Similar presentations:
Анимация. Ван Гог
1. Анимация. Ван Гог.
КЛИМОВА ЗОЯДГД-14
2019Г
2.
Компьютерная анимация последовательный показ слайд-шоу иззаранее подготовленных графических
файлов
3. А также компьютерная имитация движения с помощью изменения и перерисовки формы объектов или показа последовательных изображений
с фазамидвижения, подготовленных
заранее или порождаемых во
время анимации
4.
5. Рассмотрим анимацию по ключевым кадрам. Для начала откроем Photoshop.
6.
7. Создадим документ 1000 х 1000 пикселей.
8.
9.
10. Находим в интернете фон для анимации или рисуем его.
11.
12. Далее, чтобы фон стал интереснее, преобразовываем его с помощью фильтра «Масляная краска»
13.
14. Будем создавать выглядующего человека. Выбираем инструмент «Кисть» Этот инструмент позволяет отлично работать с графическим
планшетом.15. Для создания данной анимации нужно нарисовать нужного персонажа несколько раз, на разных слоях и в разных местах, чтобы
получить движение.Поэтому анимация будет
состоять из большого количества
слайдов.
16.
17.
18. На изображении выше представлен контур с отрегулированной прозрачностью. Для чего это нужно? В этом существует необходимость,
если Вы желаете хорошопоработать над плавностью
движений.
19. Данный эффект не мешает рисовать следующий слой. Вот, где можно найти панель с прозрачностью:
20.
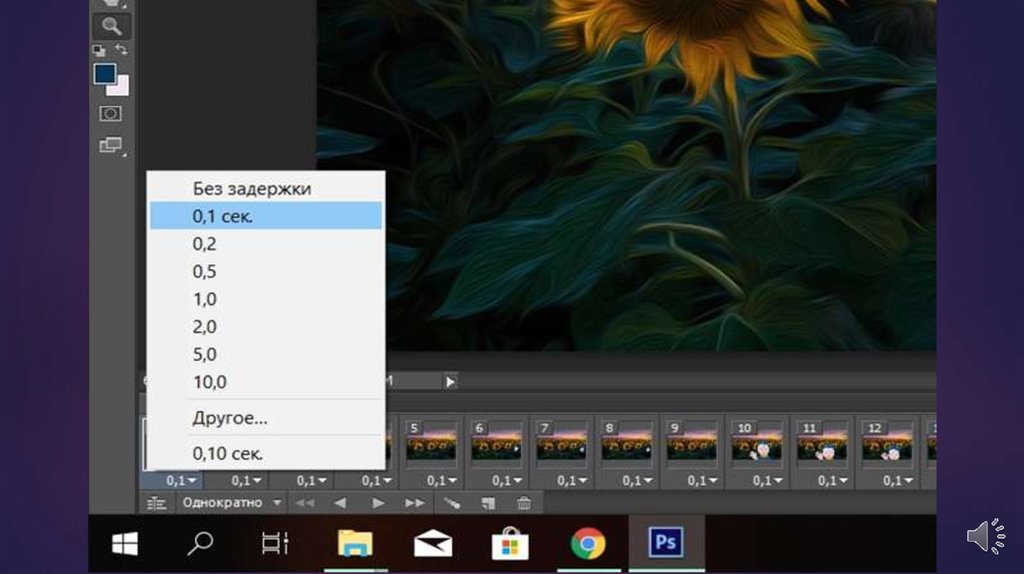
21. После того, как персонаж был размещён в нужных местах, необходимо его прорисовать. При чём одинаково!
22.
23.
24.
25.
26.
27. После работы над персонажем нужно кликнуть на «Рабочая среда» и выбрать «Анимация»
28.
29. Также необходимо преобразовать каждый слой в смарт-объект, но перед этим каждому слою вернуть свою прозрачность.
30.
31.
32.
33. Теперь можно переходить к работе над раскадровкой. Выбираем «Окно – Шкала времени».
34. Теперь нужно преобразовать кадры в покадровую анимацию.
35.
36. Далее нужно нажать «Создать кадры из слоев».
37.
38.
39. Выделяем все кадры с помощью клавиши Shift (нажать на первый кадр – зажать клавишу, и нажать на последний кадр). Ставим значок
видимости фона. Теперьфон отобразился не только на
первом кадре, но и на остальных.
















































 software
software art
art








