Similar presentations:
Сайт для магазина аромамасел
1. САЙТ ДЛЯ МАГАЗИНА АРОМАМАСЕЛ
2. Тип сайта
ТИП САЙТАОдновременно и сайт-визитка, и интернет-магазин.
Посетитель может посмотреть каталог, ознакомиться с
юридической информацией, адресом прямой точки продаж,
и так далее…
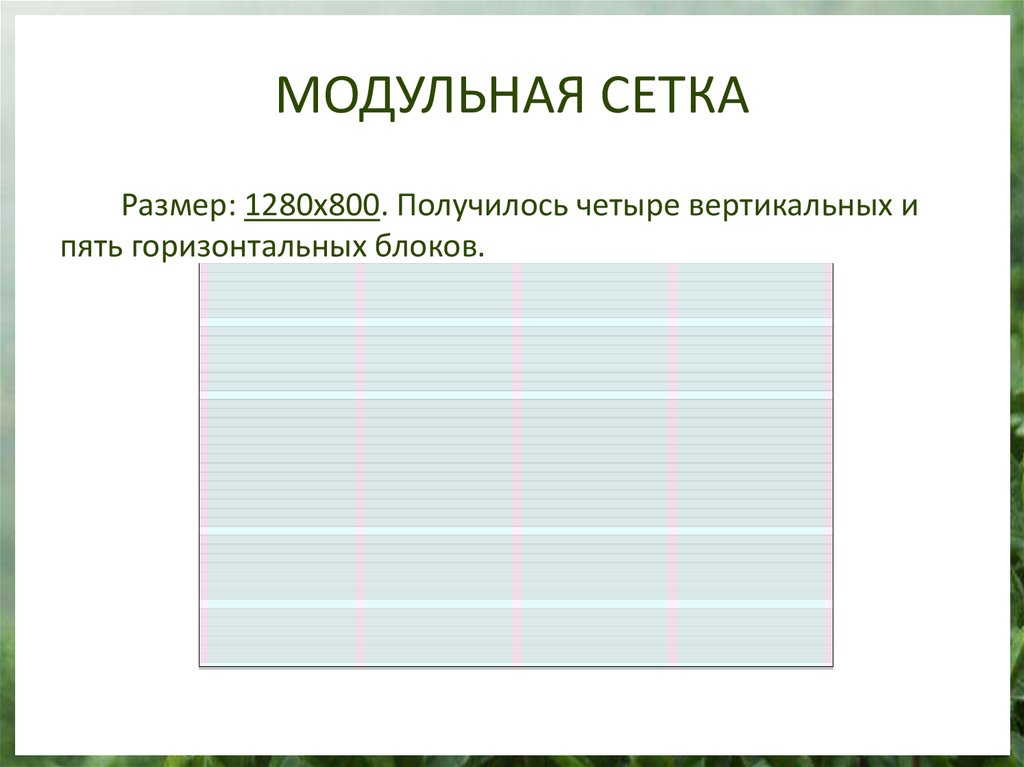
3. МОДУЛЬНАЯ СЕТКА
Размер: 1280х800. Получилось четыре вертикальных ипять горизонтальных блоков.
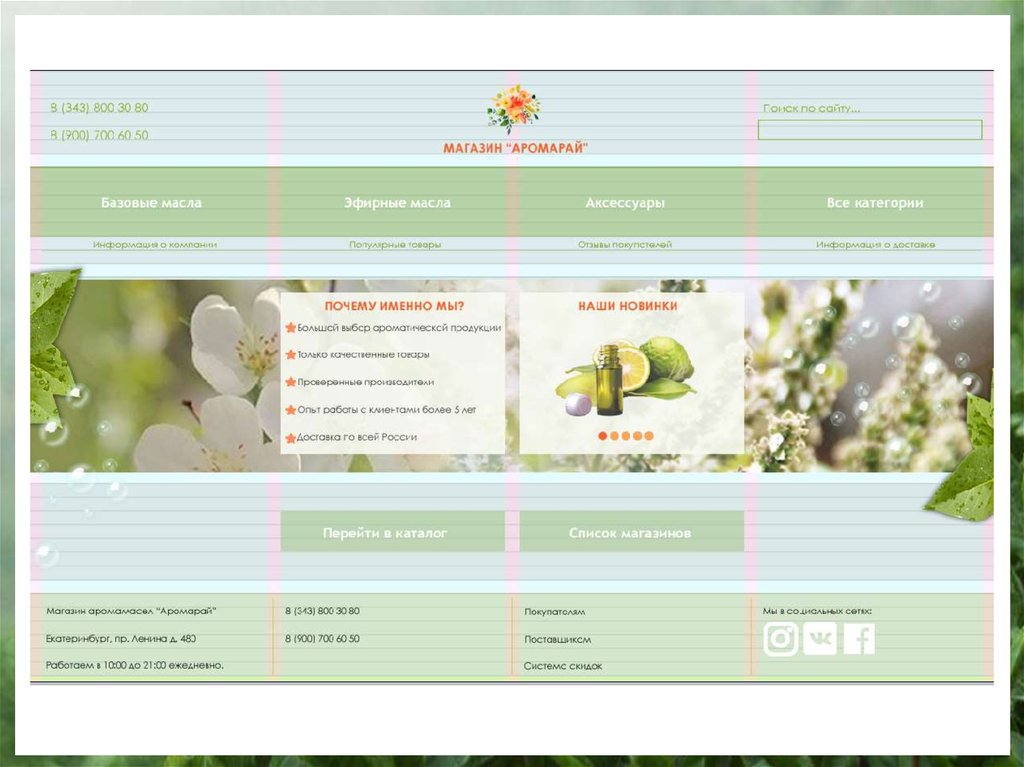
4. Структура сайта
СТРУКТУРА САЙТАСайт структурирован согласно правилу «золотых
прямоугольников». Пять имеющихся блоков разделены
следующим образом:
1.
2.
3.
4.
5.
Шапка сайта;
Навигационная панель;
Основной блок;
Блок под две большие кнопки перехода;
Блок с контактами и гиперссылками.
5.
6.
7. ИСПОЛЬЗОВАНИЕ ШРИФТОВ
Все шрифты являются «безопасными», не имеютзасечек:
• акцидентный (для заголовков) – Century Gothic 16 пт с
жирным начертанием, выделен ярким оранжевым цветом
для привлечения внимания, все буквы прописные;
• базовый (для обычного текста) – Century Gothic 12 пт,
тёмно-зелёный и чёрный цвета;
• дополнительный (для кнопок) – Trebuchet MS 14 пт с
жирным начертанием, белый цвет.
8.
9. Цветовая палитра
ЦВЕТОВАЯ ПАЛИТРААналоговая система цветов – зелёные, жёлтые и
оранжевые цвета с переходными оттенками.
Зелёный, основной, означает экологичность продукции и
связь с природой, оранжевый и жёлтый – солнечный свет и
оттенки цветков.
10. Имеющиеся модули
ИМЕЮЩИЕСЯ МОДУЛИмодуль с «логотипом»;
модуль с контактами;
модуль поиска;
модуль «слайдер-плитка» с новыми товарами.
11. Использование изображений
ИСПОЛЬЗОВАНИЕ ИЗОБРАЖЕНИЙПо бокам сайта на переднем плане используются
асимметрично расположенные изображения листьев
цитрусовых с тенью (для придания объёма на фоне плоского
дизайна) и воздушных пузырьков для ненавязчивой
ассоциации с тематикой продукции.
12. Использование изображений
ИСПОЛЬЗОВАНИЕ ИЗОБРАЖЕНИЙДля «фона» используется две фотографии, плавно
соединённые в одну. Центральные прямоугольники залиты
почти белым, не режущим глаза цветом и немного
прозрачны. С прозрачным фоном изображение в модулеслайдере. Его цвет так же подстроен под палитру.
13. Мелкие изображения
МЕЛКИЕ ИЗОБРАЖЕНИЯВ роли логотипа выступает акварельный рисунок цветов
в формате .png
В нижней части сайта расположены иконки социальных
сетей, перекрашенные в белый цвет для гармонии с общей
цветовой темой.
14. Разделительные линии
РАЗДЕЛИТЕЛЬНЫЕ ЛИНИИпосле строки гиперссылок (вверху страницы);
между столбцами (внизу страницы).
















 internet
internet








