Similar presentations:
Геолокация в HTML5
1. геолокация в HTML5
ГЕОЛОКАЦИЯ В HTML52. История HTML5
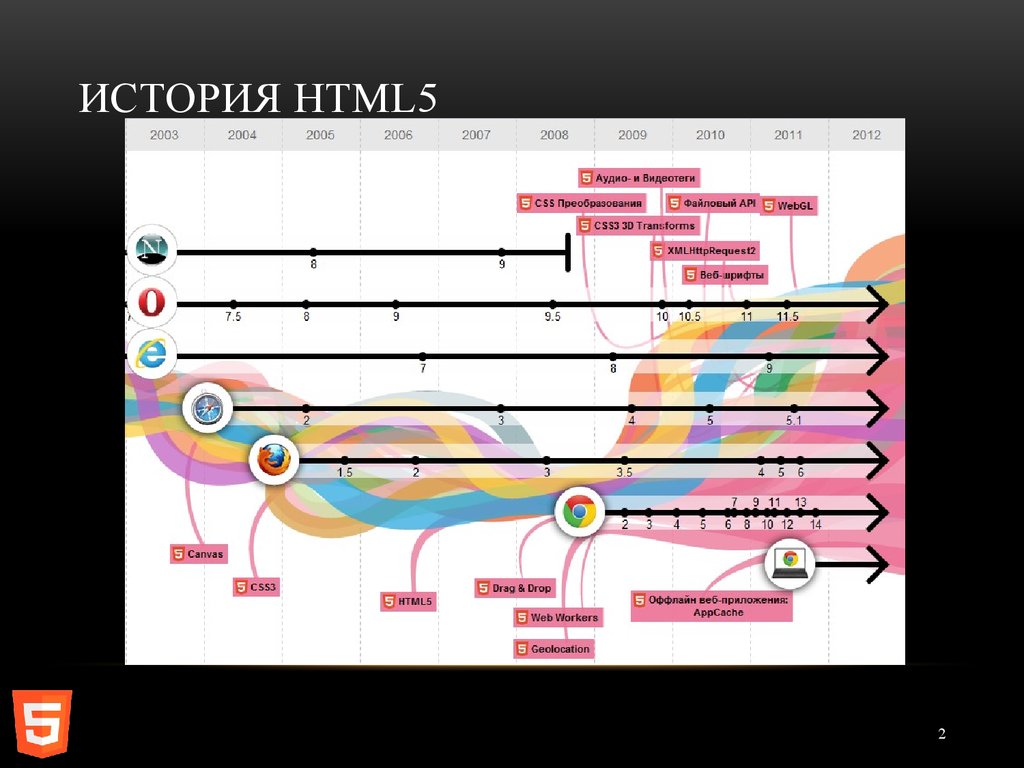
ИСТОРИЯ HTML52
3. Основы геолокации
ОСНОВЫ ГЕОЛОКАЦИИIP-локация
• Триангуляция:
o Wi-Fi
o Вышки сотовой связи
o GPS
3
4. IP локация
IP ЛОКАЦИЯПреимущества
Имеет широкое применение
Выполняется на стороне сервера
Недостатки
Низкая точность
Высокая стоимость
4
5. GPS
Преимущества
Высокая точность
Высокоэффективная в сельской местности
Недостатки
Затруднена работа в помещении
Затруднена работа в многоэтажной застройке
Длительное получение резултатов
5
6. Wi-fi
WI-FIПриемущества
Высокая точность
Работа внутри помещений
Высокая скорость
Недостатки
Недостаточная точность в сельской местности
6
7. Сотовая связь
СОТОВАЯ СВЯЗЬПреимущества
Хорошая точность
Работа внутри помещениий
Высокая скорость
Недостатки
Требуется доступ к устройству с мобильной связью
Низкая точность в сельской местности
7
8. Поддержка Geolocation API
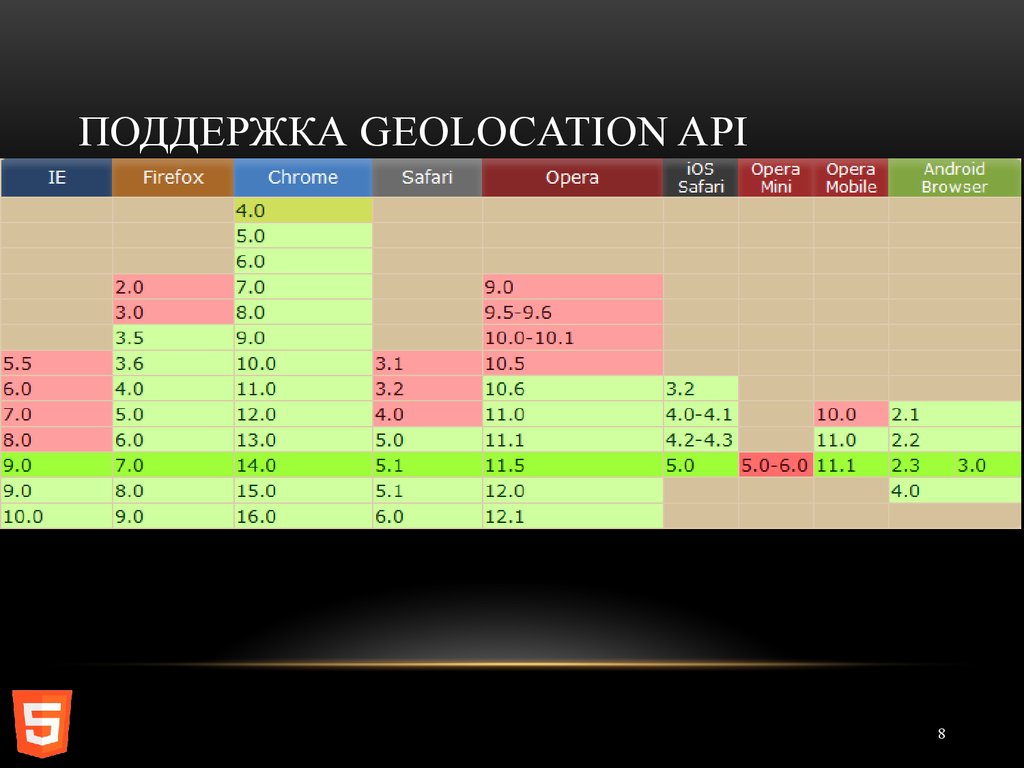
ПОДДЕРЖКА GEOLOCATION API8
9. Защита личной информации
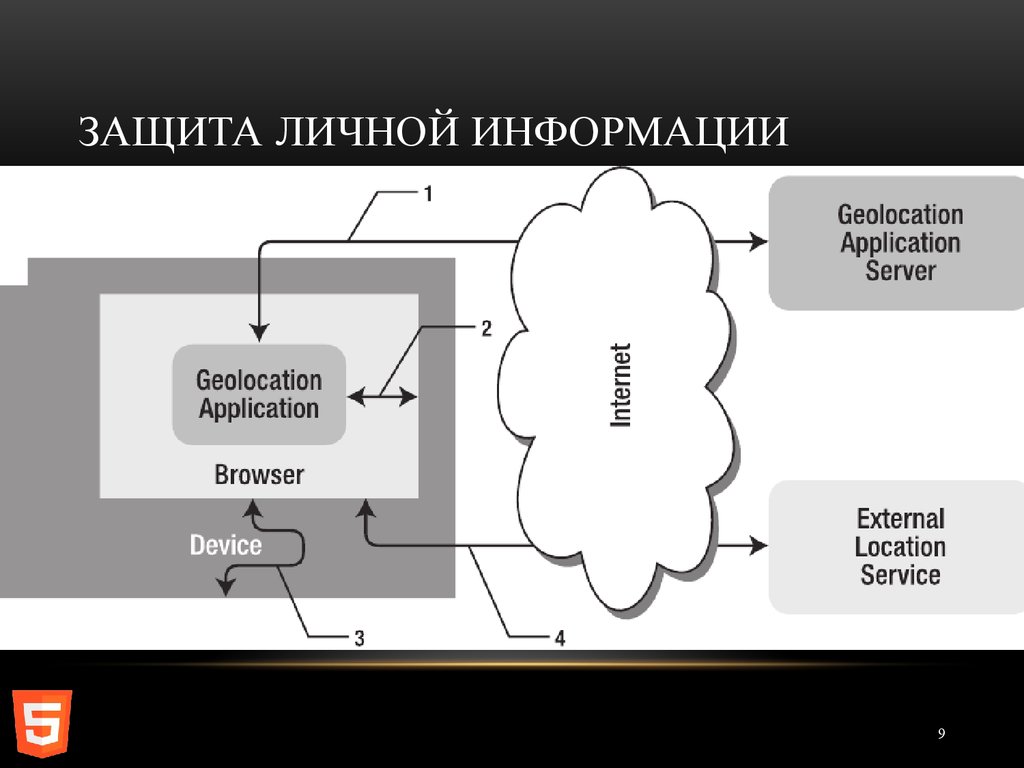
ЗАЩИТА ЛИЧНОЙ ИНФОРМАЦИИ9
10. Основные функции API
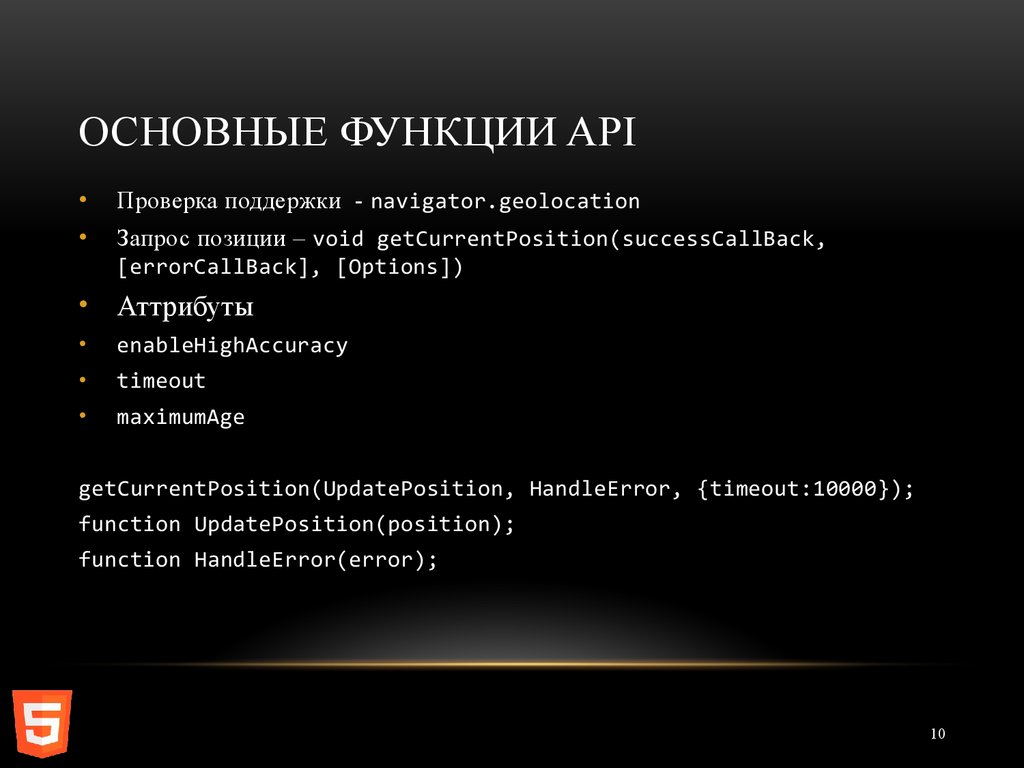
ОСНОВНЫЕ ФУНКЦИИ APIПроверка поддержки - navigator.geolocation
Запрос позиции – void getCurrentPosition(successCallBack,
[errorCallBack], [Options])
Аттрибуты
enableHighAccuracy
timeout
maximumAge
getCurrentPosition(UpdatePosition, HandleError, {timeout:10000});
function UpdatePosition(position);
function HandleError(error);
10
11. Обработка ошибок
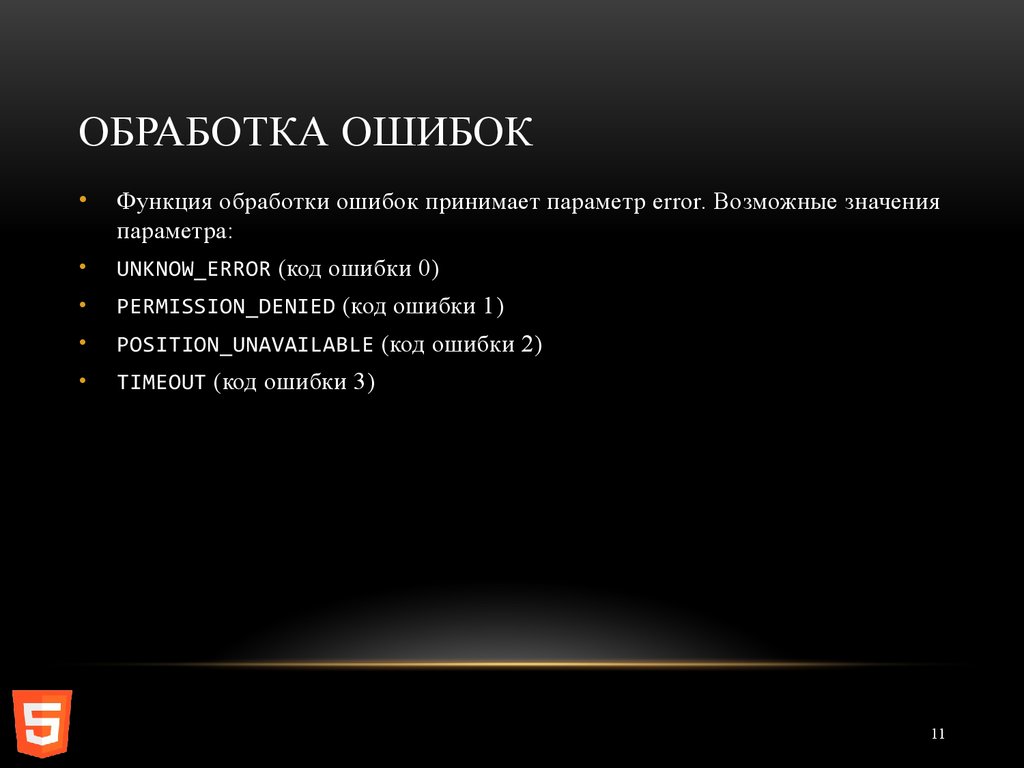
ОБРАБОТКА ОШИБОКФункция обработки ошибок принимает параметр error. Возможные значения
параметра:
UNKNOW_ERROR (код ошибки 0)
PERMISSION_DENIED (код ошибки 1)
POSITION_UNAVAILABLE (код ошибки 2)
TIMEOUT (код ошибки 3)
11
12. ПРИМЕР кода
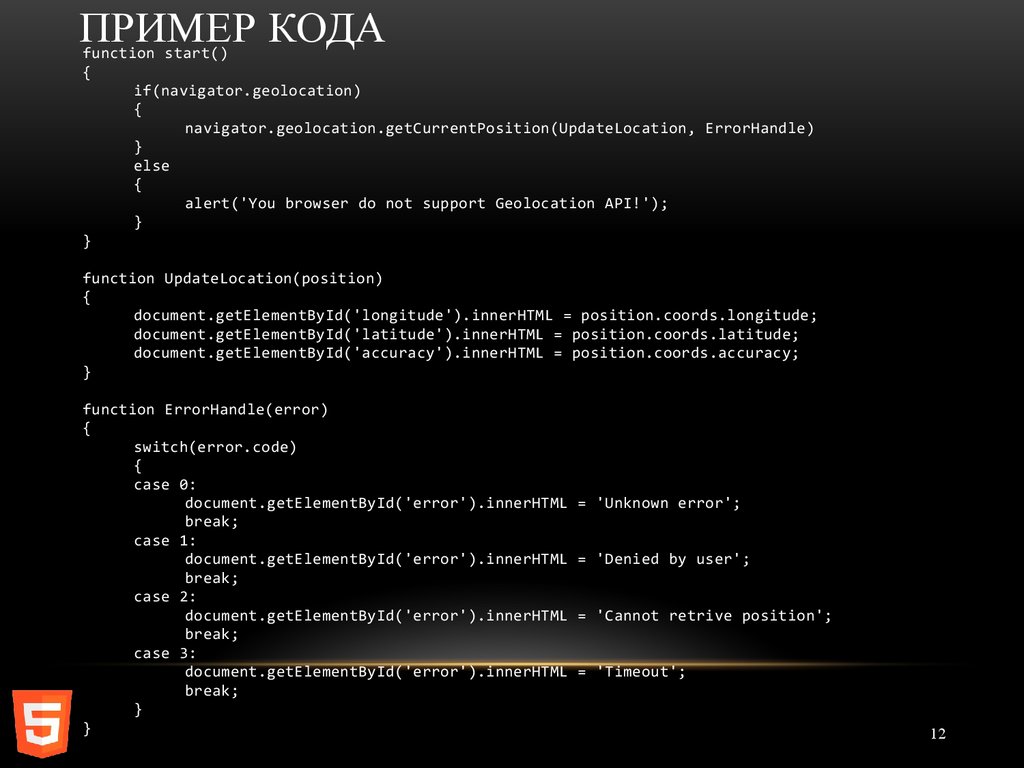
ПРИМЕР КОДАfunction start()
{
if(navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(UpdateLocation, ErrorHandle)
}
else
{
alert('You browser do not support Geolocation API!');
}
}
function UpdateLocation(position)
{
document.getElementById('longitude').innerHTML = position.coords.longitude;
document.getElementById('latitude').innerHTML = position.coords.latitude;
document.getElementById('accuracy').innerHTML = position.coords.accuracy;
}
function ErrorHandle(error)
{
switch(error.code)
{
case 0:
document.getElementById('error').innerHTML
break;
case 1:
document.getElementById('error').innerHTML
break;
case 2:
document.getElementById('error').innerHTML
break;
case 3:
document.getElementById('error').innerHTML
break;
}
}
= 'Unknown error';
= 'Denied by user';
= 'Cannot retrive position';
= 'Timeout';
12
13. Пример работы
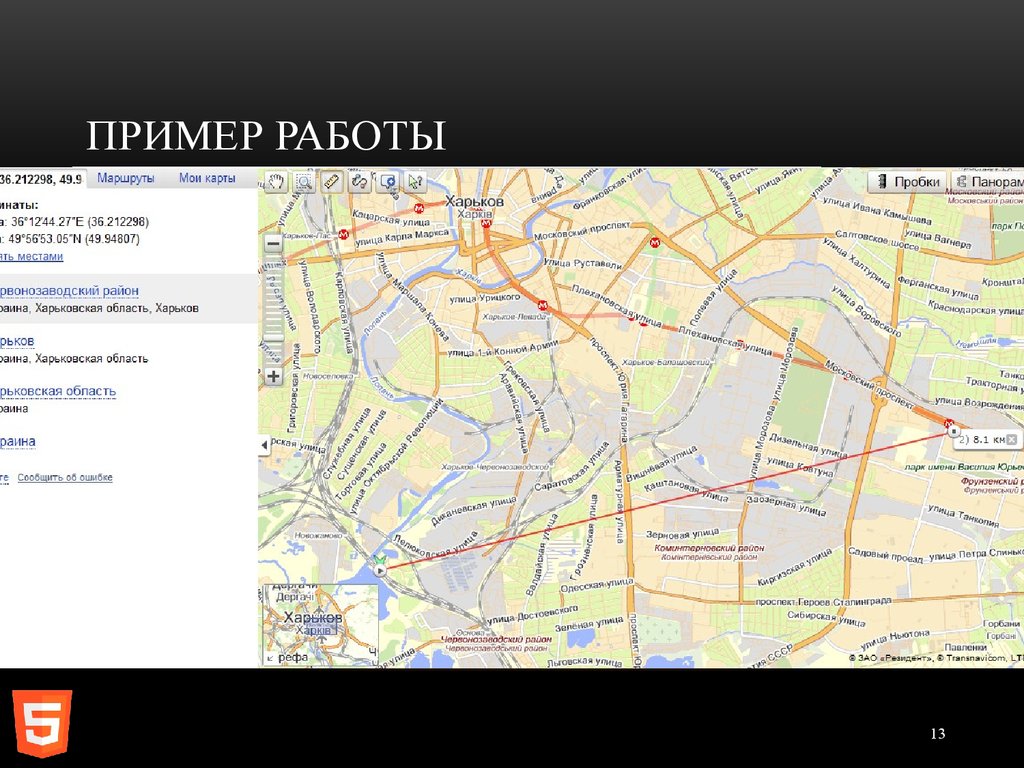
ПРИМЕР РАБОТЫ13
14. использованные источники
ИСПОЛЬЗОВАННЫЕ ИСТОЧНИКИhttp://evolutionofweb.appspot.com
http://caniuse.com
http://maps.yandex.ru
Лабберс П., Олберс Б., Салим Ф. HTML5 для профессионалов
14














 internet
internet programming
programming








