Similar presentations:
Введение в Webтехнологии. Структура Html
1.
Введение в Webтехнологии.Структура Html
2.
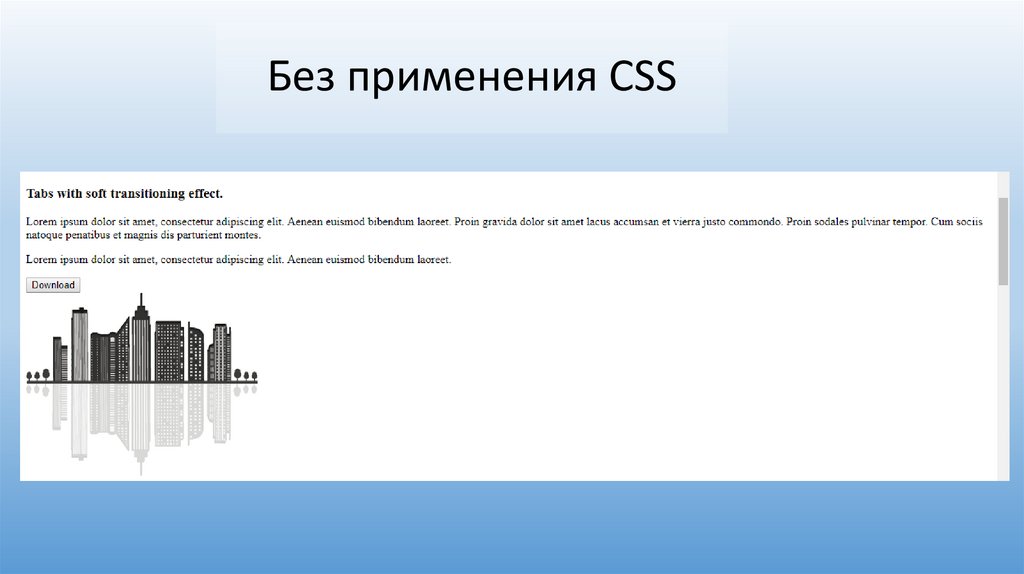
Без применения CSS3.
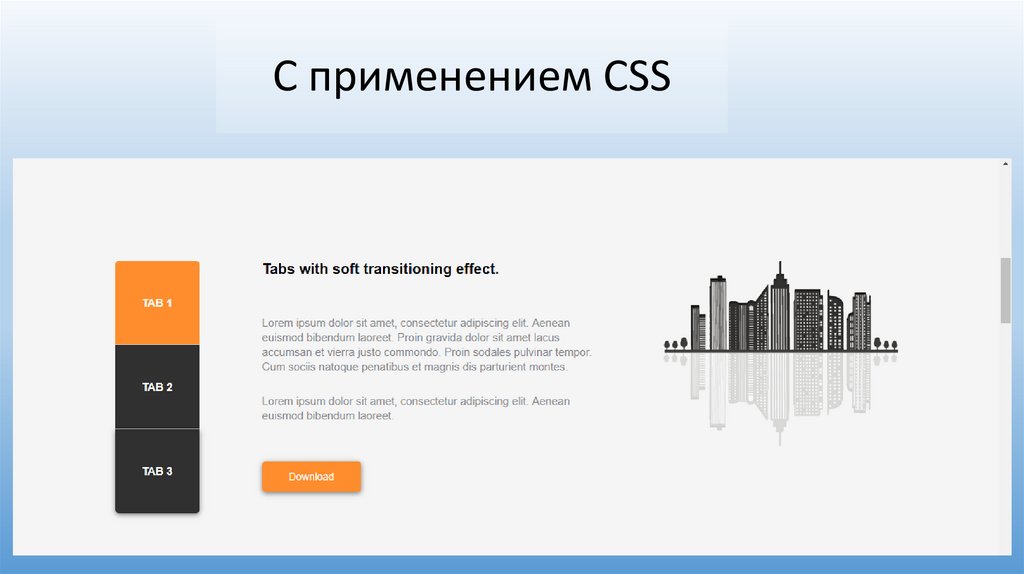
С применением CSS4.
CSS –формальный
язык описания
оформления
веб-страниц,
написанных с
помощью языка
разметки HTML .
С помощью
HTML
описывается
структура вебстраницы, а с
помощью CSS –
ее внешний вид.
5.
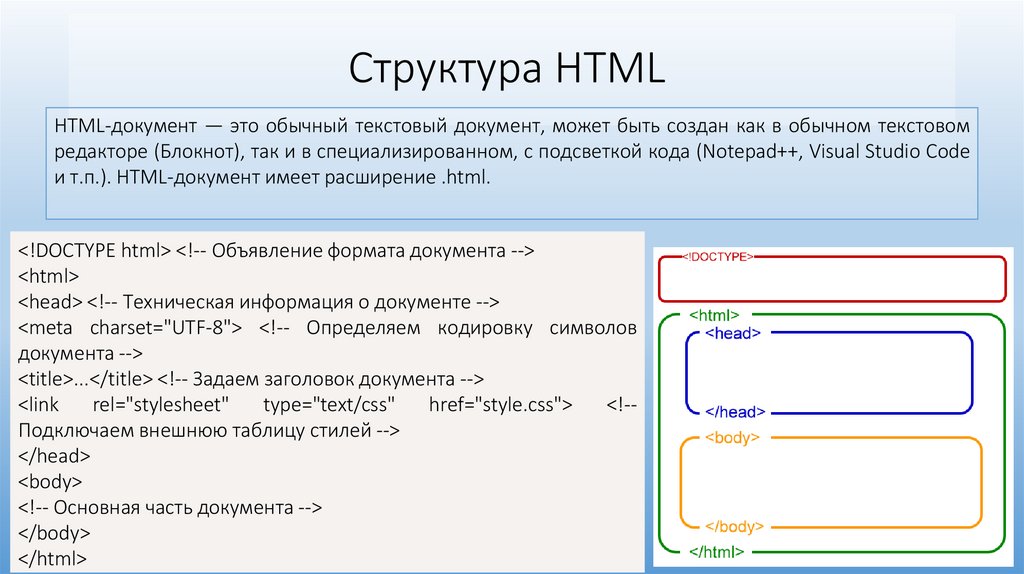
Структура HTMLHTML-документ — это обычный текстовый документ, может быть создан как в обычном текстовом
редакторе (Блокнот), так и в специализированном, с подсветкой кода (Notepad++, Visual Studio Code
и т.п.). HTML-документ имеет расширение .html.
<!DOCTYPE html> <!-- Объявление формата документа -->
<html>
<head> <!-- Техническая информация о документе -->
<meta charset="UTF-8"> <!-- Определяем кодировку символов
документа -->
<title>...</title> <!-- Задаем заголовок документа -->
<link
rel="stylesheet"
type="text/css"
href="style.css">
<!-Подключаем внешнюю таблицу стилей -->
</head>
<body>
<!-- Основная часть документа -->
</body>
</html>
6.
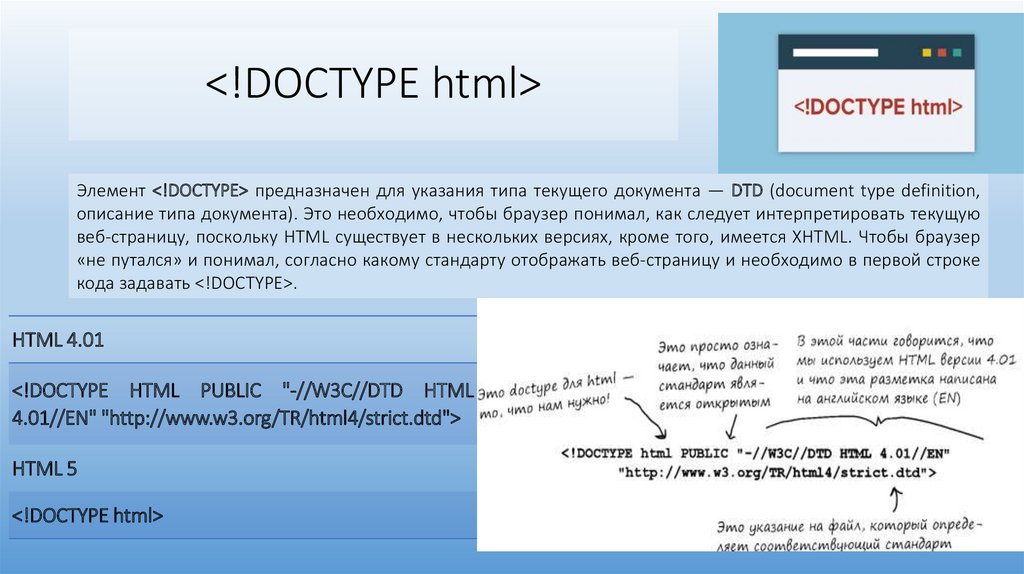
<!DOCTYPE html>Элемент <!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition,
описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую
веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML. Чтобы браузер
«не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке
кода задавать <!DOCTYPE>.
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 5
<!DOCTYPE html>
7.
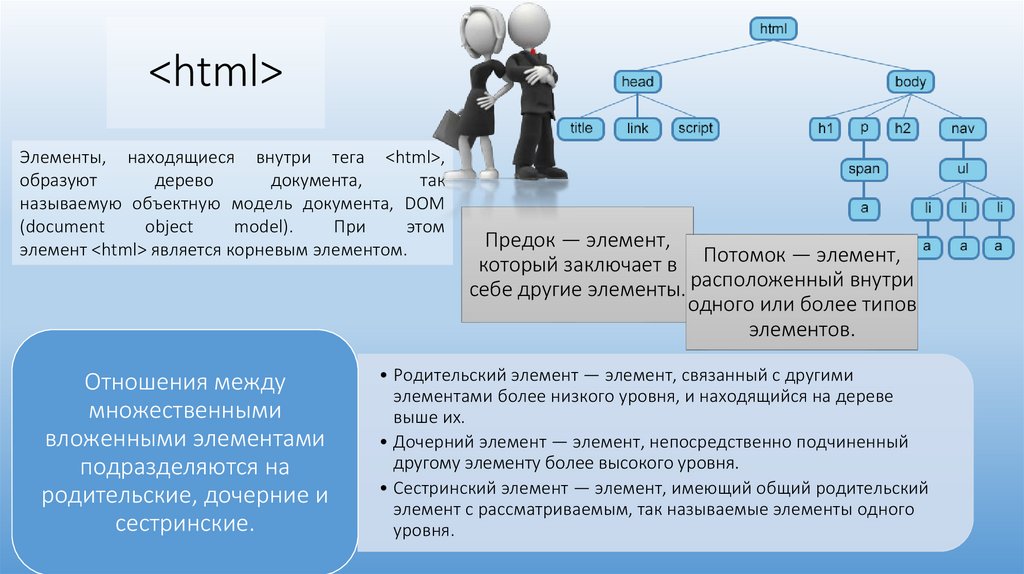
<html>Элементы, находящиеся внутри тега <html>,
образуют
дерево
документа,
так
называемую объектную модель документа, DOM
(document
object
model).
При
этом
элемент <html> является корневым элементом.
Отношения между
множественными
вложенными элементами
подразделяются на
родительские, дочерние и
сестринские.
Предок — элемент,
который заключает в Потомок — элемент,
себе другие элементы. расположенный внутри
одного или более типов
элементов.
• Родительский элемент — элемент, связанный с другими
элементами более низкого уровня, и находящийся на дереве
выше их.
• Дочерний элемент — элемент, непосредственно подчиненный
другому элементу более высокого уровня.
• Сестринский элемент — элемент, имеющий общий родительский
элемент с рассматриваемым, так называемые элементы одного
уровня.
8.
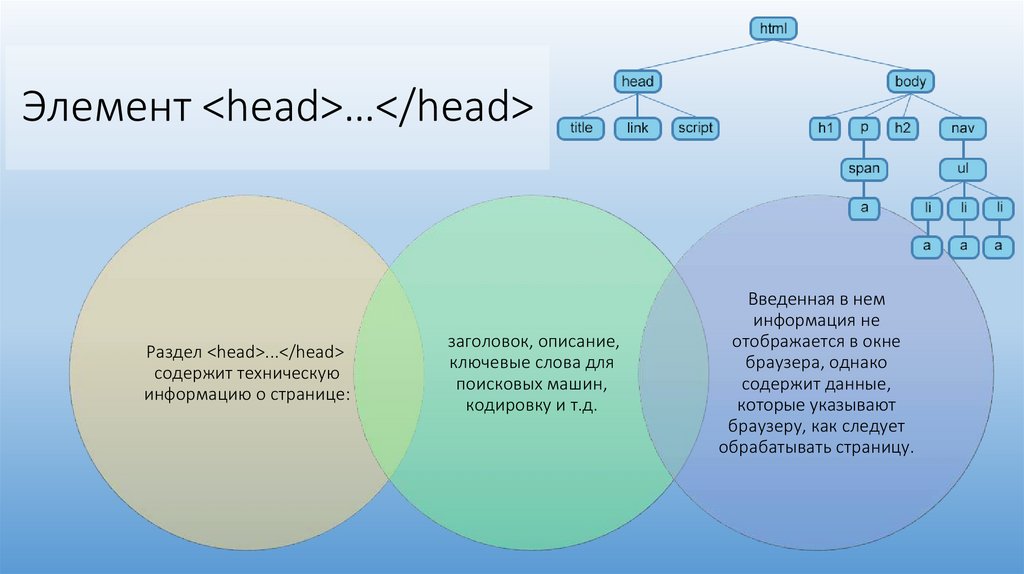
Элемент <head>…</head>Раздел <head>...</head>
содержит техническую
информацию о странице:
заголовок, описание,
ключевые слова для
поисковых машин,
кодировку и т.д.
Введенная в нем
информация не
отображается в окне
браузера, однако
содержит данные,
которые указывают
браузеру, как следует
обрабатывать страницу.
9.
Элемент <title>Обязательным тегом раздела <head> является тег <title>. Текст, размещенный внутри этого тега,
отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, чтобы
полностью поместиться в заголовке. Текст заголовка должен содержать максимально полное описание
содержимого веб-страницы.
10.
Элемент <meta>Теги
группы meta называют
мета тегами, а
содержимое мета тега
- метаданными.
Метаданные
указывают различную
техническую
информацию о
документе, в
основном для
браузеров и
поисковых систем и не
видны пользователю
на сайте.
11.
Элемент <body>В этом разделе
располагается
все
содержимое
документа.
12.
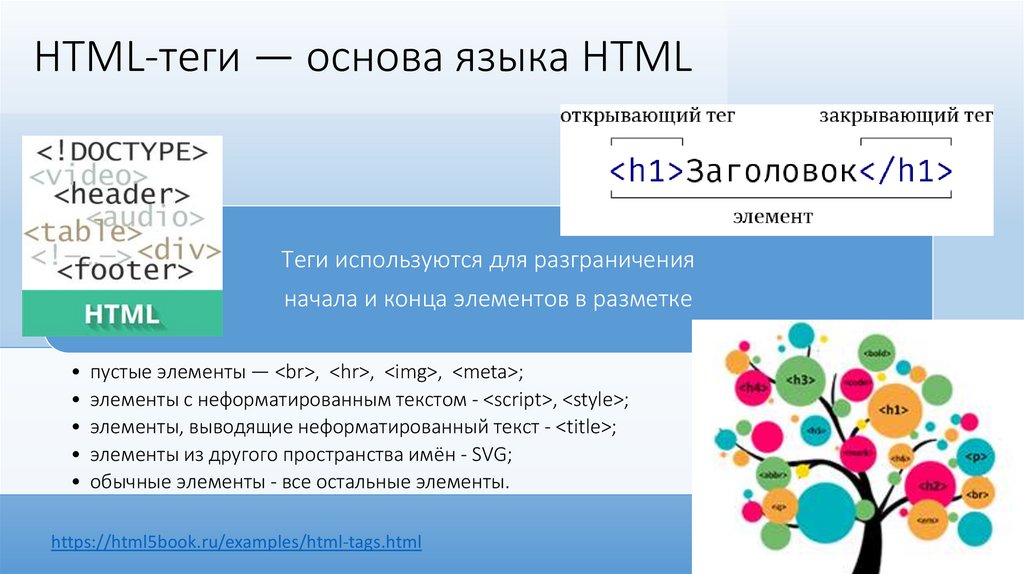
HTML-теги — основа языка HTMLТеги используются для разграничения
начала и конца элементов в разметке
пустые элементы — <br>, <hr>, <img>, <meta>;
элементы с неформатированным текстом - <script>, <style>;
элементы, выводящие неформатированный текст - <title>;
элементы из другого пространства имён - SVG;
обычные элементы - все остальные элементы.
https://html5book.ru/examples/html-tags.html
13.
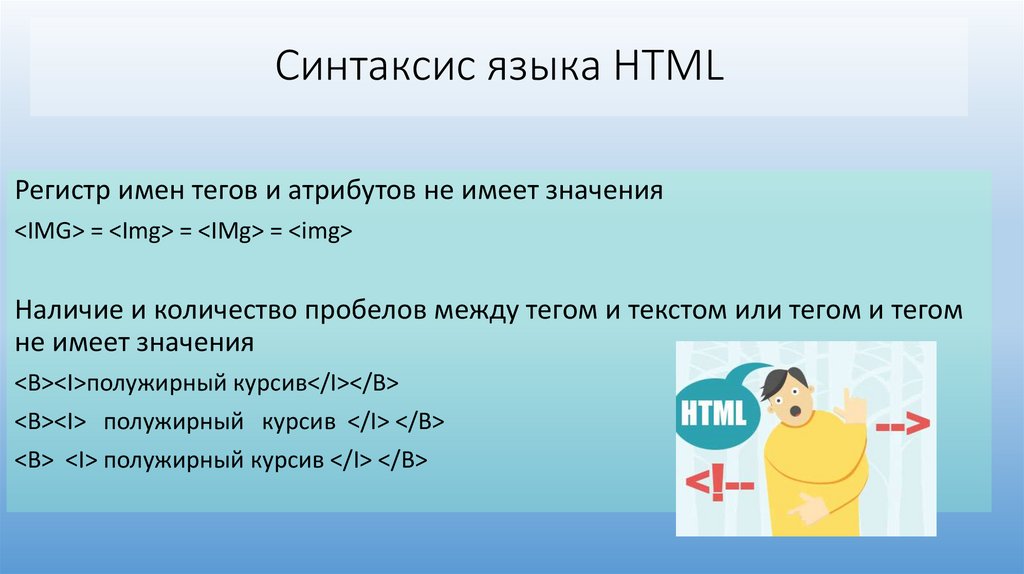
Синтаксис языка HTMLРегистр имен тегов и атрибутов не имеет значения
<IMG> = <Img> = <IMg> = <img>
Наличие и количество пробелов между тегом и текстом или тегом и тегом
не имеет значения
<B><I>полужирный курсив</I></B>
<B><I> полужирный курсив </I> </B>
<B> <I> полужирный курсив </I> </B>
14.
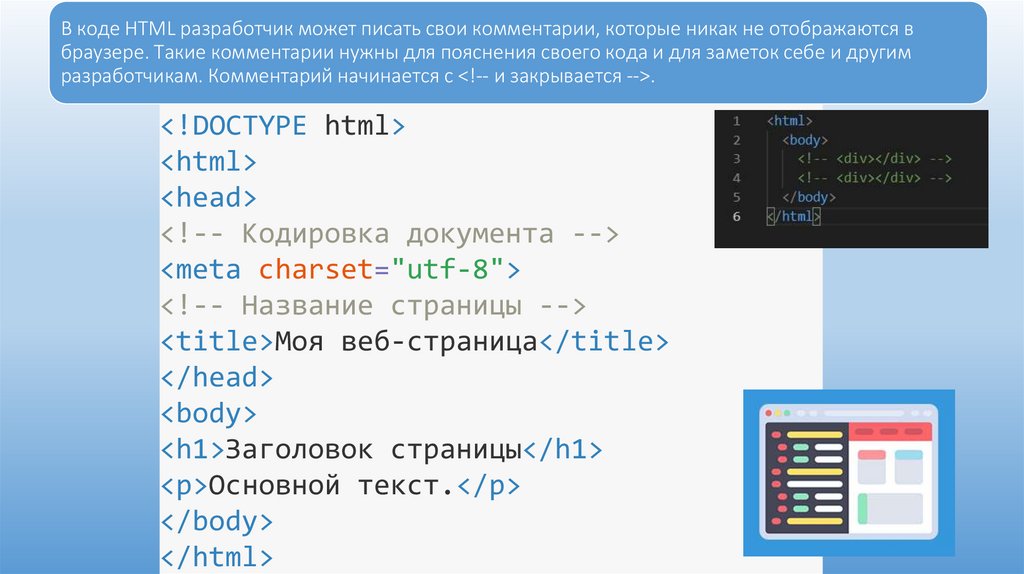
В коде HTML разработчик может писать свои комментарии, которые никак не отображаются вбраузере. Такие комментарии нужны для пояснения своего кода и для заметок себе и другим
разработчикам. Комментарий начинается с <!-- и закрывается -->.
<!DOCTYPE html>
<html>
<head>
<!-- Кодировка документа -->
<meta charset="utf-8">
<!-- Название страницы -->
<title>Моя веб-страница</title>
</head>
<body>
<h1>Заголовок страницы</h1>
<p>Основной текст.</p>
</body>
</html>
15.
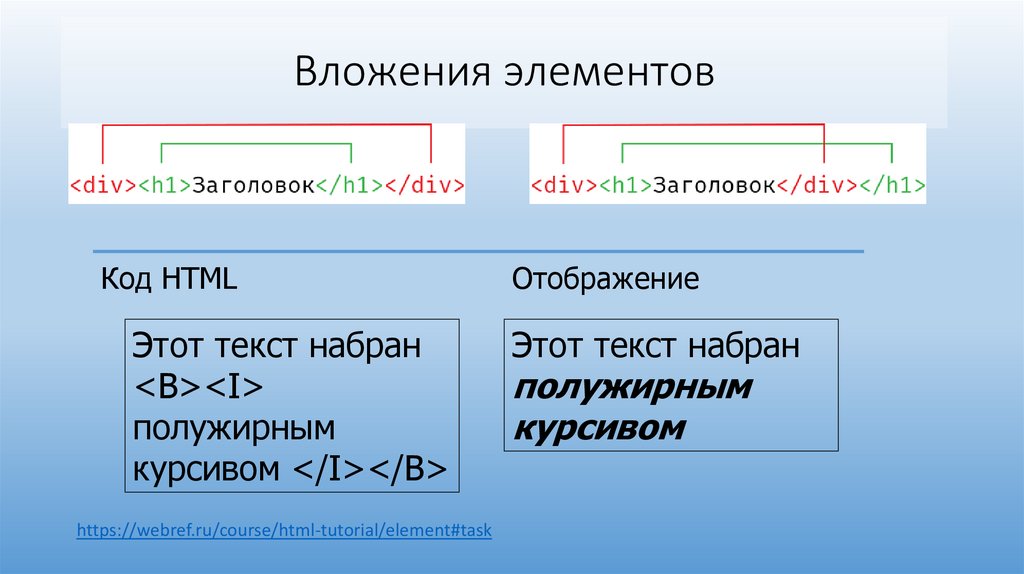
Вложения элементовКод HTML
Этот текст набран
<B><I>
полужирным
курсивом </I></B>
https://webref.ru/course/html-tutorial/element#task
Отображение
Этот текст набран
полужирным
курсивом
16.
Цвет в HTMLСхема
RGBА
Название
цвета
Схема RGB
17.
Названия цветов HTMLhttps://colorscheme.ru/web-safe-colors.html
18.
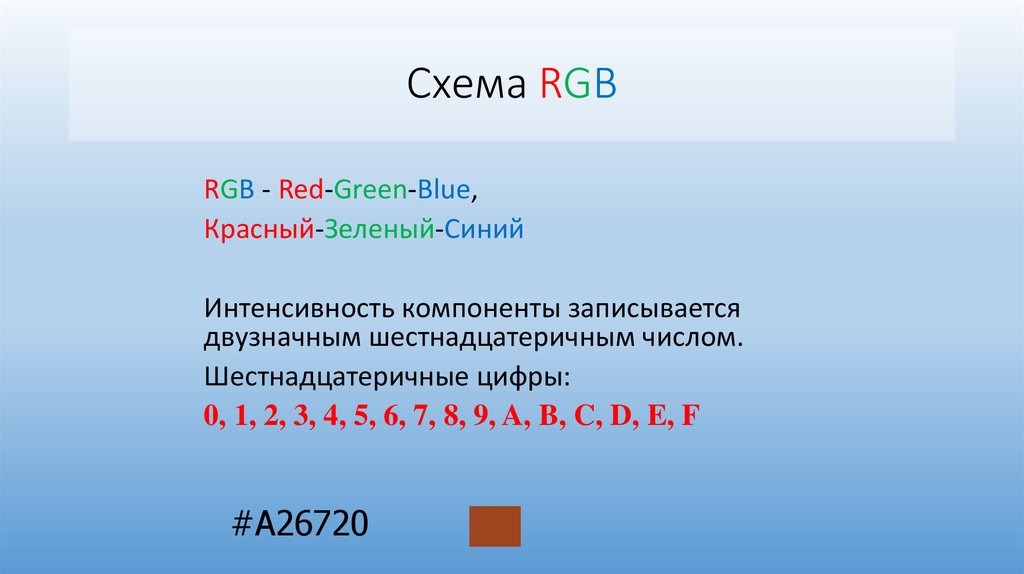
Схема RGBRGB - Red-Green-Blue,
Красный-Зеленый-Синий
Интенсивность компоненты записывается
двузначным шестнадцатеричным числом.
Шестнадцатеричные цифры:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F
#A26720
19.
Схема RGBARGBA отличается от RGB только четвертым
параметром, который отвечает за прозрачность.
• 1 - непрозрачная заливка.
• 0 - полностью прозрачный цвет.
Дробную часть можно указывать как 0.4, так и
просто .4
color: rgba(122, 33, 213, .6);
20.
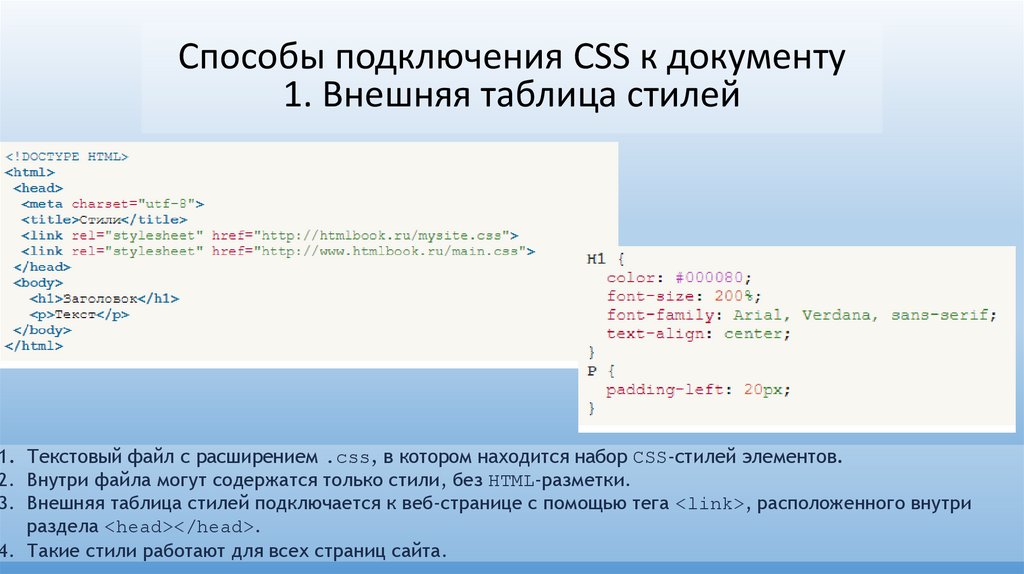
Способы подключения CSS к документу1. Внешняя таблица стилей
1. Текстовый файл с расширением .css, в котором находится набор CSS-стилей элементов.
2. Внутри файла могут содержатся только стили, без HTML-разметки.
3. Внешняя таблица стилей подключается к веб-странице с помощью тега <link>, расположенного внутри
раздела <head></head>.
4. Такие стили работают для всех страниц сайта.
21.
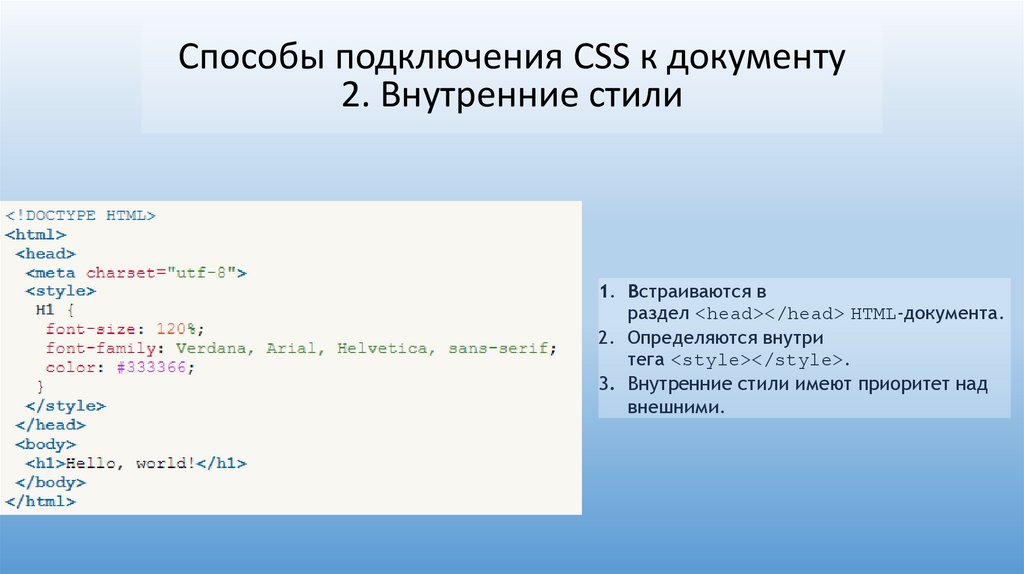
Способы подключения CSS к документу2. Внутренние стили
1. Встраиваются в
раздел <head></head> HTML-документа.
2. Определяются внутри
тега <style></style>.
3. Внутренние стили имеют приоритет над
внешними.
22.
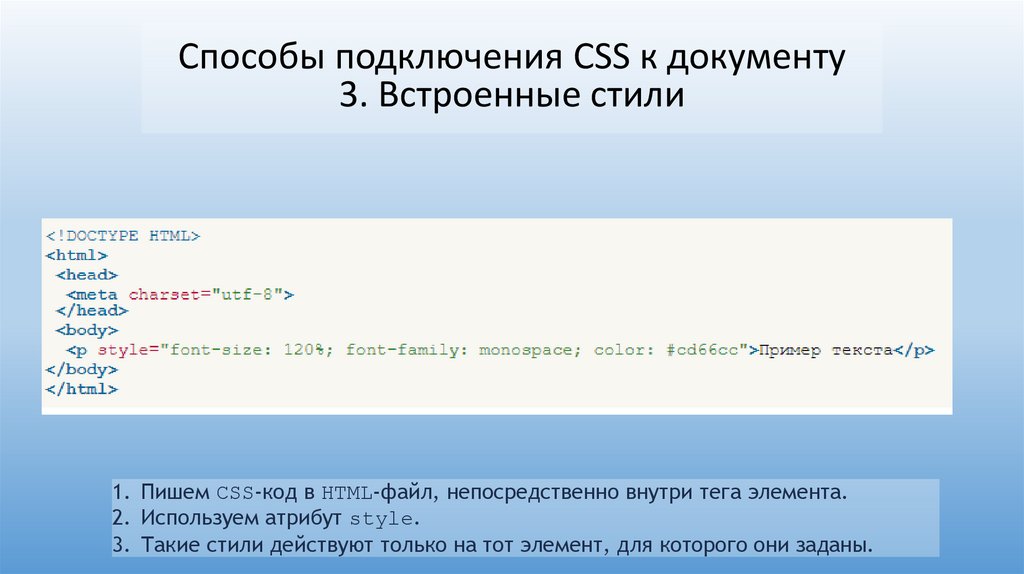
Способы подключения CSS к документу3. Встроенные стили
1. Пишем CSS-код в HTML-файл, непосредственно внутри тега элемента.
2. Используем атрибут style.
3. Такие стили действуют только на тот элемент, для которого они заданы.
23.
Понятие селекторовСелекторы представляют
структуру веб-страницы. С их
помощью создаются правила
для форматирования
элементов веб-страницы.
Селекторами могут быть
элементы, их классы и
идентификаторы, а также
псевдоклассы и
псевдоэлементы.
https://html5book.ru/osnovy-css/#part1
Селектор CSS – это тот
элемент, к которому мы
собираемся применять
CSS свойства. Слово
«селектор» говорит само
за себя, оно обозначает
выбор.
24.
25.
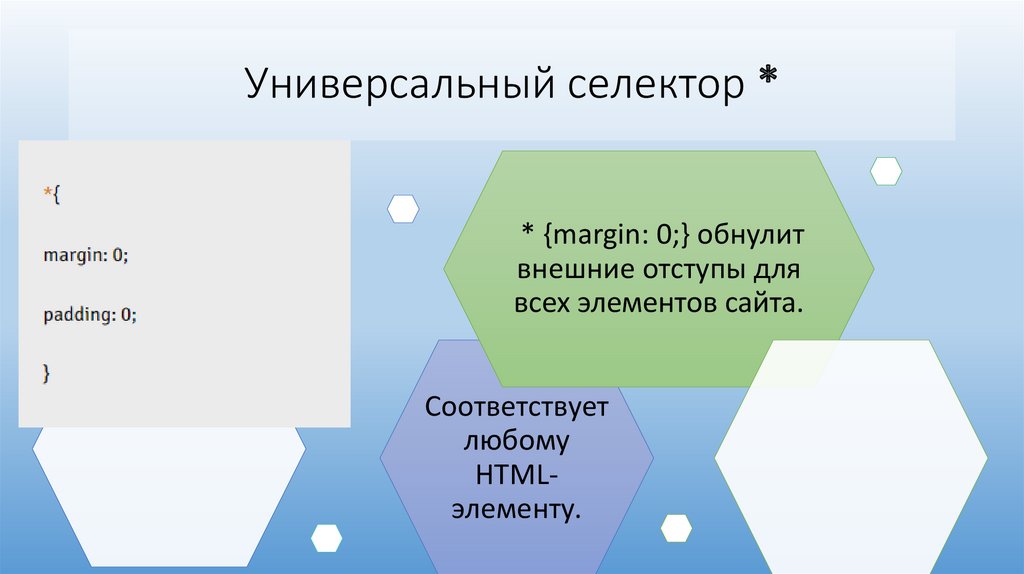
Универсальный селектор ** {margin: 0;} обнулит
внешние отступы для
всех элементов сайта.
Соответствует
любому
HTMLэлементу.
26.
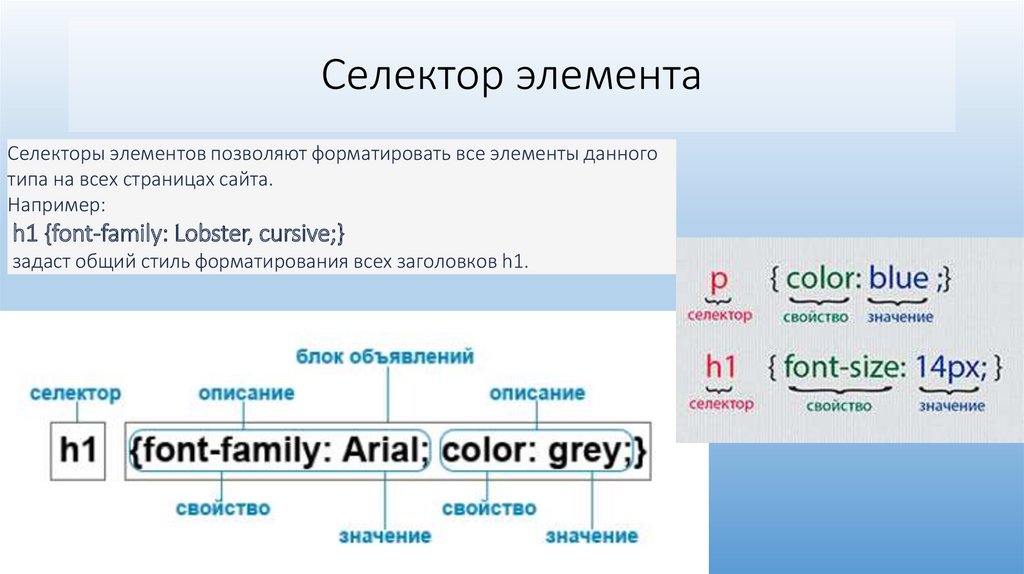
Селектор элементаСелекторы элементов позволяют форматировать все элементы данного
типа на всех страницах сайта.
Например:
h1 {font-family: Lobster, cursive;}
задаст общий стиль форматирования всех заголовков h1.
27.
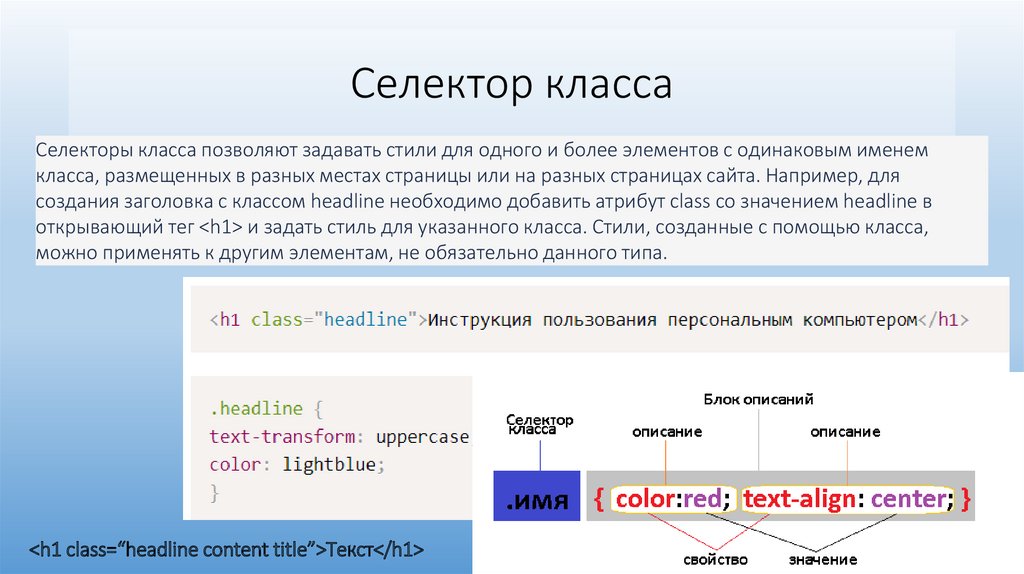
Селектор классаСелекторы класса позволяют задавать стили для одного и более элементов с одинаковым именем
класса, размещенных в разных местах страницы или на разных страницах сайта. Например, для
создания заголовка с классом headline необходимо добавить атрибут class со значением headline в
открывающий тег <h1> и задать стиль для указанного класса. Стили, созданные с помощью класса,
можно применять к другим элементам, не обязательно данного типа.
<h1 class=“headline content title”>Текст</h1>
28.
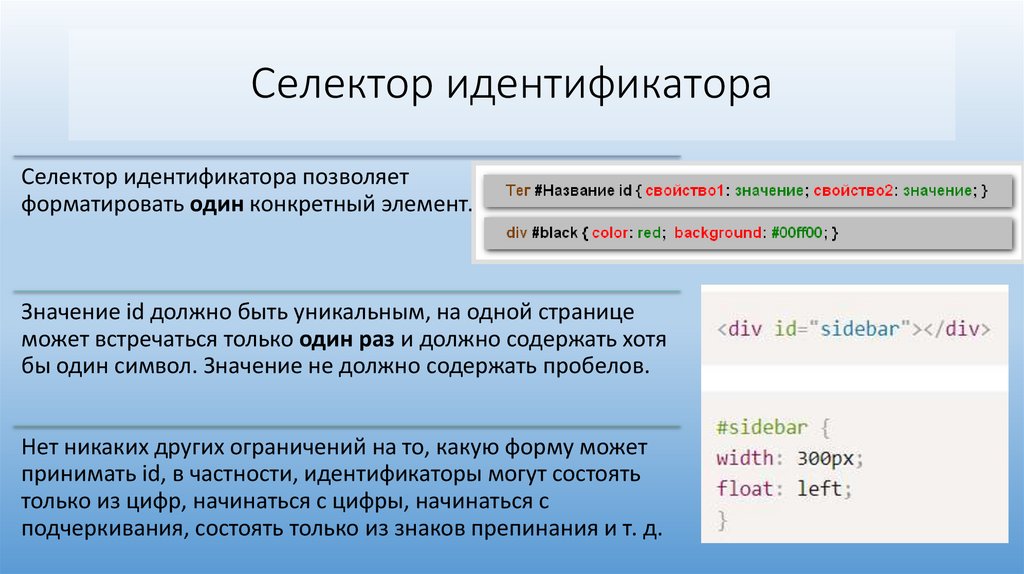
Селектор идентификатораСелектор идентификатора позволяет
форматировать один конкретный элемент.
Значение id должно быть уникальным, на одной странице
может встречаться только один раз и должно содержать хотя
бы один символ. Значение не должно содержать пробелов.
Нет никаких других ограничений на то, какую форму может
принимать id, в частности, идентификаторы могут состоять
только из цифр, начинаться с цифры, начинаться с
подчеркивания, состоять только из знаков препинания и т. д.
29.
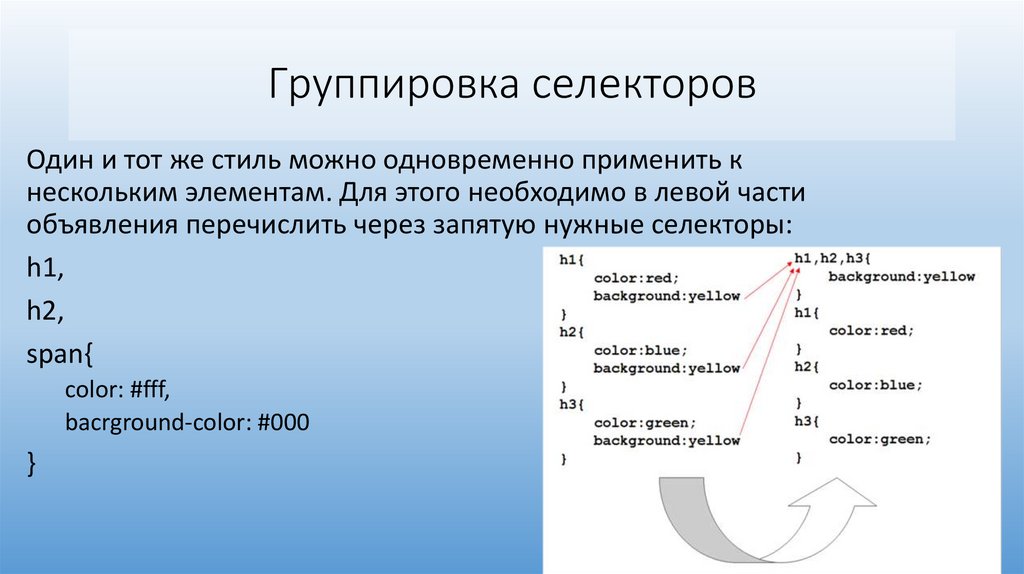
Группировка селекторовОдин и тот же стиль можно одновременно применить к
нескольким элементам. Для этого необходимо в левой части
объявления перечислить через запятую нужные селекторы:
h1,
h2,
span{
color: #fff,
bacrground-color: #000
}
30.
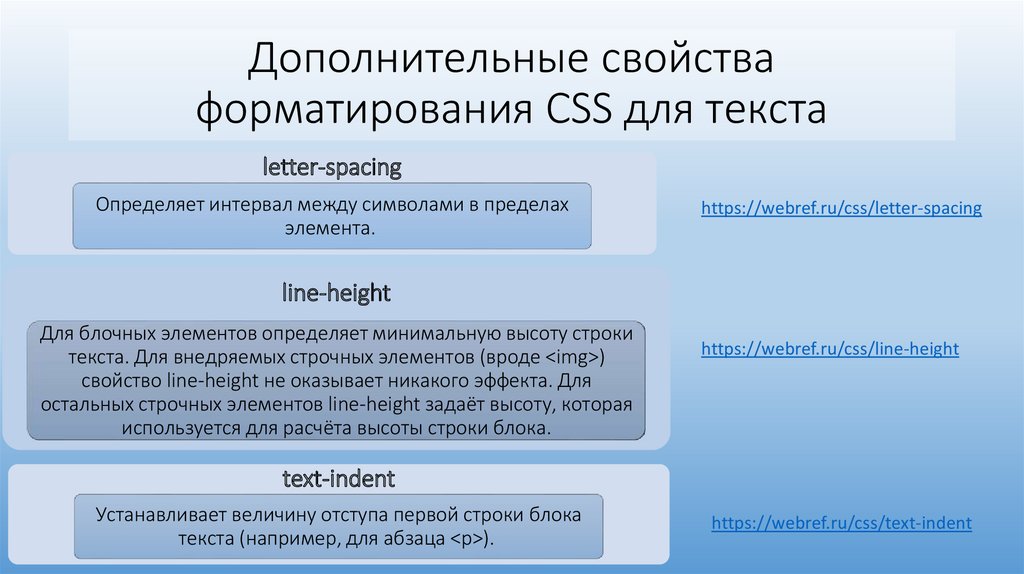
Дополнительные свойстваформатирования CSS для текста
letter-spacing
Определяет интервал между символами в пределах
элемента.
https://webref.ru/css/letter-spacing
line-height
Для блочных элементов определяет минимальную высоту строки
текста. Для внедряемых строчных элементов (вроде <img>)
свойство line-height не оказывает никакого эффекта. Для
остальных строчных элементов line-height задаёт высоту, которая
используется для расчёта высоты строки блока.
https://webref.ru/css/line-height
text-indent
Устанавливает величину отступа первой строки блока
текста (например, для абзаца <p>).
https://webref.ru/css/text-indent
31.
Дополнительные свойстваформатирования CSS для текста
white-space
Свойство white-space устанавливает, как отображать
пробелы между словами.
https://webref.ru/css/white-space
word-spacing
Устанавливает интервал между словами.
https://webref.ru/css/word-spacing
text-transform
Управляет преобразованием текста элемента в
заглавные или прописные символы.
https://webref.ru/css/text-transform
32.
Единицы измеренияОдин px – это как раз один такой пиксель на экране.
Пиксели: px
https://learn.javascript.ru/css-units
https://www.youtube.com/watch?v=dPzoBD2Z68A
33.
Классификация теговБлочные:
• <p>, <h1>, <div>
Строчные (линейные):
• <b>, <i>, <u>, <font>
34.
Блочные элементызанимают всю доступную
ширину и располагаются
один под другим. Перенос
слов осуществляется в
границах блочного элемента.
35.
Строчные элементы занимают ровностолько места, сколько им
необходимо. При необходимости,
строчный элемент может разорваться
и продолжиться на следующей строке.
Строчные элементы располагаются
слева направо и могут свободно
включаться в текст.
36.
Многоцелевоесвойство, которое
определяет, как
элемент должен быть
показан в документе.
block
inline
inline-block
display
display: block | inline | inline-block |
• Элемент показывается как блочный. Применение этого
значения для строчных элементов, например <span>,
заставляет его вести подобно блокам — происходит перенос
строк в начале и в конце содержимого.
• Элемент отображается как строчный. Использование блочных
элементов, таких, как <div> и <p>, автоматически создаёт
перенос и показывает их содержимое с новой строки.
Значение inline отменяет эту особенность, поэтому
содержимое блочных элементов начинается с того места, где
окончился предыдущий элемент.
• Это значение генерирует блочный элемент, который
обтекается другими элементами веб-страницы подобно
строчному элементу. Фактически такой элемент по своему
действию похож на встраиваемые элементы (вроде <img>). При
этом его внутренняя часть форматируется как блочный
элемент, а сам элемент — как строчный.
37.
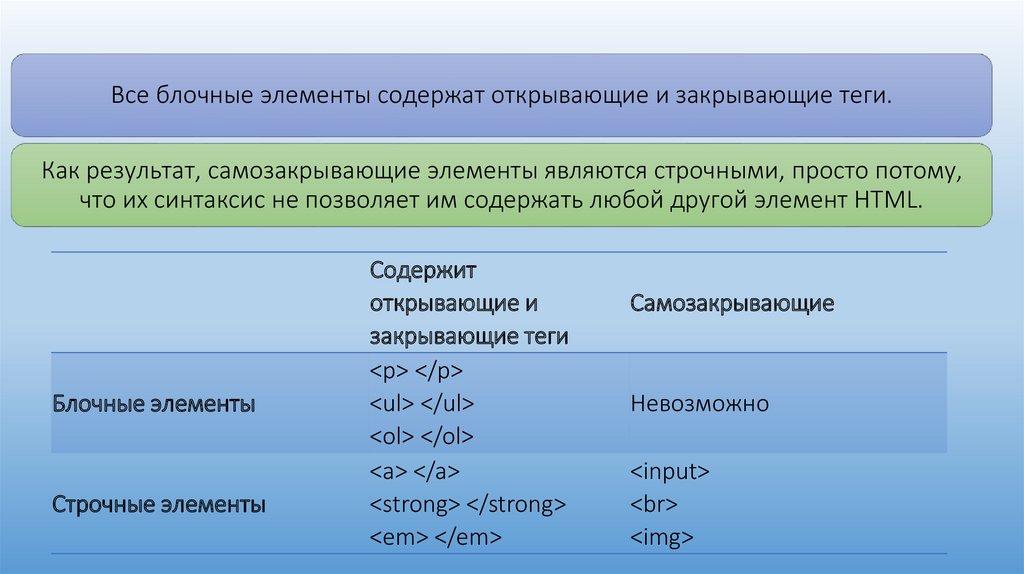
Все блочные элементы содержат открывающие и закрывающие теги.Как результат, самозакрывающие элементы являются строчными, просто потому,
что их синтаксис не позволяет им содержать любой другой элемент HTML.
Блочные элементы
Строчные элементы
Содержит
открывающие и
закрывающие теги
<p> </p>
<ul> </ul>
<ol> </ol>
<a> </a>
<strong> </strong>
<em> </em>
Самозакрывающие
Невозможно
<input>
<br>
<img>
38.
39.
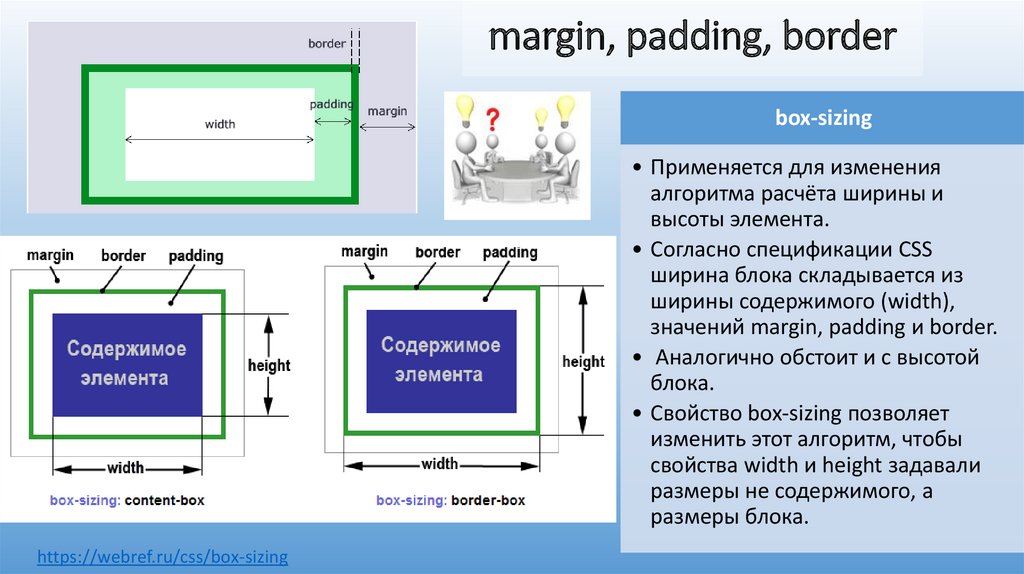
margin, padding, borderbox-sizing
• Применяется для изменения
алгоритма расчёта ширины и
высоты элемента.
• Согласно спецификации CSS
ширина блока складывается из
ширины содержимого (width),
значений margin, padding и border.
• Аналогично обстоит и с высотой
блока.
• Свойство box-sizing позволяет
изменить этот алгоритм, чтобы
свойства width и height задавали
размеры не содержимого, а
размеры блока.
https://webref.ru/css/box-sizing
40.
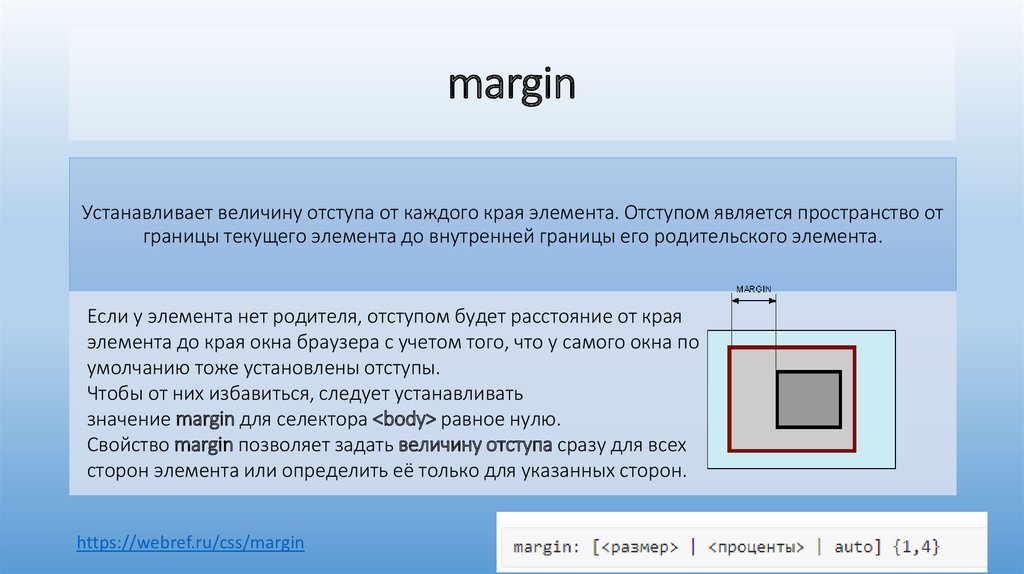
marginУстанавливает величину отступа от каждого края элемента. Отступом является пространство от
границы текущего элемента до внутренней границы его родительского элемента.
Если у элемента нет родителя, отступом будет расстояние от края
элемента до края окна браузера с учетом того, что у самого окна по
умолчанию тоже установлены отступы.
Чтобы от них избавиться, следует устанавливать
значение margin для селектора <body> равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех
сторон элемента или определить её только для указанных сторон.
https://webref.ru/css/margin
41.
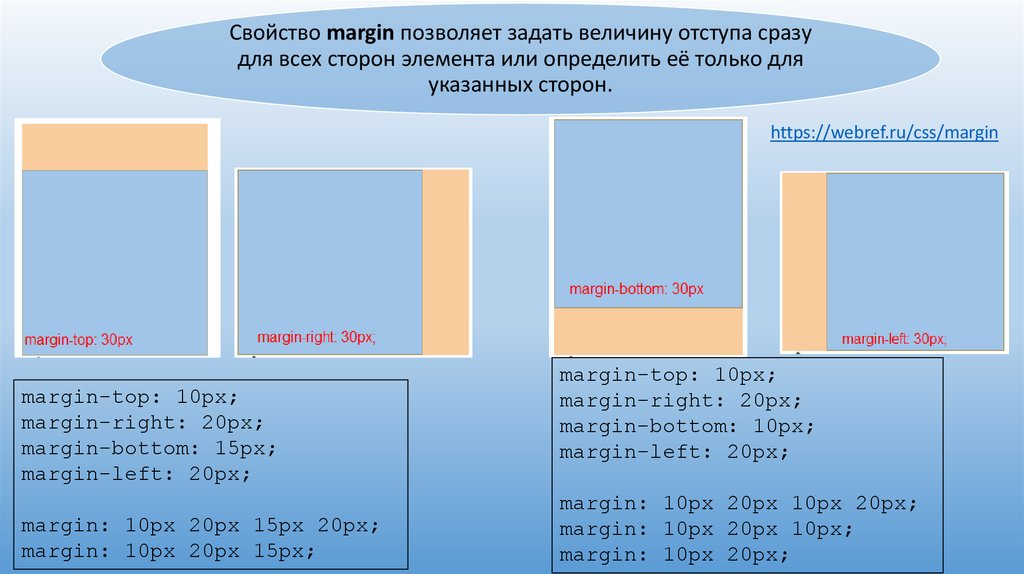
Свойство margin позволяет задать величину отступа сразудля всех сторон элемента или определить её только для
указанных сторон.
https://webref.ru/css/margin
margin-top: 10px;
margin-right: 20px;
margin-bottom: 15px;
margin-left: 20px;
margin: 10px 20px 15px 20px;
margin: 10px 20px 15px;
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
margin: 10px 20px 10px 20px;
margin: 10px 20px 10px;
margin: 10px 20px;
42.
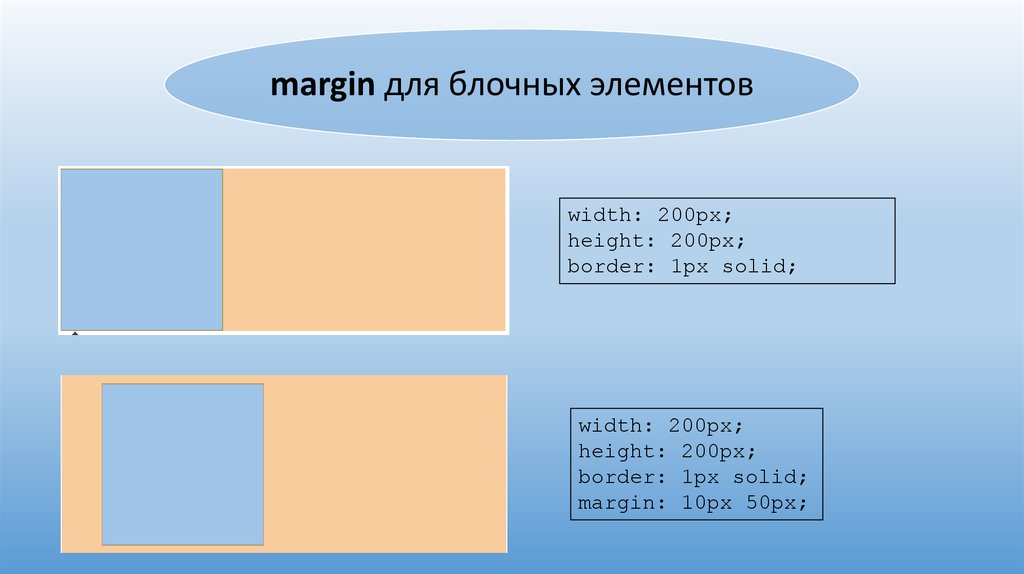
margin для блочных элементовwidth: 200px;
height: 200px;
border: 1px solid;
width: 200px;
height: 200px;
border: 1px solid;
margin: 10px 50px;
43.
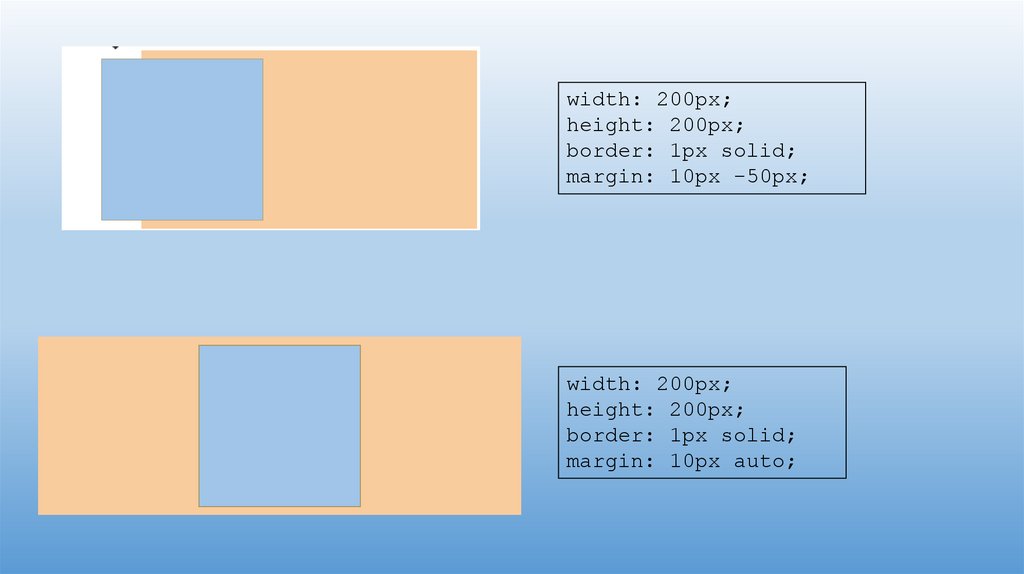
width: 200px;height: 200px;
border: 1px solid;
margin: 10px -50px;
width: 200px;
height: 200px;
border: 1px solid;
margin: 10px auto;
44.
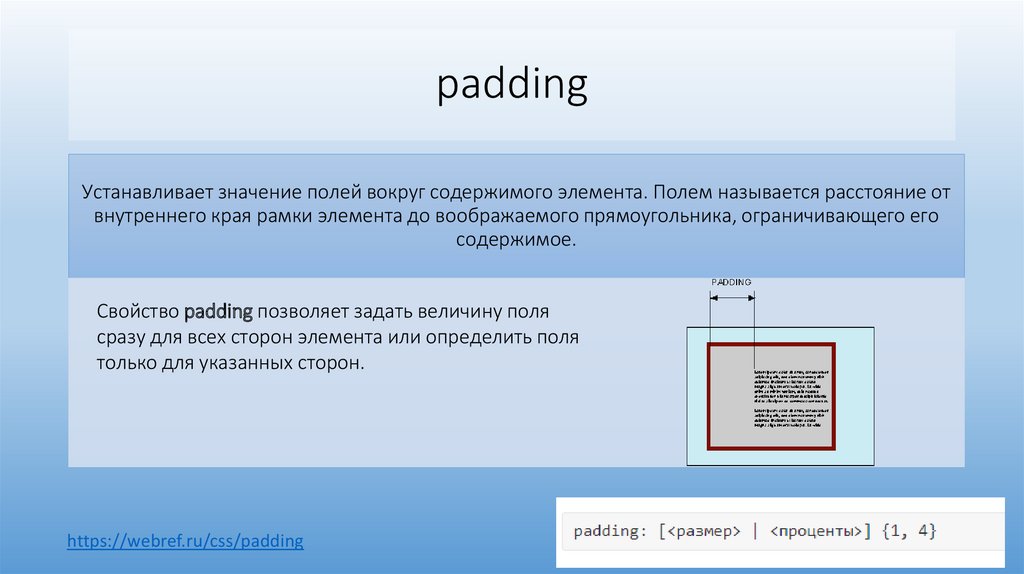
paddingУстанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от
внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его
содержимое.
Свойство padding позволяет задать величину поля
сразу для всех сторон элемента или определить поля
только для указанных сторон.
https://webref.ru/css/padding
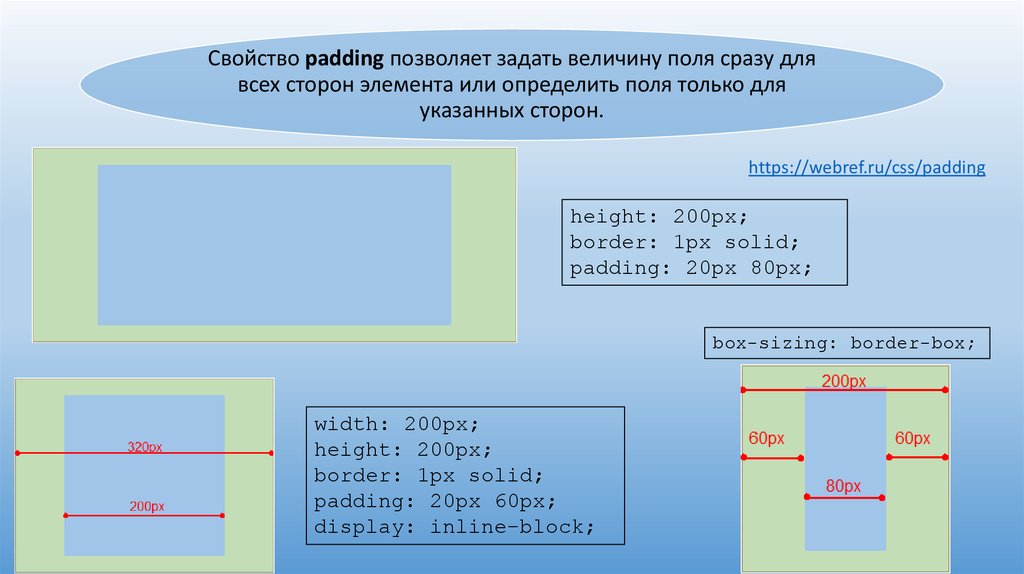
45.
Свойство padding позволяет задать величину поля сразу длявсех сторон элемента или определить поля только для
указанных сторон.
https://webref.ru/css/padding
height: 200px;
border: 1px solid;
padding: 20px 80px;
box-sizing: border-box;
width: 200px;
height: 200px;
border: 1px solid;
padding: 20px 60px;
display: inline-block;
46.
47.
48.
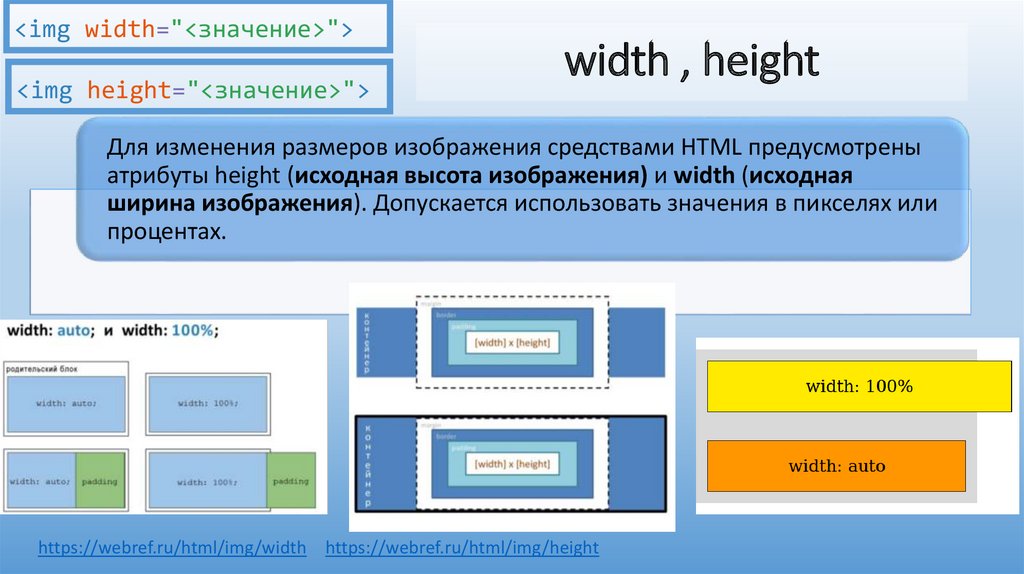
<img width="<значение>"><img height="<значение>">
width , height
Для изменения размеров изображения средствами HTML предусмотрены
атрибуты height (исходная высота изображения) и width (исходная
ширина изображения). Допускается использовать значения в пикселях или
процентах.
https://webref.ru/html/img/width https://webref.ru/html/img/height
49.
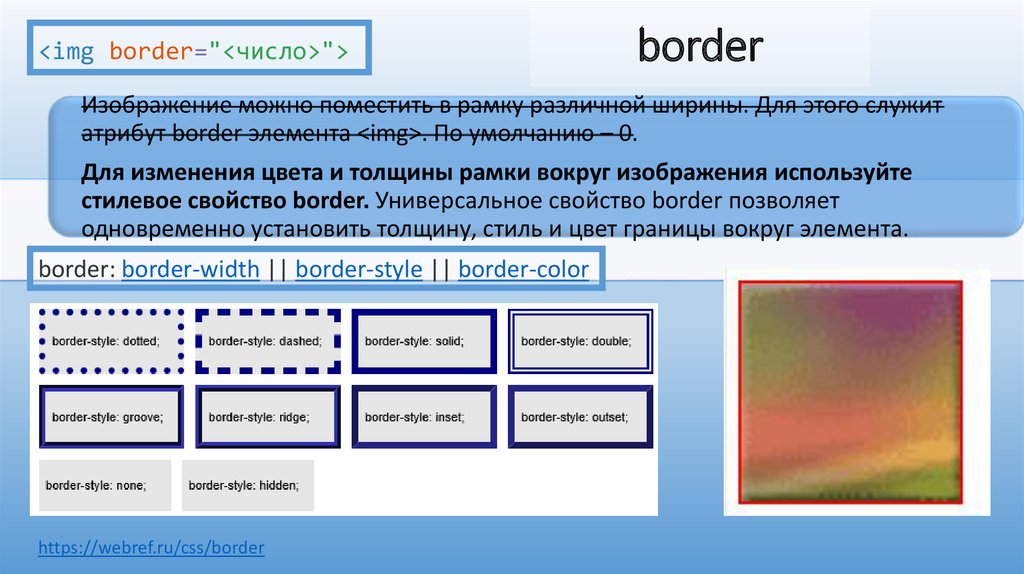
<img border="<число>">border
Изображение можно поместить в рамку различной ширины. Для этого служит
атрибут border элемента <img>. По умолчанию – 0.
Для изменения цвета и толщины рамки вокруг изображения используйте
стилевое свойство border. Универсальное свойство border позволяет
одновременно установить толщину, стиль и цвет границы вокруг элемента.
border: border-width || border-style || border-color
https://webref.ru/css/border
50.
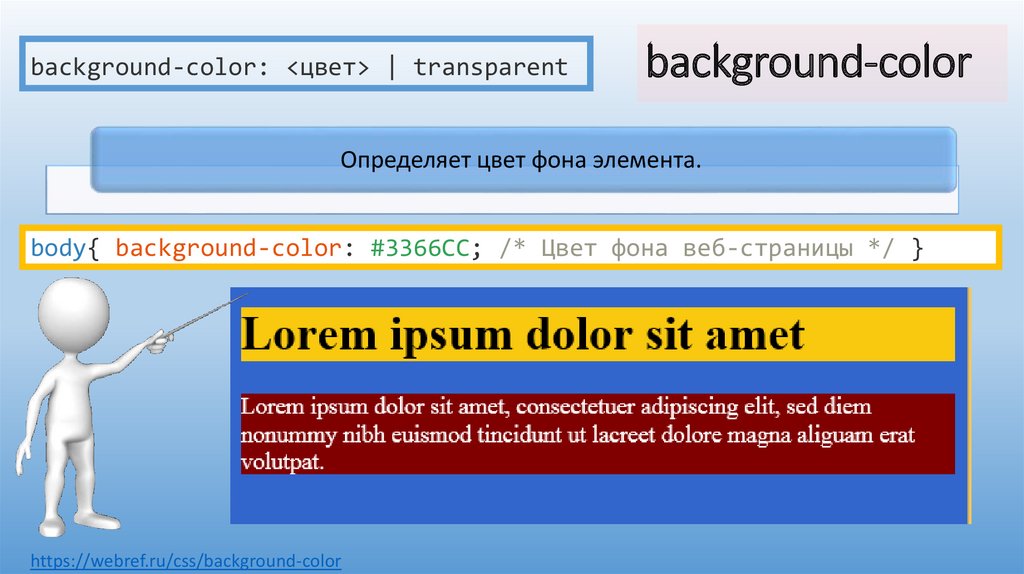
background-color: <цвет> | transparentbackground-color
Определяет цвет фона элемента.
body{ background-color: #3366CC; /* Цвет фона веб-страницы */ }
https://webref.ru/css/background-color
51.
Неупорядоченныесписки
Упорядоченные
списки
52.
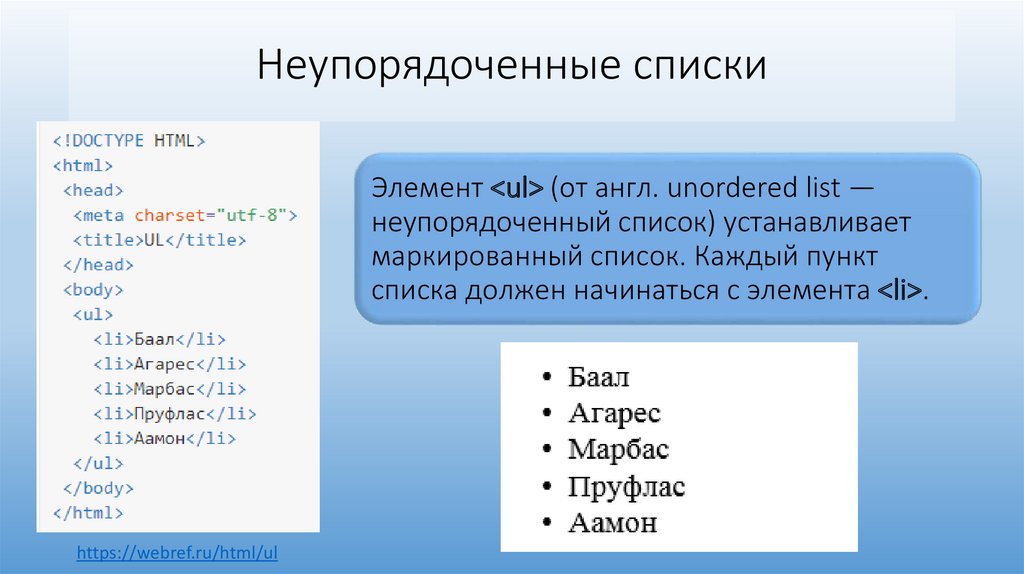
Неупорядоченные спискиЭлемент <ul> (от англ. unordered list —
неупорядоченный список) устанавливает
маркированный список. Каждый пункт
списка должен начинаться с элемента <li>.
https://webref.ru/html/ul
53.
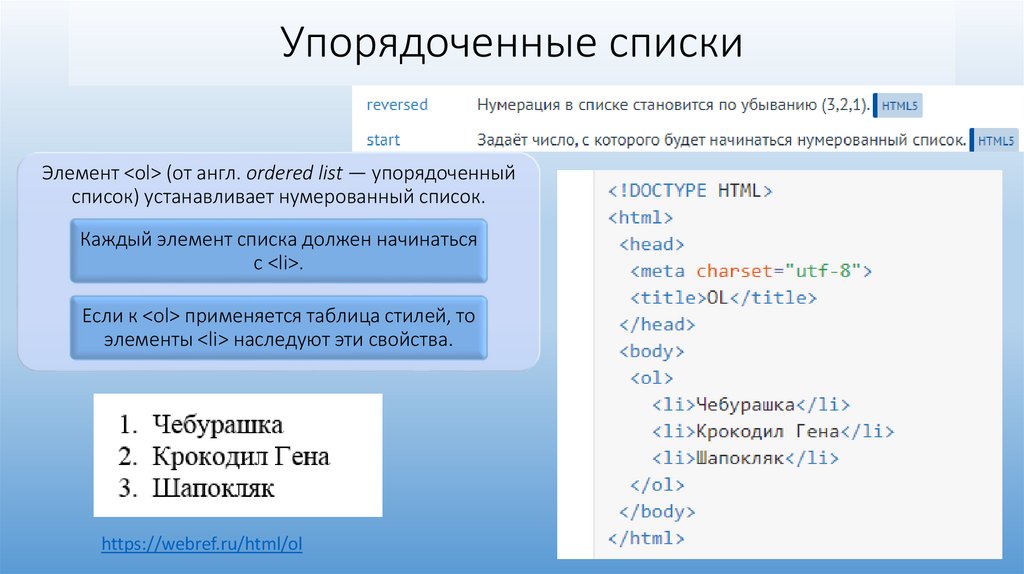
Упорядоченные спискиЭлемент <ol> (от англ. ordered list — упорядоченный
список) устанавливает нумерованный список.
Каждый элемент списка должен начинаться
с <li>.
Если к <ol> применяется таблица стилей, то
элементы <li> наследуют эти свойства.
https://webref.ru/html/ol
54.
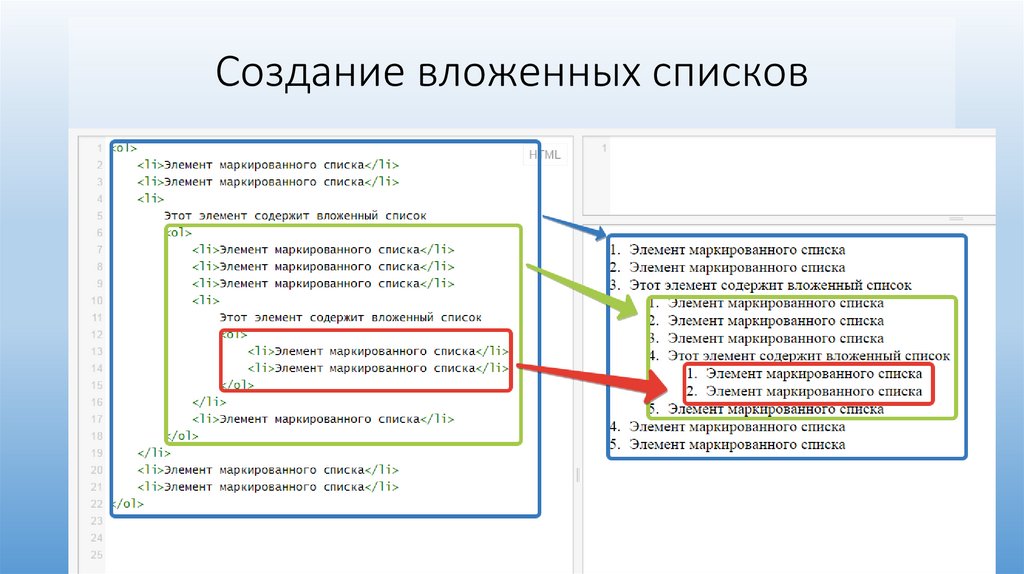
Создание вложенных списков55.
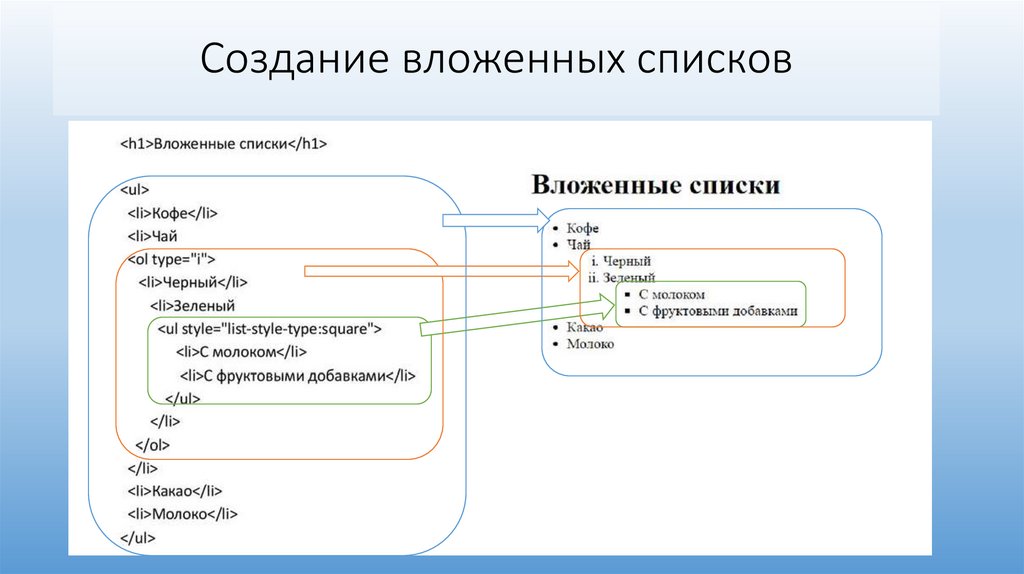
Создание вложенных списков56.
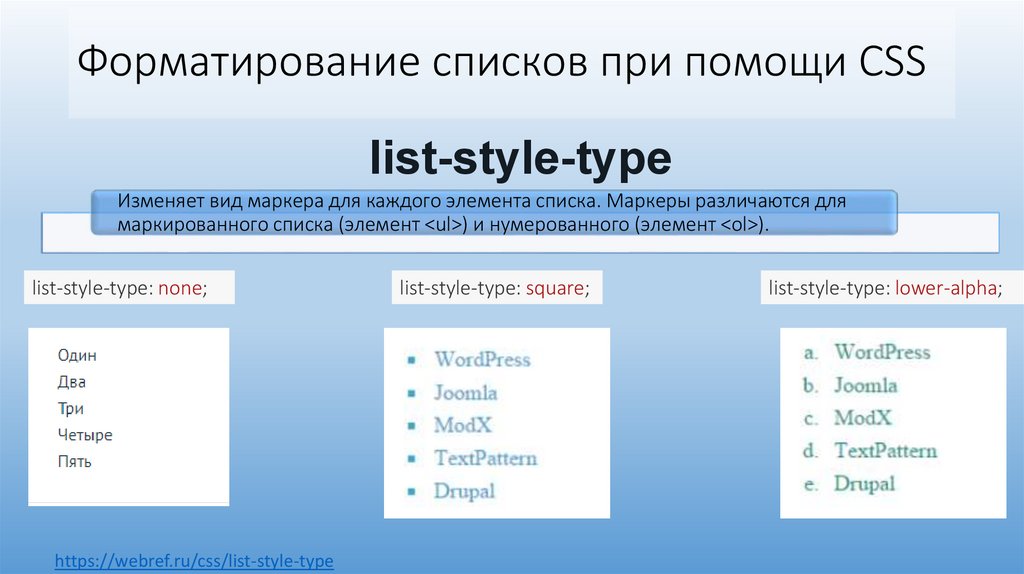
Форматирование списков при помощи CSSlist-style-type
Изменяет вид маркера для каждого элемента списка. Маркеры различаются для
маркированного списка (элемент <ul>) и нумерованного (элемент <ol>).
list-style-type: none;
https://webref.ru/css/list-style-type
list-style-type: square;
list-style-type: lower-alpha;
57.
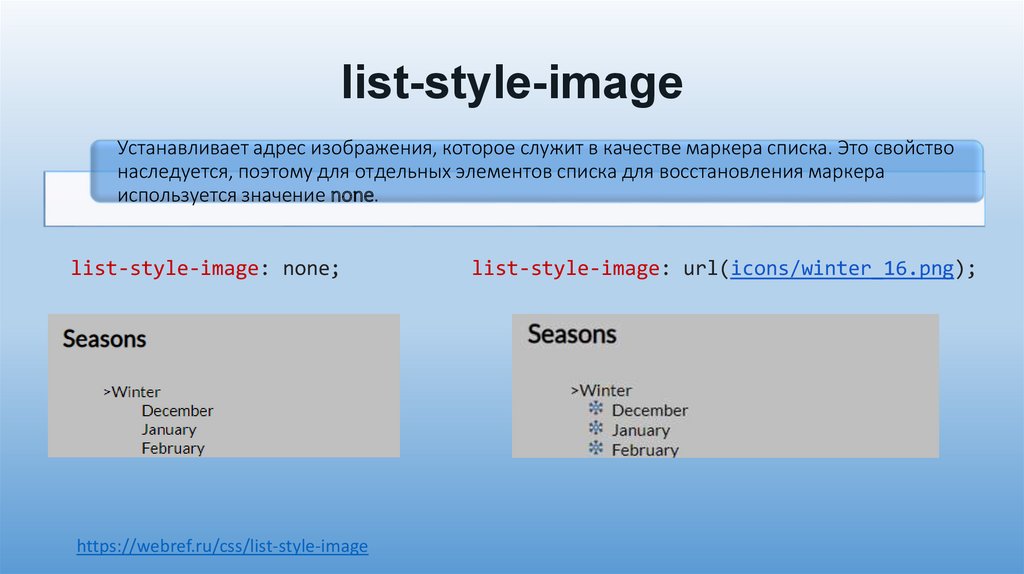
list-style-imageУстанавливает адрес изображения, которое служит в качестве маркера списка. Это свойство
наследуется, поэтому для отдельных элементов списка для восстановления маркера
используется значение none.
list-style-image: none;
https://webref.ru/css/list-style-image
list-style-image: url(icons/winter_16.png);
58.
list-style-positionОпределяет, как будет размещаться маркер относительно текста — маркер обтекается
текстом (inside) или вынесен за границу элемента списка (outside).
list-style-position: outside;
https://webref.ru/css/list-style-position
list-style-position: inside;
59.
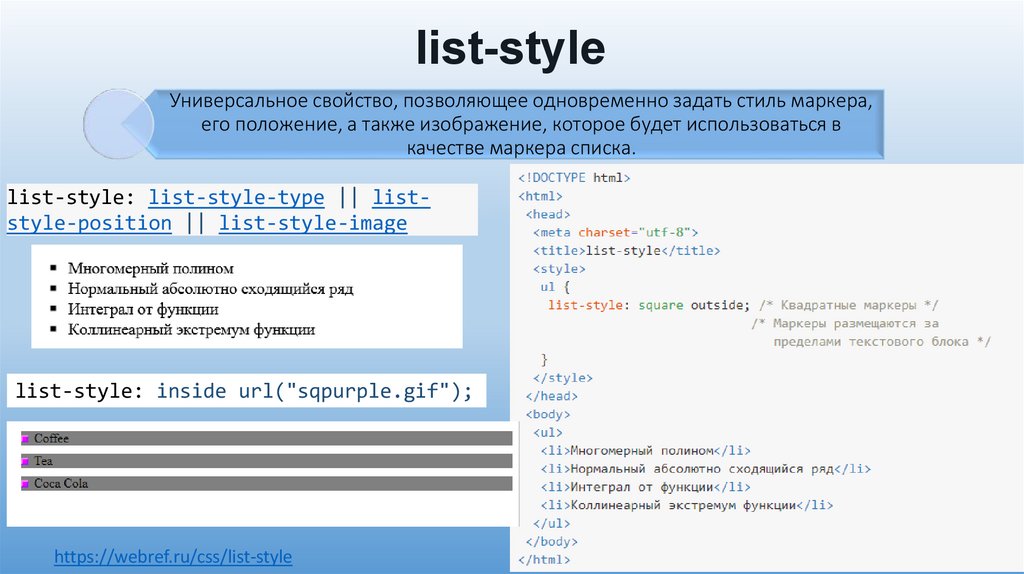
list-styleУниверсальное свойство, позволяющее одновременно задать стиль маркера,
его положение, а также изображение, которое будет использоваться в
качестве маркера списка.
list-style: list-style-type || liststyle-position || list-style-image
list-style: inside url("sqpurple.gif");
https://webref.ru/css/list-style
60.
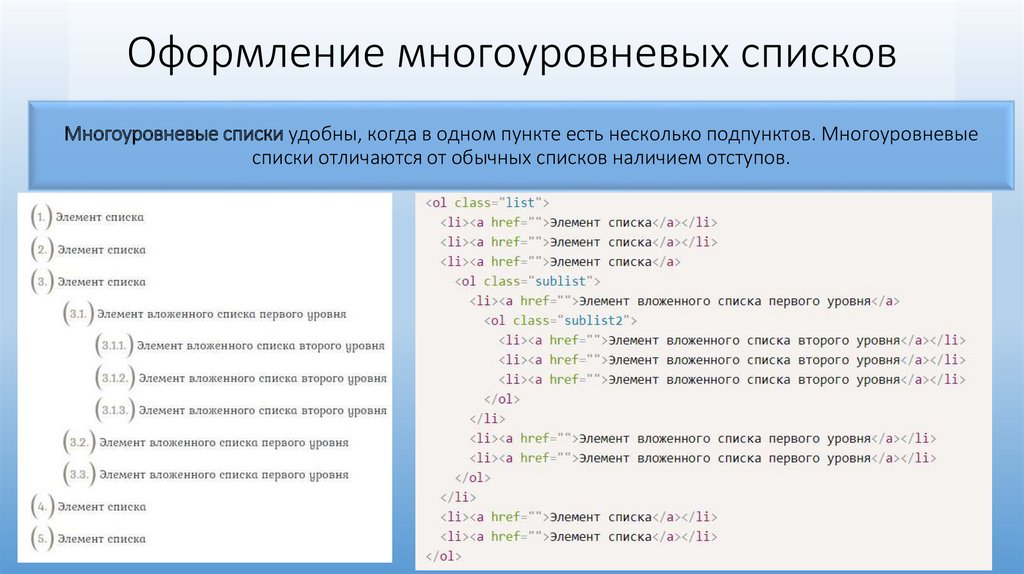
Оформление многоуровневых списковМногоуровневые списки удобны, когда в одном пункте есть несколько подпунктов. Многоуровневые
списки отличаются от обычных списков наличием отступов.
61.
62.
https://webref.ru/csshttps://html5book.ru/csscss3/
63.
Правило !importantВес правила можно задать с помощью ключевого слова !important, которое
добавляется сразу после значения свойства.
span {font-weight: bold!important;}.
Правило необходимо размещать в конец объявления перед закрывающей
скобкой, без пробела.
Такое объявление будет иметь приоритет над всеми остальными правилами.
Это правило позволяет отменить значение свойства и установить новое для
элемента из группы элементов в случае, когда нет прямого доступа к файлу со
стилями.
64.
Часто используются meta-теги:author
description
keywords
viewport
charset
65.
Примерыиспользования
<meta> в HTML
коде
• <html>
<head>
<meta charset="UTF-8">
<meta name="description" content="Мета теги в
HTML документе. Описание популярных мета
тегов, примеры использования на веб странице">
<meta name="author" content="Ivan Ivanov">
</head>
</html>
66.
Meta-тег descriptionКраткое описание документа (страницы сайта). Поисковые системы могут использовать содержимое мета
тега description для вывода в поисковой выдачи.
Пример использования мета тега description
• <meta name="description" content="Краткое описание страницы">
67.
Meta-тег keywordsКлючевые слова страницы. Ранее использовался для указания поисковым системам основные
смысловые фразы веб-страницы. Если для страниц сайта вы заполните keywords неправильно, то
они упадут в поиске. Если оставите их пустыми, то отрицательного эффекта не будет. Поэтому
лучше не рисковать.
Пример заполнения мета тега keywords
• <meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3">
68.
Meta-тег viewportЗадает некоторые параметры окна просмотра в браузере. Атрибут width указывает ширину
окна просмотра , initial-scale - коэффициент масштабирования при первом открытии страницы.
Пример использования мета тега viewport
• Мета тег для адаптивного сайта: указывает, что ширина вьюпорта подгоняется под
размеры устройства:
• <meta name="viewport" content="width=device-width, initial-scale=1.0">
69.
Meta-тег charsetКодировка веб страницы. Наиболее частое значение: "UTF-8".
Пример использования мета тега кодировки charset
• <meta charset="UTF-8">
70.
Meta тег refreshМета тег с атрибутом http-equiv="refresh" указывает время автоматического обновления
страницы. Страница будет автоматически перезагружаться с интервалом указанным
в content атрибуте. Значение указывается в секундах.
Пример использования meta http refresh
• <meta http-equiv="refresh" content="45">
• <!-- Обновление страницы каждые 45 секунд -->
71.
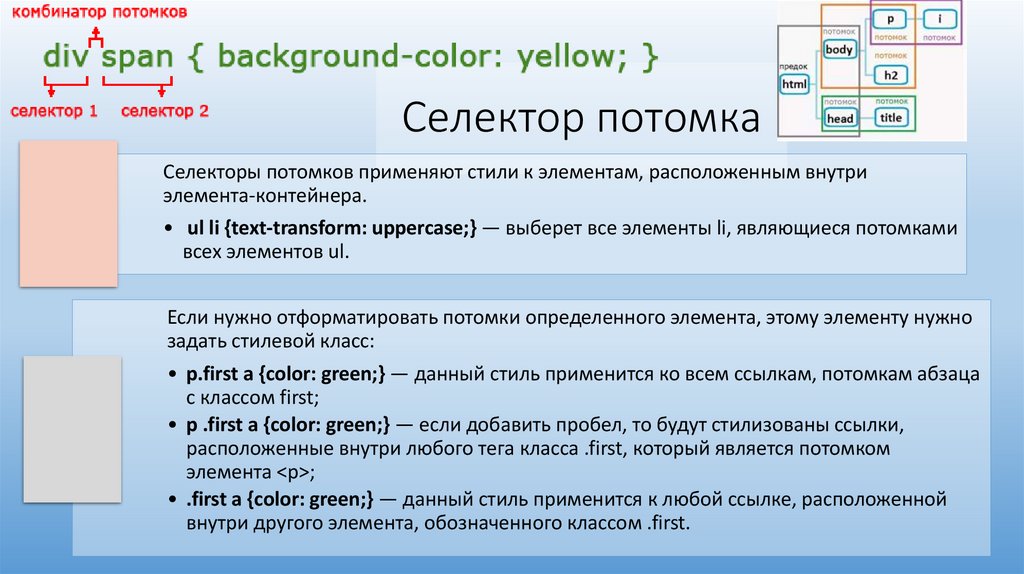
Селектор потомкаСелекторы потомков применяют стили к элементам, расположенным внутри
элемента-контейнера.
• ul li {text-transform: uppercase;} — выберет все элементы li, являющиеся потомками
всех элементов ul.
Если нужно отформатировать потомки определенного элемента, этому элементу нужно
задать стилевой класс:
• p.first a {color: green;} — данный стиль применится ко всем ссылкам, потомкам абзаца
с классом first;
• p .first a {color: green;} — если добавить пробел, то будут стилизованы ссылки,
расположенные внутри любого тега класса .first, который является потомком
элемента <p>;
• .first a {color: green;} — данный стиль применится к любой ссылке, расположенной
внутри другого элемента, обозначенного классом .first.
72.
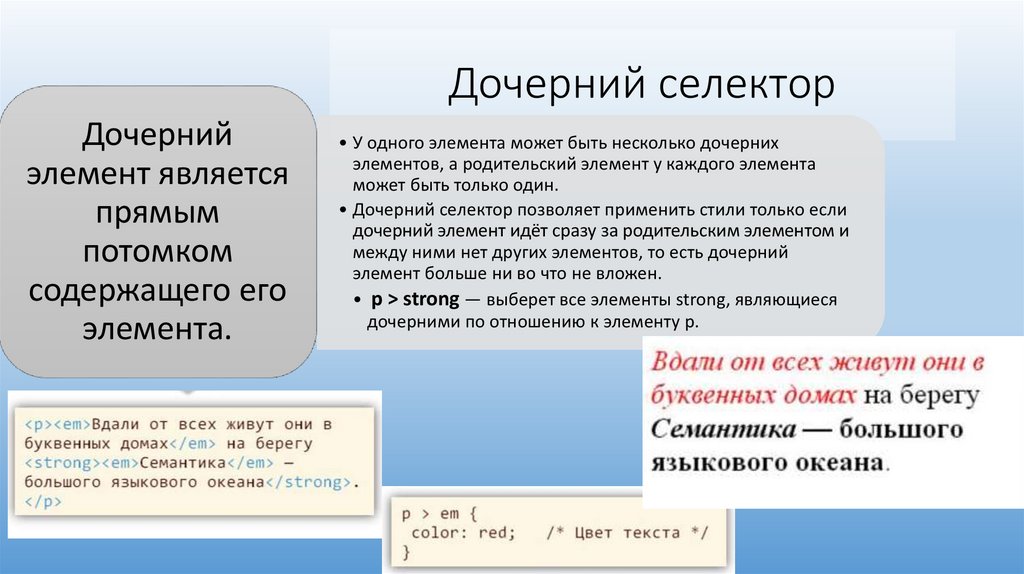
Дочерний селекторДочерний
элемент является
прямым
потомком
содержащего его
элемента.
• У одного элемента может быть несколько дочерних
элементов, а родительский элемент у каждого элемента
может быть только один.
• Дочерний селектор позволяет применить стили только если
дочерний элемент идёт сразу за родительским элементом и
между ними нет других элементов, то есть дочерний
элемент больше ни во что не вложен.
• p > strong — выберет все элементы strong, являющиеся
дочерними по отношению к элементу p.
73.
Сестринский селекторСестринские отношения возникают
между элементами, имеющими общего
родителя. Селекторы сестринских
элементов позволяют выбрать элементы
из группы элементов одного уровня.
h1 + p — выберет все первые
абзацы, идущие непосредственно
за любым тегом <h1>, не затрагивая
остальные абзацы;
h1 ~ p — выберет все абзацы,
являющиеся сестринскими по
отношению к любому заголовку h1 и
идущие сразу после него.
74.
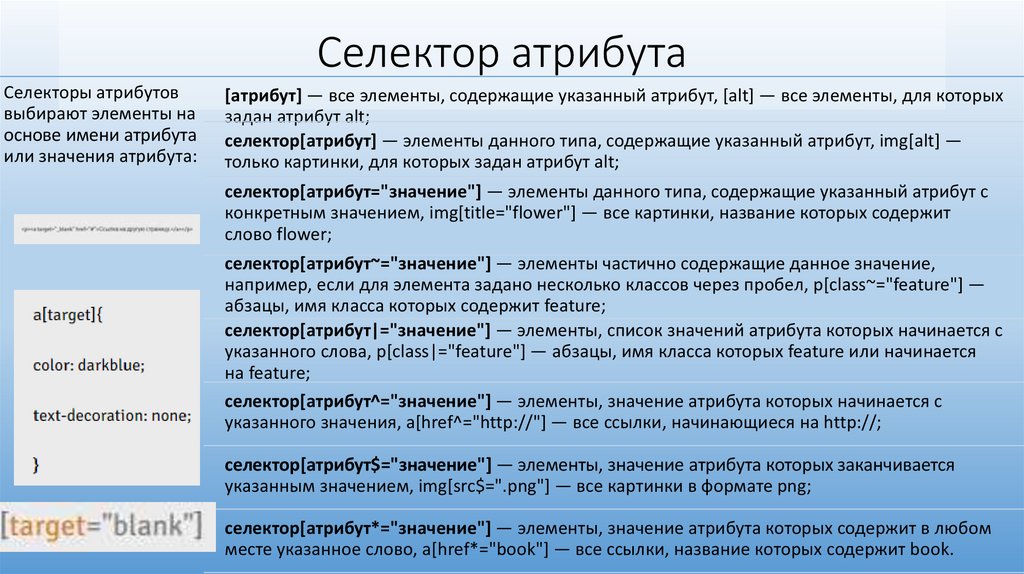
Селектор атрибутаСелекторы атрибутов
выбирают элементы на
основе имени атрибута
или значения атрибута:
[атрибут] — все элементы, содержащие указанный атрибут, [alt] — все элементы, для которых
задан атрибут alt;
селектор[атрибут] — элементы данного типа, содержащие указанный атрибут, img[alt] —
только картинки, для которых задан атрибут alt;
селектор[атрибут="значение"] — элементы данного типа, содержащие указанный атрибут с
конкретным значением, img[title="flower"] — все картинки, название которых содержит
слово flower;
селектор[атрибут~="значение"] — элементы частично содержащие данное значение,
например, если для элемента задано несколько классов через пробел, p[class~="feature"] —
абзацы, имя класса которых содержит feature;
селектор[атрибут|="значение"] — элементы, список значений атрибута которых начинается с
указанного слова, p[class|="feature"] — абзацы, имя класса которых feature или начинается
на feature;
селектор[атрибут^="значение"] — элементы, значение атрибута которых начинается с
указанного значения, a[href^="http://"] — все ссылки, начинающиеся на http://;
селектор[атрибут$="значение"] — элементы, значение атрибута которых заканчивается
указанным значением, img[src$=".png"] — все картинки в формате png;
селектор[атрибут*="значение"] — элементы, значение атрибута которых содержит в любом
месте указанное слово, a[href*="book"] — все ссылки, название которых содержит book.
75.
76.
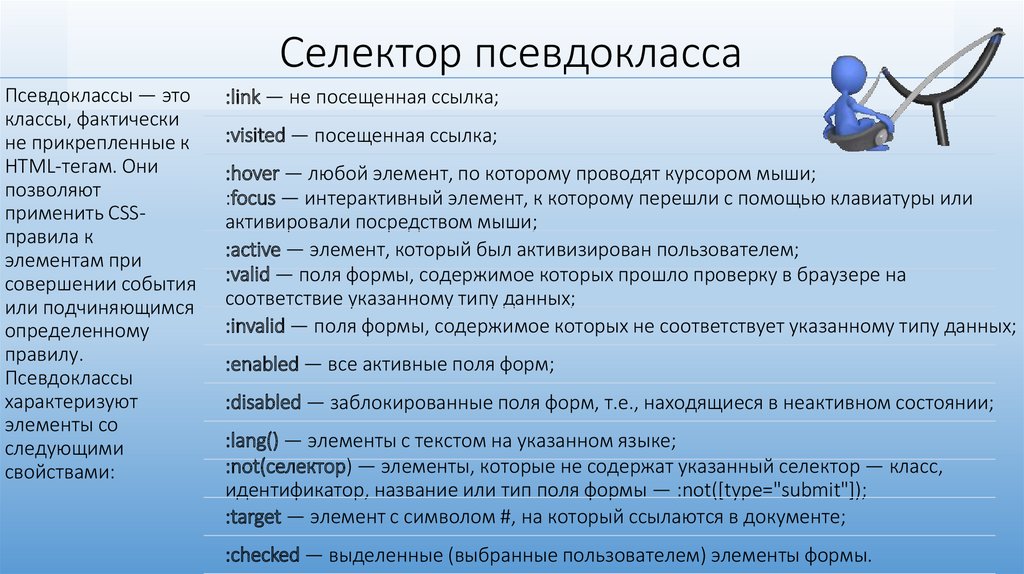
Селектор псевдоклассаПсевдоклассы — это
классы, фактически
не прикрепленные к
HTML-тегам. Они
позволяют
применить CSSправила к
элементам при
совершении события
или подчиняющимся
определенному
правилу.
Псевдоклассы
характеризуют
элементы со
следующими
свойствами:
:link — не посещенная ссылка;
:visited — посещенная ссылка;
:hover — любой элемент, по которому проводят курсором мыши;
:focus — интерактивный элемент, к которому перешли с помощью клавиатуры или
активировали посредством мыши;
:active — элемент, который был активизирован пользователем;
:valid — поля формы, содержимое которых прошло проверку в браузере на
соответствие указанному типу данных;
:invalid — поля формы, содержимое которых не соответствует указанному типу данных;
:enabled — все активные поля форм;
:disabled — заблокированные поля форм, т.е., находящиеся в неактивном состоянии;
:lang() — элементы с текстом на указанном языке;
:not(селектор) — элементы, которые не содержат указанный селектор — класс,
идентификатор, название или тип поля формы — :not([type="submit"]);
:target — элемент с символом #, на который ссылаются в документе;
:checked — выделенные (выбранные пользователем) элементы формы.
77.
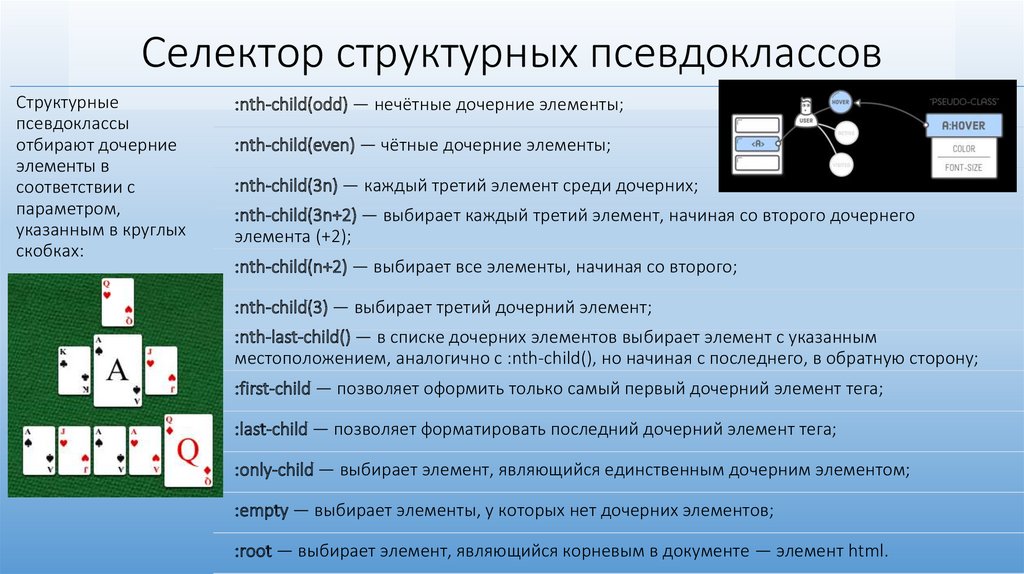
Селектор структурных псевдоклассовСтруктурные
псевдоклассы
отбирают дочерние
элементы в
соответствии с
параметром,
указанным в круглых
скобках:
:nth-child(odd) — нечётные дочерние элементы;
:nth-child(even) — чётные дочерние элементы;
:nth-child(3n) — каждый третий элемент среди дочерних;
:nth-child(3n+2) — выбирает каждый третий элемент, начиная со второго дочернего
элемента (+2);
:nth-child(n+2) — выбирает все элементы, начиная со второго;
:nth-child(3) — выбирает третий дочерний элемент;
:nth-last-child() — в списке дочерних элементов выбирает элемент с указанным
местоположением, аналогично с :nth-child(), но начиная с последнего, в обратную сторону;
:first-child — позволяет оформить только самый первый дочерний элемент тега;
:last-child — позволяет форматировать последний дочерний элемент тега;
:only-child — выбирает элемент, являющийся единственным дочерним элементом;
:empty — выбирает элементы, у которых нет дочерних элементов;
:root — выбирает элемент, являющийся корневым в документе — элемент html.
78.
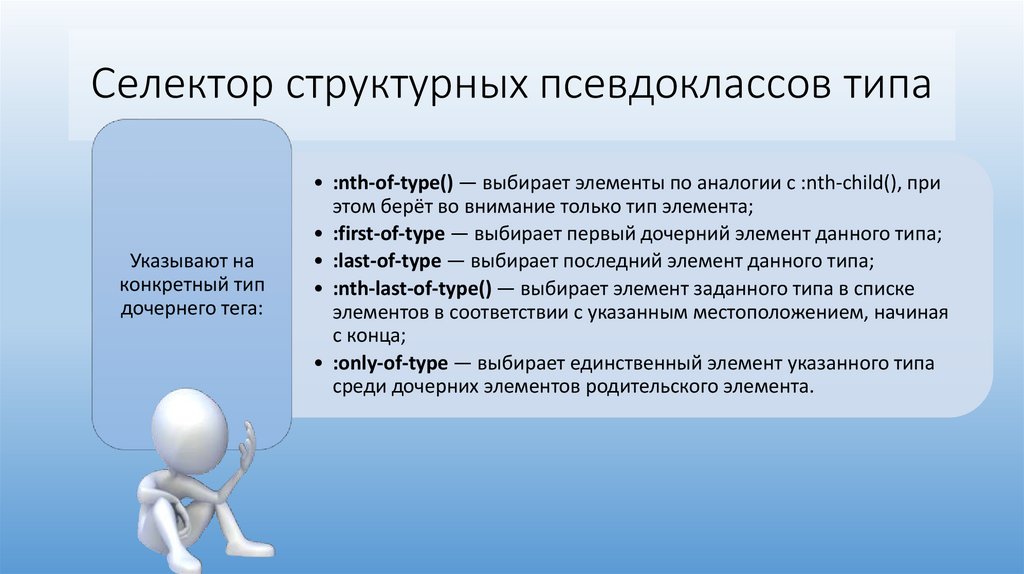
Селектор структурных псевдоклассов типаУказывают на
конкретный тип
дочернего тега:
• :nth-of-type() — выбирает элементы по аналогии с :nth-child(), при
этом берёт во внимание только тип элемента;
• :first-of-type — выбирает первый дочерний элемент данного типа;
• :last-of-type — выбирает последний элемент данного типа;
• :nth-last-of-type() — выбирает элемент заданного типа в списке
элементов в соответствии с указанным местоположением, начиная
с конца;
• :only-of-type — выбирает единственный элемент указанного типа
среди дочерних элементов родительского элемента.
79.
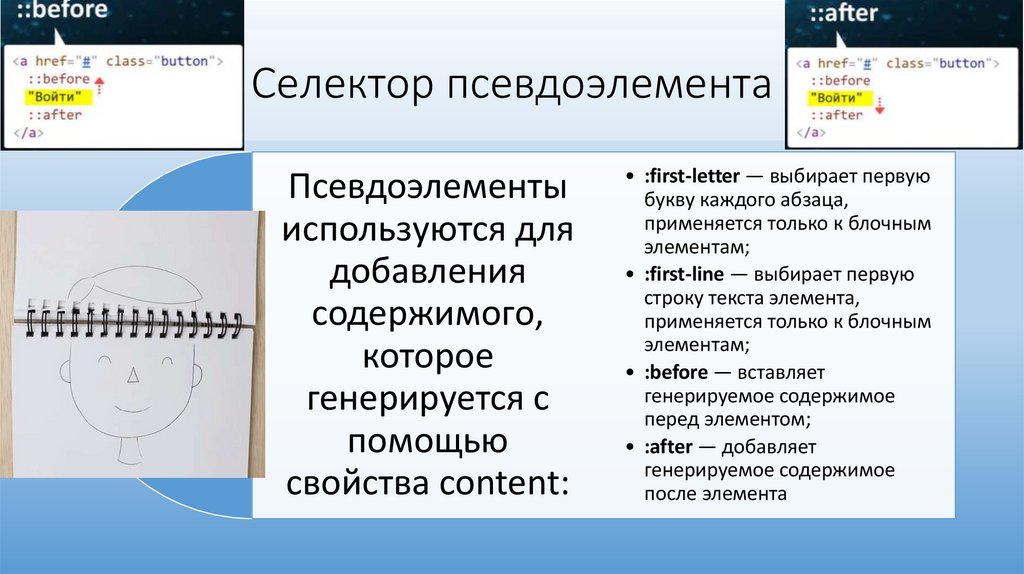
Селектор псевдоэлементаПсевдоэлементы
используются для
добавления
содержимого,
которое
генерируется с
помощью
свойства content:
• :first-letter — выбирает первую
букву каждого абзаца,
применяется только к блочным
элементам;
• :first-line — выбирает первую
строку текста элемента,
применяется только к блочным
элементам;
• :before — вставляет
генерируемое содержимое
перед элементом;
• :after — добавляет
генерируемое содержимое
после элемента
80.
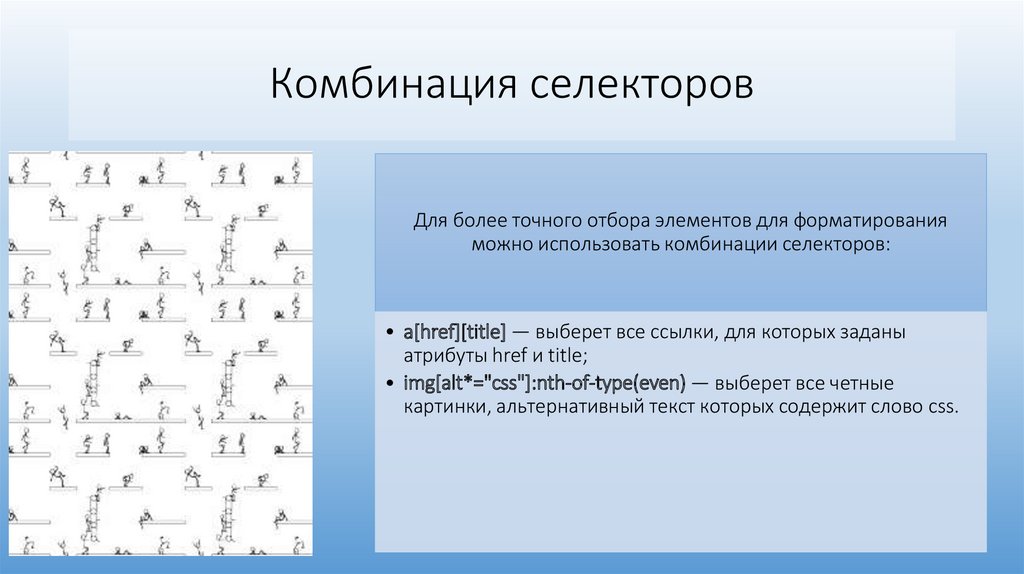
Комбинация селекторовДля более точного отбора элементов для форматирования
можно использовать комбинации селекторов:
• a[href][title] — выберет все ссылки, для которых заданы
атрибуты href и title;
• img[alt*="css"]:nth-of-type(even) — выберет все четные
картинки, альтернативный текст которых содержит слово css.
81.
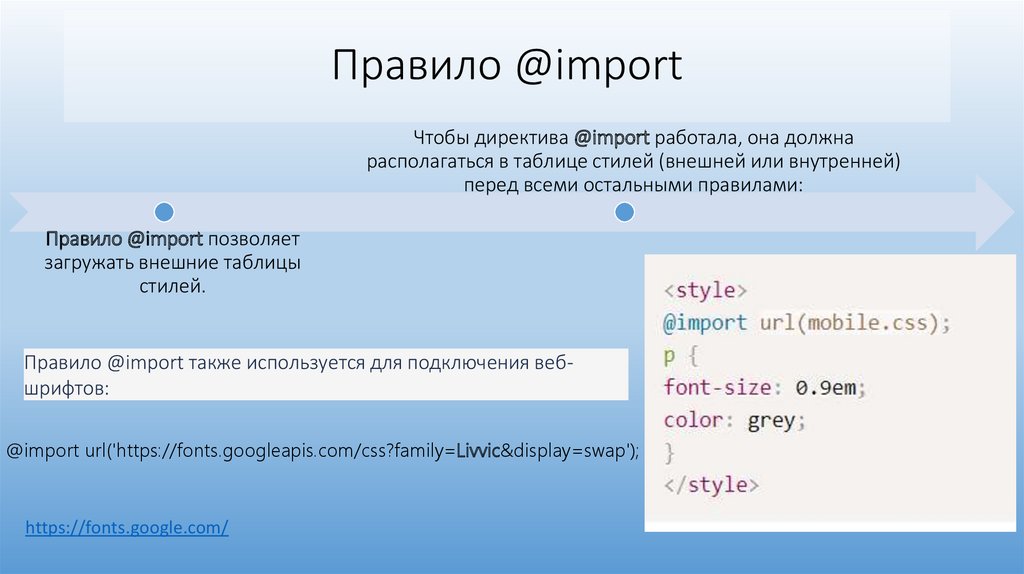
Правило @importЧтобы директива @import работала, она должна
располагаться в таблице стилей (внешней или внутренней)
перед всеми остальными правилами:
Правило @import позволяет
загружать внешние таблицы
стилей.
Правило @import также используется для подключения вебшрифтов:
@import url('https://fonts.googleapis.com/css?family=Livvic&display=swap');
https://fonts.google.com/
82.
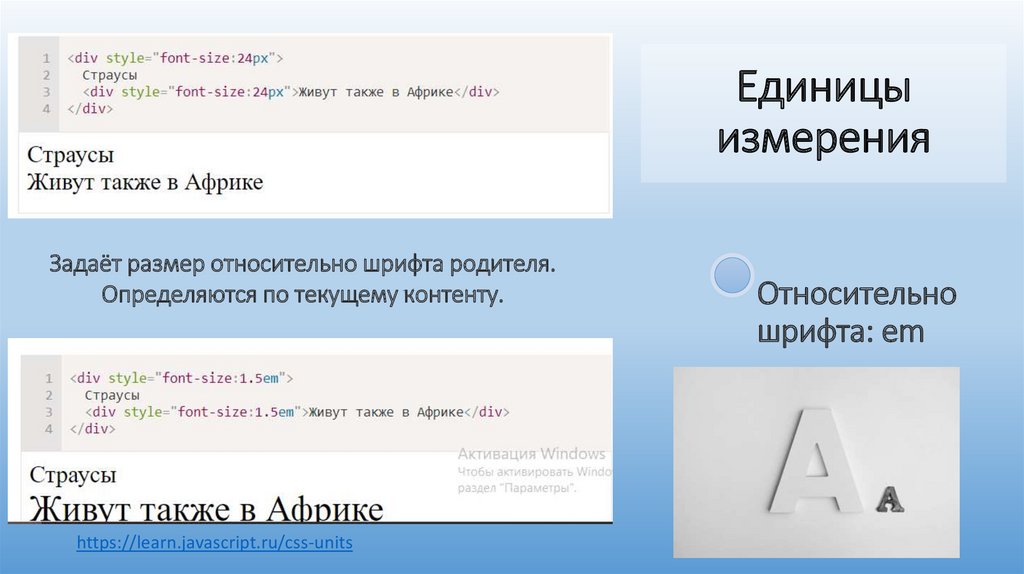
Единицыизмерения
Задаёт размер относительно шрифта родителя.
Определяются по текущему контенту.
https://learn.javascript.ru/css-units
Относительно
шрифта: em
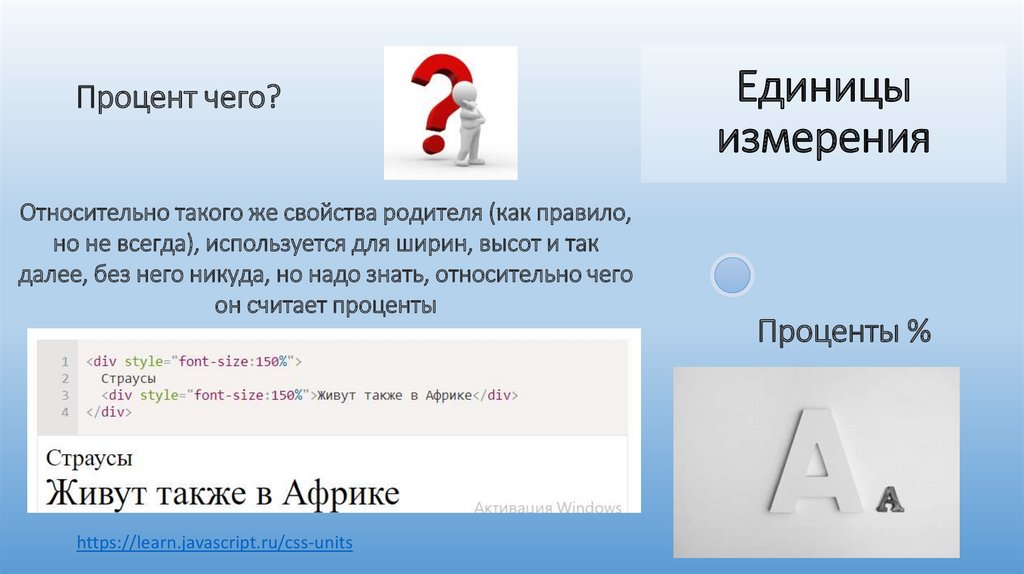
83.
Процент чего?Относительно такого же свойства родителя (как правило,
но не всегда), используется для ширин, высот и так
далее, без него никуда, но надо знать, относительно чего
он считает проценты
https://learn.javascript.ru/css-units
Единицы
измерения
Проценты %
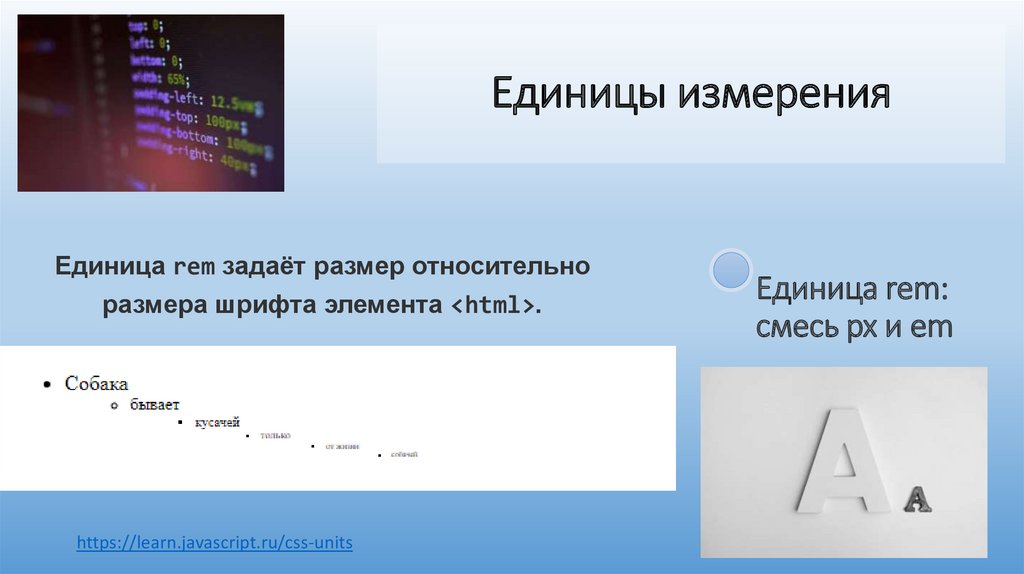
84.
Единицы измеренияЕдиница rem задаёт размер относительно
размера шрифта элемента <html>.
https://learn.javascript.ru/css-units
Единица rem:
смесь px и em
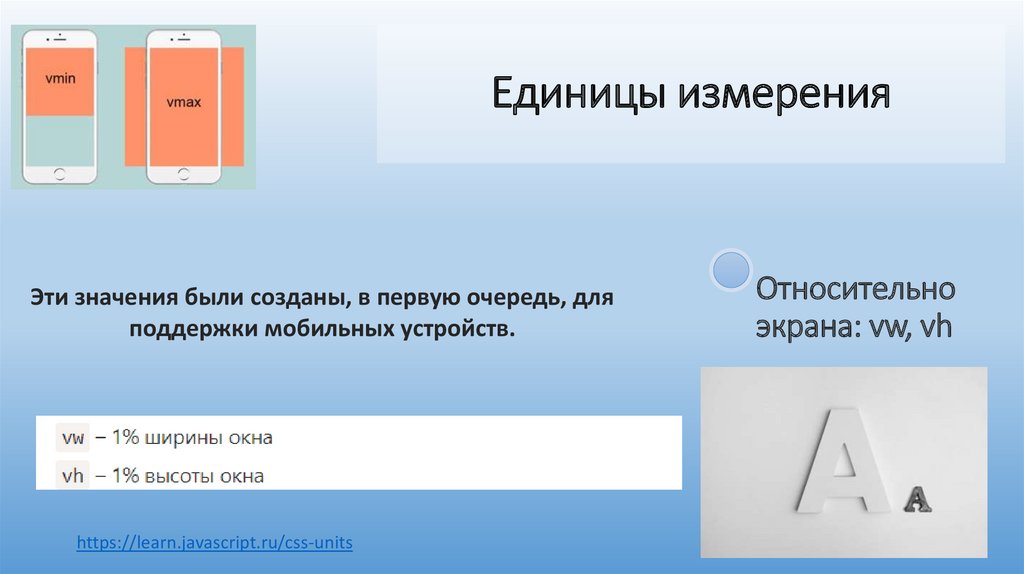
85.
Единицы измеренияЭти значения были созданы, в первую очередь, для
поддержки мобильных устройств.
https://learn.javascript.ru/css-units
Относительно
экрана: vw, vh





















































































 internet
internet








