Similar presentations:
Регистрация сайта на Web-сервере. Закачка сайта на сервер по ftp-протоколу. 1 часть
1. Регистрация сайта на Web-сервере. Закачка сайта на сервер по ftp-протоколу.
Автор: Белотелов ЮрийСтаниславович,
учитель информатики
МАОУ СОШ №31 г. Тамбова
2.
Цель урока:сформировать навыки
регистрации и закачки сайта в
среде Dreamweaver.
© Белотелов Ю. С., Тамбов, 2012
3.
Задачи урока:Сформировать умение проверять работу сайта.
Развить способность визуально оценивать результаты
работы.
Закрепить основы работы в среде Dreamweaver.
Сформировать навыки регистрации и закачки сайта.
Развить навыки исследовательской работы.
Расширить кругозор учащихся.
© Белотелов Ю. С., Тамбов, 2012
4.
Для проведения урока необходимо:Компьютерный класс.
Интернет-соединение и наличие локальной сети в
классе.
Наличие установленной программы Dreamweaver.
Знание основ работы в среде Dreamweaver.
Предварительно создать главную страницу, рубрику
"выпускнику на заметку”, разделы "новости" и "личные
странички”,а также личные странички выпускников в
среде Dreamweaver.
Мультимедийный проектор для демонстрации
установки соединения и закачки сайта.
© Белотелов Ю. С., Тамбов, 2010
5.
Этапы проведения урока:1. Закрепить основы работы в среде Dreamweaver
обсуждением созданных работ учащихся.
2. Проверить автономную работу локального сайта.
3. Повторно зарегистрировать статичный сайт, настроить и
установить ftp-соединение, используя менеджер
Dreamweaver.
4. Закачать статичный сайт на сервер по ftp-протоколу.
5. Проверить работу сайта учащимися на рабочих местах.
6. Внести изменения в раздел “личные странички” на
сервер по ftp-протоколу.
© Белотелов Ю. С., Тамбов, 2010
6.
1 этап.1.
2.
3.
4.
Обсуждение основ работы в Dreamweaver.
Вопросы для обсуждения:
Каково назначение страницы index.html?
Каково назначение таблицы стилей?
Для чего создается шаблон?
Какие три варианта отображения рабочей области применяются для
редактирования страницы?
5. Каким образом мы размещаем информацию на главной странице?
6. Какие инструменты мы применяли для вставки и редактирования изображения
и текста на страницах?
7. Как задать гиперссылки?
8. Как проверить работу сайта?
9. Как зарегистрировать статичный сайт?
10. Охарактеризуйте основные элементы окна Dreamweaver:
© Белотелов Ю. С., Тамбов, 2012
7.
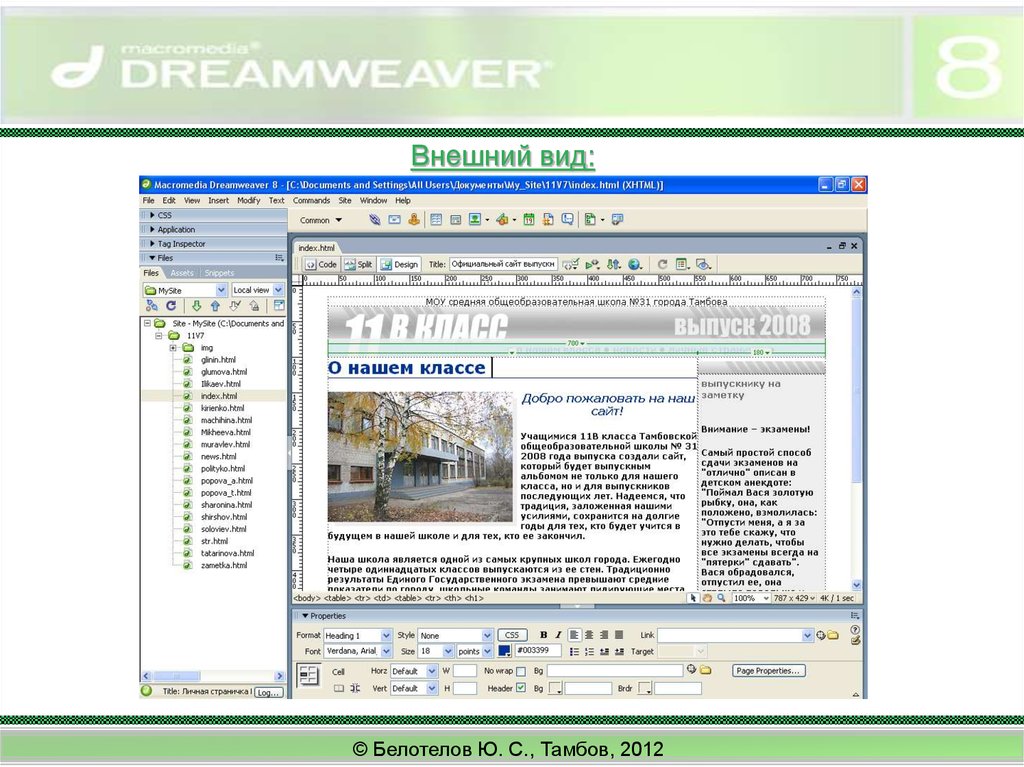
Внешний вид:© Белотелов Ю. С., Тамбов, 2012
8.
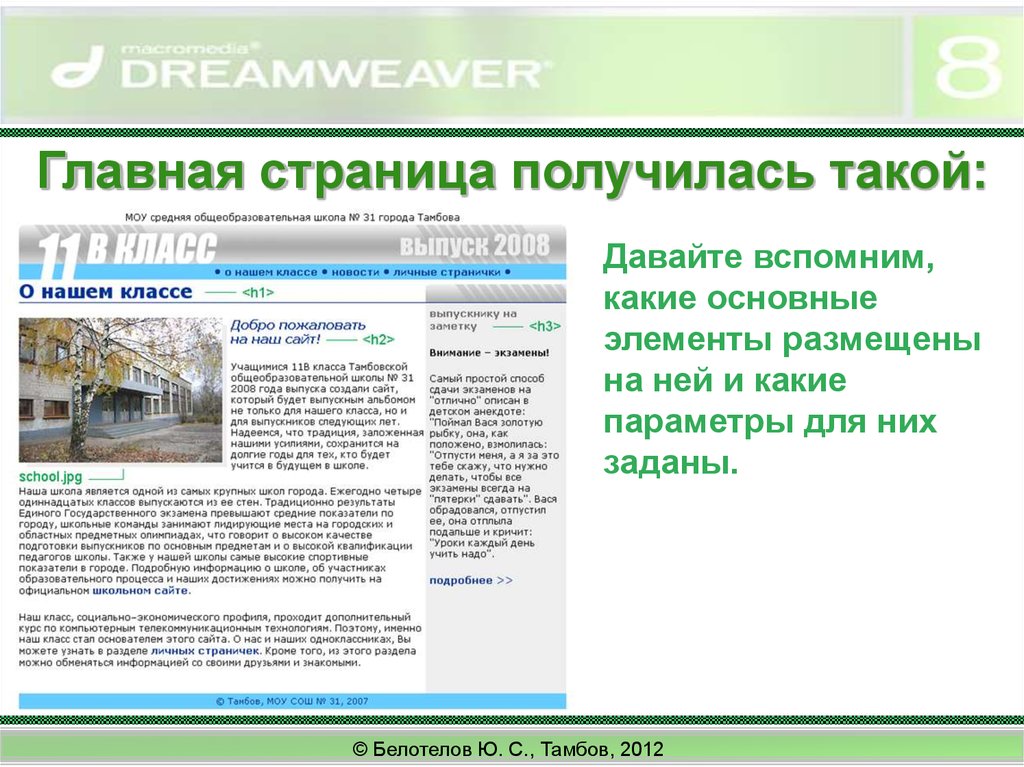
Главная страница получилась такой:Давайте вспомним,
какие основные
элементы размещены
на ней и какие
параметры для них
заданы.
© Белотелов Ю. С., Тамбов, 2012
9.
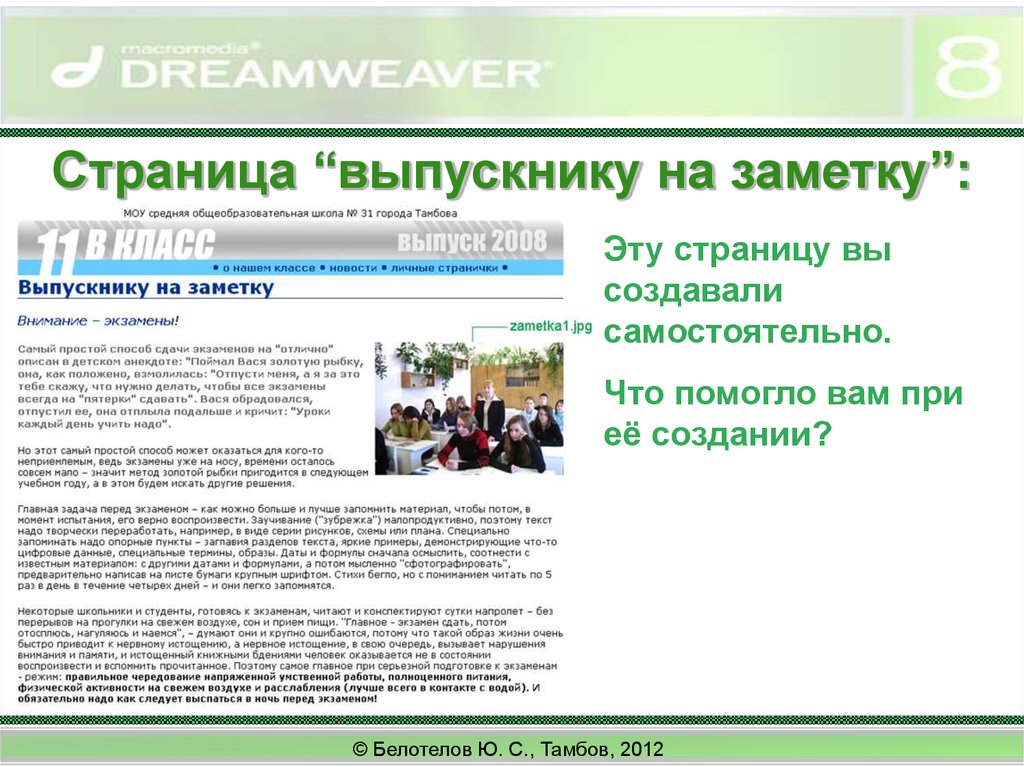
Страница “выпускнику на заметку”:Эту страницу вы
создавали
самостоятельно.
Что помогло вам при
её создании?
© Белотелов Ю. С., Тамбов, 2012
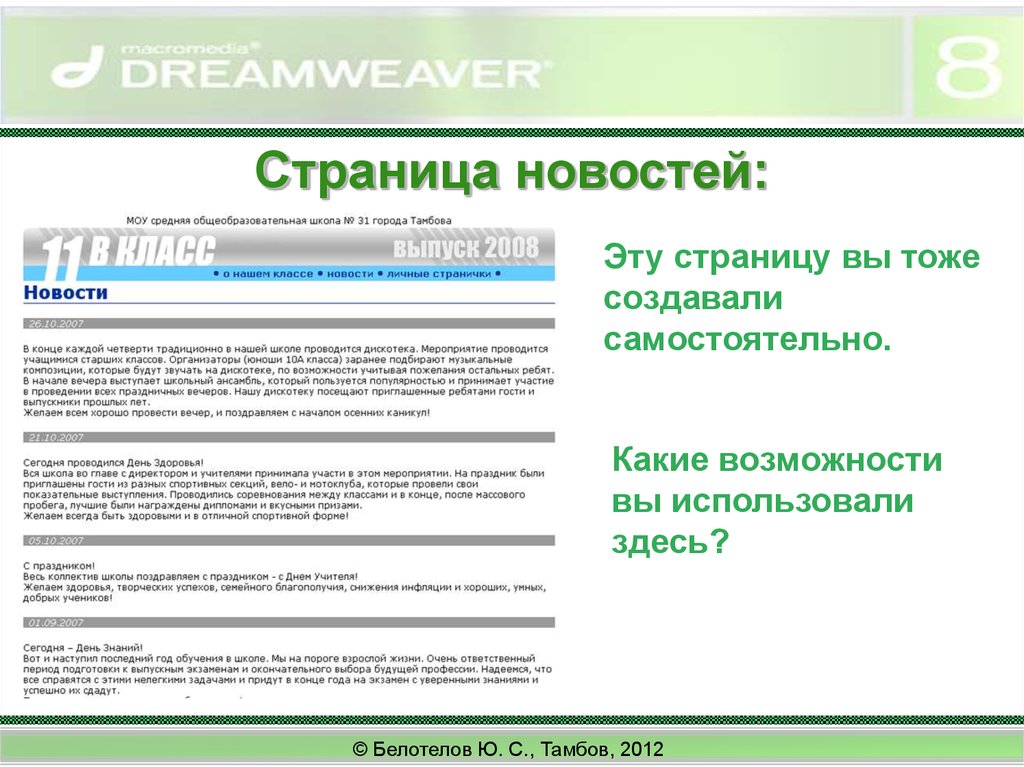
10.
Страница новостей:Эту страницу вы тоже
создавали
самостоятельно.
Какие возможности
вы использовали
здесь?
© Белотелов Ю. С., Тамбов, 2012
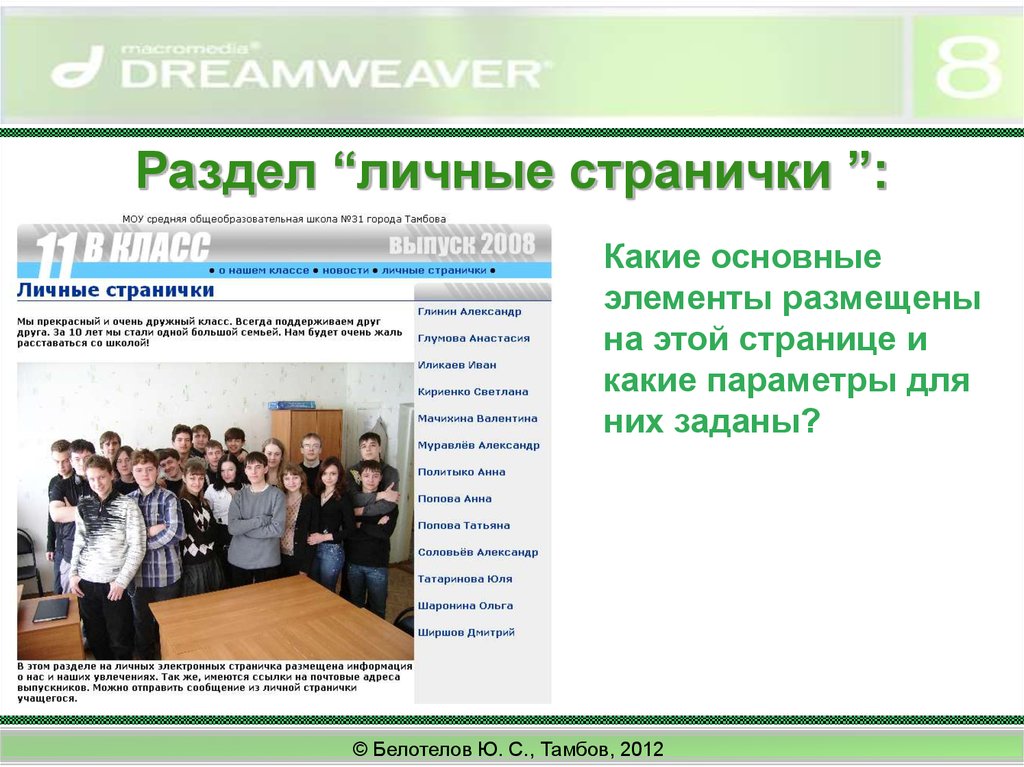
11.
Раздел “личные странички ”:Какие основные
элементы размещены
на этой странице и
какие параметры для
них заданы?
© Белотелов Ю. С., Тамбов, 2012
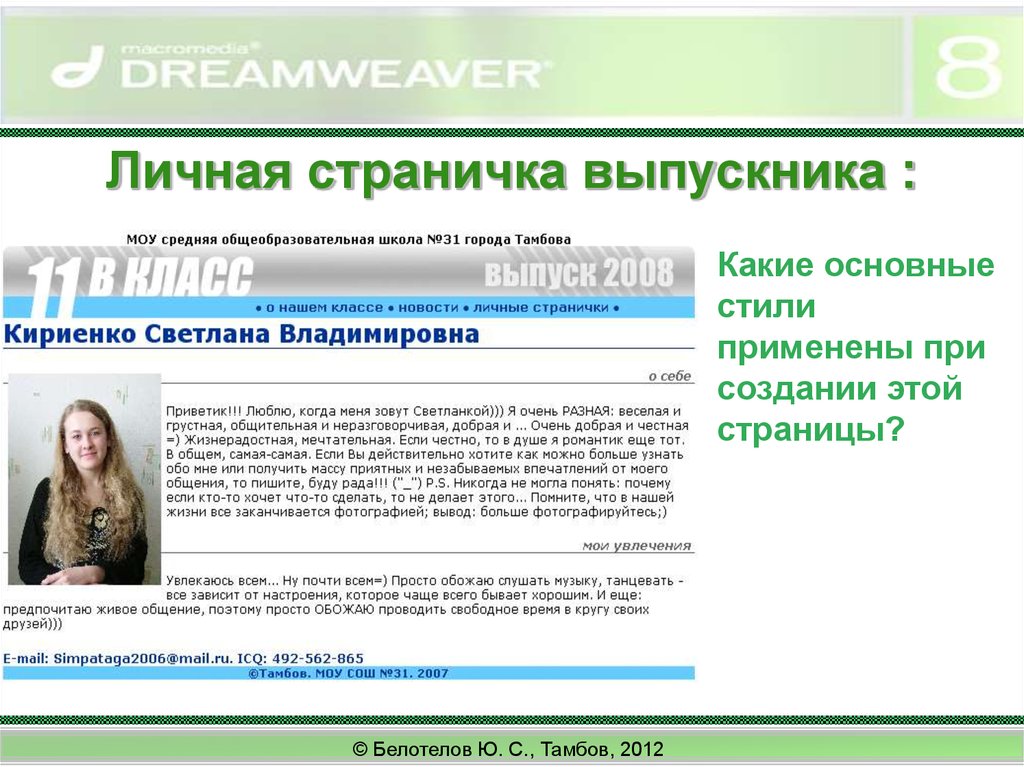
12.
Личная страничка выпускника :Какие основные
стили
применены при
создании этой
страницы?
© Белотелов Ю. С., Тамбов, 2012












 internet
internet








