Similar presentations:
Этапы создания сайта
1.
+Подключение к сайту
avtomoe.com
+
ЭТАПЫ
подготовил
2. 1
Подать заявку на подключениеДля этого нужно написать личное сообщение в
Битрикс24 Оксане Новожиловой
Будет подготовлен договор и отправлен вам на
ознакомление.
3. 2
Заключить договор наподключение и произвести
оплату
Необходимо ознакомиться с договором,
подписать, отсканировать и отправить скан нам
Произвести оплату 20.000 рублей по счету
4. 3
Предоставить информацию дляподключения:
- Карточка предприятия
- Магазины (адреса и режим работы)
- Автосервисы (адреса и режим работы)
- Контакты (телефоны,почта, ссылки на
социальные сети)
5. 4
[Обязательно]Заключить договор со
Сбербанком на услугу Интернетэквайринг
Для этого свяжитесь со своим менеджером
Сбербанка.
Данный договор необходим для работы
интернет-магазина (Оплата банк. картой)
6. 5
Установка тестового эквайрингаМенеджер Сбербанка отправляет
вам логин и пароль для
тестового эквайринга, вы
отправляете их в чат, мы
устанавливаем и тестируем
7. 6
Установка боевого эквайрингаПосле успешного тестирования
тестового эквайринга, вы
запрашиваете у менеджера
Сбербанка боевые настройки (логин
и пароль) и отправляете их нам
8. 7
Тестирование покупки на сайтеКогда настройки завершены,
пробуем совершить покупку на
сайте
9. 8
[Рекомендовано]Создать аккаунт в сервисе
Unisender
https://www.unisender.com/
На сайте есть раздел «Автокупонатор». Он
необходим для сбора электронных адресов
клиентов. Адреса собираются в личный
кабинет этого сервиса и затем вы можете
делать рассылки по собранным адресам.
10. 9
[Рекомендовано]Создать виджет для сайта с
функционалом Открытых линий
Битрикс-24
Данный сервис позволит менеджерам
отвечать на вопросы клиентов.
Для этого необходимо создать ваш
собственный аккаунт в битриксе (можно
выбрать бесплатный тариф), в разделе
Контакт центр – виджет на сайте -
11. 10
Видео инструкция по созданиюоткрытых линий
12. 11
Добавить мессенжеры и социальные сети воткрытые линии
13. 12
Добавить на сайт слайды с акциями ипреимуществами
размер 1170*412 px формат png для темного фона
Заказать дизайн можно у Александра Моисеева
Чтобы разместить слайд на сайте нужно переслать
готовый макет в чат по сайту вашего города в
Битриксе
Внимание! Слайды, которые отрисованы, но не
переданы в чат для размещения не отобразятся на
сайте.
Внимание! Желательно каждый слайд сопровождать
пояснительным текстом, чтобы настроить переход
на страницу, где будут описаны подробности.
14. 13
• ДатаДанное поле используется для порядка вывода слайдов.
Сортировка производится в порядке убывания.
• Название
Заголовок слайда, используется для понимания, о чем слайд в
списке 1с, на сайте не выводится.
• Изображение
[Разрешение: 1170 x 410 px, Формат: PNG на прозрачном фоне]
• Ссылка
Ссылка, по которой перейдет пользователь при клике на текущем
слайде. Это может быть Акция/Новость или другая страница сайта
или внешняя ссылка (не рекомендуется).
15. 14
16. 15
Добавить новости на сайтТекст не менее 500 символов,
обязательно придумайте заголовок,
подберите фото или макет (размер
770*514 px) по тематике. Желательно
размещать новости не реже 1 раза в 2
недели. Ссылка на примеры:
https://avtomoe.com/news/413597
Новости отправляйте в чат по сайту
вашего города
17. 16
Основные поля контента:Дата
С какого числа необходимо отображать
контент. Вывод материалов производится в
порядке убывания.
Название
Заголовок Акции/Новости
Анонс
Краткое описание Акции/Новости. Своего
рода «призыв к действию» прочитать
подробнее о текущей Акции/Новости.
[Текст без оформления]
Содержимое
Основное содержимое (описание)
Акции/Новости.
[Текст в формате html]
Изображение
Обложка для Акции/Новости.
[Разрешение: 770 x 463 px, Формат: JPG]
18. 17
19. 18
Добавить акцииДля раздела акции также нужен подробный текст
с описанием условий и картинку или макет
(770*514 px)
Пример по ссылке
https://avtomoe.com/action/413953
20. 19
21. 20
Добавьте баннерыНа сайте есть дополнительные рекламные места,
которые вы можете использовать по своему
усмотрению
22. Баннер в каталоге
21Баннер в каталоге
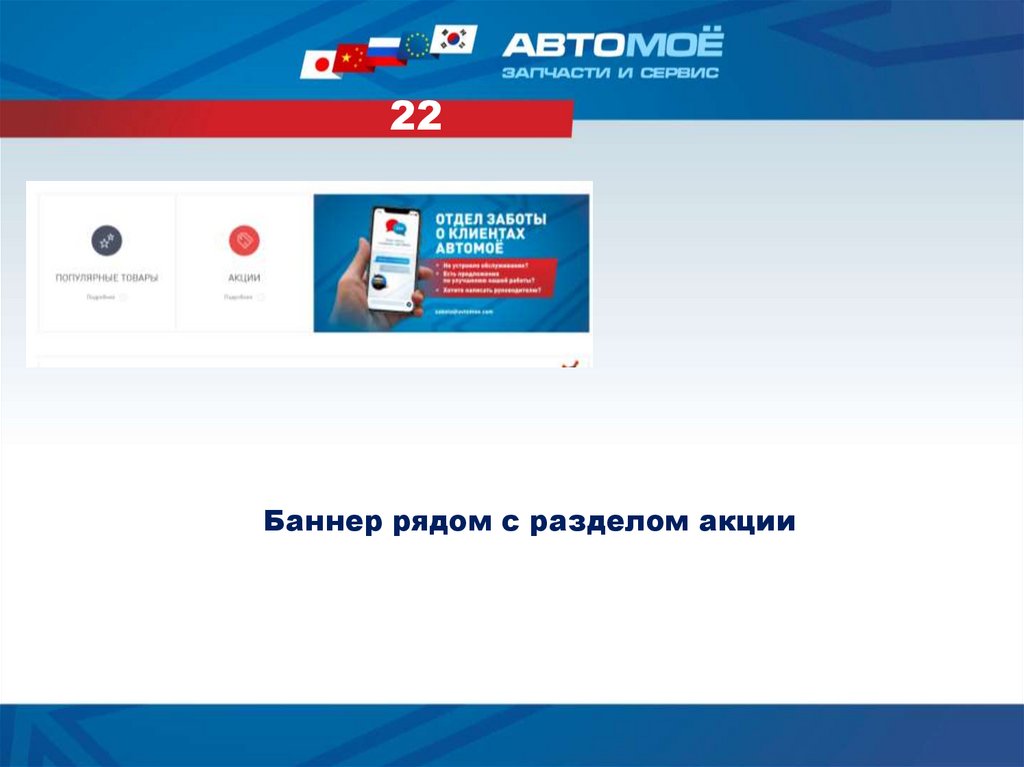
23. Баннер рядом с разделом акции
22Баннер рядом с разделом акции
24. 23
Настроить все формы обратнойсвязи на нужные почтовые
адреса
Нужно определить в каких разделах у вас будут
формы обратной связи и на какую почту
должна уходить информация
25. 24
Добавлениетоваров в
раздел
«Популярные
товары»

























 internet
internet








