Similar presentations:
Технологии создания сайта
1.
Технологии создания сайтаСпособы создания сайта
Язык разметки
гипертекста HTML
(Hyper Text Markup Language)
Текст размечают
специальными
метками – тегами
Текстовый
редактор
Визуальный
HTML-редактор,
конструктор сайтов
Документ
сохраняют как
Web-страницу
Microsoft FrontPage
uCoz, Сайткрафт
и др.
2.
Создание сайтаWeb-дизайнер - специалист,
проектирующий
структуру
Web-сайта,
подбирающий
способы подачи информации и
выполняющий художественное
оформление Web-проекта.
Создадим ваш личный сайт
по шагам
3. 1 шаг. Создание самой первой в вашей жизни странички с помощью языка разметки HTML
• Найдите и откройте приложение Блокнот (обычноон расположен по адресу: Пуск-ПрограммыСтандартные-Блокнот)
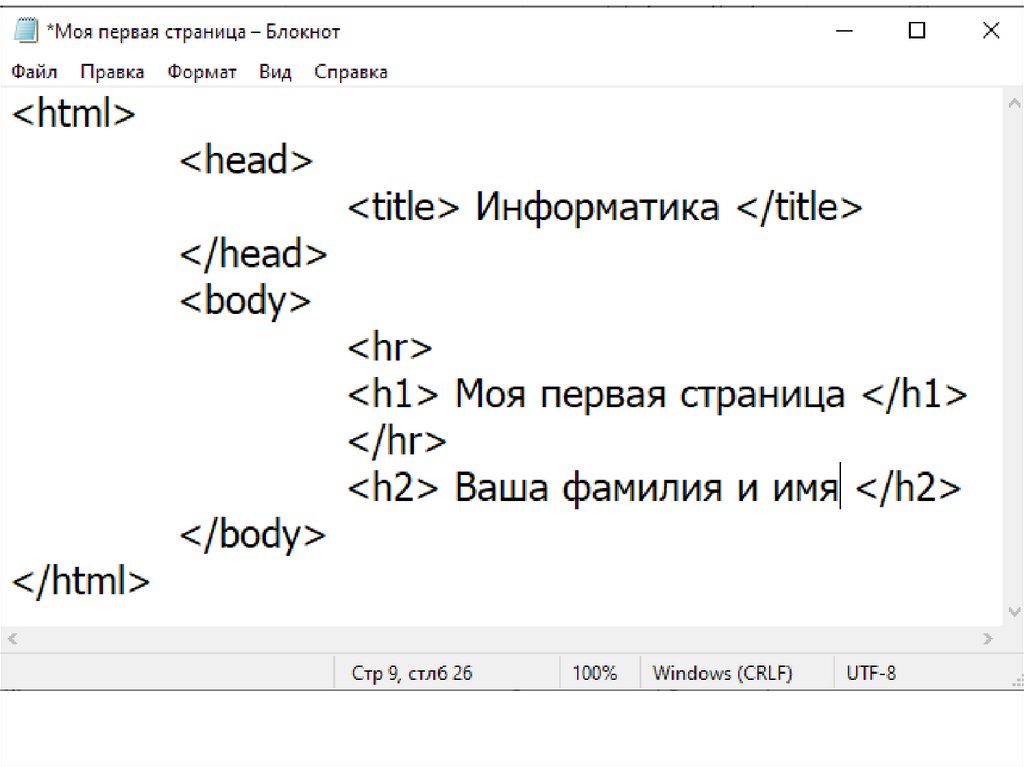
• Напечатайте код вашей страницы (пока просто
напечатайте!!! На следующих уроках разберемся,
что означают все эти незнакомые слова)
Для удобства измените размер шрифта (Форматшрифт-например 18)
Текст кода на следующем слайде
4.
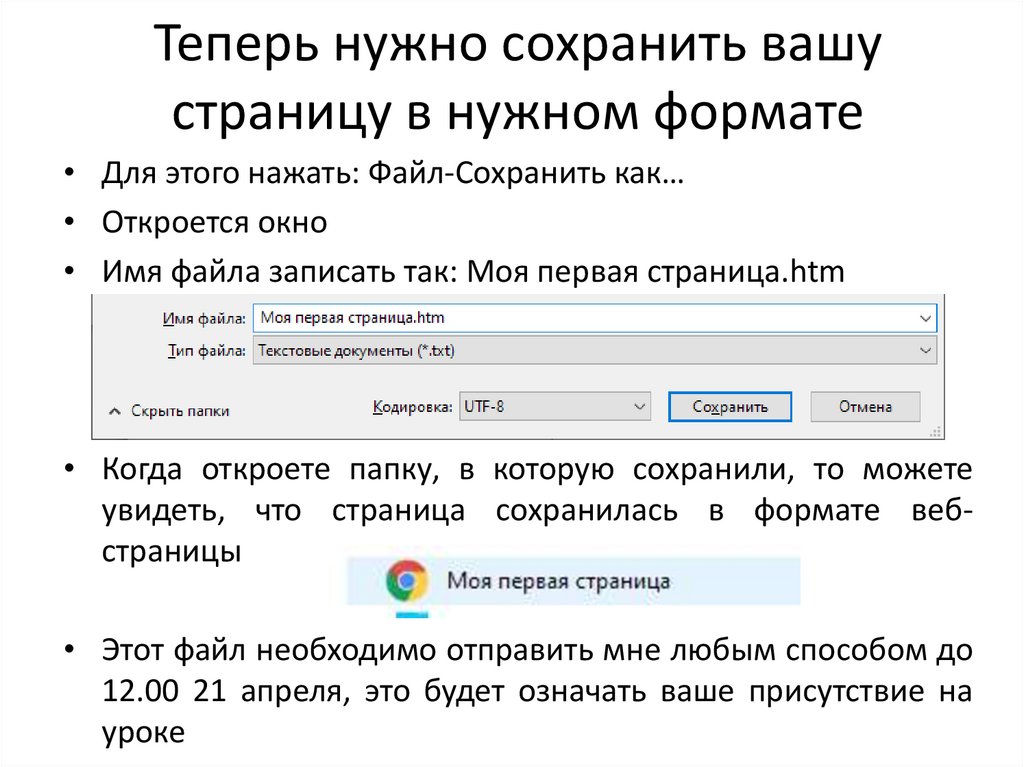
5. Теперь нужно сохранить вашу страницу в нужном формате
• Для этого нажать: Файл-Сохранить как…• Откроется окно
• Имя файла записать так: Моя первая страница.htm
• Когда откроете папку, в которую сохранили, то можете
увидеть, что страница сохранилась в формате вебстраницы
• Этот файл необходимо отправить мне любым способом до
12.00 21 апреля, это будет означать ваше присутствие на
уроке
6. Домашнее задание
• Создать страницуНа странице вы должны напечатать любое ваше
любимое стихотворение
Вместо слов Моя первая страница – название
стихотворения
Вместо Вашей фамилии и имени – Сам стих
Файл отправить мне, до 26 апреля до 18.00






 internet
internet programming
programming








