Similar presentations:
Знакомство с технологиями WEB разработки. Урок 2
1. Знакомство с технологиями WEB разработки
Урок 22. Знакомство с HTML
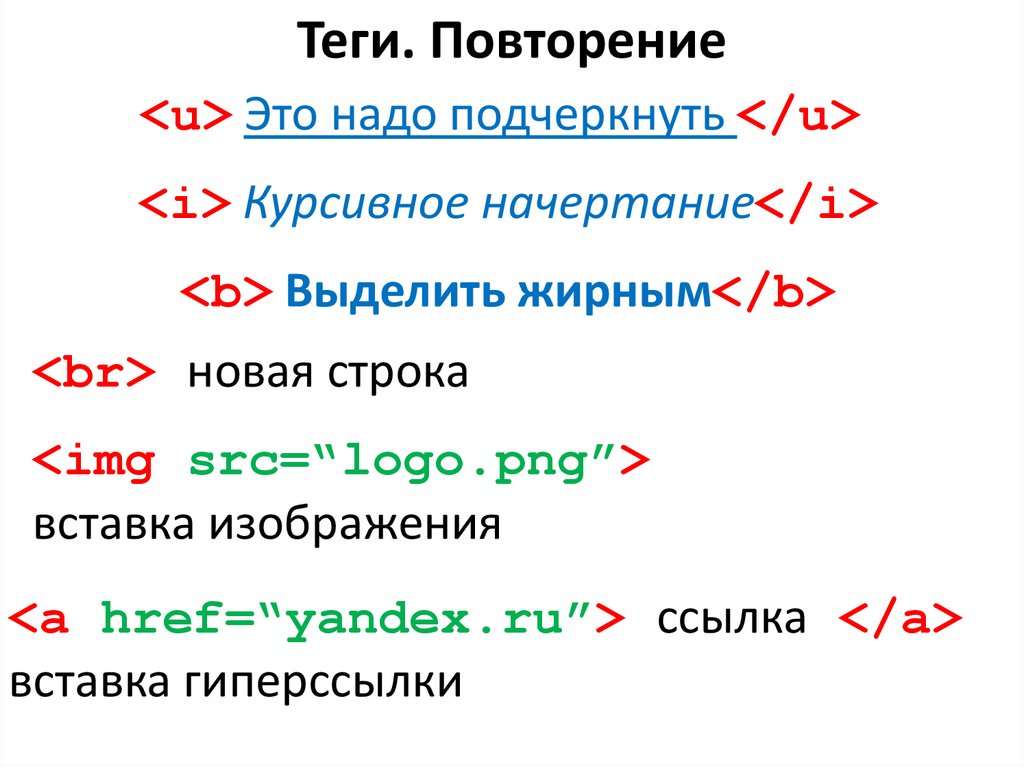
Урок 23. Теги. Повторение
<u> Это надо подчеркнуть </u><i> Курсивное начертание</i>
<b> Выделить жирным</b>
<br> новая строка
<img src=“logo.png”>
вставка изображения
<a href=“yandex.ru”> ссылка </a>
вставка гиперссылки
4. Практическая работа
Урок 25. Практическая работа
1. В папке на рабочем столе (названа своейфамилией) создаем:
2. Папку 2_lesson
3. В этой папке создаем папку images
6. Практическая работа
1. Загрузить в папку 1_lesson файл с именемlogo.png
2. Наберите текст, представленный на
следующем слайде
3. Сохраните изменения
4. Откройте файл test.html с помощью браузера
(двойной щелчок)
7. Практическая работа
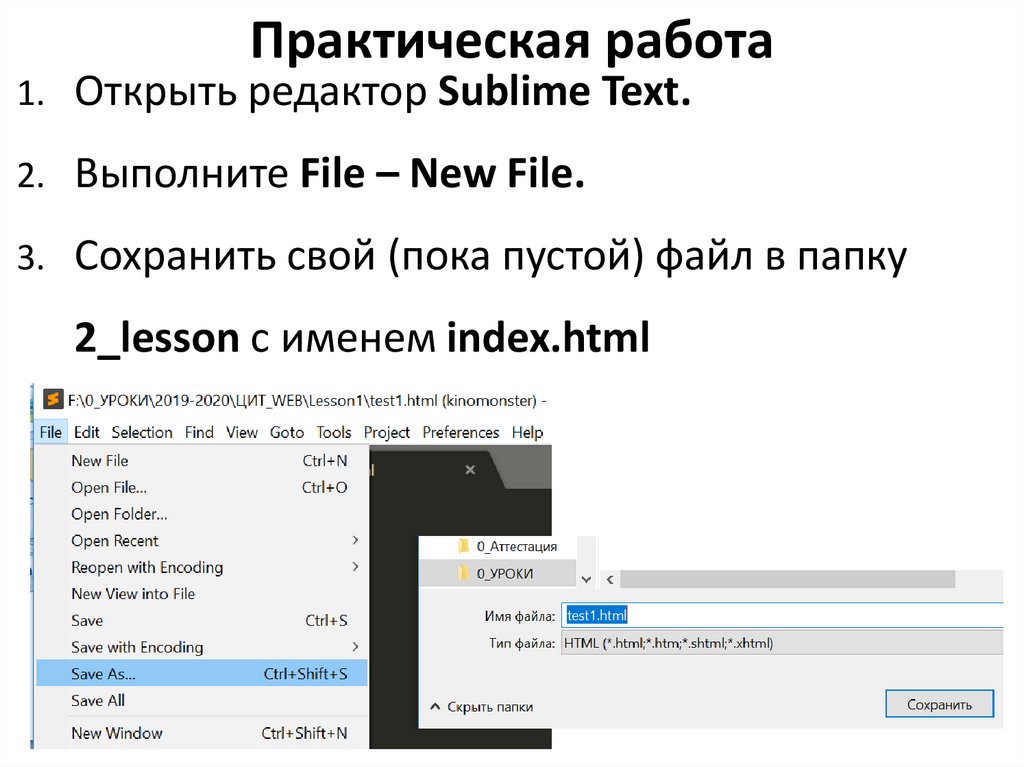
1. Открыть редактор Sublime Text.2. Выполните File – New File.
3. Сохранить свой (пока пустой) файл в папку
2_lesson с именем index.html
8. Полезные сочетания клавиш
! Затем нажать TAB – создание структурыHTML документа
9. Практическая работа
Добавить в контейнер <head></head>
10. Практическая работа
В папку images скопировать изображениеfavicon.ico
Проверить результат в браузере
11. Практическая работа
Добавить в контейнер <body><h1> Заголовок</h1>
<p> Абзац</p>
Проверить результат в браузере
</body>
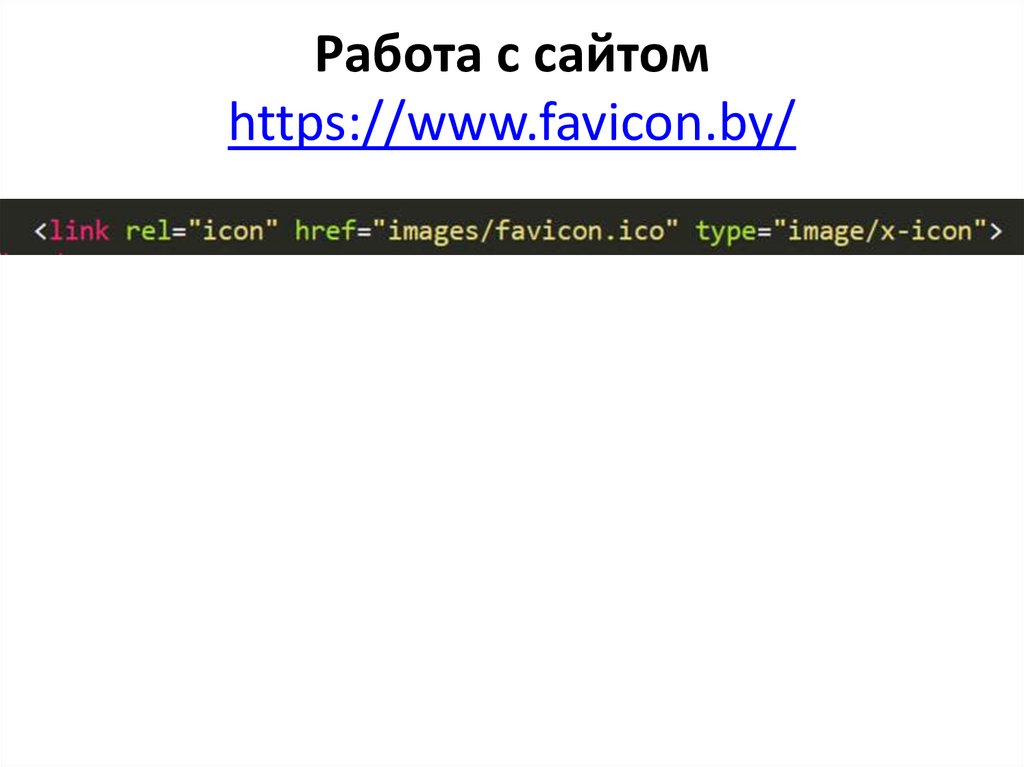
12. Работа с сайтом https://www.favicon.by/
13. Самостоятельная работа
Добавьте на сайт новый абзац. Сохранитеформатирование текста как в образце.
Паркур (от фр. parcours) — искусство
рационального перемещения и
преодоления препятствий с
использованием прыжковых элементов,
как правило, в городских условиях.
Многими занимающимися
воспринимается как стиль жизни.
14. Самостоятельная работа
Добавьте после абзаца гиперссылку насайт Википедия:
https://ru.wikipedia.org/wiki/%D0%9F%D0%
B0%D1%80%D0%BA%D1%83%D1%80














 internet
internet








