Similar presentations:
Основи растрової графіки. Використання фото та кліпартів. Растрова анімація
1.
Основи растрової графіки.Використання фото та
кліпартів
Растрова анімація
2.
Означення растрової графікиРастрова графіка є частиною комп'ютерної
графіки, яка має справу зі створенням,
обробкою та зберіганням растрових
зображень
wikipedia.org
3.
Означення растрового зображенняРастрове зображення - зображення, яке
являє собою прямокутну сітку (растр)
пікселів, відображених на моніторі, папері
та інших відображувальних пристроях і
матеріалах
wikipedia.org
4.
Коли застосовується растрова графікаРастрова графіка застосовується у тих
випадках, коли графічне зображення має
багато напівтонів і інформація про колір
важливіша за інформацію про форму
5.
Характеристики растрового зображення6.
Характеристики пікселя:● колір;
● яскравість;
● розташування у координатній сітці
7.
Будова пікселя монітораЕксперимент.
1.Відкрити на моніторі будь-яке
зображення.
2.Збільшити масштаб зображення на камері
смартфона і сфотографувати його.
3.Збільшити масштаб фото на смартфоні і
сфотографувати його іншим смартфоном.
4.На другому смартфоні збільшити масштаб
фото і ознайомитись з будовою пікселя.
8.
Будова пікселя монітора9.
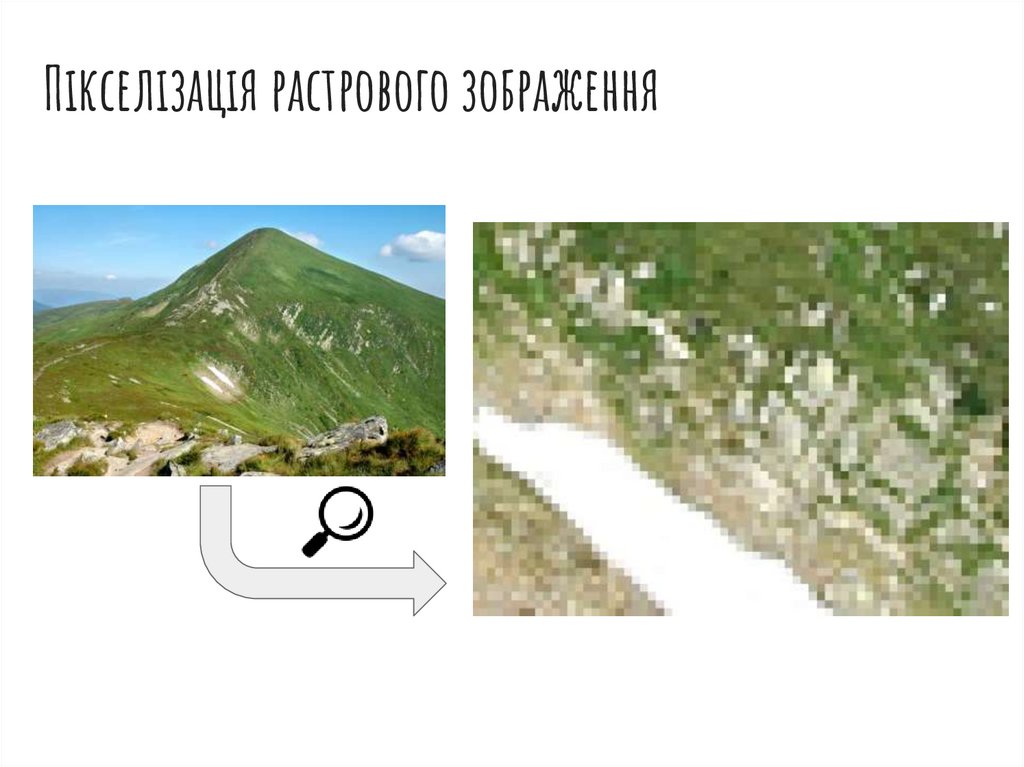
Пікселізація растрового зображення10.
Переваги растрової графіки1.Дозволяє створити практично будь-яке
зображення, незалежно від складності.
2.Висока швидкість обробки складних
зображень, якщо не потрібно масштабування.
3.Простота автоматизованого вводу
(оцифрування) зображень за допомогою
сканерів, відеокамер, цифрових
фотоапаратів.
4.Фотореалістичність. Можна отримувати різні
ефекти, такі як туман, розмитість, тонко
регулювати кольори, створювати глибину
предметів
11.
Недоліки растрової графіки1.Великий розмір файлів у простих зображень.
2.Неможливість ідеального масштабування.
3.Складність управління окремими фрагментами
зображення
12.
Формати файлів растрової графікиСамостійне опрацювання матеріалу
1.Який формат передбачає втрату якості і
використовується для збереження зображень
фотографічної якості?
2.Який формат дозволяє зберігати в одному
файлі декілька зображень для підтримки
анімації?
3.Чим відрізняються між собою формати GIF та
PNG?
4.Яка особливість формату BMP?
13.
Означення кліпартКліпарт - набір графічних елементів
дизайну для складання цілісного графічного
зображення
14.
Самостійна робота за комп'ютеромВикористовуючи кліпарт, створити дане зображення
(зображення телевізора взяти з Інтернету)














 software
software