Similar presentations:
Знакомство с TrikStudio
1.
Урок НТИпрофиль ИРС
Клячин А.М., Фадеев М.Ю.
2. План занятия
Знакомство с TrikStudioВведение в JavaScript
Основные объекты и определения в JavaScript
Функции в JavaScript
Работа с файлами в JavaScript
Лабиринт
Навигация
Компьютерное зрение
Межагентное взаимодействие
Задачи профиля ИРС
2 | university.innopolis.ru
3. Группа в Telegram
Наставники НТИ. ИРСhttps://goo.gl/qcsJ5J
3 | university.innopolis.ru
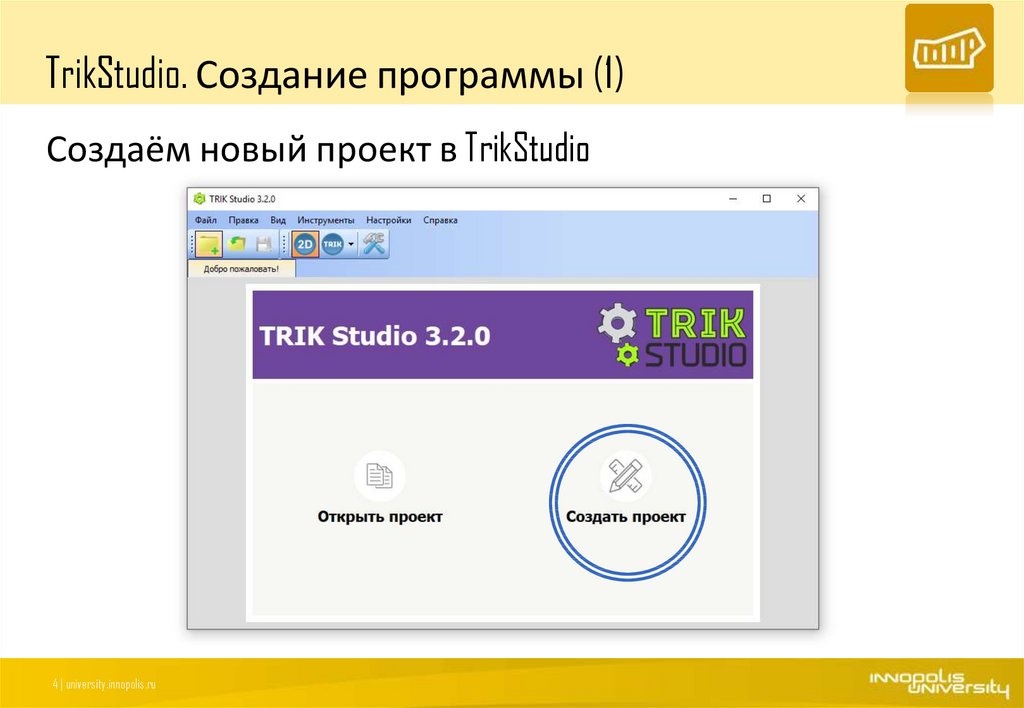
4. TrikStudio. Создание программы (1)
Создаём новый проект в TrikStudio4 | university.innopolis.ru
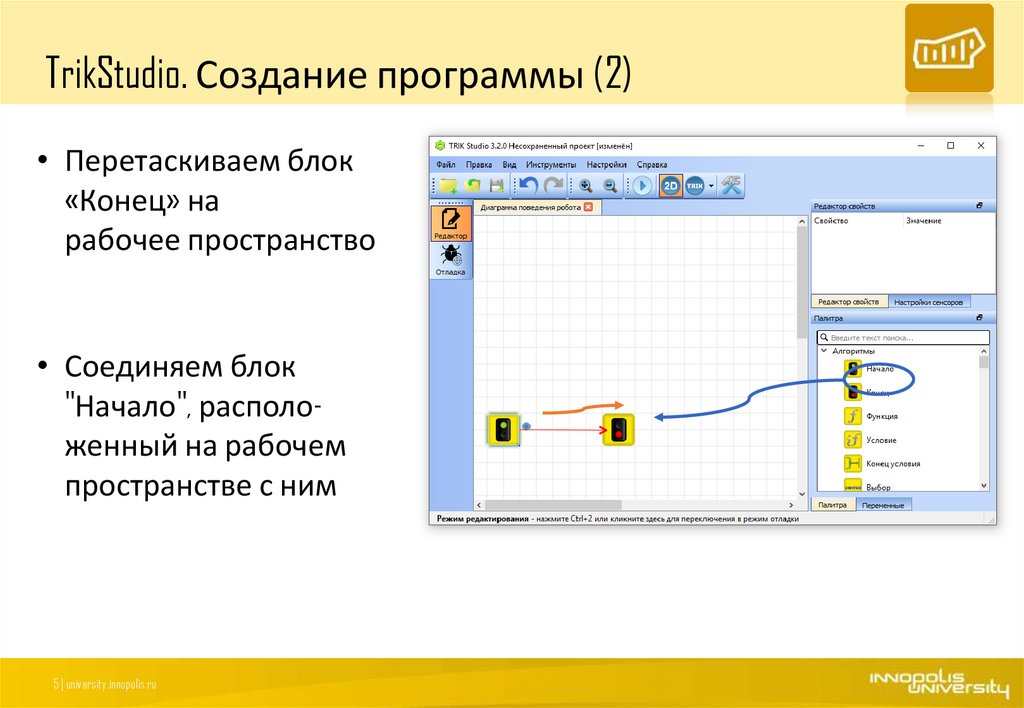
5. TrikStudio. Создание программы (2)
• Перетаскиваем блок«Конец» на
рабочее пространство
• Соединяем блок
"Начало", расположенный на рабочем
пространстве с ним
5 | university.innopolis.ru
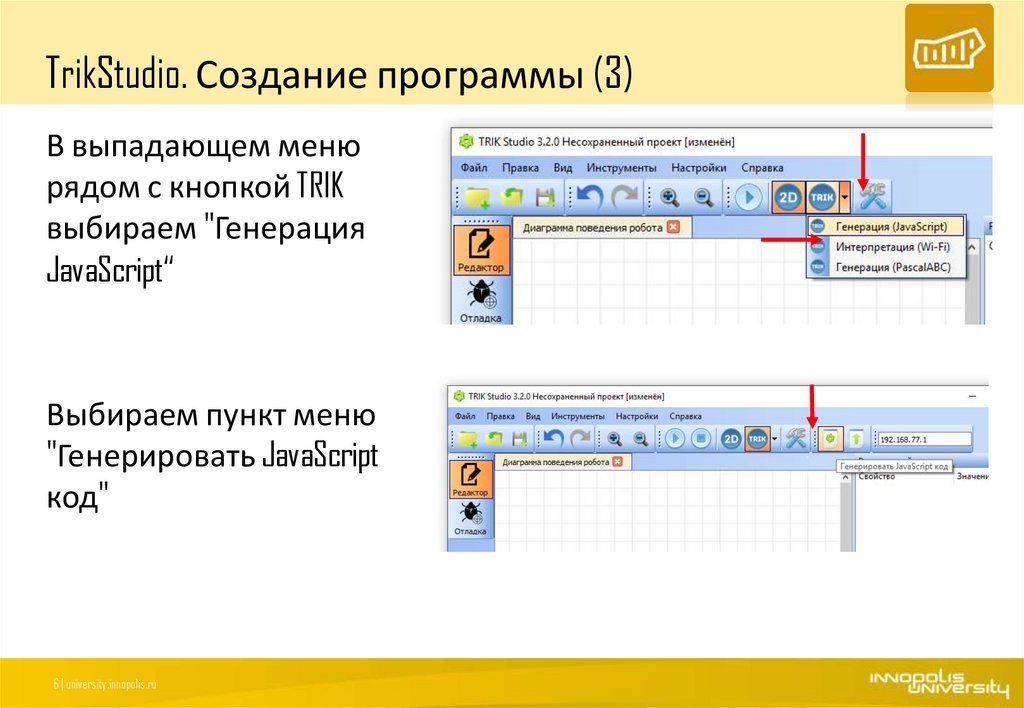
6. TrikStudio. Создание программы (3)
В выпадающем менюрядом с кнопкой TRIK
выбираем "Генерация
JavaScript“
Выбираем пункт меню
"Генерировать JavaScript
код"
6 | university.innopolis.ru
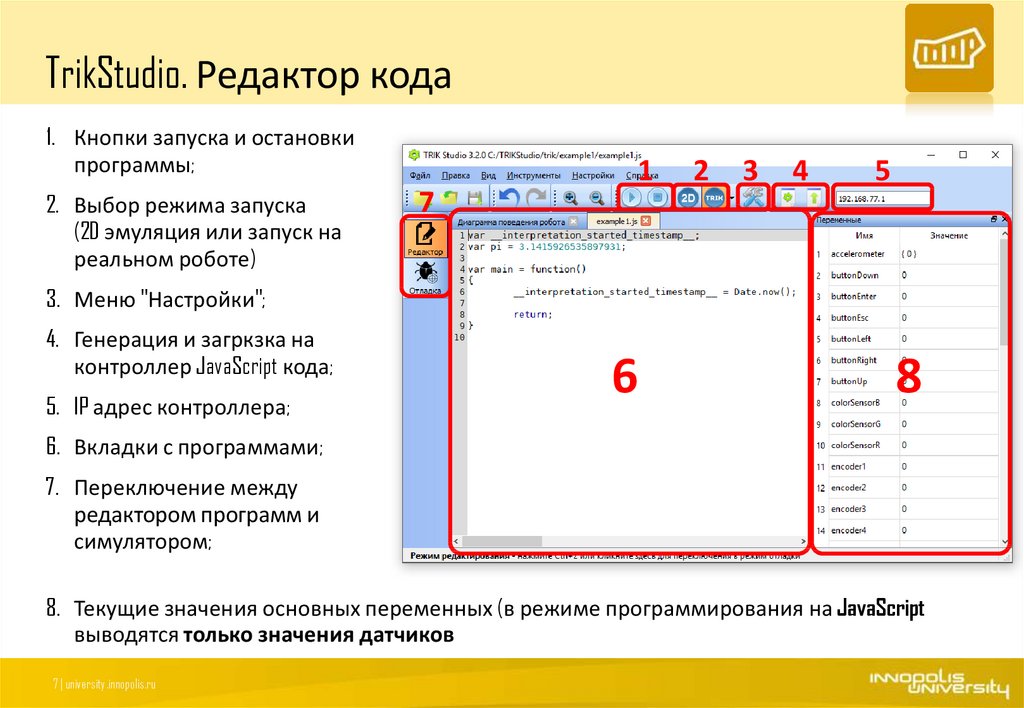
7. TrikStudio. Редактор кода
1. Кнопки запуска и остановкипрограммы;
2. Выбор режима запуска
(2D эмуляция или запуск на
реальном роботе)
7
1
2
3
4
5
3. Меню "Настройки";
4. Генерация и загркзка на
контроллер JavaScript кода;
5. IP адрес контроллера;
6
8
6. Вкладки с программами;
7. Переключение между
редактором программ и
симулятором;
8. Текущие значения основных переменных (в режиме программирования на JavaScript
выводятся только значения датчиков
7 | university.innopolis.ru
8. TrikStudio. Окно эмуляции (1)
1.Инструменты редактирования поля:
1.
2.
3.
4.
5.
6.
7.
2.
3.
4.
5.
6.
7.
Курсор;
Добавить стену;
Добавить прямую линию;
Добавить кривую;
Добавить прямоугольник;
Добавить произвольную линию;
Добавить картинку;
Параметры сетки;
Скорость эмуляции;
Возврат робота в стартовую позицию;
Запуск программы;
Эмулятор;
Дополнительные параметры робота.
8 | university.innopolis.ru
2
3
7
1
6
4
5
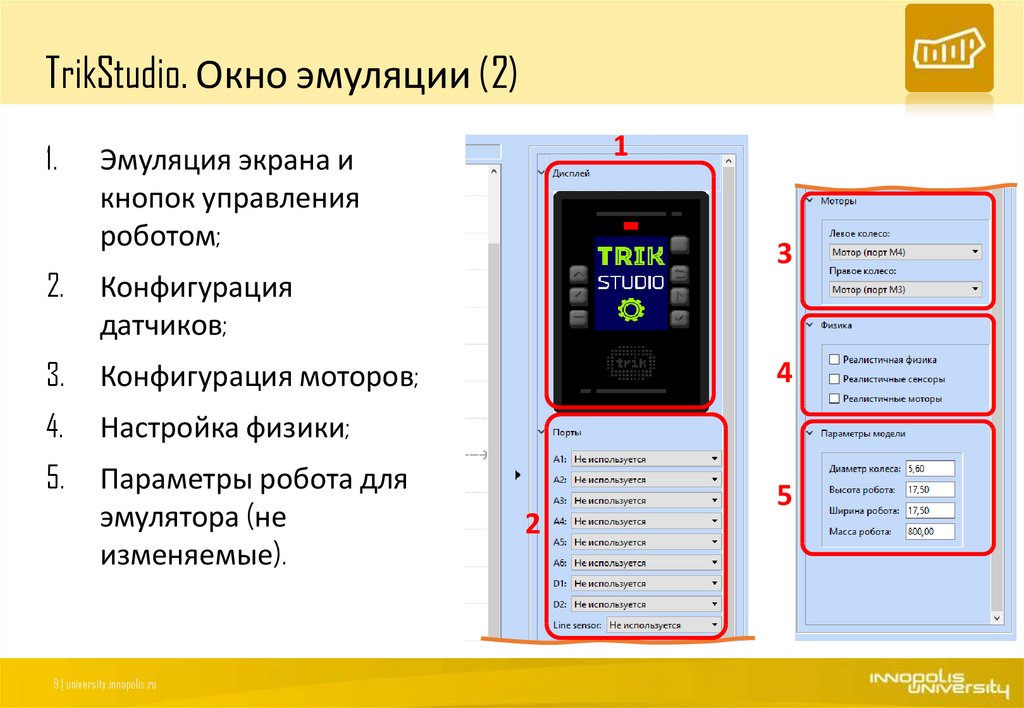
9. TrikStudio. Окно эмуляции (2)
1.1
Эмуляция экрана и
кнопок управления
роботом;
2.
Конфигурация
датчиков;
3.
Конфигурация моторов;
4.
Настройка физики;
5.
Параметры робота для
эмулятора (не
изменяемые).
9 | university.innopolis.ru
3
4
2
5
10. TrikStudio. Датчики
12
3
4
5
1. Ультразвуковой датчик расстояния, цифровой. Подключается к портам D1, D2.
2. Датчик линии (камера). Подключается к порту VIDEO2.
3. Датчик касания, аналоговый. Подключается к портам А1- А6
4. Инфракрасный датчик расстояния, аналоговый. Подключается к портам А1-А6
5. Датчик освещённости, аналоговый. Подключается к портам А1-А6.
10 | university.innopolis.ru
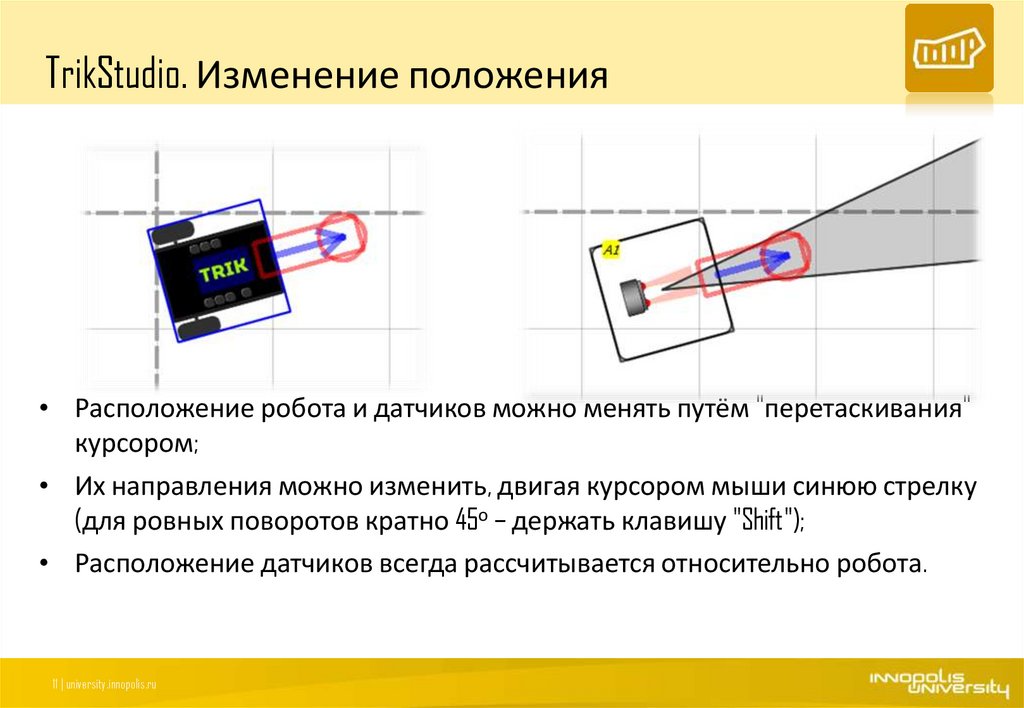
11. TrikStudio. Изменение положения
• Расположение робота и датчиков можно менять путём "перетаскивания"курсором;
• Их направления можно изменить, двигая курсором мыши синюю стрелку
(для ровных поворотов кратно 45о – держать клавишу "Shift");
• Расположение датчиков всегда рассчитывается относительно робота.
11 | university.innopolis.ru
12. TrikStudio. Расположение датчиков
Геометрия датчиков (проекция)должна практически
полностью находиться на
проекции робота, иначе будут
сложности при поворотах в том
же лабиринте.
12 | university.innopolis.ru
13. Набор ТРИК. Контроллер
13 | university.innopolis.ru14. Контроллер ТРИК
Центральный процессорOMAP-L138 C6-Integra™ DSP+ARM® SoC, TI
Тактовая частота ЦП
375 МГц
Процессорное ядро ЦП
ARM926EJ-S™ RISC MPU
DSP-ядро ЦП
C674x Fixed/Floating-Point VLIW DSP
Оперативная / flash память
256 МБайт / 16 МБайт
Периферийный процессор
MSP430F5510, Texas Instruments, 24MHz
Интерфейсы пользователя
USB 2.0, WiFi b/g/n, BlueTooth, 2*UART, 2*I2C,
Micro-SD, Mic in (stereo), Line out (mono)
Интерфейсы двигателей
4 порта двигателей 6-12V DC
Интерфейсы периферии
19 портов общего назначения (6 одноканальных
и 13 двухканальных)
Интерфейсы видео сенсоров 2 входа BT.656 VGA 640*480
14 | university.innopolis.ru
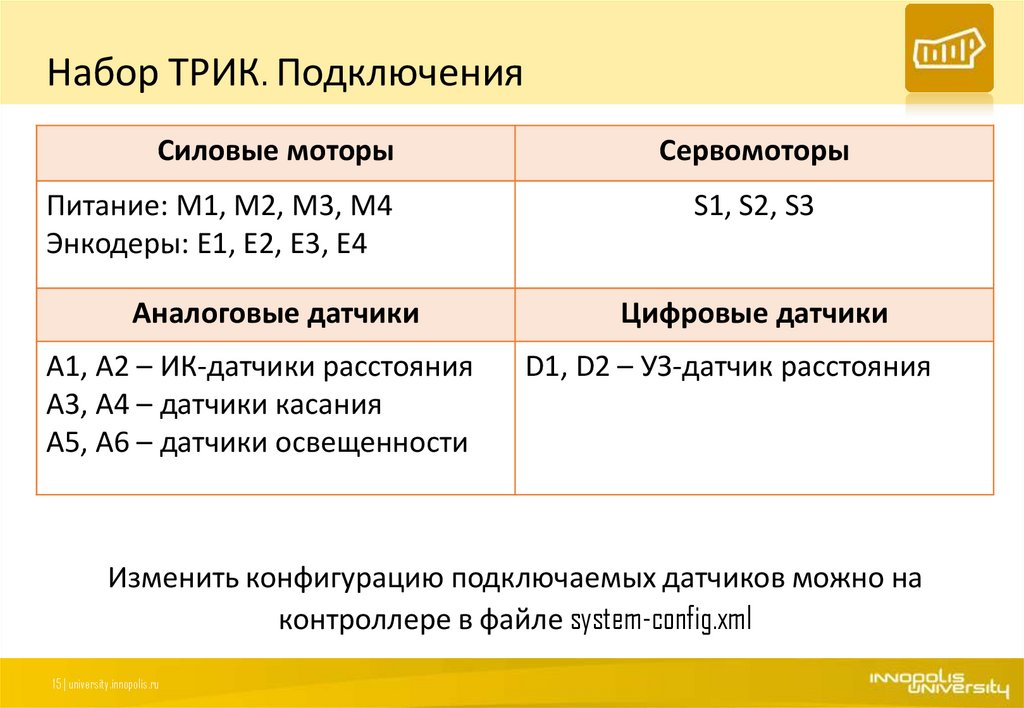
15. Набор ТРИК. Подключения
Силовые моторыПитание: М1, М2, М3, М4
Энкодеры: Е1, Е2, Е3, Е4
Аналоговые датчики
А1, А2 – ИК-датчики расстояния
А3, А4 – датчики касания
А5, А6 – датчики освещенности
Сервомоторы
S1, S2, S3
Цифровые датчики
D1, D2 – УЗ-датчик расстояния
Изменить конфигурацию подключаемых датчиков можно на
контроллере в файле system-config.xml
15 | university.innopolis.ru
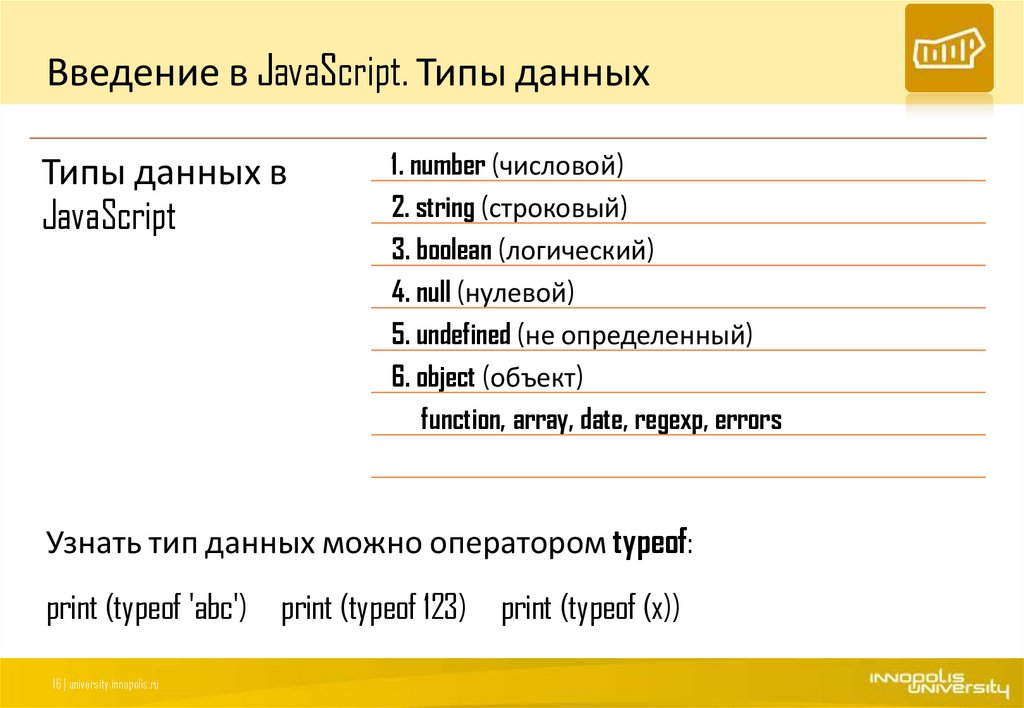
16. Введение в JavaScript. Типы данных
Типы данных вJavaScript
1. number (числовой)
2. string (строковый)
3. boolean (логический)
4. null (нулевой)
5. undefined (не определенный)
6. object (объект)
function, array, date, regexp, errors
Узнать тип данных можно оператором typeof:
print (typeof 'abc') print (typeof 123) print (typeof (x))
16 | university.innopolis.ru
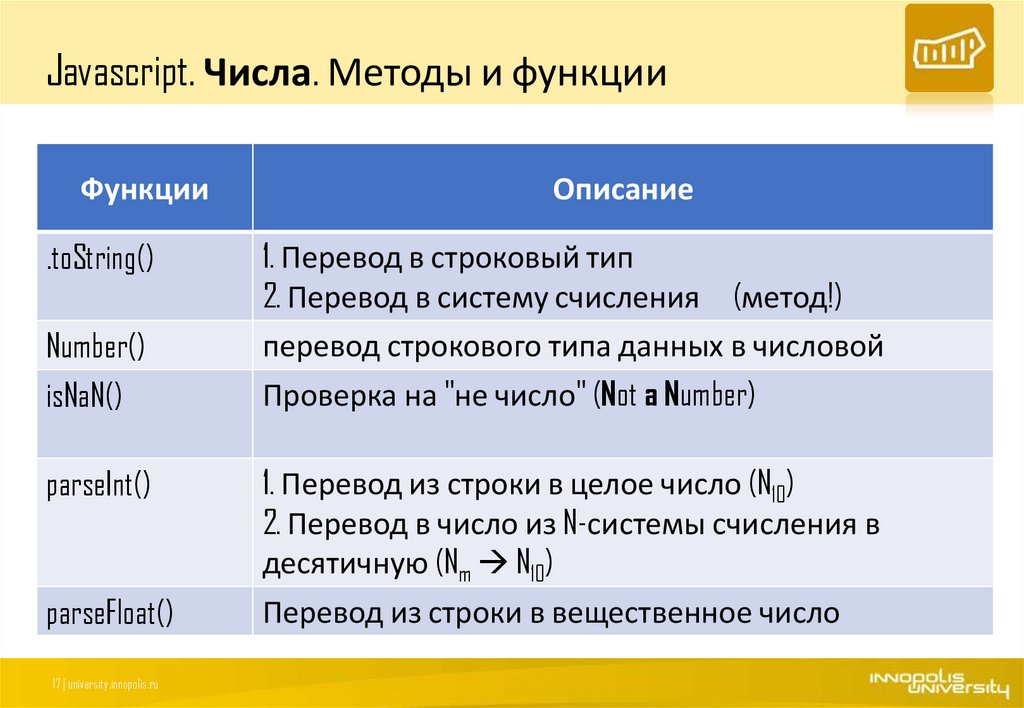
17. Javascript. Числа. Методы и функции
Функции.toString()
Number()
isNaN()
parseInt()
parseFloat()
17 | university.innopolis.ru
Описание
1. Перевод в строковый тип
2. Перевод в систему счисления (метод!)
перевод строкового типа данных в числовой
Проверка на "не число" (Not a Number)
1. Перевод из строки в целое число (N10)
2. Перевод в число из N-системы счисления в
десятичную (Nm N10)
Перевод из строки в вещественное число
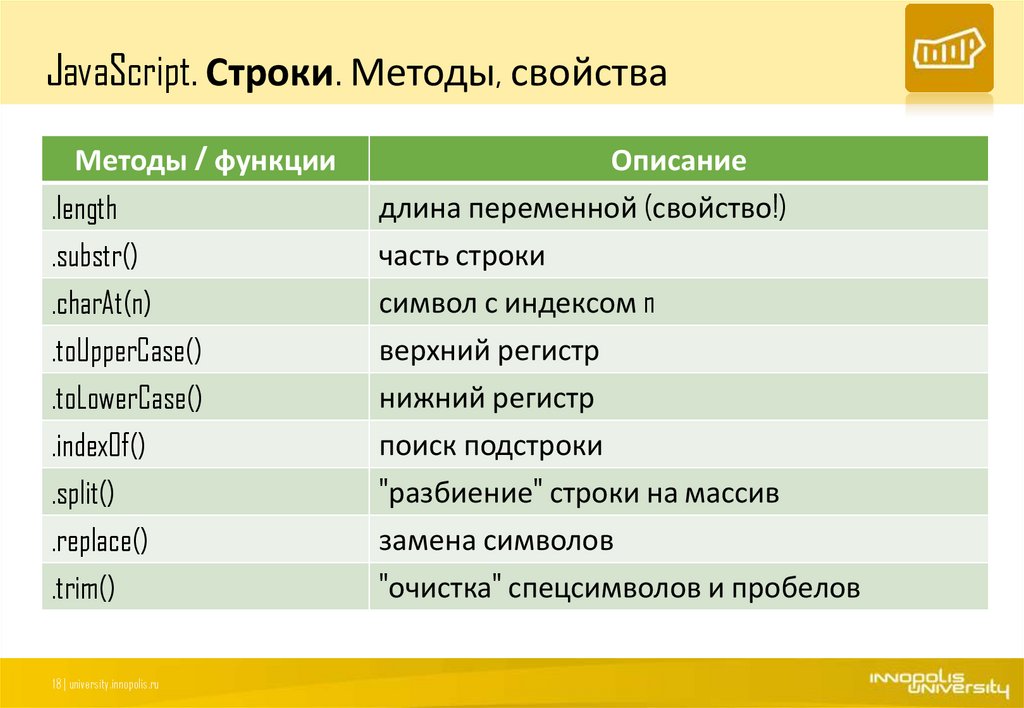
18. JavaScript. Строки. Методы, свойства
Методы / функции.length
Описание
длина переменной (свойство!)
.substr()
.charAt(n)
.toUpperCase()
часть строки
.toLowerCase()
.indexOf()
.split()
нижний регистр
поиск подстроки
"разбиение" строки на массив
.replace()
замена символов
.trim()
"очистка" спецсимволов и пробелов
18 | university.innopolis.ru
символ с индексом n
верхний регистр
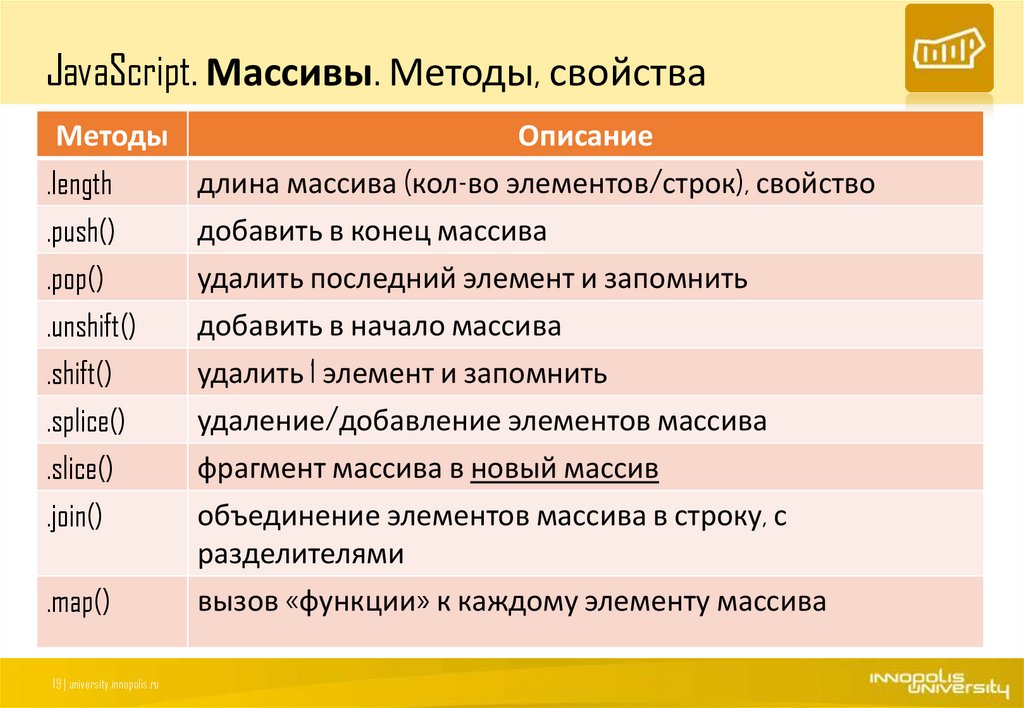
19. JavaScript. Массивы. Методы, свойства
Методы.length
.push()
.pop()
.unshift()
.shift()
.splice()
.slice()
.join()
.map()
19 | university.innopolis.ru
Описание
длина массива (кол-во элементов/строк), свойство
добавить в конец массива
удалить последний элемент и запомнить
добавить в начало массива
удалить 1 элемент и запомнить
удаление/добавление элементов массива
фрагмент массива в новый массив
объединение элементов массива в строку, с
разделителями
вызов «функции» к каждому элементу массива
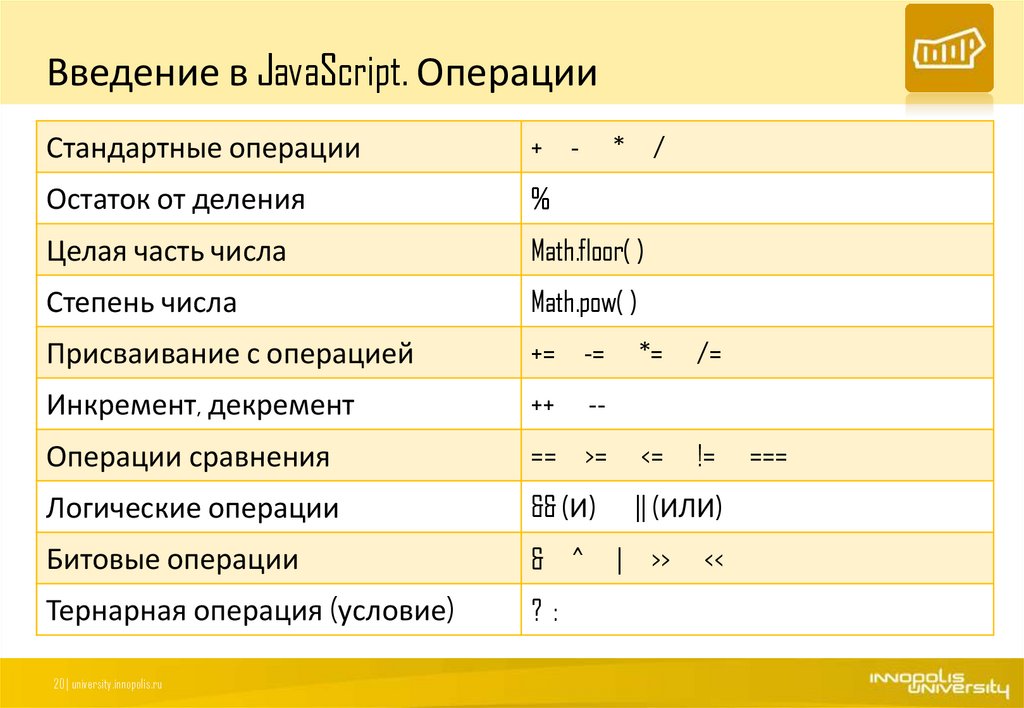
20. Введение в JavaScript. Операции
Стандартные операции+ -
* /
Остаток от деления
%
Целая часть числа
Math.floor( )
Степень числа
Math.pow( )
Присваивание с операцией
+= -=
Инкремент, декремент
++
Операции сравнения
*=
/=
== >=
<=
!=
Логические операции
&& (И)
|| (ИЛИ)
Битовые операции
& ^
Тернарная операция (условие)
?:
20 | university.innopolis.ru
--
| >>
<<
===
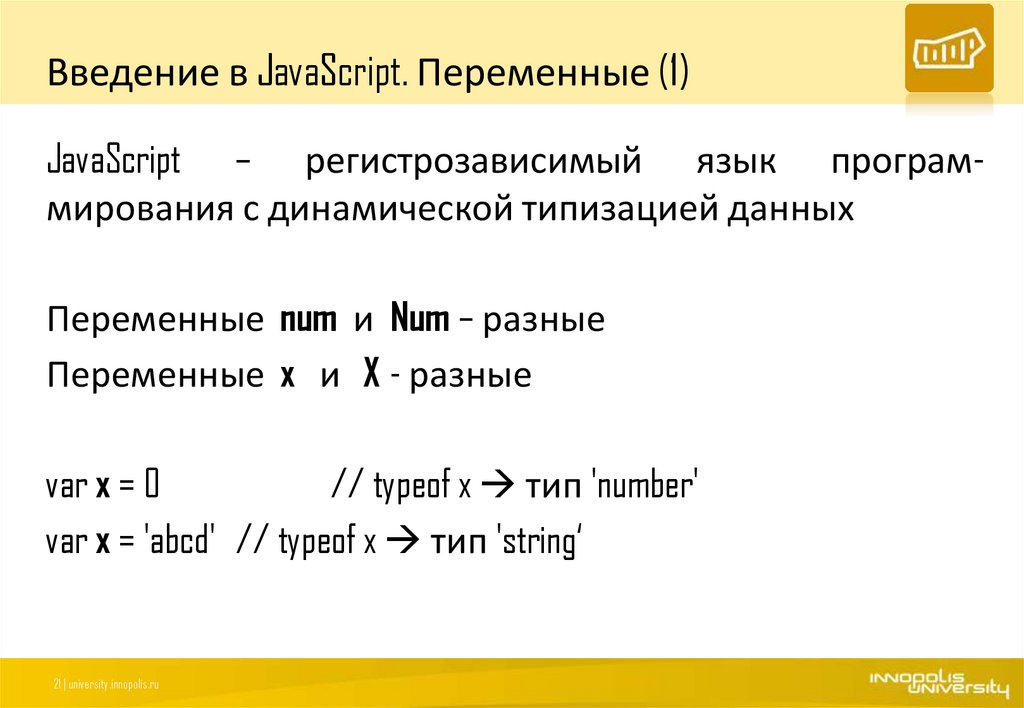
21. Введение в JavaScript. Переменные (1)
JavaScript – регистрозависимый язык программирования с динамической типизацией данныхПеременные num и Num – разные
Переменные x и X - разные
var x = 0
// typeof x тип 'number'
var x = 'abcd' // typeof x тип 'string‘
21 | university.innopolis.ru
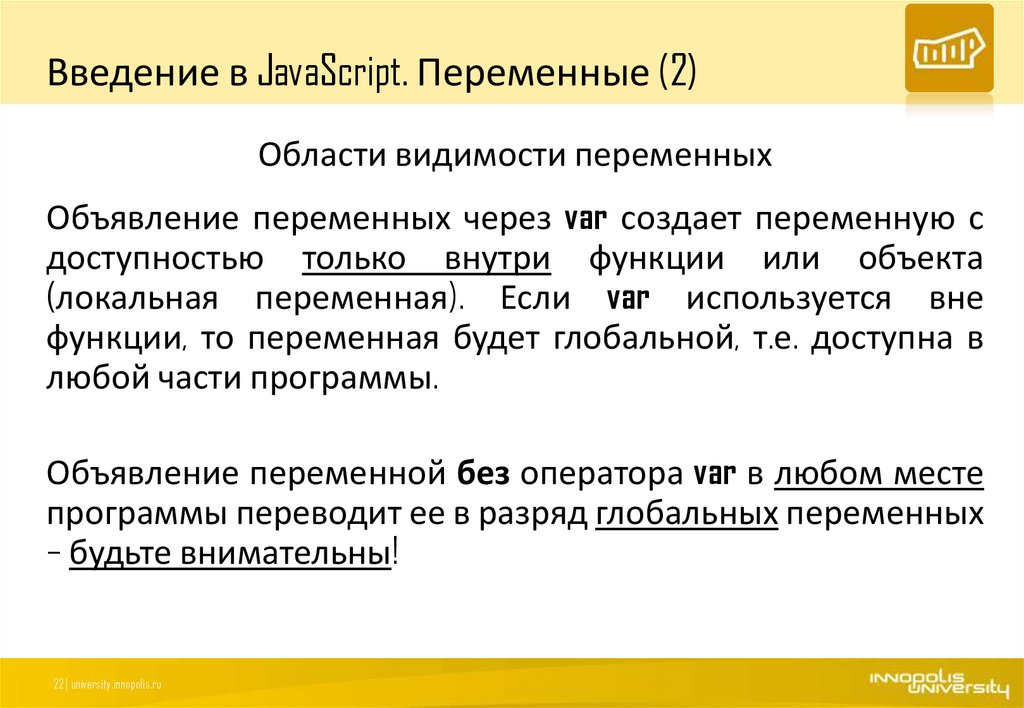
22. Введение в JavaScript. Переменные (2)
Области видимости переменныхОбъявление переменных через var создает переменную с
доступностью только внутри функции или объекта
(локальная переменная). Если var используется вне
функции, то переменная будет глобальной, т.е. доступна в
любой части программы.
Объявление переменной без оператора var в любом месте
программы переводит ее в разряд глобальных переменных
– будьте внимательны!
22 | university.innopolis.ru
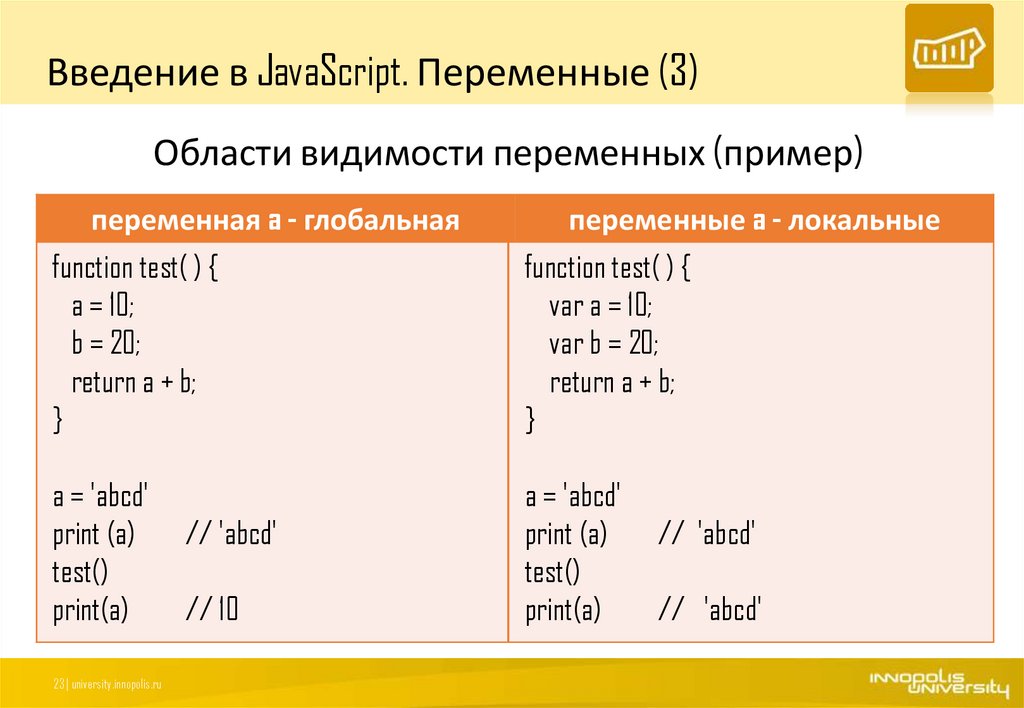
23. Введение в JavaScript. Переменные (3)
Области видимости переменных (пример)переменная a - глобальная
переменные a - локальные
function test( ) {
a = 10;
b = 20;
return a + b;
}
function test( ) {
var a = 10;
var b = 20;
return a + b;
}
a = 'abcd'
print (a)
test()
print(a)
a = 'abcd'
print (a)
test()
print(a)
23 | university.innopolis.ru
// 'abcd'
// 10
// 'abcd'
// 'abcd'
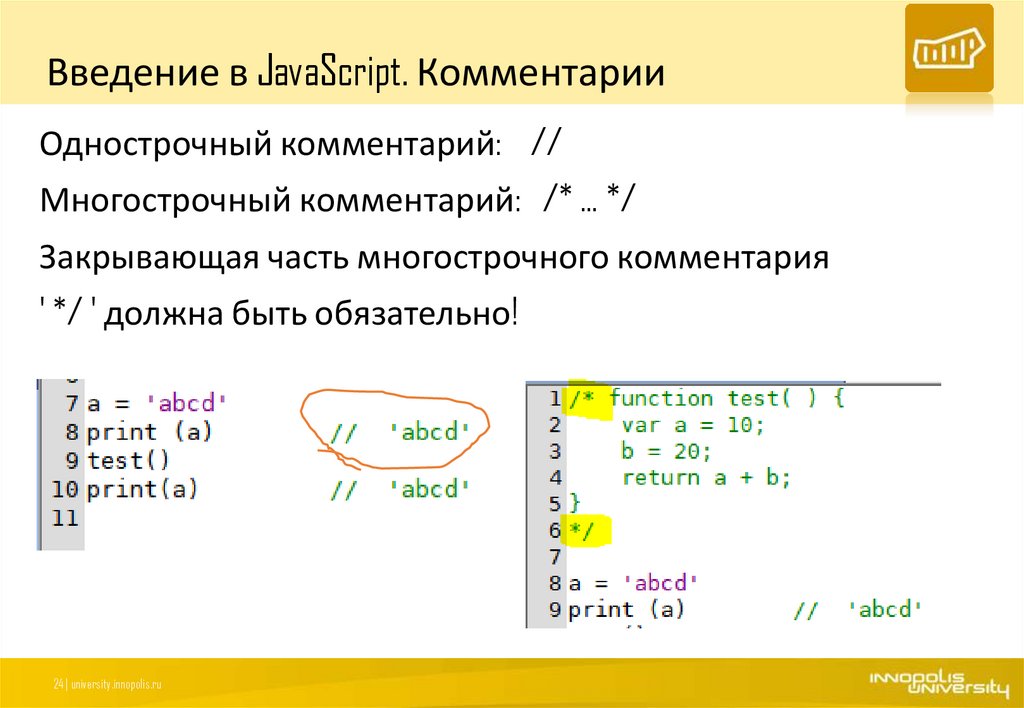
24. Введение в JavaScript. Комментарии
Однострочный комментарий: //Многострочный комментарий: /* … */
Закрывающая часть многострочного комментария
' */ ' должна быть обязательно!
24 | university.innopolis.ru
25. Основные объекты ТРИК. Brick
Объектbrick
25 | university.innopolis.ru
Класс
.motor()
.encoder()
.sensor()
.gyroscope()
.display()
.led()
Описание
управление моторами
энкодеры
датчики
гироскоп
дисплей ТРИК
LED-индикатор
26. Основные объекты ТРИК. Script
Объектscript
26 | university.innopolis.ru
Метод
.wait()
.writeToFile()
.readAll()
.removeFile()
.time()
Описание
ожидание (в мс)
запись в файл
чтение из файла
удаление файла
.random()
случайные целые числа
время с 01.01.1970 (в мс)
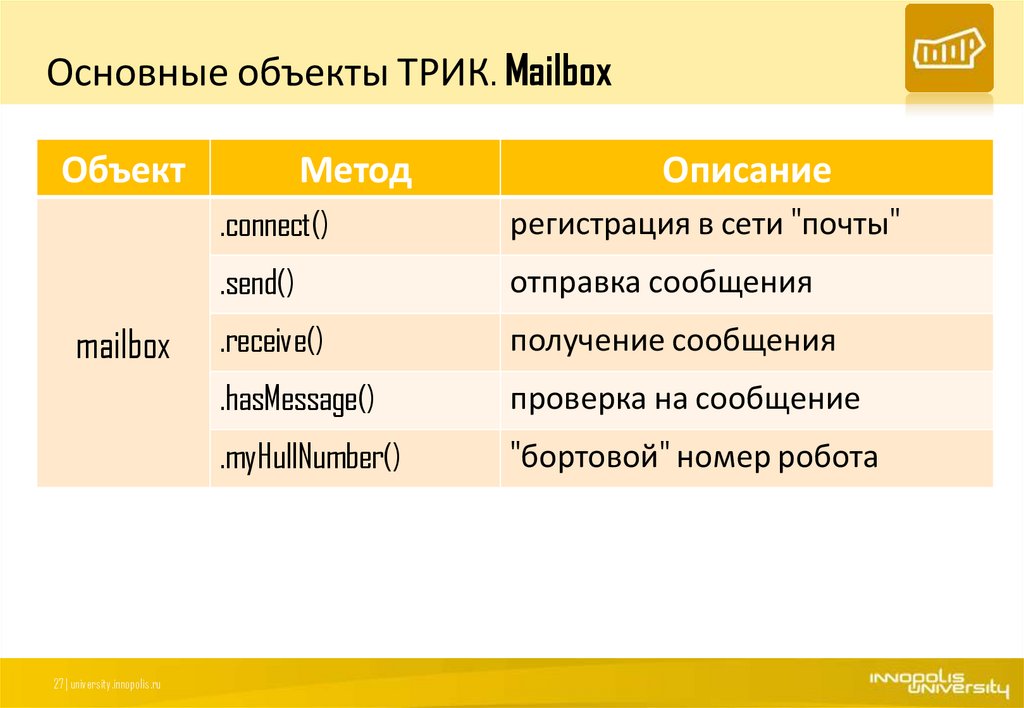
27. Основные объекты ТРИК. Mailbox
Объектmailbox
27 | university.innopolis.ru
Метод
Описание
.connect()
регистрация в сети "почты"
.send()
отправка сообщения
.receive()
получение сообщения
.hasMessage()
проверка на сообщение
.myHullNumber()
"бортовой" номер робота
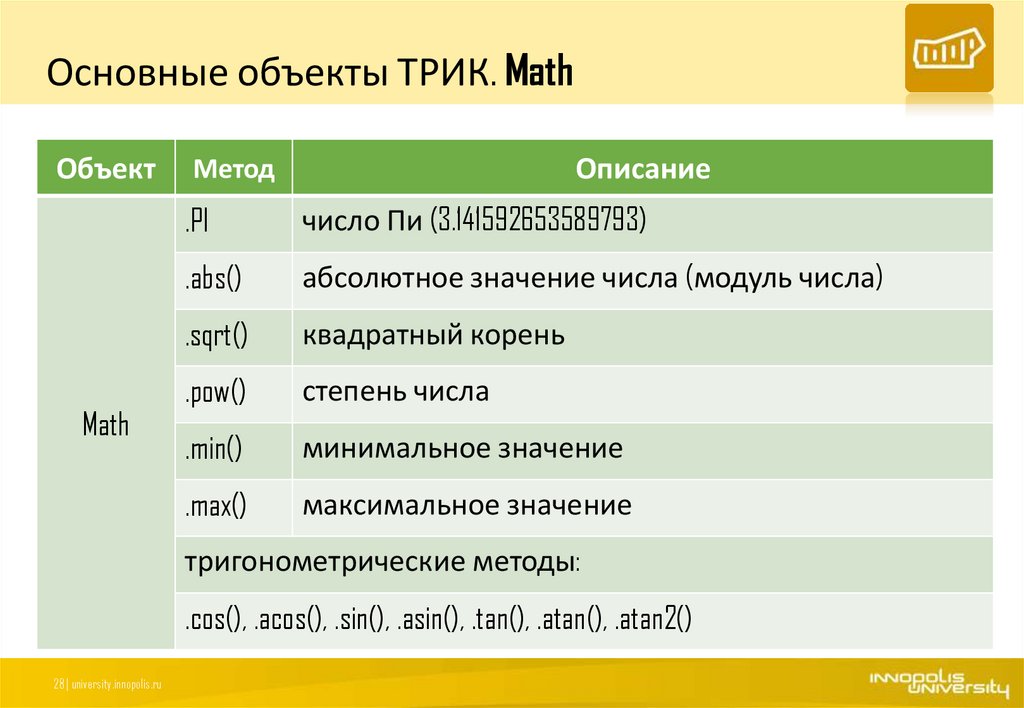
28. Основные объекты ТРИК. Math
ОбъектMath
Описание
Метод
.PI
число Пи (3.141592653589793)
.abs()
абсолютное значение числа (модуль числа)
.sqrt()
квадратный корень
.pow()
степень числа
.min()
минимальное значение
.max()
максимальное значение
тригонометрические методы:
.cos(), .acos(), .sin(), .asin(), .tan(), .atan(), .atan2()
28 | university.innopolis.ru
29. Вывод информации
В виртуальной среде TrikStudio (консоль):print ('Профиль ИРС')
На экран контроллера ТРИК:
brick.display().addLabel('Профиль ИРС',10,20)
brick.display().redraw()
Запись в файл:
script.removeFile('file.txt')
script.writeToFile('file.txt', 'Профиль ИРС' + '\n')
29 | university.innopolis.ru
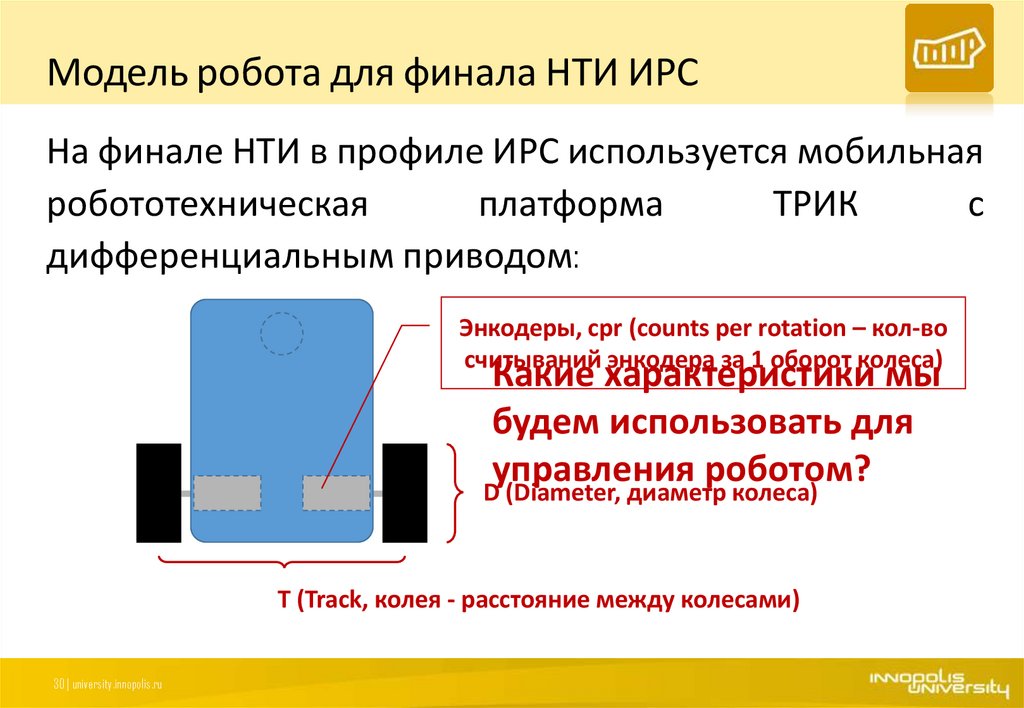
30. Модель робота для финала НТИ ИРС
На финале НТИ в профиле ИРС используется мобильнаяробототехническая
платформа
ТРИК
с
дифференциальным приводом:
Энкодеры, cpr (counts per rotation – кол-во
считываний энкодера за 1 оборот колеса)
Какие характеристики мы
будем использовать для
управления
роботом?
D (Diameter, диаметр колеса)
T (Track, колея - расстояние между колесами)
30 | university.innopolis.ru
31. Переменные с параметрами робота
Создадим переменную robot типа "объект" для определения констант,относящихся к виртуальной модели нашего робота:
robot = {
wheelD: 5.6,
// диаметр колес робота
track: 17.5,
// колея (между колес)
cpr: 360,
// cpr "в виртуалке". На моторе – 274 или 385
v: 80
// мощность моторов
}
Также можно добавить:
координаты клетки:
cellX, cellY, cellA (азимут)
координаты одометрии:
x, y, alpha
31 | university.innopolis.ru
32. Переменные для управления роботом
Создадим переменные для более простого и "быстрого" доступа кфункциям управления робота:
mL = brick.motor('M4').setPower // левый мотор
mR = brick.motor('M3').setPower // правый мотор
eL = brick.encoder('E4').read
// левый энкодер
eR = brick.encoder('E3').read
// правый энкодер
sF = brick.sensor('D1').read
// сенсор спереди (УЗ)
sL = brick.sensor('A2').read
// сенсор справа (ИК)
pi = Math.PI
abs =Math.abs
wait = script.wait
….
32 | university.innopolis.ru
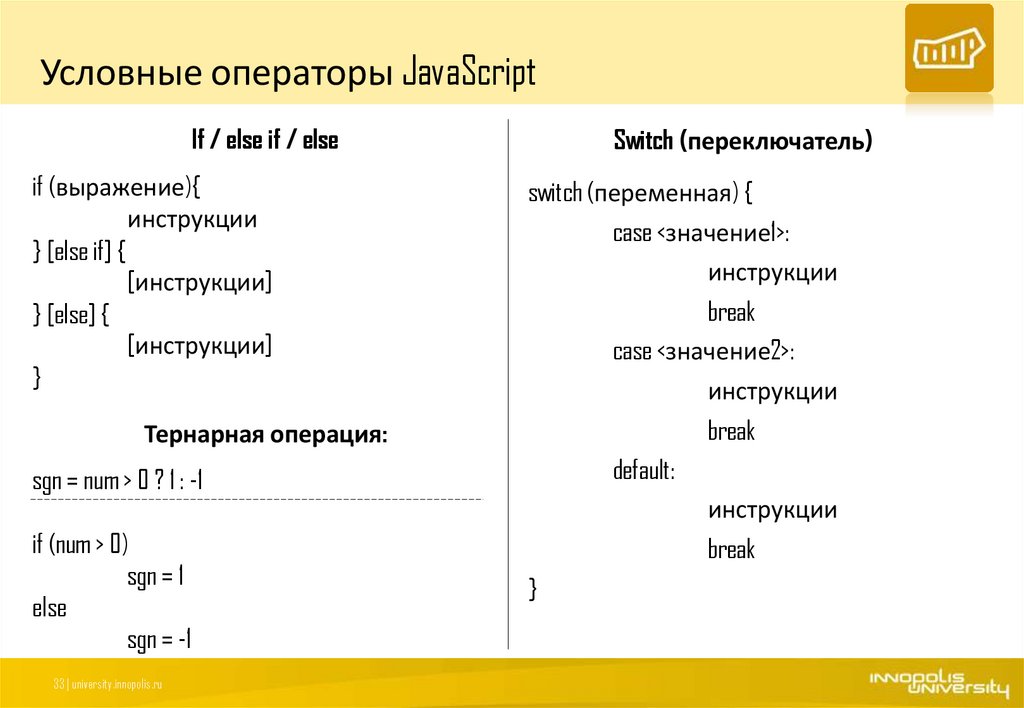
33. Условные операторы JavaScript
If / else if / elseif (выражение){
инструкции
} [else if] {
[инструкции]
} [else] {
[инструкции]
}
Switch (переключатель)
switch (переменная) {
case <значение1>:
инструкции
break
case <значение2>:
инструкции
break
Тернарная операция:
default:
sgn = num > 0 ? 1 : -1
инструкции
if (num > 0)
sgn = 1
else
sgn = -1
33 | university.innopolis.ru
break
}
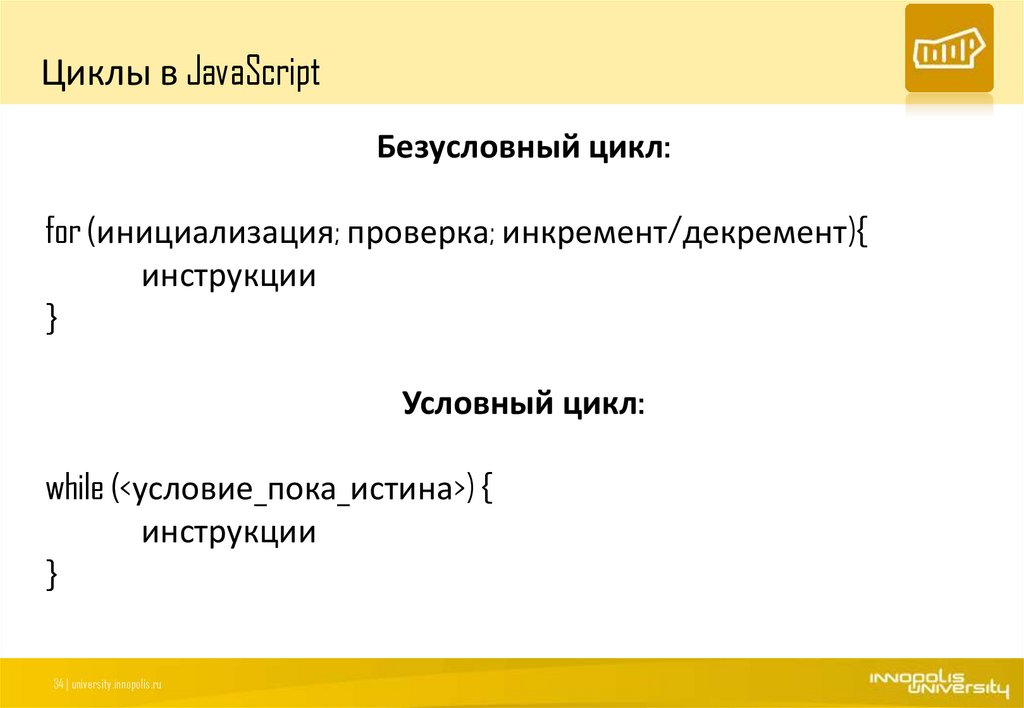
34. Циклы в JavaScript
Безусловный цикл:for (инициализация; проверка; инкремент/декремент){
инструкции
}
Условный цикл:
while (<условие_пока_истина>) {
инструкции
}
34 | university.innopolis.ru
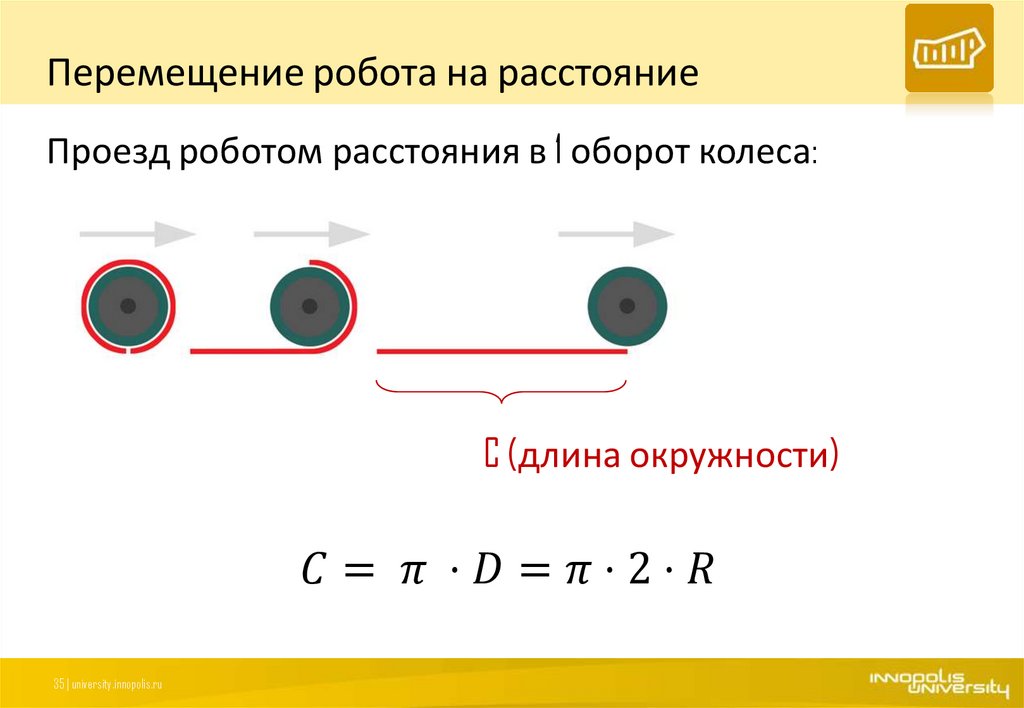
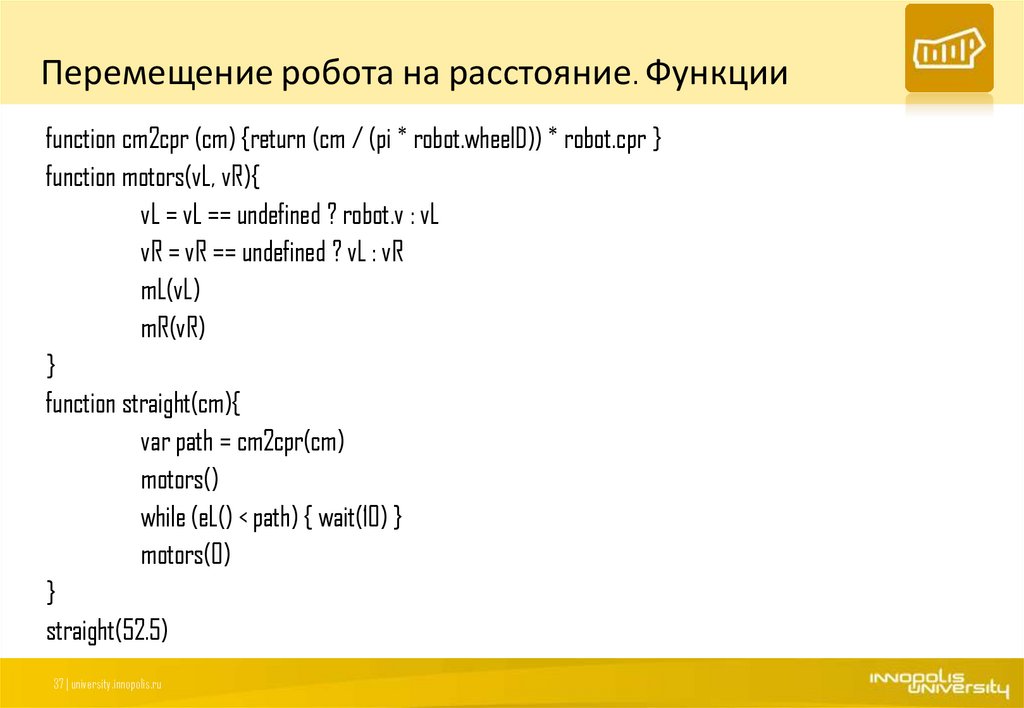
35. Перемещение робота на расстояние
Проезд роботом расстояния в 1 оборот колеса:C (длина окружности)

































































 software
software








