Similar presentations:
Технология разработки приложений Windows в среде визуального программирования. Лекция 1 и 2
1. ТЕХНОЛОГИЯ РАЗРАБОТКИ Приложений WINDOWS В СРЕДЕ ВИЗУАЛЬНОГО ПРОГРАММИРОВАНИЯ
ТЕХНОЛОГИЯ РАЗРАБОТКИПРИЛОЖЕНИЙ WINDOWS В
СРЕДЕ ВИЗУАЛЬНОГО
ПРОГРАММИРОВАНИЯ
1.
2.
3.
4.
Интегрированная среда разработки
Компоненты, события и свойства
Создание проекта
Изображение графических объектов
на канве
2.
Визуальное программирование- способ создания программ путем
манипулирования графическими объектами
вместо написания кода в текстовом виде
Визуальное программирование
иногда представляют как следующий этап
развития текстовых языков
программирования
2
3.
Интегрированная средаразработки (ИСР)
(IDE – Integrated Development
Environment)
– специальная программа,
предоставляющая возможность
удобной совместной работы с
различными компонентами системы
программирования
3
4.
C++ Builderпрограммный продукт, инструмент быстрой
разработки приложений (RAD),
интегрированная среда разработки (IDE),
система, используемая программистами для
разработки программного обеспечения на языке
программирования C++
RAD (rapid application development)
(быстрая разработка приложений)
- концепция организации технологического
процесса разработки программных продуктов
4
5.
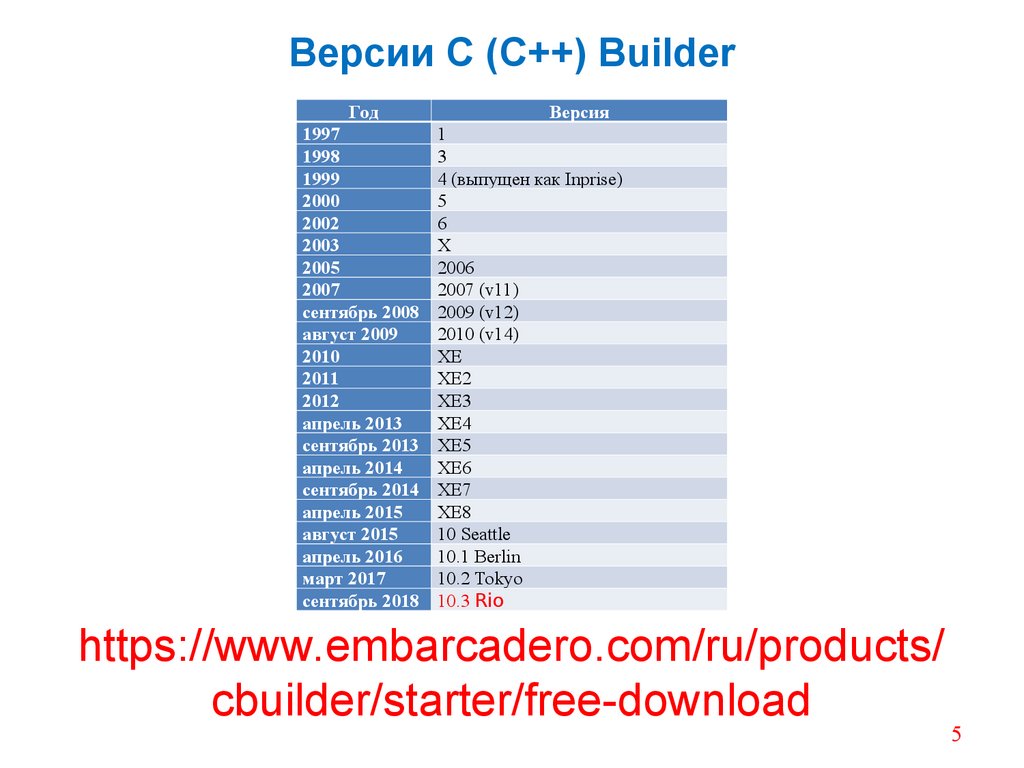
Версии C (C++) BuilderГод
1997
1998
1999
2000
2002
2003
2005
2007
сентябрь 2008
август 2009
2010
2011
2012
апрель 2013
сентябрь 2013
апрель 2014
сентябрь 2014
апрель 2015
август 2015
апрель 2016
март 2017
сентябрь 2018
Версия
1
3
4 (выпущен как Inprise)
5
6
X
2006
2007 (v11)
2009 (v12)
2010 (v14)
XE
XE2
XE3
XE4
XE5
XE6
XE7
ХЕ8
10 Seattle
10.1 Berlin
10.2 Tokyo
10.3 Rio
https://www.embarcadero.com/ru/products/
cbuilder/starter/free-download
5
6.
67.
Запуск оболочки C++ BuilderFile – New – Windows VCL Application
VCL - Visual Component Library –
Библиоте́ка визуа́льных компоне́нтов
- объектно-ориентированная библиотека
для разработки программного обеспечения
VCL предоставляет огромное количество
готовых к использованию компонентов для работы
в самых разных областях программирования, таких,
например, как интерфейс пользователя
7
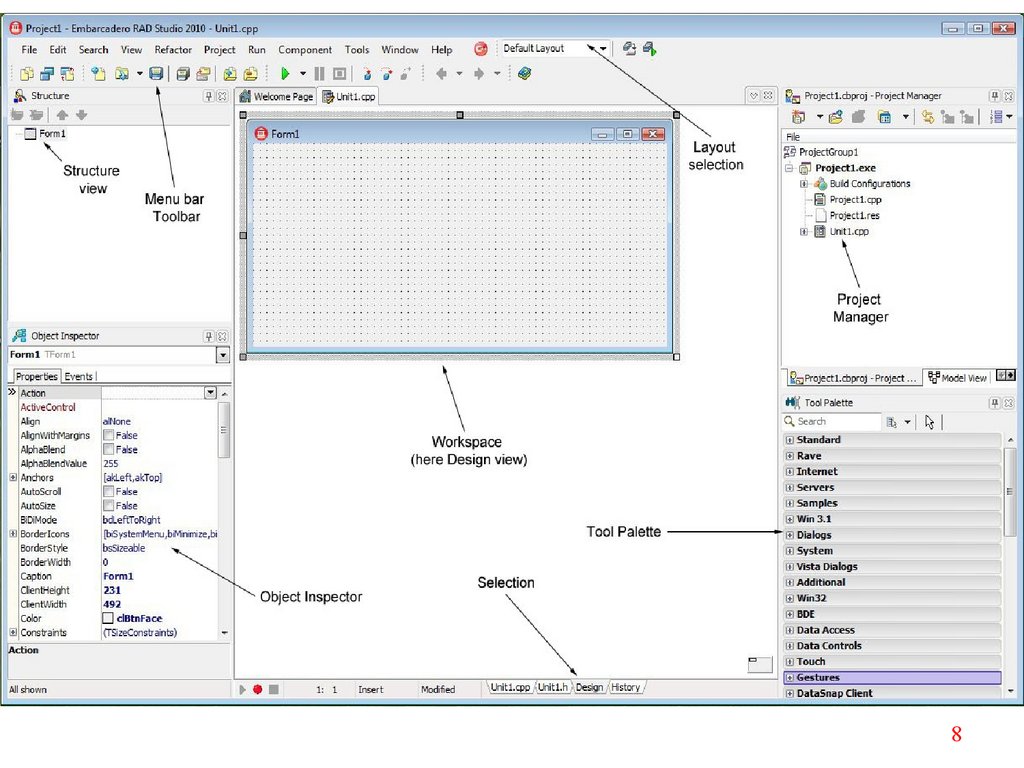
8.
89.
Этапы создания проекта1. Создание и сохранение нового проекта
2. Перенос на форму необходимых
компонентов
3. Размещение компонентов на форме в
соответствии с поставленной задачей
4. Задание значений свойств компонентов
5. Определение событий, на которые будет
реагировать приложение
6. Написание обработчиков событий
7. Тестирование и отладка приложения
В многооконных приложениях пункты 2 – 5 повторяются
для каждой вводимой в приложение формы
9
10.
Компонент Form (Форма)Form - форма, основной компонент приложения
На форме размещаются все другие компоненты
10
11.
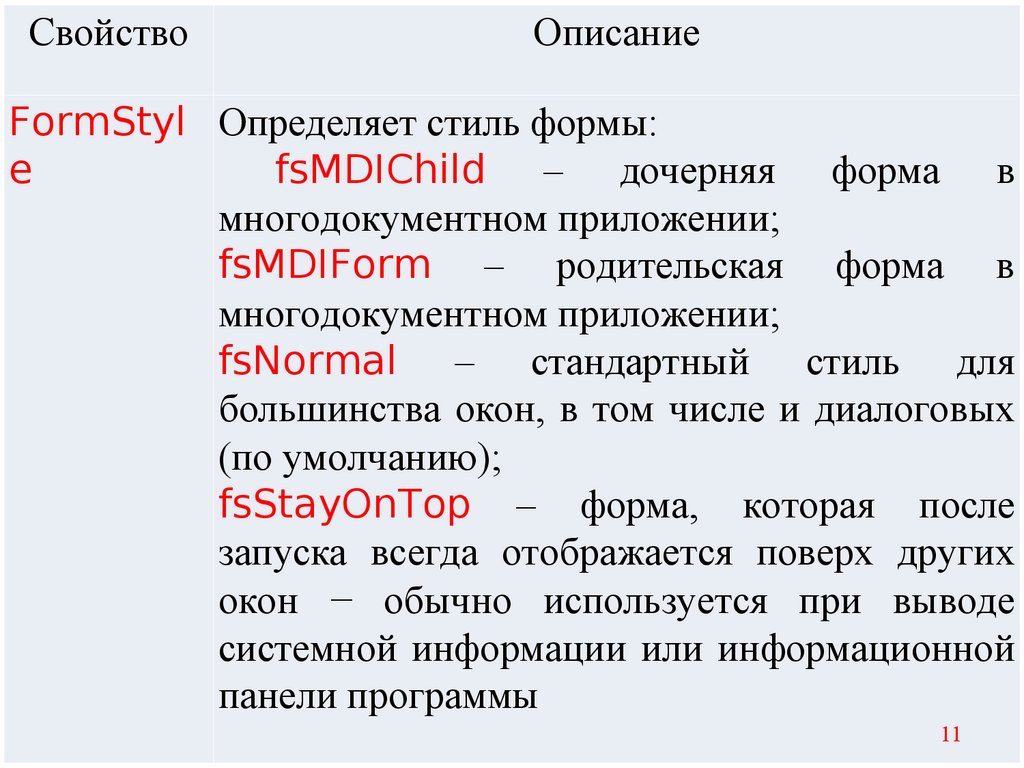
СвойствоОписание
FormStyl Определяет стиль формы:
e
fsMDIChild – дочерняя форма в
многодокументном приложении;
fsMDIForm – родительская форма в
многодокументном приложении;
fsNormal – стандартный стиль для
большинства окон, в том числе и диалоговых
(по умолчанию);
fsStayOnTop – форма, которая после
запуска всегда отображается поверх других
окон − обычно используется при выводе
системной информации или информационной
панели программы
11
12.
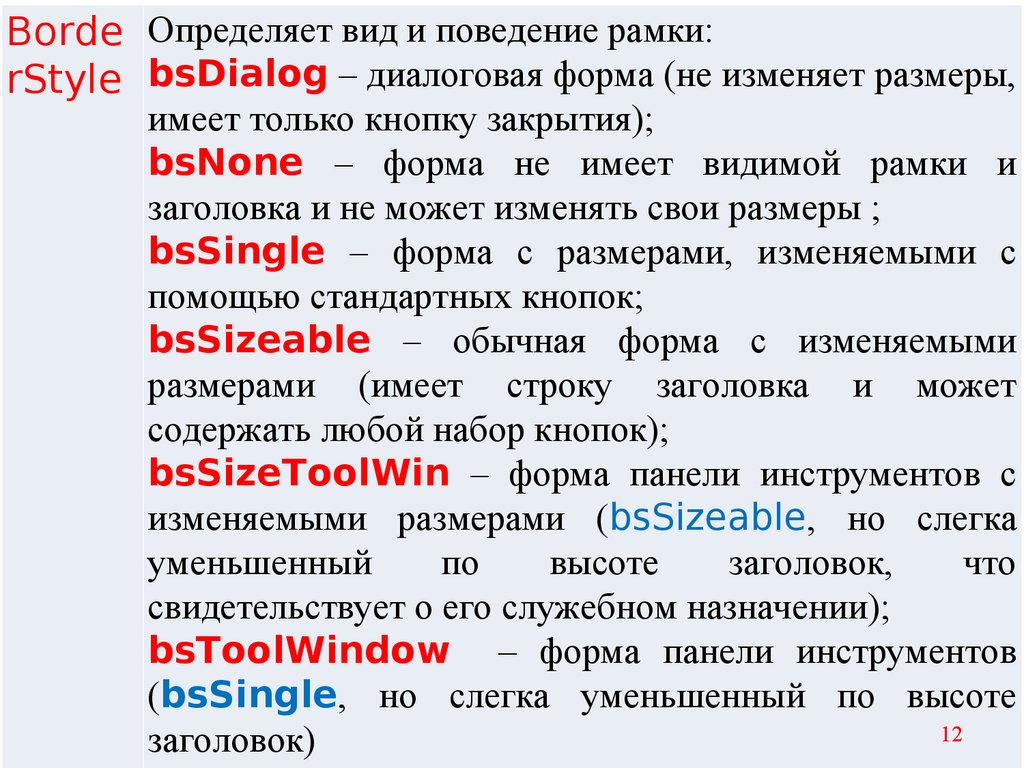
Borde Определяет вид и поведение рамки:rStyle bsDialog – диалоговая форма (не изменяет размеры,
имеет только кнопку закрытия);
bsNone – форма не имеет видимой рамки и
заголовка и не может изменять свои размеры ;
bsSingle – форма с размерами, изменяемыми с
помощью стандартных кнопок;
bsSizeable – обычная форма с изменяемыми
размерами (имеет строку заголовка и может
содержать любой набор кнопок);
bsSizeToolWin – форма панели инструментов с
изменяемыми размерами (bsSizeable, но слегка
уменьшенный
по
высоте
заголовок,
что
свидетельствует о его служебном назначении);
bsToolWindow – форма панели инструментов
(bsSingle, но слегка уменьшенный по высоте
12
заголовок)
13.
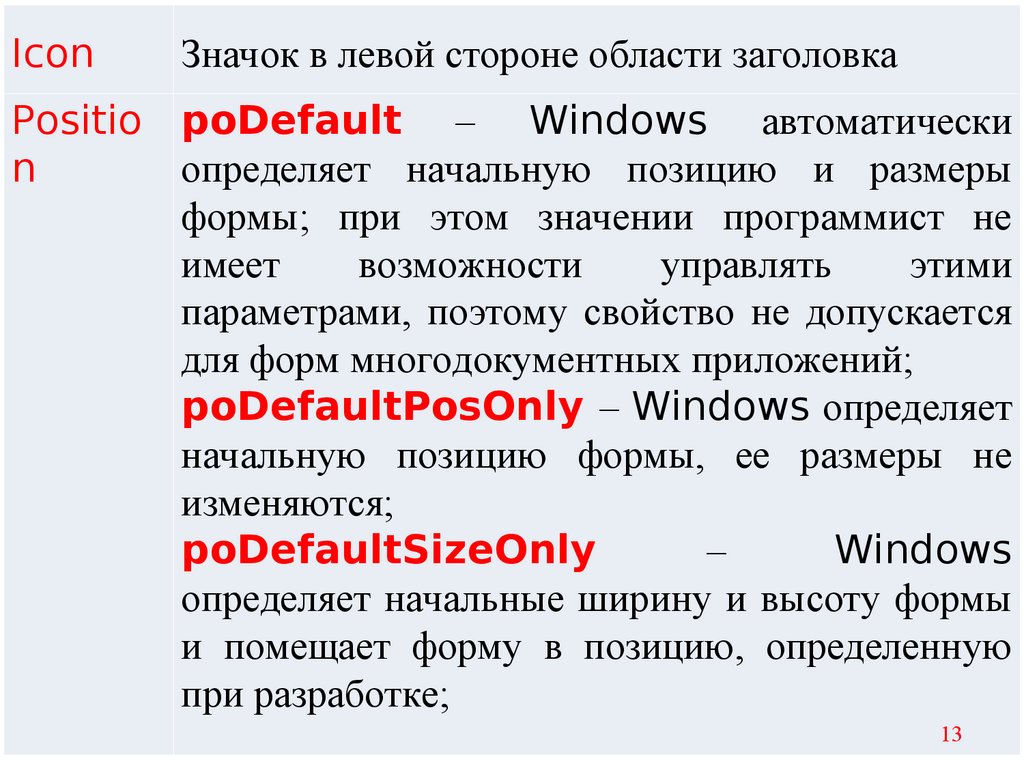
IconЗначок в левой стороне области заголовка
Positio poDefault – Windows автоматически
n
определяет начальную позицию и размеры
формы; при этом значении программист не
имеет
возможности
управлять
этими
параметрами, поэтому свойство не допускается
для форм многодокументных приложений;
poDefaultPosOnly – Windows определяет
начальную позицию формы, ее размеры не
изменяются;
poDefaultSizeOnly
–
Windows
определяет начальные ширину и высоту формы
и помещает форму в позицию, определенную
при разработке;
13
14.
poDesigned – форма отображается в той позиции и с темиразмерами, которые были установлены при ее
конструировании (значение по умолчанию). Положение
и размеры - свойстваLeft, Top, Width и Height.
poDesktopCenter – в центре экрана, ее высота и ширина
не изменяются;
poMainFormCenter –
в центре главной формы
приложения, ее высота и ширина не изменяются;
poOwnerFormCenter –
в центре формы-владельца,
высота и ширина не изменяются. Если для формы не ука
зан владелец (свойство Owner), то данное значение
аналогично значению poMainFormCenter;
poScreenCenter – в центре экрана, ее высота и ширина
не изменяются
14
15.
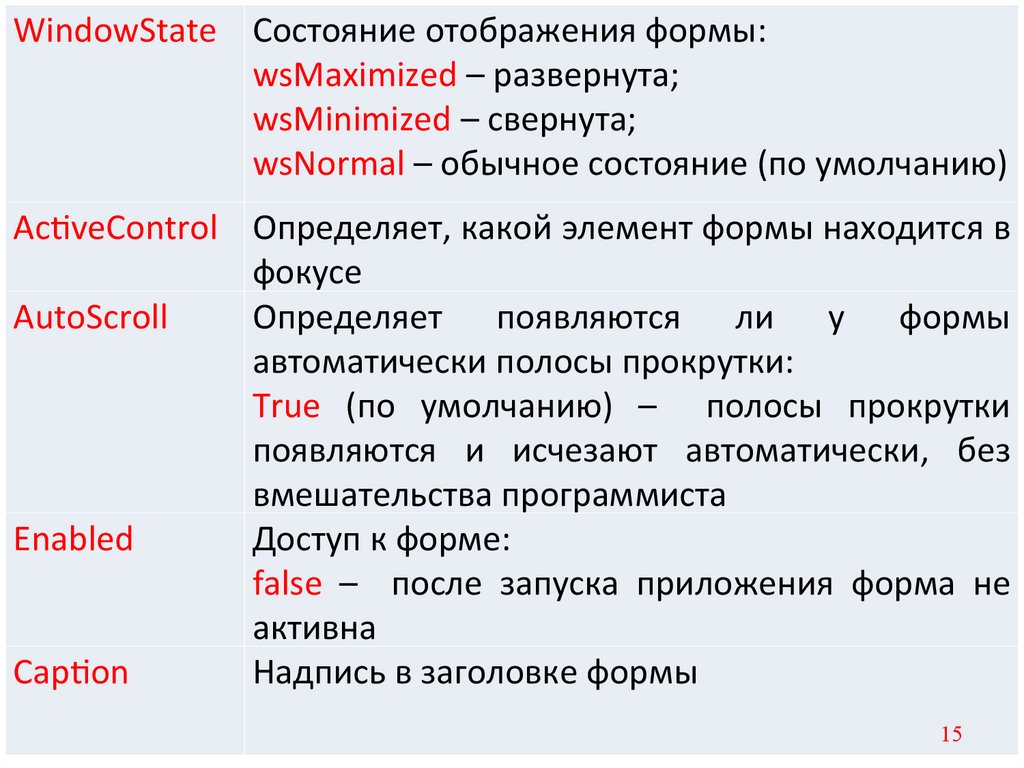
WindowState Cостояние отображения формы:wsMaximized – развернута;
wsMinimized – свернута;
wsNormal – обычное состояние (по умолчанию)
ActiveControl Определяет, какой элемент формы находится в
фокусе
AutoScroll
Определяет появляются ли у формы
автоматически полосы прокрутки:
True (по умолчанию) – полосы прокрутки
появляются и исчезают автоматически, без
вмешательства программиста
Enabled
Доступ к форме:
false – после запуска приложения форма не
активна
Caption
Надпись в заголовке формы
15
16.
События при работе с мышьюOnClick − Щелчок мыши на компоненте
OnDblClick − Двойной щелчок мыши на компоненте.
OnMouseDown − Нажатие клавиши мыши над
компонентом. Возможно распознавание нажатой кнопки
и координат курсора мыши.
ОnМоusеMоvе − Перемещение курсора мыши над
компонентом. Возможно распознавание нажатой кнопки
и координат курсора мыши.
OnMouseUp – Отпускание ранее нажатой кнопки
мыши над компонентом. Возможно распознавание
нажатой кнопки и координат курсора мыши.
16
17.
OnStartDrag − Начало процесса перетаскиванияобъекта. Возможно распознавание перетаскиваемого
объекта.
OnDragOver − Перемещение перетаскиваемого
объекта над компонентом. Возможно распознавание
перетаскиваемого объекта и координат курсора мыши.
OnDragDrop − Отпускание ранее нажатой кнопки
мыши после перетаскивания объекта. Возможно
распознавание перетаскиваемого объекта и координат
курсора мыши.
OnEndDrag − Еще одно событие при отпускании ранее
нажатой кнопки мыши после перетаскивания объекта.
Возможно распознавание перетаскиваемого объекта и
координат курсора мыши.
17
18.
OnEnter − Событие в момент получения элементомфокуса в результате манипуляции мышью, нажатия
клавиши табуляции или программной передачи
фокуса.
OnExit − Событие в момент потери элементом
фокуса в результате манипуляции мышью, нажатия
клавиши табуляции или программной передачи
фокуса.
OnMouseWheel − Событие при вращении колесика
мыши в любую сторону.
OnMouseWheelUp − Вращение колесика мыши
вверх. Наступает, если вращение не обработано по
событию OnMouseWheel.
OnMouseWheelDown − Вращение колесика мыши
вниз. Наступает, если вращение не обработано по 18
19.
События при работе с клавиатуройOnKeyDown − при нажатии любой клавиши. Можно
распознать нажатые клавиши, включая функциональные, и
кнопки мыши, но нельзя распознать символ нажатой
клавиши.
OnKeyPress − при нажатии клавиши символа. Можно
распознать только нажатую клавишу символа, различить
символ в верхнем и нижнем регистре, различить символы
кириллицы и латинские, но нельзя распознать
функциональные клавиши и кнопки.
OnKeyUp − при отпускании пользователем любой
клавиши. Можно распознать нажатые клавиши, включая
функциональные, и кнопки мыши, но нельзя распознать
символ отпускаемой клавиши.
При нажатие пользователем клавиши табуляции фокус
может переключаться с элемента на элемент, что вызывает
19
события OnEnter и OnExit.
20.
Создание проекта (программы)Для создания проекта будут использоваться
следующие компоненты библиотеки VCL:
Компонент Button
Button - обычная кнопка без
рисунка, наиболее
распространена в приложениях
20
21.
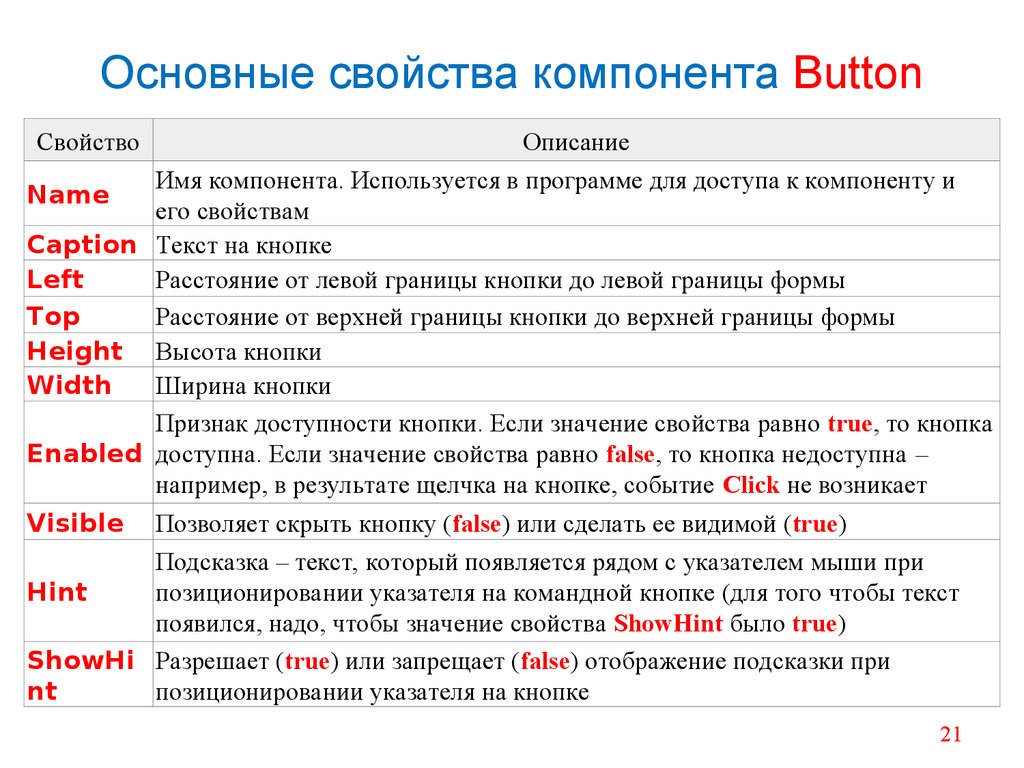
Основные свойства компонента ButtonСвойство
Описание
Имя компонента. Используется в программе для доступа к компоненту и
Name
его свойствам
Caption Текст на кнопке
Left
Расстояние от левой границы кнопки до левой границы формы
Top
Расстояние от верхней границы кнопки до верхней границы формы
Height Высота кнопки
Width
Ширина кнопки
Признак доступности кнопки. Если значение свойства равно true, то кнопка
Enabled доступна. Если значение свойства равно false, то кнопка недоступна –
например, в результате щелчка на кнопке, событие Click не возникает
Visible
Позволяет скрыть кнопку (false) или сделать ее видимой (true)
Подсказка – текст, который появляется рядом с указателем мыши при
Hint
позиционировании указателя на командной кнопке (для того чтобы текст
появился, надо, чтобы значение свойства ShowHint было true)
ShowHi Разрешает (true) или запрещает (false) отображение подсказки при
nt
позиционировании указателя на кнопке
21
22.
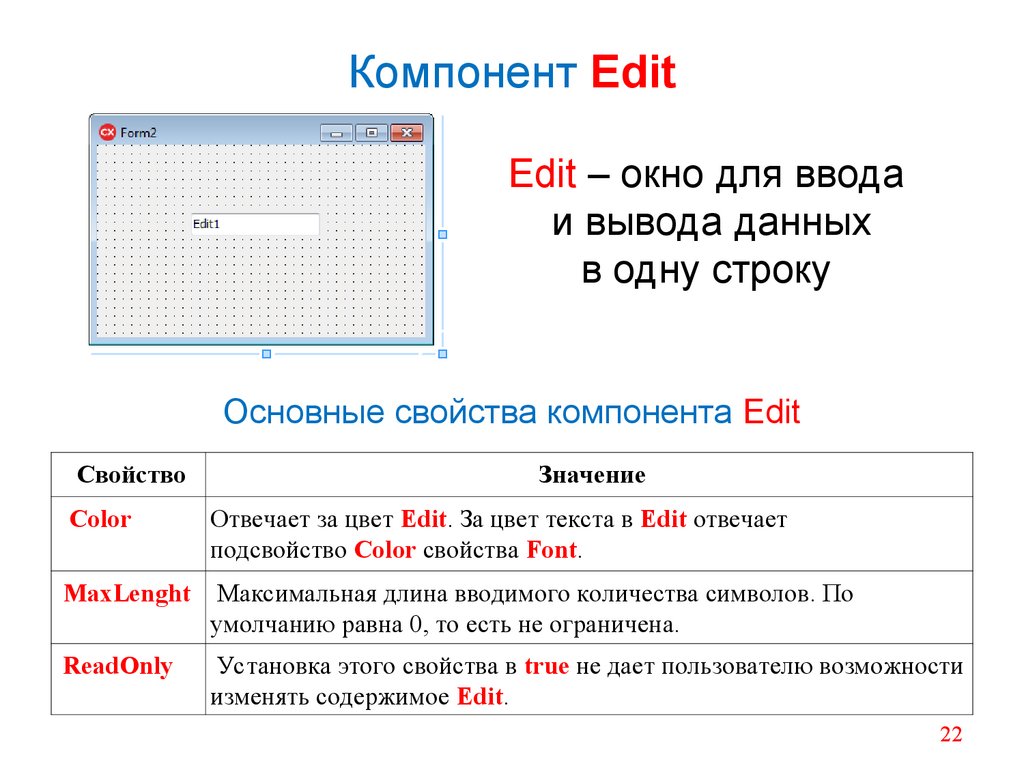
Компонент EditEdit – окно для ввода
и вывода данных
в одну строку
Основные свойства компонента Edit
Свойство
Значение
Color
Отвечает за цвет Edit. За цвет текста в Edit отвечает
подсвойство Color свойства Font.
MaxLenght
Максимальная длина вводимого количества символов. По
умолчанию равна 0, то есть не ограничена.
ReadOnly
Установка этого свойства в true не дает пользователю возможности
изменять содержимое Edit.
22
23.
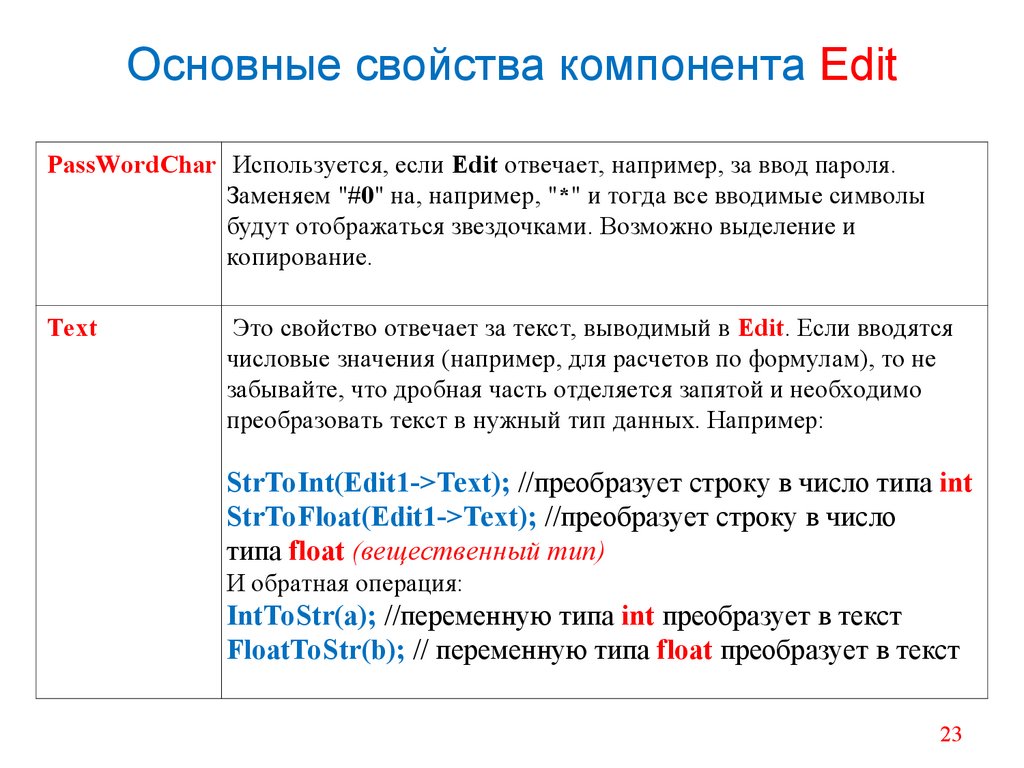
Основные свойства компонента EditPassWordChar Используется, если Edit отвечает, например, за ввод пароля.
Заменяем "#0" на, например, "*" и тогда все вводимые символы
будут отображаться звездочками. Возможно выделение и
копирование.
Text
Это свойство отвечает за текст, выводимый в Edit. Если вводятся
числовые значения (например, для расчетов по формулам), то не
забывайте, что дробная часть отделяется запятой и необходимо
преобразовать текст в нужный тип данных. Например:
StrToInt(Edit1->Text); //преобразует строку в число типа int
StrToFloat(Edit1->Text); //преобразует строку в число
типа float (вещественный тип)
И обратная операция:
IntToStr(a); //переменную типа int преобразует в текст
FloatToStr(b); // переменную типа float преобразует в текст
23
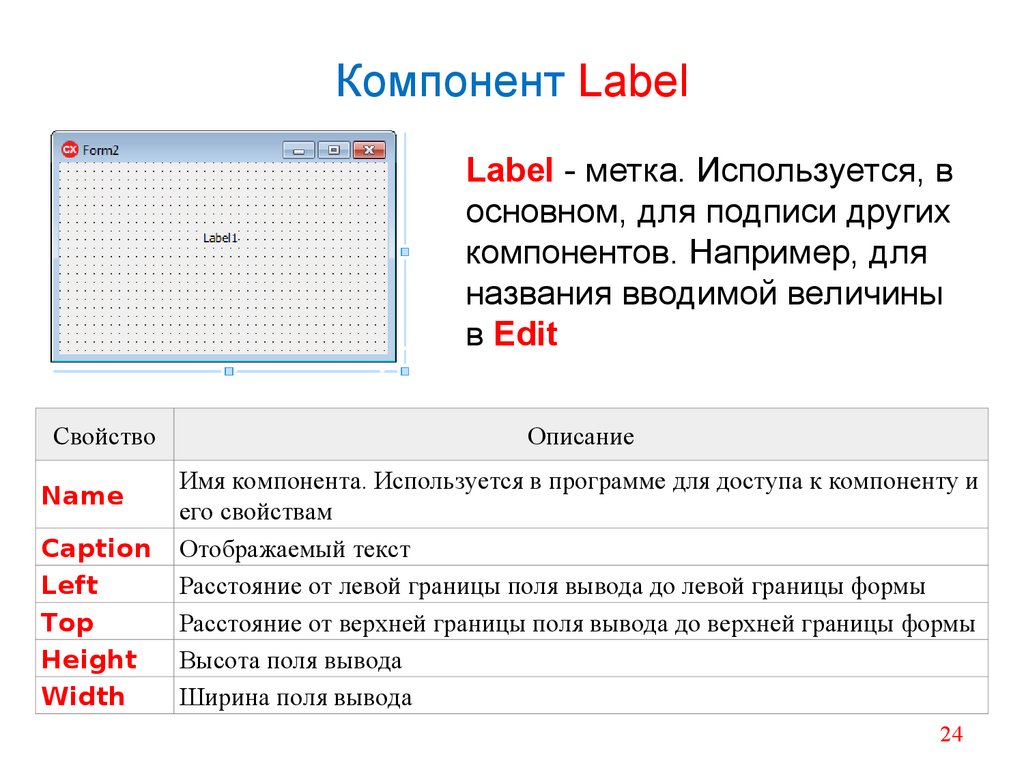
24.
Компонент LabelLabel - метка. Используется, в
основном, для подписи других
компонентов. Например, для
названия вводимой величины
в Edit
Свойство
Name
Caption
Left
Top
Height
Width
Описание
Имя компонента. Используется в программе для доступа к компоненту и
его свойствам
Отображаемый текст
Расстояние от левой границы поля вывода до левой границы формы
Расстояние от верхней границы поля вывода до верхней границы формы
Высота поля вывода
Ширина поля вывода
24
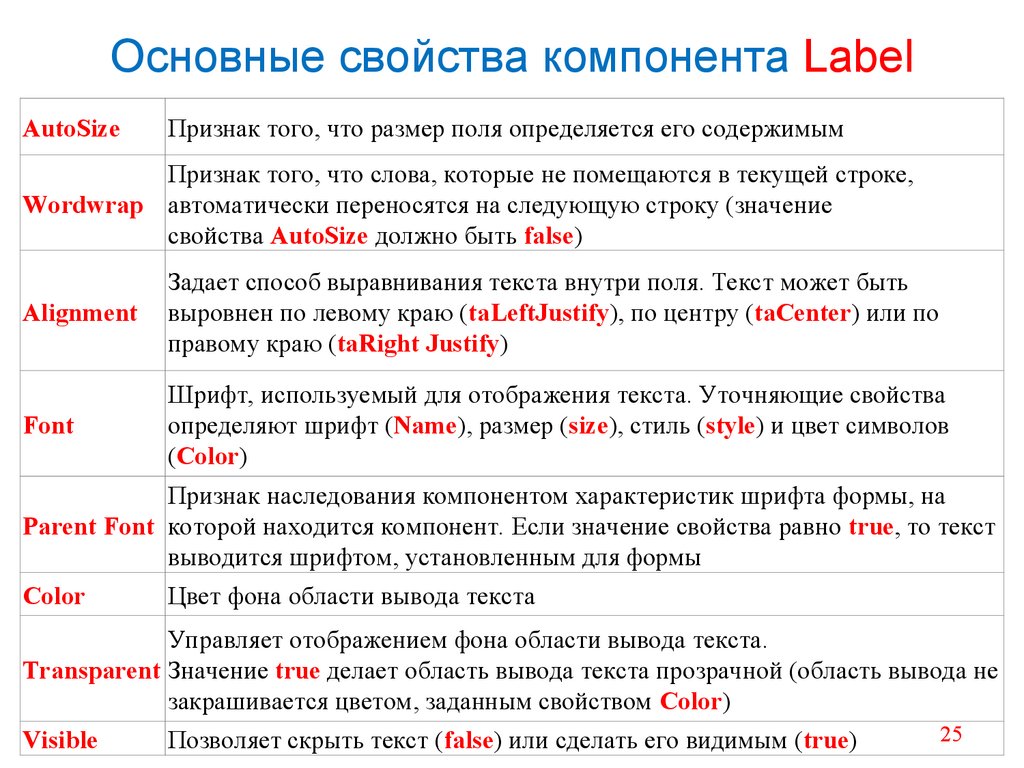
25.
Основные свойства компонента LabelAutoSize
Признак того, что размер поля определяется его содержимым
Признак того, что слова, которые не помещаются в текущей строке,
Wordwrap автоматически переносятся на следующую строку (значение
свойства AutoSize должно быть false)
Alignment
Задает способ выравнивания текста внутри поля. Текст может быть
выровнен по левому краю (taLeftJustify), по центру (taCenter) или по
правому краю (taRight Justify)
Font
Шрифт, используемый для отображения текста. Уточняющие свойства
определяют шрифт (Name), размер (size), стиль (style) и цвет символов
(Color)
Признак наследования компонентом характеристик шрифта формы, на
Parent Font которой находится компонент. Если значение свойства равно true, то текст
выводится шрифтом, установленным для формы
Color
Цвет фона области вывода текста
Управляет отображением фона области вывода текста.
Transparent Значение true делает область вывода текста прозрачной (область вывода не
закрашивается цветом, заданным свойством Color)
Visible
Позволяет скрыть текст (false) или сделать его видимым (true)
25
26.
Основные этапы работы над проектом1. Работа над дизайном проекта
A) “Набрасываем” на форму (Form) необходимые компоненты,
в нашем случае:
- 3 компонента Edit,
- 3 компонента Label,
- 10 компонентов Button
B) Размещаем компоненты на форме (Form) в соответствии
с задачами проекта (на этом этапе можно определить и события,
на которые должна реагировать программа –
в нашем случае событие OnClick
в инспекторе объектов, вкладка Events)
C) Переименовываем отображаемые названия объектов (свойство Caption в инспекторе объектов)
2. Написание кода программы
26
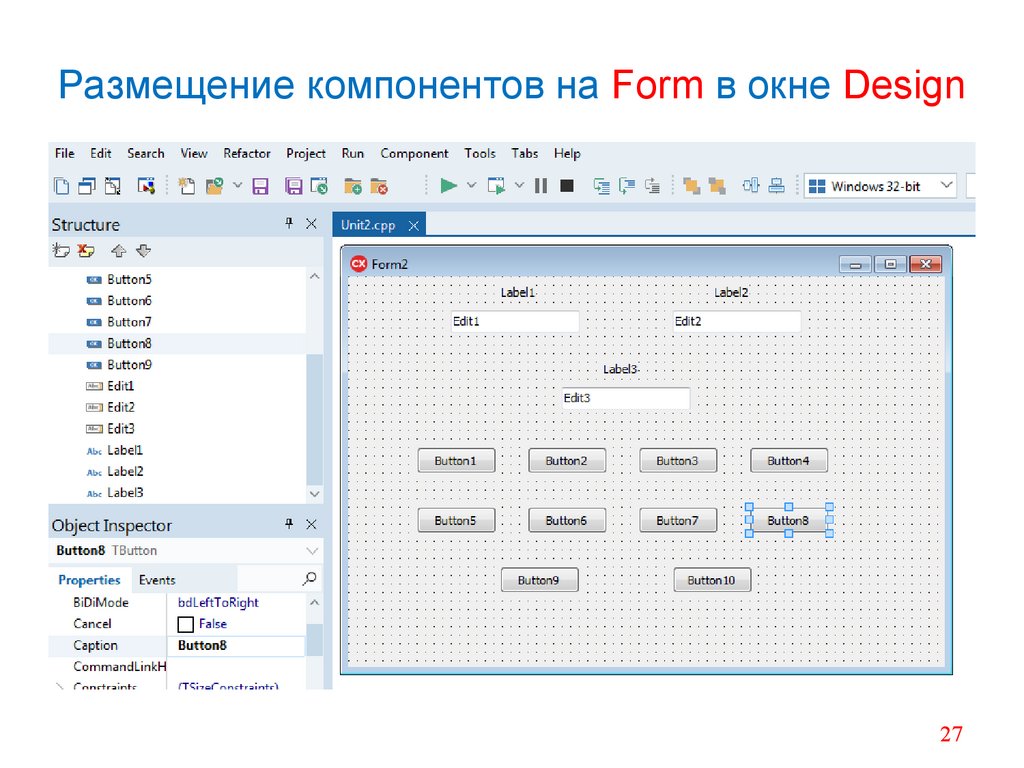
27.
Размещение компонентов на Form в окне Design27
28.
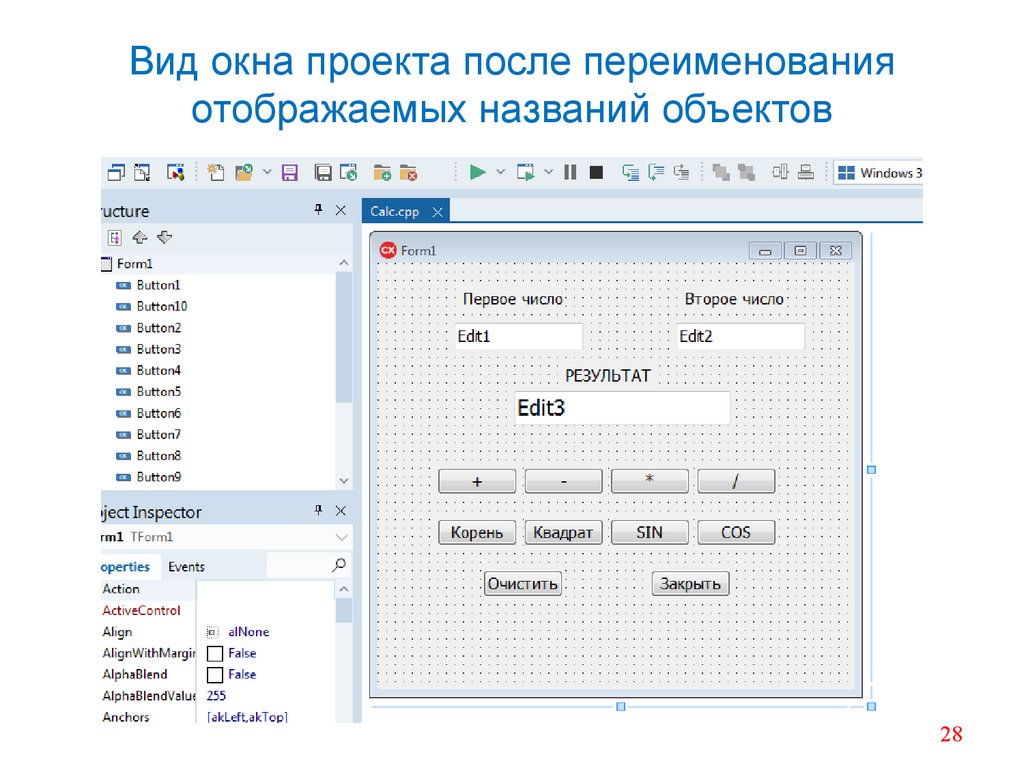
Вид окна проекта после переименованияотображаемых названий объектов
28
29.
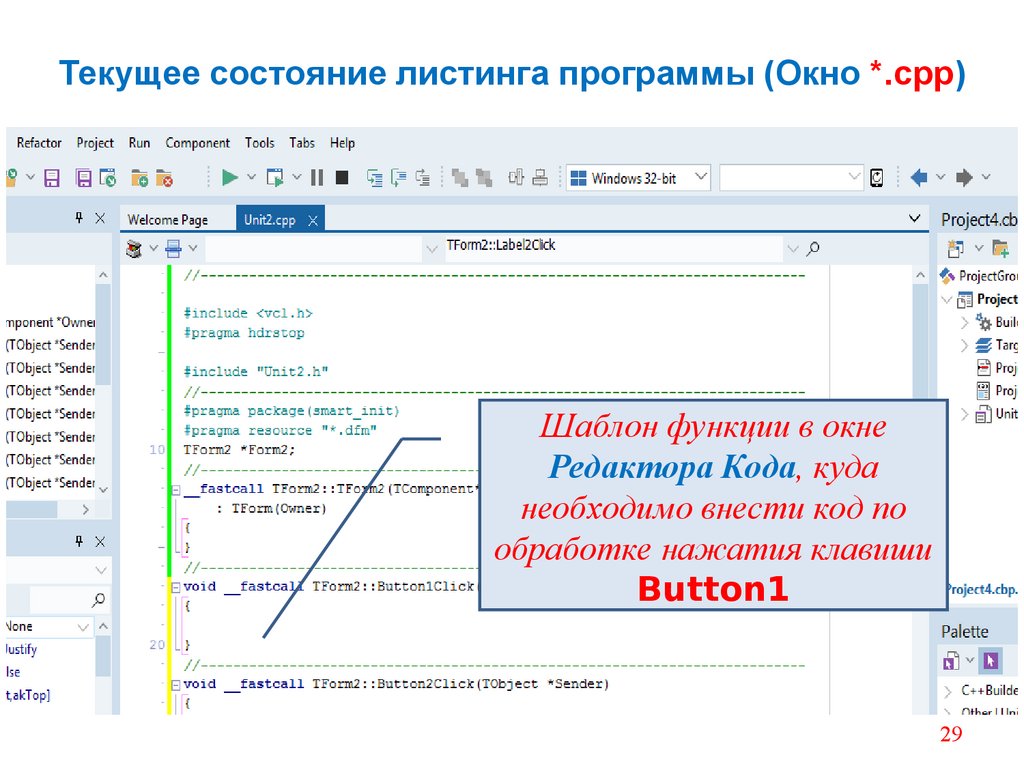
Текущее состояние листинга программы (Окно *.cpp)Шаблон функции в окне
Редактора Кода, куда
необходимо внести код по
обработке нажатия клавиши
Button1
29
30.
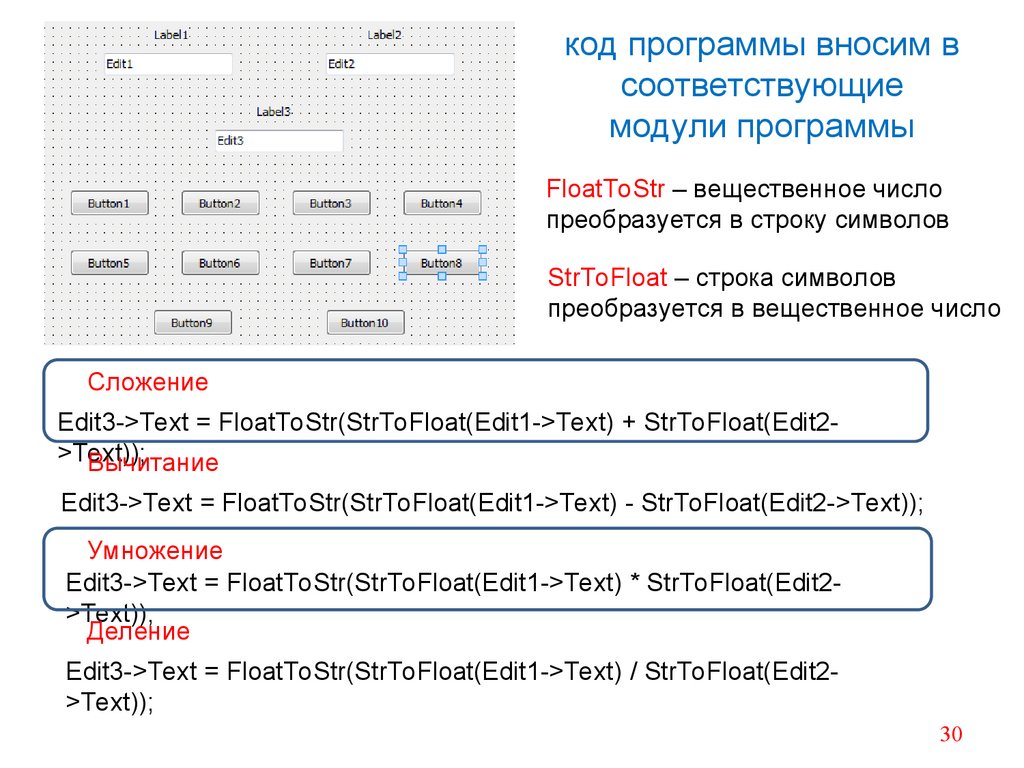
код программы вносим всоответствующие
модули программы
FloatToStr – вещественное число
преобразуется в строку символов
StrToFloat – строка символов
преобразуется в вещественное число
Сложение
Edit3->Text = FloatToStr(StrToFloat(Edit1->Text) + StrToFloat(Edit2>Text));
Вычитание
Edit3->Text = FloatToStr(StrToFloat(Edit1->Text) - StrToFloat(Edit2->Text));
Умножение
Edit3->Text = FloatToStr(StrToFloat(Edit1->Text) * StrToFloat(Edit2>Text));
Деление
Edit3->Text = FloatToStr(StrToFloat(Edit1->Text) / StrToFloat(Edit2>Text));
30
31.
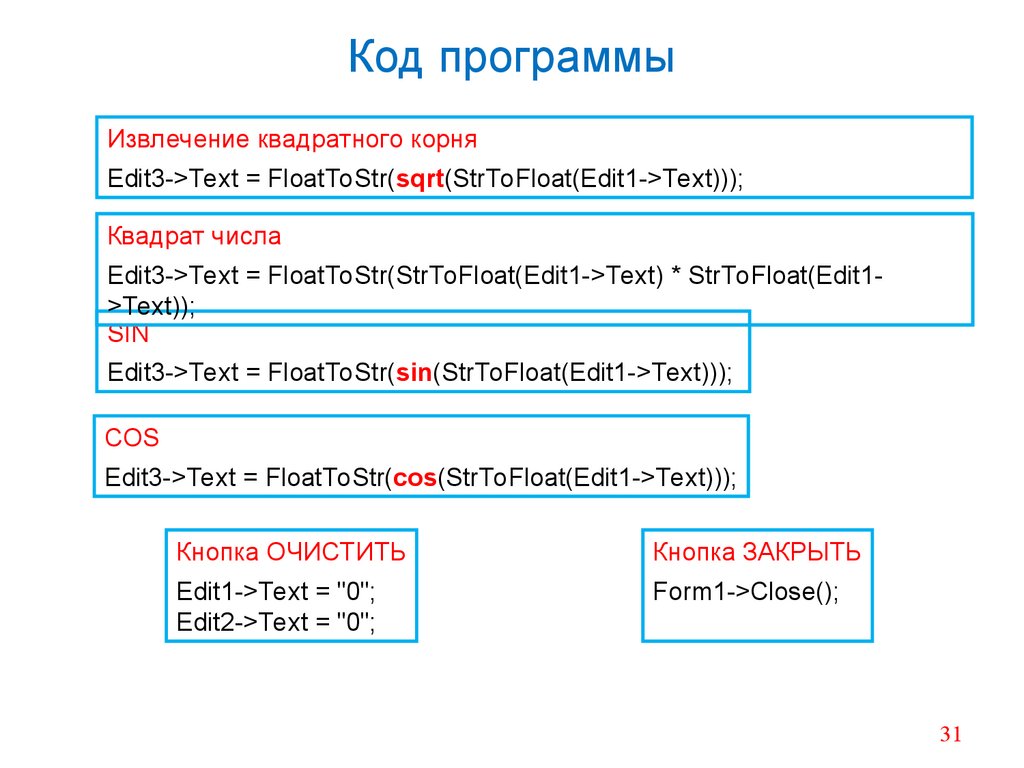
Код программыИзвлечение квадратного корня
Edit3->Text = FloatToStr(sqrt(StrToFloat(Edit1->Text)));
Квадрат числа
Edit3->Text = FloatToStr(StrToFloat(Edit1->Text) * StrToFloat(Edit1>Text));
SIN
Edit3->Text = FloatToStr(sin(StrToFloat(Edit1->Text)));
COS
Edit3->Text = FloatToStr(cos(StrToFloat(Edit1->Text)));
Кнопка ОЧИСТИТЬ
Кнопка ЗАКРЫТЬ
Edit1->Text = "0";
Edit2->Text = "0";
Form1->Close();
31
32.
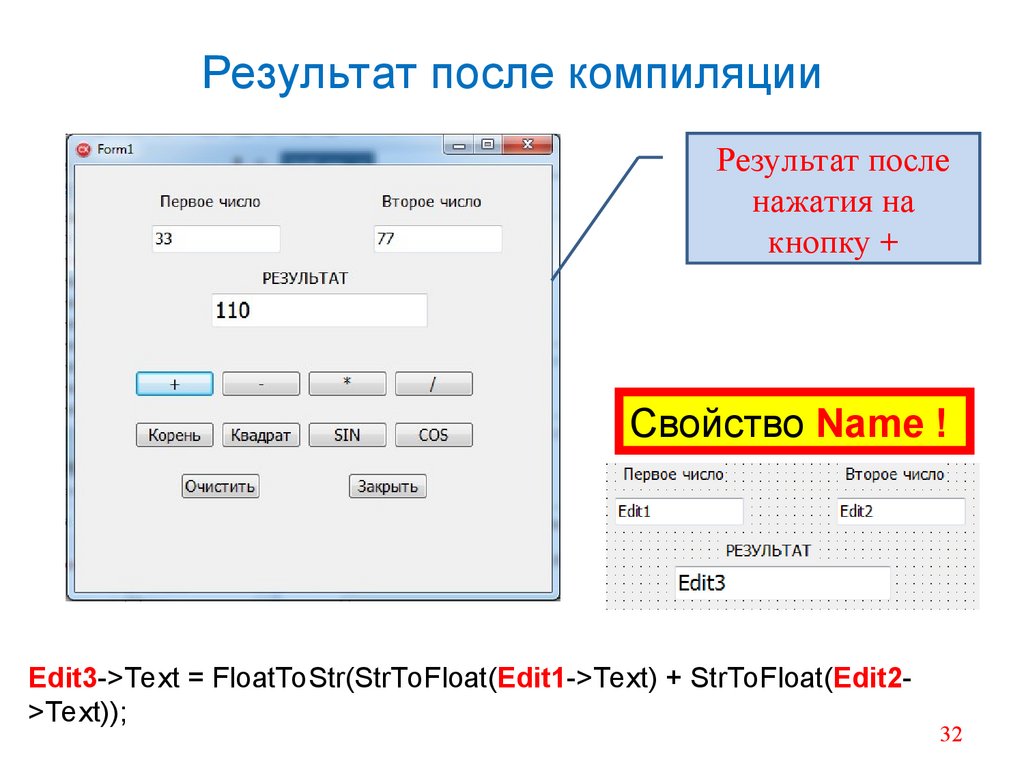
Результат после компиляцииРезультат после
нажатия на
кнопку +
Свойство Name !
Edit3->Text = FloatToStr(StrToFloat(Edit1->Text) + StrToFloat(Edit2>Text));
32
33.
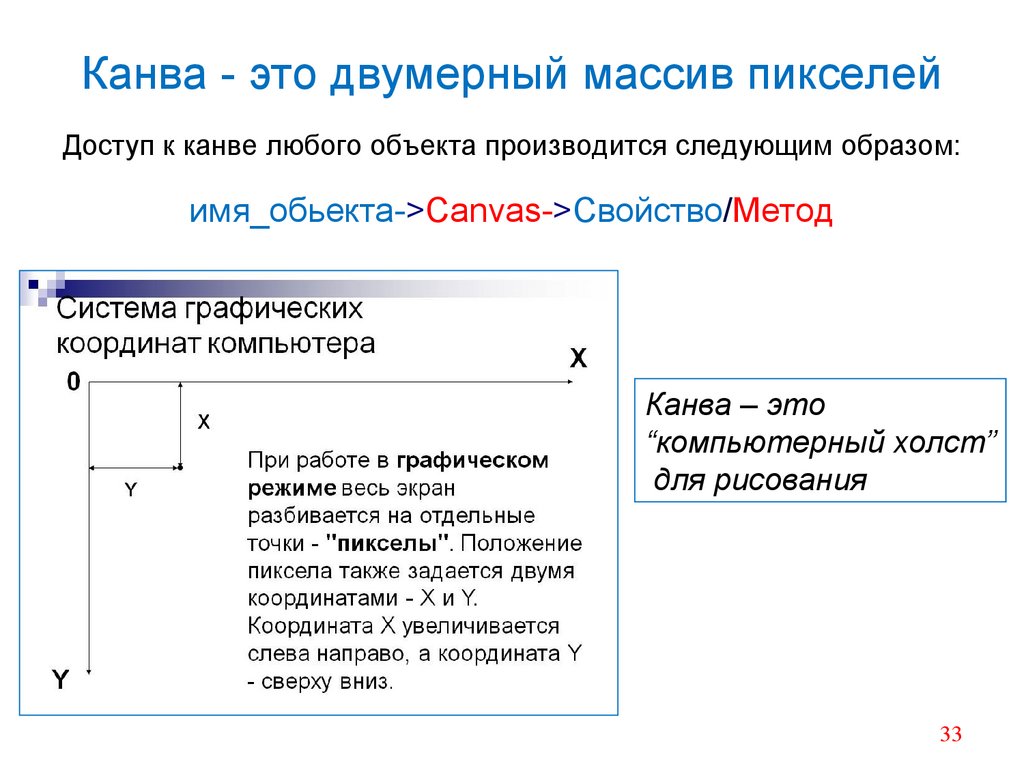
Канва - это двумерный массив пикселейДоступ к канве любого объекта производится следующим образом:
имя_обьекта->Canvas->Свойство/Метод
Канва – это
“компьютерный холст”
для рисования
33
34.
Рисование линийСоздаем новый проект, затем размещаем на форме компонент Tbutton
из вкладки Standart и на обработчик события OnClick пишем следующий код:
Form1->Canvas->LineTo(250,250);
Откомпилируем проект,
нажимаем на кнопку на форме – и из
верхнего левого угла в точку (250,250)
будет проведена прямая линия.
Начальная точка прямой задается
текущим положением пера на канве.
По умолчанию, начальной точкой является
точка с координатами (0,0),
то есть левый верхний угол.
Но после того, как мы провели прямую,
положение пера изменилось
на координаты X и Y, указанные при
вызове метода LineTo.
Текущее положение пера можно изменить и вручную, не проводя никаких
лишних линий. Для этого следует воспользоваться методом MoveTo (x, y),
где x - новое положение пера по горизонтали,
а y - новое положение пера по вертикали.
34
35.
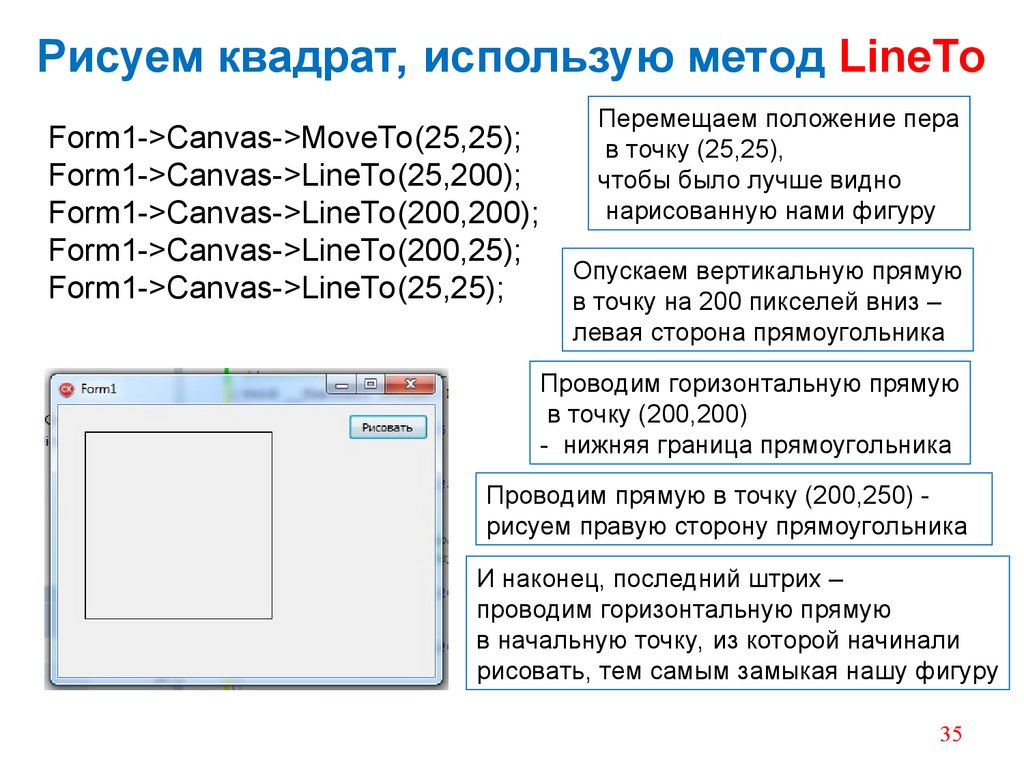
Рисуем квадрат, использую метод LineToForm1->Canvas->MoveTo(25,25);
Form1->Canvas->LineTo(25,200);
Form1->Canvas->LineTo(200,200);
Form1->Canvas->LineTo(200,25);
Form1->Canvas->LineTo(25,25);
Перемещаем положение пера
в точку (25,25),
чтобы было лучше видно
нарисованную нами фигуру
Опускаем вертикальную прямую
в точку на 200 пикселей вниз –
левая сторона прямоугольника
Проводим горизонтальную прямую
в точку (200,200)
- нижняя граница прямоугольника
Проводим прямую в точку (200,250) рисуем правую сторону прямоугольника
И наконец, последний штрих –
проводим горизонтальную прямую
в начальную точку, из которой начинали
рисовать, тем самым замыкая нашу фигуру
35
36.
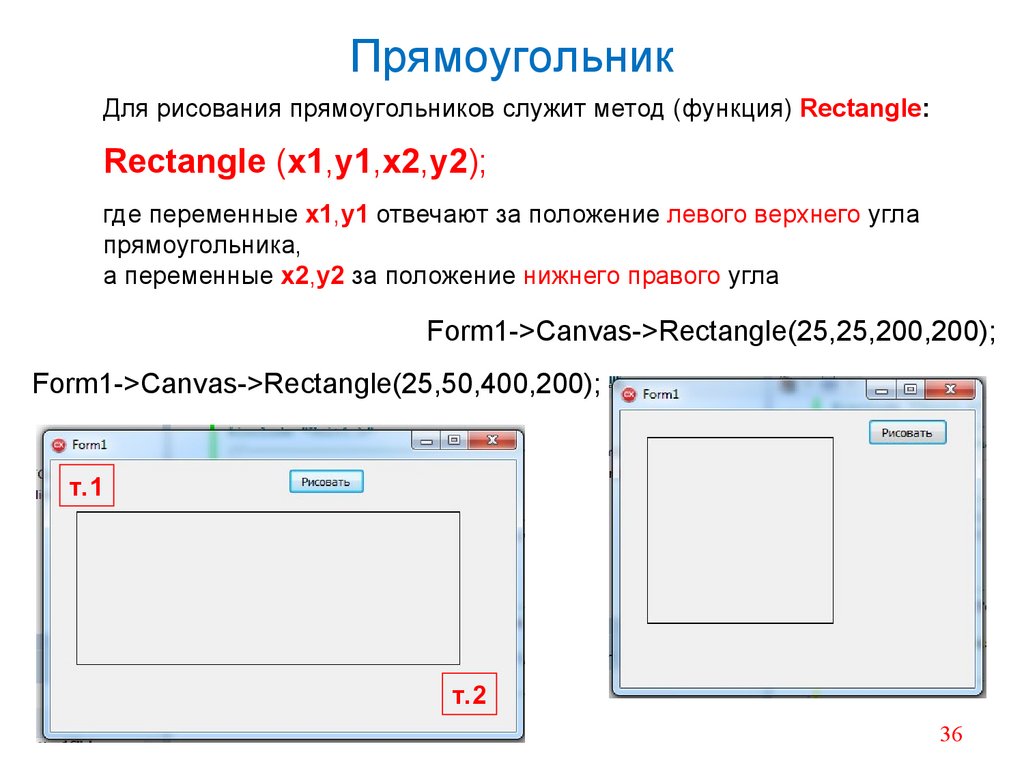
ПрямоугольникДля рисования прямоугольников служит метод (функция) Rectangle:
Rectangle (x1,y1,x2,y2);
где переменные x1,y1 отвечают за положение левого верхнего угла
прямоугольника,
а переменные x2,y2 за положение нижнего правого угла
Form1->Canvas->Rectangle(25,25,200,200);
Form1->Canvas->Rectangle(25,50,400,200);
т.1
т.2
36
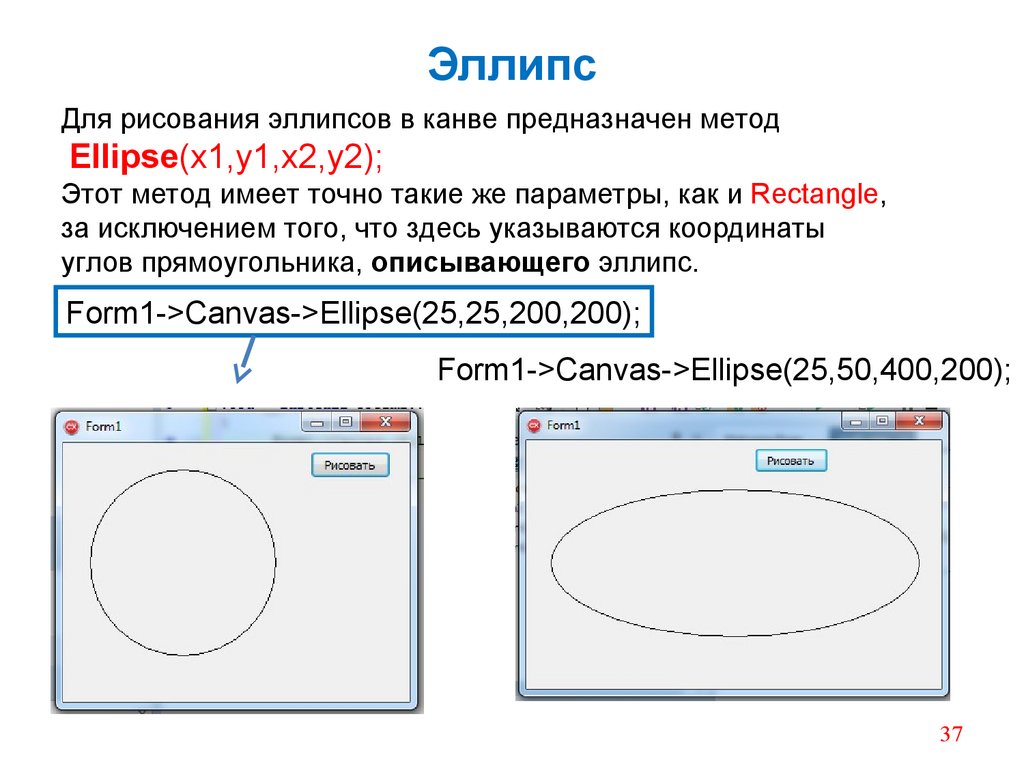
37.
ЭллипсДля рисования эллипсов в канве предназначен метод
Ellipse(x1,y1,x2,y2);
Этот метод имеет точно такие же параметры, как и Rectangle,
за исключением того, что здесь указываются координаты
углов прямоугольника, описывающего эллипс.
Form1->Canvas->Ellipse(25,25,200,200);
Form1->Canvas->Ellipse(25,50,400,200);
37
38.
Изменение внешнего вида фигурЗа внешний вид рисуемых фигур отвечают два свойства - это свойства
Реn (карандаш) и Brush (кисть)
Чтобы задать желаемый внешний вид объектам, эти свойства нужно
настроить перед использованием функций рисования.
Нарисованные объекты внешний вид не изменят, если изменить одно
из этих свойств после.
Карандаш и кисть, являясь свойствами объекта Canvas,
в свою очередь представляют собой объекты Реn и Brush.
Свойства объекта Реn задают цвет, толщину и тип линии
или границы геометрической фигуры.
Свойства объекта Brush задают цвет и способ закраски
области внутри прямоугольника, круга, сектора или замкнутого контура.
38
39.
СвойствоColor
Width
Style
Свойство
Color
Style
Свойства объекта Реn (карандаш) – определяют
Цвет линии
Толщину линии (задается в пикселах)
Вид линии: psSolid – сплошная; psDash – пунктирная, длинные
штрихи; psDot – пунктирная, короткие штрихи; psDashDot –
пунктирная, чередование длинного и короткого
штрихов; psDashDotDot – пунктирная, чередование одного
длинного и двух коротких штрихов; psClear – линия не
отображается (используется, если не надо изображать границу
области – например, прямоугольника)
Свойства объекта Brush (кисть) - определяют
Цвет закрашивания замкнутой области
Стиль заполнения области (bsSolid – сплошная заливка).
Штриховка: bsHorizontal – горизонтальная; bsVertical –
вертикальная; bsFDiagonal – диагональная с наклоном
линий вперед (\); bsBDiagonal – диагональная с наклоном
линий назад (/); bsCross – в клетку; bsDiagCross–
диагональная клетка
39
40.
Изменяем свойства Реn и BrushForm1->Canvas->Brush->Color=clSkyBlue;
Form1->Canvas->Brush->Style=bsCross;
Form1->Canvas->Pen->Color=clRed;
Form1->Canvas->Pen->Width=4;
Form1->Canvas->RoundRect(25,25,225,225,15,15);
Устанавливаем параметры:
Реn
Толщина линии – 4
Цвет – красный (Red)
Brush
Штриховка – в клетку
Цвет – небесно-голубой (SkyBlue)
40
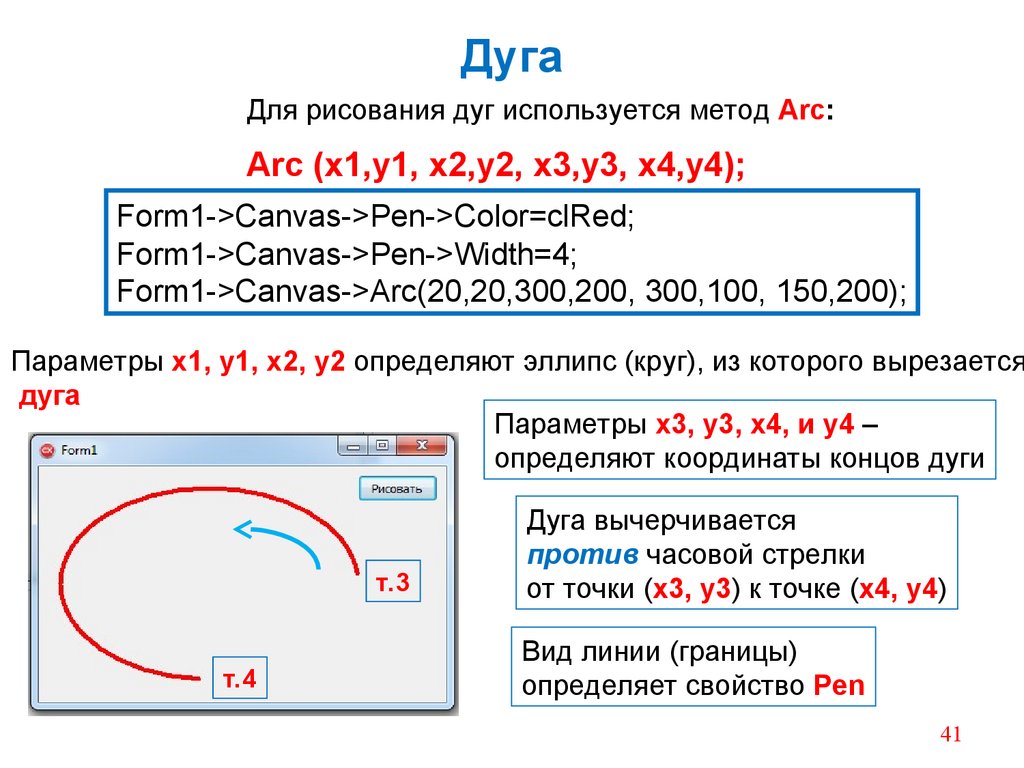
41.
ДугаДля рисования дуг используется метод Arc:
Arc (x1,y1, x2,y2, x3,y3, x4,y4);
Form1->Canvas->Pen->Color=clRed;
Form1->Canvas->Pen->Width=4;
Form1->Canvas->Arc(20,20,300,200, 300,100, 150,200);
Параметры x1, y1, x2, у2 определяют эллипс (круг), из которого вырезается
дуга
Параметры х3, у3, х4, и у4 –
определяют координаты концов дуги
т.3
т.4
Дуга вычерчивается
против часовой стрелки
от точки (х3, у3) к точке (х4, у4)
Вид линии (границы)
определяет свойство Реn
41
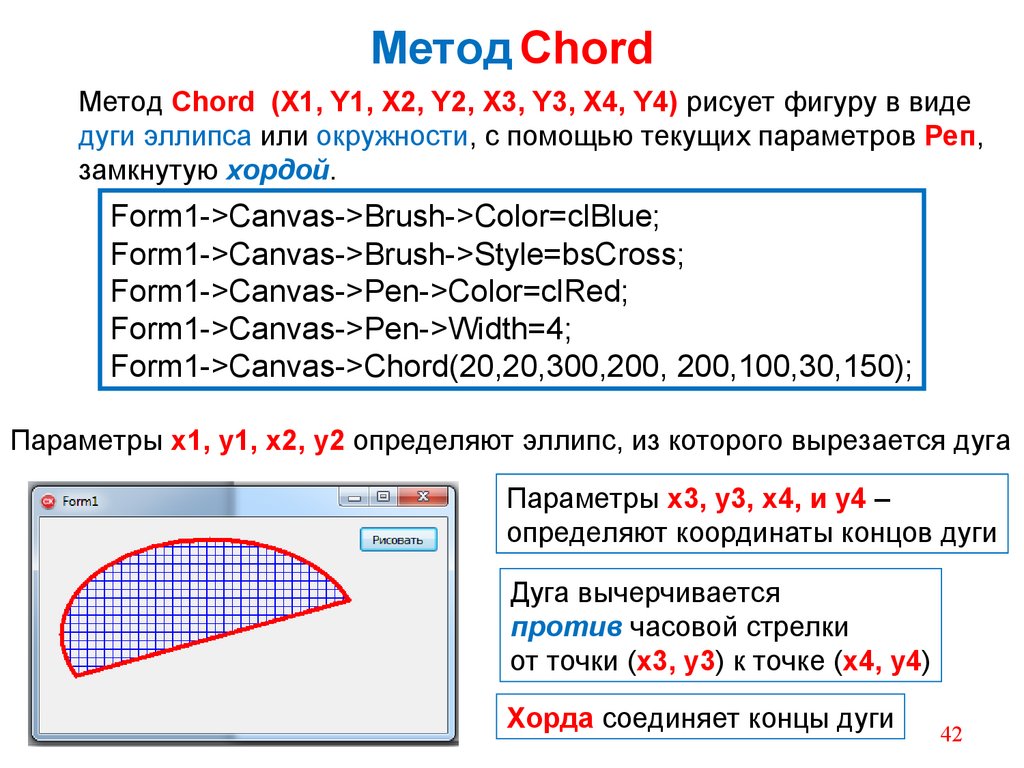
42.
Метод ChordМетод Chord (X1, Y1, X2, Y2, X3, Y3, X4, Y4) рисует фигуру в виде
дуги эллипса или окружности, с помощью текущих параметров Реп,
замкнутую хордой.
Form1->Canvas->Brush->Color=clBlue;
Form1->Canvas->Brush->Style=bsCross;
Form1->Canvas->Pen->Color=clRed;
Form1->Canvas->Pen->Width=4;
Form1->Canvas->Chord(20,20,300,200, 200,100,30,150);
Параметры x1, y1, x2, у2 определяют эллипс, из которого вырезается дуга
Параметры х3, у3, х4, и у4 –
определяют координаты концов дуги
Дуга вычерчивается
против часовой стрелки
от точки (х3, у3) к точке (х4, у4)
Хорда соединяет концы дуги
42
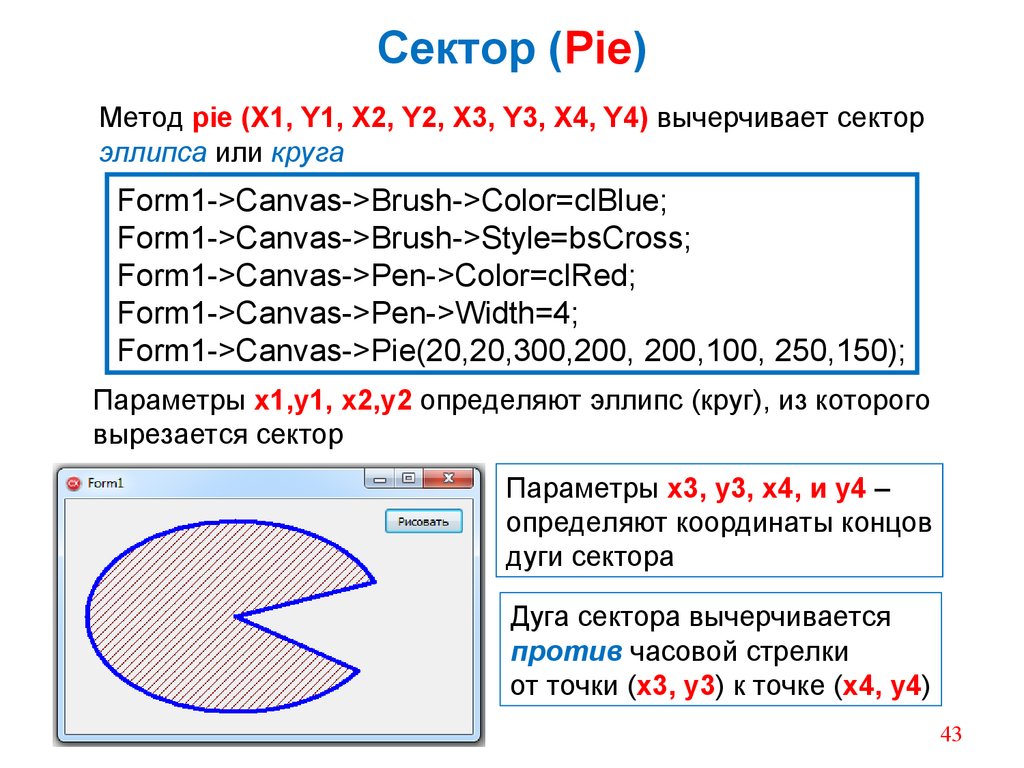
43.
Сектор (Pie)Метод pie (X1, Y1, X2, Y2, X3, Y3, X4, Y4) вычерчивает сектор
эллипса или круга
Form1->Canvas->Brush->Color=clBlue;
Form1->Canvas->Brush->Style=bsCross;
Form1->Canvas->Pen->Color=clRed;
Form1->Canvas->Pen->Width=4;
Form1->Canvas->Pie(20,20,300,200, 200,100, 250,150);
Параметры x1,y1, x2,у2 определяют эллипс (круг), из которого
вырезается сектор
Параметры х3, у3, х4, и у4 –
определяют координаты концов
дуги сектора
Дуга сектора вычерчивается
против часовой стрелки
от точки (х3, у3) к точке (х4, у4)
43
44.
Шрифт (Font)Font- определяет шрифт выводимого на канву текста.
Класс TFont включает в себя следующие свойства:
● Name - название шрифта (Arial, MS Sans
Serif, Calibri и т.д.)
● Size - размер шрифта (кегль), который задается в
пунктах ( 1⁄72 дюйма= 25,4⁄72 мм. = 0,3528 мм.)
● Height - тоже размер шрифта, но в отличии
от Size задается уже в пикселях
● Color - цвет шрифта
● Style - стиль шрифта. Это свойство принимает
следующие значения:
fsBold - полужирный
fsItalic - курсив
fsUnderline - подчеркнутый
fsStrikeout - перечеркнутый
44
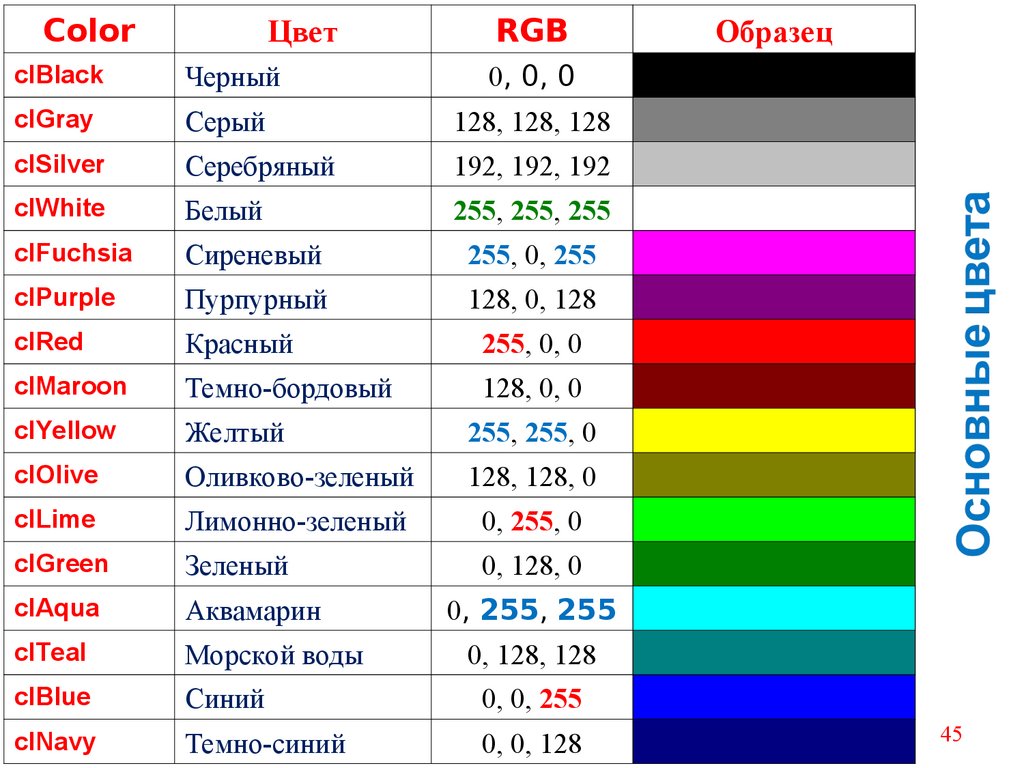
45.
ColorЦвет
RGB
clBlack
Черный
0, 0, 0
clGray
Серый
128, 128, 128
clSilver
Серебряный
192, 192, 192
clWhite
Белый
255, 255, 255
clFuchsia
Сиреневый
255, 0, 255
clPurple
Пурпурный
128, 0, 128
clRed
Красный
255, 0, 0
clMaroon
Темно-бордовый
128, 0, 0
clYellow
Желтый
255, 255, 0
clOlive
Оливково-зеленый
128, 128, 0
clLime
Лимонно-зеленый
0, 255, 0
clGreen
Зеленый
0, 128, 0
clAqua
Аквамарин
clTeal
Морской воды
clBlue
Синий
0, 0, 255
clNavy
Темно-синий
0, 0, 128
Образец
0, 255, 255
0, 128, 128
45
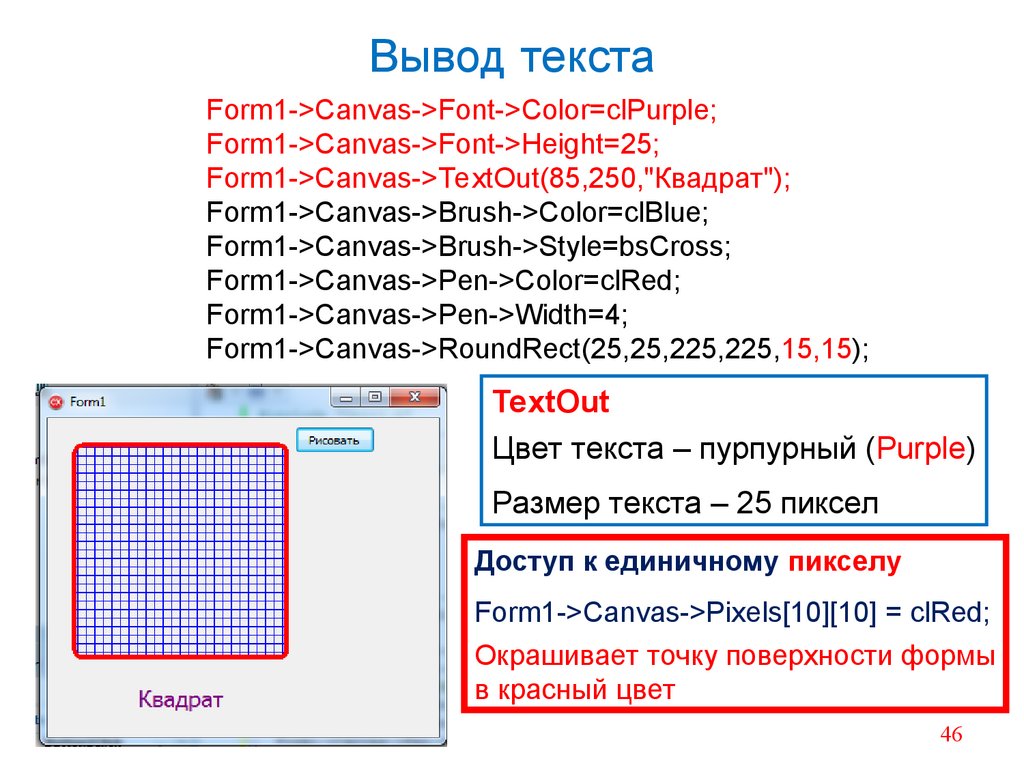
46.
Вывод текстаForm1->Canvas->Font->Color=clPurple;
Form1->Canvas->Font->Height=25;
Form1->Canvas->TextOut(85,250,"Квадрат");
Form1->Canvas->Brush->Color=clBlue;
Form1->Canvas->Brush->Style=bsCross;
Form1->Canvas->Pen->Color=clRed;
Form1->Canvas->Pen->Width=4;
Form1->Canvas->RoundRect(25,25,225,225,15,15);
TextOut
Цвет текста – пурпурный (Purple)
Размер текста – 25 пиксел
Доступ к единичному пикселу
Form1->Canvas->Pixels[10][10] = clRed;
Окрашивает точку поверхности формы
в красный цвет
46
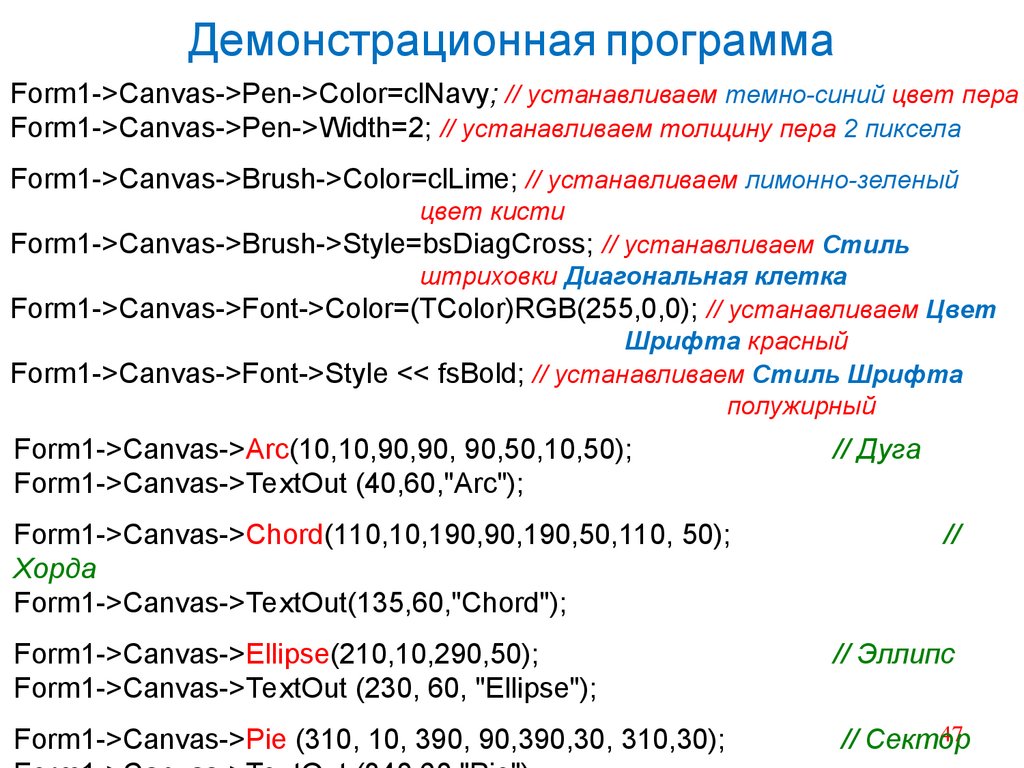
47.
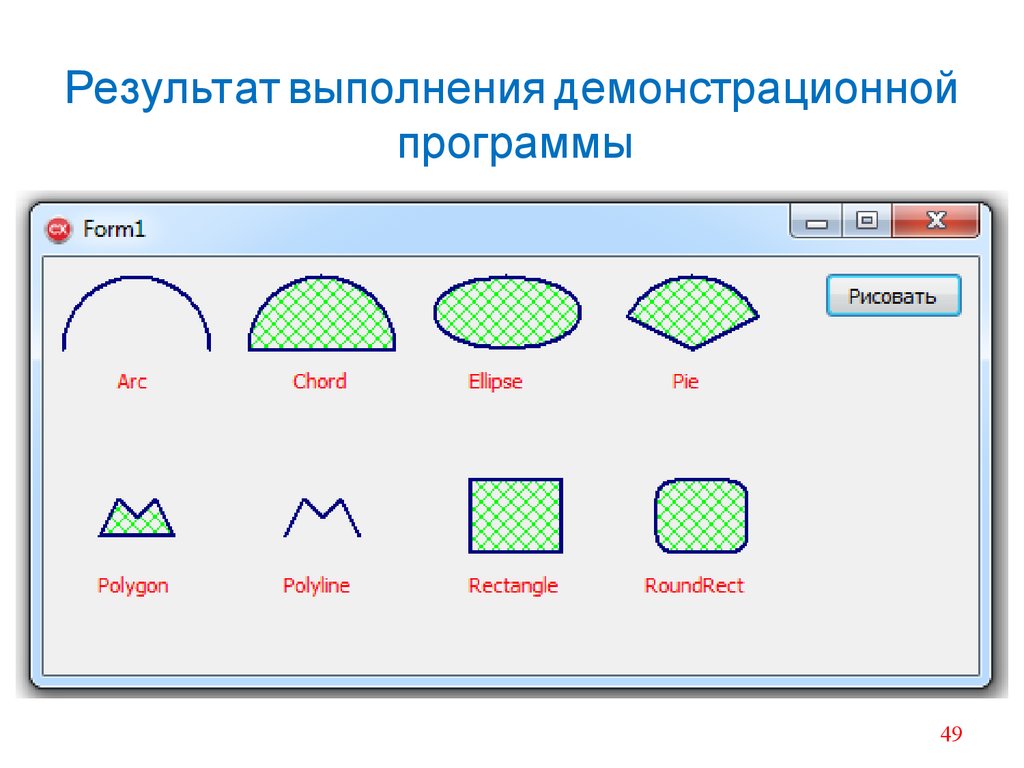
Демонстрационная программаForm1->Canvas->Pen->Color=clNavy; // устанавливаем темно-синий цвет пера
Form1->Canvas->Pen->Width=2; // устанавливаем толщину пера 2 пиксела
Form1->Canvas->Brush->Color=clLime; // устанавливаем лимонно-зеленый
цвет кисти
Form1->Canvas->Brush->Style=bsDiagCross; // устанавливаем Стиль
штриховки Диагональная клетка
Form1->Canvas->Font->Color=(TColor)RGB(255,0,0); // устанавливаем Цвет
Шрифта красный
Form1->Canvas->Font->Style << fsBold; // устанавливаем Стиль Шрифта
полужирный
Form1->Canvas->Arc(10,10,90,90, 90,50,10,50);
Form1->Canvas->TextOut (40,60,"Arc");
Form1->Canvas->Chord(110,10,190,90,190,50,110, 50);
Хорда
Form1->Canvas->TextOut(135,60,"Chord");
Form1->Canvas->Ellipse(210,10,290,50);
Form1->Canvas->TextOut (230, 60, "Ellipse");
Form1->Canvas->Pie (310, 10, 390, 90,390,30, 310,30);
// Дуга
//
// Эллипс
47
// Сектор
48.
Продолжение демонстрационной программыTPoint points[5]; // Инициализация массива координат точек для
построения многоугольника с использованием структуры TPoint
points [0] = Point (30,150); points [1] = Point (40, 130);
points [2] = Point (50, 140); points [3] = Point (60,130);
points [4] = Point (70,150);
Form1->Canvas->Polygon (points, 4);
// Многоугольник
Form1->Canvas->TextOut (30, 170, "Polygon");
points[0].x += 100; points[1].x += 100;
// Увеличение значения
points[2].x += 100; points[3].x += 100;
// координаты X на 100
points[4].x += 100;
Form1->Canvas->Polyline (points, 4);
// Ломаная линия
Form1->Canvas->TextOut (130,170,"Polyline");
Form1->Canvas->Rectangle (230, 120, 280, 160);
Form1->Canvas->TextOut (230,170, "Rectangle"); // Прямоугольник
Form1->Canvas->RoundRect (330,120,380,160,20,20);
Form1->Canvas->TextOut (325,170,"RoundRect"); // Прямоугольник
с закругленными углами
48
49.
Результат выполнения демонстрационнойпрограммы
49
50.
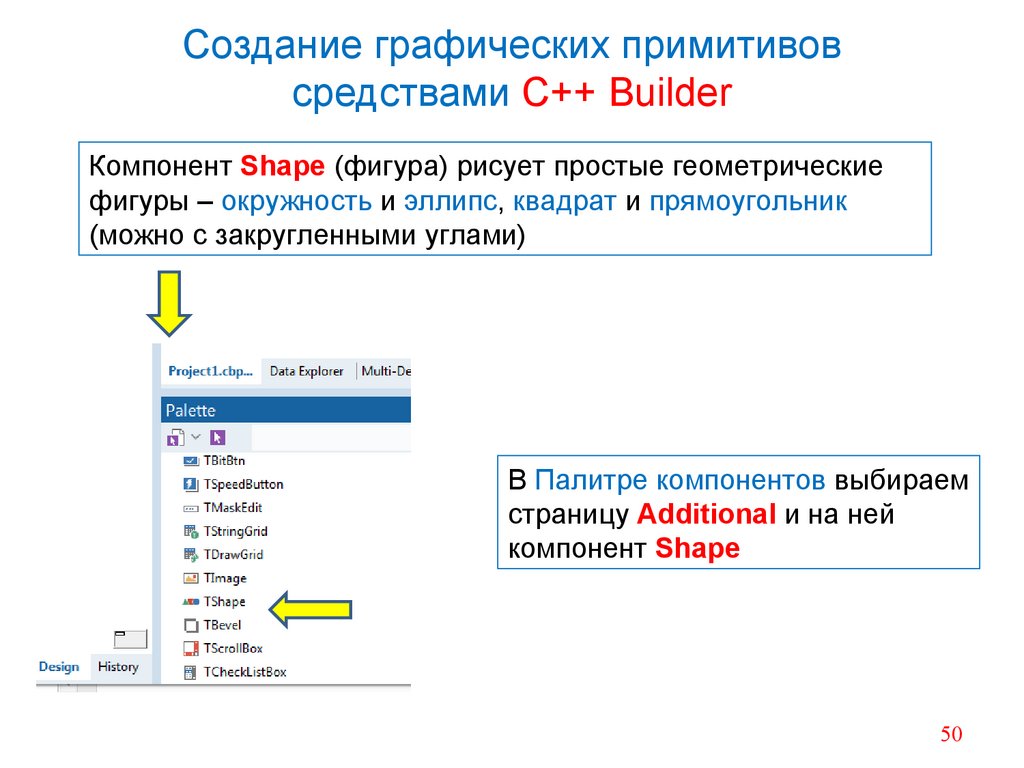
Создание графических примитивовсредствами C++ Builder
Компонент Shape (фигура) рисует простые геометрические
фигуры – окружность и эллипс, квадрат и прямоугольник
(можно с закругленными углами)
В Палитре компонентов выбираем
страницу Additional и на ней
компонент Shape
50
51.
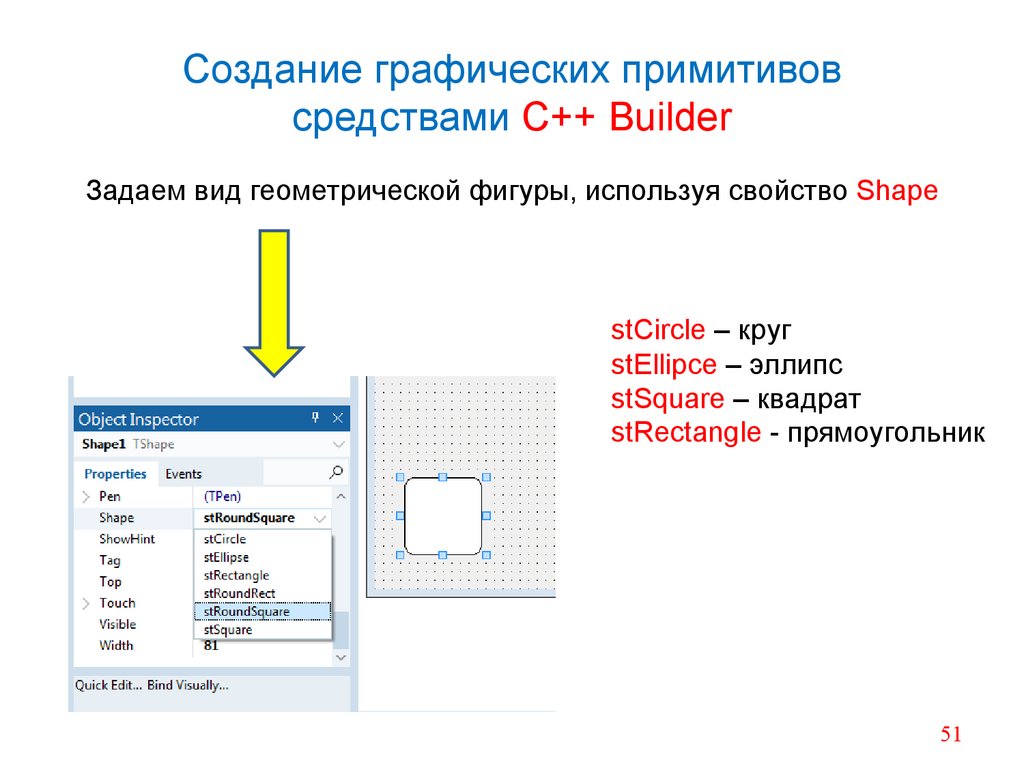
Создание графических примитивовсредствами C++ Builder
Задаем вид геометрической фигуры, используя свойство Shape
stCircle – круг
stEllipce – эллипс
stSquare – квадрат
stRectangle - прямоугольник
51



















































 programming
programming