Similar presentations:
Растровая и векторная графика. Методы представления графических изображений
1.
растровая и векторная графика2. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА
линияточка
3. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА
линияточка
4. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА
линияточка
5. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА
линияточка
6. С ДАВНИХ ВРЕМЕН ЛЮДИ СТРЕМИЛИСЬ ПЕРЕДАТЬ СВОЕ ВОСПРИЯТИЕ МИРА В ВИДЕ РИСУНКА
линияточка
7. 20 век – появились первые ЭВМ
ENIAKCollossus
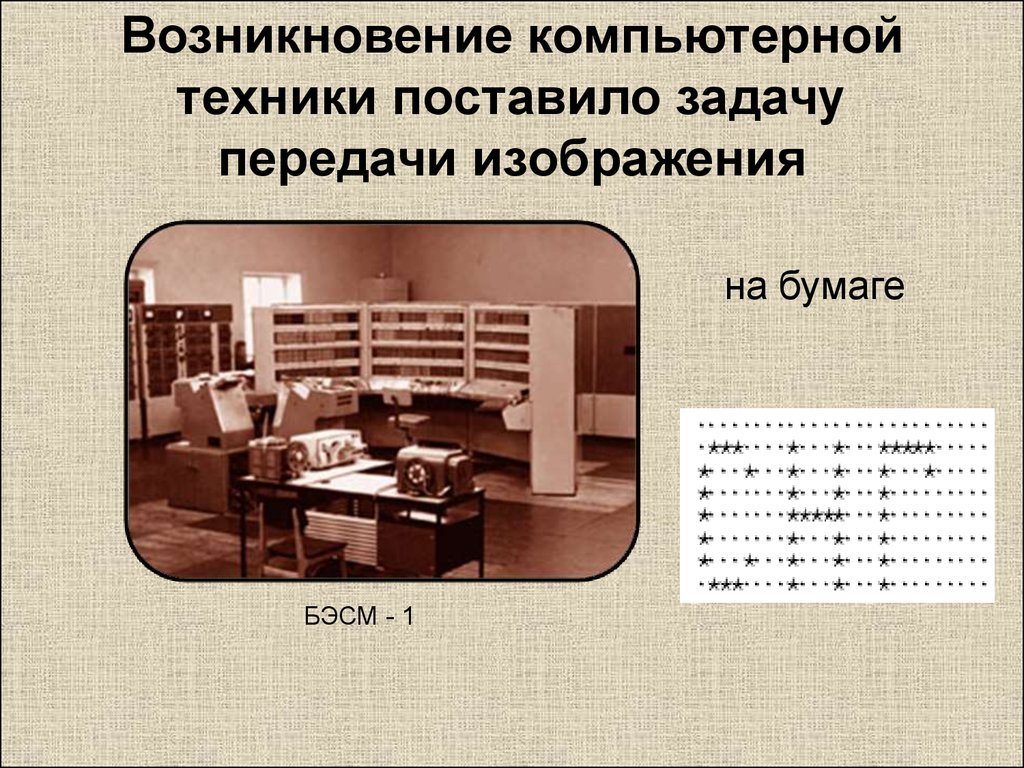
8. Возникновение компьютерной техники поставило задачу передачи изображения
на бумагеБЭСМ - 1
9. Возникновение компьютерной техники поставило задачу передачи изображения
на мониторе10. Возникновение компьютерной техники поставило задачу передачи изображения
линияточка
11. Как строится изображение матричным принтером?
12. Как строится изображение струйным принтером?
13. Как строится изображение лазерным принтером?
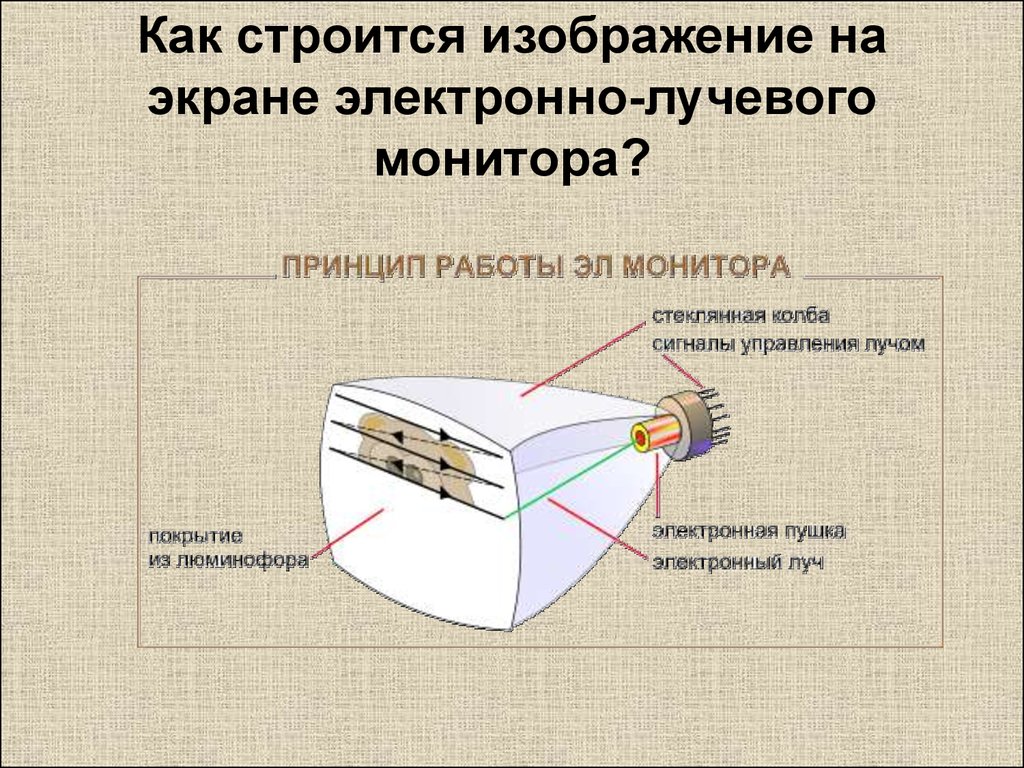
14. Как строится изображение на экране электронно-лучевого монитора?
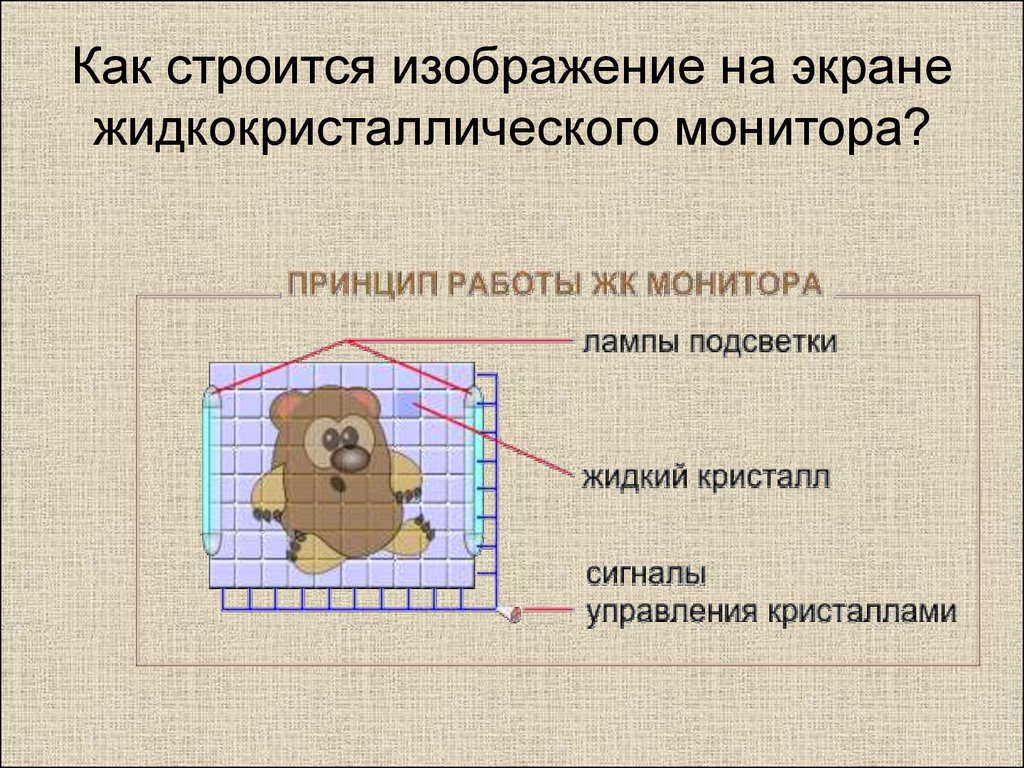
15. Как строится изображение на экране жидкокристаллического монитора?
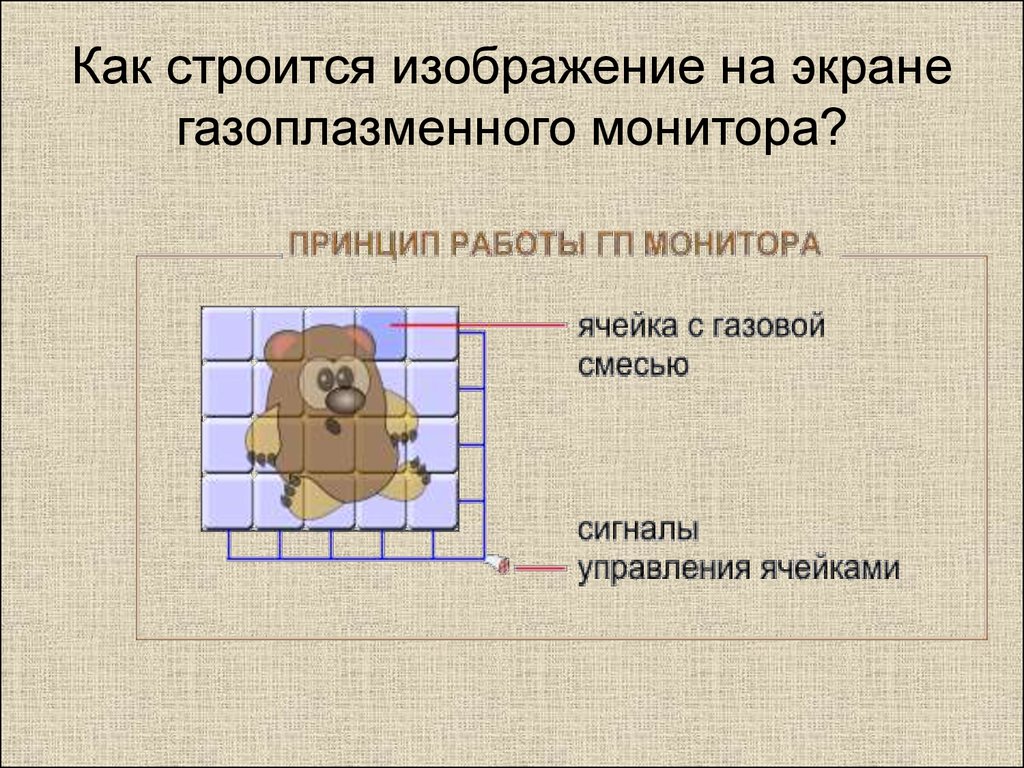
16. Как строится изображение на экране газоплазменного монитора?
17. В основе изображения
точкаэлемент рисунка
picture element
18.
Совокупность точечных строкобразует
графическую сетку
или
19.
20.
• Видеопиксель – наименьшийэлемент изображения на экране;
• Пиксель – отдельный элемент
растрового изображения;
• Точка – наименьший элемент,
создаваемый принтером.
21.
Экран дисплея разбит на фиксированноечисло видеопикселей, которые
образуют растр (графическую сетку).
Размеры графической сетки:
640 х 480
800 х 600
1024 х 768
1240 х 1024 и др.
размер видеопикселя менее 0,3 мм
22.
1. Каждый пиксель – миллион цветов.Если пиксель → видеопиксель, то
получаем качество фото.
Растровая графика
эффективно представляет
изображения
фотографического качества.
23.
2. Принтер формирует изображения източек.
Растровые изображения
могут быть легко
распечатаны на принтере.
24.
• Если цвет пикселя кодируется однимбитом, то можно закодировать 21
цветов.
• Если цвет пикселя кодируется двумя
битами, то можно закодировать 22
цветов.
• Если цвет пикселя кодируется одним
байтом, то можно закодировать…
25.
• Если цвет пикселя кодируется однимбитом, то можно закодировать 21
цветов.
• Если цвет пикселя кодируется двумя
битами, то можно закодировать 22
цветов.
• Если цвет пикселя кодируется одним
байтом, то можно закодировать 28, т.е.
256 цветов.
26.
• 24 бита передают 16 777различных цветовых оттенков.
216
27.
Допустим,что
нам
необходимо
закодировать
рисунок
для
растра
1240 х 1024 в 24-битовой палитре.
Каков будет объем графического файла?
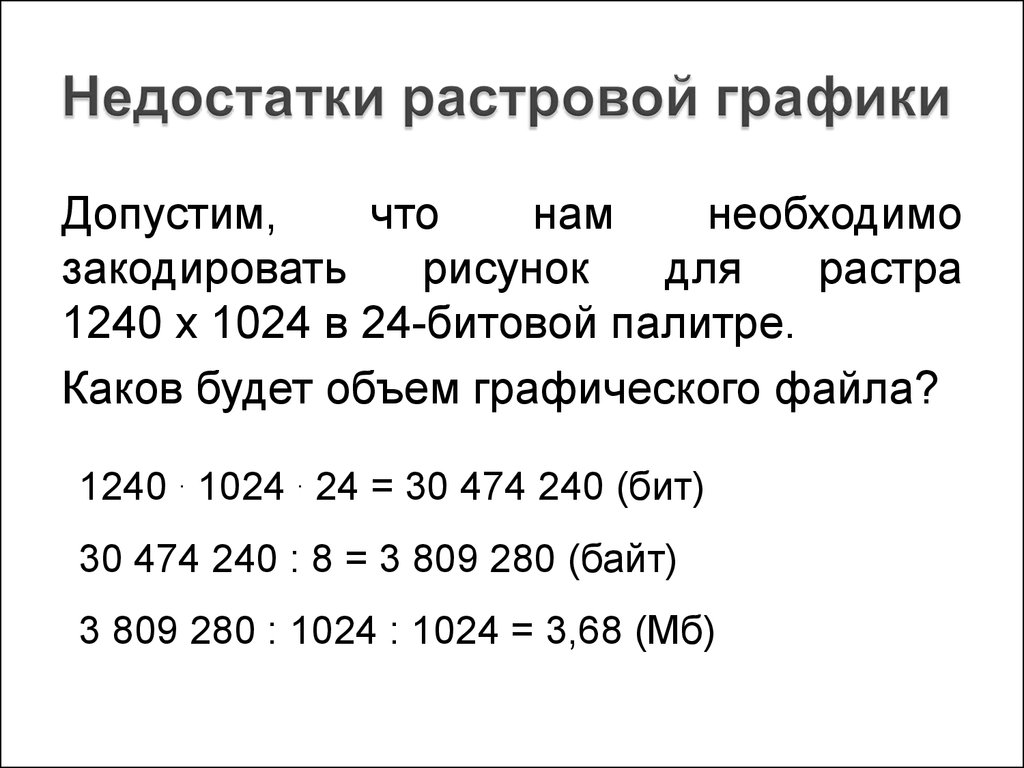
28.
Допустим,что
нам
необходимо
закодировать
рисунок
для
растра
1240 х 1024 в 24-битовой палитре.
Каков будет объем графического файла?
1240 . 1024 . 24 = 30 474 240 (бит)
30 474 240 : 8 = 3 809 280 (байт)
3 809 280 : 1024 : 1024 = 3,68 (Мб)
29.
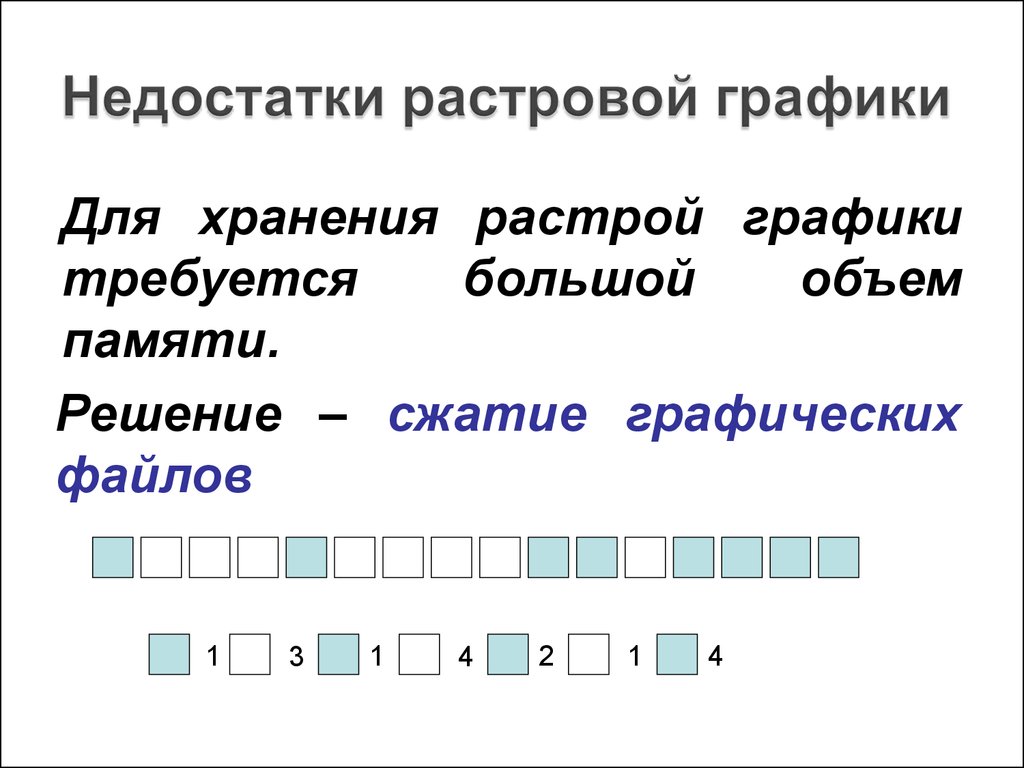
Для хранения растрой графикитребуется
большой
объем
памяти.
Решение – сжатие графических
файлов
1
3
1
4
2
1
4
30.
Методы сжатия:• RLE
(Run-Length
Encoding)
лучше
всего
работает
с
изображениями,
содержащими однотонные области;
• LZW
(Lempel,
Ziv,
Welch)
хорош для узоров
• JPEG (Joint Photographic Expert Group)
сжимает фотографии
31.
Растровые изображения имеютограниченные возможности при
масштабировании, вращении и
других преобразованиях.
32. ВЕКТОРНАЯ ГРАФИКА
изображения из примитивов33. ВЕКТОРНАЯ ГРАФИКА
Векторные примитивы задаются с помощью описаний:рисовать линию от точки А до
точки В;
рисовать эллипс, ограниченный
заданным прямоугольником …
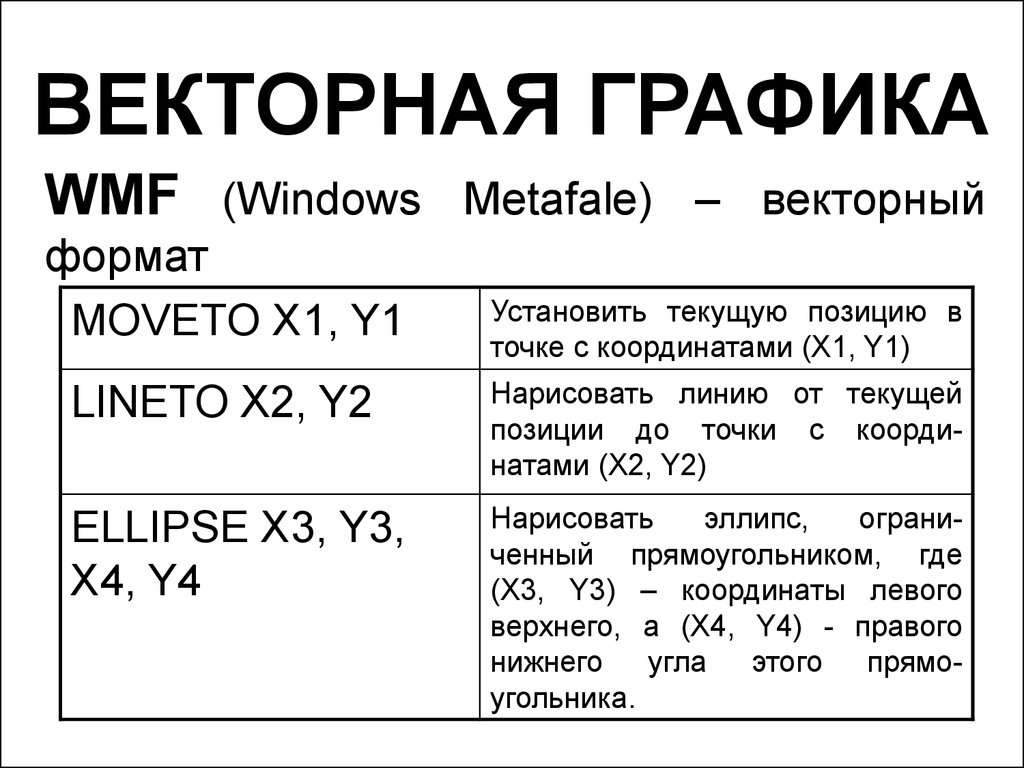
34. ВЕКТОРНАЯ ГРАФИКА
WMF (Windows Metafale) – векторныйформат
MOVETO X1, Y1
Установить текущую позицию в
точке с координатами (X1, Y1)
LINETO X2, Y2
Нарисовать линию от текущей
позиции до точки с координатами (X2, Y2)
ELLIPSE X3, Y3,
X4, Y4
Нарисовать
эллипс,
ограниченный прямоугольником, где
(X3, Y3) – координаты левого
верхнего, а (X4, Y4) - правого
нижнего угла этого прямоугольника.
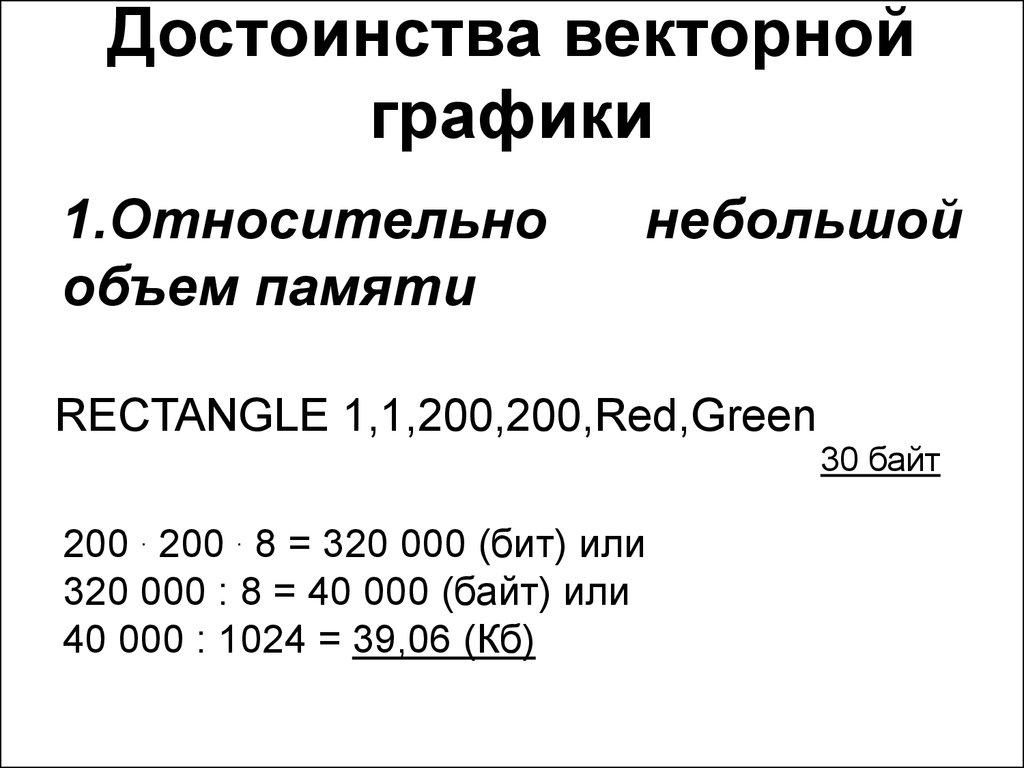
35. Достоинства векторной графики
1.Относительнообъем памяти
небольшой
RECTANGLE 1,1,200,200,Red,Green
200 . 200 . 8 = 320 000 (бит) или
320 000 : 8 = 40 000 (байт) или
40 000 : 1024 = 39,06 (Кб)
30 байт
36. Достоинства векторной графики
2. Векторные изображения могут быть легко масштабированыбез
потери
качества
37. Недостатки векторной графики
1. Не позволяет получать изображения фотографического качества2. Векторные
изображения
иногда не печатаются или
выглядят на бумаге не так,
как хотелось бы.
38. Графические редакторы
РАСТРОВЫЕВЕКТОРНЫЕ
Paint
Corel PHOTO
PAINT
Adobe Photoshop
Corel DRAW
Adobe Illustrator
39. ИНТЕРЕСНЫЕ ФАКТЫ
Первые вычислительные машины неимели отдельных средств для работы с
графикой, однако уже использовались
для получения и обработки изображений. Программируя память первых
электронных машин, построенную на
основе матрицы ламп, можно было
получать узоры.
40. ИНТЕРЕСНЫЕ ФАКТЫ
В 1961 программист С. Рассел воз-главилпроект по созданию первой компьютерной игры с графикой. Создание
игры "Spacewar" ("космические войны")
заняло около 200 человеко-часов. Игра
была создана на машине PDP-1.
41. ИНТЕРЕСНЫЕ ФАКТЫ
В 1963 И. Сазерленд создал программноаппаратный комплекс Sketchpad, который позволял рисовать точки, линии иокружности на трубке цифровым пером.
Поддерживались базовые дейст-вия с
примитивами:
перемещение,
копирование и др. По сути, это был первый
векторный редактор, реализованный на
компьютере.
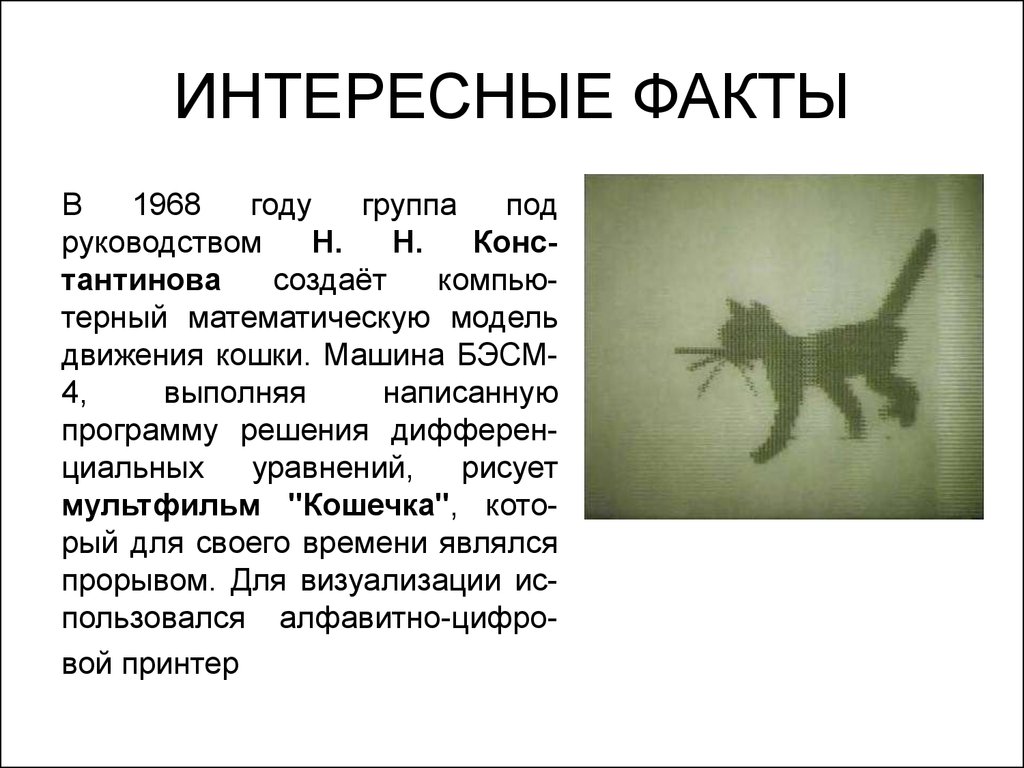
42. ИНТЕРЕСНЫЕ ФАКТЫ
В1968
году
группа
под
руководством
Н.
Н.
Константинова
создаёт
компьютерный математическую модель
движения кошки. Машина БЭСМ4,
выполняя
написанную
программу решения дифференциальных
уравнений,
рисует
мультфильм "Кошечка", который для своего времени являлся
прорывом. Для визуализации использовался алфавитно-цифровой принтер
43. ИНТЕРЕСНЫЕ ФАКТЫ
Помимо векторной ирастровой
графики
сейчас
развивается
направление
фрактальной графики
44. ИНТЕРЕСНЫЕ ФАКТЫ
Фрактал — объект, от-дельные элементы которого наследуют свойства
родительских
структур.
Поскольку более детального описание элементов
меньшего масштаба происходит по простому алгоритму, описать такой
объект можно всего лишь
несколькими
математическими уравнениями.












































 informatics
informatics