Similar presentations:
Информационная архитектура интерфейса (окончание). Прототипирование интерфейса. Лекция № 7
1. Информационная архитектура интерфейса (окончание) Прототипирование интерфейса
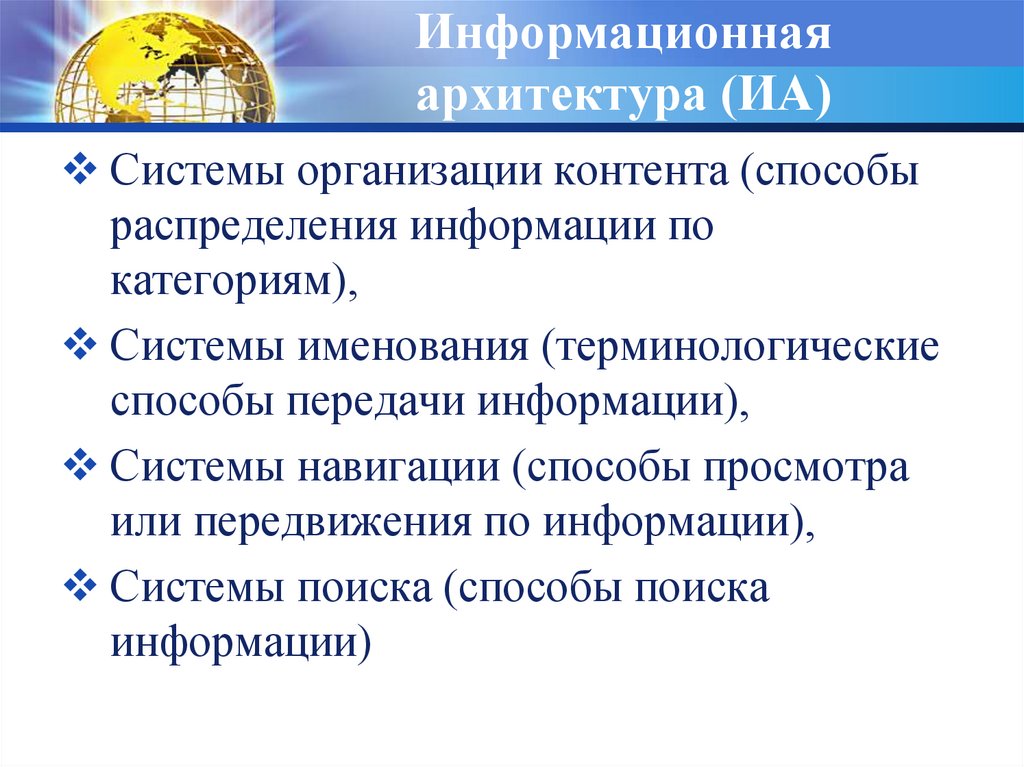
Лекция № 72. Информационная архитектура (ИА)
Системы организации контента (способыраспределения информации по
категориям),
Системы именования (терминологические
способы передачи информации),
Системы навигации (способы просмотра
или передвижения по информации),
Системы поиска (способы поиска
информации)
3. Продолжение примера из лекции 5
У банщицы Тихиро есть проблема – помытьгостя.
Ей нужно идентифицировать гостя, чтобы
выбрать правильный настой и правильную
процедуру за ограниченный период времени
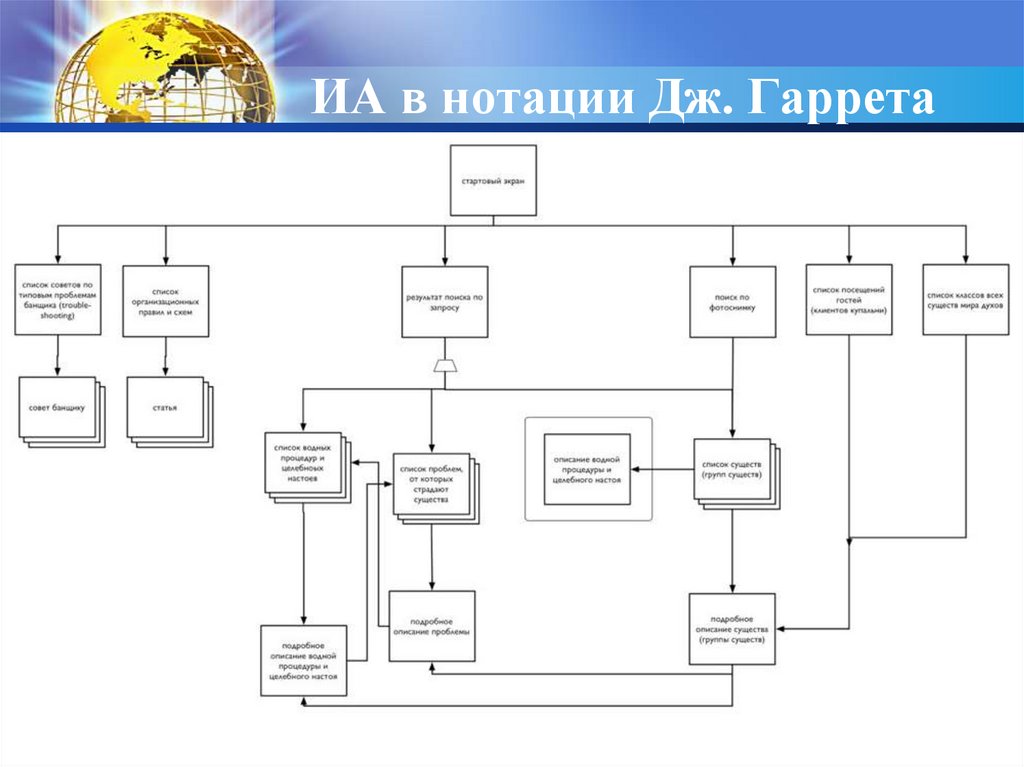
4. ИА в нотации Дж. Гаррета
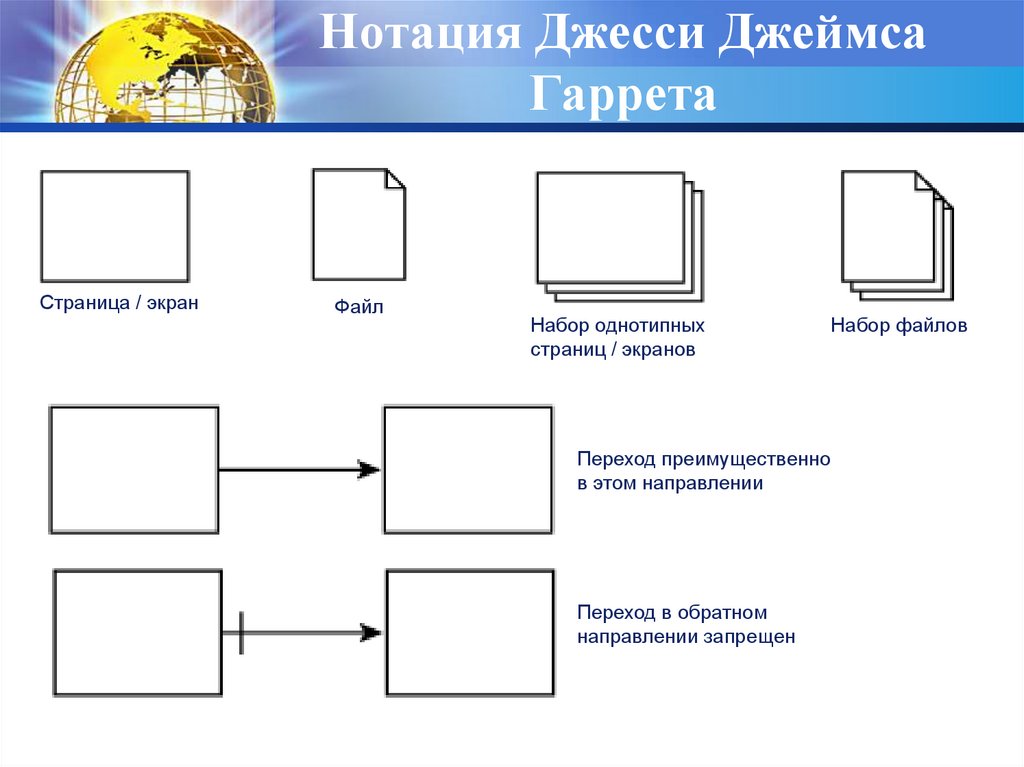
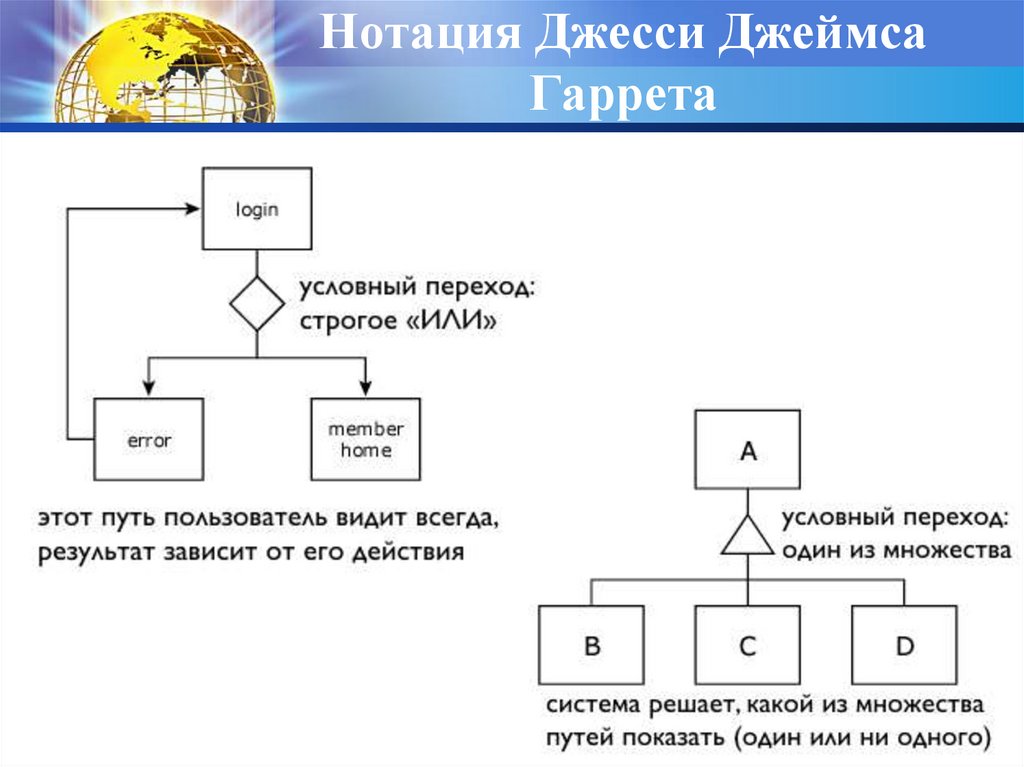
5. Нотация Джесси Джеймса Гаррета
Страница / экранФайл
Набор однотипных
страниц / экранов
Набор файлов
Переход преимущественно
в этом направлении
Переход в обратном
направлении запрещен
6. Нотация Джесси Джеймса Гаррета
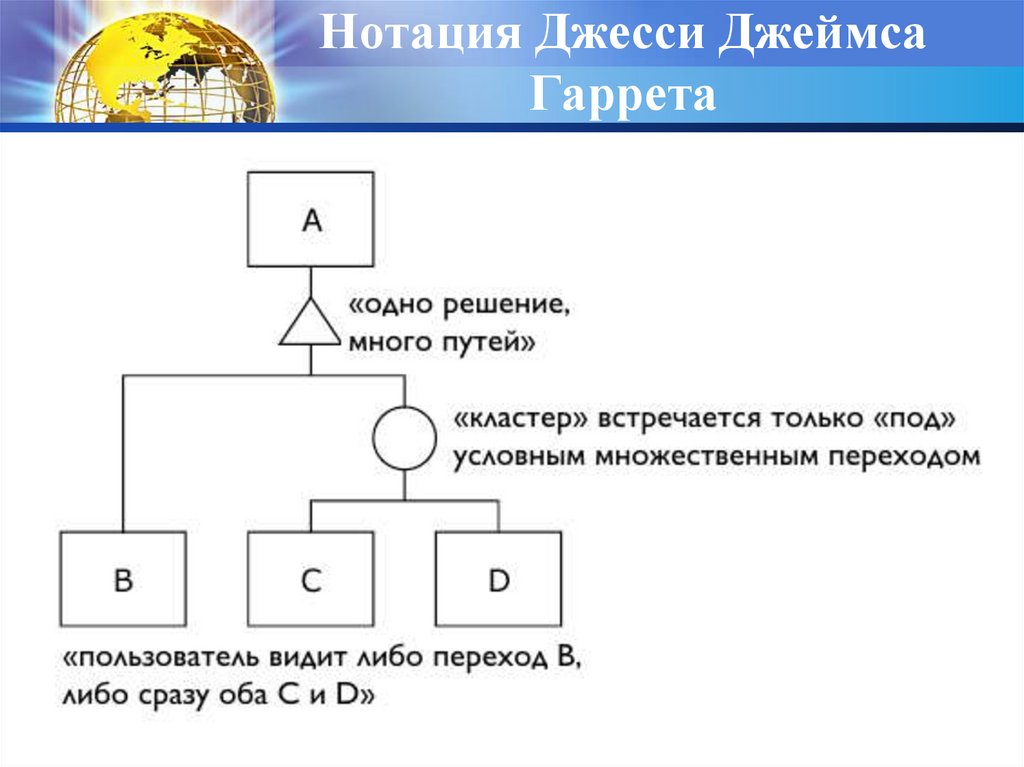
7. Нотация Джесси Джеймса Гаррета
8. Нотация Джесси Джеймса Гаррета
9. Нотация Джесси Джеймса Гаррета
10. Нотация Джесси Джеймса Гаррета
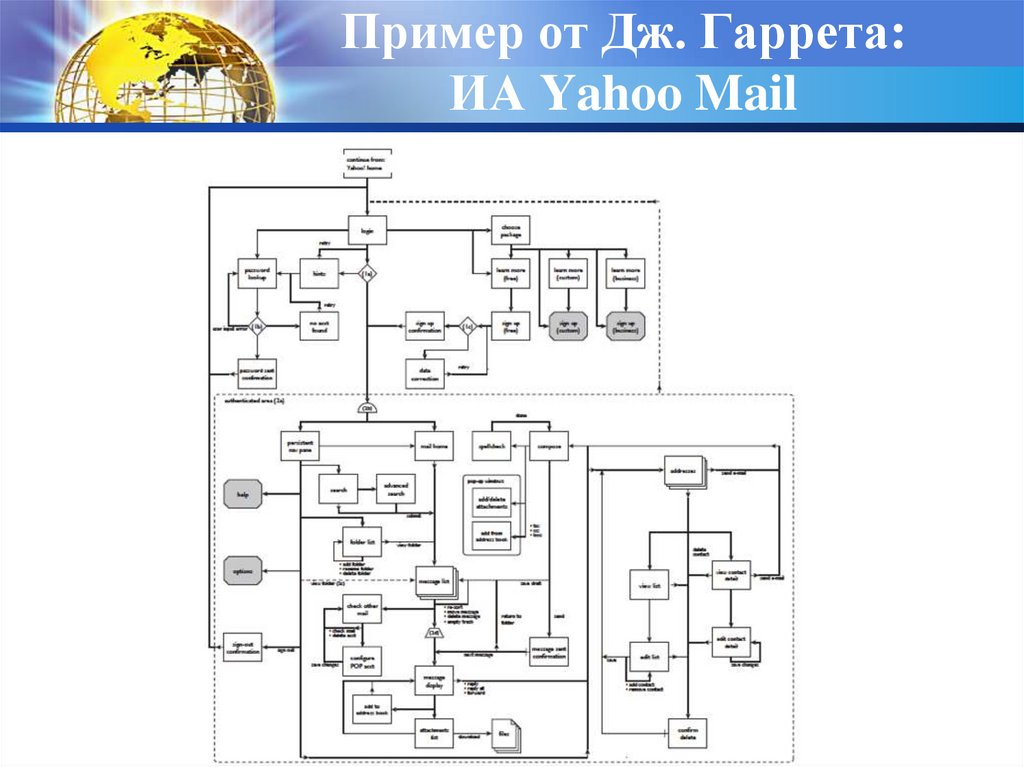
11. Пример от Дж. Гаррета: ИА Yahoo Mail
12. Что дальше? (из лекции 5)
Дизайн-сценарий готов. Что делать дальше:Эскиз
Доска настроения
Уникальность взаимодействия («фишки»,
«изюминки»)
Курс «Веб-дизайн»
Построение информационной архитектуры
интерфейса (лекция № 6)
Построение прототипа интерфейса (лекция № 7)
Тестирование интерфейса (лекция № 8)
13. Интерфейс глазами пользователя
14. Интерфейс глазами проектировщика
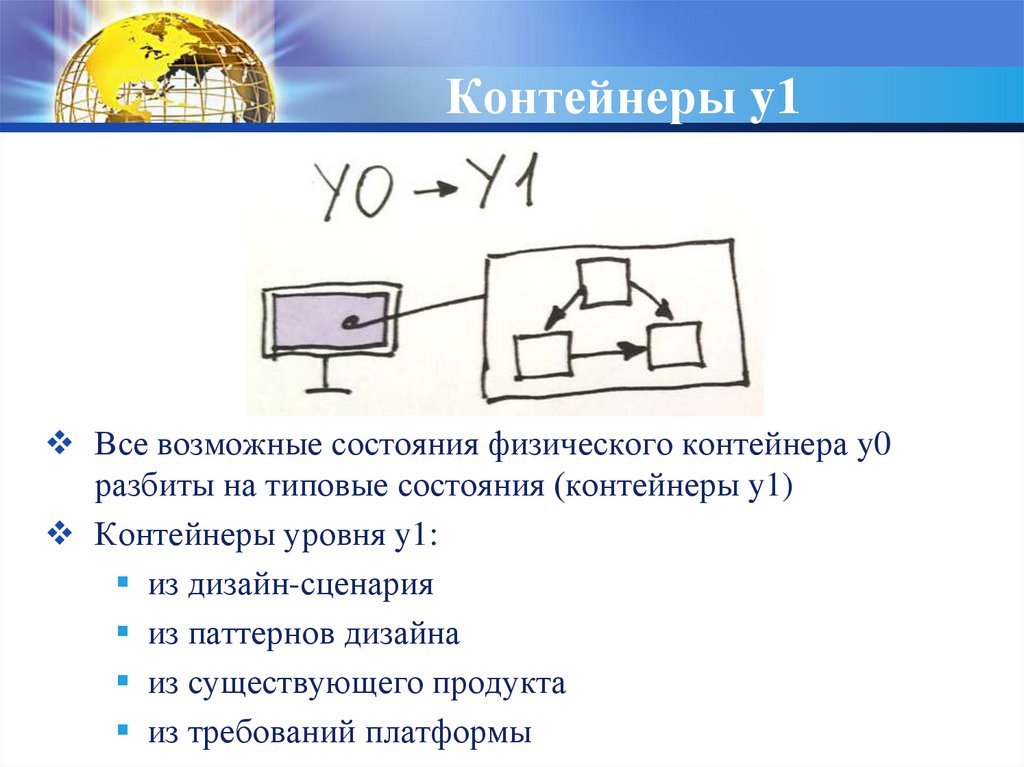
15. Контейнеры y1
Все возможные состояния физического контейнера y0разбиты на типовые состояния (контейнеры y1)
Контейнеры уровня y1:
из дизайн-сценария
из паттернов дизайна
из существующего продукта
из требований платформы
16. Что такое паттерны? Курс «Современные технологии разработки ПО», раздел «Паттерны»
Кристофер Александр: «Шаблон описывает задачу, которая снова и сновавозникает в работе, а также принцип ее решения, таким образом, что это
решение можно использовать многократно без изменений».
Шаблоны проектирования (паттерн) – это эффективные способы решения
характерных задач проектирования, в частности проектирования
компьютерных программ. Паттерн не является законченным образцом
проекта, который может быть прямо преобразован в код, скорее это
описание или образец для того, как решить задачу, таким образом, чтобы
это можно было использовать в различных ситуациях.
Шаблон проектирования – описание взаимодействия объектов и классов,
адаптированных для решения общей задачи проектирования в конкретном
контексте.
Алгоритмы не являются шаблонами, так как они решают задачи
вычисления, а не проектирования.
Каркасы приложений не являются шаблонами, так как они:
относятся к какой-то кокретной области
состоит из нескольких шаблонов
17. Причины использования паттернов
Возможность многократногоиспользования
Использование чужого опыта взамен
самостоятельного изобретения велосипеда
Единая терминология
Выделение уровня абстракции
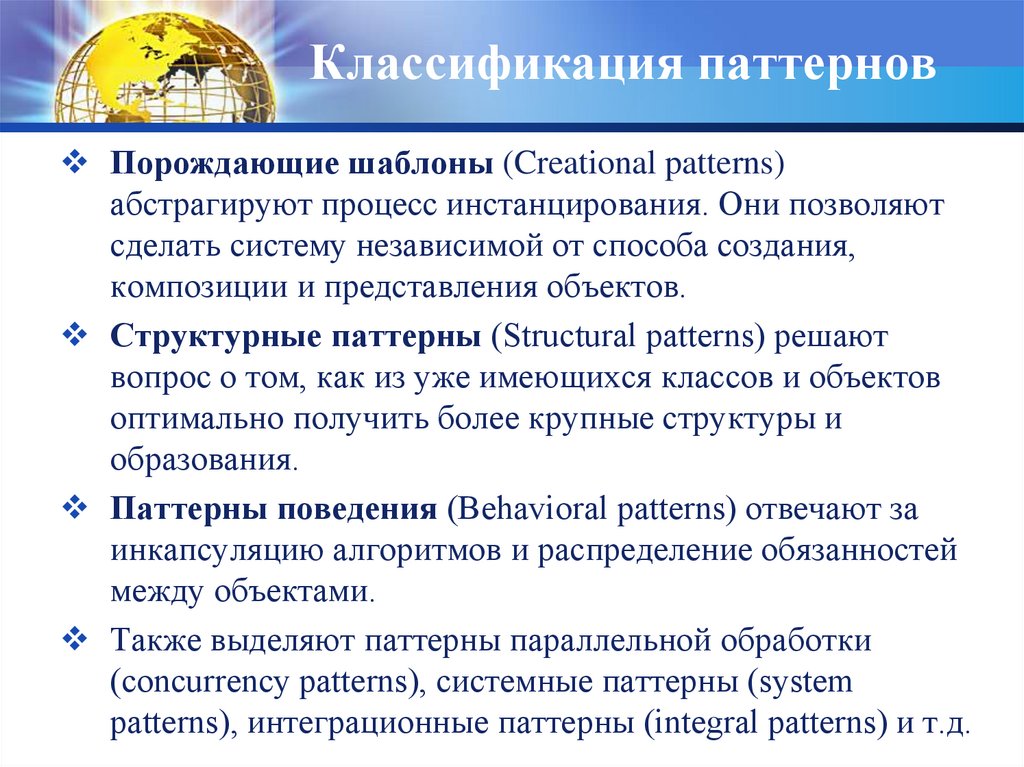
18. Классификация паттернов
Порождающие шаблоны (Creational patterns)абстрагируют процесс инстанцирования. Они позволяют
сделать систему независимой от способа создания,
композиции и представления объектов.
Структурные паттерны (Structural patterns) решают
вопрос о том, как из уже имеющихся классов и объектов
оптимально получить более крупные структуры и
образования.
Паттерны поведения (Behavioral patterns) отвечают за
инкапсуляцию алгоритмов и распределение обязанностей
между объектами.
Также выделяют паттерны параллельной обработки
(concurrency patterns), системные паттерны (system
patterns), интеграционные паттерны (integral patterns) и т.д.
19. История
19Эрих Гамма, Ричард Хелм, Ральф
Джонсон, Джон Влиссидс (Банда четырех
– Gang of Four, GoF) «Design Patterns Elements of Reusable Object-Oriented
Software», 1995-… (более 40 переизданий)
Минусы:
Слепое следование некоторому выбранному
шаблону может привести к усложнению
У разработчика может возникнуть желание
попробовать некоторый шаблон в деле без
особых оснований
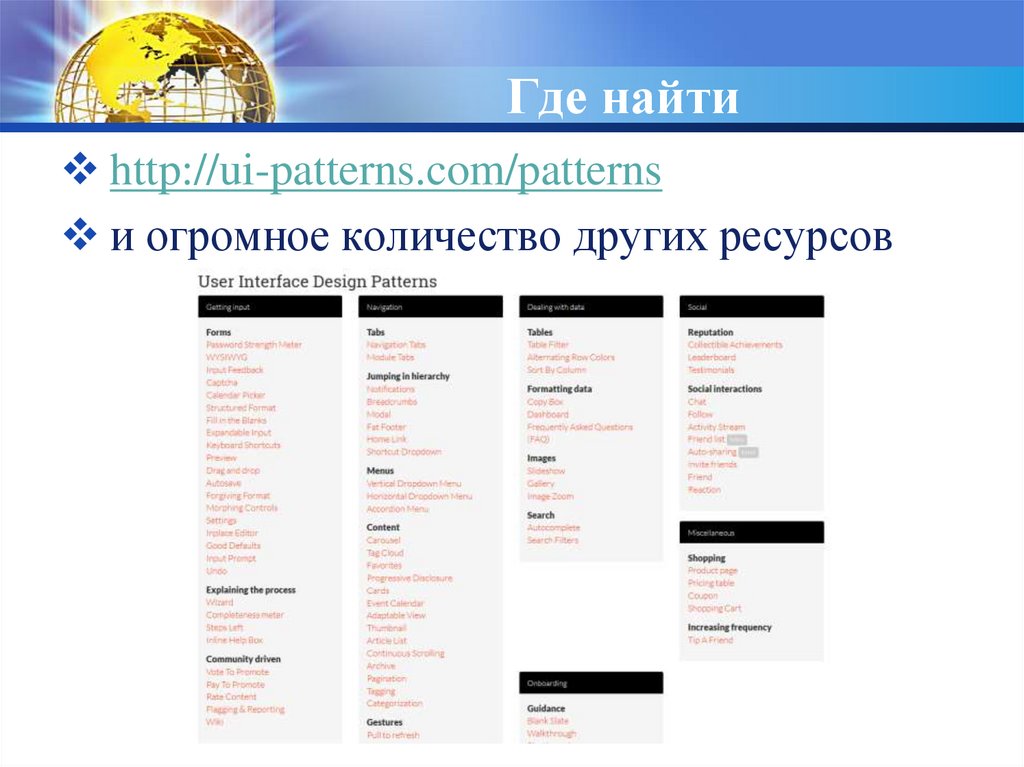
20. Где найти
http://ui-patterns.com/patternsи огромное количество других ресурсов
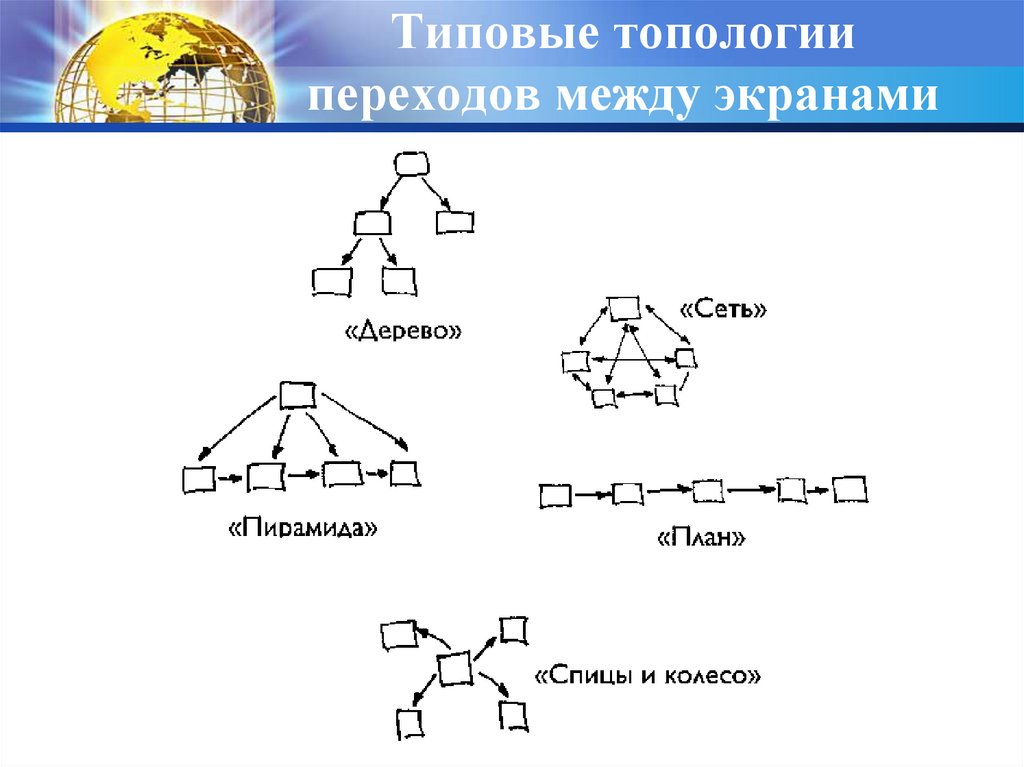
21. Типовые топологии переходов между экранами
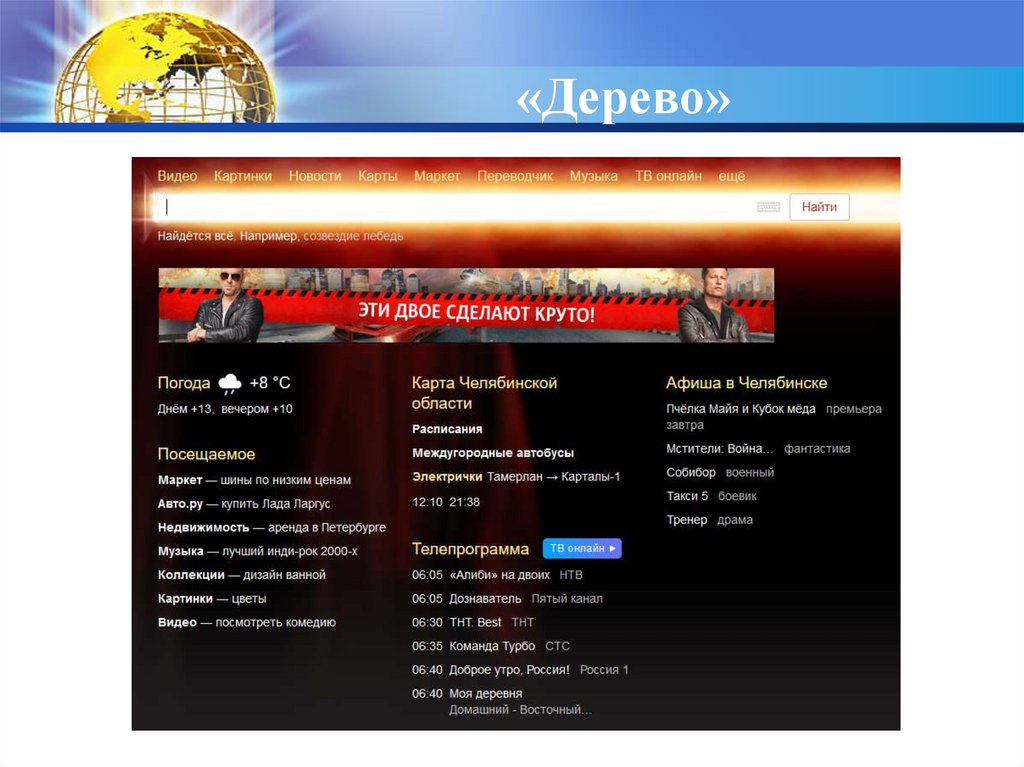
22. «Дерево»
23. «Спицы» и «колесо»
24. «План»
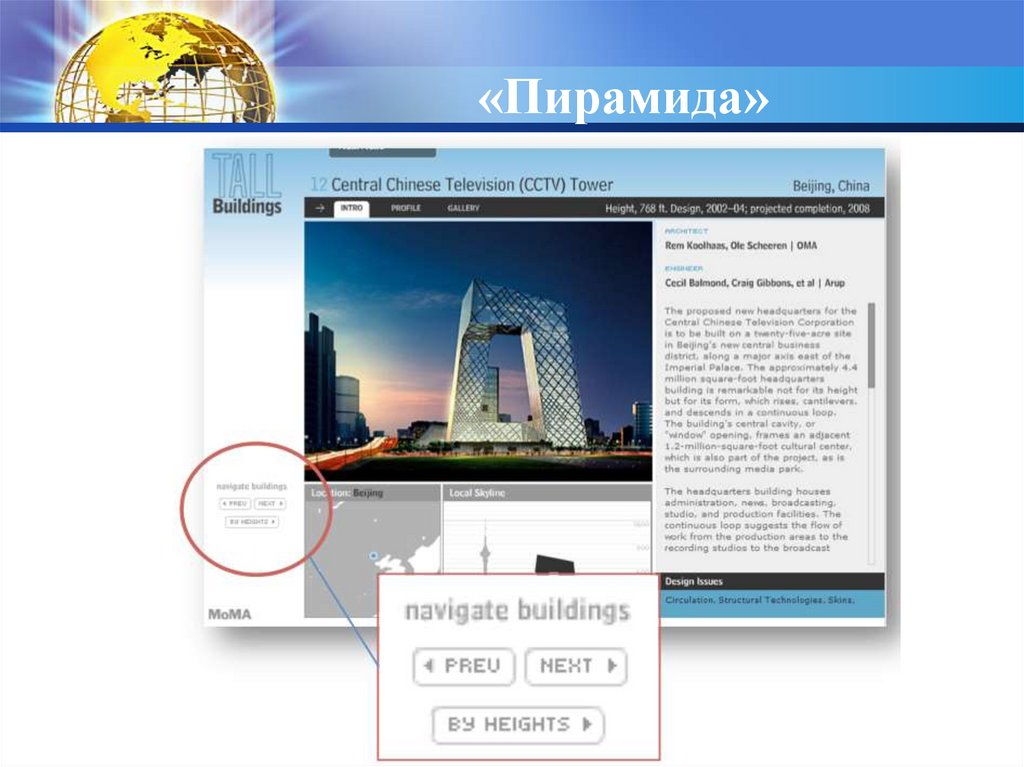
25. «Пирамида»
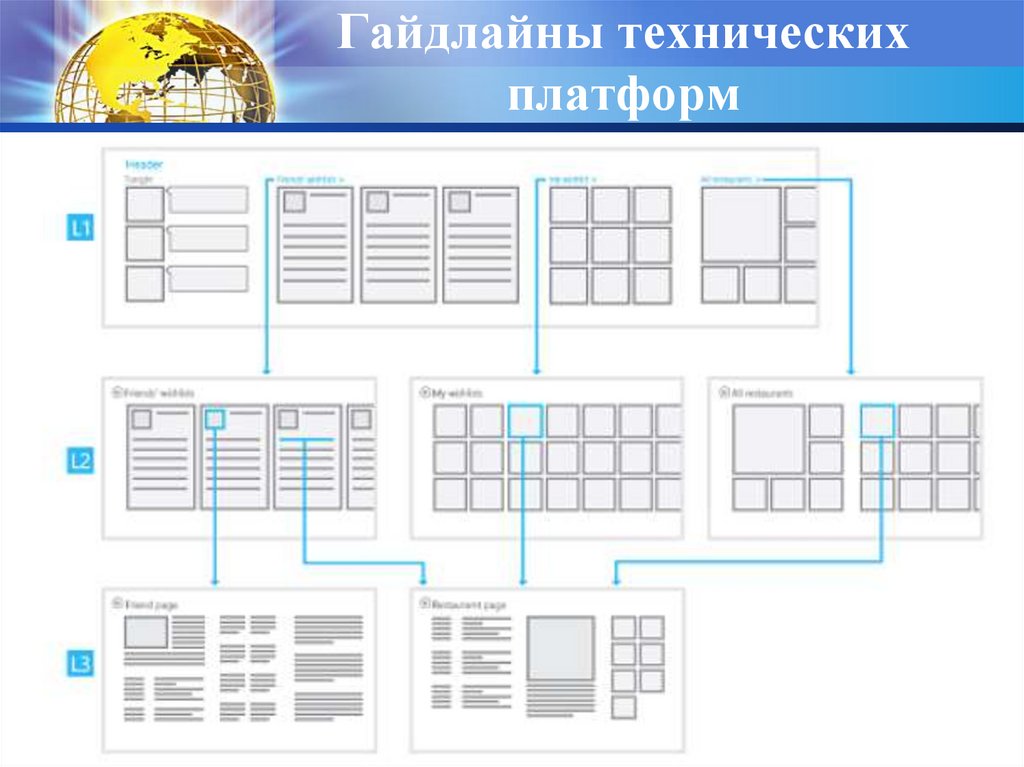
26. Гайдлайны технических платформ
27. Переход к контейнерам уровня y2
28. Экран и кубики
29. Кубики = объекты графического интерфейса
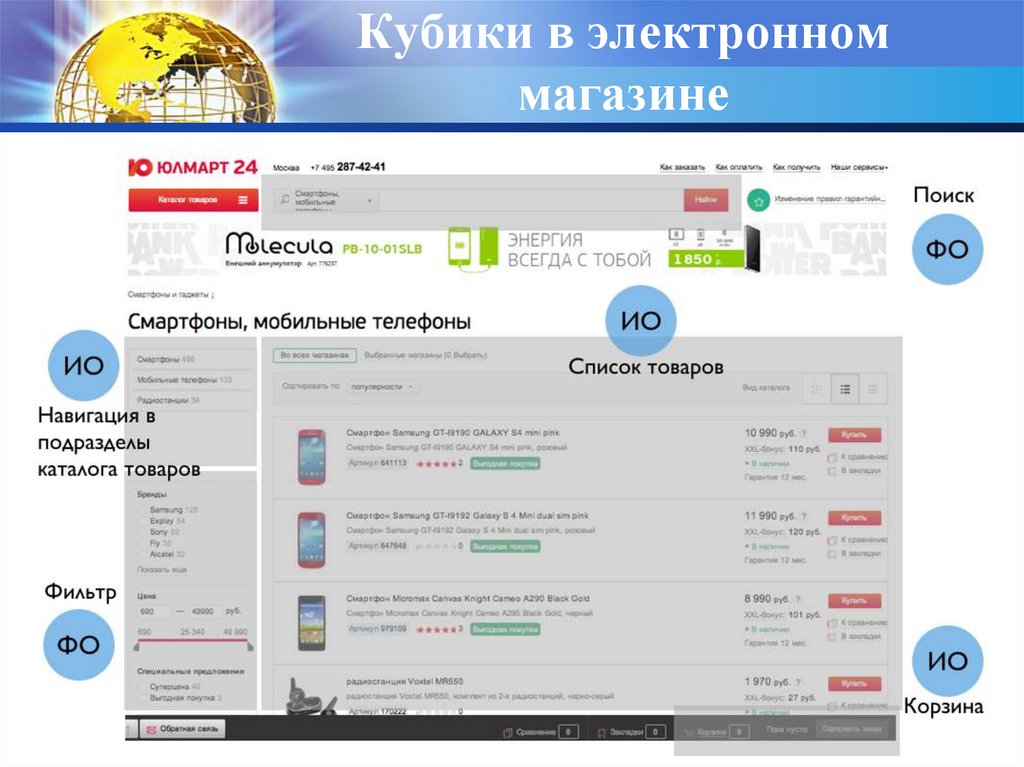
30. Кубики в электронном магазине
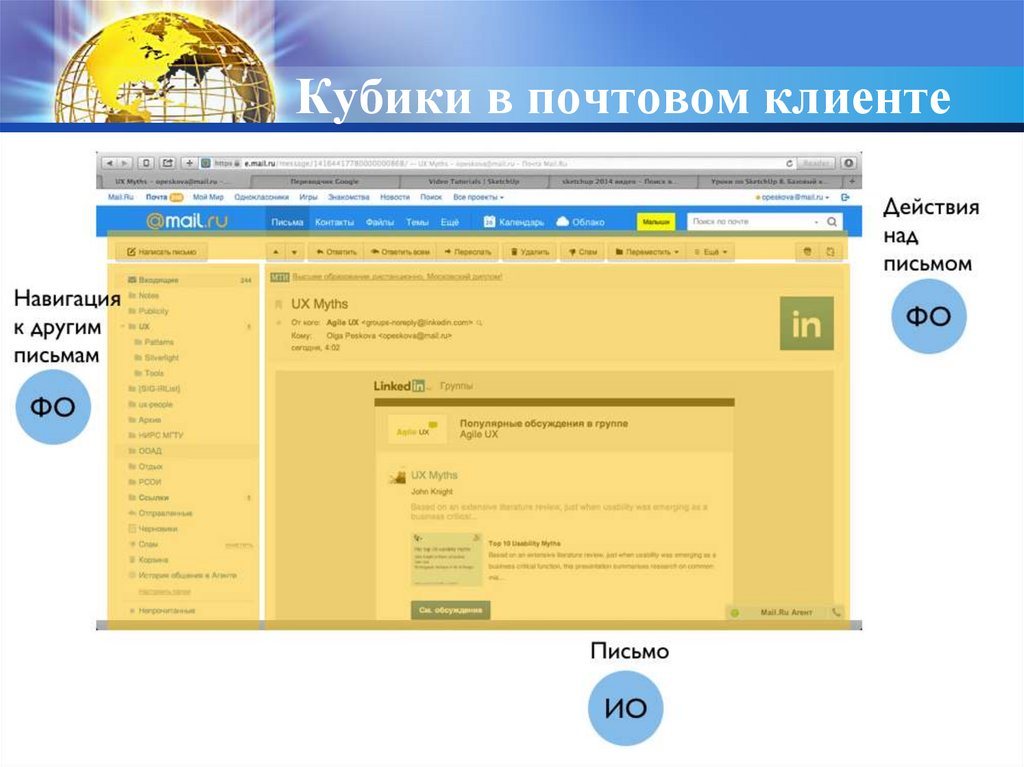
31. Кубики в почтовом клиенте
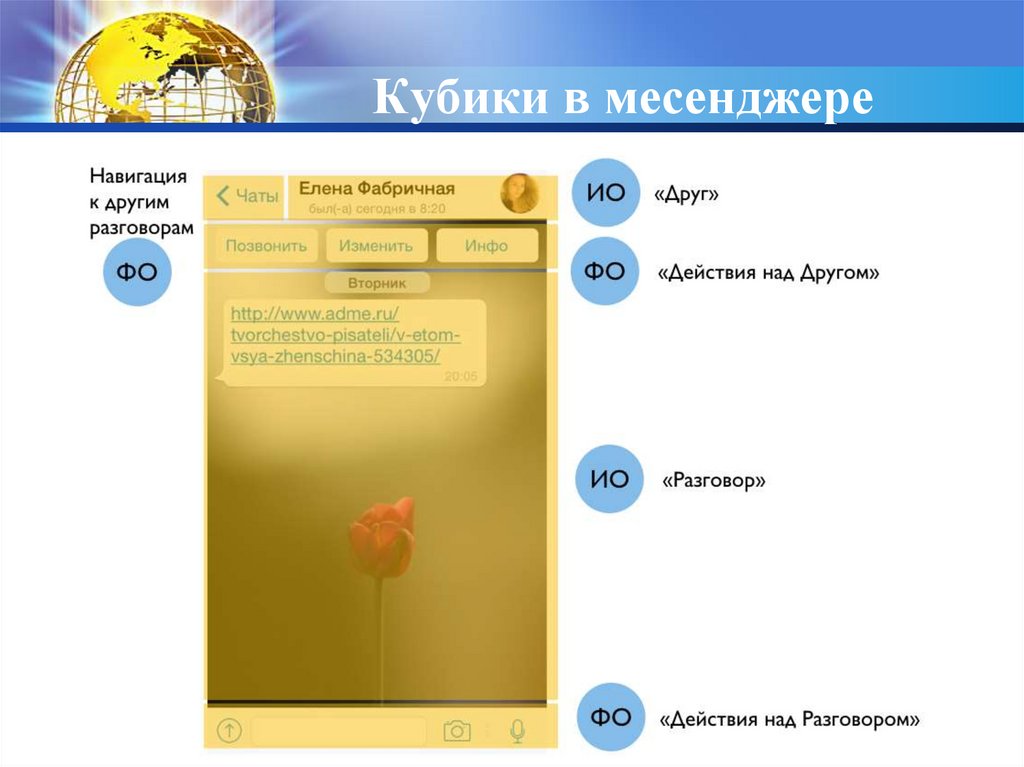
32. Кубики в месенджере
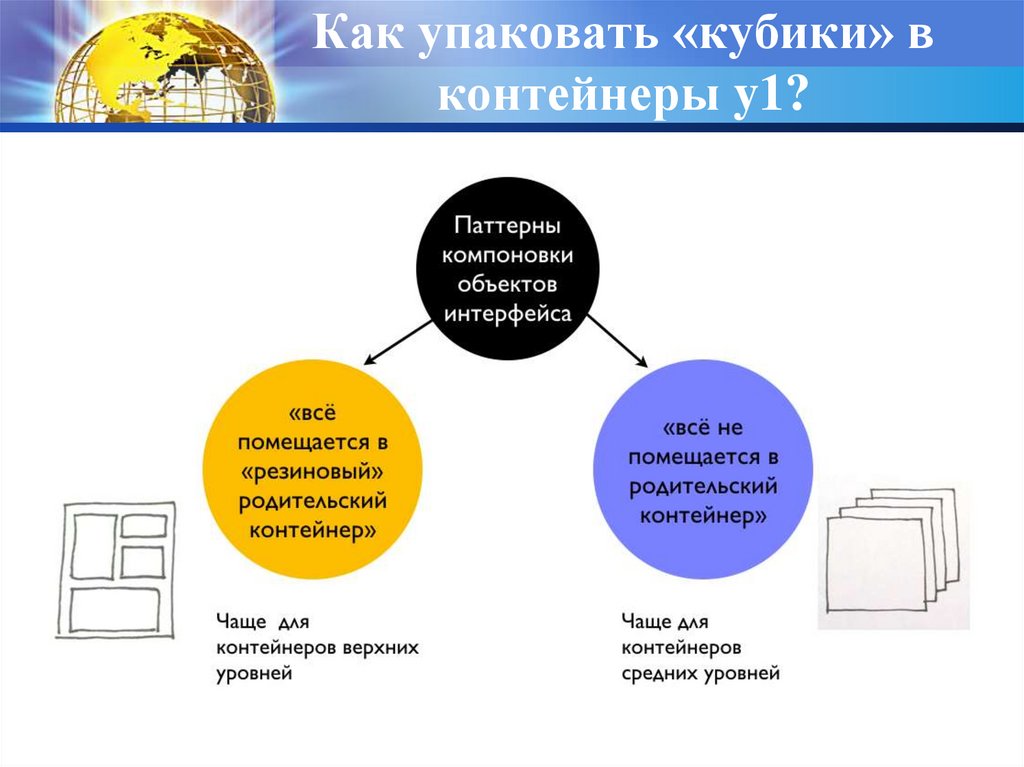
33. Как упаковать «кубики» в контейнеры y1?
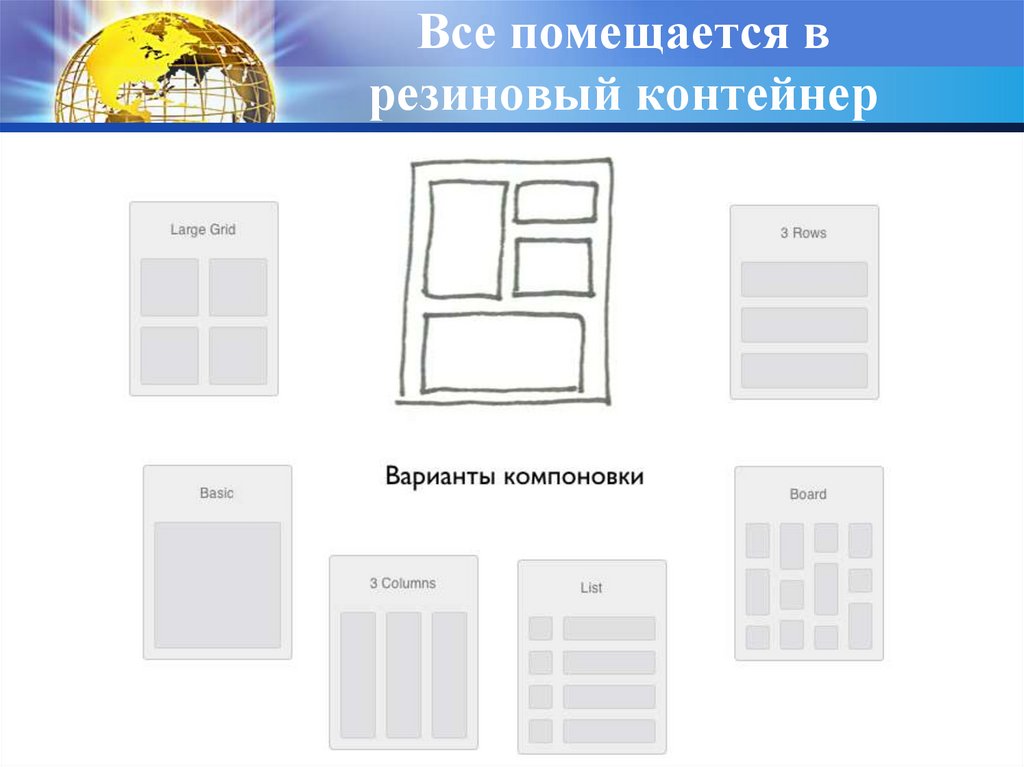
34. Все помещается в резиновый контейнер
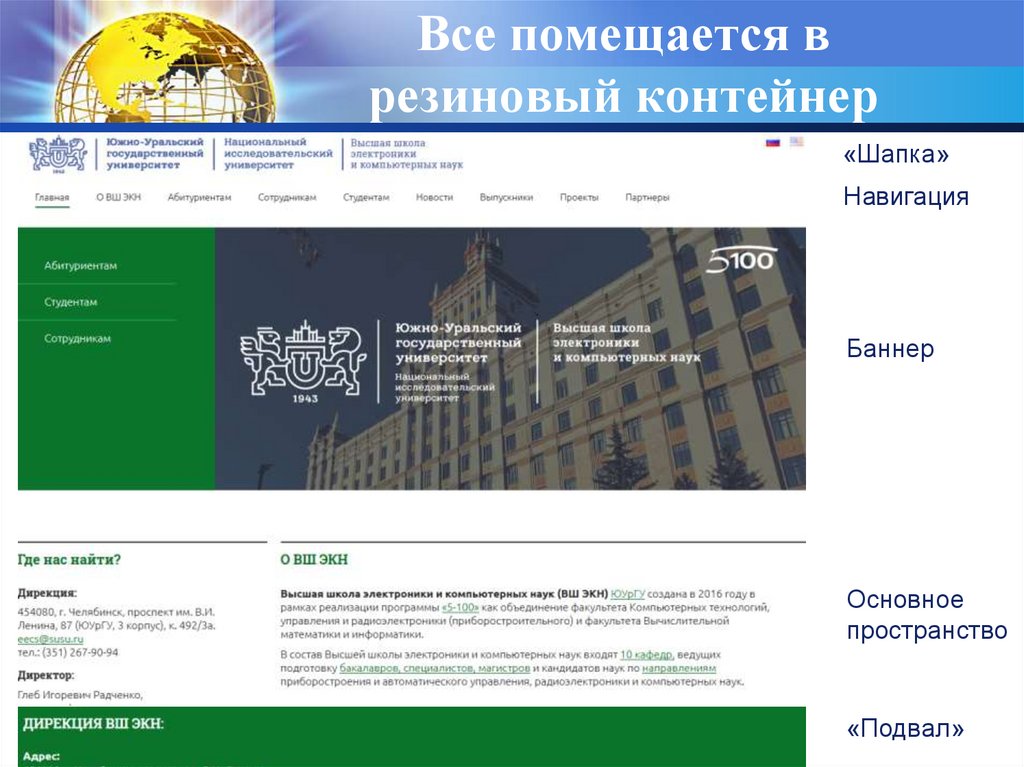
35. Все помещается в резиновый контейнер
«Шапка»Навигация
Баннер
Основное
пространство
«Подвал»
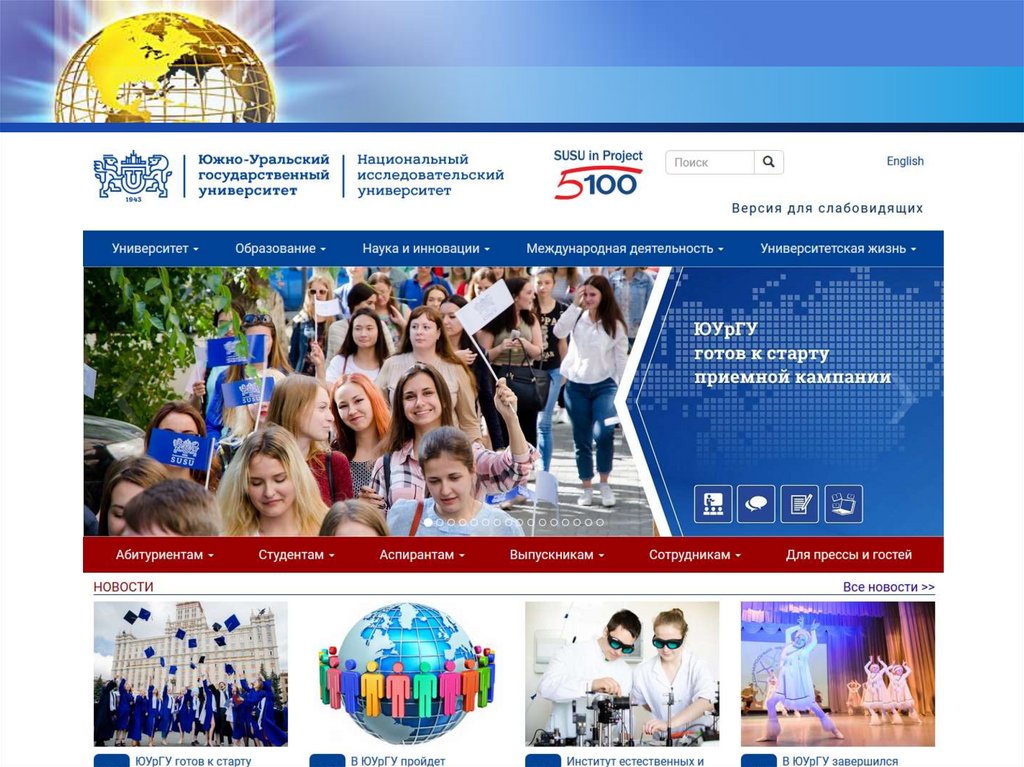
36. Все не помещается в родительский контейнер
37.
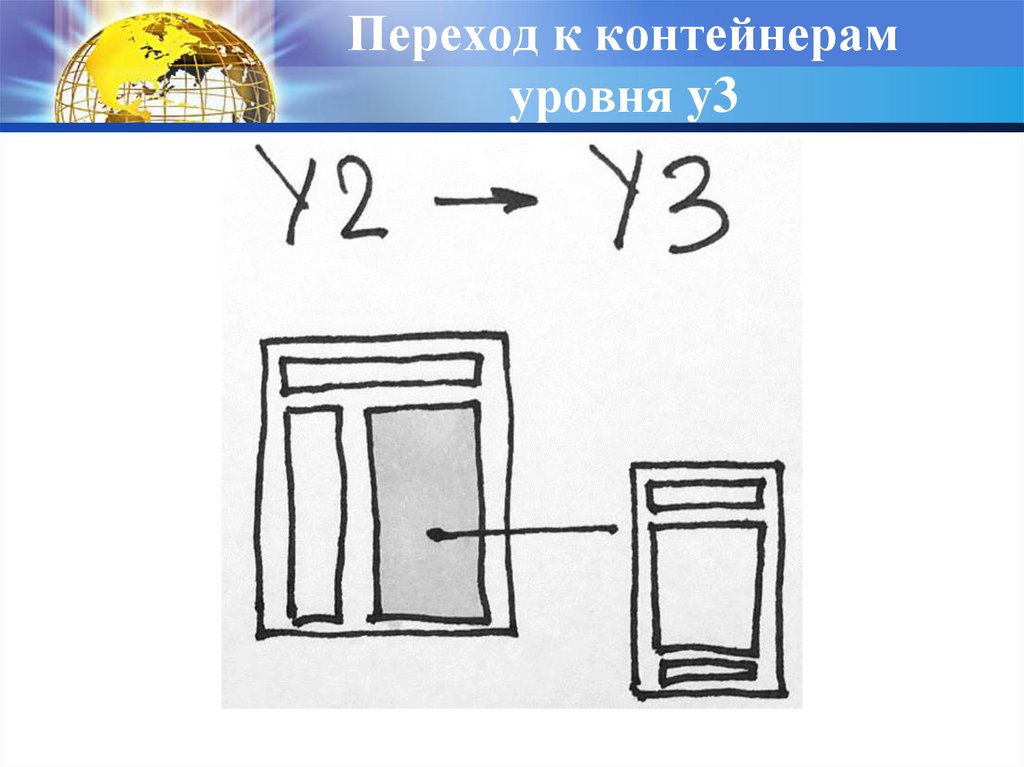
38. Переход к контейнерам уровня y3
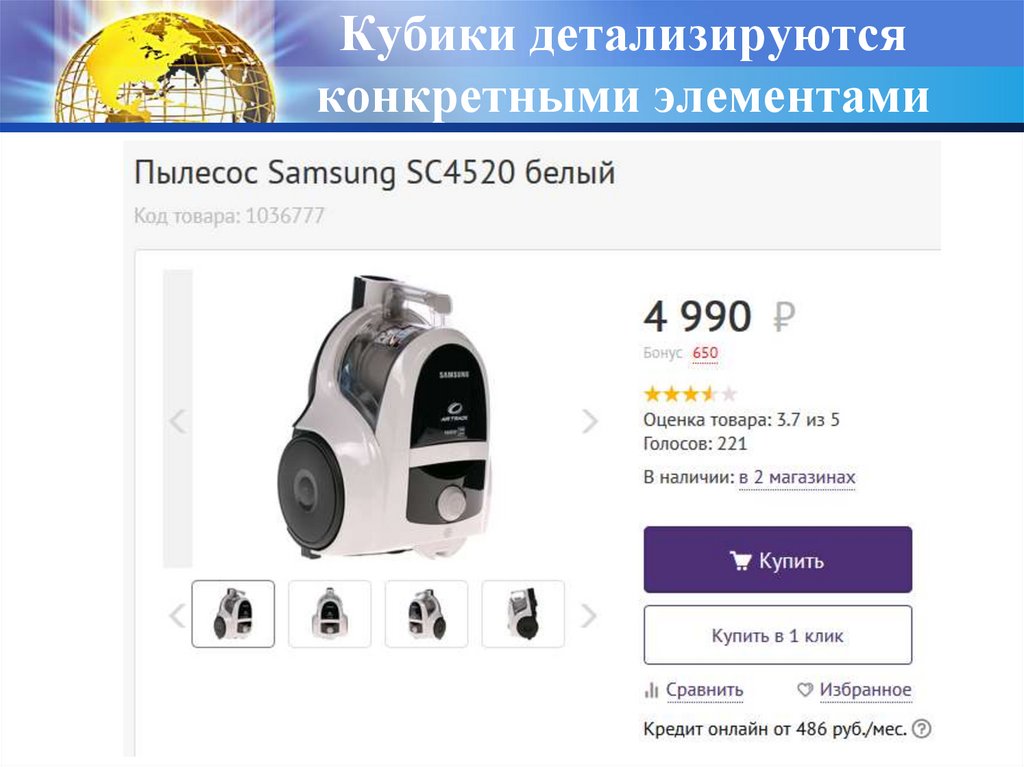
39. Кубики детализируются конкретными элементами
40. Листовые элементы – графические примитивы
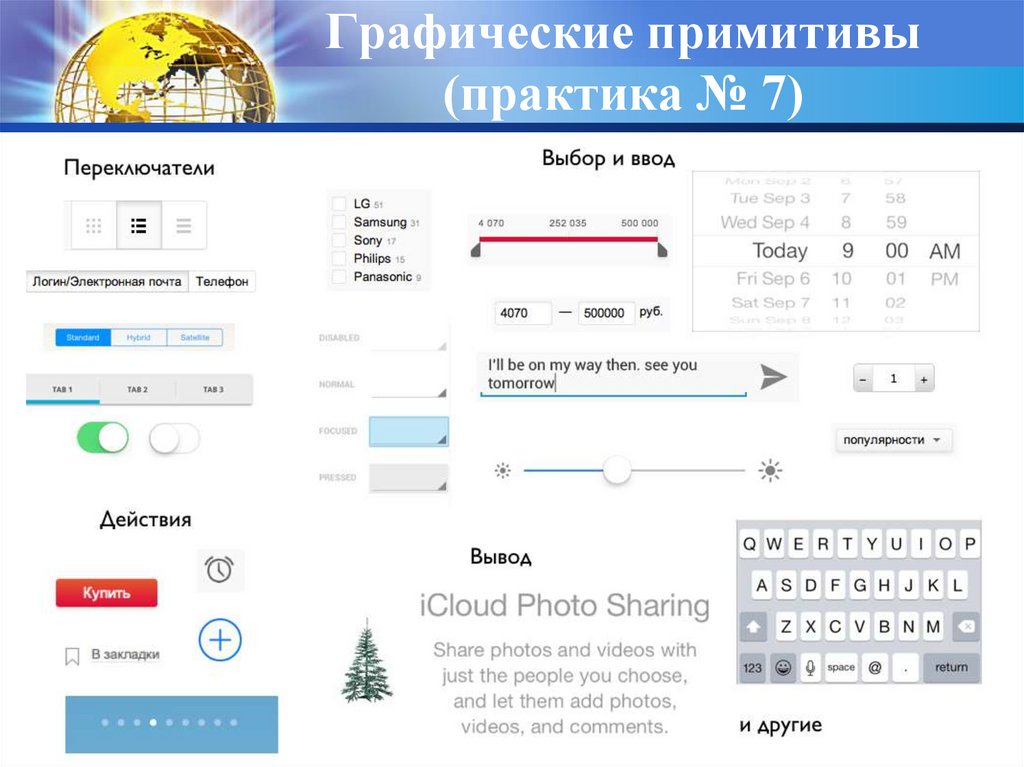
41. Графические примитивы (практика № 7)
42. Интерфейс глазами проектировщика
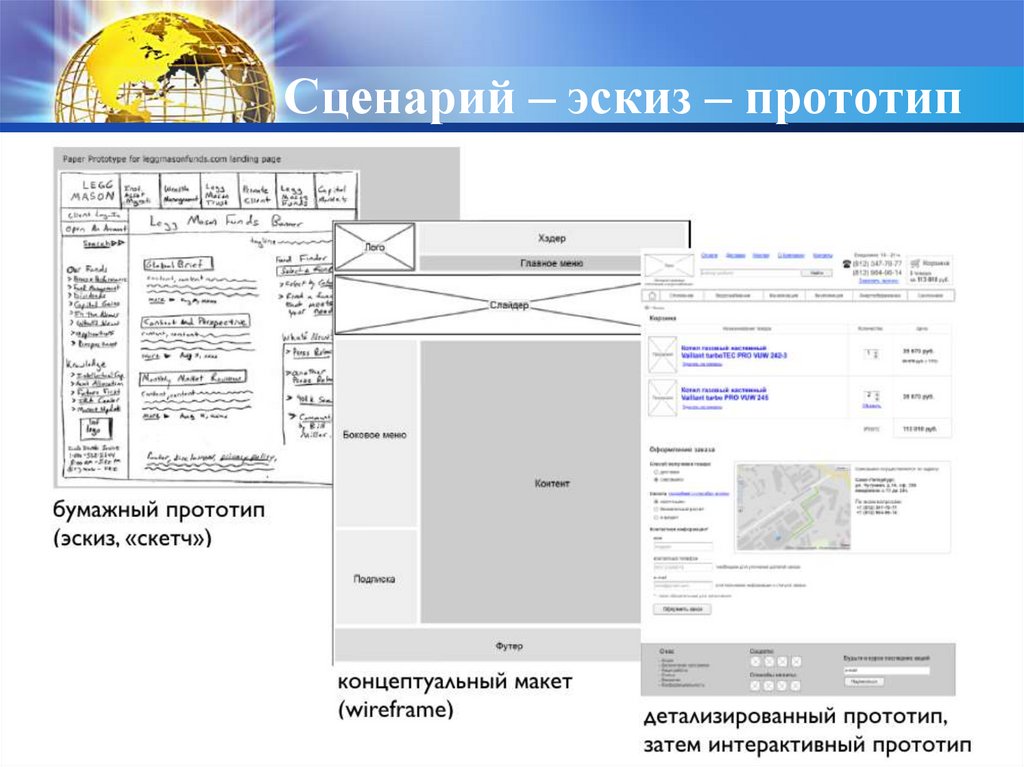
43. Сценарий – эскиз – прототип
44. Средства прототипирования (практика № 12)
45. Требования к оформлению прототипа
Все повторяющиеся элементы должныбыть сделаны через мастеры. Мастера
должны быть разложены по папкам
и именованы в соответствии со своим
предназначением
Использовать встроенный редактор стилей.
Чем стилей меньше, тем лучше.
Именование стилей от семантики текстов
и стандартных HTML-тегов: h1, h2 и т.д.
46. Требования к оформлению прототипа
Интерактивные элементы желательнопрограммировать и, если срабатывание
не очевидно, то помечать их для заказчика
специальным знаком
Подчеркивать псевдоссылки пунктирной
линией
Однотипные разделы можно
не дублировать, показывая один раз
В основе прототипа должны быть сетки.
Самые удобные – 12/16 колонок
47. Требования к оформлению прототипа
При наличии реальных текстов, их можнои нужно использовать в прототипе
Минимум цветов, стандартные вебшрифты, отсутствие полноцветных
изображений
48. Вопросы для самостоятельной подготовки
1.2.
У «кубиков» бывают различные состояния по
визуальному представлению. Приведите пример двух
разных визуальных представлений для любого кубика из
вашего проекта.
У «кубиков» бывают различные состояния по поведению.
Приведите пример двух разных состояний для любого
кубика из вашего проекта.
















































 software
software








