Similar presentations:
CSS. Cascading Style Sheets. Урок 11 2
1. CSS
Урок 112. Cascading Style Sheets
Cascading Style SheetsCSS — язык таблиц стилей, который
позволяет прикреплять стиль (например,
шрифты и цвет) к структурированным
документам (например, документам
HTML и приложениям XML).
3. Практическая работа
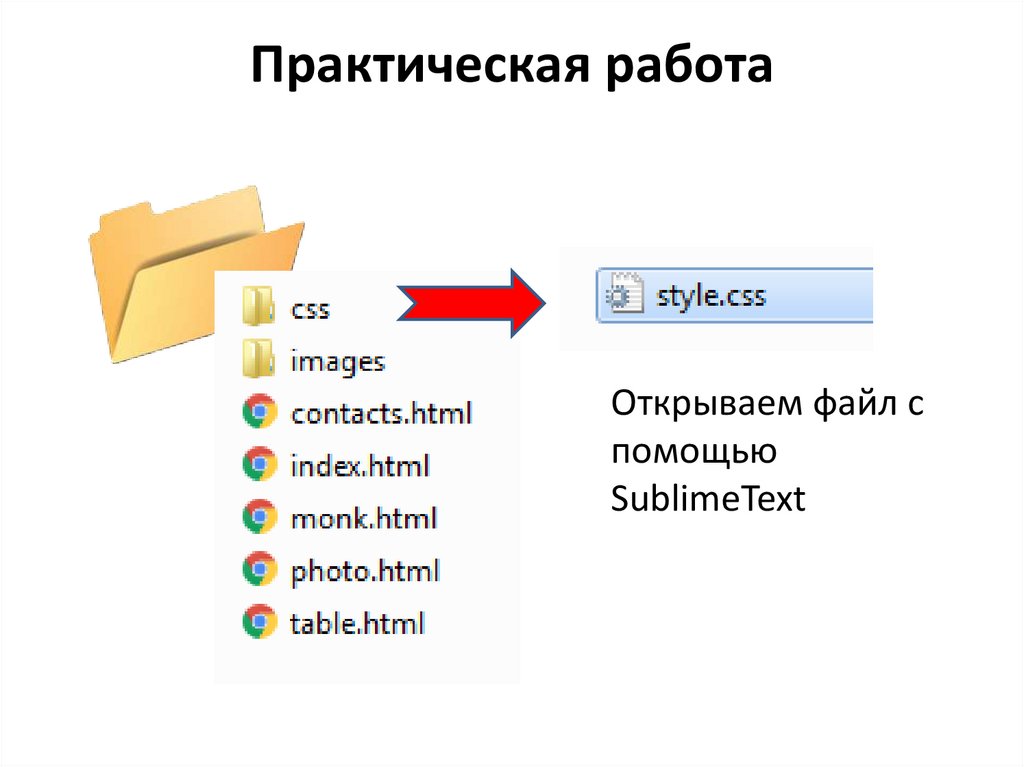
Урок 114. Практическая работа
Открываем файл спомощью
SublimeText
5. Практическая работа
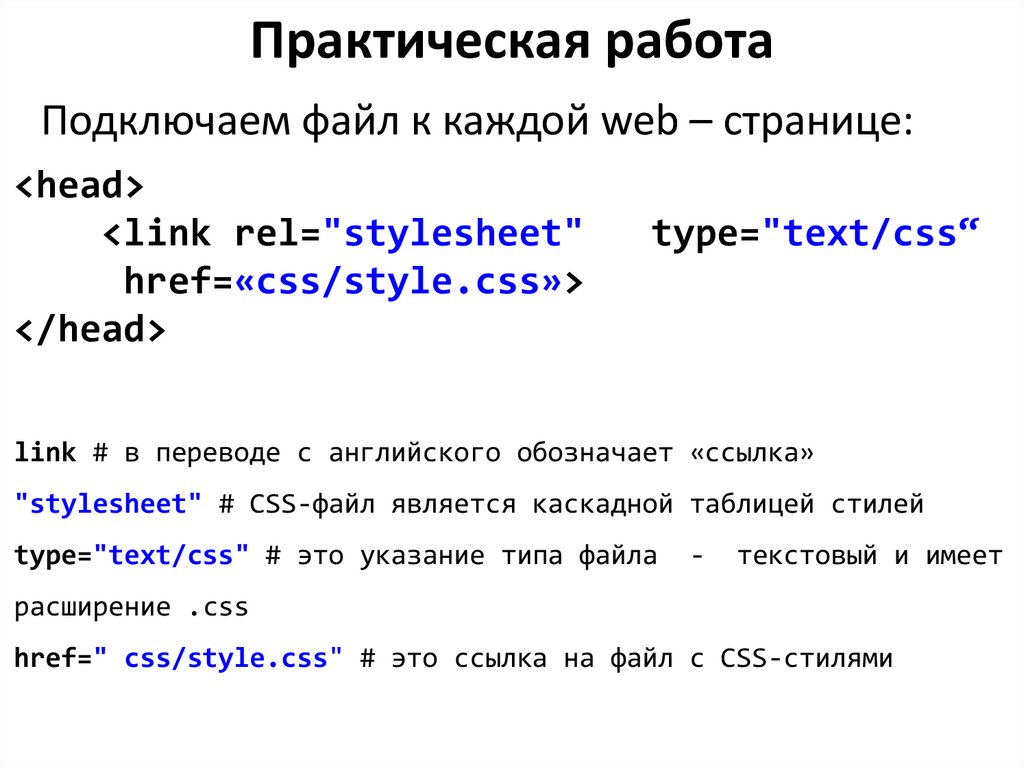
Подключаем файл к каждой web – странице:<head>
<link rel="stylesheet"
href=«css/style.css»>
</head>
type="text/css“
link # в переводе с английского обозначает «ссылка»
"stylesheet" # CSS-файл является каскадной таблицей стилей
type="text/css" # это указание типа файла
-
текстовый и имеет
расширение .css
href=" css/style.css" # это ссылка на файл с CSS-стилями
6. Практическая работа
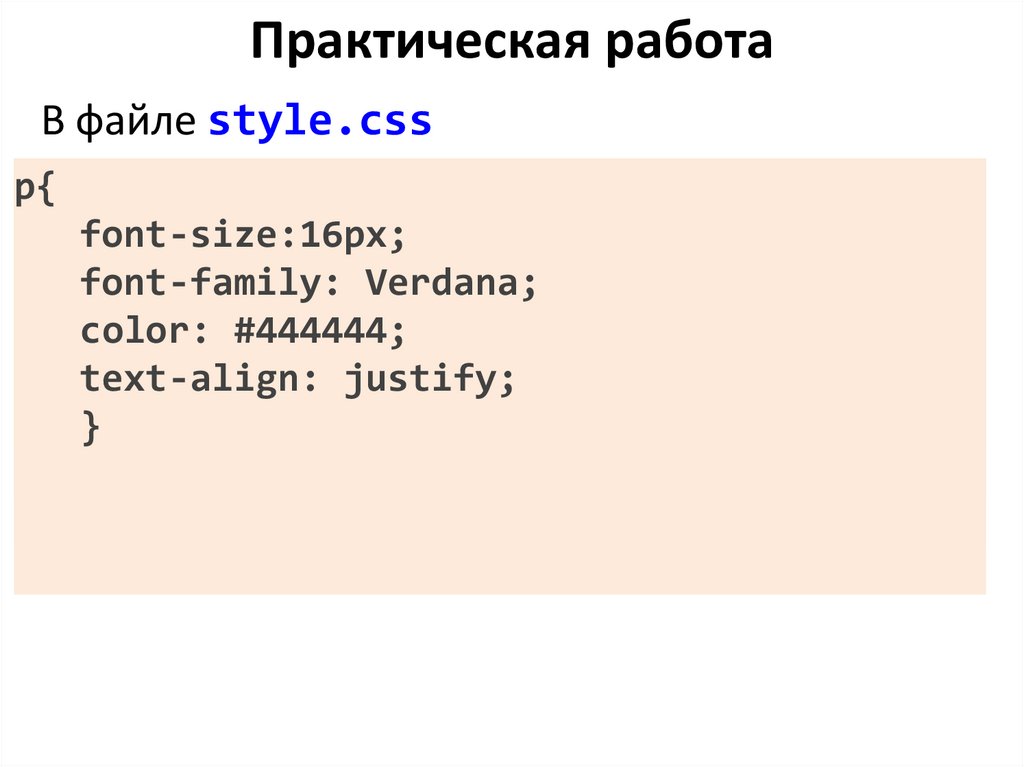
В файле style.cssp{
font-size:16px;
}
font-family:
Verdana;
}
color:
#444444;
}
text-align:
justify;
}
7. Практическая работа
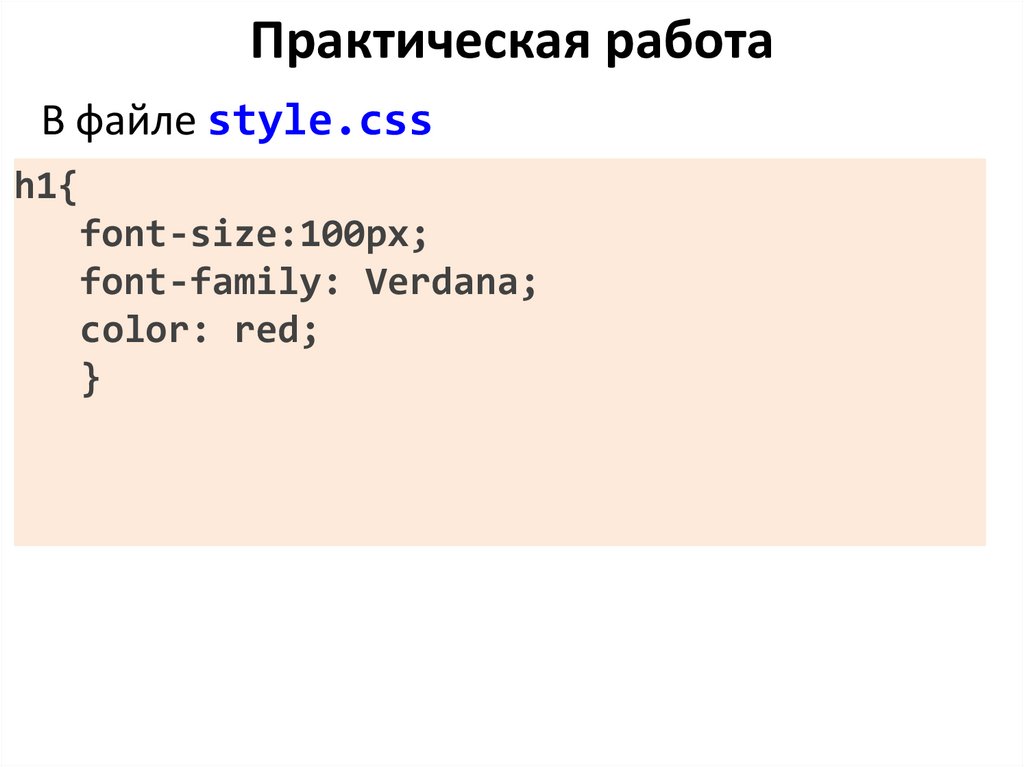
В файле style.cssh1{
font-size:100px;
font-family: Verdana;
color: red;
}
8. Практическая работа
В файле style.cssp {
font-size:16px;
font-family: Verdana;
color: #444444;
text-align: justify;
}
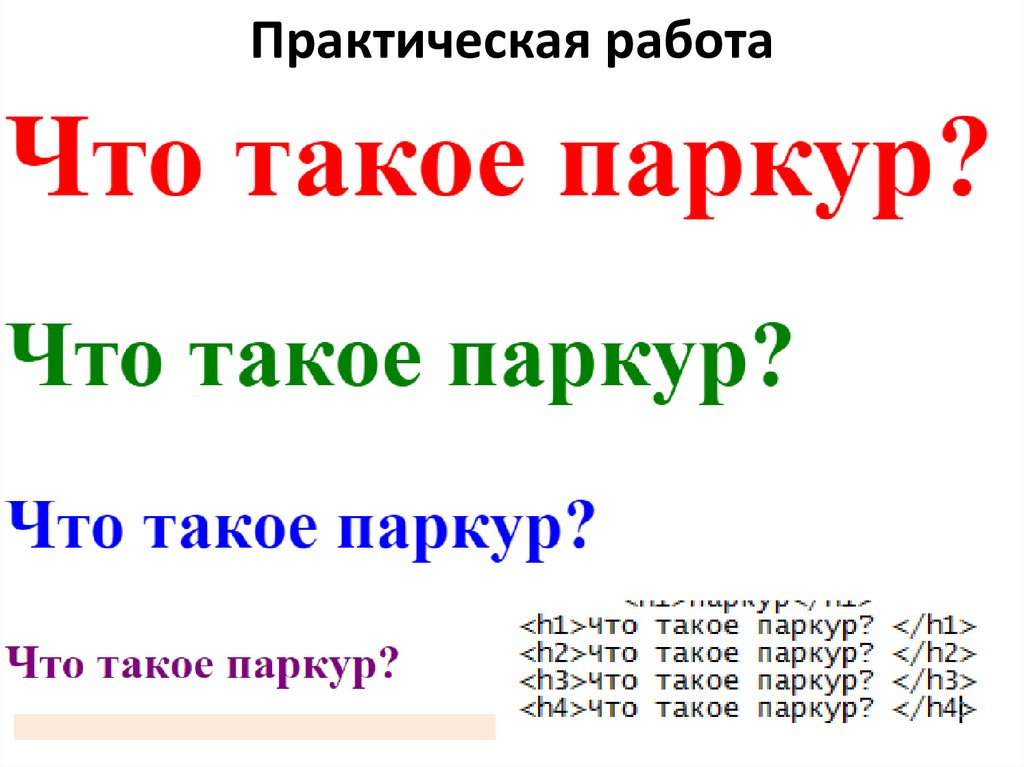
h1
h2
h3
h4
{font-size:100px;color: red;}
{font-size:80px;color: green;}
{font-size:60px;color: blue;}
{font-size:40px;color: purple;}








 internet
internet








