Similar presentations:
Разработка интерактивного сайта учебного класса
1. Разработка интерактивного сайта учебного класса
2. Актуальность сайта
У класса существует группа в WhatsApp дляобсуждения разных тем и событий, но там можно
просматривать ненужные сообщения и вероятно
много лишнего, после опроса одноклассников и
родителей было решено, что классу необходим сайт,
где будут отображаться все значимые события и
полезная информация.
3.
Цель работы:разработать интерактивный сайт учебного класса.
Задачи:
1. Сформулировать идею и общую концепцию
проекта по разработке интерактивного сайта;
2. Изучить теорию и основу написания
программных кодов для создания сайтов;
3. Разработать тестовую версию сайта.
4. Этапы выполнения работы
1. Формулирование идеи проекта2. Опрос в группе класса
3.Исследование в сети "Интернет", на предмет похожих
реализованных решений.
4. Знакомство с основами программирования сайтов.
5. Изучение основ проектирования, программирования
и оформления сайтов с использованием
VisualStudioCode
6. Написание программного кода сайта
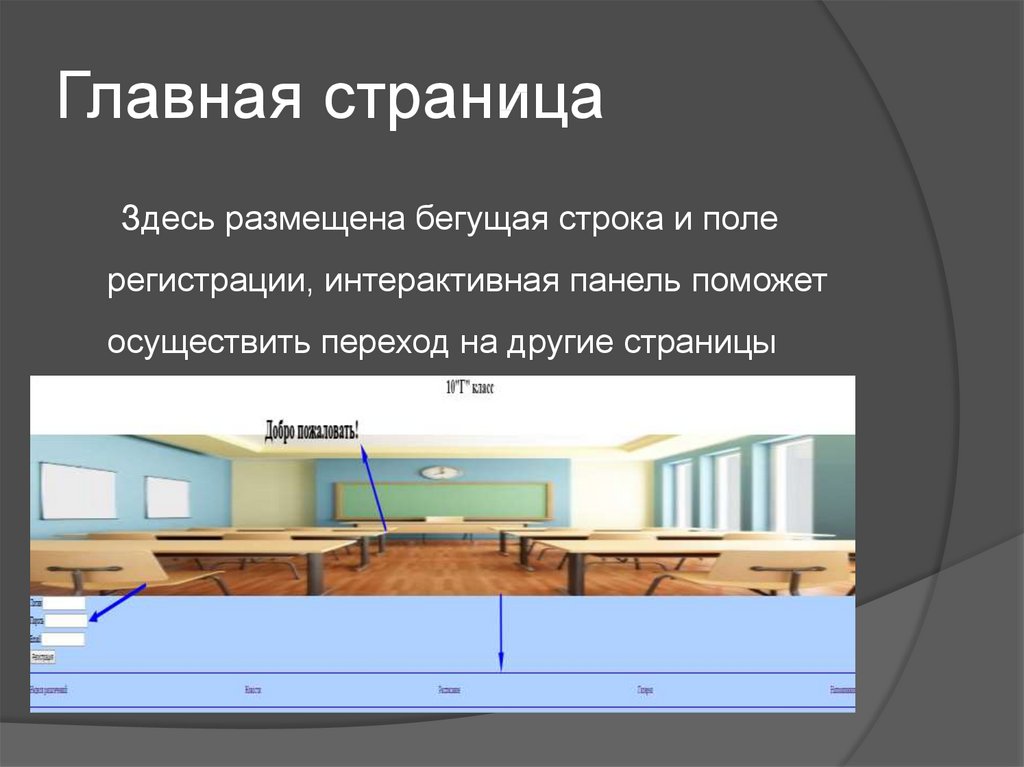
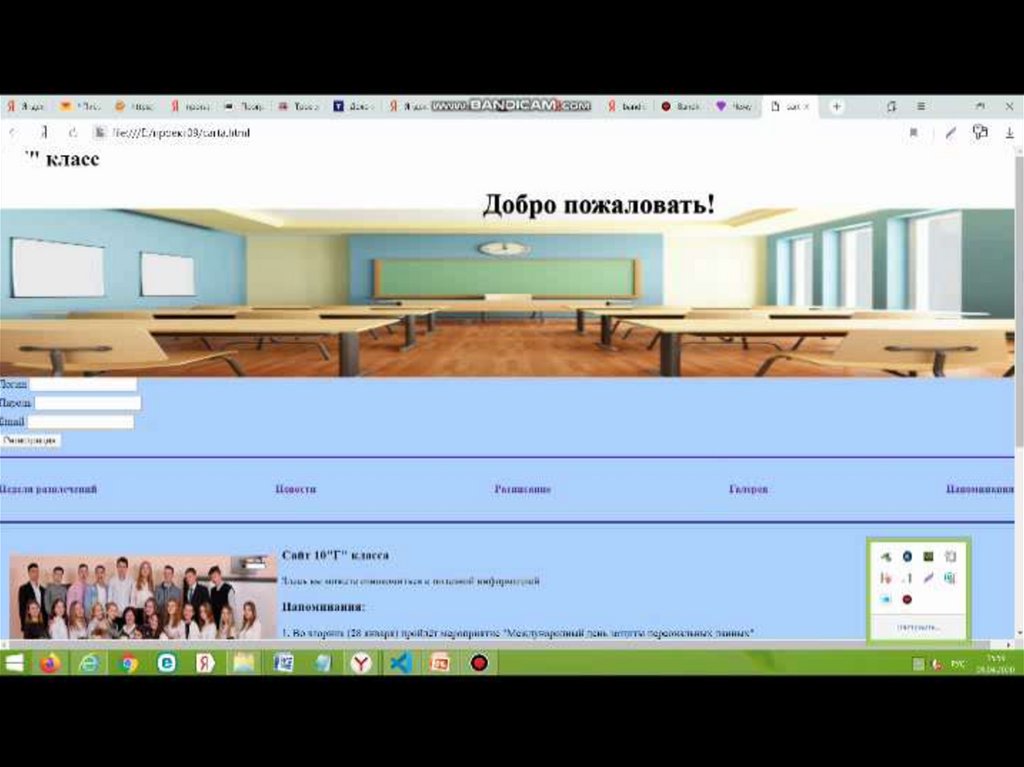
5. Главная страница
Здесь размещена бегущая строка и полерегистрации, интерактивная панель поможет
осуществить переход на другие страницы
6.
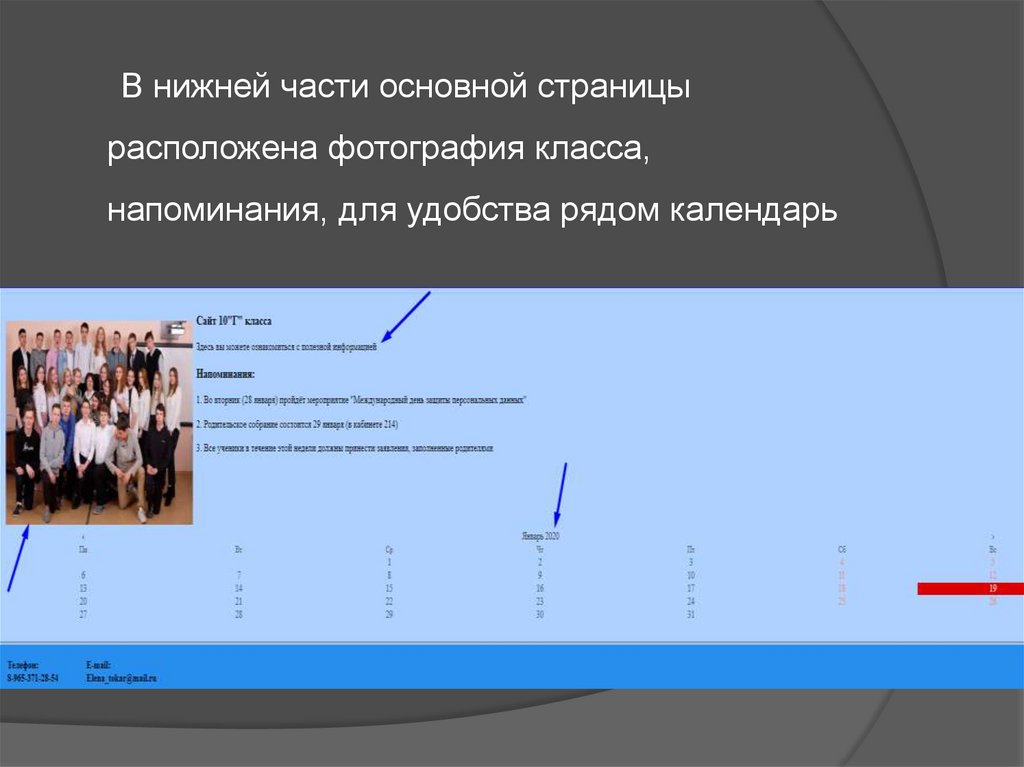
В нижней части основной страницырасположена фотография класса,
напоминания, для удобства рядом календарь
7.
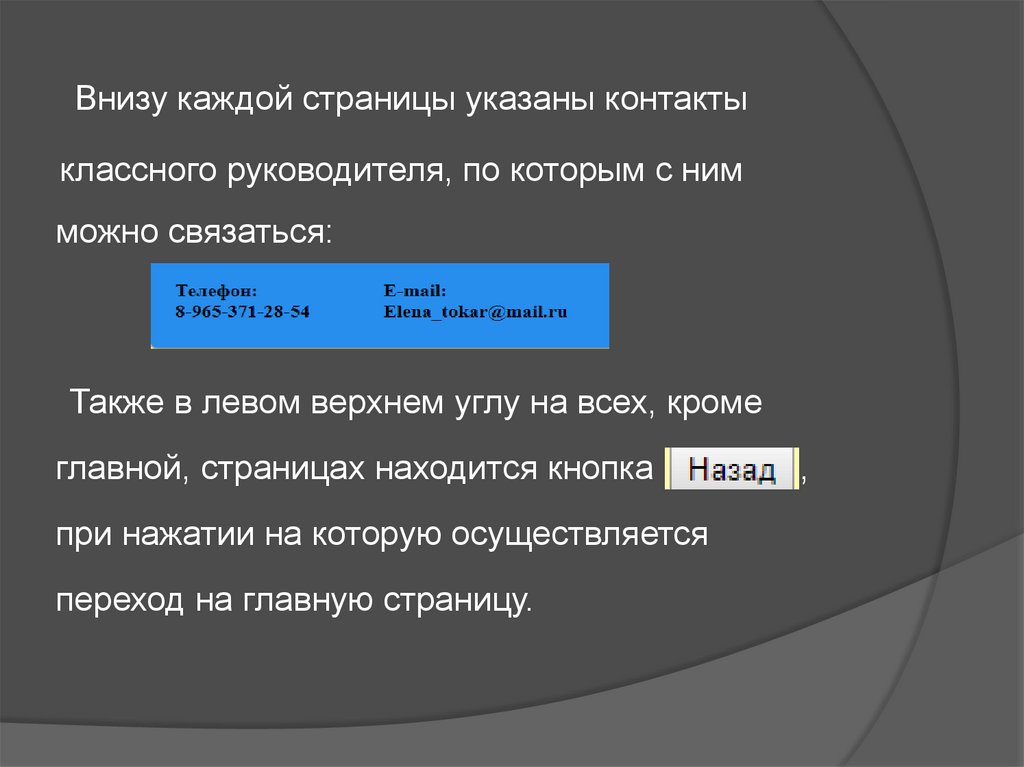
Внизу каждой страницы указаны контактыклассного руководителя, по которым с ним
можно связаться:
Также в левом верхнем углу на всех, кроме
главной, страницах находится кнопка «Назад»,
при нажатии на которую осуществляется
переход на главную страницу.
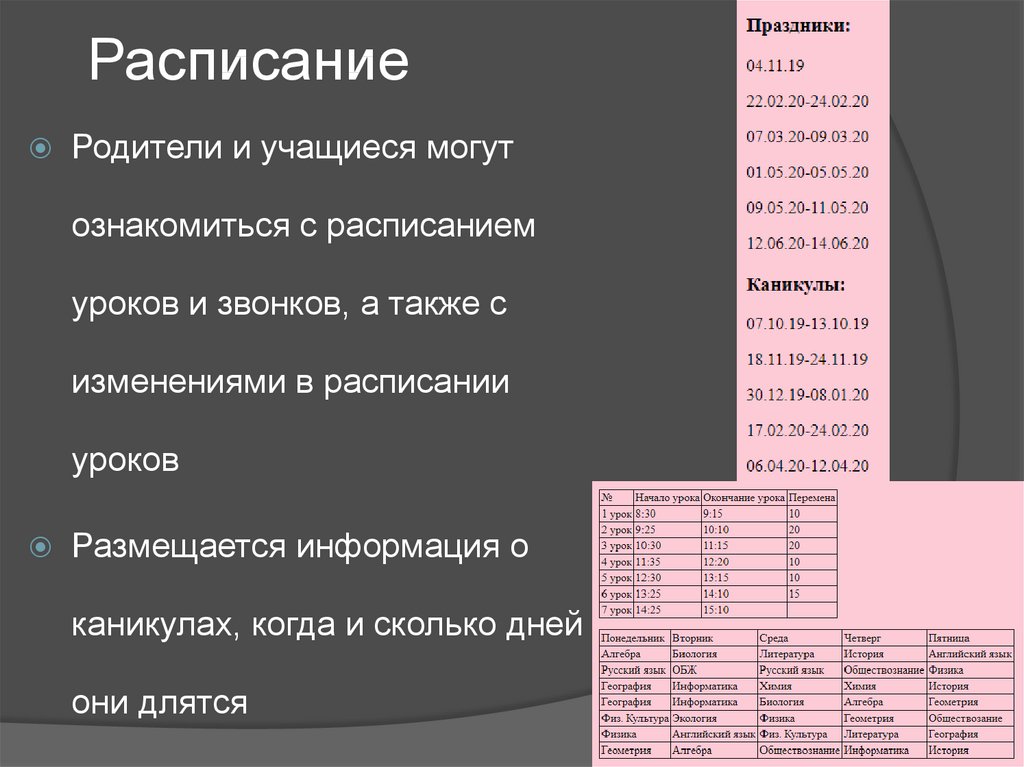
8. Расписание
Родители и учащиеся могутознакомиться с расписанием
уроков и звонков, а также с
изменениями в расписании
уроков
Размещается информация о
каникулах, когда и сколько дней
они длятся
9.
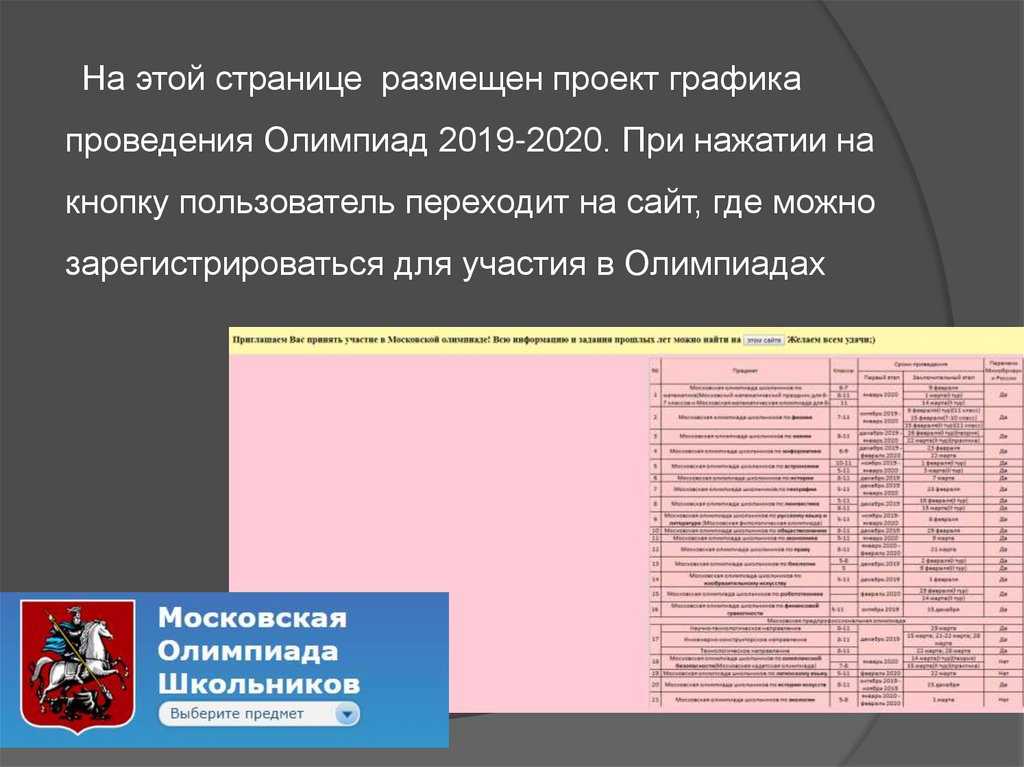
На этой странице размещен проект графикапроведения Олимпиад 2019-2020. При нажатии на
кнопку пользователь переходит на сайт, где можно
зарегистрироваться для участия в Олимпиадах
10.
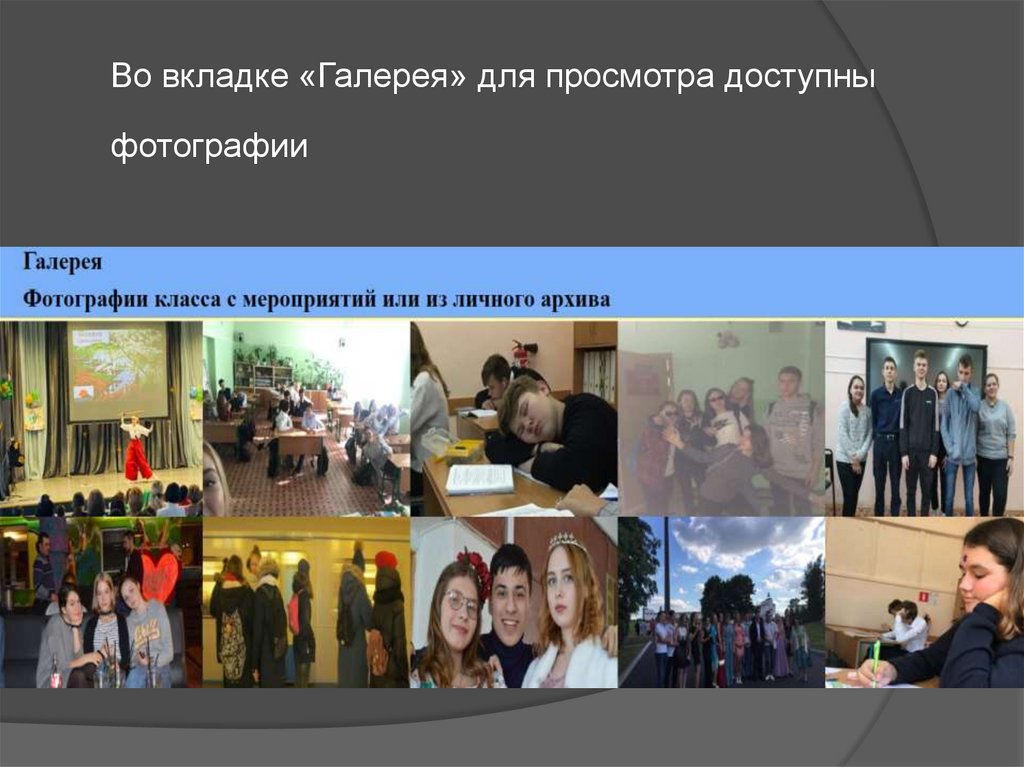
Во вкладке «Галерея» для просмотра доступныфотографии
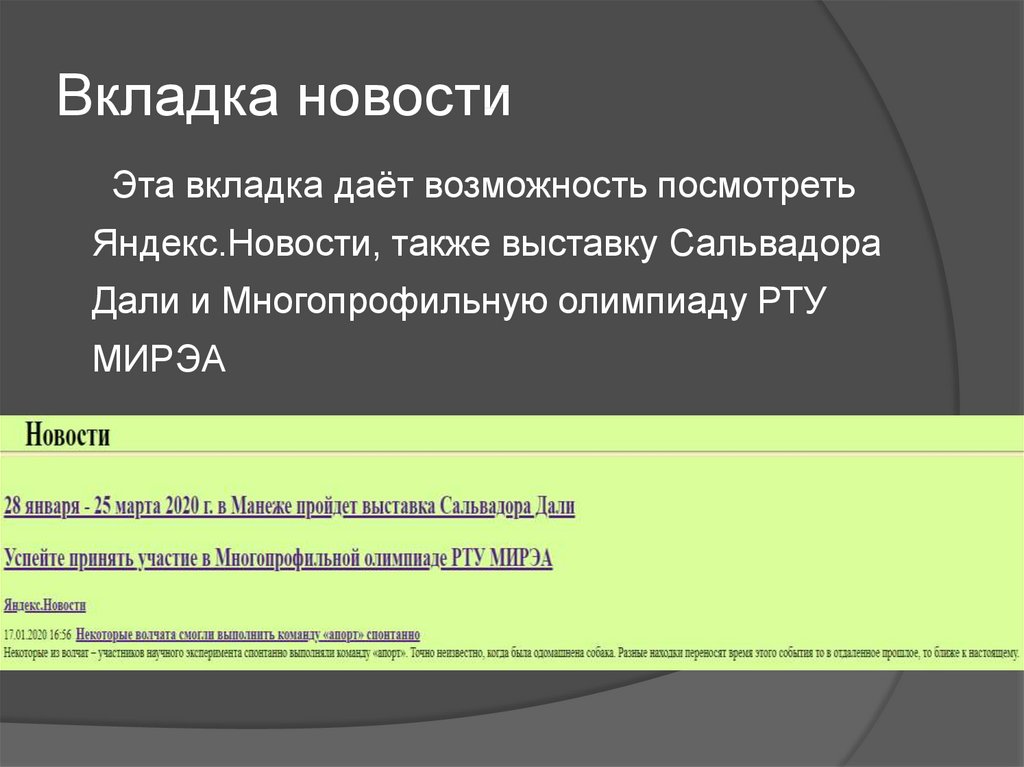
11. Вкладка новости
Эта вкладка даёт возможность посмотретьЯндекс.Новости, также выставку Сальвадора
Дали и Многопрофильную олимпиаду РТУ
МИРЭА
12.
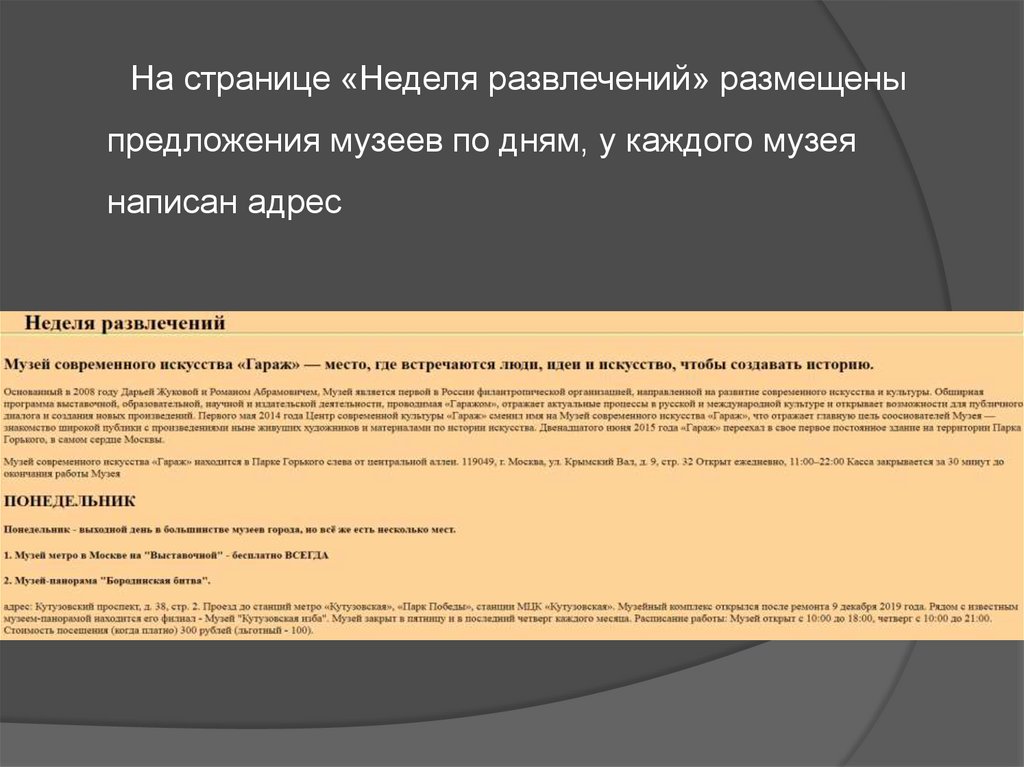
На странице «Неделя развлечений» размещеныпредложения музеев по дням, у каждого музея
написан адрес
13.
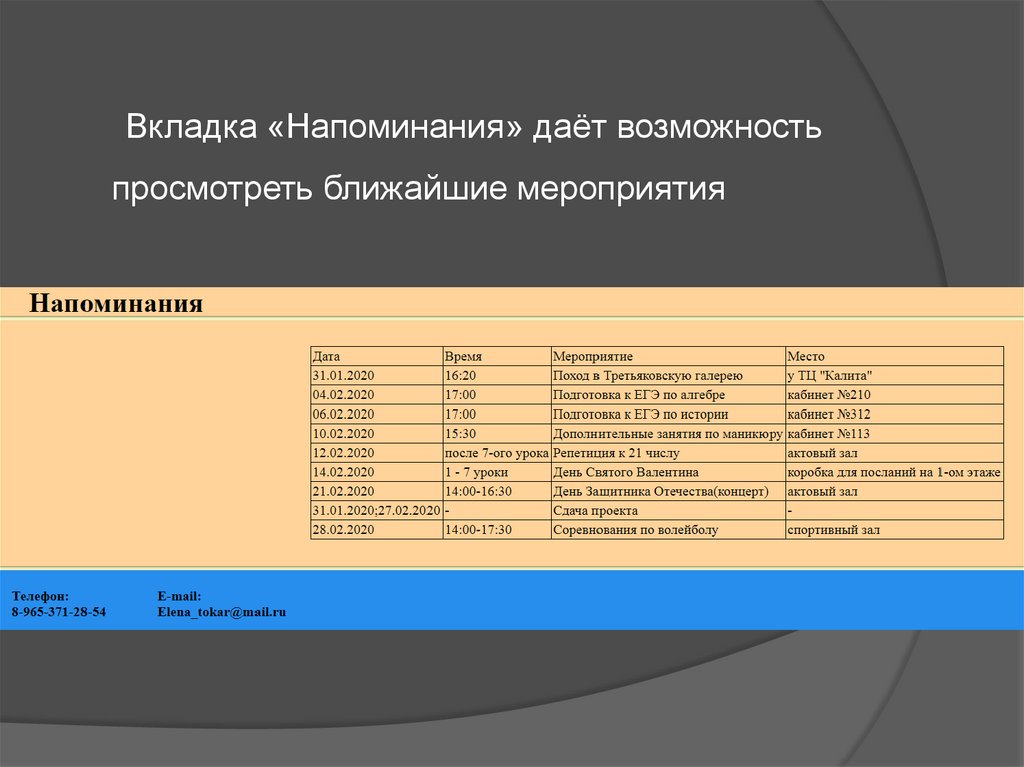
Вкладка «Напоминания» даёт возможностьпросмотреть ближайшие мероприятия
14. Результаты проекта
В ходе работы была создана тестовая версиясайта, предоставляющая доступную и полную
информацию о жизни класса:
Публикация новостей
Анонсов мероприятий
ближайшие общегородские события, условия участия
в школьных и городских олимпиадах и т.д.
Галерея
Контакты классного руководителя
Расписание
15. Литература
JavaScript–http://www.web.cofp.ru/vse-o-sajtakh/sozdaniesajta/javascript/jquery/154-uvelichenie-izobrazheniya-prinazhatii-na-negoПеревод таблицы из Exel в HTML код –
https://www.avalanche.kiev.ua/site/free/convert-table-html.html
Календарь–http://shpargalkablog.ru/2013/11/calendar.html
Вставка изображения –https://docs.microsoft.com/ruru/visualstudio/ide/reference/toolbox-html-tab?view=vs-2019
Поле регистрации –https://bloggood.ru/vebmasteru/htmlknopka-kak-ssylka-i-ssylka-kak-knopka.html/
Бегущая строка –https://yablogger.info/begushhaya-stroka-vhtml-teg-marquee.html
Цвета HTML код–https://colorscheme.ru/html-colors.html


















 internet
internet








