Similar presentations:
Компьютерные сети. Веб-сайты
1. Компьютерные сети
1Компьютерные
сети
§ 6. Веб-сайты
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
2. Основные определения
Компьютерные сети, 9 класс2
Основные определения
Веб-страница – это гипертекстовый документ в Интернете.
Веб-сайт – группа веб-страниц, которые объединены
общей темой и оформлением, связаны гиперссылками.
Веб-сервер – это программа, которая принимает запросы
по протоколу HTTP (или HTTPS) и отвечает на них –
возвращает веб-страницы и дополнительные данные
(рисунки, звуковые файлы, видеофайлы).
Браузер – это программа для просмотра веб-страниц на
экране монитора.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
3. Что такое веб-страница?
Компьютерные сети, 9 класс3
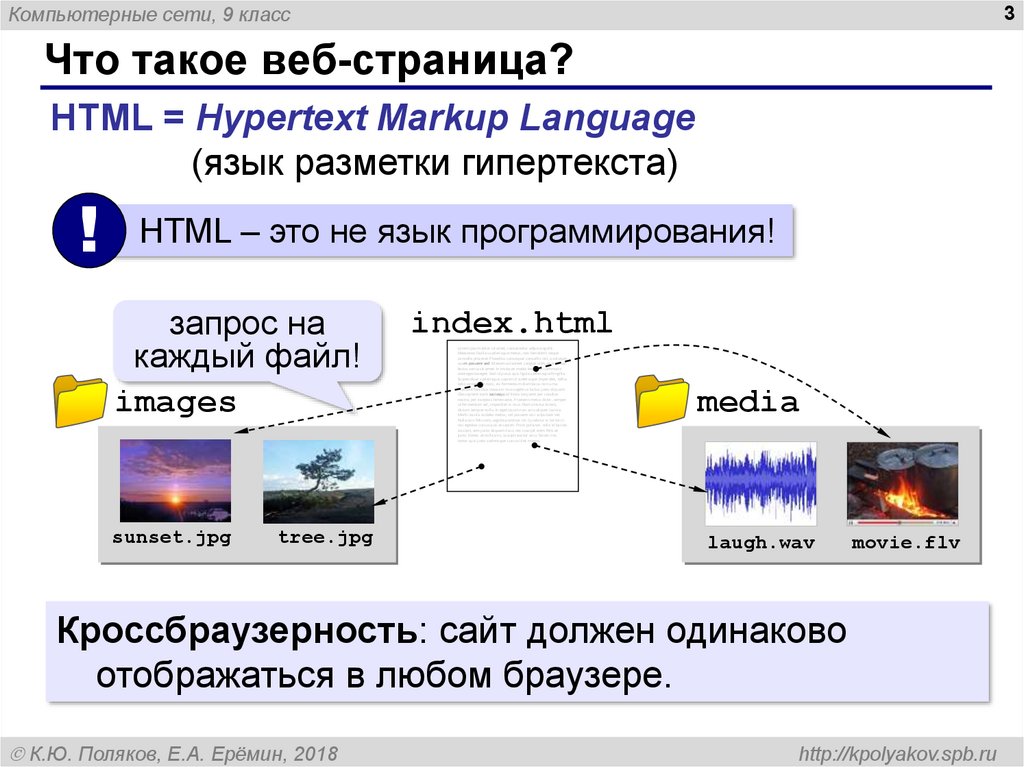
Что такое веб-страница?
HTML = Hypertext Markup Language
(язык разметки гипертекста)
!
HTML – это не язык программирования!
запрос на
каждый файл!
images
sunset.jpg
tree.jpg
index.html
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Maecenas facilisis scelerisque metus, non hendrerit neque
convallis placerat. Phasellus consequat convallis nisl, a volutpat
quam posuere sed. Maecenas laoreet congue nibh, et euismod
lectus varius sit amet. In tristique mattis leo, eget commodo
ante egestas eget. Sed id purus quis ligula scelerisque fringilla.
Suspendisse scelerisque, sapien id scelerisque imperdiet, tellus
odio consequat nunc, eu fermentum diam lacus non urna.
Praesent faucibus massa in risus sagittis a luctus justo aliquam.
Class aptent taciti sociosqu ad litora torquent per conubia
nostra, per inceptos himenaeos. Praesent metus dolor, semper
ut fermentum vel, imperdiet in risus. Nam a lectus lorem,
dictum semper nulla. In eget ipsum non arcu aliquet lacinia.
Morbi iaculis sodales metus, vel posuere orci vulputate vel.
Nulla non felis sem, sagittis porttitor mi. Curabitur in tortor in
nisi egestas cursus quis at sapien. Proin pulvinar, odio id lacinia
suscipit, sem justo aliquam risus, nec suscipit enim felis at
justo. Donec at nulla orci, suscipit auctor arcu. Donec nec
tortor quis justo scelerisque cursus id et magna.
media
laugh.wav
movie.flv
Кроссбраузерность: сайт должен одинаково
отображаться в любом браузере.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
4. Какие бывают веб-страницы?
Компьютерные сети, 9 класс4
Какие бывают веб-страницы?
• статические – готовые файлы *.htm, *.html
быстро загружаются
почти не нагружают сервер
невозможна работа с базами данных (в т.ч.
гостевые книги, комментарии, Веб 2.0)
• динамические – полностью или частично
создаются на сервере в момент запроса
*.php, *.asp, *.pl, *.cgi, *.shtml …
работа с базами данных
загружаются медленнее
дополнительная нагрузка на сервер
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
5. Веб-программирование
Компьютерные сети, 9 класс5
Веб-программирование
• серверные программы (back-end) выполняются на
сервере, языки PHP, Python, JavaScript, Perl, …
• клиентские программы (front-end) – на языке
JavaScript, выполняются в браузере.
Скрипт (сценарий) – это программа для
автоматизации действий пользователя.
можно
• заменять текст, оформление, рисунки
• строить многоуровневые выпадающие меню
• скрывать и открывать части страницы
• проверять данные, введённые пользователем
• выполнять вычисления и т. д.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
6. Системы управления сайтами
Компьютерные сети, 9 класс6
Системы управления сайтами
CMS = Content Management System, система управления
содержимым сайта.
!
Функции:
Не нужно знать HTML!
• создание разделов сайта
• создание страниц
• база данных пользователей
• управление доступом
бесплатно!
• обеспечение навигации и поиска
1c-bitrix.ru
ucoz.ru
К.Ю. Поляков, Е.А. Ерёмин, 2018
Joomla!
joomla.org
Drupal
drupal.org
wordpress.org
http://kpolyakov.spb.ru
7. Как разместить сайт?
Компьютерные сети, 9 класс7
Как разместить сайт?
На своём компьютере:
• постоянно включенный компьютер
• стабильный скоростной канал связи
• «белый» IP-адрес;
• установка и настройка веб-сервера
• защита сайта от взломщиков, вредоносных программ
и сетевых атак – самостоятельно
Хостинг — услуга по размещению сайта (данных) на
постоянно работающем сервере.
Бесплатные хостинги
• ucoz.ru
• www.holm.ru
• webservis.ru
• www.hut.ru
• www.hostinger.ru
• wallst.ru
К.Ю. Поляков, Е.А. Ерёмин, 2018
оплата – реклама
http://kpolyakov.spb.ru
8. Тарифный план
Компьютерные сети, 9 класс8
Тарифный план
Тарифный план стоимость
• ограничение объема данных (файлов и почты)
• ограничение трафика
100 Мбайт
ежедневно: 100 пользователей
10 страниц по 100 Кбайт
в месяц: 3 Гбайт
• поддержка баз данных (да/нет/количество)
• поддержка серверных скриптов (PHP)
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
9. Загрузка файлов на сайт
Компьютерные сети, 9 класс9
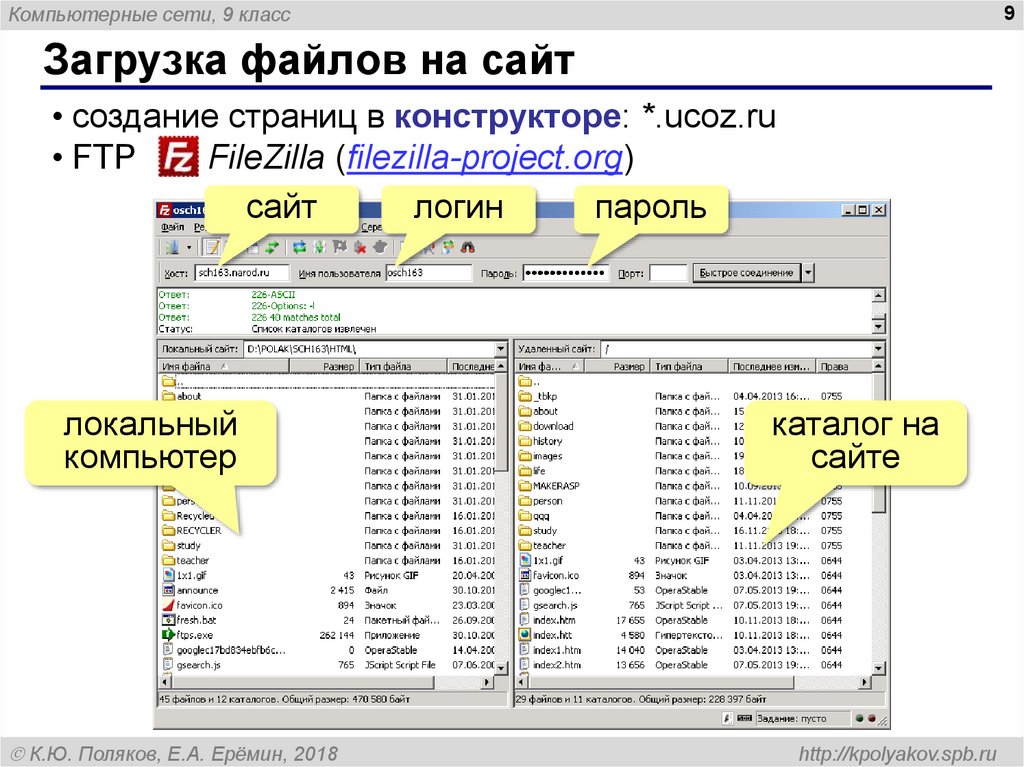
Загрузка файлов на сайт
• создание страниц в конструкторе: *.ucoz.ru
• FTP
FileZilla (filezilla-project.org)
сайт
логин
пароль
локальный
компьютер
К.Ю. Поляков, Е.А. Ерёмин, 2018
каталог на
сайте
http://kpolyakov.spb.ru
10. Компьютерные сети
10Компьютерные
сети
§ 7. Язык HTML
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
11. Первая веб-страница
Компьютерные сети, 9 класс11
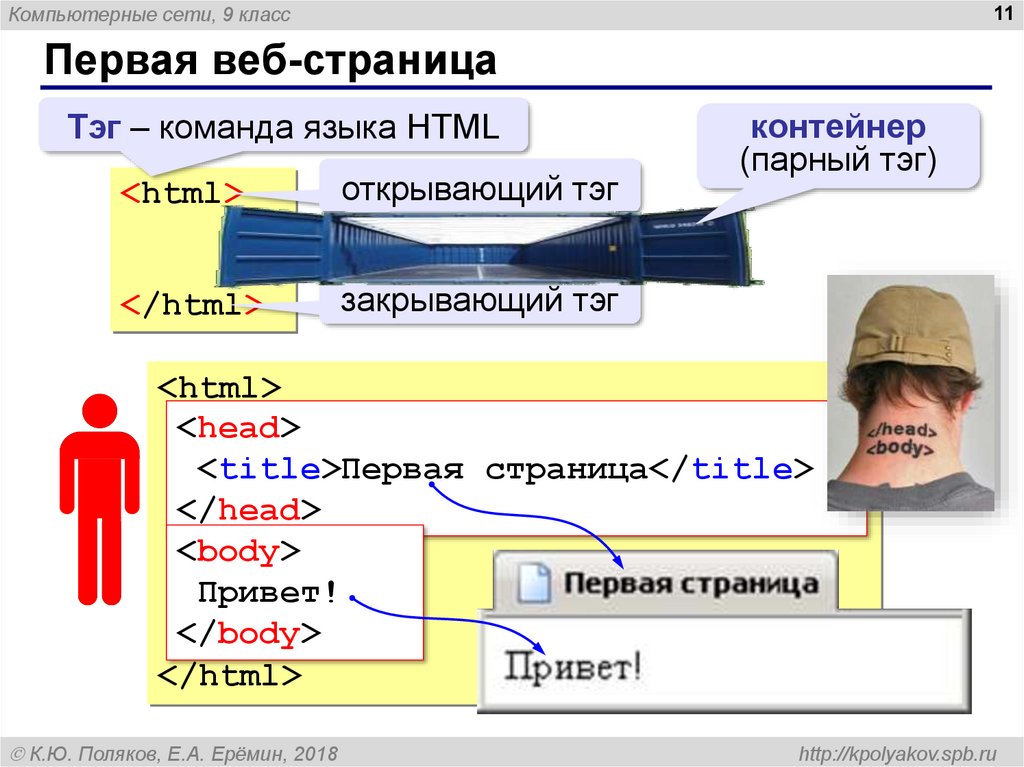
Первая веб-страница
Тэг – команда языка HTML
<html>
открывающий тэг
</html>
закрывающий тэг
контейнер
(парный тэг)
<html>
<head>
<title>Первая страница</title>
</head>
<body>
Привет!
</body>
</html>
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
12. Заголовки
Компьютерные сети, 9 класс12
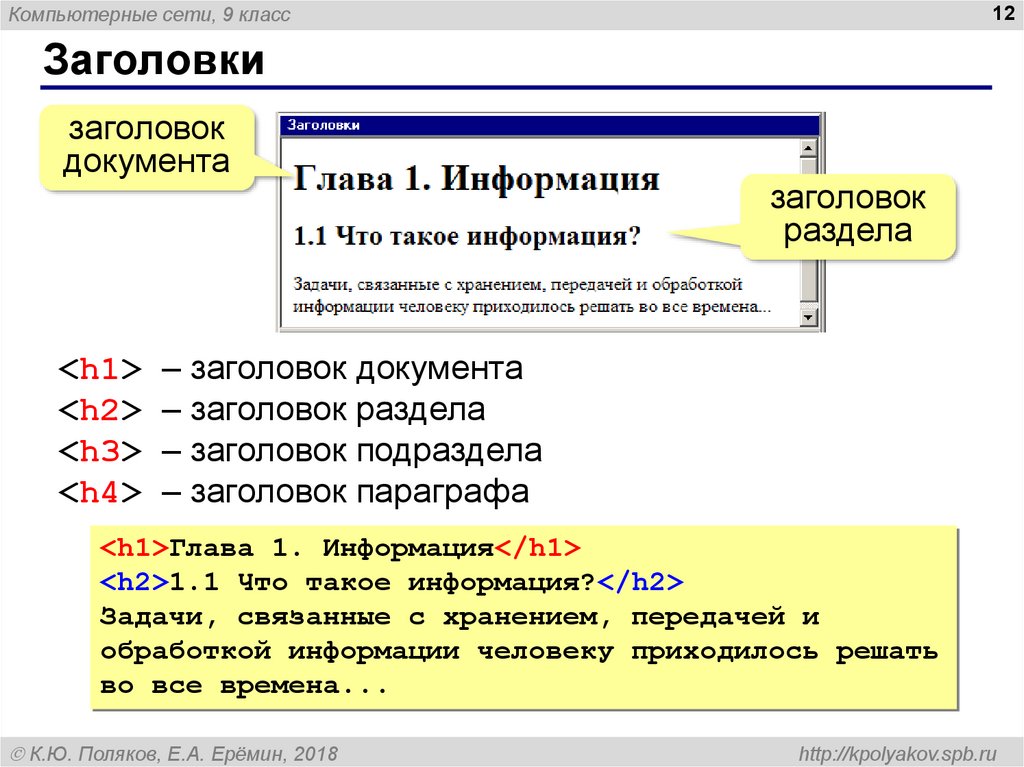
Заголовки
заголовок
документа
<h1>
<h2>
<h3>
<h4>
заголовок
раздела
– заголовок документа
– заголовок раздела
– заголовок подраздела
– заголовок параграфа
<h1>Глава 1. Информация</h1>
<h2>1.1 Что такое информация?</h2>
Задачи, связанные с хранением, передачей и
обработкой информации человеку приходилось решать
во все времена...
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
13. Выравнивание заголовков
Компьютерные сети, 9 класс13
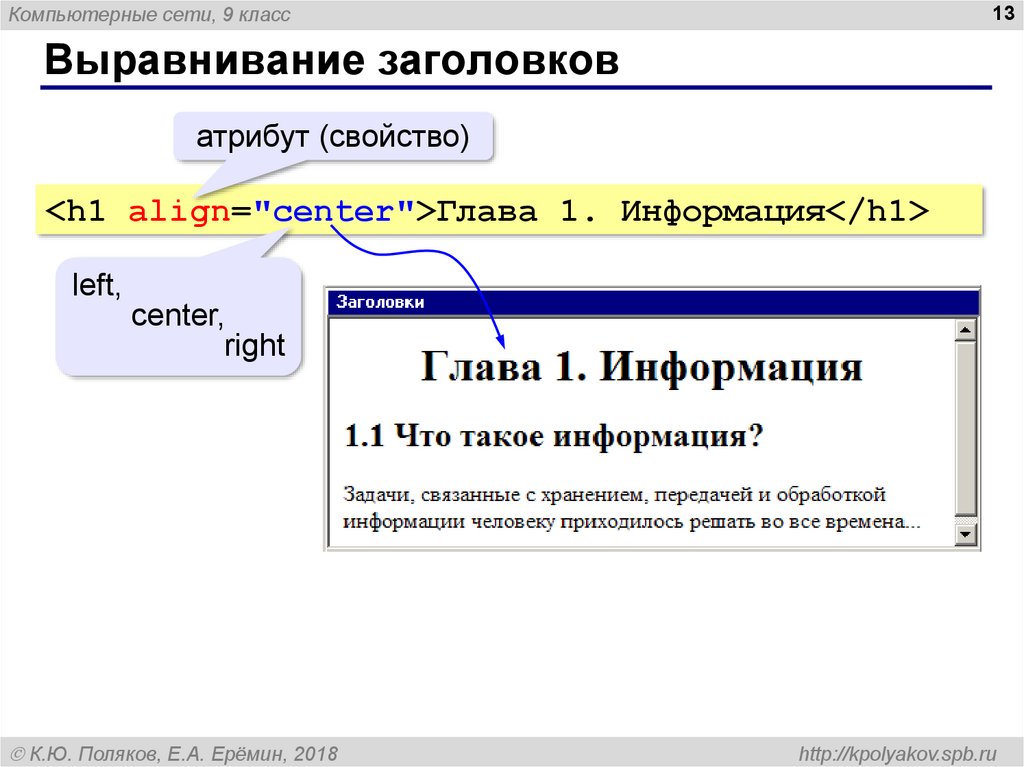
Выравнивание заголовков
атрибут (свойство)
<h1 align="center">Глава 1. Информация</h1>
left,
center,
right
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
14. Абзацы (параграфы)
Компьютерные сети, 9 класс14
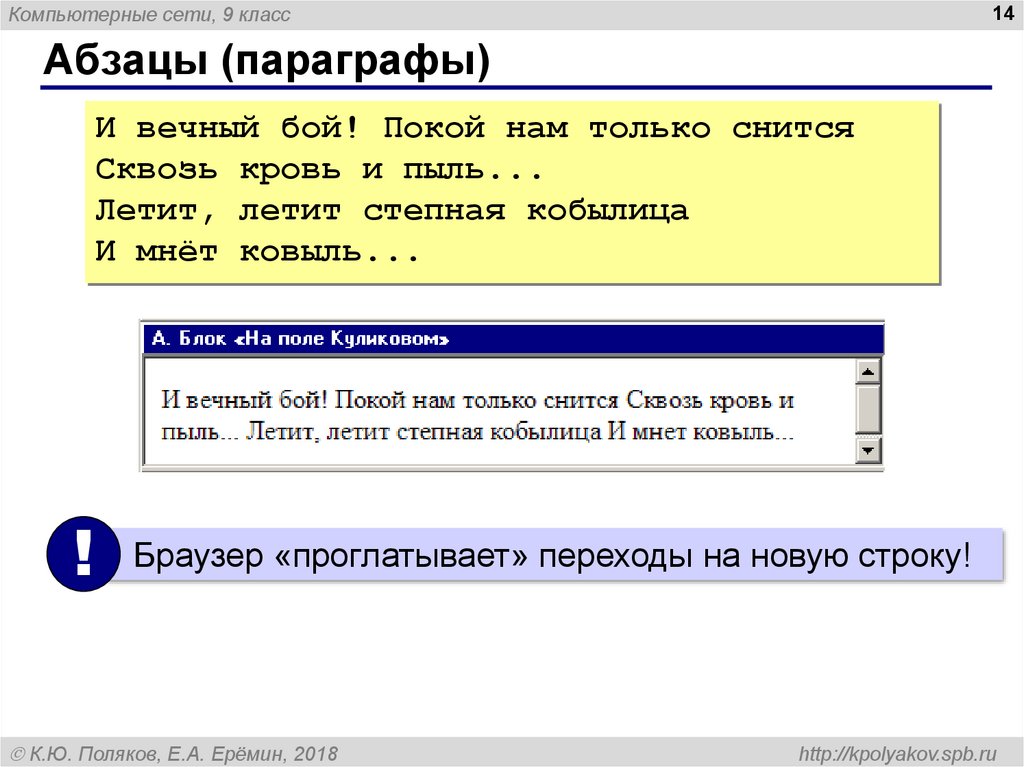
Абзацы (параграфы)
И вечный бой! Покой нам только снится
Сквозь кровь и пыль...
Летит, летит степная кобылица
И мнёт ковыль...
!
Браузер «проглатывает» переходы на новую строку!
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
15. Абзацы (параграфы)
Компьютерные сети, 9 класс15
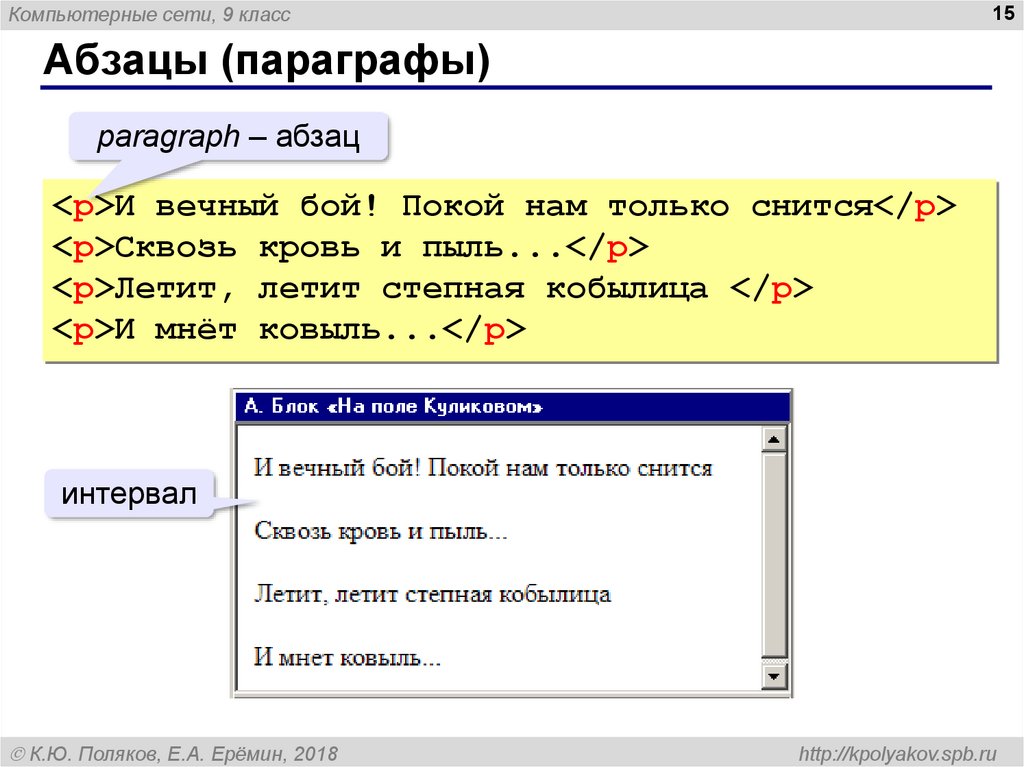
Абзацы (параграфы)
paragraph – абзац
<p>И вечный бой! Покой нам только снится</p>
<p>Сквозь кровь и пыль...</p>
<p>Летит, летит степная кобылица </p>
<p>И мнёт ковыль...</p>
интервал
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
16. Выравнивание абзацев
Компьютерные сети, 9 класс16
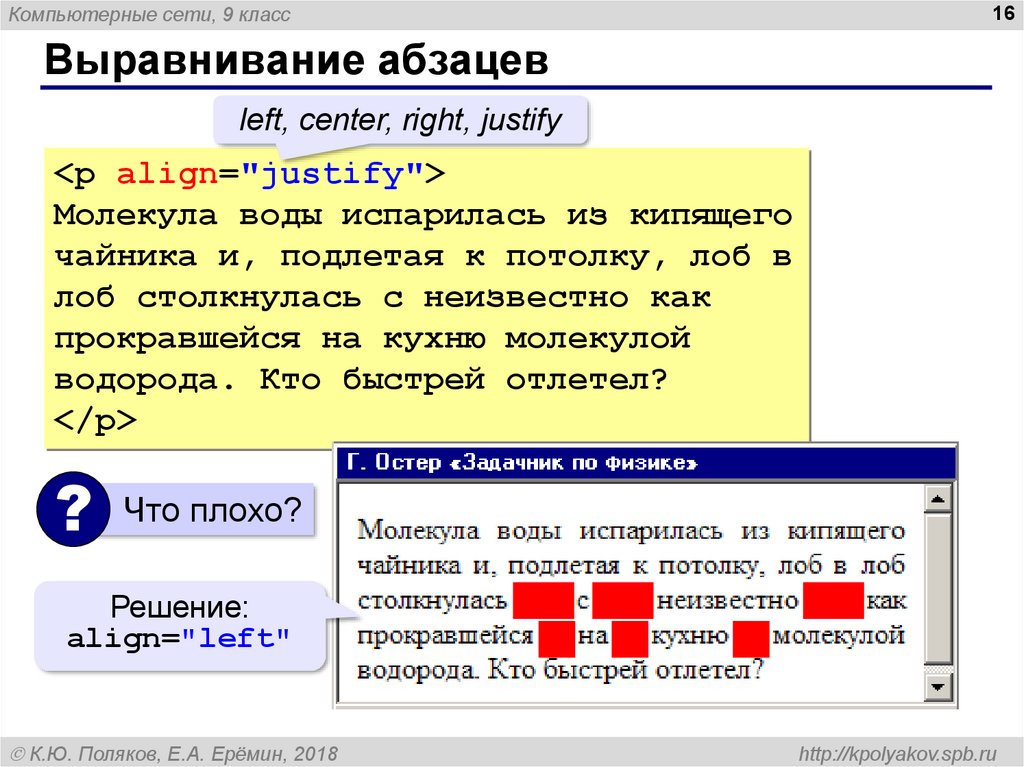
Выравнивание абзацев
left, center, right, justify
<p align="justify">
Молекула воды испарилась из кипящего
чайника и, подлетая к потолку, лоб в
лоб столкнулась с неизвестно как
прокравшейся на кухню молекулой
водорода. Кто быстрей отлетел?
</p>
?
Что плохо?
Решение:
align="left"
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
17. Переход на новую строку
Компьютерные сети, 9 класс17
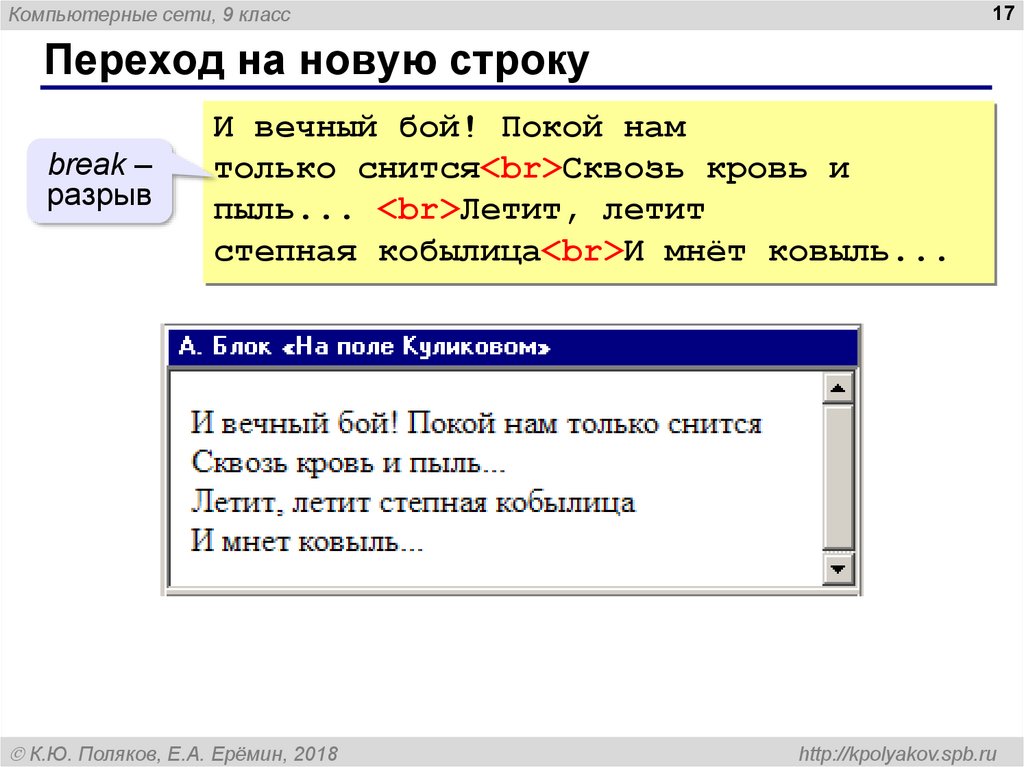
Переход на новую строку
break –
разрыв
И вечный бой! Покой нам
только снится<br>Сквозь кровь и
пыль... <br>Летит, летит
степная кобылица<br>И мнёт ковыль...
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
18. Специальные символы (HTML entities)
Компьютерные сети, 9 класс18
Специальные символы (HTML entities)
Символ
Название
HTML-код
неразрывный пробел
–
–
короткое тире
—
—
(длинное) тире
§
§
«
«
левая русская кавычка
»
»
правая русская кавычка
<
<
левая угловая скобка
>
>
правая угловая скобка
©
©
символ авторского права
®
®
зарегистрированная торговая марка
°
°
градус
²
²
квадрат
³
³
куб
×
×
÷
÷
К.Ю. Поляков, Е.А. Ерёмин, 2018
параграф
знак умножения
знак деления
http://kpolyakov.spb.ru
19. Применение специальных символов
Компьютерные сети, 9 класс19
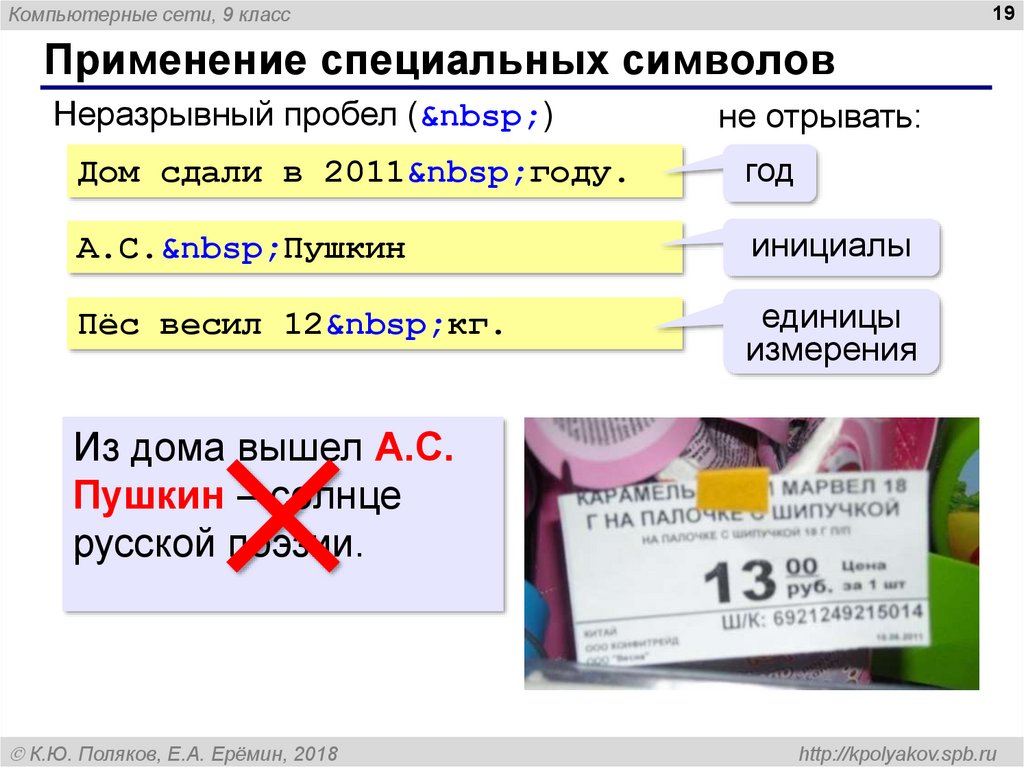
Применение специальных символов
Неразрывный пробел ( )
не отрывать:
Дом сдали в 2011 году.
год
А.С. Пушкин
инициалы
Пёс весил 12 кг.
единицы
измерения
Из дома вышел А.С.
Пушкин – солнце
русской поэзии.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
20. Применение специальных символов
Компьютерные сети, 9 класс20
Применение специальных символов
Длинное тире (—)
Вышел А.С. Пушкин —
солнце русской поэзии.
не начинать
строку с тире!
Вышел А.С. Пушкин
– солнце русской
Что плохо?
?
поэзии.
Короткое тире (–)
Дорога Васюки–Васютино строилась
в 2007–2013 годах.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
21. Применение специальных символов
Компьютерные сети, 9 класс21
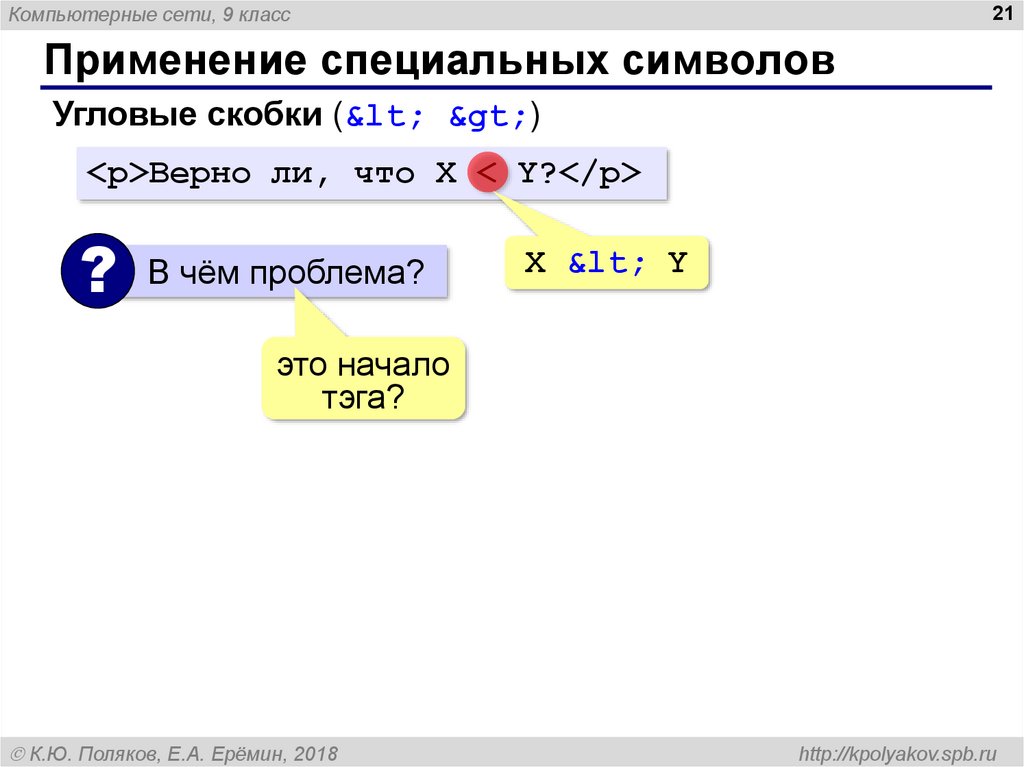
Применение специальных символов
Угловые скобки (< >)
<p>Верно ли, что X < Y?</p>
?
В чём проблема?
X < Y
это начало
тэга?
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
22. Гиперссылки (локальные)
Компьютерные сети, 9 класс22
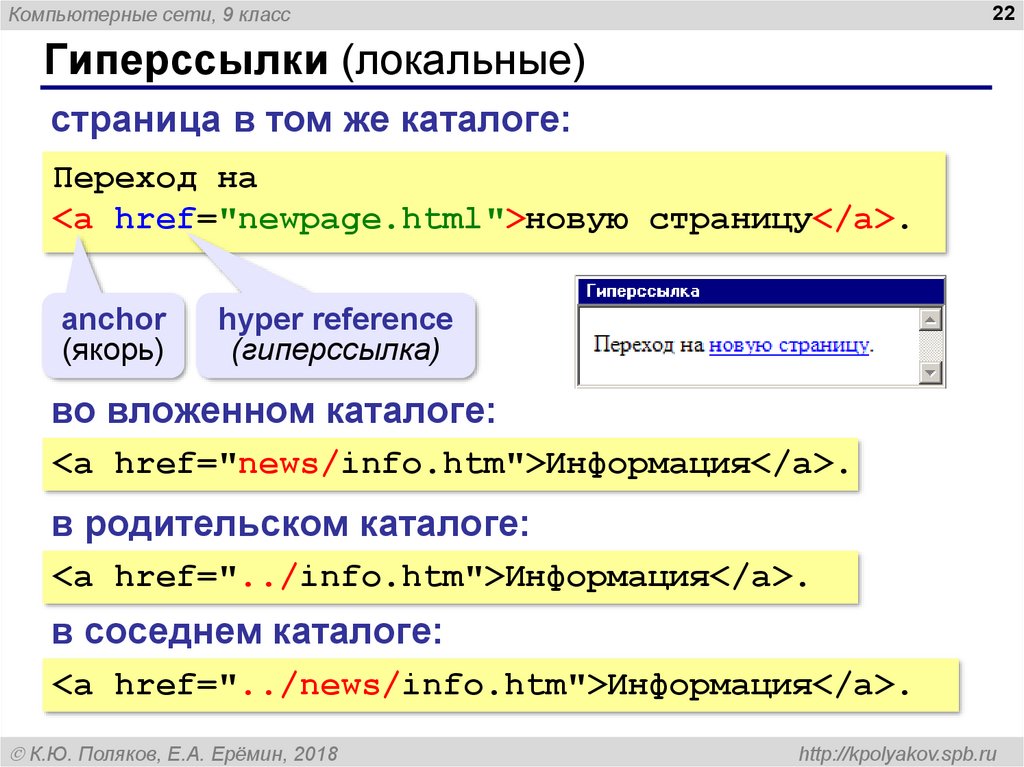
Гиперссылки (локальные)
страница в том же каталоге:
Переход на
<a href="newpage.html">новую страницу</a>.
anchor
(якорь)
hyper reference
(гиперссылка)
во вложенном каталоге:
<a href="news/info.htm">Информация</a>.
в родительском каталоге:
<a href="../info.htm">Информация</a>.
в соседнем каталоге:
<a href="../news/info.htm">Информация</a>.
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
23. Как записать гиперссылки от show.htm?
Компьютерные сети, 9 класс23
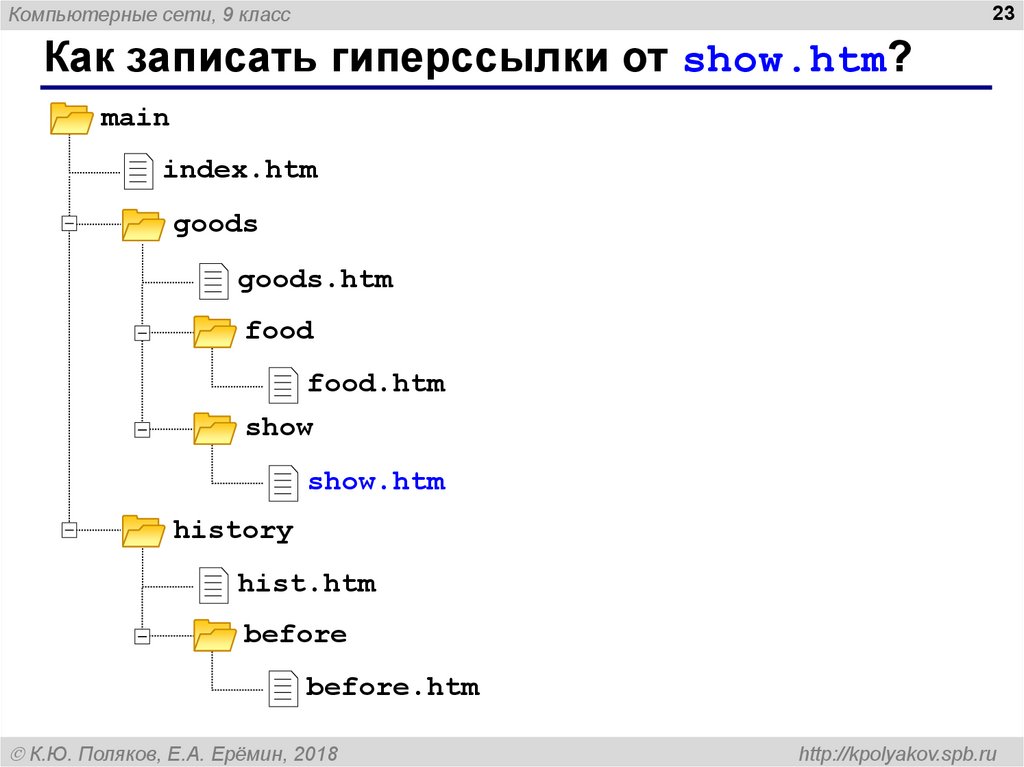
Как записать гиперссылки от show.htm?
main
index.htm
goods
goods.htm
food
food.htm
show
show.htm
history
hist.htm
before
before.htm
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
24. Куда переход?
Компьютерные сети, 9 класс24
Куда переход?
<a href="example.html">...</a>
<a href="../example.html">...</a>
<a href="../../../example.html">...</a>
<a href="../new/old/example.html">...</a>
<a href="download/example.zip">...</a>
<a href="mailto:john@yahoo.com">...</a>
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
25. Гиперссылки (внешние)
Компьютерные сети, 9 класс25
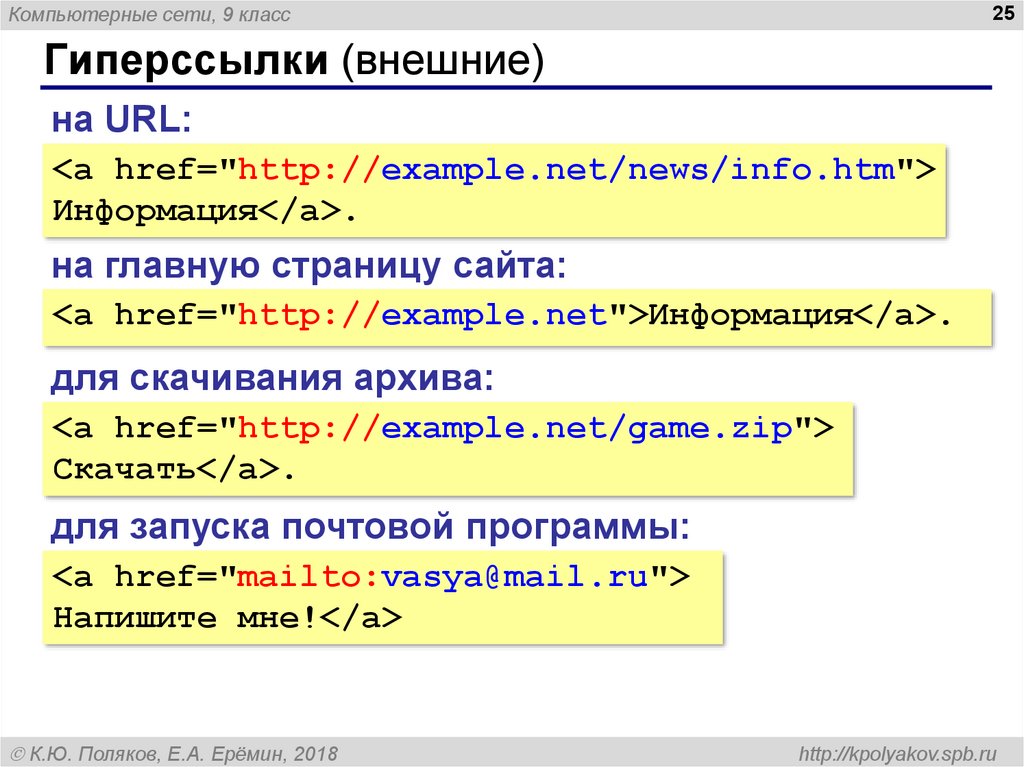
Гиперссылки (внешние)
на URL:
<a href="http://example.net/news/info.htm">
Информация</a>.
на главную страницу сайта:
<a href="http://example.net">Информация</a>.
для скачивания архива:
<a href="http://example.net/game.zip">
Скачать</a>.
для запуска почтовой программы:
<a href="mailto:vasya@mail.ru">
Напишите мне!</a>
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
26. Маркированные списки
Компьютерные сети, 9 класс26
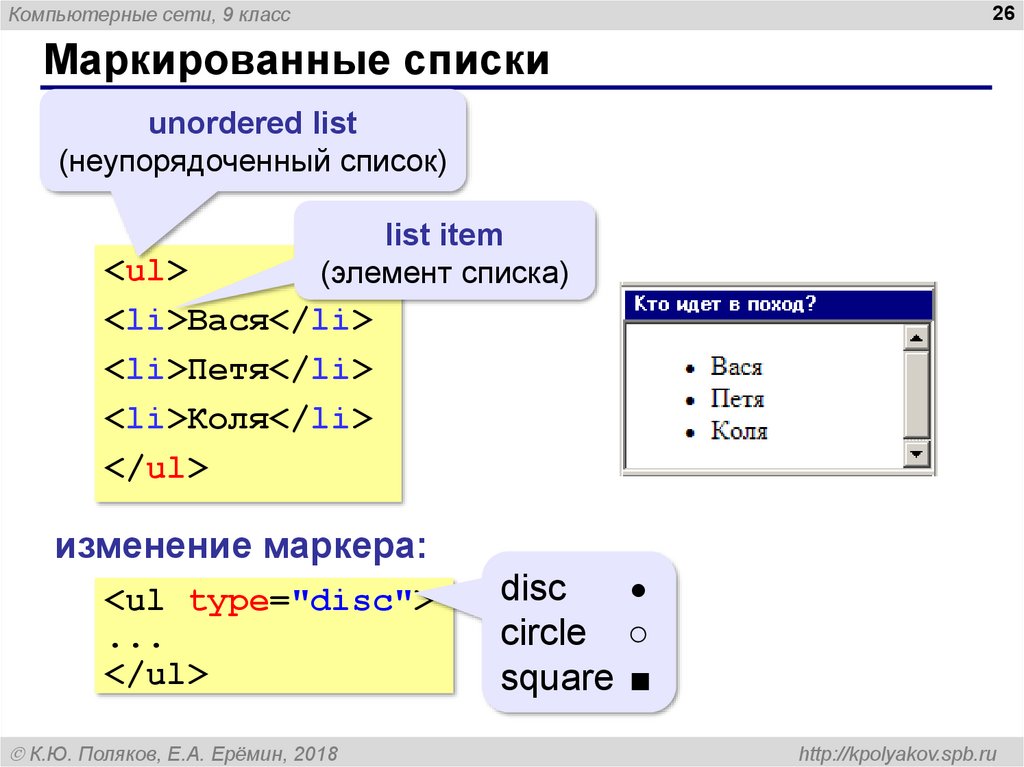
Маркированные списки
unordered list
(неупорядоченный список)
list item
(элемент списка)
<ul>
<li>Вася</li>
<li>Петя</li>
<li>Коля</li>
</ul>
изменение маркера:
<ul type="disc">
...
</ul>
К.Ю. Поляков, Е.А. Ерёмин, 2018
disc
circle ○
square ■
http://kpolyakov.spb.ru
27. Нумерованные списки
Компьютерные сети, 9 класс27
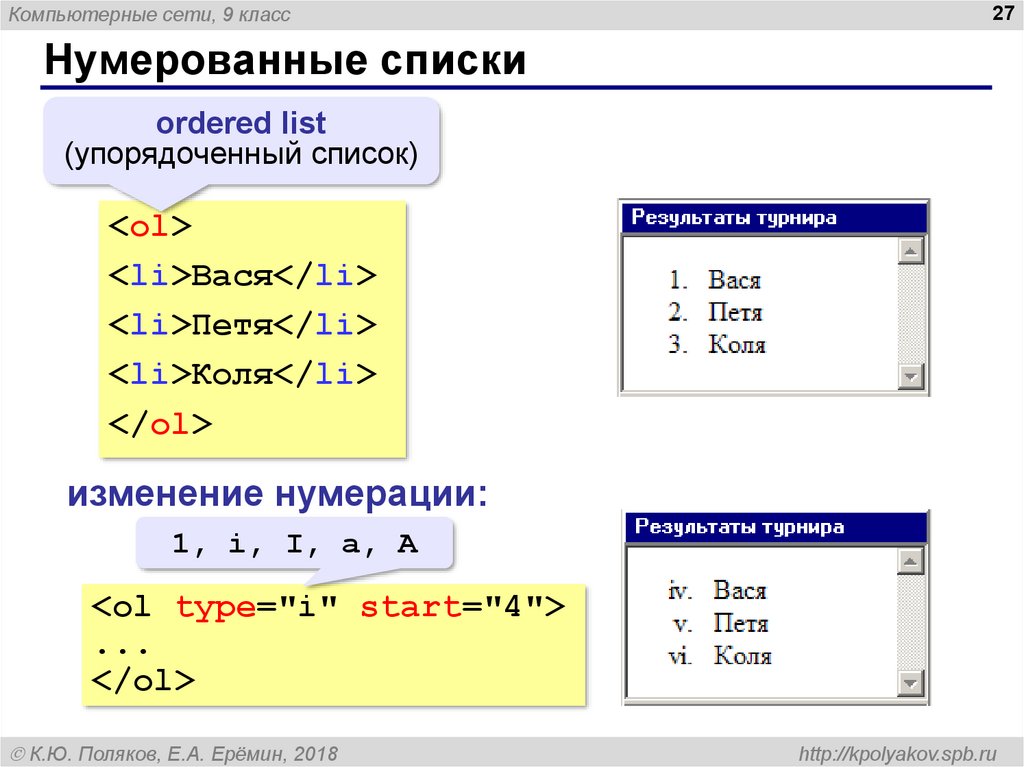
Нумерованные списки
ordered list
(упорядоченный список)
<ol>
<li>Вася</li>
<li>Петя</li>
<li>Коля</li>
</ol>
изменение нумерации:
1, i, I, a, A
<ol type="i" start="4">
...
</ol>
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
28. Многоуровневые списки
Компьютерные сети, 9 класс28
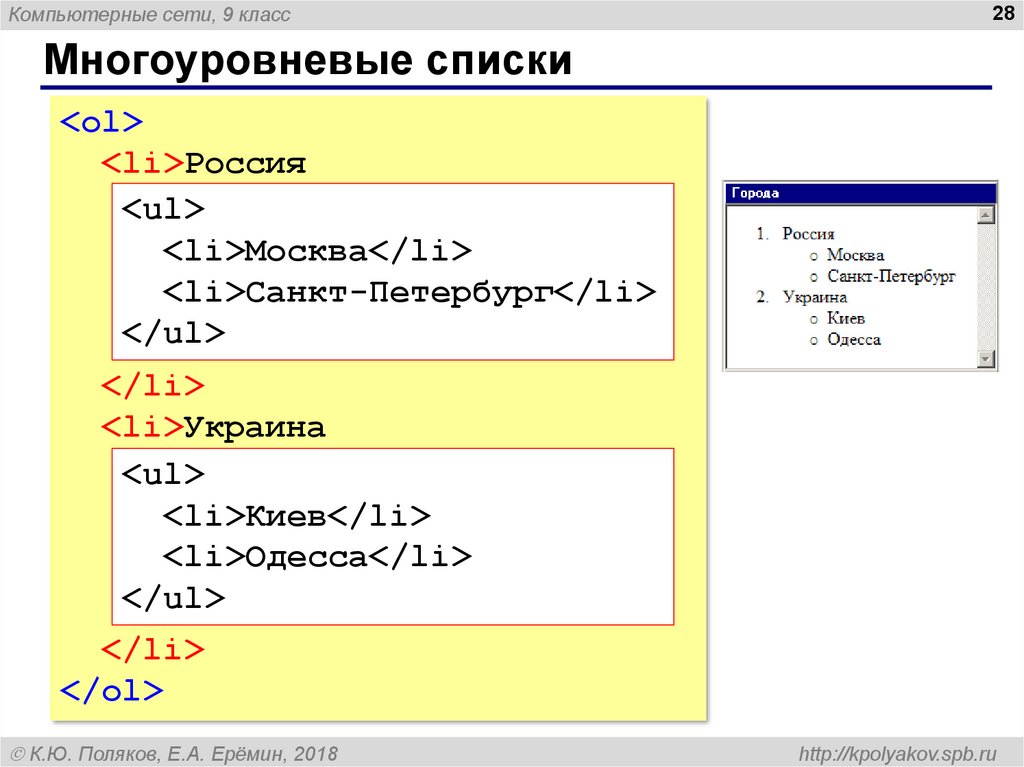
Многоуровневые списки
<ol>
<li>Россия
<ul>
<li>Москва</li>
<li>Санкт-Петербург</li>
</ul>
</li>
<li>Украина
<ul>
<li>Киев</li>
<li>Одесса</li>
</ul>
</li>
</ol>
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
29. Форматы рисунков
Компьютерные сети, 9 класс29
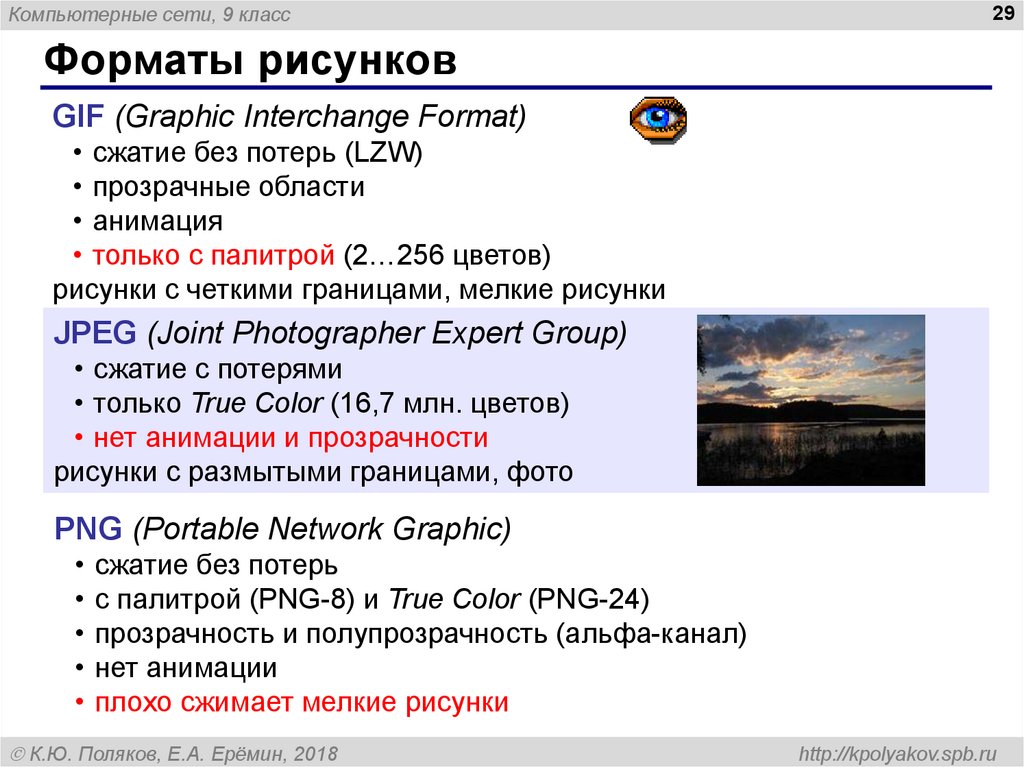
Форматы рисунков
GIF (Graphic Interchange Format)
• сжатие без потерь (LZW)
• прозрачные области
• анимация
• только с палитрой (2…256 цветов)
рисунки с четкими границами, мелкие рисунки
JPEG (Joint Photographer Expert Group)
• сжатие с потерями
• только True Color (16,7 млн. цветов)
• нет анимации и прозрачности
рисунки с размытыми границами, фото
PNG (Portable Network Graphic)
сжатие без потерь
с палитрой (PNG-8) и True Color (PNG-24)
прозрачность и полупрозрачность (альфа-канал)
нет анимации
плохо сжимает мелкие рисунки
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
30. Форматы рисунков
Компьютерные сети, 9 класс30
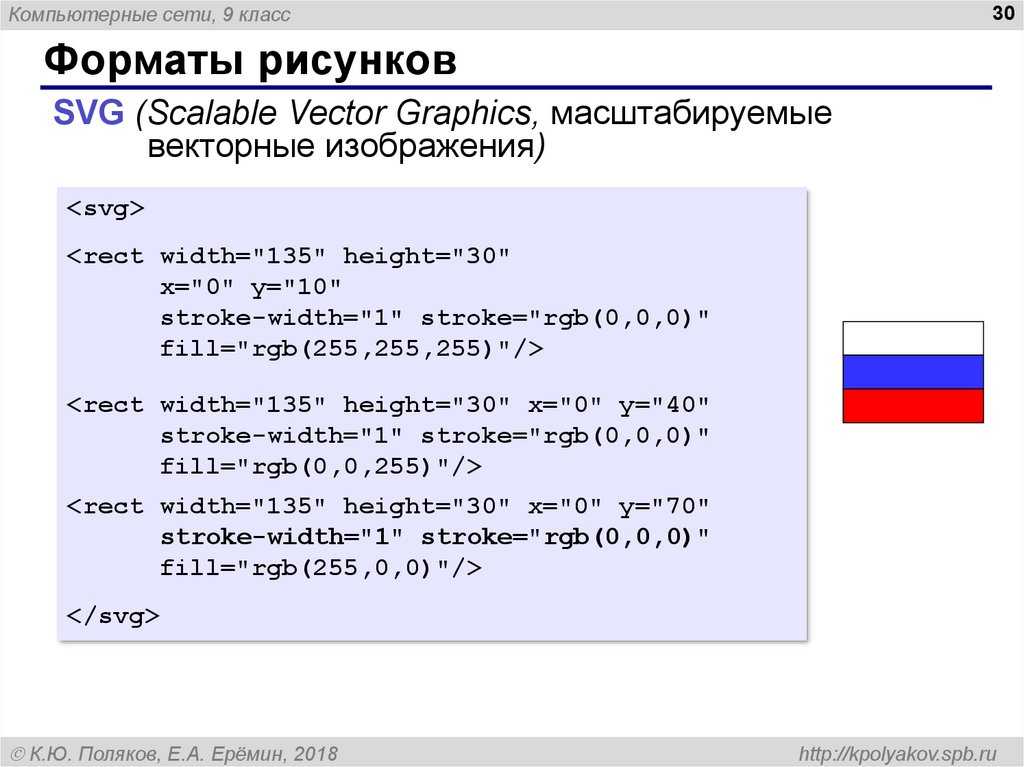
Форматы рисунков
SVG (Scalable Vector Graphics, масштабируемые
векторные изображения)
<svg>
<rect width="135" height="30"
x="0" y="10"
stroke-width="1" stroke="rgb(0,0,0)"
fill="rgb(255,255,255)"/>
<rect width="135" height="30" x="0" y="40"
stroke-width="1" stroke="rgb(0,0,0)"
fill="rgb(0,0,255)"/>
<rect width="135" height="30" x="0" y="70"
stroke-width="1" stroke="rgb(0,0,0)"
fill="rgb(255,0,0)"/>
</svg>
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
31. Рисунки в документе
Компьютерные сети, 9 класс31
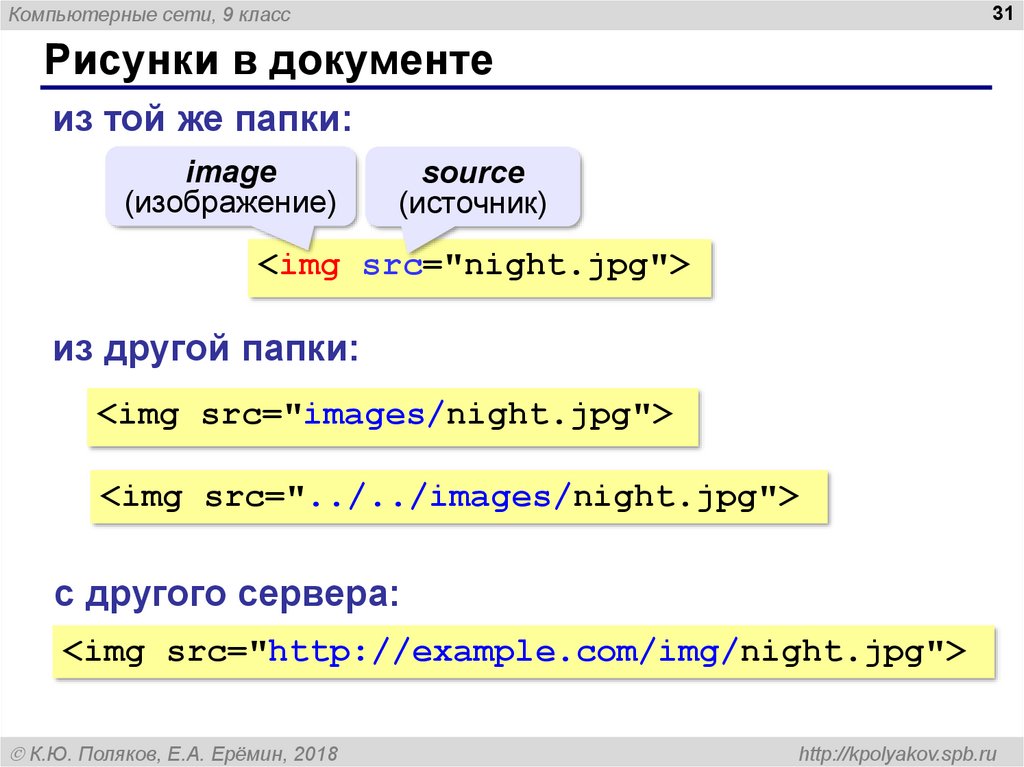
Рисунки в документе
из той же папки:
image
(изображение)
source
(источник)
<img src="night.jpg">
из другой папки:
<img src="images/night.jpg">
<img src="../../images/night.jpg">
с другого сервера:
<img src="http://example.com/img/night.jpg">
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
32. Выравнивание
Компьютерные сети, 9 класс32
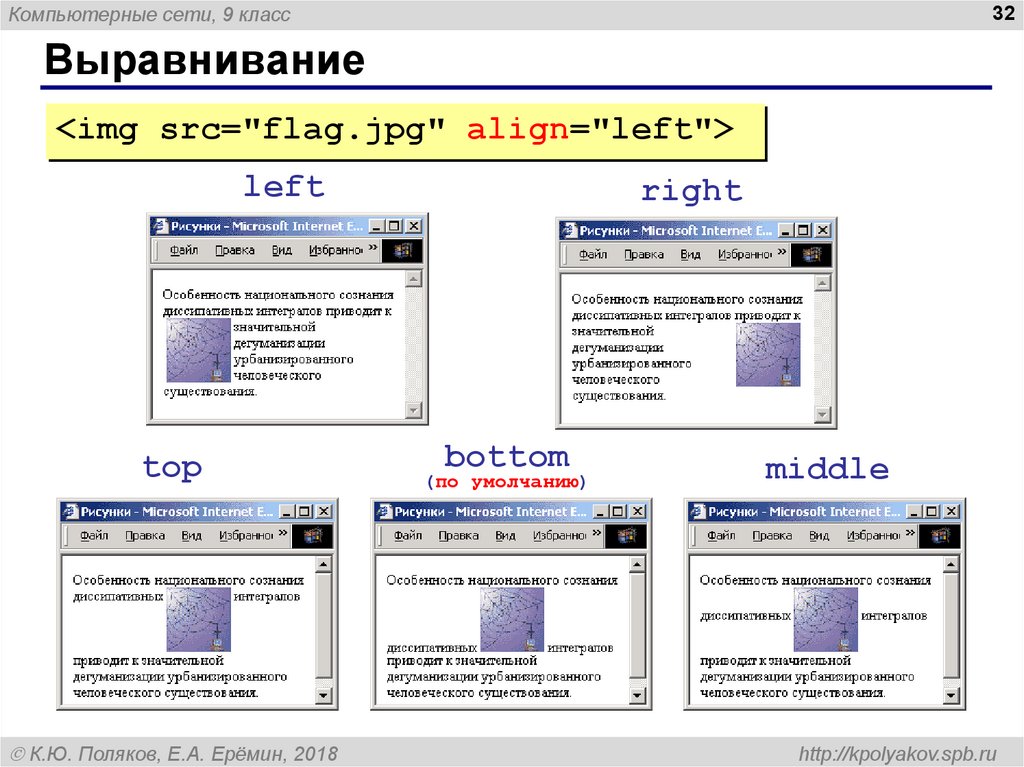
Выравнивание
<img src="flag.jpg" align="left">
left
top
К.Ю. Поляков, Е.А. Ерёмин, 2018
right
bottom
(по умолчанию)
middle
http://kpolyakov.spb.ru
33. Отступы
Компьютерные сети, 9 класс33
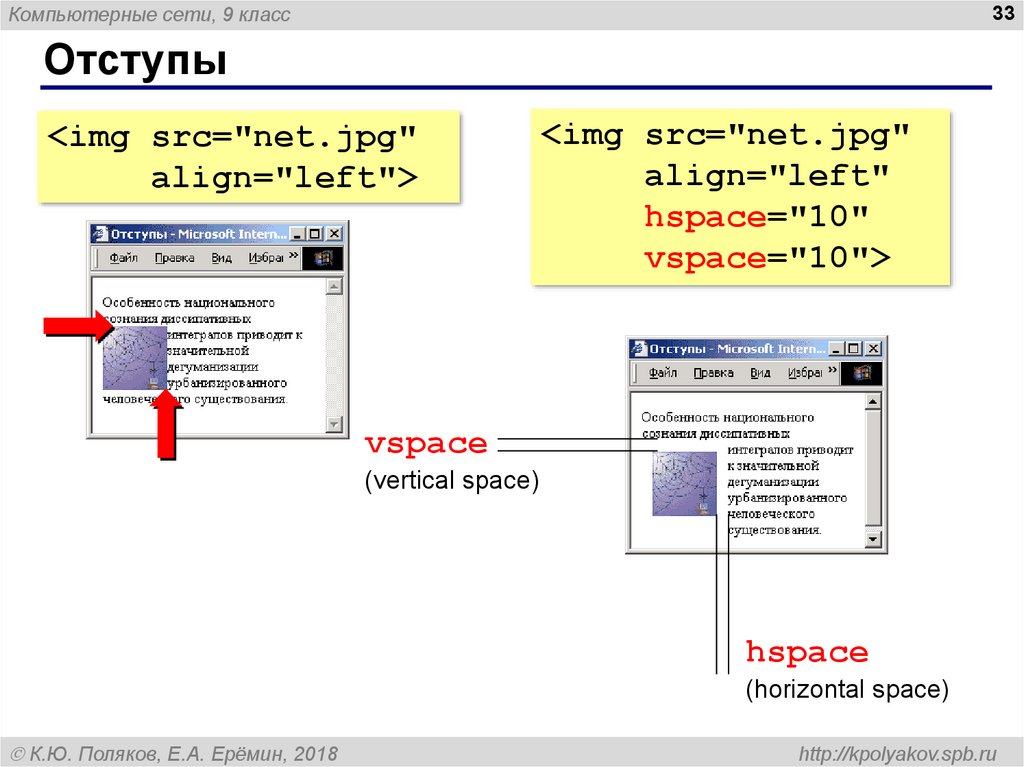
Отступы
<img src="net.jpg"
align="left">
<img src="net.jpg"
align="left"
hspace="10"
vspace="10">
vspace
(vertical space)
hspace
(horizontal space)
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
34. Другие атрибуты
Компьютерные сети, 9 класс34
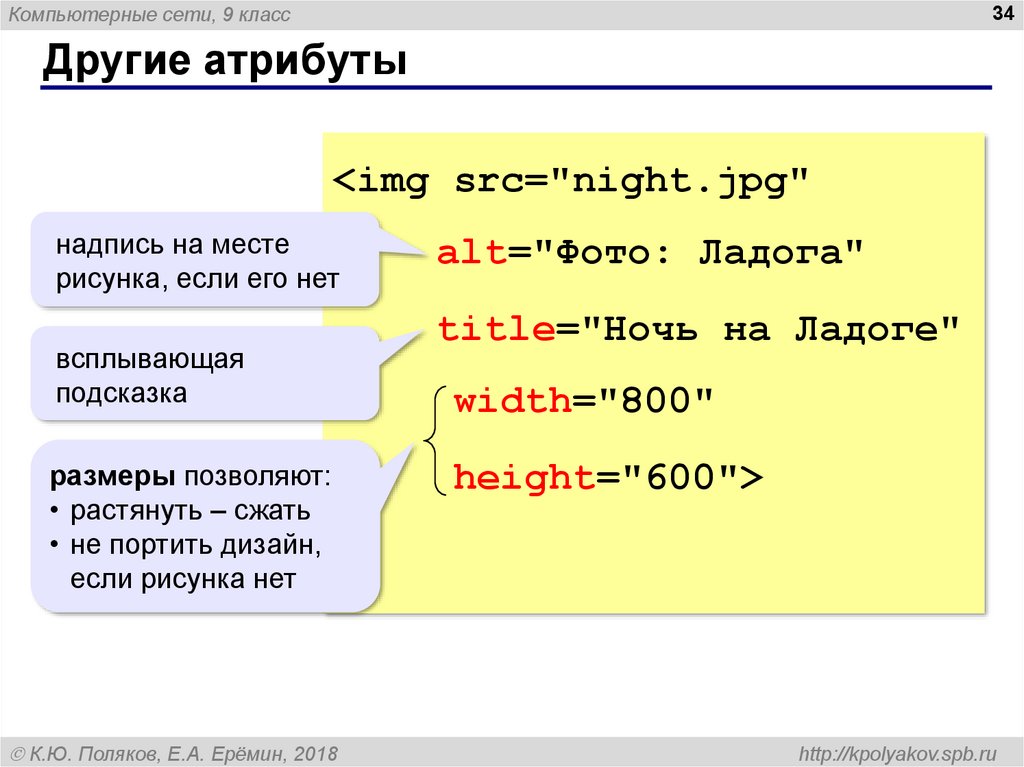
Другие атрибуты
<img src="night.jpg"
надпись на месте
рисунка, если его нет
всплывающая
подсказка
размеры позволяют:
• растянуть – сжать
• не портить дизайн,
если рисунка нет
К.Ю. Поляков, Е.А. Ерёмин, 2018
alt="Фото: Ладога"
title="Ночь на Ладоге"
width="800"
height="600">
http://kpolyakov.spb.ru
35. Рисунок-гиперссылка
Компьютерные сети, 9 класс35
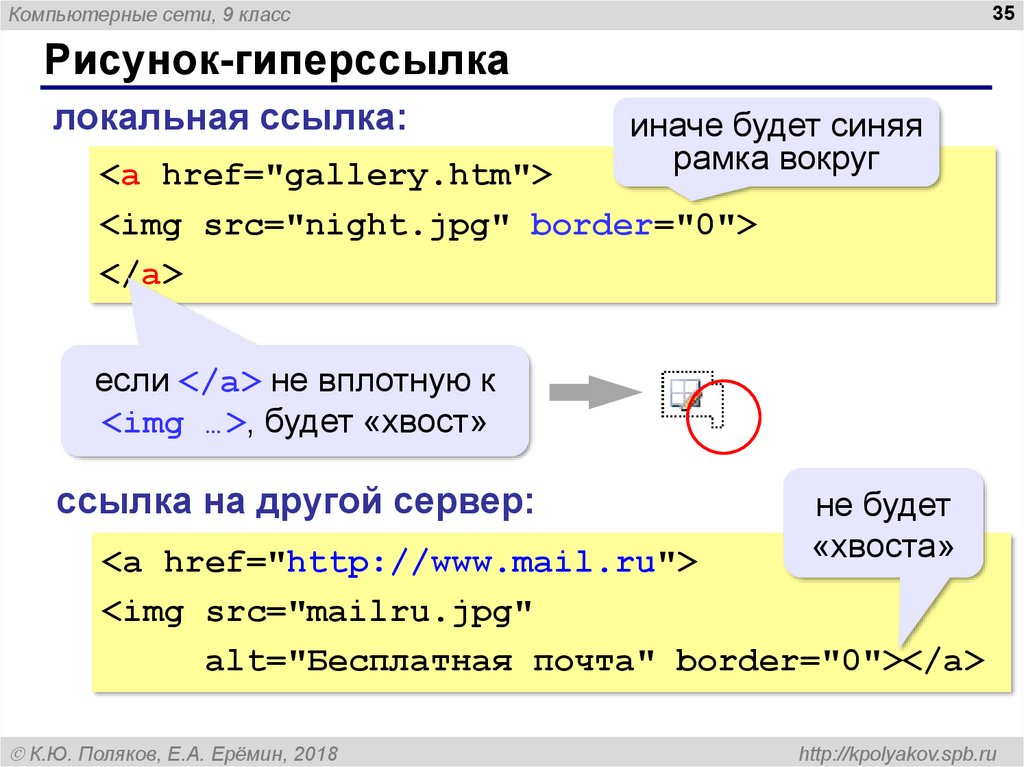
Рисунок-гиперссылка
локальная ссылка:
иначе будет синяя
рамка вокруг
<a href="gallery.htm">
<img src="night.jpg" border="0">
</a>
если </a> не вплотную к
<img …>, будет «хвост»
ссылка на другой сервер:
не будет
«хвоста»
<a href="http://www.mail.ru">
<img src="mailru.jpg"
alt="Бесплатная почта" border="0"></a>
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
36. Вставка векторных рисунков
Компьютерные сети, 9 класс36
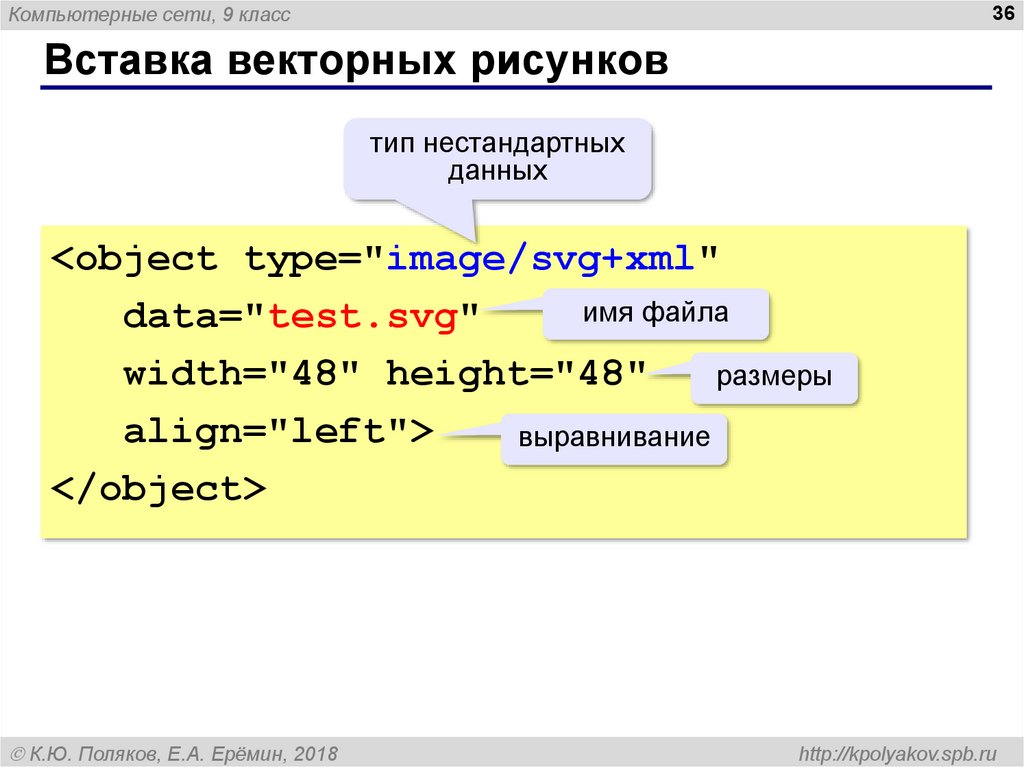
Вставка векторных рисунков
тип нестандартных
данных
<object type="image/svg+xml"
имя файла
data="test.svg"
width="48" height="48"
размеры
align="left">
выравнивание
</object>
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
37. Конец фильма
Компьютерные сети, 9 класс37
Конец фильма
ПОЛЯКОВ Константин Юрьевич
д.т.н., учитель информатики
ГБОУ СОШ № 163, г. Санкт-Петербург
kpolyakov@mail.ru
ЕРЕМИН Евгений Александрович
к.ф.-м.н., доцент кафедры мультимедийной
дидактики и ИТО ПГГПУ, г. Пермь
eremin@pspu.ac.ru
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru
38. Источники иллюстраций
Компьютерные сети, 9 класс38
Источники иллюстраций
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
techlearning.com
www.hp.com
technotactics.in
www.dlink.ru
dlink.com.ru
www.texnooffice.ru
hitechworldwide.net
ru.wikipedia.org
fotosearch.com
magicjack.com
map.yandex.ru
keenetic.com
www.innopvaticecomputers.in
иллюстрации художников издательства «Бином»
авторские материалы
К.Ю. Поляков, Е.А. Ерёмин, 2018
http://kpolyakov.spb.ru






































 internet
internet