Similar presentations:
Сравнительный анализ дизайна интернет-сайтов
1.
Сравнительныйанализ дизайна
интернет-сайтов
Выполнила: Фокина Мария Сергеевна
ЖУР-3-19-06
2.
Разделы• 1. Сайт правительства
• 2. Сайт ВУЗа
• 3. Коммерческий сайт компании
• 4. Персональный сайт
• 5. Личная подборка
3.
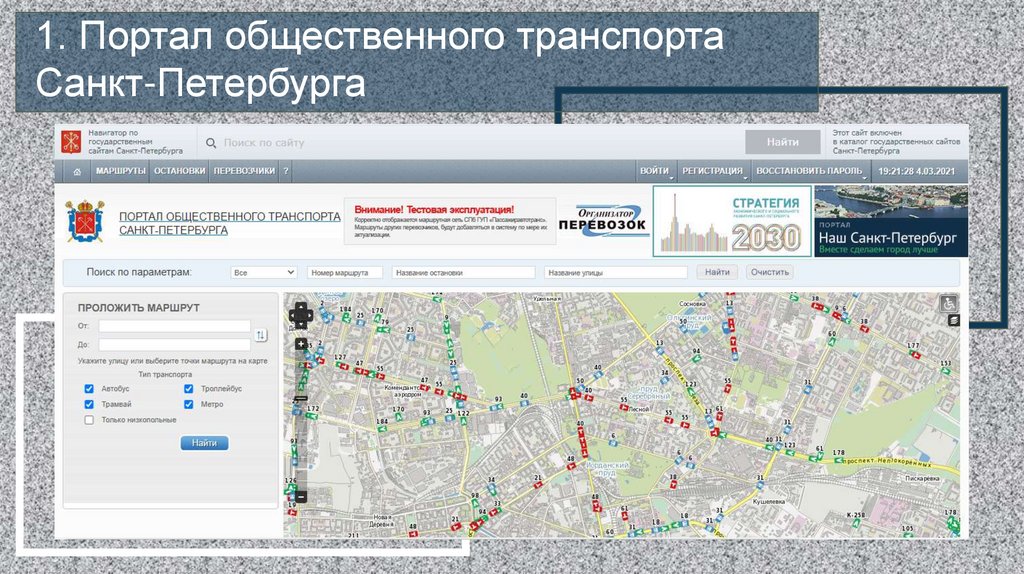
1. Портал общественного транспортаСанкт-Петербурга
4.
Плюсы и минусыСоставляется маршрут с учетом
выбранных транспортных средств
Осуществляется поиск по маршруту, по
остановкам и по улицам
Имеется подробная инструкция
использования сайта
Имеется несколько полезных функций
Внешний вид: он выглядит устаревшим, однако,
это скорее придирка, нежели существенный
минус
Неудобно продуман момент с прокруткой
страницы сайта. Если курсор мышки находится
на карте, карта приближается и смещается вниз,
что мешает работать
Доступна функция отправки обращений об
инцидентах в работе общественного
транспорта
Имеется рейтинг каждого маршрута
На главной странице указываются
новости, связанные с работой
общественного транспорта
6/10
5.
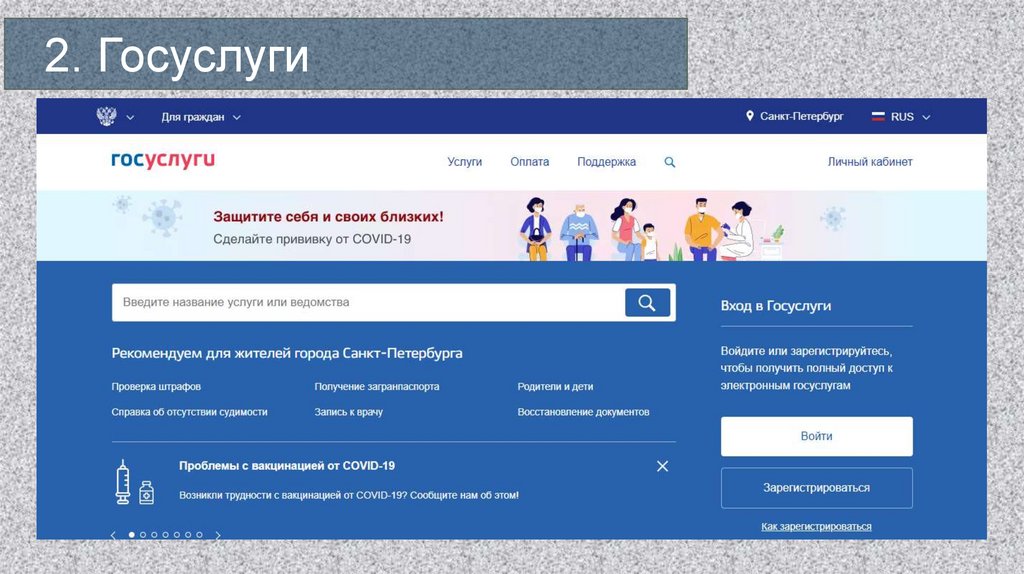
2. Госуслуги6.
Плюсы и минусыНужный и важный сайт, на котором можно
удаленно решить различные проблемы
Сайт постоянно обновляется, выглядит
современно и просто
Имеется поддержка пользователя, которая
помогает решить вопросы
В этом же разделе закреплены
популярные запросы – это быстрым их
решением
На первый взгляд: сайт прост и удобен в
использовании. Однако, когда доходит до дела,
оказывается, что он весьма запутан и
нагроможден
На «Госуслугах» существует 3 уровня
регистрации. При «Подтвержденном» уровне
пользователь может использовать все
возможности. Об этом узнаешь не сразу, а
посему это может сыграть нехорошую шутку в
нужный момент
Внизу имеется и ссылка на новостную
строку, в которой находится свежая и
полезная информация
Имеется и всплывающее окно с
подсказками, но это не всегда плюс. Порой
это очень сильно отвлекает и раздражает
8/10
7.
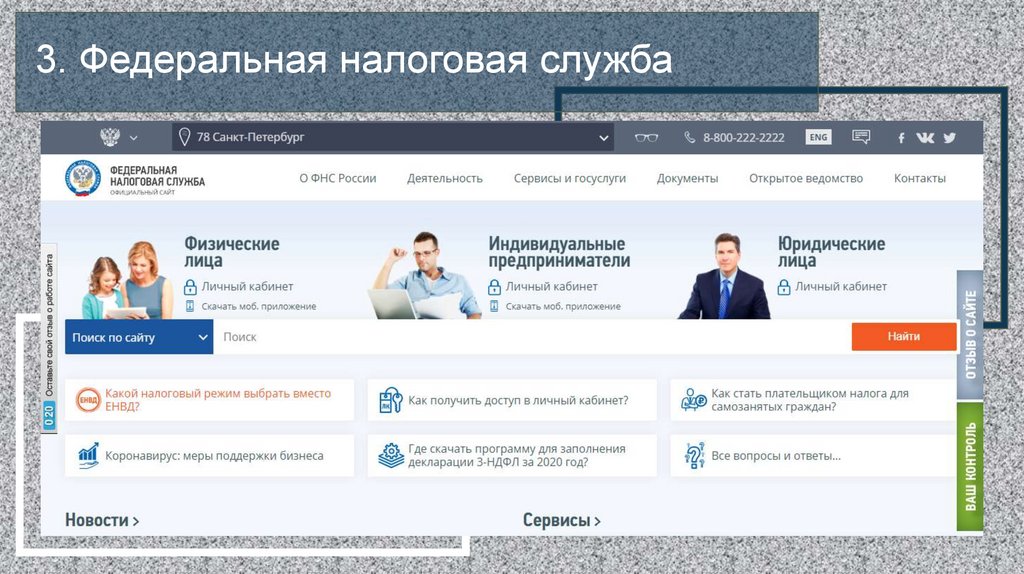
3. Федеральная налоговая служба8.
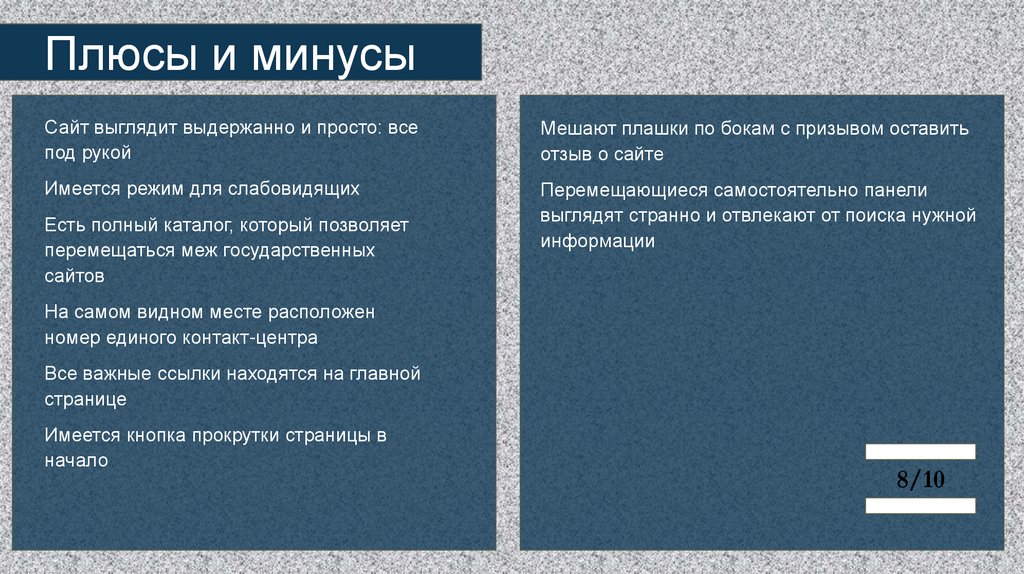
Плюсы и минусыСайт выглядит выдержанно и просто: все
под рукой
Мешают плашки по бокам с призывом оставить
отзыв о сайте
Имеется режим для слабовидящих
Перемещающиеся самостоятельно панели
выглядят странно и отвлекают от поиска нужной
информации
Есть полный каталог, который позволяет
перемещаться меж государственных
сайтов
На самом видном месте расположен
номер единого контакт-центра
Все важные ссылки находятся на главной
странице
Имеется кнопка прокрутки страницы в
начало
8/10
9.
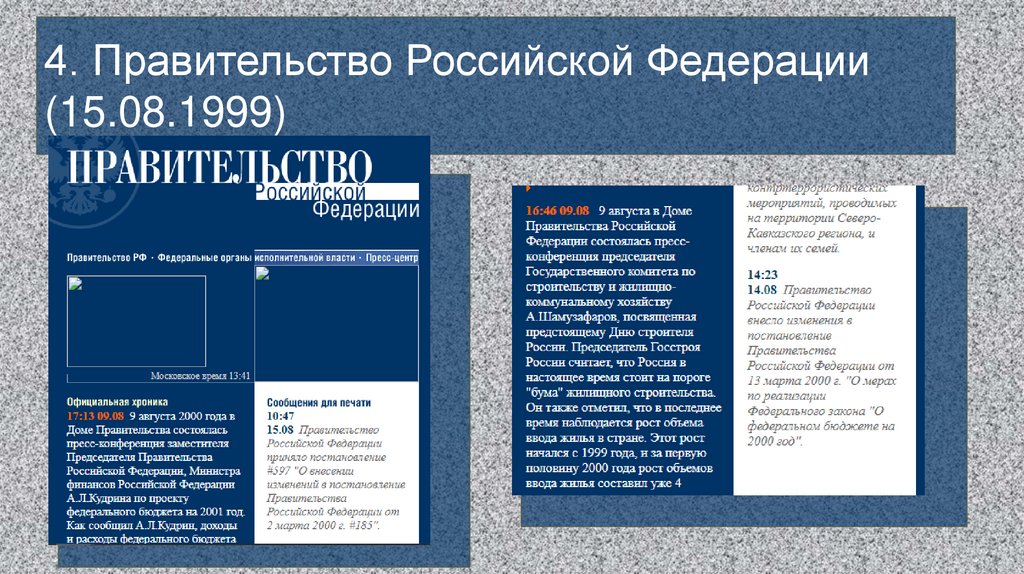
4. Правительство Российской Федерации(15.08.1999)
10.
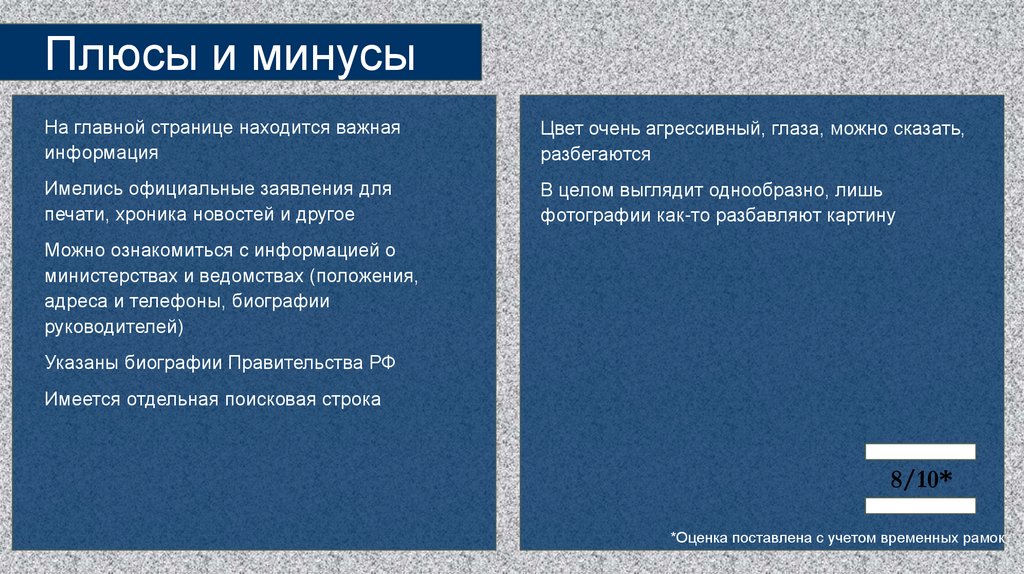
Плюсы и минусыНа главной странице находится важная
информация
Цвет очень агрессивный, глаза, можно сказать,
разбегаются
Имелись официальные заявления для
печати, хроника новостей и другое
В целом выглядит однообразно, лишь
фотографии как-то разбавляют картину
Можно ознакомиться с информацией о
министерствах и ведомствах (положения,
адреса и телефоны, биографии
руководителей)
Указаны биографии Правительства РФ
Имеется отдельная поисковая строка
8/10*
*Оценка поставлена с учетом временных рамок
11.
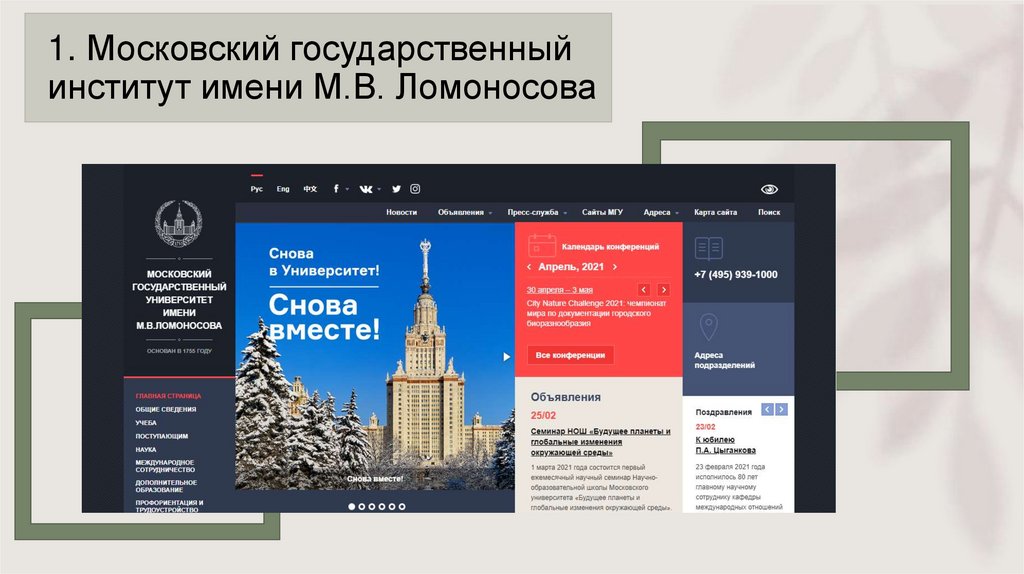
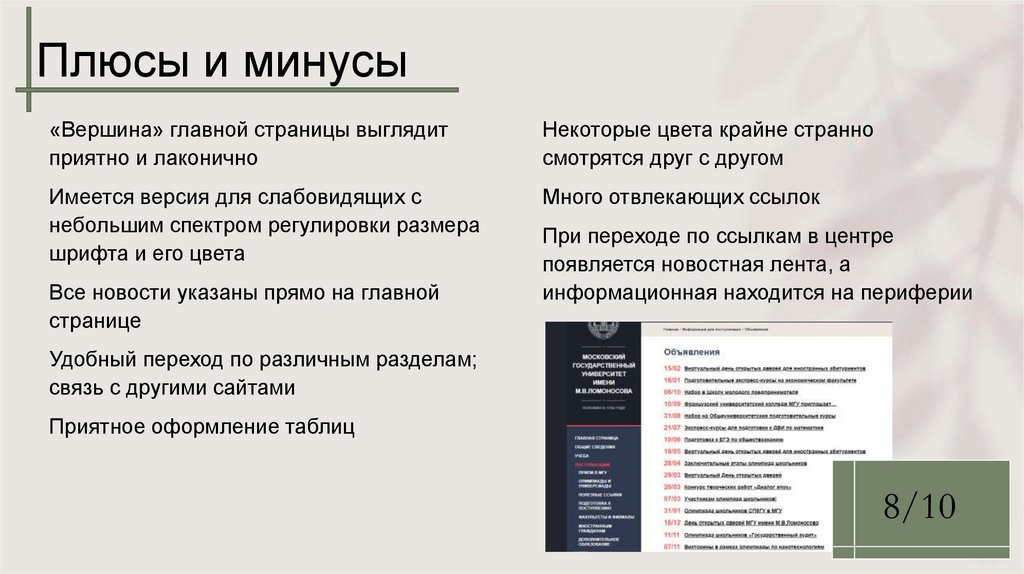
1. Московский государственныйинститут имени М.В. Ломоносова
12.
Плюсы и минусы«Вершина» главной страницы выглядит
приятно и лаконично
Некоторые цвета крайне странно
смотрятся друг с другом
Имеется версия для слабовидящих с
небольшим спектром регулировки размера
шрифта и его цвета
Много отвлекающих ссылок
Все новости указаны прямо на главной
странице
При переходе по ссылкам в центре
появляется новостная лента, а
информационная находится на периферии
Удобный переход по различным разделам;
связь с другими сайтами
Приятное оформление таблиц
8/10
13.
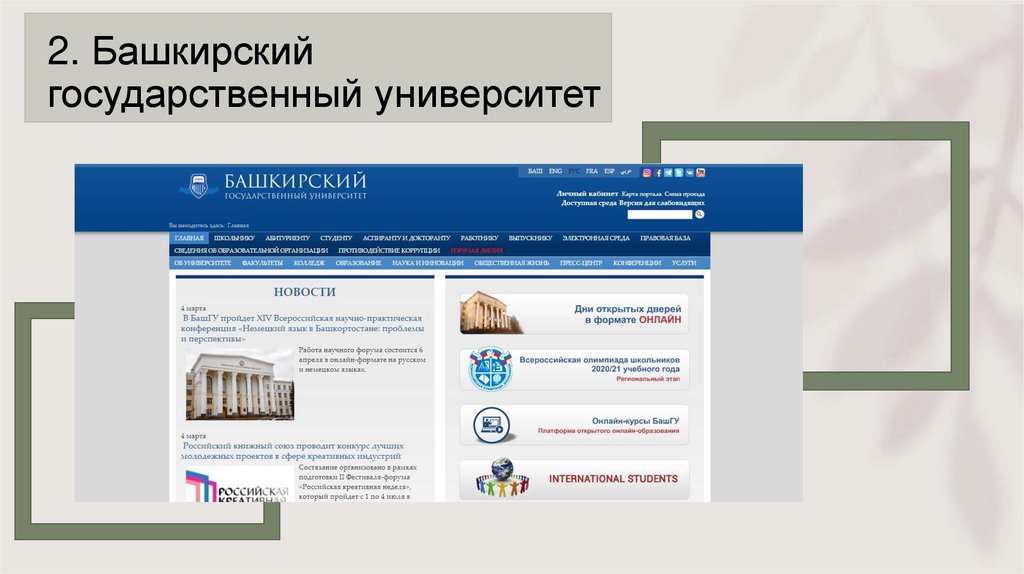
2. Башкирскийгосударственный университет
14.
Плюсы и минусыИмеется несколько языков, в том числе и
родной язык
Скажу только одно: сайт похож на сайт
Правительства РФ за 1999 год.
Версия для слабовидящих
Плохо работает поисковая система
На главной странице указана схема
проезда до института
Меняя язык на родной, пользователь
изменяет язык плашек, новости остаются
неизменными
Внизу отображена новостная лента
При выборе английского языка переходит
на совершенно другую, улучшенную
версию сайта
5/10
15.
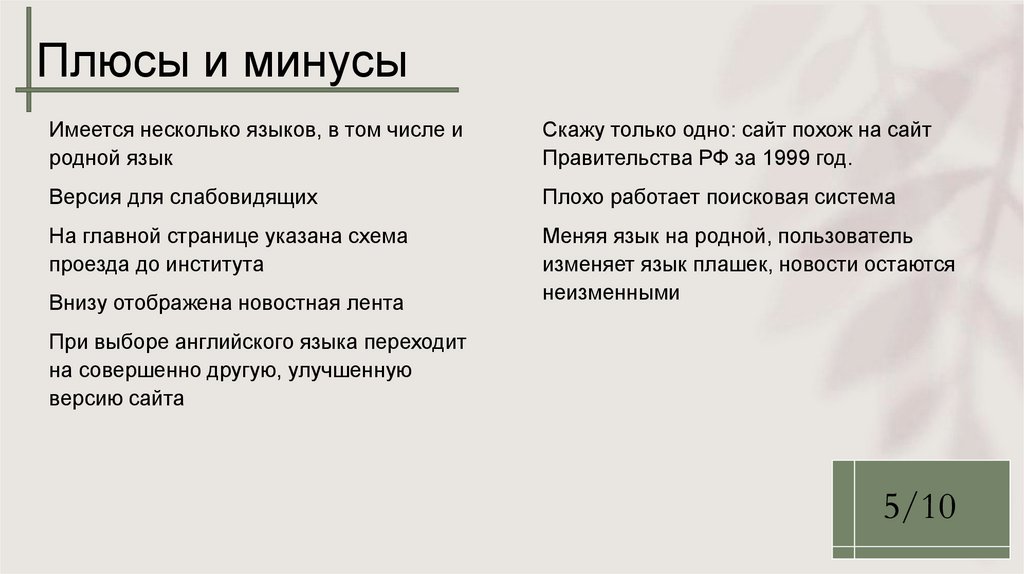
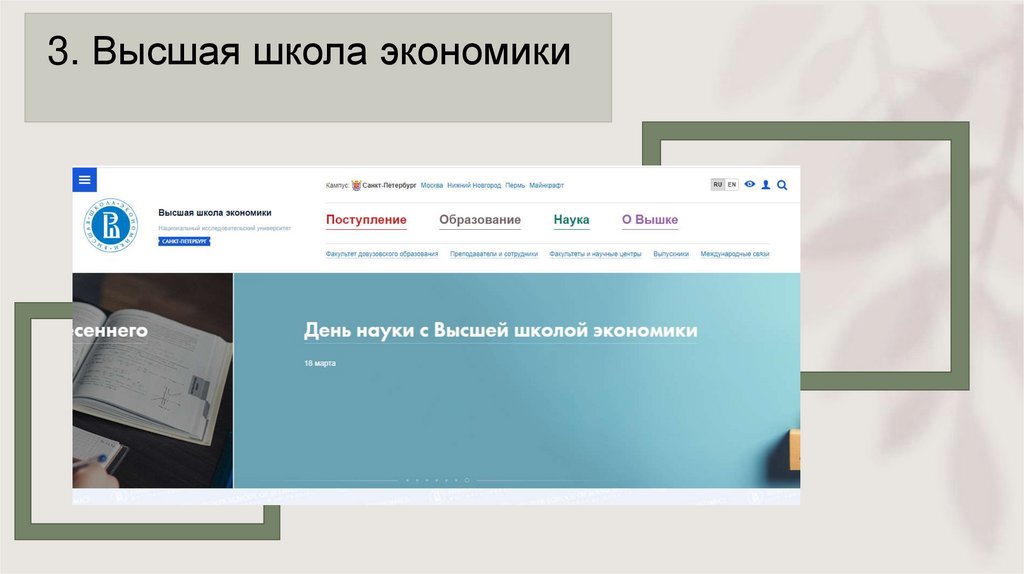
3. Высшая школа экономики16.
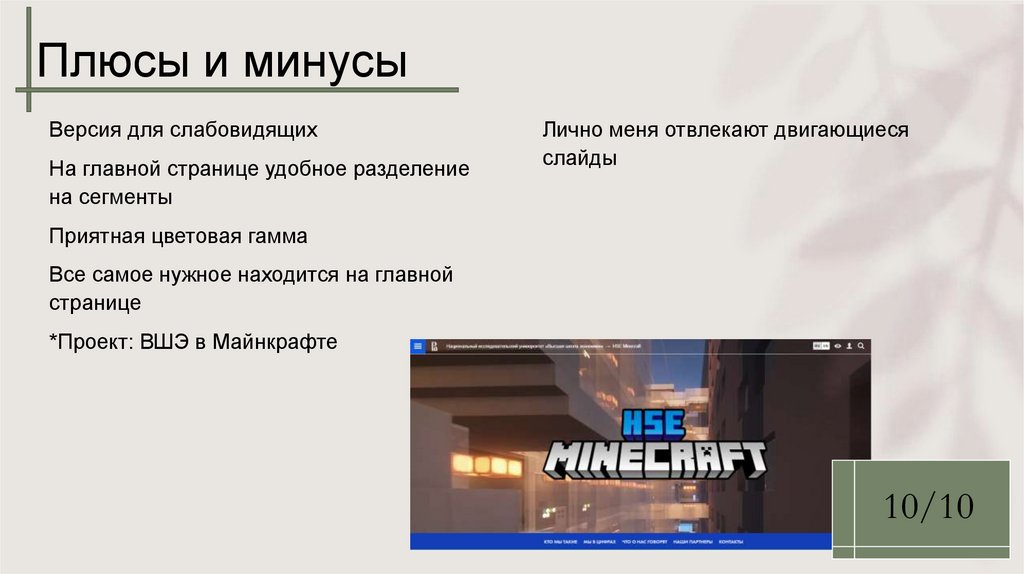
Плюсы и минусыВерсия для слабовидящих
На главной странице удобное разделение
на сегменты
Лично меня отвлекают двигающиеся
слайды
Приятная цветовая гамма
Все самое нужное находится на главной
странице
*Проект: ВШЭ в Майнкрафте
10/10
17.
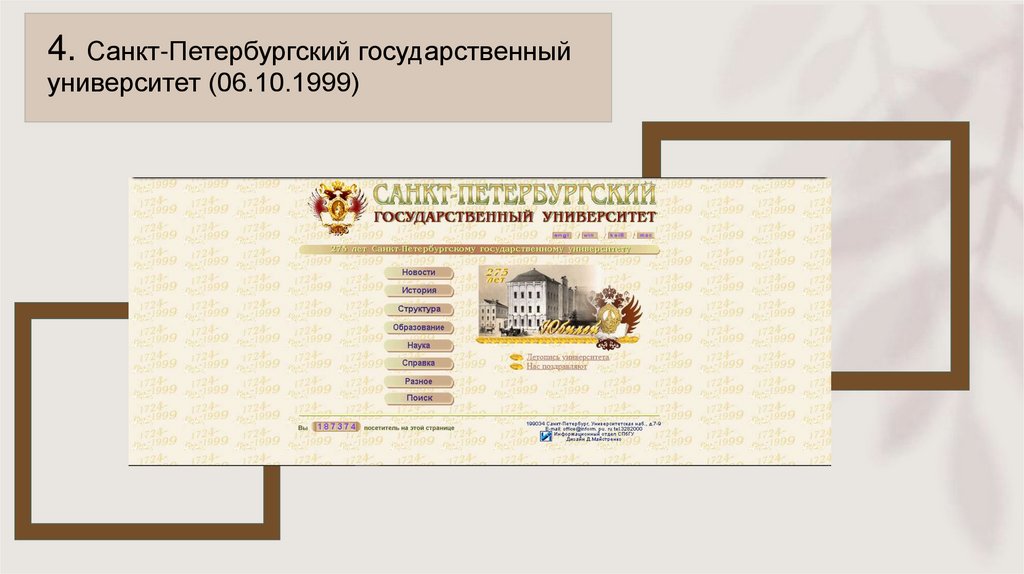
4. Санкт-Петербургский государственныйуниверситет (06.10.1999)
18.
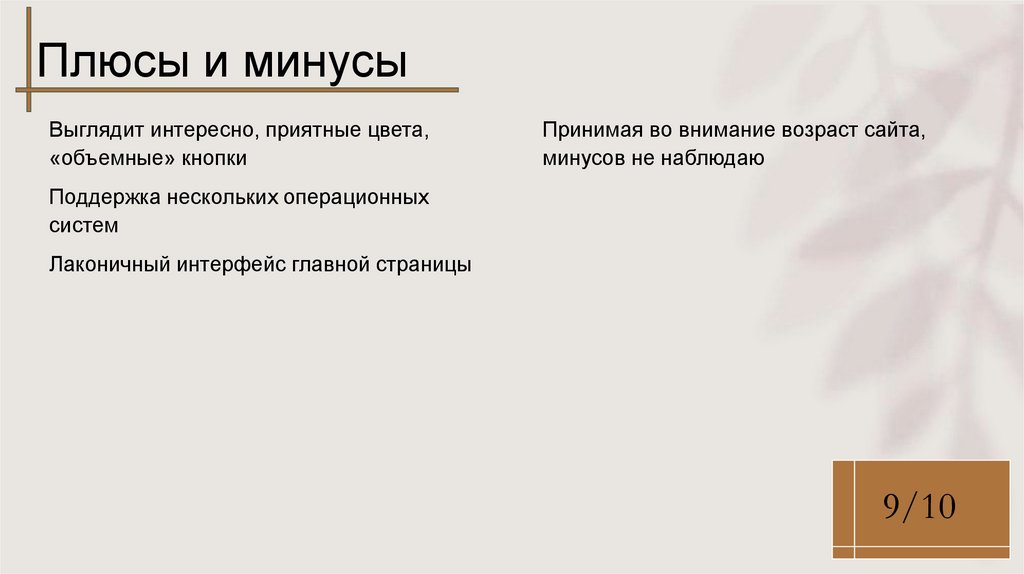
Плюсы и минусыВыглядит интересно, приятные цвета,
«объемные» кнопки
Принимая во внимание возраст сайта,
минусов не наблюдаю
Поддержка нескольких операционных
систем
Лаконичный интерфейс главной страницы
9/10
19.
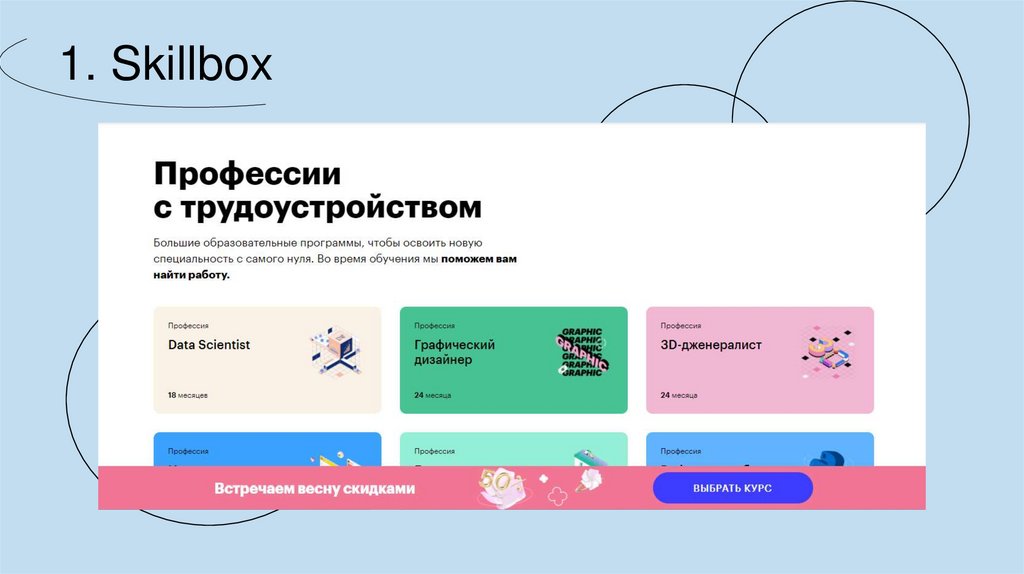
1. Skillbox20.
Плюсы и минусыУдобный и понятный
интерфейс
Приятное оформление
Возможность обсудить все
вопросы через сообщения
Большие ссылки выглядят
странно: возникает желание
уменьшить масштаб
Огромная плашка внизу
экрана отвлекает
8/10
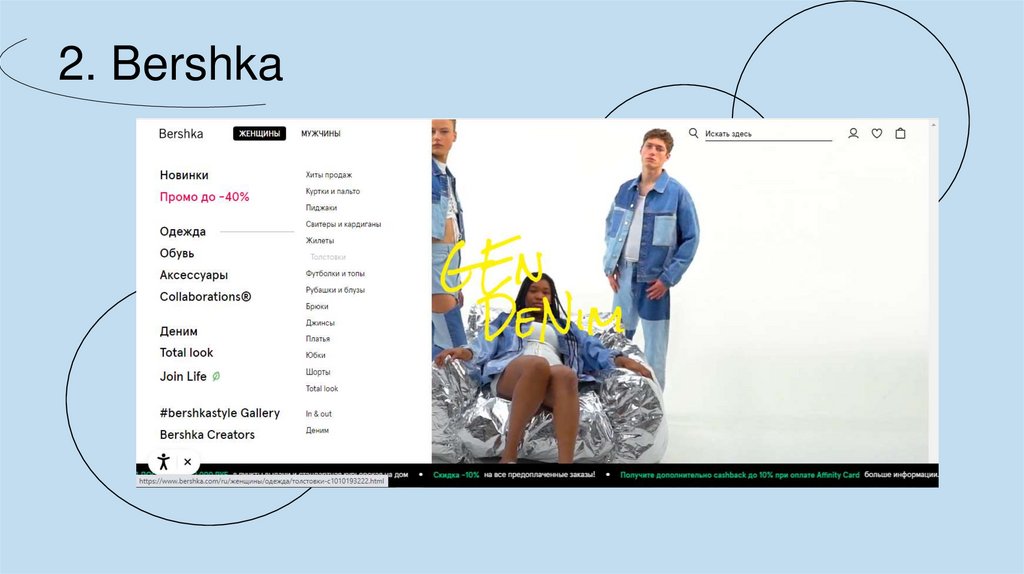
21.
2. Bershka22.
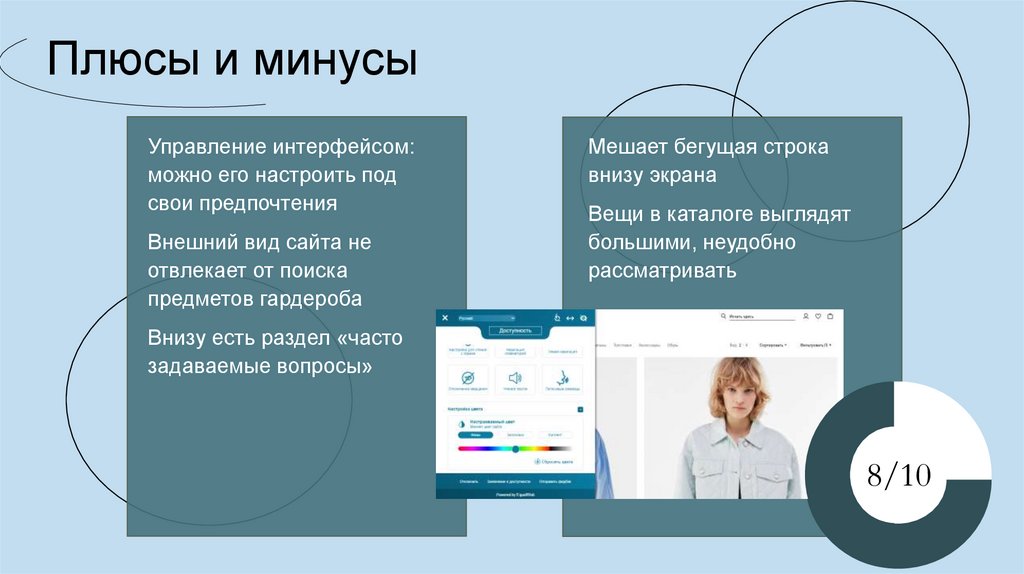
Плюсы и минусыУправление интерфейсом:
можно его настроить под
свои предпочтения
Внешний вид сайта не
отвлекает от поиска
предметов гардероба
Мешает бегущая строка
внизу экрана
Вещи в каталоге выглядят
большими, неудобно
рассматривать
Внизу есть раздел «часто
задаваемые вопросы»
8/10
23.
3. Sephora24.
Плюсы и минусыПонятный дизайн
Внешний вид сайта не
отвлекает от поиска нужного
Внизу есть раздел с часто
задаваемыми вопросами
На главной странице
слишком большое
объявление, однако, это
больше «вкусовщина»
Показывают эксклюзивные
бренды
Удобная поисковая система
и понятная настройка
фильтров
10/10
25.
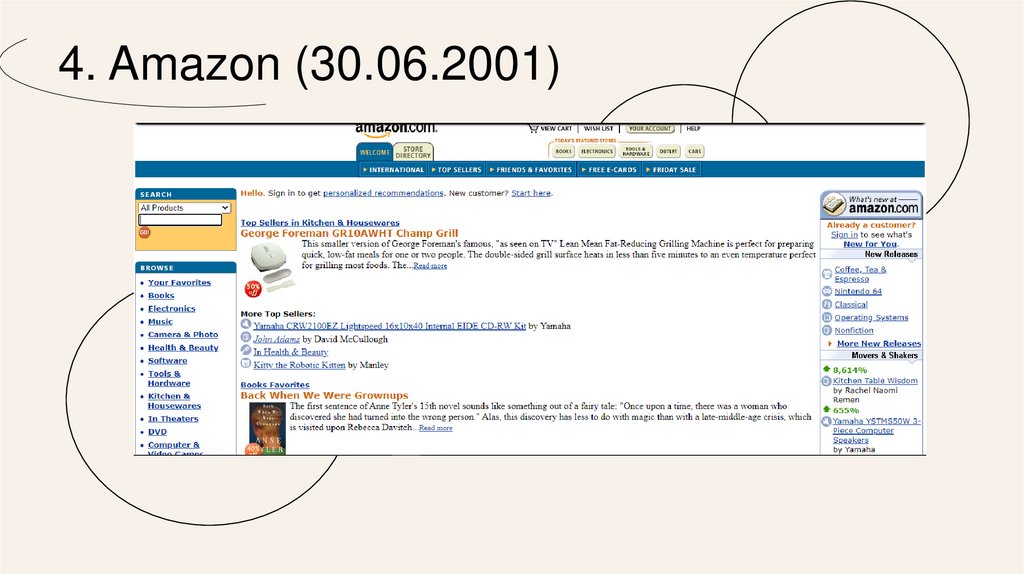
4. Amazon (30.06.2001)26.
Плюсы и минусыПрисутствует система поиска
по сайту
Есть разделение на разные
категории
Много разнообразных
переходов, от которых
разбегаются глаза
Спокойная цветовая гамма
7/10
27.
1. The Weekend28.
Плюсы и минусыМинималистичная главная
страница
При входе на сайт сразу
включается музыка
Простой интерфейс
Ниже выставлены клипы из
youtube, но не все можно
посмотреть – для некоторых
приходится переходить на
сам сайт
Внизу фотосессия: при
прокрутке на ней страницы,
создается впечатление, что
посетитель «проходит» через
все фотографии дальше
7/10
29.
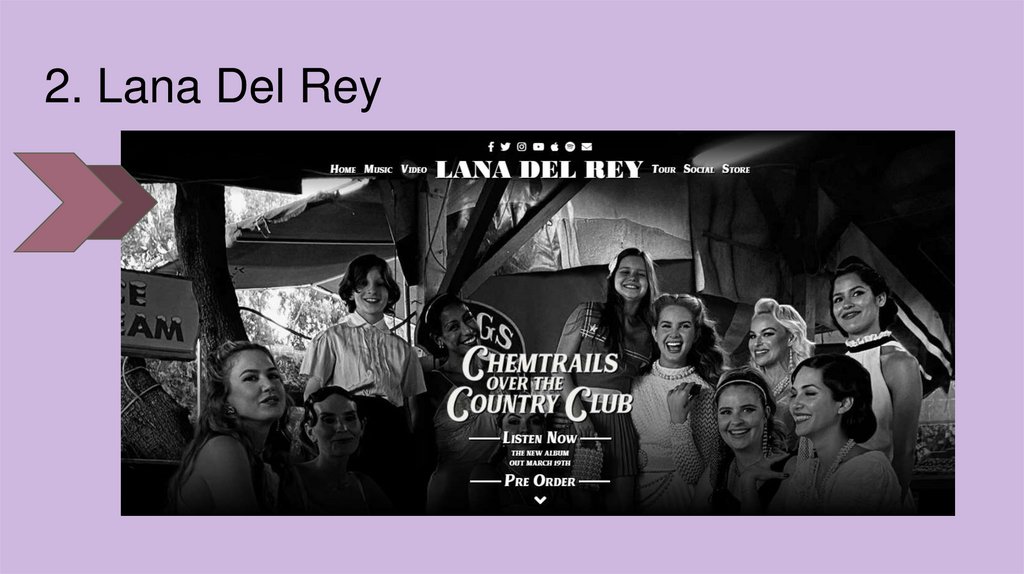
2. Lana Del Rey30.
Плюсы и минусыПонятный интерфейс
Отражает исполнителя
Геометричная модель сайта
Вся главная информация
выставлена на первой
странице сайта
При входе на сайт сначала
видим фрагменты клипа,
только потом переход на
основную страницу (но стоит
отметить, что изначально
звук будет выключен, что,
несомненно, плюс)
9/10
31.
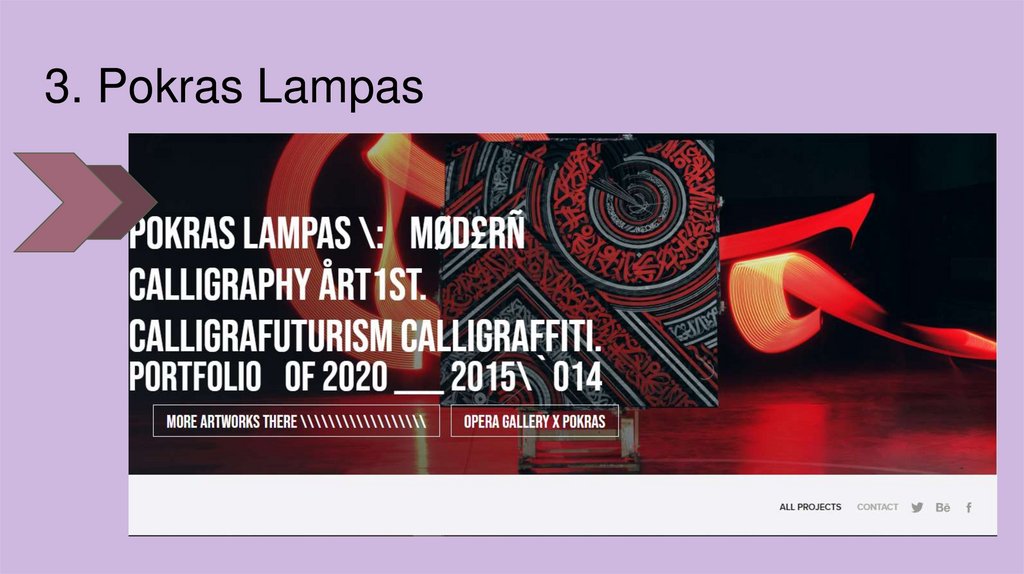
3. Pokras Lampas32.
Плюсы и минусыЯркий и сочный сайт
Сайт на английском
Отображение всех проектов
художника
Огромные изображения
работ
Имеется кнопка «вернуться
наверх»
На видном месте все ссылки
на социальные сети
9/10
33.
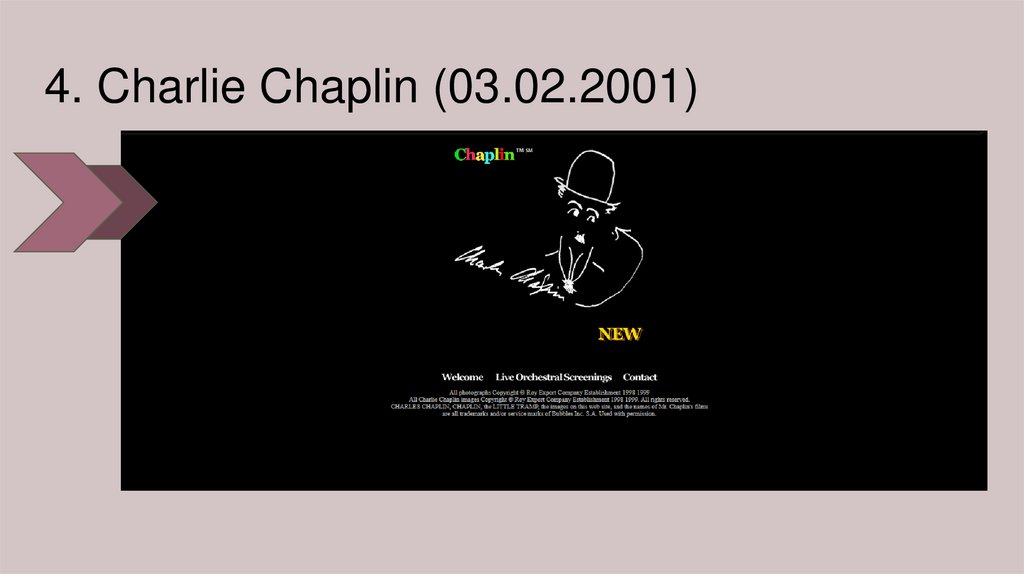
4. Charlie Chaplin (03.02.2001)34.
Плюсы и минусыИмеется несколько
переходов по сайту
Черный сайт, выглядит
слишком мрачно и пусто
Подпись актера на главной
странице
Нелепая надпись, у которой
каждая буква своего цвета
Мелкий шрифт у
гиперссылок
7/10
35.
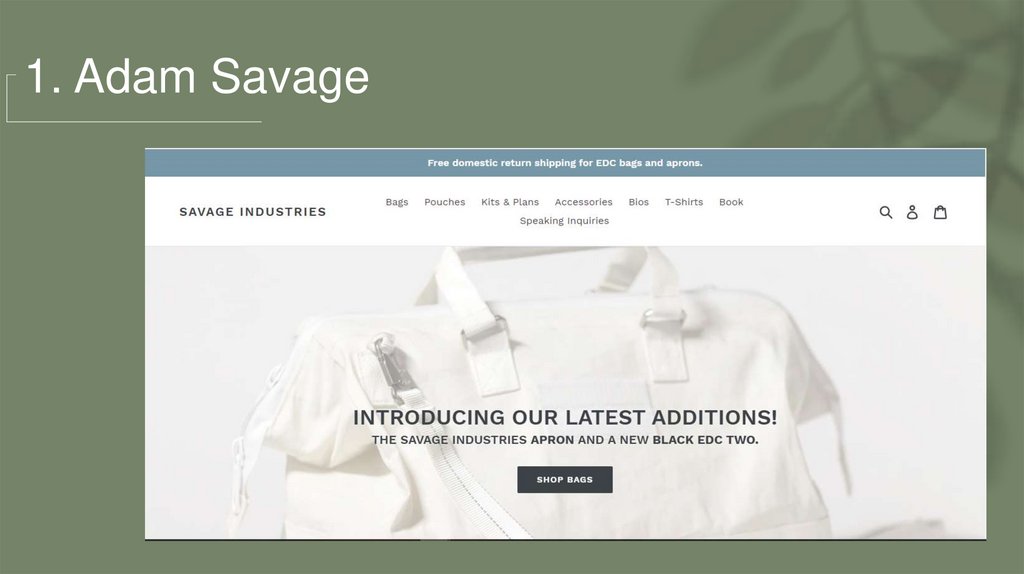
1. Adam Savage36.
Плюсы и минусыПриятная цветовая гамма
Простой интерфейс
Грамотное изображение
каждого товара
Порой изображения
занимают слишком много
места
Ссылки на все социальные
сети
7/10
37.
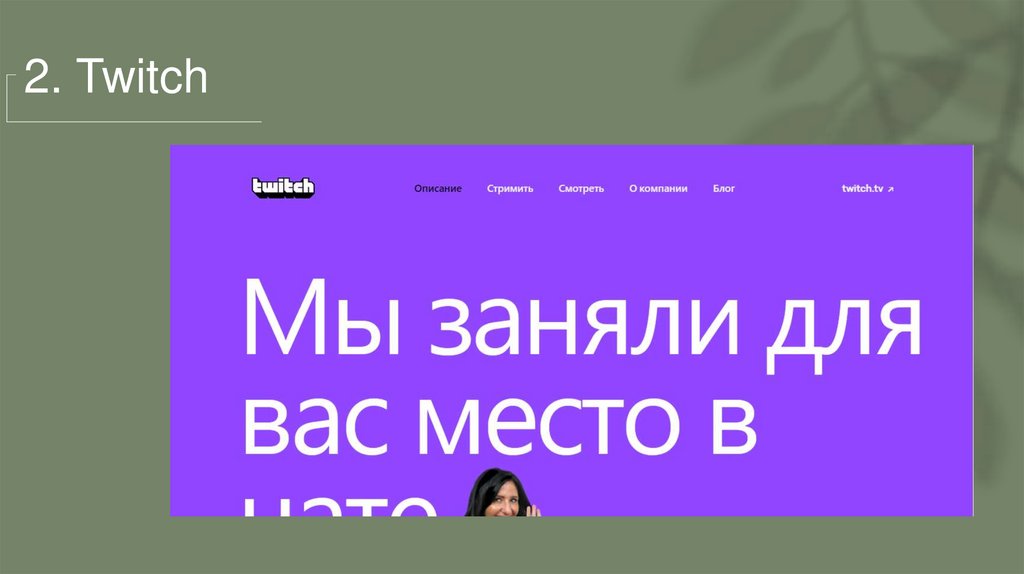
2. Twitch38.
Плюсы и минусыДинамичный сайт, благодаря
тексту, который появляется
по мере прокрутки
Главная страница покажется
забавной тем, кто уже не раз
использовал платформу
Простой дизайн, нет
проблем с поиском нужного
Слишком большие
изображения
7/10
39.
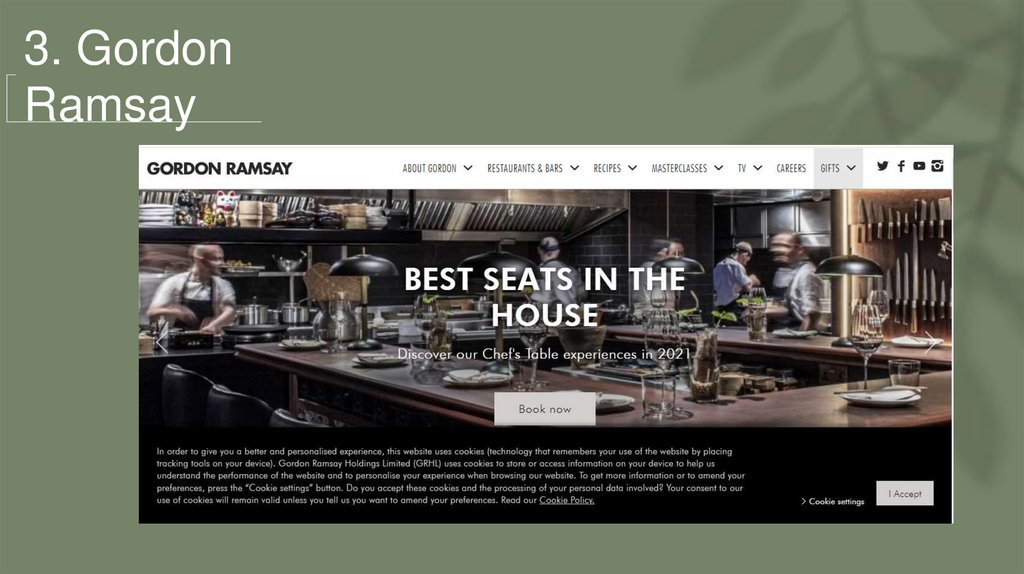
3. GordonRamsay
40.
Плюсы и минусыКрасивый и
минималистичный сайт
Захотелось кушать
Вся информация разложена
по ссылкам
Внизу указаны все
социальные сети
Имеется возможность
подписаться на новости
10/10
41.
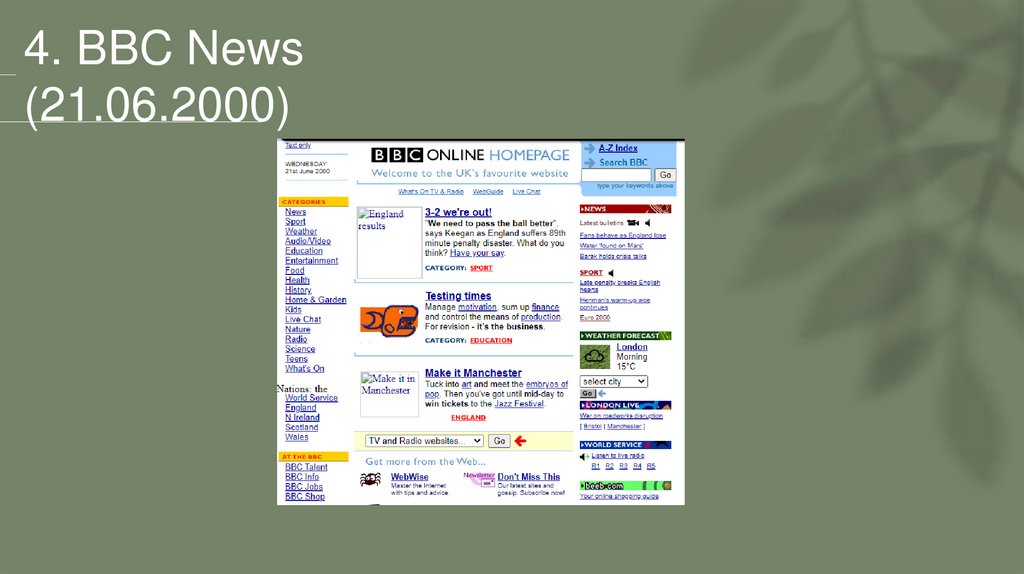
4. BBC News(21.06.2000)
42.
Плюсы и минусыИмеются ссылки на разные
разделы
Слишком много всего, глаза
разбегаются
Присутствует анимация
Много полезных окон:
погода, обратная связь и так
далее
Поиск по сайту
8/10











































 internet
internet