Similar presentations:
Основы Dynamic HTML
1. Основы Dynamic HTML
http://ps.margtu.ru/wiki/index.php?wakka=HomePage/20082009/4%D0%BA%D1%83%D1%80%D1%81/%D0%9F%D0%A1%D0%93/%D0%9B%D0%B5%D0%BA%D1%86%D0%B8%D1%8F2/files&get=02.osnovy_dynamic_html.ppt
Основы Dynamic HTML
Лекция по дисциплине
«Программные средства гипермедиа»
Подготовил: Д. А. Быстров
2. Язык гипертекстовой разметки HTML
Язык гипертекстовой разметки HTML(HyperText Markup Language) был предложен
Тимом Бернерсом-Ли в 1989 году в качестве
одного из компонентов технологии разработки
распределенной гипертекстовой системы
World Wide Web
В качестве основы HTML был взят стандарт
языка разметки печатных документов –
Standard Generalised Markup Language (SGML)
3. Тэги (1)
Открывающий тэгАтрибут – задает
параметры элемента
Значение атрибута
Тэг – ключевое
<body bgcolor=”red”>
слово языка HTML,
Some text.
вставляет элемент
</body>
Содержимое тэга
Закрывающий тэг
4. Тэги (2)
HTML-документ – текст, размеченный тэгамиТэг (tag) – это ключевое слово языка НТМL,
обрамленное угловыми скобками (<>)
Начальный тэг – <body>, <p>, <div>
Конечный тэг – </body>, </p>, </div>
5. Тэги (3)
Все тэги НТМL по их назначению и областидействия можно разделить на следующие
основные группы:
–
–
–
–
–
определяющие структуру документа;
оформление блоков гипертекста (параграфы,
списки, таблицы, картинки);
гипертекстовые ссылки и закладки;
формы для организации диалога;
вызов программ
6. Основные тэги
<html> </html> – HTML-документ–
<head> </head> – информация о документе
–
<title> </title> – название документа
<body> </body> – тело документа
<h1> </h1> – заголовок первого уровня
<p> </p> – абзац
<a> </a> – гиперссылка
<b> </b> – полужирный текст
<i> </i> – курсивный текст
<font> </font> – изменение шрифта
<table> </table> – таблица
–
<tr> </tr> – строка таблицы
<td> </td> – ячейка таблицы
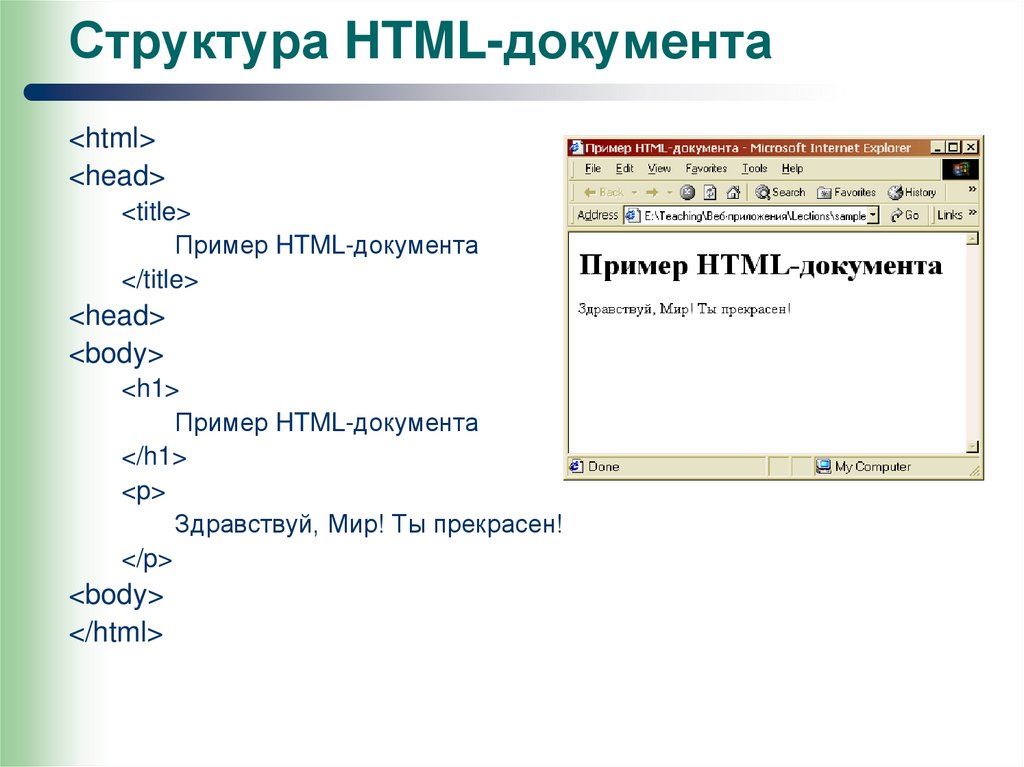
7. Структура HTML-документа
<html><head>
<title>
Пример HTML-документа
</title>
<head>
<body>
<h1>
Пример HTML-документа
</h1>
<p>
Здравствуй, Мир! Ты прекрасен!
</p>
<body>
</html>
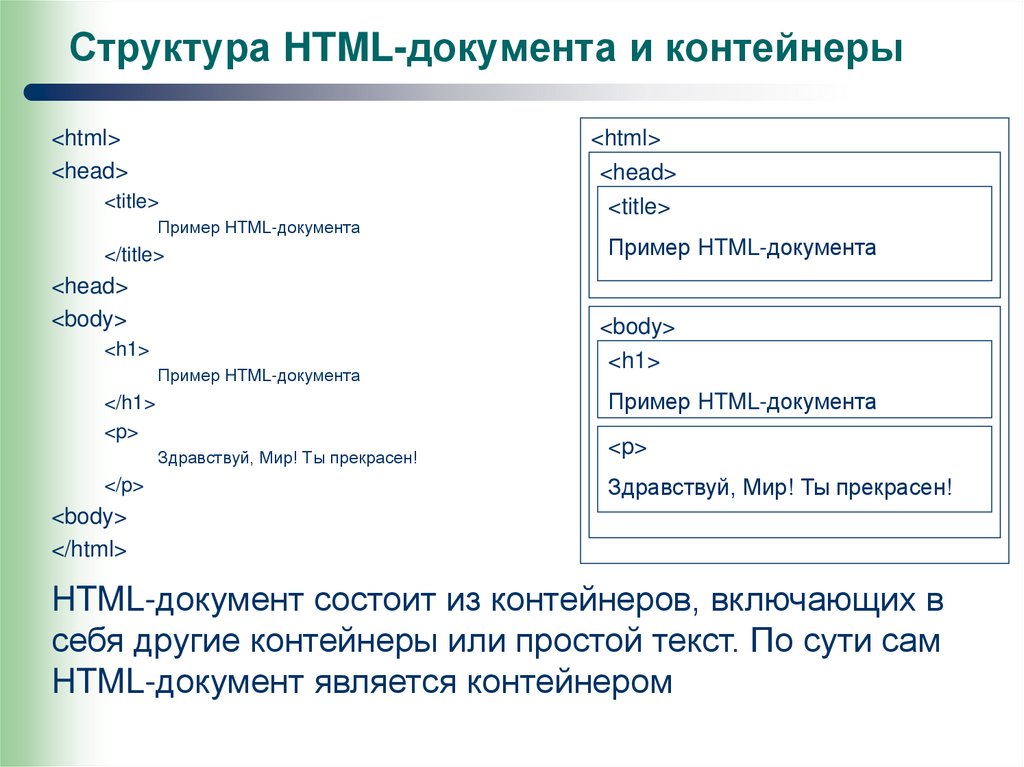
8. Структура HTML-документа и контейнеры
<html><head>
<html>
<head>
<title>
Пример HTML-документа
</title>
<head>
<body>
Пример HTML-документа
<body>
<h1>
Пример HTML-документа
<h1>
Пример HTML-документа
</h1>
<p>
Здравствуй, Мир! Ты прекрасен!
</p>
<title>
<p>
Здравствуй, Мир! Ты прекрасен!
<body>
</html>
HTML-документ состоит из контейнеров, включающих в
себя другие контейнеры или простой текст. По сути сам
HTML-документ является контейнером
9. Контейнеры и HTML-тэги
Каждый контейнер описывается HTML-тэгомОбщая схема описания контейнера в формате HTML может быть
записана в следующем виде:
контейнер := <имя_тэга список_атрибутов>
содержание_контейнера
</имя_тэга>
имя_тэга := ключевое слово HTML
список_атрибутов := атрибут = ”значение”
атрибут := последовательность английских букв
значение := последовательность любых символов кроме (”)
cодержание_контейнера := ничего | текст | контейнер |
cодержание_контейнера
10. <head>
<head>base
bgsound
link
meta
script
style
title
– определяет базовый путь
– фоновый звук
– вставка другого документа
– вставка дополнительной
информации о документе
– вставка программ на скрипте
– описание стилей
– название документа
11. Тэги форматирования текста
<h1> </h1> – заголовок первого уровня<p> </p>
– абзац
<b> </b>
– полужирный текст
<i> </i>
– курсивный текст
<font> </font>– изменение шрифта
<div>
<span>
– универсальный тэг
форматирования блока текста
– универсальный тэг
форматирования последовательности текста
Блок текста (block) имеет ограничен прямоугольником
Последовательность текста (inline) – последовательность символов
в тексте
12. Dynamic HTML (DHTML) – это три технологии
Cascading Style Sheets (CSS) – улучшаетформатирование HTML-текста, предоставляет
возможности по управлению размещением
элементов HTML-страницы
JavaScript – внедряемый в HTML-страницы
язык программирования, позволяет вносить
динамику и интерактивность в HTML-страницы
Document Object Model (DOM) –
представление HTML-страницы в виде
иерархии объектов, что позволяет управлять
HTML-страницей с помощью JavaScript в
реальном масштабе времени
13. Cascading Style Sheets (CSS)
World Wide Web Consortium (W3C), 1996–
Впервые было реализовано в Netscape 4 and IE 4
CSS – это набор правил, определяющих как
HTML-элементы должны выглядеть в
броузере
Пример:
<style type="text/css">
p { color : blue; }
</style>
Текст в каждом тэге <p> будет синим.
14. Таблицы каскадных стили (Cascade Style Sheet)
Стили точно описывают внешний вид элементовHTML-документа
Стили задуманы для обеспечения идентичности
отображения HTML-документа на разных платформах
Стили позволяют описывать характеристики
нескольких HTML-элементов один раз
Стили позволяют описывать один раз визуальные
характеристики нескольких HTML-документов
Применение стилей позволяет структурировать
дизайн визуальные характеристики HTML-документов
и уменьшить их размер
http://www.csszengarden.com/?cssfile=/194/194.css
15. Классы стилей
Позволяет задавать стили только явноуказанным HTML-элементам
Пример:
<style type="text/css">
p { color : blue; }
.quote { color : green; }
</style>
….
<p>Какой-то текст</p>
<p class=“quote”>Текст цитаты</p>
См. For02\example1.html
16. Три способа задания стилей
С помощью тэга <style>.В каждом тэге с помощью атрибута style:
<p style=“font-weight: bold;”>Текст цитаты</p>
С помощью JavaScript.
См. For02/example2.html
17. Описание стилей в отдельном файле
Описание стилей помещают в отдельномфайле с разрешением .css
Для вставки стилей в страницу используют тэг
<link …>:
<head>
<link rel="stylesheet" type="text/css“ href="styles.css">
<head>
Преимущества:
–
–
–
Отделение содержание страницы от описания ее
внешнего вида;
Ускорение доставки страницы;
Быстрое изменение дизайна;
18. Основные атрибуты стилей
background – фонborder – граница
color – цвет текста
display – способ отображения
font – шрифт
position – способ размещения
top, left, width, height – координаты и размеры
text-align – выравнивания текста
z-index – глубина размещения
19. Пространственное размещение HTML-элементов
Параметр position позволяет задать способразмещение HTML-элемента:
–
–
–
static – в тексте;
absolute – по заданный координатам относительно
начала документа;
relative – по заданный координатам относительно
элемента, в котором он находится
См. For02\example4.html
20. Поддержка скритов в HTML-документах
Скрипт – это внедренная в HTML-документпрограмма, написанная на интерпретируемом
алгоритмическом проблемно-ориентируемом
языке
JavaScript – разработан Netscape
JScript – его модификация Microsoft
VBScript – скриптовый язык от Microsoft на
основе Visual Basic
21. Вставка скрипта в HTML-документ
Скрипт вставляется с помощью тэга <script>Вариант 1
–
–
<script language=“язык”>
текст_программы
</script>
язык := javasript | vbscript
Вариант 1
–
–
<script language=“язык” src=“файл”>
</script>
файл – имя файл с текстом программы
22. Внедряемые языки программирования
Универсальные языкиВнедряемые языки
Процедурные языки
Объектноориентированные языки
Проблемно-ориентированные языки
Языки запросов
Логическое
программирование
Функциональные
языки
23. Введение в JavaScript
JavaScript – это созданный фирмой Netscapeмежплатформенный объектно-ориентированный язык
скрипта (сценариев).
JavaScript – небольшой компактный язык.
JavaScript предназначен для упрощенного внедрения
в другие приложения и продукты.
Ядро JavaScript содержит набор основных объектов,
таких как Array, Date и Math, и основной набор
элементов языка, таких как операции, управляющие
структуры и операторы.
24.
Простые типы данныхЧисла, такие как 42 или 3.14159
Логические значения: true или false.
Строки, такие как "Howdy!"
null – специальное ключевое слово,
обозначающее нулевое значение ссылки
undefined – свойство верхнего уровня, значение
которого не определено
25. Переменные.
Переменные обьявляются с помощьюключевого слова var или путем присвоения
значения
var x, y, z;
var hello = “Привет”;
Идентификатор состоит из букв латинского
алфавита, цифр, символов подчеркивания (_)
и знака доллара ($)
Идентификатор не должен начинаться с цифр
26. Преобразование типов
JavaScript – это динамически типизированныйязык
Типы данных преобразуются автоматически
При наличии операции "+" числа преобразуются в
строки
x = "The answer is " + 42;
y = 42 + " is the answer";
// возвращает "The answer is 42"
// возвращает "42 is the answer"
В выражениях, с использованием других
операций, числа не преобразуется в строки
x = "37" – 7; // возвращает 30
y = "49" / 7; // возвращает 7
27. Глобальные и локальные переменные
globalX = 55; // глобальная переменнаяfunction funcExample()
{
var localX = 15; // локальная переменная
globalX += localX;
globalY = globalX; // объявление глобальной
// переменной в теле функции
}
28. Выражения
Арифметические5+5
или
"234"
Логические
x>5
4–3*7
Строковые
"Fred"
или
или
Объекты
str==“hello”
29. Арифметические операции
сложение (+)вычитание (-)
умножение (*)
деление (/).
30. Операция присваивания
Операция присвоения присваивает левомуоперанду значение на базе правого операнда
x=y=z=0
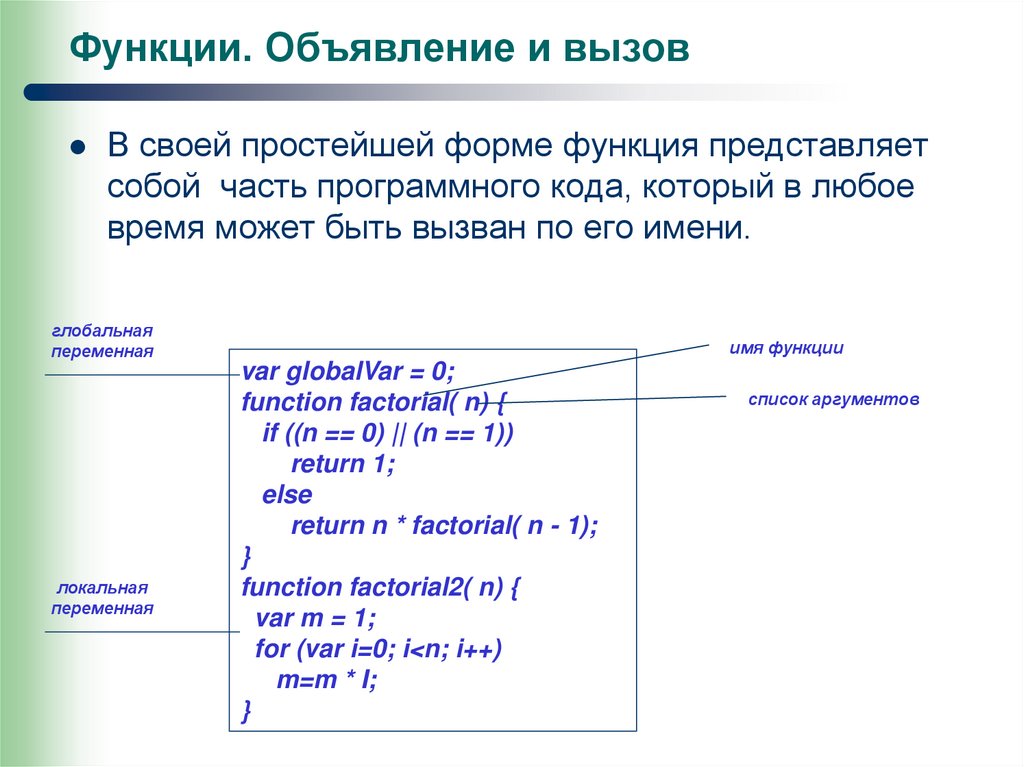
31. Функции. Объявление и вызов
В своей простейшей форме функция представляетсобой часть программного кода, который в любое
время может быть вызван по его имени.
глобальная
переменная
локальная
переменная
имя функции
var globalVar = 0;
function factorial( n) {
if ((n == 0) || (n == 1))
return 1;
else
return n * factorial( n - 1);
}
function factorial2( n) {
var m = 1;
for (var i=0; i<n; i++)
m=m * I;
}
список аргументов
32. Объекты. Методы. Свойства
JavaScript не является объектноориентированным языком, подобным Java илиC++, поскольку в нем не реализовано понятие
класса. И хотя в JavaScript отсутствует
наследование на основе классов, тем не
менее, имеется возможность наследования на
базе прототипов. В силу этого обстоятельства
JavaScript попадает в категорию языков
программирования, основанных на объектах.
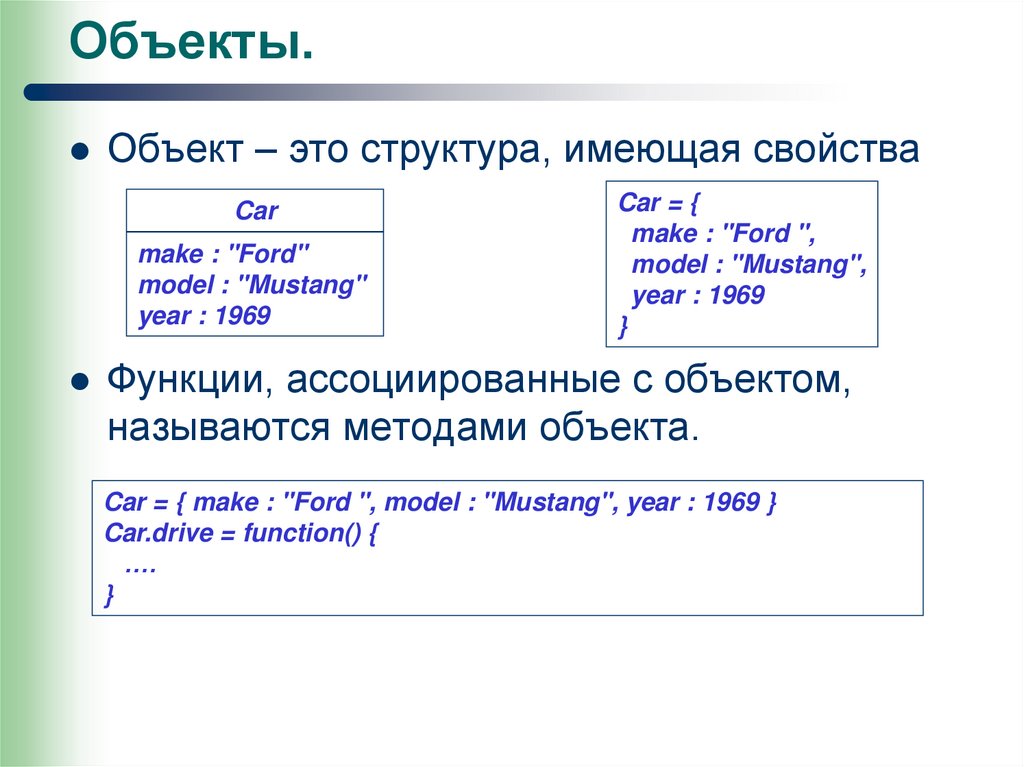
33. Объекты.
Объект – это структура, имеющая свойстваCar
make : "Ford"
model : "Mustang"
year : 1969
Car = {
make : "Ford ",
model : "Mustang",
year : 1969
}
Функции, ассоциированные с объектом,
называются методами объекта.
Car = { make : "Ford ", model : "Mustang", year : 1969 }
Car.drive = function() {
….
}
34. Свойства
Свойства объекта описывают характеристикии особенности конкретного объекта.
Доступ к свойствам и методам объекта
осуществляется с помощью точечной или
скобочную формы записи.
имяОбъекта."имяСвойства"
имяОбъекта["имяСвойства"]
35. Методы
Под методом понимается услуга, которуюданный объект предлагает другим объектам.
Методы подразделяются на следующие
четыре категории:
Модификатор (modifier), селектор (selector),
конструктор (constructor).
имяОбъекта.имяФункции(агрументы)
имяОбъекта["имяФункции"](агрументы);
36. Объект String
Объект String является оболочкой вокругпримитивного типа данных string.
s1 = "foo"; //создаётся строковое литеральное значение
s2 = new String("foo"); //создаётся String-объект
37. Объекты Number
Объект Number содержит свойства дляработы с числовыми константами, такими как
максимальное значение, not-a-number и
infinity/бесконечность.
biggestNum = Number.MAX_VALUE;
smallestNum = Number.MIN_VALUE;
infiniteNum = Number.POSITIVE_INFINITY;
negInfiniteNum = Number.NEGATIVE_INFINITY;
notANum = Number.NaN;
38. Объекты Boolean.
Объект Boolean является оболочкой вокругпримитивного типа данных Boolean. Для
создания Boolean-объекта используйте
следующий синтаксис:
booleanObjectName = new Boolean( value)
39. JavaScript
if (…) {…
}
while (…) {
…
}
if (…) {
…
} else {
…
}
for (var I = 0; I < n; I++) {
…
}
function имя( аргументы) {
…
}
40. Массивы. Объект Array.
объект Array создается одним из следующихспособов:
arrayObject = new Array(element0, element1, ..., elementN);
arrayObject = new Array(arrayLength);
Индексы элементов начинаются с нуля (0), но
размер массива (например, myArray.length)
отражает точное количество элементов в
массиве.
41. Глобальный объект Global
Глобальный объект Global – это контекст выполненияпрограммы
При инициализации объекта Global устанавливаются
следующие свойства:
–
–
Date – объект доступа к текущей дате и времени;
Math – объект доступа к математическим функциям.
Свойства и методы объекта Global являются
доступными из любой части JavaScript-программы.
Глобальные переменные и функции в JavaScriptпрограммы на самом деле являются свойствами и
методами объекта Global.
42. Функция как объект. Объект Function.
В JavaScript функции тоже являютсяобъектами.
Создания функции является создание объекта
Function.
Объект Function обладает всеми свойствами,
присущие другим объектам JavaScript
var onClickFunc = function() {
this.image.visible = true;
}
onClickFunc();
43. Объект Object. Создание собственных объектов
JavaScript разработан с использованием простойобъектно-ориентированной парадигмы.
Объект - это конструкция со свойствами, которые
являются переменными JavaScript или другими
объектами.
Объект также может иметь ассоциированные с ним
функции, которые известны как методы объекта.
Все объекты JavaScript унаследованы от объекта
Object.
44. Объект Object. Создание собственных объектов
Вы можете определять свои собственныеобъекты. Создание вашего собственного
объекта требует двух шагов:
Определить тип объекта, написанной
функции.
Создать образец объекта с new.
45. Объект Object. Создание собственных объектов
var myCar = new Object();myCar.make = "Ford";
myCar.model = "Mustang";
myCar.year = 1969;
46. Объекты. Классы. Прототипы
Иерархия классов (С++, Java)Прототипы объектов (JavaScript)
–
Шаблон, на основе которого создается объект
47. Эмуляция наследования
// Базовый объект представление химической формулыfunction CFormulaBase() {}
CFormulaBase.prototype.left = "";
CFormulaBase.prototype.type = null;
CFormulaBase.prototype.value = null;
CFormulaBase.prototype.oExpression = null;
CFormulaBase.prototype.Create = function( node) {
…
}
// Объект представление химической формулы
function CFormula() {}
CFormula.prototype = new CFormulaBase();
CFormula.prototype.CFormulaBase_Create = CFormulaBase.prototype.Create;
CFormula.prototype.Create = function( node) {
this.CFormulaBase_Create( node);
…
}
48. Объектная модель
Каждый тэг – это объектОбъект характеризуется:
–
–
–
атрибутами – задают параметры объекта
методами – задают его функциональность
событиями – генерируются в процессе его работы
Коллекция объектов – это объект специального
типа, обеспечивающий простой механизм
хранения и доступа сразу ко многим объектам
Каждый контейнер имеет коллекцию из
входящих в него объектов
49. Объектная модель DHTML
50. Объект window
document – объект загруженного документаevent – объект, описывающее последнее
событие
location – информация о текущем URL
alert – выдает сообщение
navigate – загружает новую страницу
51. Объект document
all – коллекция всех элементов в документеbody – объект элемента <body>
title – заголовок документа
write – вставить текст в документ
52. События
Каждый объект может сгенерировать событиеОписание последнего порожденного события
находится в объекте window.event
События порождаются в результате действий
пользователя или работы броузера
53. Синтаксис обработчиков событий
<тег событие = "обработчик" ... > - все платформыобъект.событие = обработчик - Java Script
объект.событие = GetRef("обработчик") - Visual Basic
54. Основные события
onclickondblclick
onmousedown
onmouseup
onmouseenter
onmouseleave
onmouseover
onkeydown
onkeypress
onkeyup
onresize
onresizeend
onresizestart
onscroll
onselectstart
oncontextmenu






















































 internet
internet








