Similar presentations:
Середовище розробки. Редактори коду
1. Середовище розробки
2. Редактори коду
Online:Offline:
• Дають можливість писати код прямо
• Встановлюються на комп’ютер
в браузері
• Негайне виконання коду
• Збереження коду локально
• Підсвітка синтаксису коду
• Autocomplete
• Task Runners
• Можливість додавати плагіни, які
полегшують розробку
• Не рекомендується
використовувати для роботи над
проектами, адже код може легко
втратитись при закриванні
вкладки браузера
• Код не втрачається коли ви
закриваєте редактор
• Код відразу зберігається локально у
сорс-файлах.
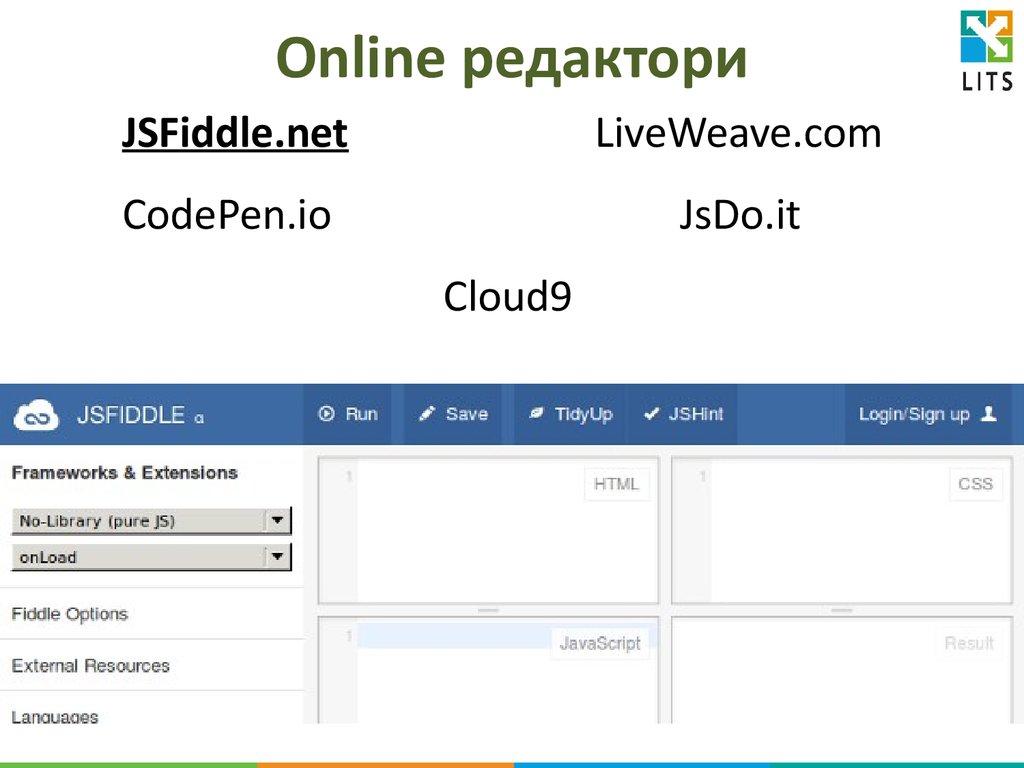
3. Online редактори
JSFiddle.netLiveWeave.com
CodePen.io
JsDo.it
Cloud9
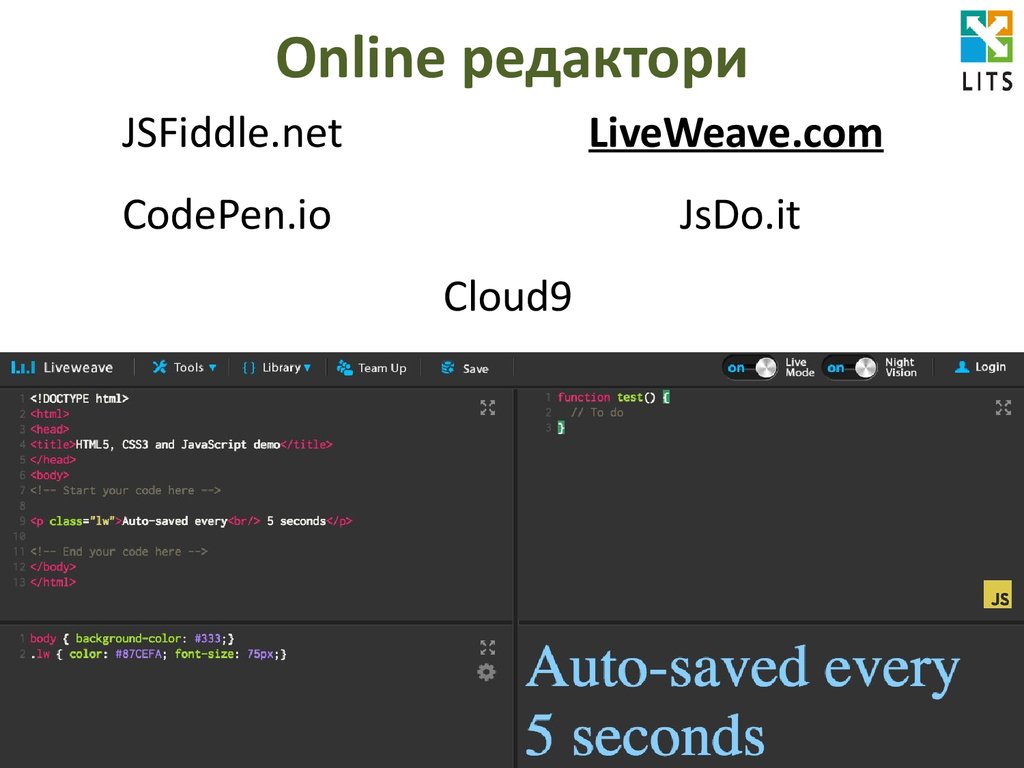
4. Online редактори
JSFiddle.netLiveWeave.com
CodePen.io
JsDo.it
Cloud9
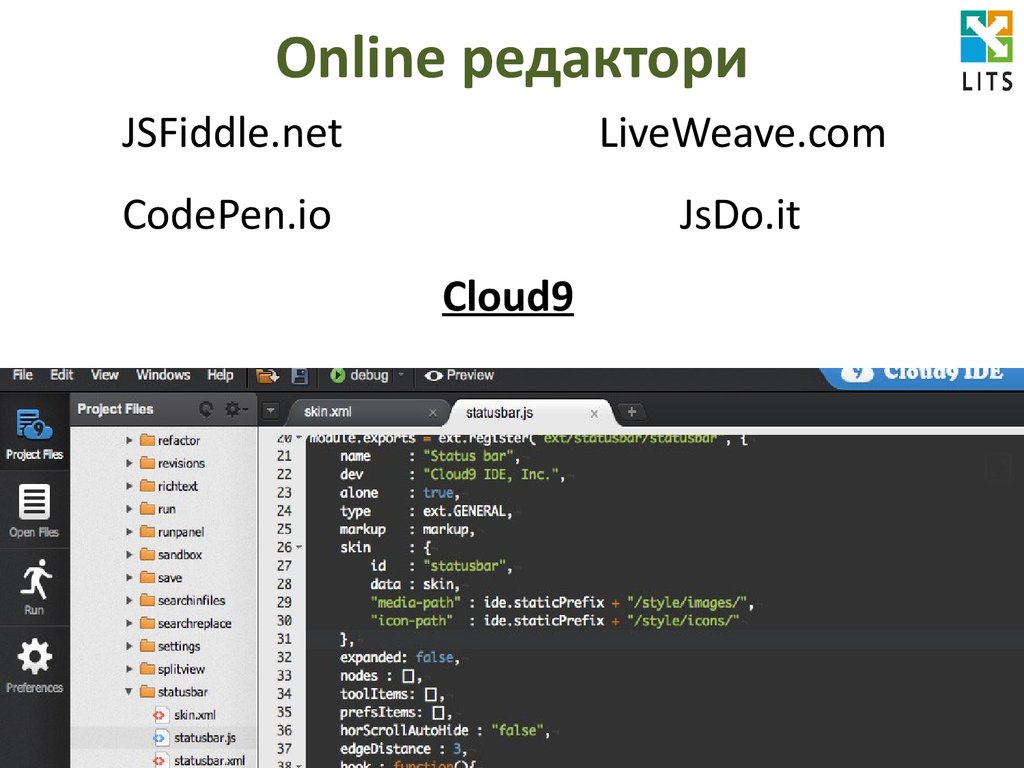
5. Online редактори
JSFiddle.netLiveWeave.com
CodePen.io
JsDo.it
Cloud9
6. Online редактори
JSFiddle.netLiveWeave.com
CodePen.io
JsDo.it
Cloud9
7. Online редактори
JSFiddle.netLiveWeave.com
CodePen.io
JsDo.it
Cloud9
8. Offline редактори (прості)
NotepadNotepad++
9. Offline редактори (smart)
SublimeBrackets
Atom
10. IDE Integrated Development Environment
11. Валідатори коду
Найпопулярніший HTML валідатор:validator.w3.org
Найпопулярніший CSS валідатор:
jigsaw.w3.org/css-validator












 internet
internet programming
programming








