Similar presentations:
Представление текста
1.
Представление текста2.
Двоичное кодирование текстовойинформации
Начиная с 60-х годов, компьютеры все
больше стали использовать для обработки
текстовой информации и в настоящее
время большая часть ПК в мире занято
обработкой именно текстовой
информации.
Традиционно для кодирования одного
символа используется количество
информации = 1 байту (1 байт = 8 битов).
3.
Двоичное кодирование текстовойинформации
Для кодирования одного символа требуется один байт
информации.
Учитывая, что каждый бит принимает значение 1 или 0,
получаем, что с помощью 1 байта можно закодировать
256 различных символов.
28=256
Кодирование заключается в том, что каждому символу
ставиться в соответствие уникальный двоичный код от
00000000 до 11111111 (или десятичный код от 0 до 255).
Важно, что присвоение символу конкретного кода – это
вопрос соглашения, которое фиксируется кодовой
таблицей.
4.
Таблица кодировкиТаблица, в которой всем символам
компьютерного алфавита поставлены в
соответствие порядковые номера (коды),
называется таблицей кодировки.
Для разных типов ЭВМ используются различные
кодировки. С распространением IBM PC
международным стандартом стала таблица
кодировки ASCII (American Standart Code for
Information Interchange) – Американский
стандартный код для информационного
обмена.
5.
Таблица кодировки ASCIIСтандартной в этой таблице является только первая
половина, т.е. символы с номерами от 0 (00000000)
до 127 (0111111). Сюда входят буква латинского
алфавита, цифры, знаки препинания, скобки и
некоторые другие символы.
Остальные 128 кодов используются в разных
вариантах. В русских кодировках размещаются
символы русского алфавита.
В настоящее время существует 5 разных кодовых
таблиц для русских букв (КОИ8, СР1251, СР866,
Mac, ISO).
В настоящее время получил широкое
распространение новый международный стандарт
Unicode, который отводит на каждый символ два
байта.
С его помощью можно закодировать 65536
16
(2 = 65536 ) различных символов.
6.
Таблица стандартной части ASCII7.
Таблица расширенного кода ASCII8.
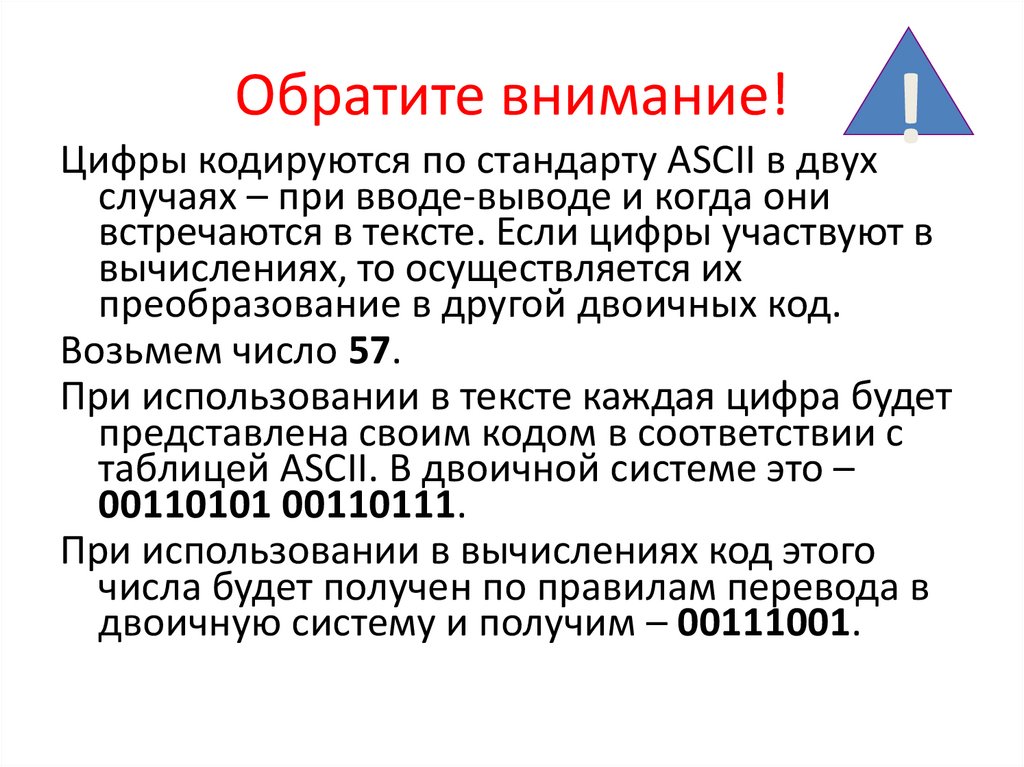
!Цифры кодируются по стандарту ASCII в двух
Обратите внимание!
случаях – при вводе-выводе и когда они
встречаются в тексте. Если цифры участвуют в
вычислениях, то осуществляется их
преобразование в другой двоичных код.
Возьмем число 57.
При использовании в тексте каждая цифра будет
представлена своим кодом в соответствии с
таблицей ASCII. В двоичной системе это –
00110101 00110111.
При использовании в вычислениях код этого
числа будет получен по правилам перевода в
двоичную систему и получим – 00111001.
9.
Представление графики10.
Кодирование графическойинформации
Создавать и хранить графические объекты в
компьютере можно двумя способами – как
растровое или как векторное изображение.
Для каждого типа изображений
используется свой способ кодирования.
ИЗОБРАЖЕНИЯ
РАСТРОВЫЕ
ВЕКТОРНЫЕ
11.
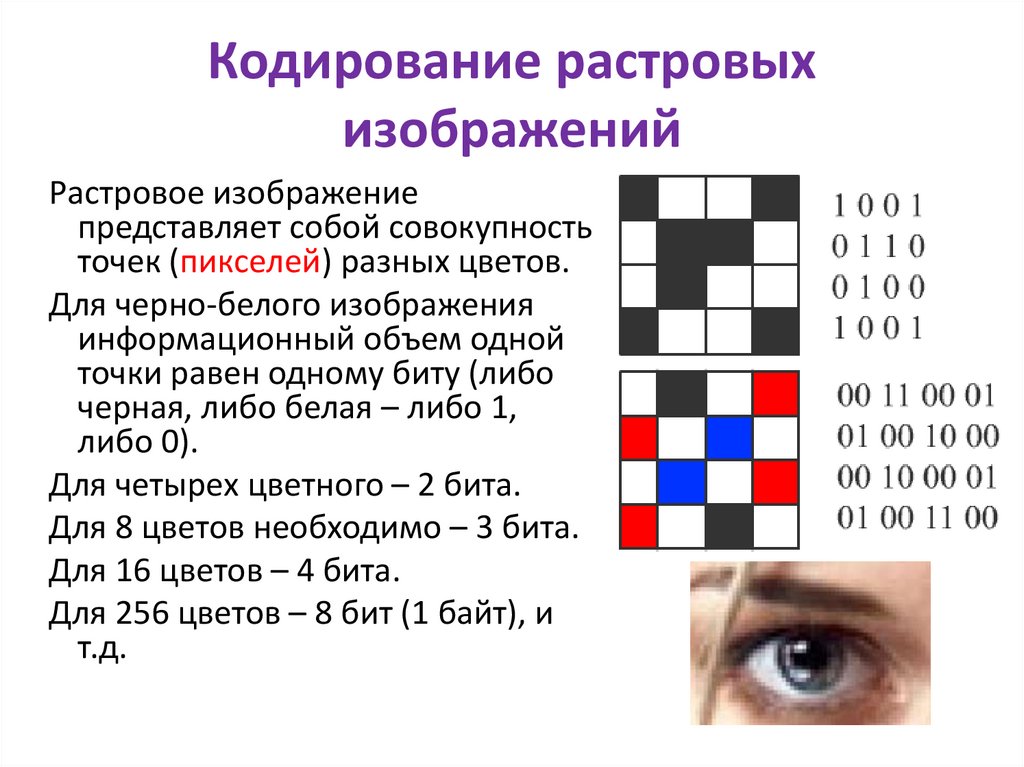
Кодирование растровыхизображений
Растровое изображение
представляет собой совокупность
точек (пикселей) разных цветов.
Для черно-белого изображения
информационный объем одной
точки равен одному биту (либо
черная, либо белая – либо 1,
либо 0).
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт), и
т.д.
12.
Кодирование растровыхизображений
• глубина цвета – это количество бит на пиксель (обычно от 1 до 24
бит на пиксель)
• в режиме истинного цвета (True Color) информация о цвете каждого
пикселя растрового изображения хранится в виде набора его RGBсоставляющих (Red, Green, Blue)
• каждая из RGB-составляющих – целое число (яркость) в интервале
[0,255] (всего 256 вариантов), занимающее в памяти 1 байт или 8 бит
(так как 28 = 256)
• на каждый пиксель отводится 3 байта = 24 бита памяти (глубина
цвета – 24 бита)
• нулевое значение какой-то составляющей означает, что ее нет в этом
цвете, значение 255 – максимальная яркость
• в режиме истинного цвета можно закодировать 2563 = 224 = 16 777 216
различных цветов
13.
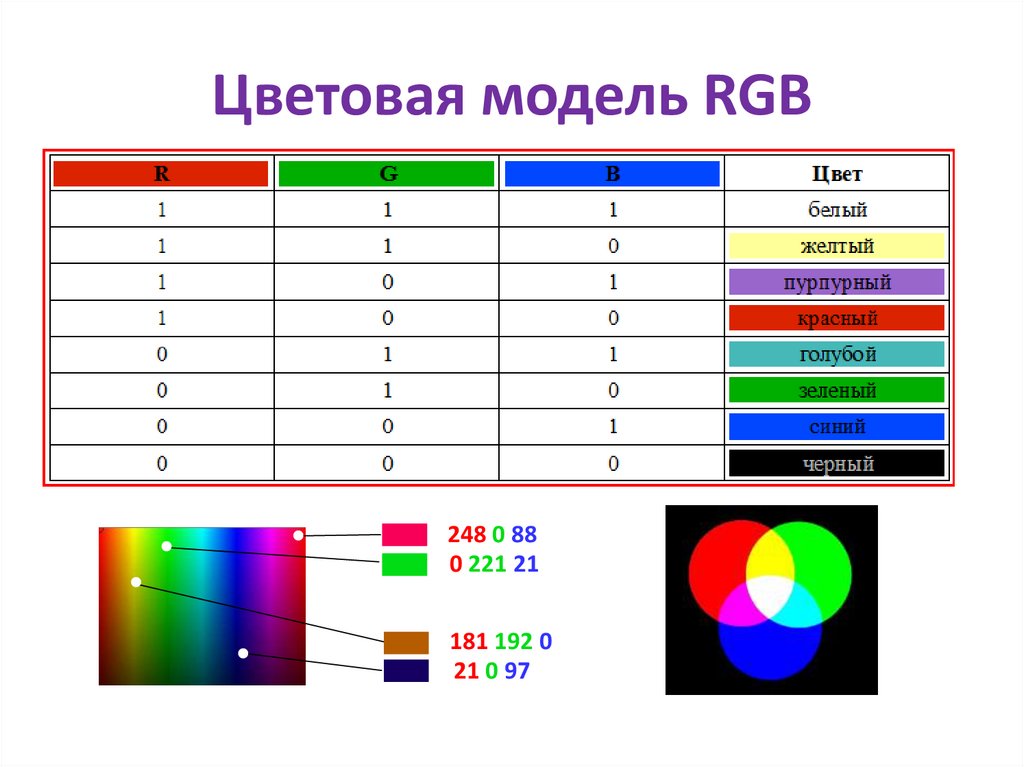
Цветовая модель RGB248 0 88
0 221 21
181 192 0
21 0 97
14.
Кодирование растровыхизображений
• палитра – это ограниченный набор цветов, которые
используются в изображении (обычно не более 256)
• при кодировании с палитрой выбираются N любых цветов (из
полного набора 16 777 216 цветов), для каждого из них
определяется RGB-код и уникальный номер от 0 до N-1; тогда
информация о цвете пикселя – это номер его цвета в палитре
• при кодировании с палитрой количество бит на 1 пиксель (i)
зависит от количества цветов в палитре N, они связаны
формулой:
i
N 2
• объем памяти на все изображение вычисляется по формуле:
V K i
где i– число бит на пиксель, а K– общее количество пикселей
K=x*y – размер растра
15.
Кодирование растровыхизображений
• цвет на Web-страницах кодируется в виде RGB-кода в
шестнадцатеричной системе: #RRGGBB, где RR, GG и BB
– яркости красного, зеленого и синего, записанные в
виде двух шестнадцатеричных цифр; это позволяет
закодировать 256 значений от 0 (0016) до 255 (FF16) для
каждой составляющей;
коды некоторых цветов:
#FFFFFF – белый, #000000 – черный,
#CCCCCC и любой цвет, где R = G = B, – это серый
разных яркостей
#FF0000 – красный, #00FF00 – зеленый,
#0000FF – синий,
#FFFF00 – желтый, #FF00FF – фиолетовый,
#00FFFF – цвет морской волны
16.
Кодирование растровыхизображений
• чтобы получить светлый оттенок какого-то
«чистого» цвета, нужно одинаково увеличить
нулевые составляющие; например, чтобы получить
светло-красный цвет, нужно сделать максимальной
красную составляющую и, кроме этого, одинаково
увеличить остальные – синюю и зеленую: #FF9999
(сравните с красным – #FF0000)
• чтобы получить темный оттенок чистого цвета,
нужно одинаково уменьшить все составляющие,
например, #660066 – это темно-фиолетовый цвет
(сравните с фиолетовым #FF00FF)
17.
Графические форматы файловНаиболее популярные растровые форматы:
BMP
GIF
JPEG
TIFF
PNG
Программы для работа с растровой графикой
•Paint
•Microsoft Photo Editor
•Adobe Photo Shop
•Fractal Design Painter
•Micrografx Picture Publisher
18.
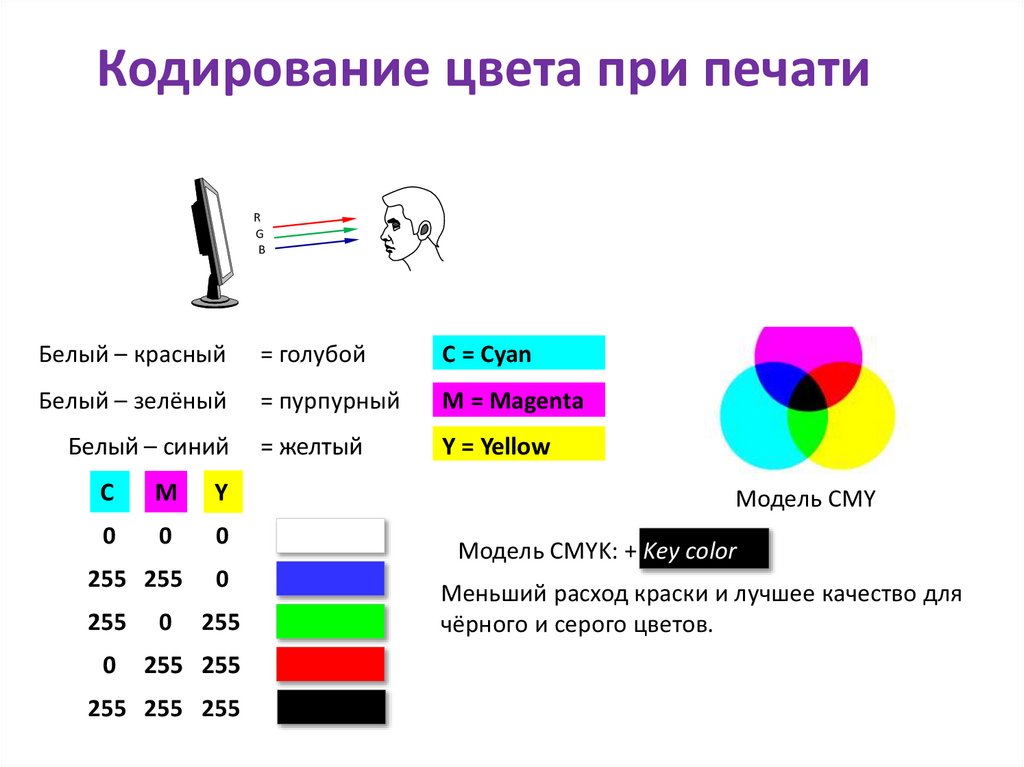
Кодирование цвета при печатиR
G
B
R
G
B
G
B
Белый – красный
= голубой
C = Cyan
Белый – зелёный
= пурпурный
M = Magenta
= желтый
Y = Yellow
Белый – синий
C
M
Y
0
0
0
255 255
255
0
0
0
255
255 255
255 255 255
Модель CMY
Модель CMYK: + Key color
Меньший расход краски и лучшее качество для
чёрного и серого цветов.
19.
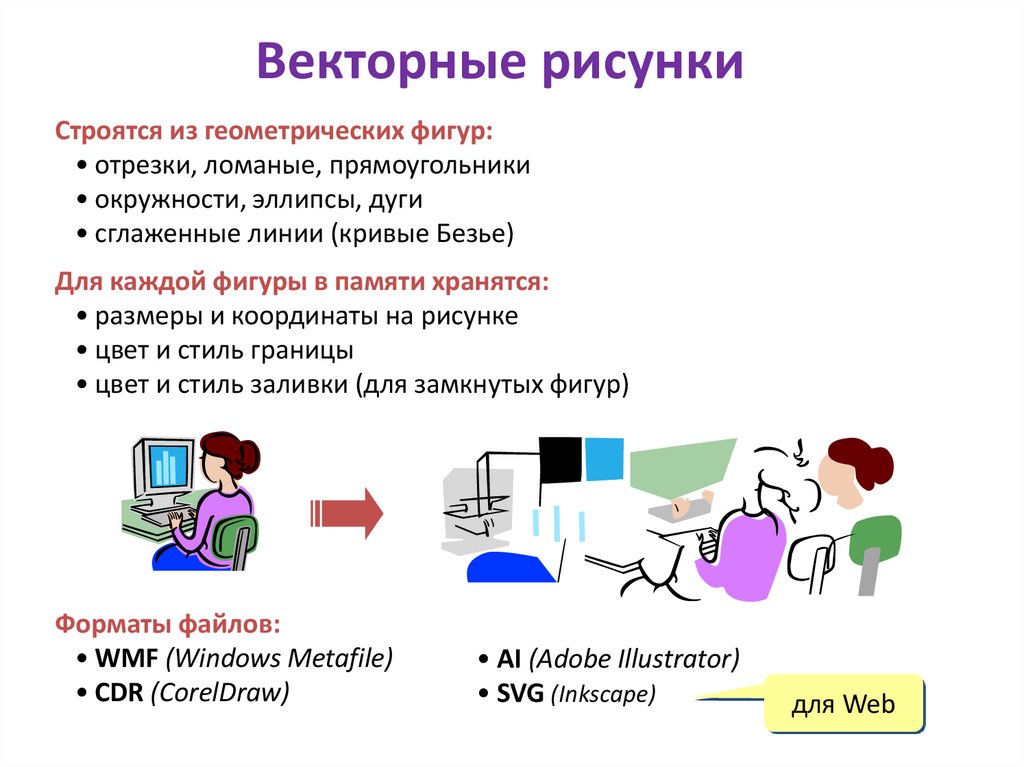
Векторные рисункиСтроятся из геометрических фигур:
• отрезки, ломаные, прямоугольники
• окружности, эллипсы, дуги
• сглаженные линии (кривые Безье)
Для каждой фигуры в памяти хранятся:
• размеры и координаты на рисунке
• цвет и стиль границы
• цвет и стиль заливки (для замкнутых фигур)
Форматы файлов:
• WMF (Windows Metafile)
• CDR (CorelDraw)
• AI (Adobe Illustrator)
• SVG (Inkscape)
для Web
20.
Представление звука21.
Знания о звуке© Ю.А. Чиркин МОУ СОШ №19 г. Мичуринск, 2009-2010
Звук – это колебания частиц среды,
которые воспринимает человеческое
ухо
Громкость звука определяется
амплитудой колебаний
Высота звука определяется
частотой колебаний
22.
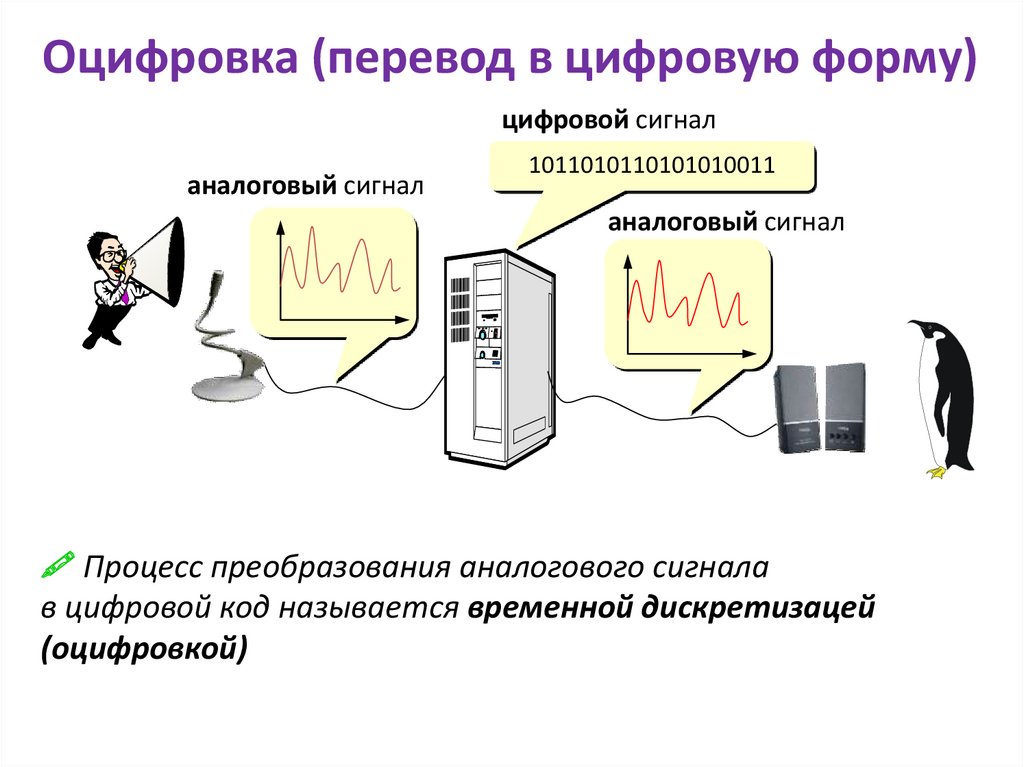
Оцифровка (перевод в цифровую форму)цифровой сигнал
аналоговый сигнал
1011010110101010011
аналоговый сигнал
Процесс преобразования аналогового сигнала
в цифровой код называется временной дискретизацей
(оцифровкой)
23.
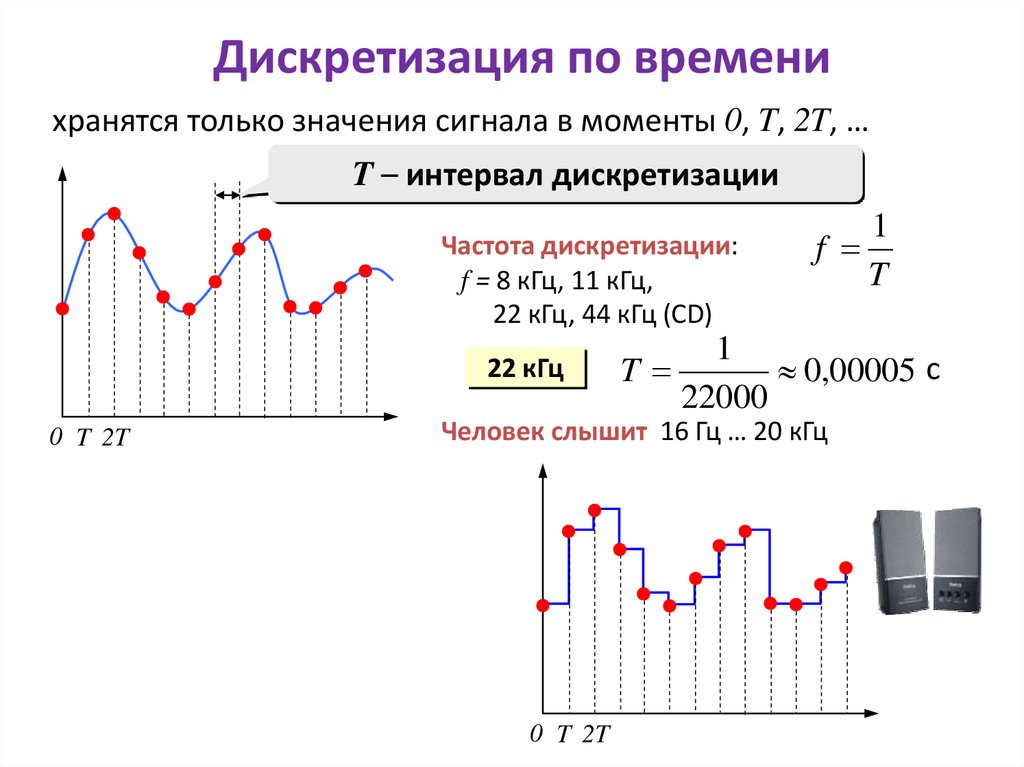
Дискретизация по временихранятся только значения сигнала в моменты 0, T, 2T, …
T – интервал дискретизации
Частота дискретизации:
f = 8 кГц, 11 кГц,
22 кГц, 44 кГц (CD)
22 кГц
0 T 2T
1
f
T
1
T
0,00005 с
22000
Человек слышит 16 Гц … 20 кГц
0 T 2T
24.
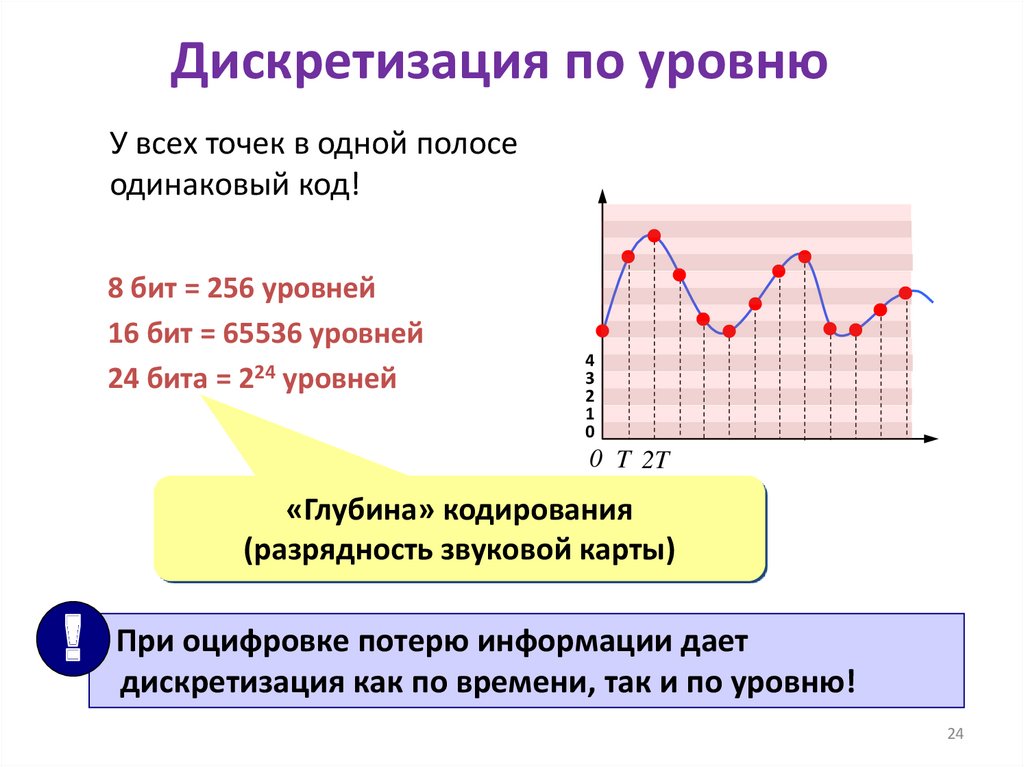
Дискретизация по уровнюУ всех точек в одной полосе
одинаковый код!
8 бит = 256 уровней
16 бит = 65536 уровней
24 бита = 224 уровней
4
3
2
1
0
0 T 2T
«Глубина» кодирования
(разрядность звуковой карты)
!
При оцифровке потерю информации дает
дискретизация как по времени, так и по уровню!
24
25.
© Ю.А. ЧиркинМОУ СОШ звукового
№19 г. Мичуринск, 2009-2010
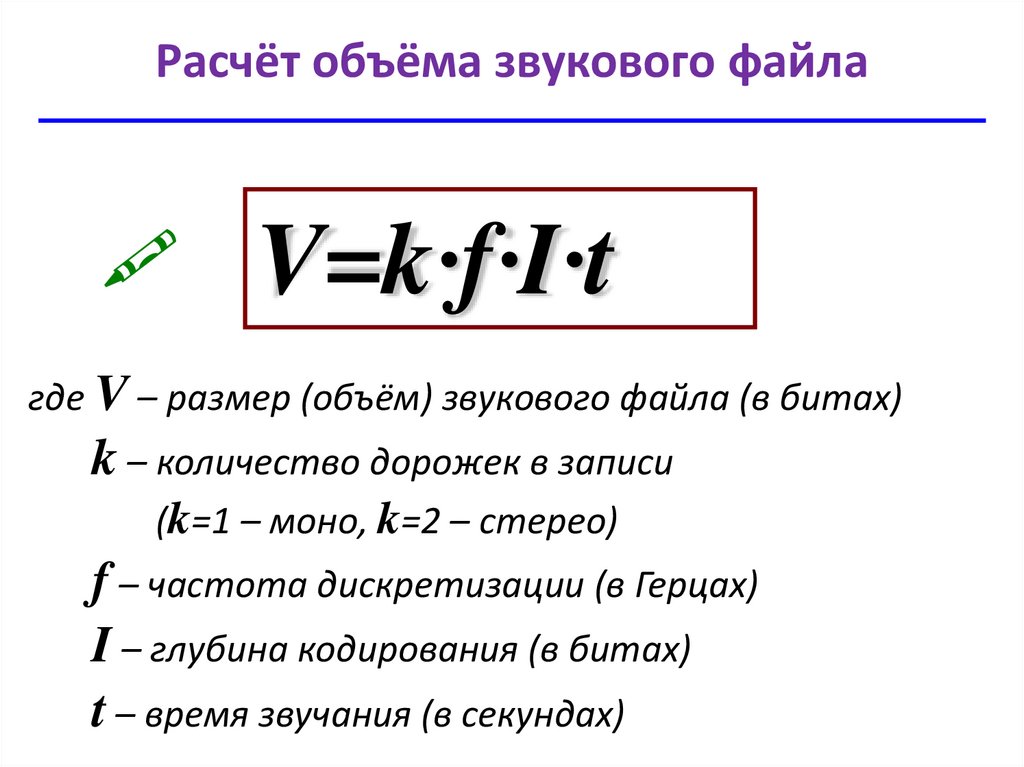
Расчёт
объёма
файла
V=k·f·I·t
где V – размер (объём) звукового файла (в битах)
k – количество дорожек в записи
(k=1 – моно, k=2 – стерео)
f – частота дискретизации (в Герцах)
I – глубина кодирования (в битах)
t – время звучания (в секундах)
26.
Пример 1:Для хранения растрового изображения размером
32×32 пикселя отвели 512 байтов памяти. Каково
максимально возможное число цветов в палитре
изображения?
Решение:
1. находим общее количество пикселей:
2. находим объем памяти в битах:
3. определяем количество бит на пиксель:
4. по таблице степеней двойки находим:
27.
Пример 2:Для кодирования цвета фона страницы Интернет
используется атрибут bgcolor="#ХХХХХХ", где в кавычках
задаются шестнадцатеричные значения интенсивности
цветовых компонент в 24-битной RGB-модели. Какой
цвет будет у страницы, заданной тэгом <body
bgcolor="#FFFFFF">?
Решение:
значение FF16 = 255 соответствует максимальной яркости,
таким образом, яркость всех составляющих максимальна, это
белый цвет
28.
Соответствиезвуков
различных
© Ю.А. Чиркин МОУ СОШ
№19 г. Мичуринск,
2009-2010
характеристик некоторым
источникам звука
AudioCD
DVD-Audio
Радиотрансляция
8 кГц
8 бит
44,1 кГц
16 бит
192 кГц
24 бит
29.
© Ю.А. ЧиркинМОУ СОШ №19
г. Мичуринск, 2009-2010
Оценка
объёма
звукового
файла
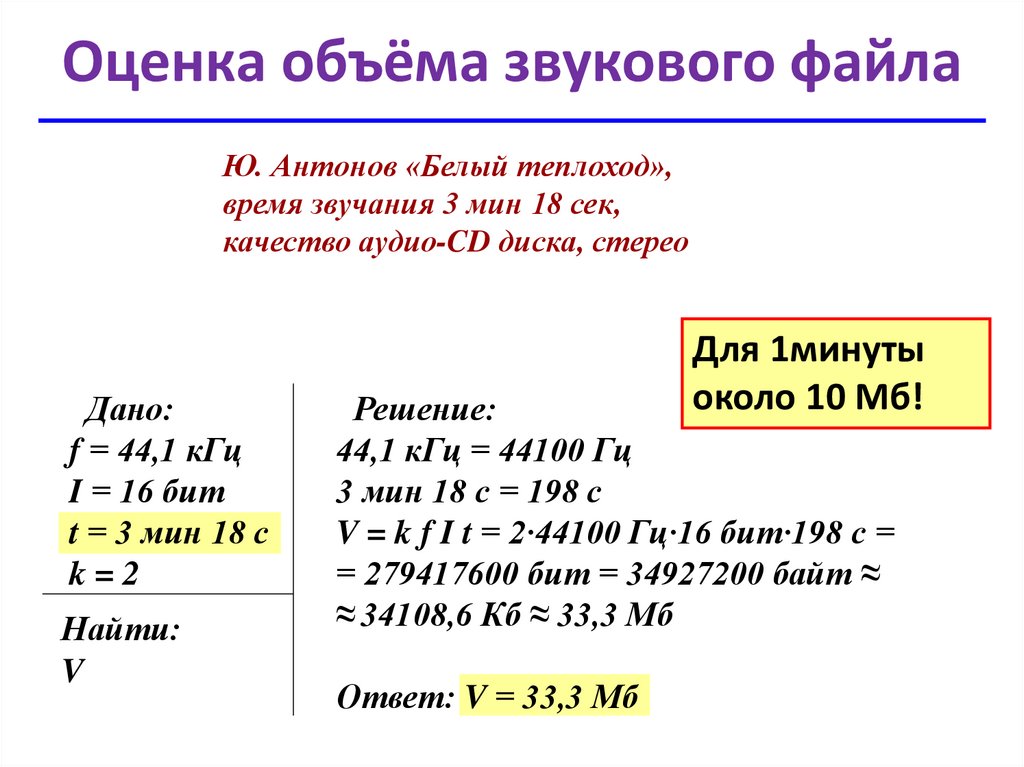
Ю. Антонов «Белый теплоход»,
время звучания 3 мин 18 сек,
качество аудио-CD диска, стерео
Дано:
f = 44,1 кГц
I = 16 бит
t = 3 мин 18 с
k=2
Найти:
V
Для 1минуты
около 10 Мб!
Решение:
44,1 кГц = 44100 Гц
3 мин 18 с = 198 с
V = k f I t = 2·44100 Гц·16 бит·198 с =
= 279417600 бит = 34927200 байт ≈
≈ 34108,6 Кб ≈ 33,3 Мб
Ответ: V = 33,3 Мб
30.
Примеры:1) Одна минута записи цифрового аудиофайла
занимает на диске примерно 1,26 Мб, разрядность
звуковой платы – 8,
режим записи – «моно».
С какой частотой дискретизации записан звук?
2) Две минуты аудиозаписи занимают на диске
примерно 10,1 Мб. Частота дискретизации
22,05 кГц, режим записи – «стерео».
Какова разрядность аудиоадаптера?
31.
Домашнее задание§6































 informatics
informatics








