Similar presentations:
HTML формуляри
1.
УРОК 8HTML формуляри
Сюзан Феимова
2.
ФормуляриHTML не ви позволява да управлявате
информацията във формулярите, а само да ги
разполагате на страницата си.
3.
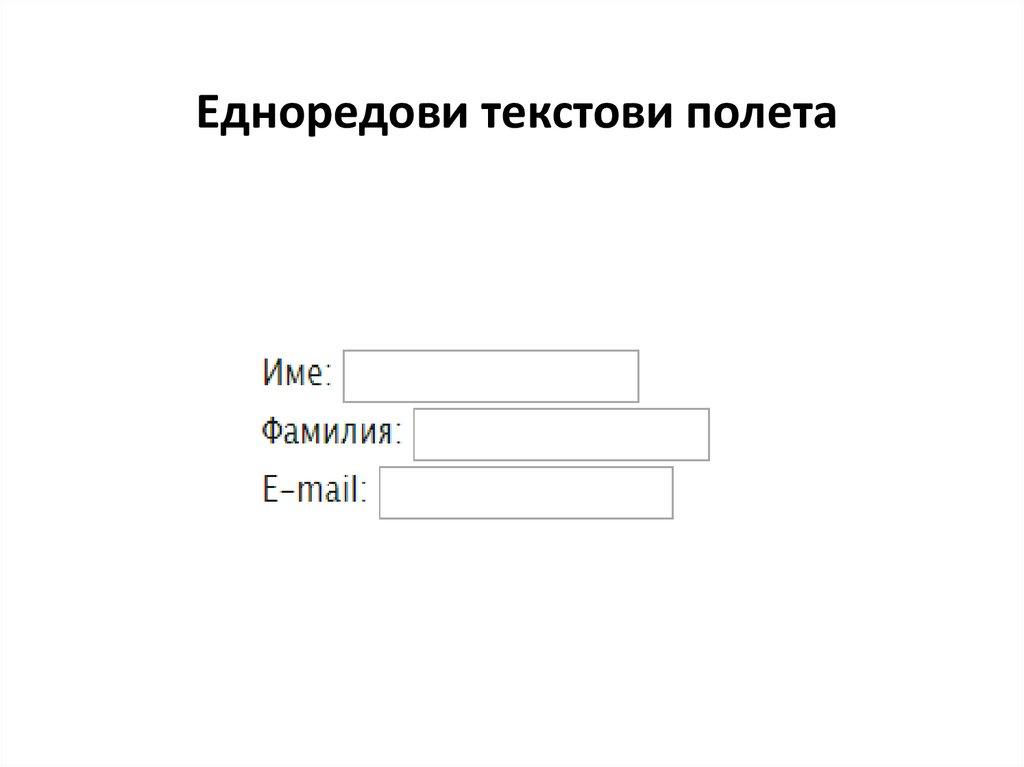
Едноредови текстови полета4.
Едноредови текстови полетаИме:
<input type="text"> <br>
Фамилия:
<input type="text"> <br>
E-mail:
<input type="text">
5.
Дължината на текстовото полеДължината на текстовото поле можете да укажете със
size (например size="40") като атрибут на input. Ако не
зададете дължина на текстовото поле, по
подразбиране то ще бъде 20 знака.
6.
Oграничение на максималния бройсимволи
Можете да наложите ограничение на максималния
брой символи, които потребителят може да въведе за
дадено поле: използвайте maxlength.
Например maxlength="10" ще ограничи до 10 броя на
символите, които потребителят може да въведе в
даденото поле.
7.
Текст, който автоматично да се попълвав текстовото поле
Можете да зададете и текст, който автоматично да се
попълва в текстовото поле: използвайте value="текст".
8.
Пример<html>
<head>
<meta http-equiv=Content-Type content="text/html;
charset=windows-1251">
<title>Едноредови текстови полета</title>
</head>
<body>
Име:
<input type="text" size="40" maxlength="10">
<br><br>
9.
Фамилия:<input type="text" size="40" maxlength="10">
<br><br>
E-mail:
<input type="text" size="40">
</body>
10.
Многоредови текстови полетаЗа разлика от едноредовите, многоредовите полета
дават възможност за въвеждане на по-дълъг текст, като
например коментар или съобщение. Задават се с
двойката тагове <textarea> и </textarea> и могат да
бъдат с произволно избран от вас брой редове (rows) и
колони (cols).
11.
Многоредови текстови полетаПример:
<p>Моля, въведете вашия коментар:</p>
<textarea rows="5" cols="40"> </textarea>
12.
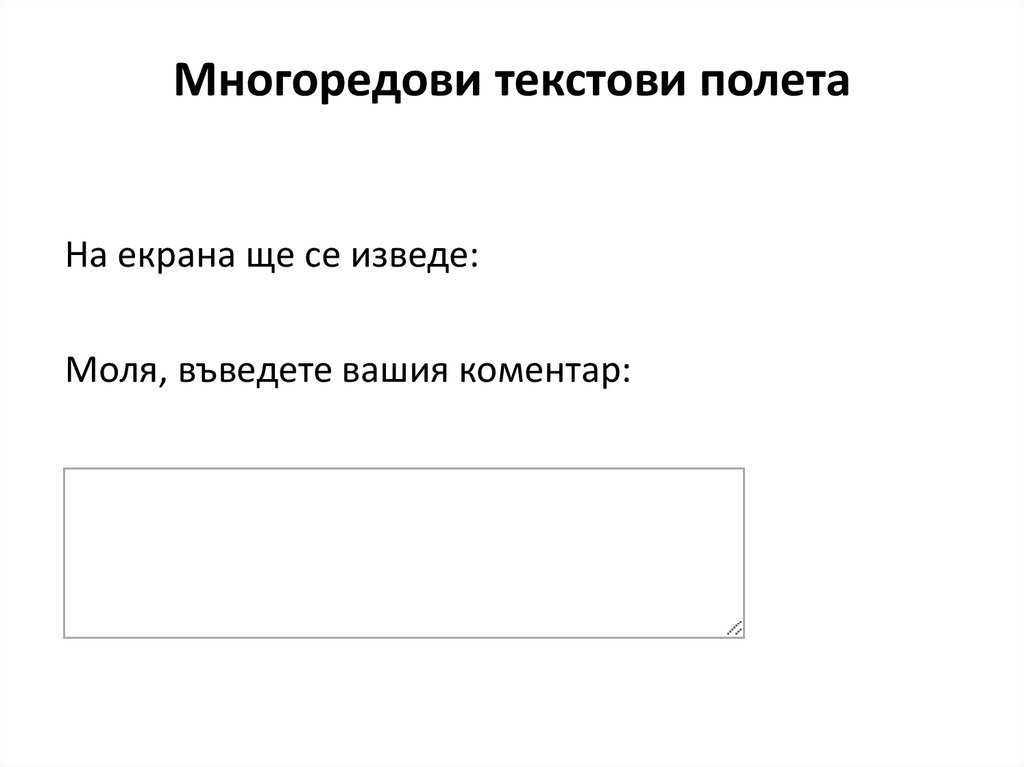
Многоредови текстови полетаНа екрана ще се изведе:
Моля, въведете вашия коментар:
13.
Радио бутониЧрез радио бутоните се избира един от няколко
възможни отговора. Полето "name" за всички възможни
избори трябва да има една и съща стойност. Пример:
Желаете ли да получавате новини за нови продукти на
нашата фирма?<br>
<input type="radio" name="product_news">Да
<br>
<input type="radio" name="product_news">Не
<br>
14.
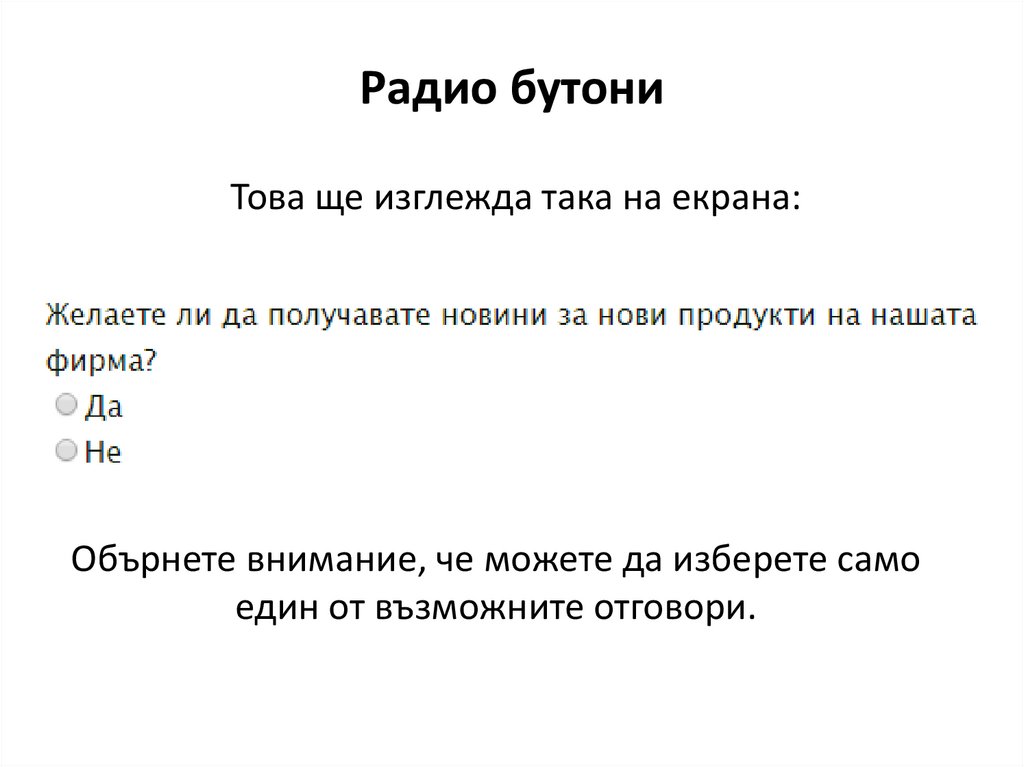
Радио бутониТова ще изглежда така на екрана:
Обърнете внимание, че можете да изберете само
един от възможните отговори.
15.
Множествен избор: кутийки с отметкиКогато искате потребителите да изберат една или
повече от няколко възможности, използвайте кутийки с
отметки. Те се задават с type="checkbox“.
16.
Множествен избор: кутийки с отметкиПример
<p>Обичам да карам:</p>
<input type="checkbox">Кола
<br>
<input type="checkbox">Колело
<br>
<input type="checkbox">Самолет
17.
Падащи менютаПадащите менюта дават възможност за избор
подобен на кутийките с отметки: един или повече от
няколкото предложени варианти. Единствената
разлика е във външния вид – падащото меню показва
само една от възможностите, а другите стават видими
едва когато щракнете върху менюто.
18.
Пример<p>Кога обичате да спите? </p>
<select>
<option>вечер</option>
<option>сутрин</option>
<option>следобед</option>
<option>винаги</option>
</select>
19.
ПаролиОт съображения за сигурност е желателно при
въвеждане на пароли на екрана да не се показват
въвежданите символи, а нещо друго - обикновено
черни точки. Подобно поле за въвеждане на пароли
се задава с <input type="password">.
20.
ПримерВъведете потребителско име:
<input type="text">
<br><br>
Въведете парола:
<input type="password">
21.
БутонВашето име:
<input type="text"><br><br>
<input type="button" value="Изпрати">
22.
На екрана се извежда23.
КалендарИзберете дата на пристигане:
<input type="date">
24.
CSSbutton
{font-size:20px;
background-color:red;
color:yellow;
border: 5px solid yellow
}
select
{font-size:20px;
color:red
}
25.
CSSinput[type=text]
{font-size:25px;
background-color:yellow;
color:red;
border: 5px solid green
}
input[type=button]
{font-size:25px
}
textarea
{font-size:25px;
color:green
}
26.
CSSh1
{font-size:25px;
color:red
}
input[type=date]
{font-size:25px;
color:red}
input[type=password]
{font-size:25px;
color:green
}
27.
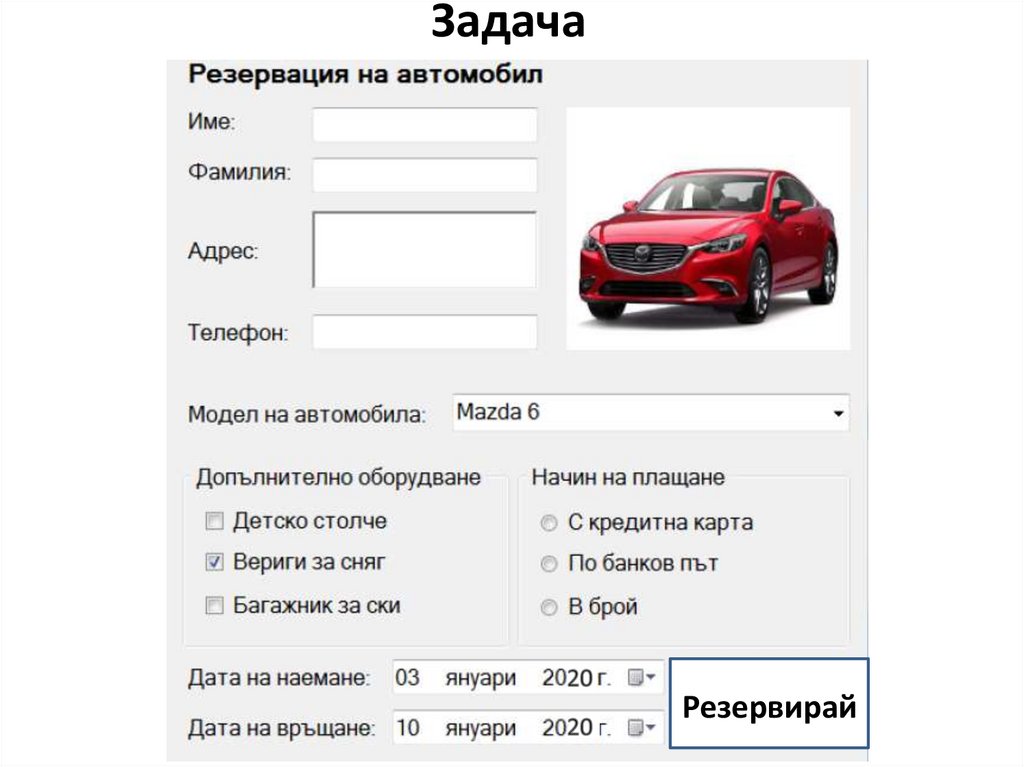
ЗадачаРезервирай



























 software
software