Similar presentations:
Ергономіка вебсторінки
1.
ВправаЩо не так?
1
2.
The Big Ugly Website2
3.
The World’s Worst Websitе3
4.
Lingscars4
5.
Internet Archaeology5
6.
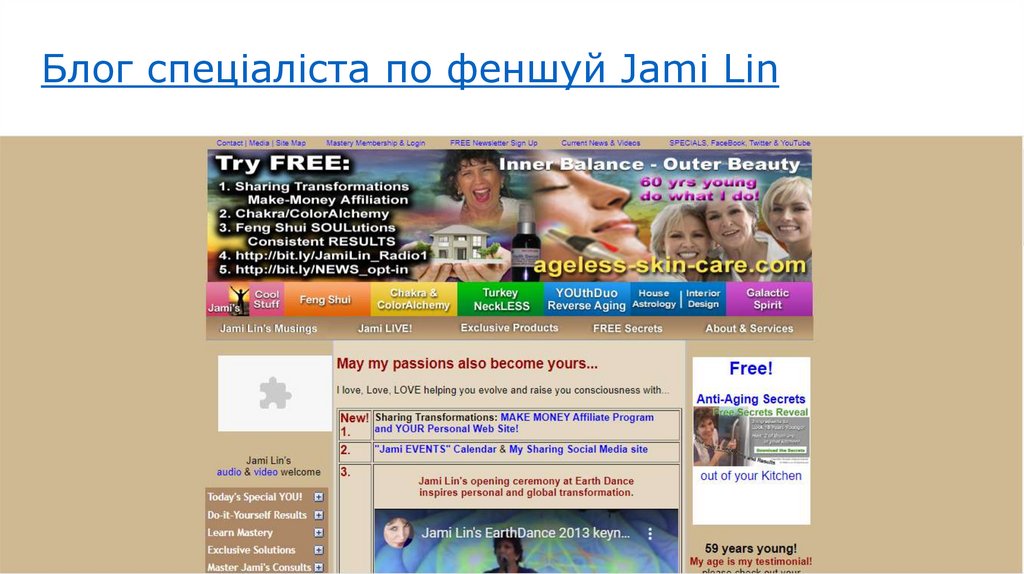
Блог спеціаліста по феншуй Jami Lin6
7.
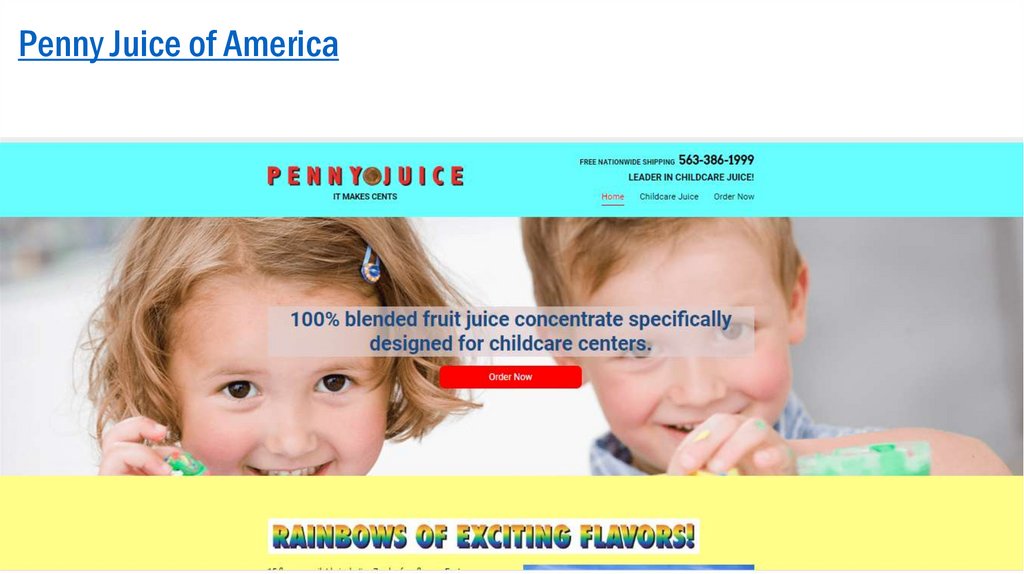
Penny Juice of America7
8.
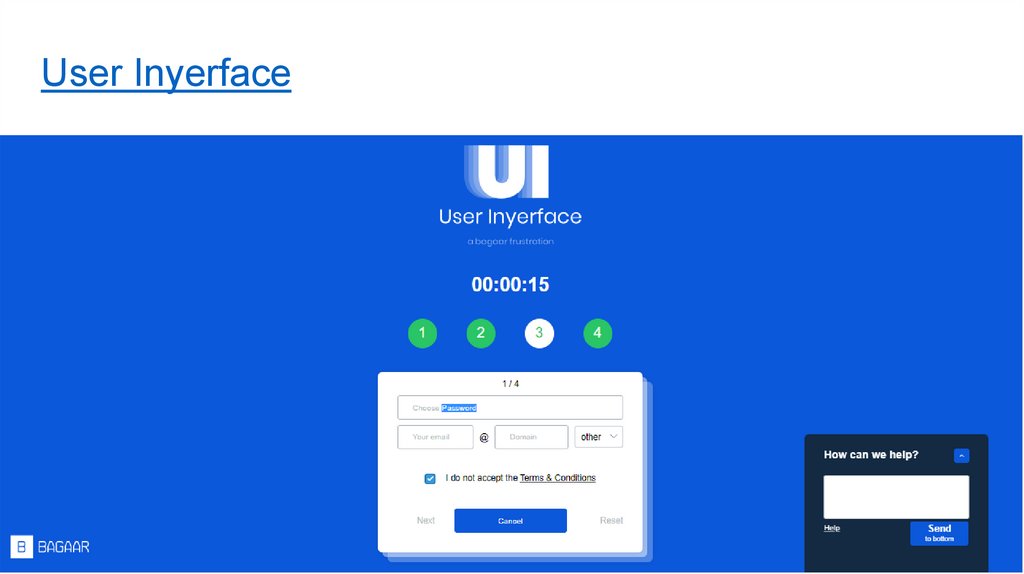
User Inyerface8
9.
University of Advancing Technology9
10.
ЕРГОНОМІКАРОЗМІЩЕННЯ
ВІДОМОСТЕЙ НА
ВЕБСТОРІНЦІ
10 клас
10
11.
Сьогодні мидізнаємось:
03
Які сучасні
тенденції
вебдизайну?
02
Що таке
юзабіліті
сайта?
01
Що розуміють
під ергономікою
вебсайта?
11
12.
Щорозуміють під
ергономікою
вебсайта?
12
13.
Вебдизайнангл. web design
— галузь веброзробки і різновид дизайну,
до завдання якого входить проектування
призначених для користувача
вебінтерфейсів для сайтів або
вебзастосунків.
13
14.
Дизайн вебсайту базується на законах:КОЛОРИСТИКИ
1
КОМПОЗИЦІЇ
2
ЕРГОНОМІКИ
3
14
15.
Ергономікагрец. έργος — праця і νώμος — закон
— наука, яка вивчає робочі процеси з
метою створення оптимальних умов
праці, що сприяє підвищенню її
продуктивності.
15
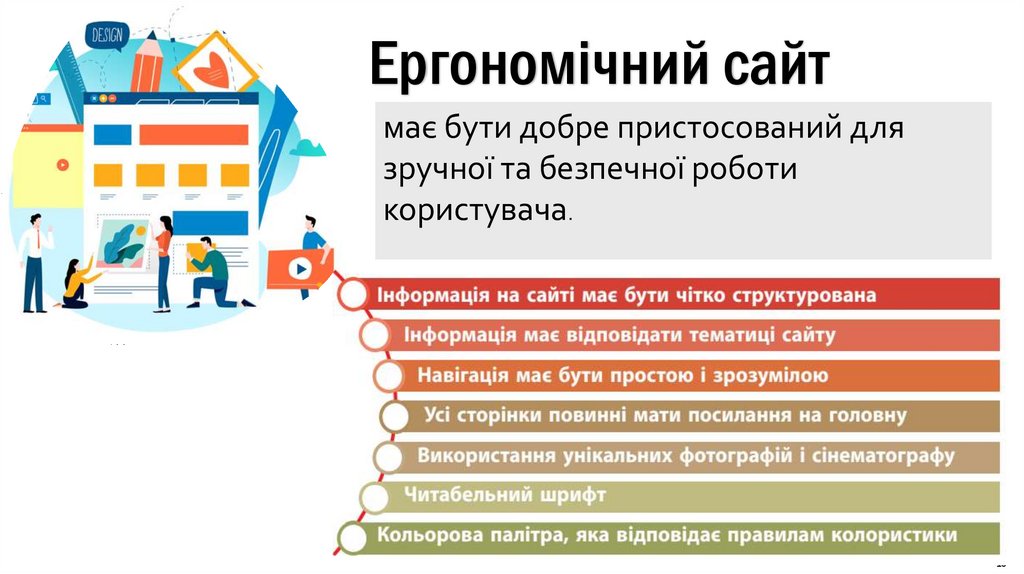
16.
Ергономічний сайтмає бути добре пристосований для
зручної та безпечної роботи
користувача.
16
17.
Критерії оцінювання ергономічності вебсторінок01
РОЗТАШУВАННЯ ВІДОМОСТЕЙ НА ВЕБСТОРІНЦІ
Ясність, структурованість, актуальність
02
ЛАКОНІЧНІСТЬ
Простота, неперевантаженість
03
04
05
ЗРУЧНІСТЬ НАВІГАЦІЇ
Зручність переходів, повернення на головну
сторінку, зрозуміле меню, розмір кнопок
ОФОРМЛЕННЯ
Єдність стилю оформлення, кольори, якісні
зображення
ШВИДКІСТЬ ЗАВАНТАЖЕННЯ
Час завантаження, оптимізовані зображення
17
18.
Що такеюзабіліті
сайта?
18
19.
Юзабілітіангл. Usability — зручність використання
— це підхід, покликаний зробити сайти
простими у використанні для
користувача, який не потребує
додаткового навчання, тобто має бути
орієнтованим на нього інтерфейс.
19
20.
Jakob NielsenНар. 1957 р.
"the guru of Web page usability" (The
New York Times)
Кожен витрачений на
usability долар повертає
від 10 до 100 доларів
прибутку чи
зекономлених коштів.
Автор "10 евристик юзабіліті"
20
21.
Інформування простан системи
Система завжди повинна
інформувати користувачів про
те, що відбувається
21
22.
Схожість системи зреальним світом
Система повинна
розмовляти мовою
користувачів: словами,
фразами та поняттями,
знайомими користувачеві
22
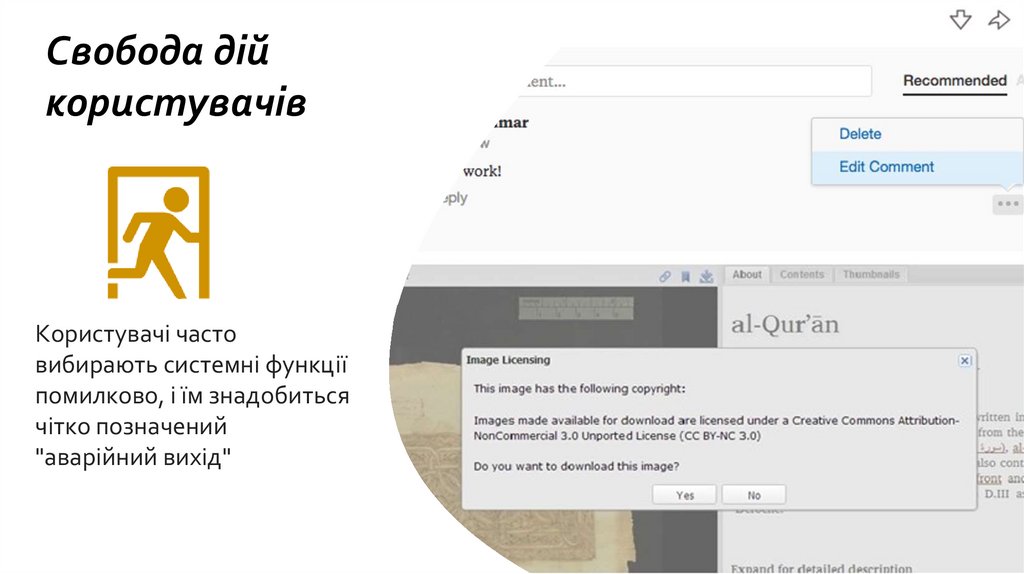
23.
Свобода дійкористувачів
Користувачі часто
вибирають системні функції
помилково, і їм знадобиться
чітко позначений
"аварійний вихід"
23
24.
Подібність тастандарти
Користувачі не повинні
запитувати, чи означають
різні слова, ситуації або дії.
Слід дотримуватись
стандартів.
24
25.
Попередженняпомилок
Слід звести до мінімуму
кількість умов, в яких можуть
бути допущені помилки.
25
26.
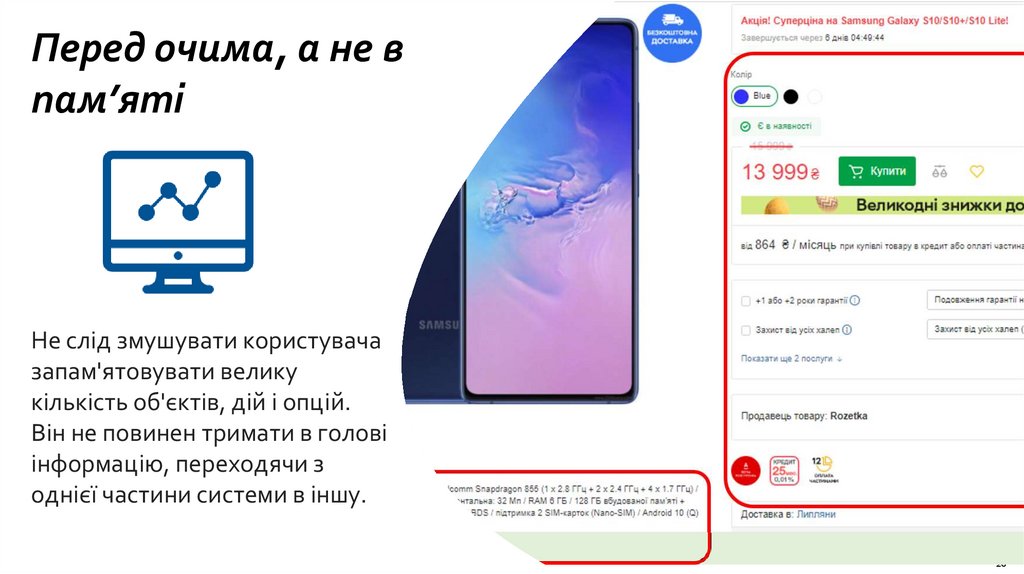
Перед очима, а не впам’яті
Не слід змушувати користувача
запам'ятовувати велику
кількість об'єктів, дій і опцій.
Він не повинен тримати в голові
інформацію, переходячи з
однієї частини системи в іншу.
26
27.
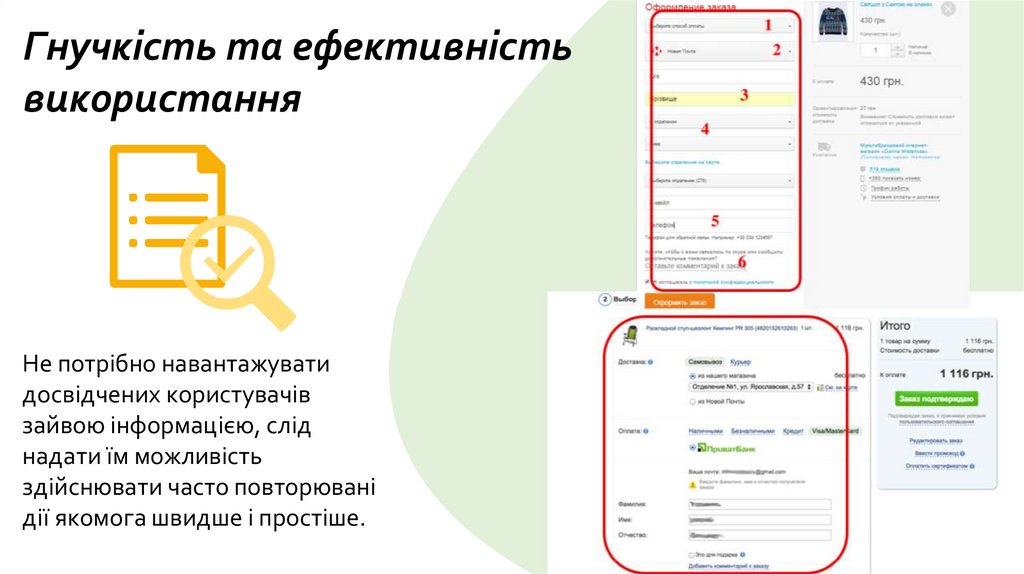
Гнучкість та ефективністьвикористання
Не потрібно навантажувати
досвідчених користувачів
зайвою інформацією, слід
надати їм можливість
здійснювати часто повторювані
дії якомога швидше і простіше.
27
28.
Естетичний тамінімалістичний
дизайн
Діалоги не повинні
містити інформації, яка не
має значення або
непотрібна.
28
29.
Розуміння проблем іїх вирішення
Повідомлення про
помилки мають бути виражені
простою мовою (без кодів),
точно вказувати проблему та
конструктивно пропонувати
рішення.
29
30.
Довідка тадокументація
Будь-яка така інформація
повинна бути легкою для
пошуку, орієнтована на
завдання користувача,
показувати конкретні кроки, які
слід виконати
30
31.
Дякую за увагу !31































 internet
internet








