Similar presentations:
HTML. Создание Веб-страниц
1. HTML
Создание Веб-страниц2. HTML
• HTML (от англ. HyperText MarkupLanguage — «язык гипертекстовой
разметки»;) — стандартный язык
разметки документов во Всемирной
паутине.
• Большинство веб-страниц создаются
при помощи языка HTML (или XHTML).
• Язык HTML интерпретируется
браузерами и отображается в виде
документа в удобной для человека
форме.
3. Теги
• Тег, те́ги (иногда тэг[1], англ. tag, читается /tæg/; болееправильное название — дескриптор[2][3][4][5]) — в
SGML (в HTML, WML, AmigaGuide, языках семейства
XML) — элемент языка разметки гипертекста. Например,
текст Википедии, заключенный между начальным тегом
<small>и конечным тегом </small> (от англ. small
маленький) предписывает отображать его меньше
основного текста. Например: Это маленький текст, А это
— большой.(<big>—</big>).
• В XML тег является элементом документа, а текст,
содержащийся между начальным и конечным тегом —
содержанием элемента.
4. Теги разметки - специальные команды для расположения на экране текста, графики, видео и аудио фрагментов, а также команды,
служащие длясвязи с другими HTML-документами и ресурсами
Интернет.
• Основные теги разметки
• <HTML> и </HTML>. Между этими тегами располагается
web-cnhfybwf
• <HEAD> и </HEAD>. Между этими тегами располагается
информация о документе.
• <TITLE> и </TITLE>. В этих тегах заключается название
странички, которое будет выведено в рамке окна
программы просмотра.
• <BODY> и </BODY>. "Тело" документа (текст, графика и
т.д.) располагается между этими двумя тегами.
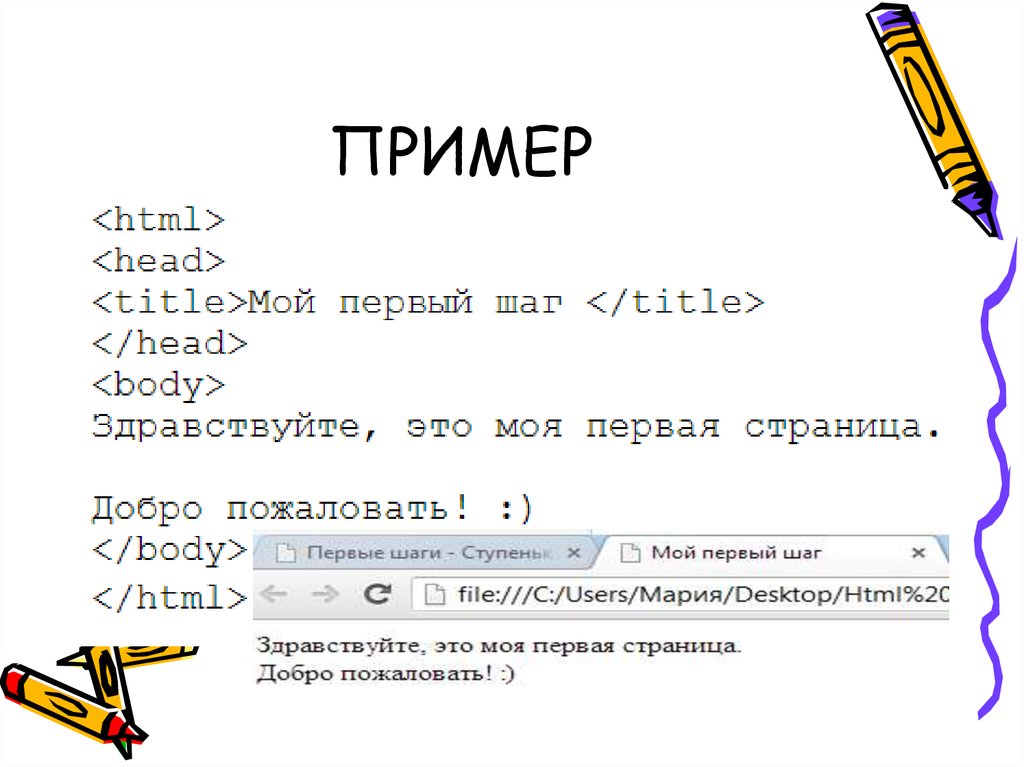
5. ПРИМЕР
6. ТЕГ <br>
ТЕГ <br>• (перенос текста на другую строку,
что-то вроде Enter:). Попробуйте
между тэгами Body его понатыкать
- посмотрите, что получится:)
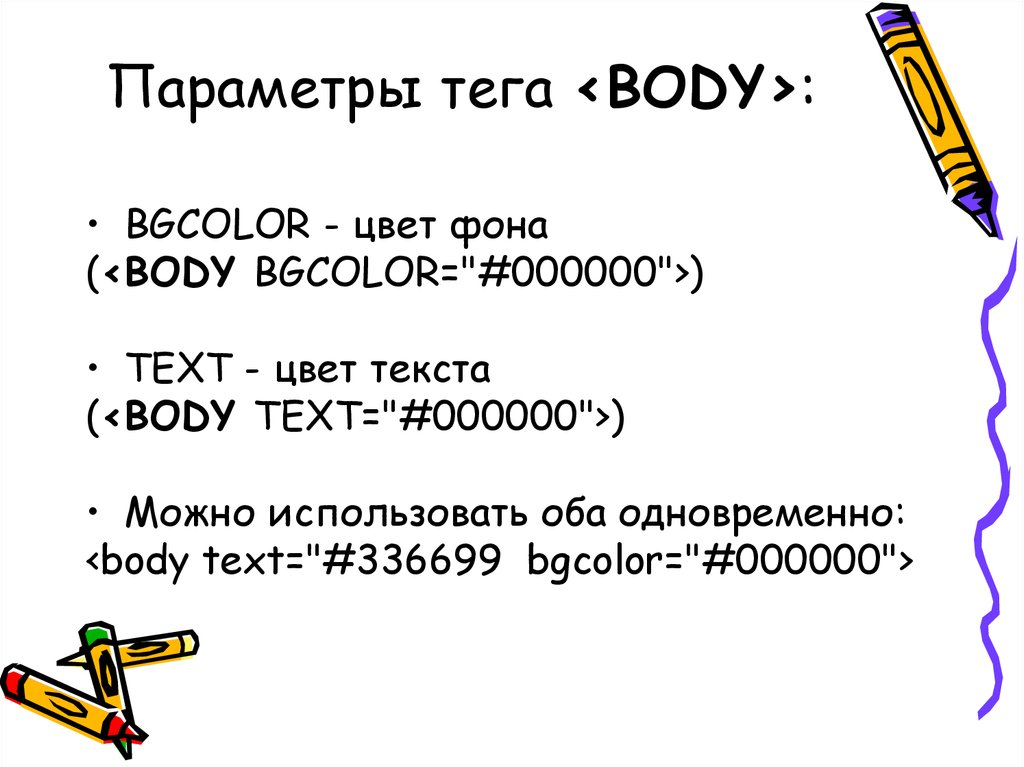
7. Параметры тега <BODY>:
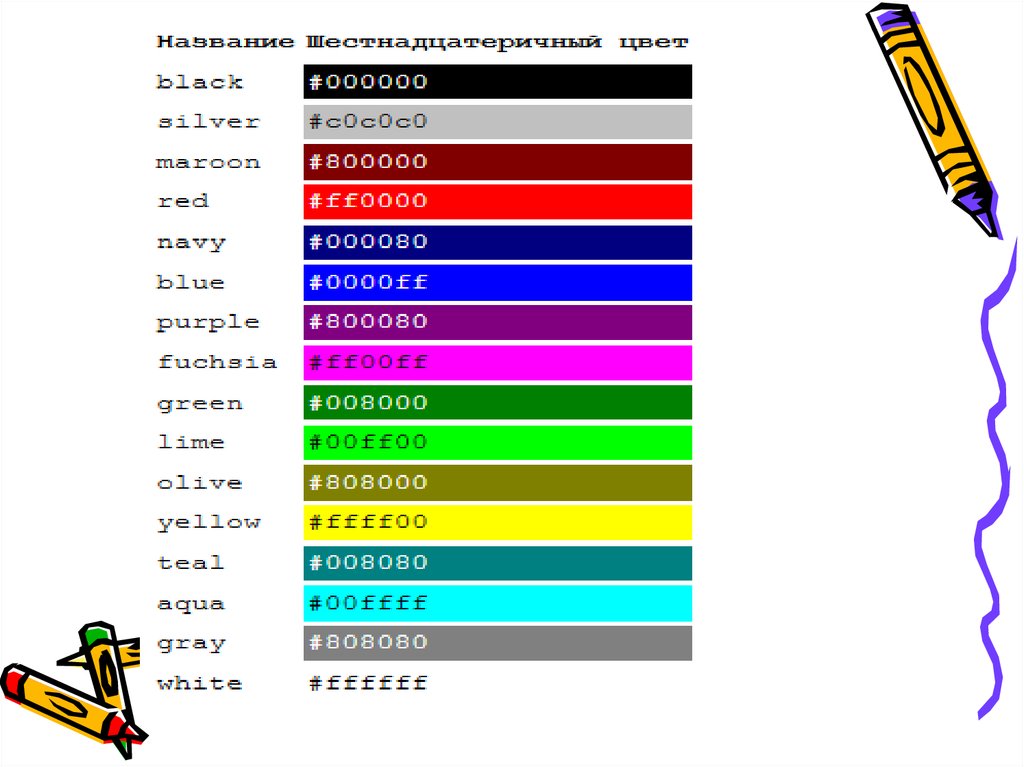
Параметры тега <BODY>:• BGCOLOR - цвет фона
(<BODY BGCOLOR="#000000">)
• TEXT - цвет текста
(<BODY ТEXT="#000000">)
• Можно использовать оба одновременно:
<body text="#336699 bgcolor="#000000">
8.
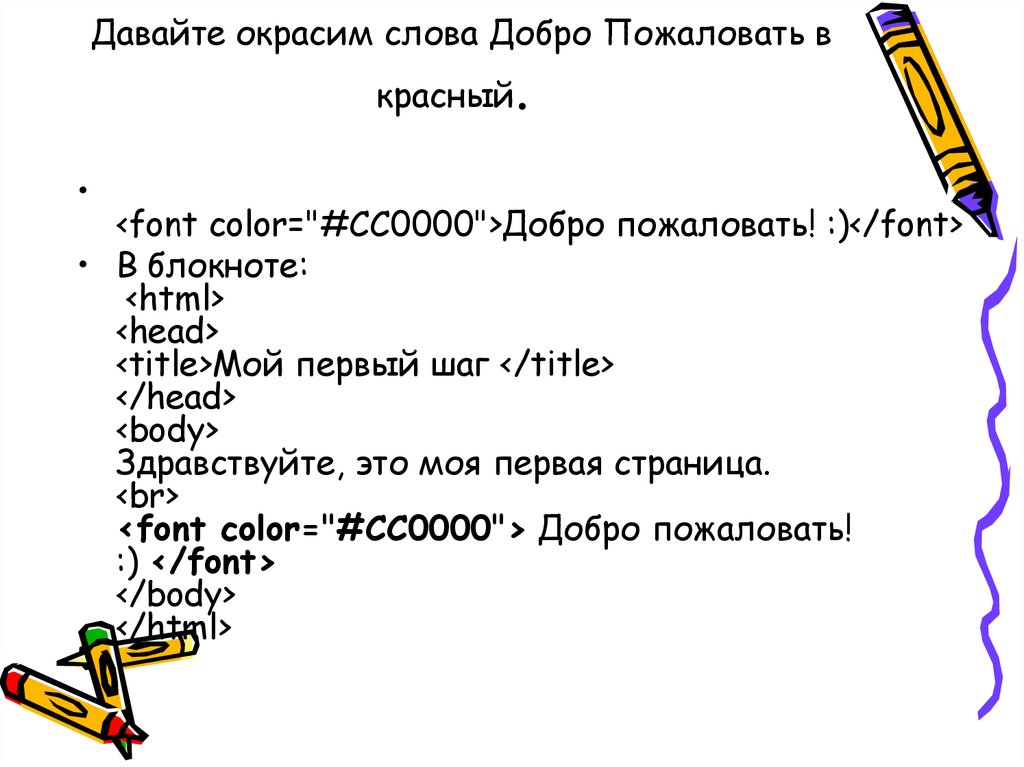
9. Давайте окрасим слова Добро Пожаловать в красный.
Давайте окрасим слова Добро Пожаловать в.
красный
<font color="#CC0000">Добро пожаловать! :)</font>
• В блокноте:
<html>
<head>
<title>Мой первый шаг </title>
</head>
<body>
Здравствуйте, это моя первая страница.
<br>
<font color="#CC0000"> Добро пожаловать!
:) </font>
</body>
</html>
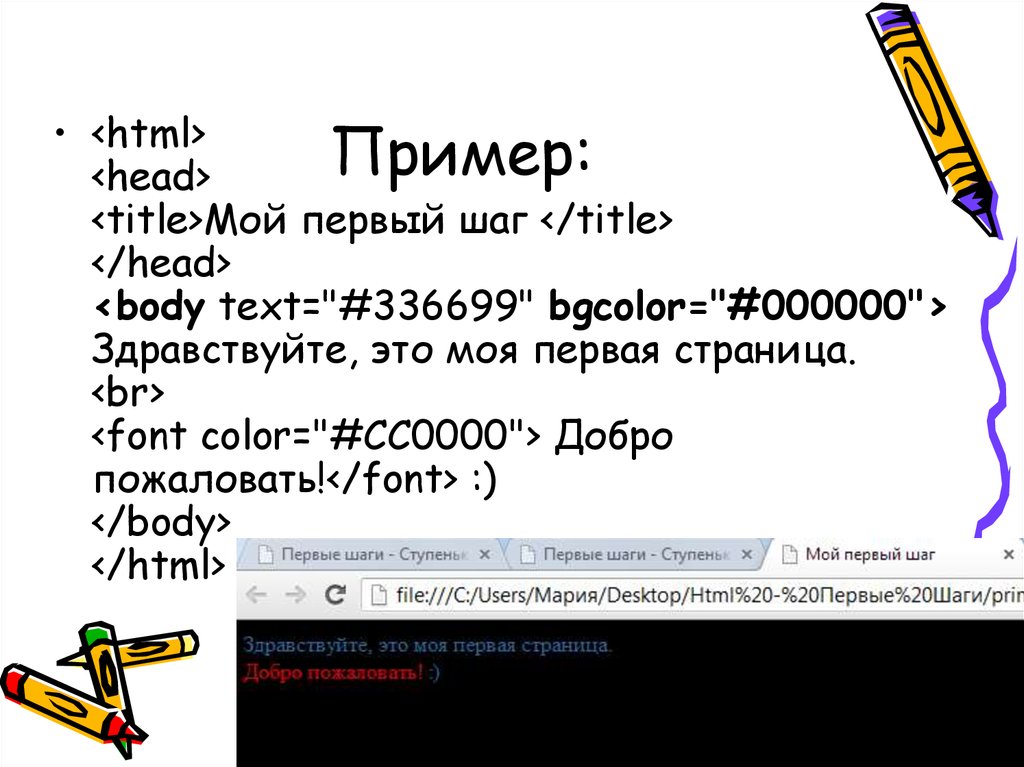
10. Пример:
• <html>Пример:
<head>
<title>Мой первый шаг </title>
</head>
<body text="#336699" bgcolor="#000000">
Здравствуйте, это моя первая страница.
<br>
<font color="#CC0000"> Добро
пожаловать!</font> :)
</body>
</html>
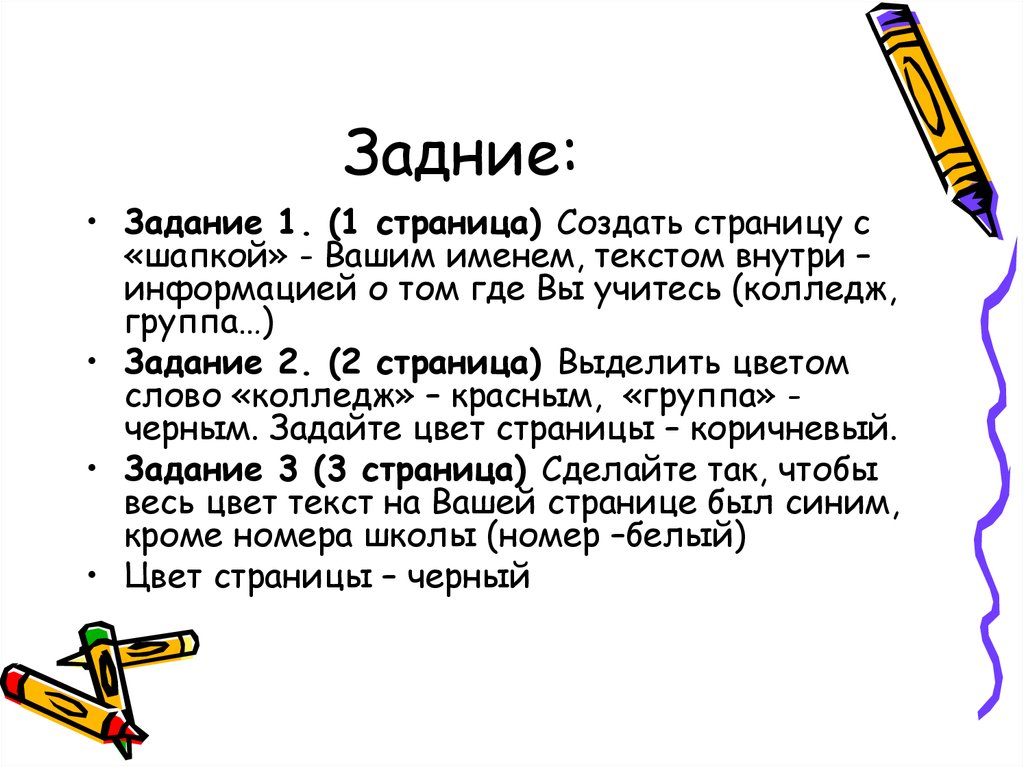
11. Задние:
• Задание 1. (1 страница) Создать страницу с«шапкой» - Вашим именем, текстом внутри –
информацией о том где Вы учитесь (колледж,
группа…)
• Задание 2. (2 страница) Выделить цветом
слово «колледж» – красным, «группа» черным. Задайте цвет страницы – коричневый.
• Задание 3 (3 страница) Сделайте так, чтобы
весь цвет текст на Вашей странице был синим,
кроме номера школы (номер –белый)
• Цвет страницы – черный











 internet
internet