Similar presentations:
Основы HTML. Разработка web-сайта
1. Основы HTML. Разработка Web-сайта
2. Web-сайты и Web-страницы
Web-сайт состоит из Web-страниц,объединенных гиперссылками.
Web-страницы могут быть
интерактивными и могут
содержать мультимедийные и
динамические объекты.
3. HTML - это язык разметки гипертекста. HTML не является языком программирования, он отвечает только за расположение элементов.
Создание Web-сайтов реализуется сиспользованием языка разметки
гипертекстовых документов HTML.
HTML - это язык разметки гипертекста.
HTML не является языком
программирования, он отвечает только
за расположение элементов.
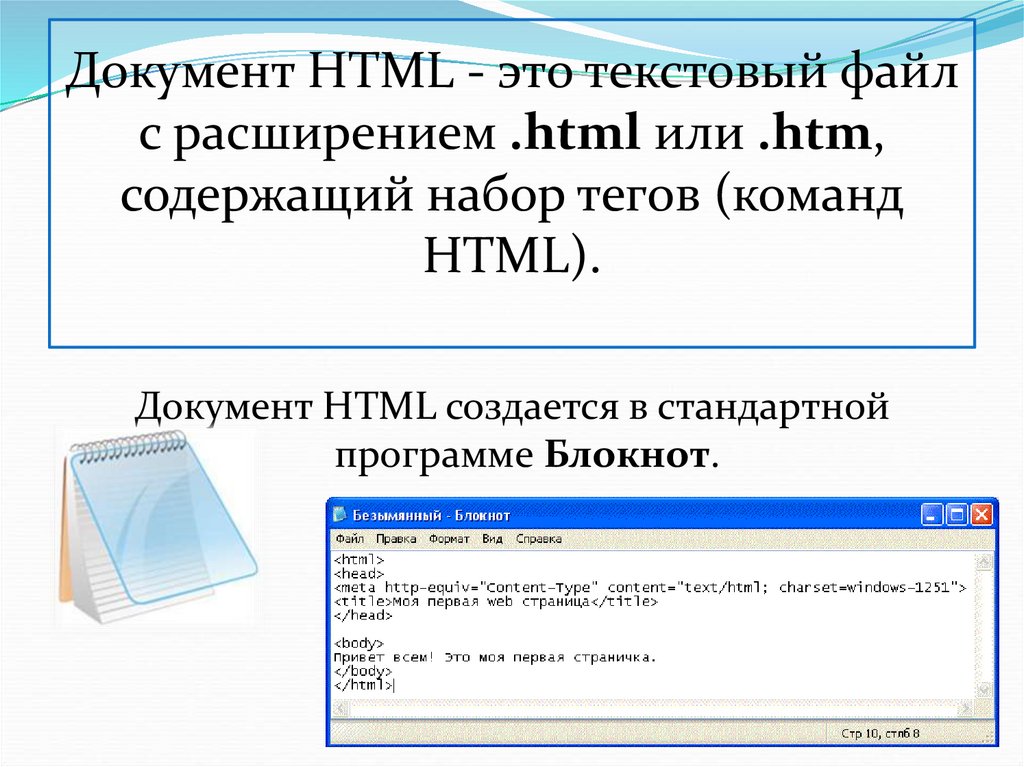
4. Документ HTML - это текстовый файл с расширением .html или .htm, содержащий набор тегов (команд HTML).
Документ HTML создается в стандартнойпрограмме Блокнот.
5. Теги – это инструкции браузера, указывающие способ отражения текста
6.
Все теги HTML заключаются в угловые скобки <тег>.Типы тегов
Парные
обязательно
наличие
открывающего и
закрывающего тегов
Например,
<b>текст</b> текст
будет записан
жирным шрифтом
Одиночные
Например,
<br>
Переход к новой строке
ВНИМАНИЕ!!! Чем отличаются открывающийся и закрывающийся
теги?
Закрывающий тэг содержит прямой слэш (/) перед обозначением.
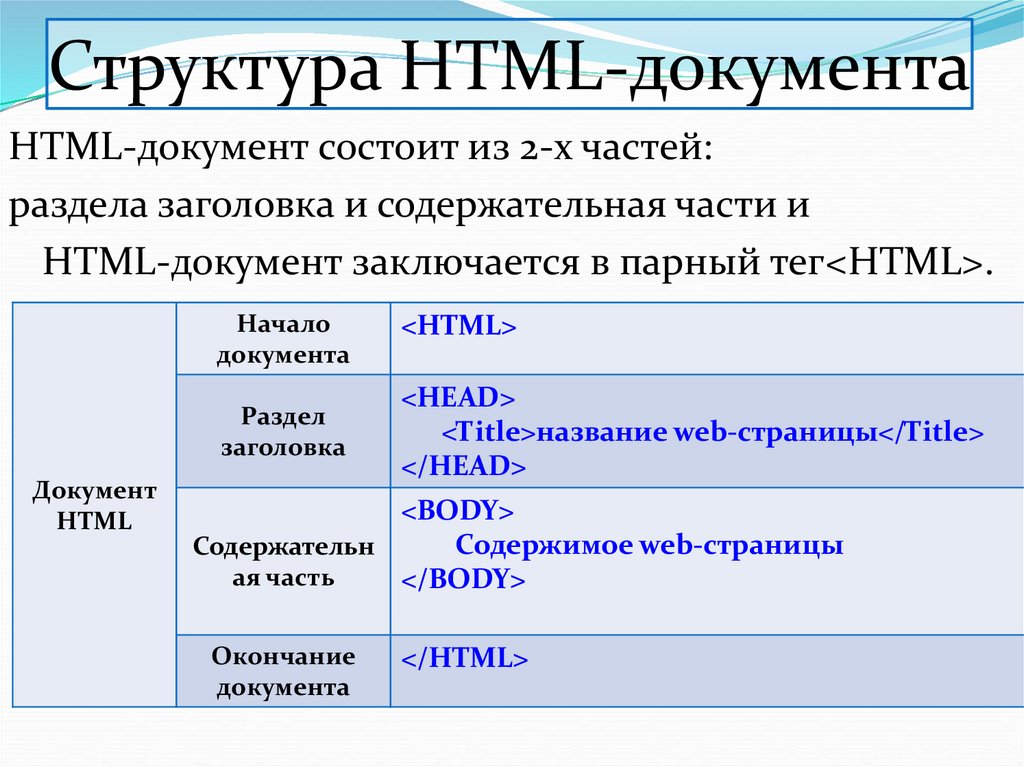
7. Структура HTML-документа
HTML-документ состоит из 2-х частей:раздела заголовка и содержательная части и
HTML-документ заключается в парный тег<HTML>.
Начало
документа
Раздел
заголовка
Документ
HTML
<HTML>
<HEAD>
<Тitle>название web-страницы</Тitle>
</HEAD>
<BODY>
Содержимое web-страницы
Содержательн
ая часть
</BODY>
Окончание
документа
</HTML>
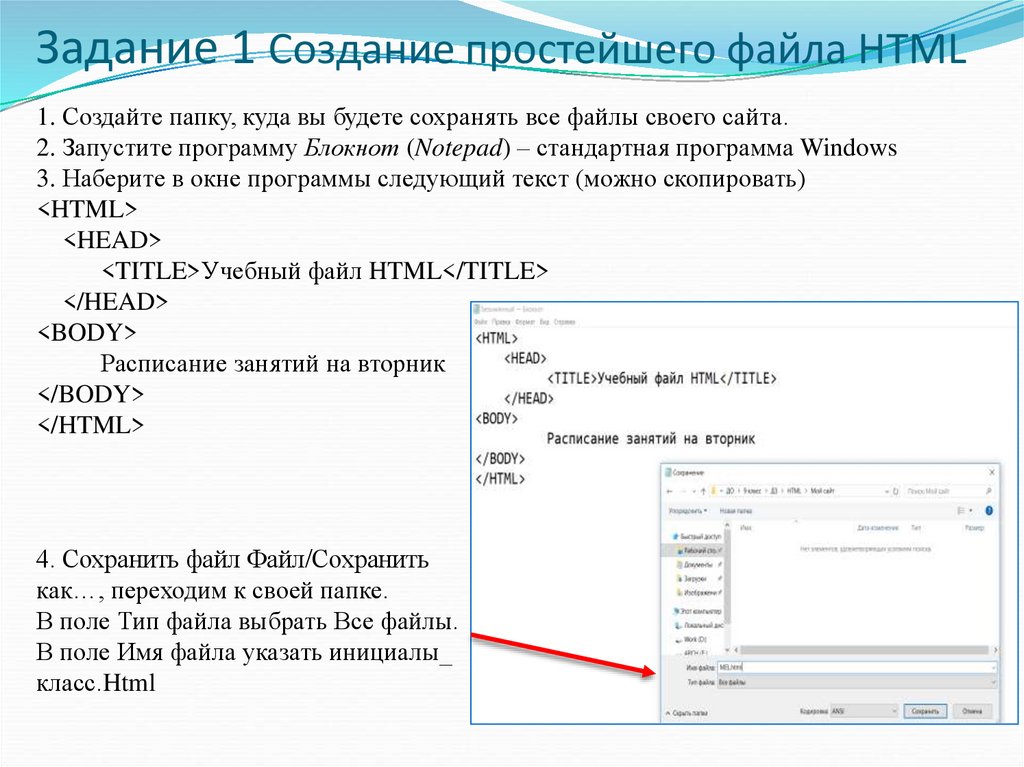
8. Задание 1 Создание простейшего файла HTML
1. Создайте папку, куда вы будете сохранять все файлы своего сайта.2. Запустите программу Блокнот (Notepad) – стандартная программа Windows
3. Наберите в окне программы следующий текст (можно скопировать)
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
Расписание занятий на вторник
</BODY>
</HTML>
4. Сохранить файл Файл/Сохранить
как…, переходим к своей папке.
В поле Тип файла выбрать Все файлы.
В поле Имя файла указать инициалы_
класс.Html
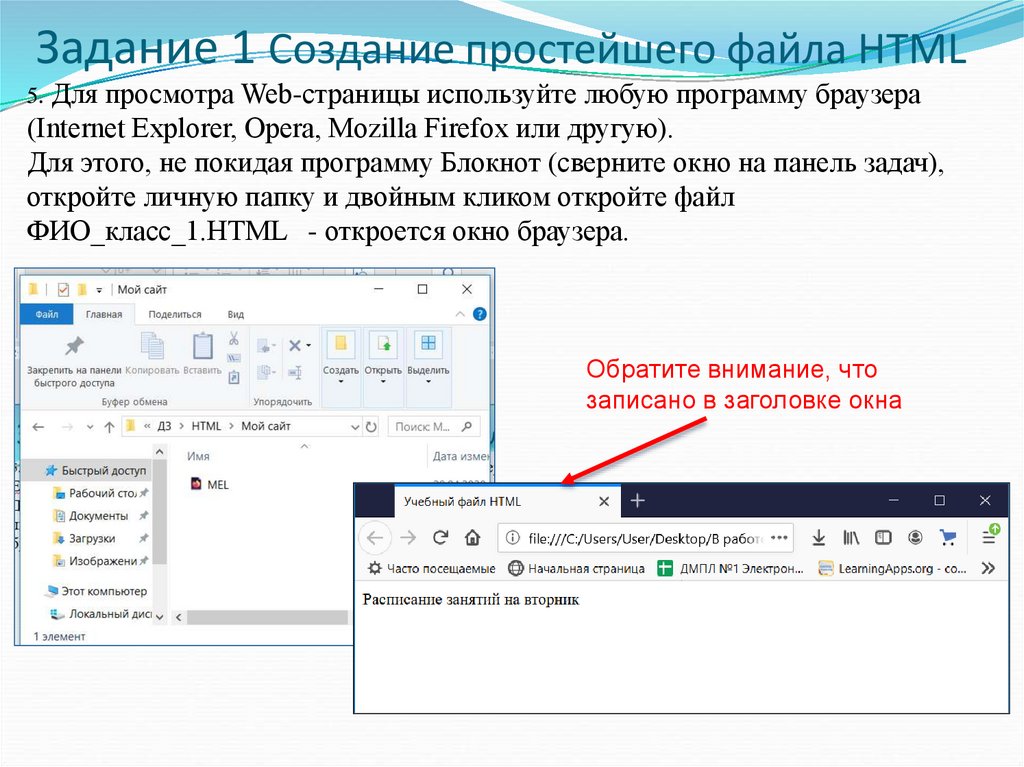
9. Задание 1 Создание простейшего файла HTML
5. Дляпросмотра Web-страницы используйте любую программу браузера
(Internet Explorer, Opera, Mozilla Firefox или другую).
Для этого, не покидая программу Блокнот (сверните окно на панель задач),
откройте личную папку и двойным кликом откройте файл
ФИО_класс_1.HTML - откроется окно браузера.
Обратите внимание, что
записано в заголовке окна
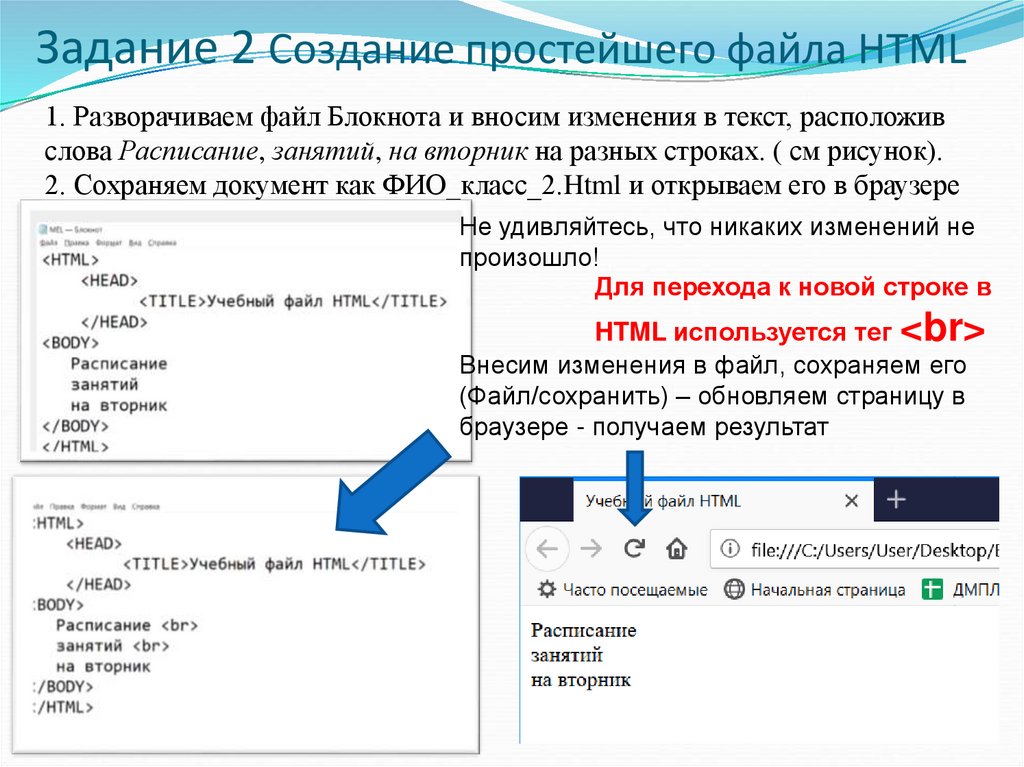
10. Задание 2 Создание простейшего файла HTML
1. Разворачиваем файл Блокнота и вносим изменения в текст, расположивслова Расписание, занятий, на вторник на разных строках. ( см рисунок).
2. Сохраняем документ как ФИО_класс_2.Html и открываем его в браузере
Не удивляйтесь, что никаких изменений не
произошло!
Для перехода к новой строке в
HTML используется тег <br>
Внесим изменения в файл, сохраняем его
(Файл/сохранить) – обновляем страницу в
браузере - получаем результат
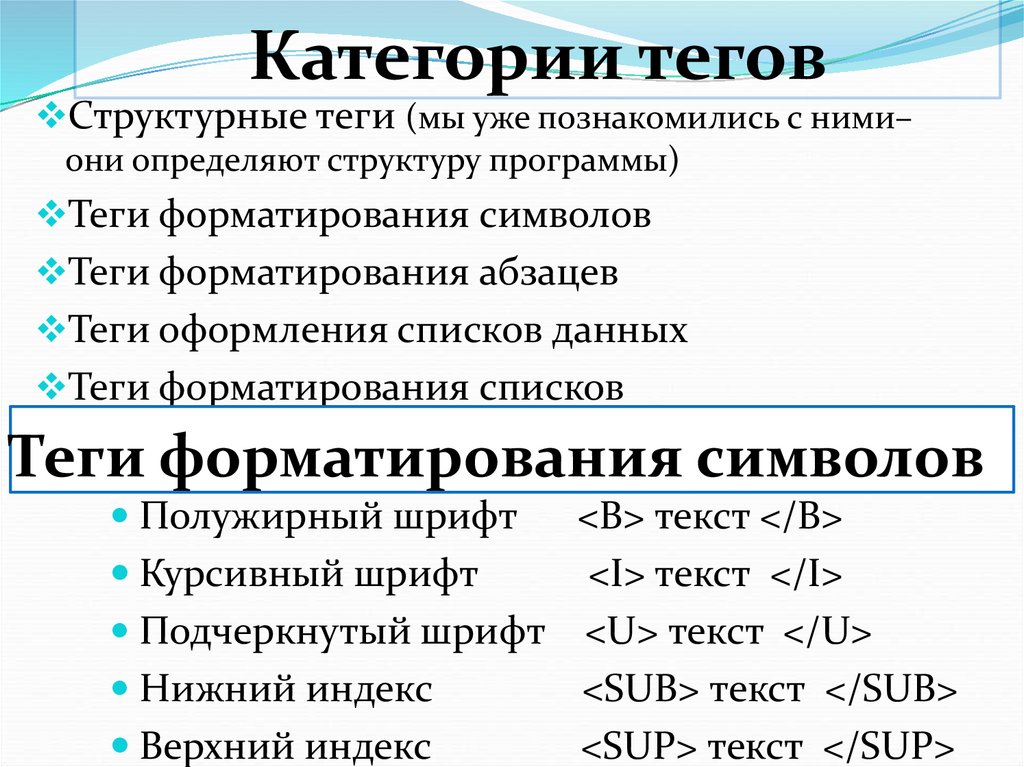
11. Категории тегов
Структурные теги (мы уже познакомились с ними–они определяют структуру программы)
Теги форматирования символов
Теги форматирования абзацев
Теги оформления списков данных
Теги форматирования списков
Теги форматирования символов
Полужирный шрифт
<B> текст </B>
Курсивный шрифт
<I> текст </I>
Подчеркнутый шрифт <U> текст </U>
Нижний индекс
<SUB> текст </SUB>
Верхний индекс
<SUP> текст </SUP>
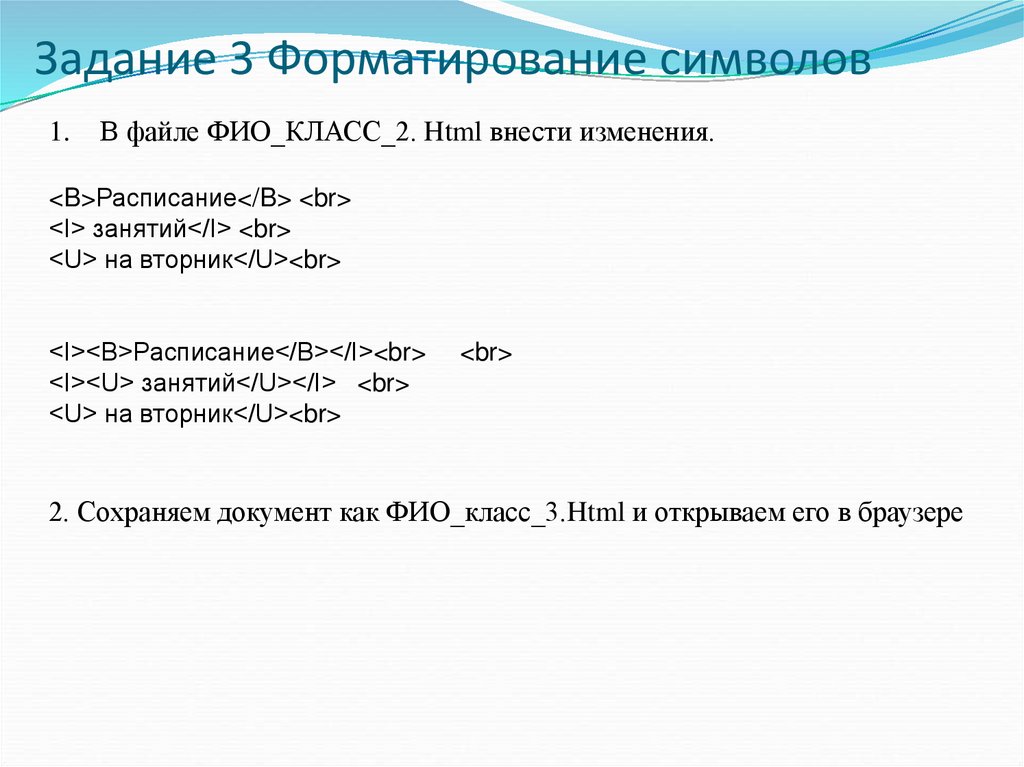
12. Задание 3 Форматирование фрагментов текста
Задание 3 Форматирование символов1.
В файле ФИО_КЛАСС_2. Html внести изменения.
<B>Расписание</B> <br>
<I> занятий</I> <br>
<U> на вторник</U><br>
<I><B>Расписание</B></I><br>
<I><U> занятий</U></I> <br>
<U> на вторник</U><br>
<br>
2. Сохраняем документ как ФИО_класс_3.Html и открываем его в браузере
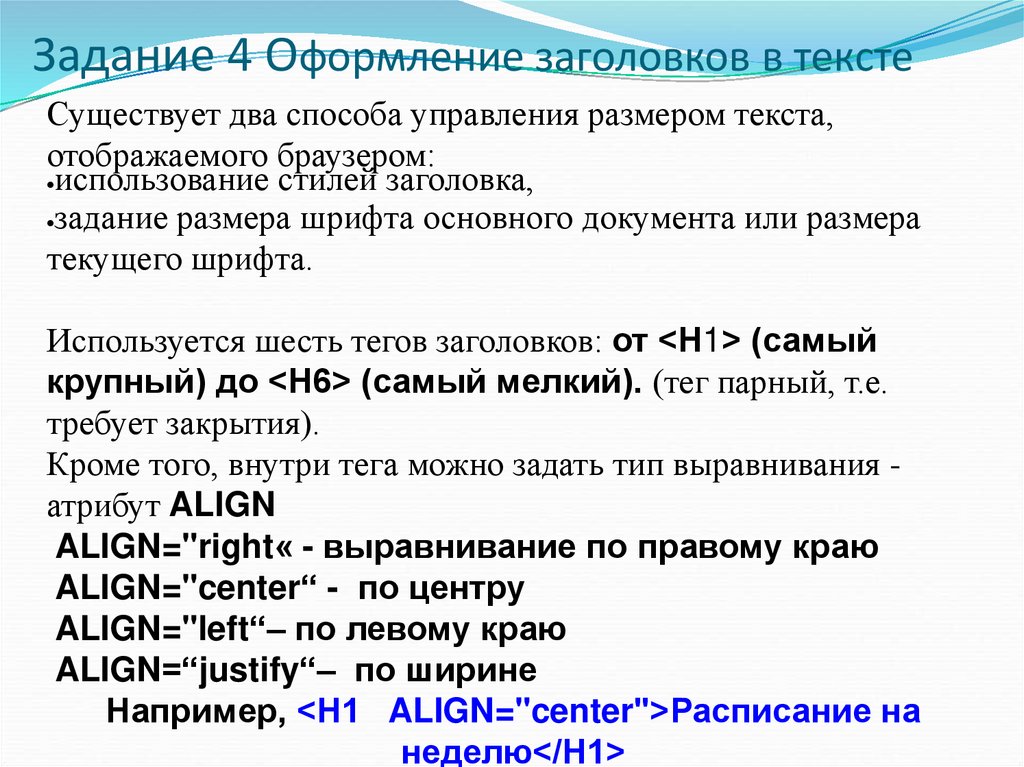
13. Задание 4 Оформление заголовков в тексте
Существует два способа управления размером текста,отображаемого браузером:
использование стилей заголовка,
задание размера шрифта основного документа или размера
текущего шрифта.
Используется шесть тегов заголовков: от <Н1> (самый
крупный) до <Н6> (самый мелкий). (тег парный, т.е.
требует закрытия).
Кроме того, внутри тега можно задать тип выравнивания атрибут ALIGN
ALIGN="right« - выравнивание по правому краю
ALIGN="center“ - по центру
ALIGN="left“– по левому краю
ALIGN=“justify“– по ширине
Например, <Н1 ALIGN="center">Расписание на
неделю</Н1>
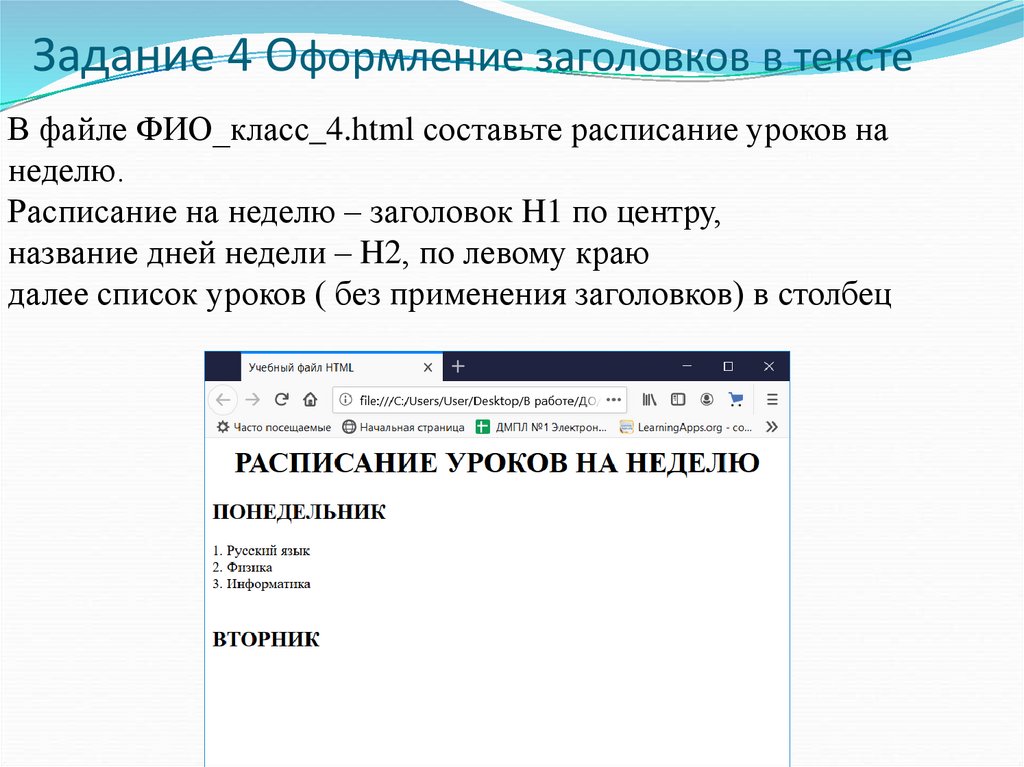
14. Задание 4 Оформление заголовков в тексте
В файле ФИО_класс_4.html составьте расписание уроков нанеделю.
Расписание на неделю – заголовок H1 по центру,
название дней недели – H2, по левому краю
далее список уроков ( без применения заголовков) в столбец














 internet
internet programming
programming








