Similar presentations:
Прототипирование пользовательского интерфейса
1.
Национальный исследовательскийНижегородский государственный университет им. Н.И. Лобачевского
ИИТММ
Лекция № 8
«Прототипирование
пользовательского интерфейса»
Кузенкова Г.В., доцент
кафедры ПРИН
Нижний Новгород, 2017
2.
План• В английском языке слово prototype (прототип)
является существительным или глаголом.
• Как существительное оно ссылается на первую
в своем роде модель, опытный образец или
прообраз будущей системы.
• Как глагол — указывает на процесс разработки
дизайна с использованием прототипов
(прототипирование).
• Создание и использование прототипов
позволяет дизайнерам проверять их
творческие идеи. Прототип – это симуляция или пробная
версия финального продукта, которая
https://rusability.ru/usability/chto-takoe- используется для проведения тестирования
перед его запуском.
prototip-gid-po-funktsionalnomu-ux-dizaynu/
2
3.
Цель прототипирования ПИДля …
тестирования,
проверки концепции,
экономия финансов…,
заранее узнать, что о тебе думает
пользователь, и создать план как с этим
«бороться»
Если сказать красиво…
Основная цель создания прототипа - устранение неясностей на ранних
стадиях процесса разработки.
Источник пожелал ссылки:
3
4.
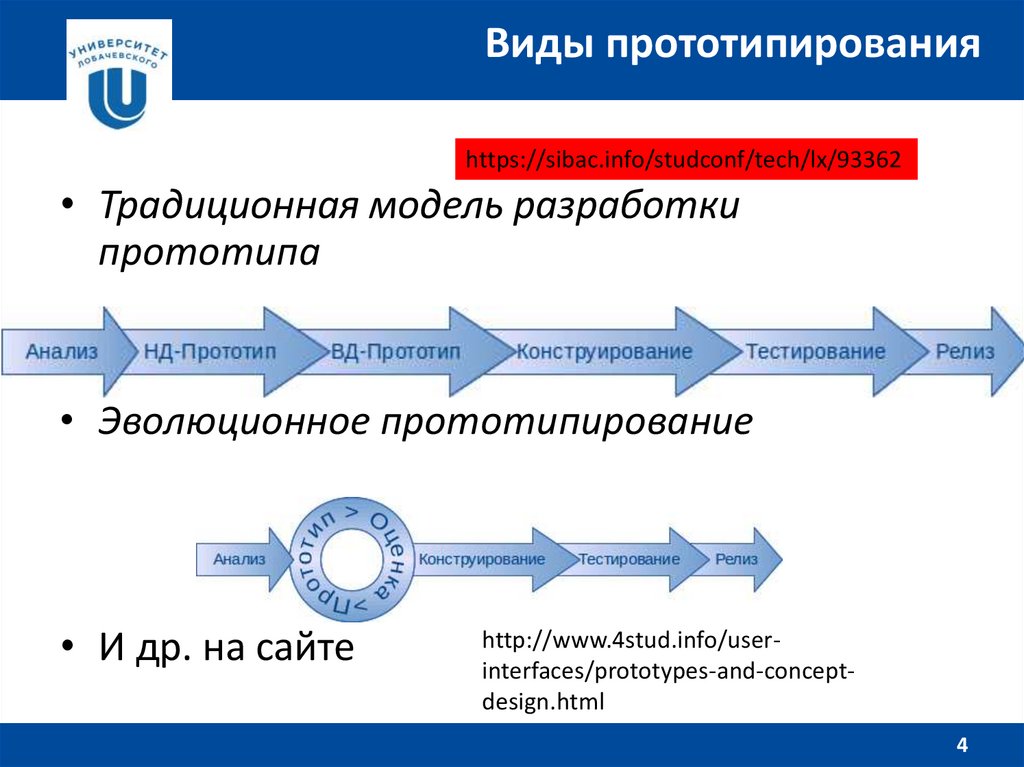
Виды прототипированияhttps://sibac.info/studconf/tech/lx/93362
• Традиционная модель разработки
прототипа
• Эволюционное прототипирование
• И др. на сайте
http://www.4stud.info/userinterfaces/prototypes-and-conceptdesign.html
4
5.
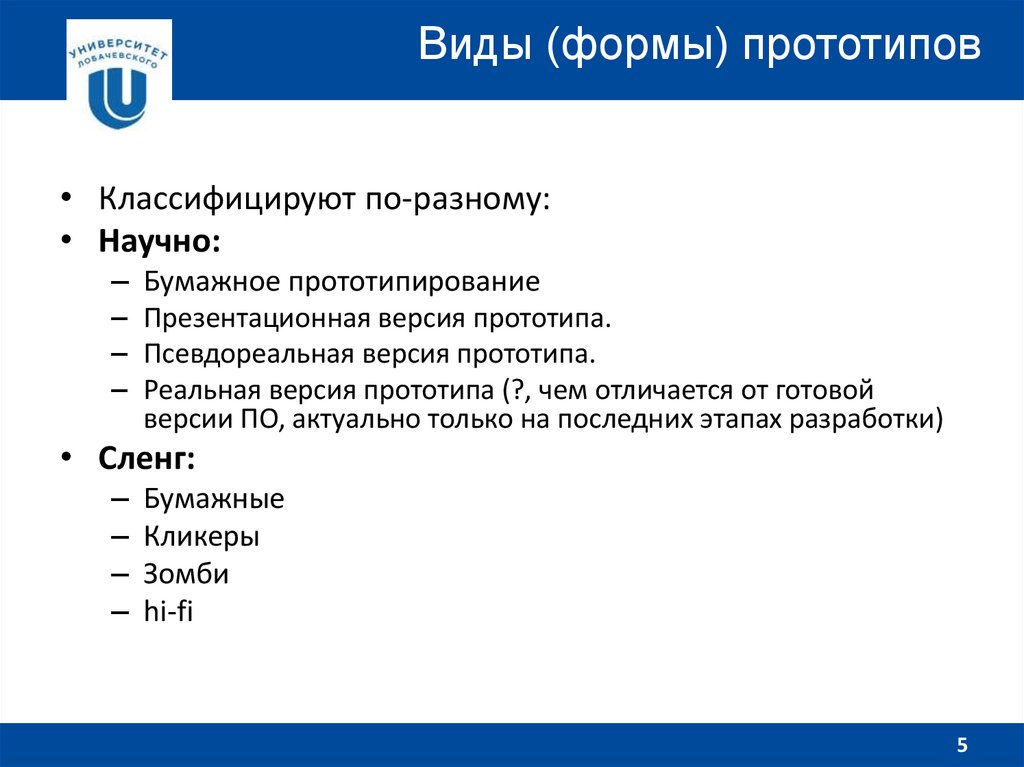
Виды (формы) прототипов• Классифицируют по-разному:
• Научно:
–
–
–
–
Бумажное прототипирование
Презентационная версия прототипа.
Псевдореальная версия прототипа.
Реальная версия прототипа (?, чем отличается от готовой
версии ПО, актуально только на последних этапах разработки)
• Сленг:
–
–
–
–
Бумажные
Кликеры
Зомби
hi-fi
5
6.
Бумажное прототипирование• Подходит для работы на ранних этапах разработки
дизайна, в основном для тестирования идей продуктов.
• Достоинства:
быстрота, доступность, наличие хотя бы какой-то
документации (можно хранить, подписывать и предъявлять),
комментарии сразу фиксируются на бумаге.
– Сомнительное достоинство: работа над бумажным
прототипом сплачивает коллектив.
• Недостатки:
недостаточная реалистичность, необъективность (могут
оценить окна с кривыми и неровными контурами, а не
идею), отсутствие интуитивной реакции (пользователь
полагается на воображение).
Некоторые особенности: нельзя выявить скорость
работы…
6
7.
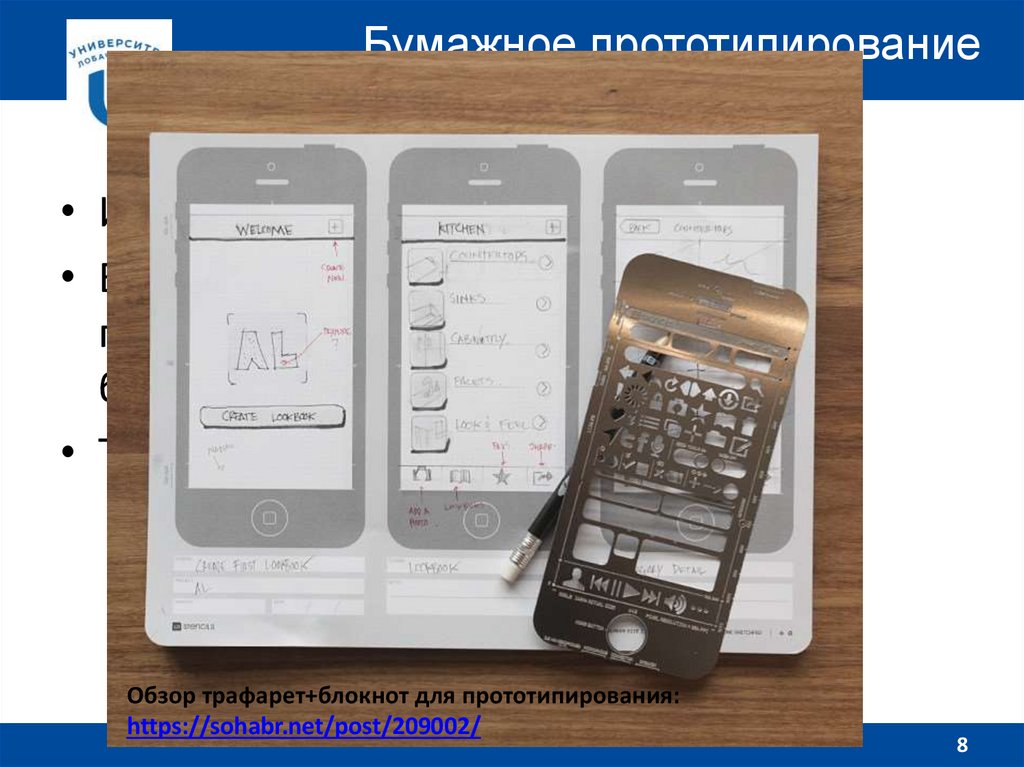
Бумажное прототипирование7
8.
Бумажное прототипирование• Инструмент разработки:
• Бумага и карандаш (или любой другой
предмет, способный оставить след на
бумаге)
• Трафареты
https://medium.com/@SkillstoreJack/4c37c96
df39c
Обзор трафарет+блокнот для прототипирования:
https://sohabr.net/post/209002/
8
9.
Презентационная версия• Следующий тип после бумажного…
• Создается интерфейс в презентационной
программе:
– рисуют все рабочие экраны на одном листе,
связывая друг с другом объекты управления и
экраны линиями,
– Или рисуют каждый экран на отдельном листе,
соединяя экраны ссылками.
9
10.
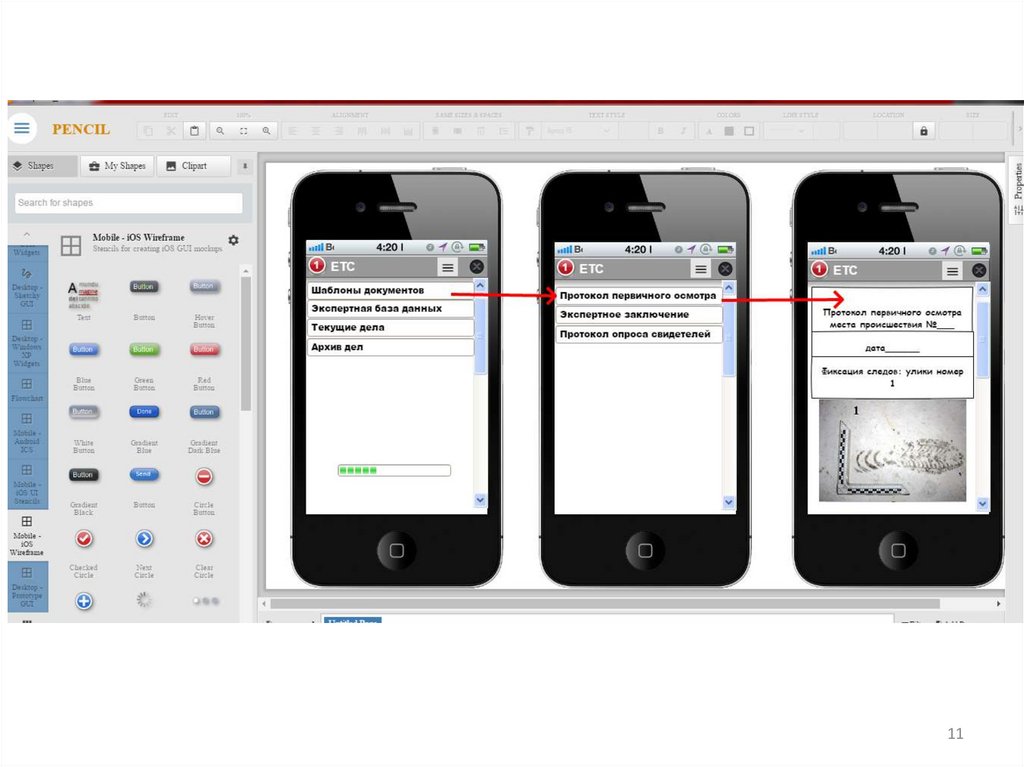
Презентационная версия• Инструменты
10
11.
1112.
1213.
Пожалуйста, ждите…13
14.
Псевдореальная версия• Применяется для нестандартных элементов
или для конкретной проверки.
• Должна выглядеть реалистично (но
абсолютно лишена каких-либо алгоритмов
и, как следствие, не показывает реальных
данных).
14
15.
Реальная версия прототипа• Реальная версия прототипа необходима
для тестирования работы пользователя не
только с интерфейсом системы, но и с
обрабатываемыми интерфейсом данными.
15
16.
Инструменты прототипирования• В принципе для прототипирования
используются два типа инструментов:
• с библиотеками элементов интерфейса
• без элементов (графические примитивы).
• Про выбор инструментов бездна
информации (в частности
https://habr.com/post/70001/ ). Платные и
бесплатные. Десктопные и облачные.
16
17.
Возвращаемся к сленгу• Прототипы:
1. Бумажные
2. Кликеры - кликабельная последовательность экранов.
3. Зомби - интерактивные прототипы, созданные при помощи
специализированных инструментов.
4. hi-fi - html+css.
Эволюционное hi-fi прототипирование. Подход, который
можно выразить девизом Fake it 'till you make it (Притворяй,
пока не сделаешь это). В идеале, нужно стремиться к full
fidelity прототипу. Full fidelity означает, что невооруженным
глазом невозможно отличить прототип от
продукта
Почему
зомби?и в нем
используется production-ready CSS.
Потому, что «как живой».
На странице источника
https://habr.com/company/docsvision/blog/279495/ есть
пример.
17
18.
Прототип для WUI• Прототип стали применять примерно с 2007-2009 гг.
• Может быть путаница в терминах:
wireframe (сетка) – у нас прототип
prototype - то, что можно «потыкать и покликать»
• http://tilda.education/courses/web-design/tastedevelopment/ Это
для обсуждения
• https://habr.com/company/pechkin/blog/301556/ это для
прменения
18
19.
Критерии оценивания ПИЗапоминаем как аксиому
• Обучаемость насколько легко решает задачу первый раз
(приемственность – интуитивная понятность –
привычность).
• Эффективность – как быстро решает типовые задачи
после обучения.
• Запоминаемость (легко взаимодействовать после
перерыва).
• Предотвращение ошибок (помогает предотвратить
ошибки).
• Удовлетворенность.
• ttps://apptractor.ru/info/articles/glavnoe-chtobyi-interfeysponravilsya-mame.html
19
20.
Литература и ссылки1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
Бумажное прототипирование интерфейсов http://blog.shaihalov.ru/2011/02/14/bumazhnoe-prototipirovanieinterfejsov/
Создаем быстрый прототип мобильного приложения. https://habrahabr.ru/post/189524/
Валерий Магазанник Человеко-компьютерное взаимодействие.
Сергеев С.Ф. и др ВВЕДЕНИЕ В ПРОЕКТИРОВАНИЕ ИНТЕЛЛЕКТУАЛЬНЫХ ИНТЕРФЕЙСОВ: УЧЕБНОЕ ПОСОБИЕ
СЕРВИСЫ ДЛЯ СОЗДАНИЯ ПРОТОТИПА САЙТА: ТОП 11 HTTPS://APPS4.LIFE/SERVIS-DLYA-SOZDANIYA-PROTOTIPASAJTA/
HTTPS://MEDIUM.COM/THE-GUIDE-TO-MVP/15-%D0%BB%D1%83%D1%87%D1%88%D0%B8%D1%85%D1%81%D0%BF%D0%BE%D1%81%D0%BE%D0%B1%D0%BE%D0%B2%D0%BF%D1%80%D0%BE%D1%82%D0%B5%D1%81%D1%82%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1
%8C-MVP-%D1%87%D0%B0%D1%81%D1%82%D1%8C-5-E957B2446BC2
HTTPS://BLOG.SIBIRIX.RU/2018/10/23/PROTO-DESIGN/
HTTPS://BLOG.SIBIRIX.RU/2012/05/23/PROTOTYPING-IN-SIBIRIX/
https://blog.shaihalov.ru/2011/02/14/bumazhnoe-prototipirovanie-interfejsov/
20 инструментов для прототипирования: от быстрого и грязного wireframe к функциональному прототипу
https://medium.com/@denysergushkin/20%D0%B8%D0%BD%D1%81%D1%82%D1%80%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2%D0%B4%D0%BB%D1%8F%D0%BF%D1%80%D0%BE%D1%82%D0%BE%D1%82%D0%B8%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%
BD%D0%B8%D1%8F-%D0%BE%D1%82-%D0%B1%D1%8B%D1%81%D1%82%D1%80%D0%BE%D0%B3%D0%BE-%D0%B8%D0%B3%D1%80%D1%8F%D0%B7%D0%BD%D0%BE%D0%B3%D0%BE-wireframe-%D0%BA%D1%84%D1%83%D0%BD%D0%BA%D1%86%D0%B8%D0%BE%D0%BD%D0%B0%D0%BB%D1%8C%D0%BD%D0%BE%D0
%BC%D1%83-%D0%BF%D1%80%D0%BE%D1%82%D0%BE%D1%82%D0%B8%D0%BF%D1%83-210f223323fe
https://habr.com/company/netologyru/blog/334694/
https://habr.com/company/docsvision/blog/279495/
ПОДХОДЫ К СОЗДАНИЮ ПРОТОТИПОВ КОМПЬЮТЕРНЫХ ИНТЕРФЕЙСОВ https://sibac.info/studconf/tech/lx/93362
20





















 informatics
informatics