Similar presentations:
Работа над собственным проектом. Работа с таблицами
1.
Работа надсобственным
проектом
Часть 3. Работа с таблицами
2.
Что же мы будем делать?В прошлых частях мы познакомились с темами, на которые можно делать
сайты, а также изучили использование ссылок и изображений на страницах.
В этой части мы закрепим знания, полученные в ходе выполнения заданий
по теме “Таблицы” и рассмотрим актуальность их использования в верстке
страниц. Давай вспомним, что такое таблицы и какие основные теги
используются для их создания. На следующем слайде будет небольшой
тест, который поможет тебе освежить знания!
3.
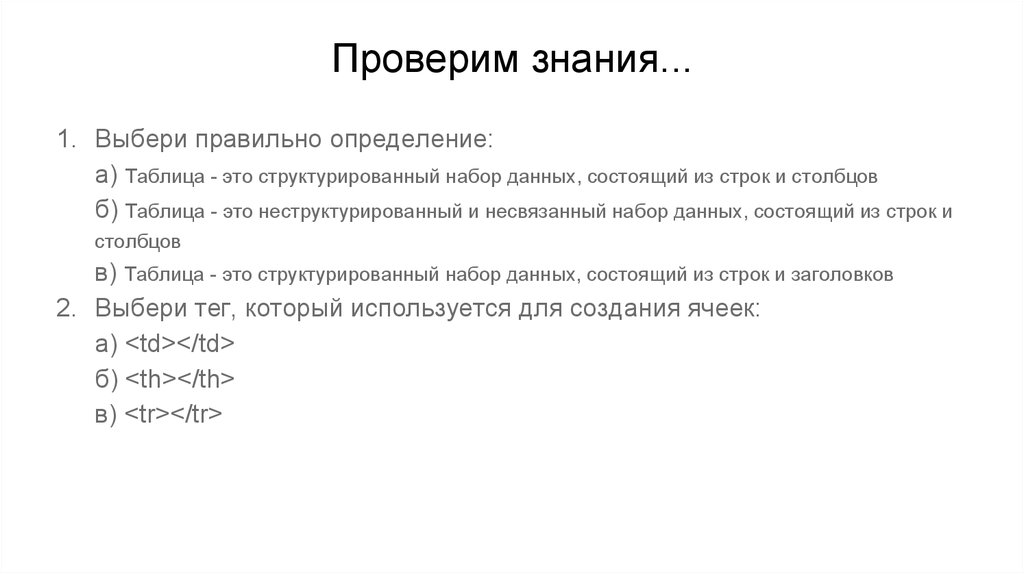
Проверим знания...1. Выбери правильно определение:
а) Таблица - это структурированный набор данных, состоящий из строк и столбцов
б) Таблица - это неструктурированный и несвязанный набор данных, состоящий из строк и
столбцов
в) Таблица - это структурированный набор данных, состоящий из строк и заголовков
2. Выбери тег, который используется для создания ячеек:
а) <td></td>
б) <th></th>
в) <tr></tr>
4.
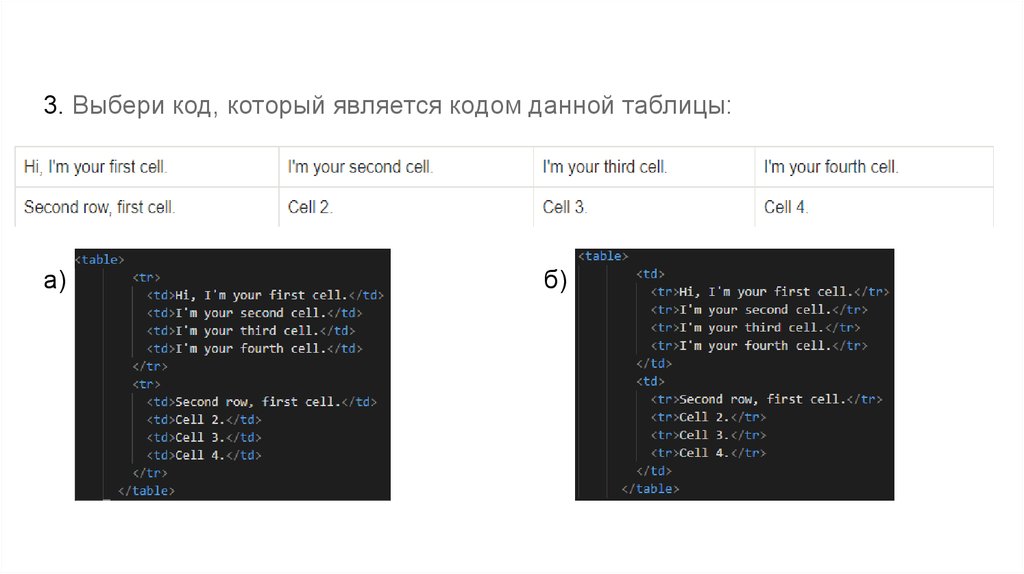
3. Выбери код, который является кодом данной таблицы:а)
б)
5.
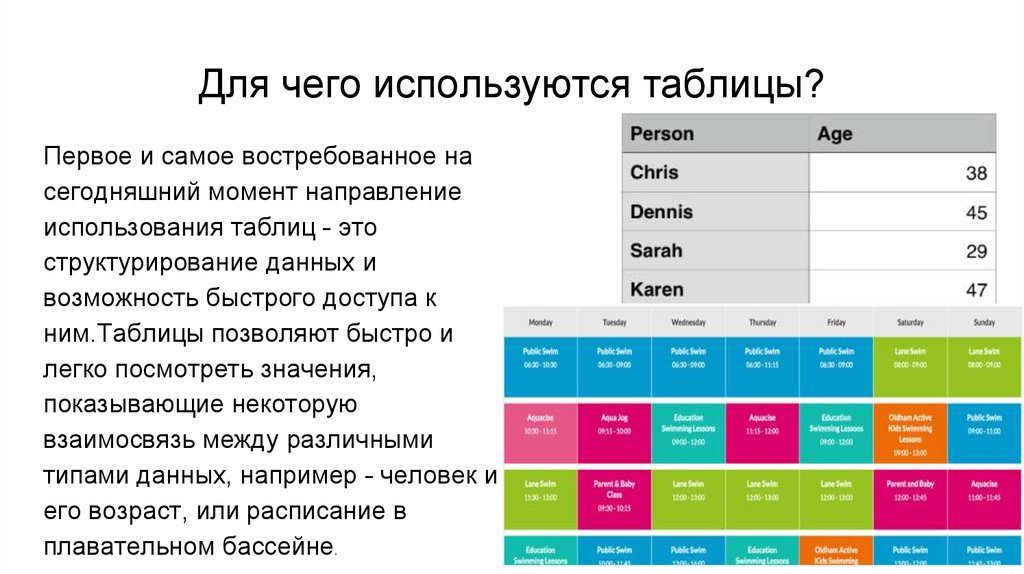
Для чего используются таблицы?Первое и самое востребованное на
сегодняшний момент направление
использования таблиц - это
структурирование данных и
возможность быстрого доступа к
ним.Таблицы позволяют быстро и
легко посмотреть значения,
показывающие некоторую
взаимосвязь между различными
типами данных, например - человек и
его возраст, или расписание в
плавательном бассейне.
6.
Использование таблиц для форматированияразметки HTML-страницы
HTML-таблицы следует использовать для табличных данных — это то, для
чего они предназначены. К сожалению, многие используют таблицы HTML
для оформления веб-страниц, например, одна строка для заголовка, одна
для содержимого, одна для сносок, и тому подобное. Раньше таблицы
использовались очень активно для создания макета веб-страницы, но мы с
тобой идём в ногу со временем, поэтому просто узнаем о том, как это
происходило и немного потренируемся! В настоящее время активно
используются сеточные модели, о которых ты узнаешь позже. А пока давай
разберемся с построением веб-странички через таблицы
7.
Плюсы данного метода1. Точное позиционирование и упорядочивание элементов страницы
(благодаря этому ты можешь довольно легко управлять расположением
своих элементов на странице).
2. Создание областей переменной или постоянной ширины (ты можешь
контролировать свободное место на странице, а также выделять
элементам столько места, сколько им нужно)
3. Приятный и логичный дизайн
Несмотря на все плюсы, всё перекрывает
один минус - технологии ушли далеко вперед,
и сейчас используются более удобные и
быстрые способы разметки страниц.
8.
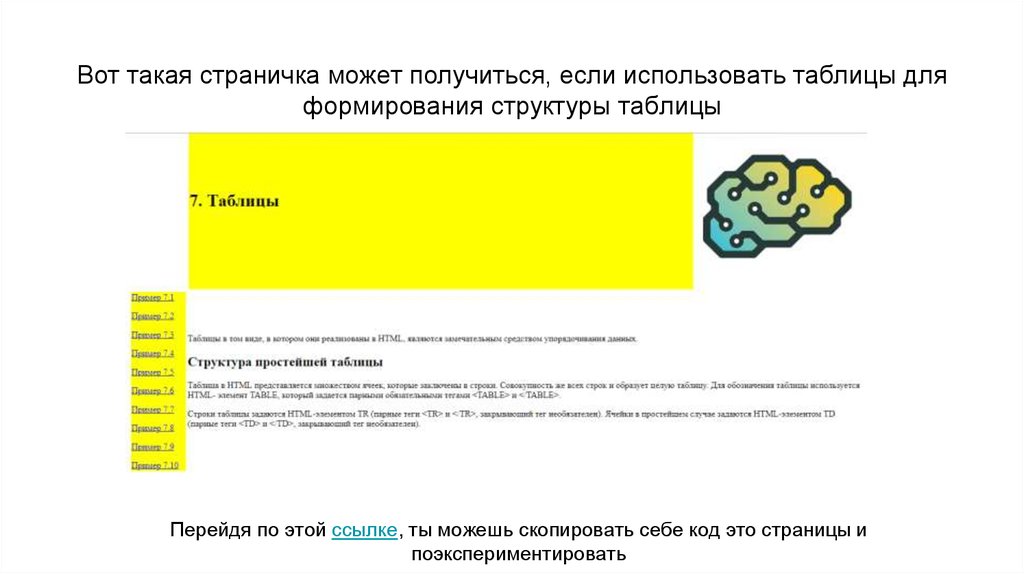
Вот такая страничка может получиться, если использовать таблицы дляформирования структуры таблицы
Перейдя по этой ссылке, ты можешь скопировать себе код это страницы и
поэкспериментировать
9.
Почему не стоит использовать таблицы дляструктуры страницы
1. Таблицы, используемые для оформления, мешают адаптации
страниц для людей, имеющих проблемы со зрением
2. Таблицы создают путаницу тегов
3. Таблицы не реагируют автоматически на тип устройства
10.
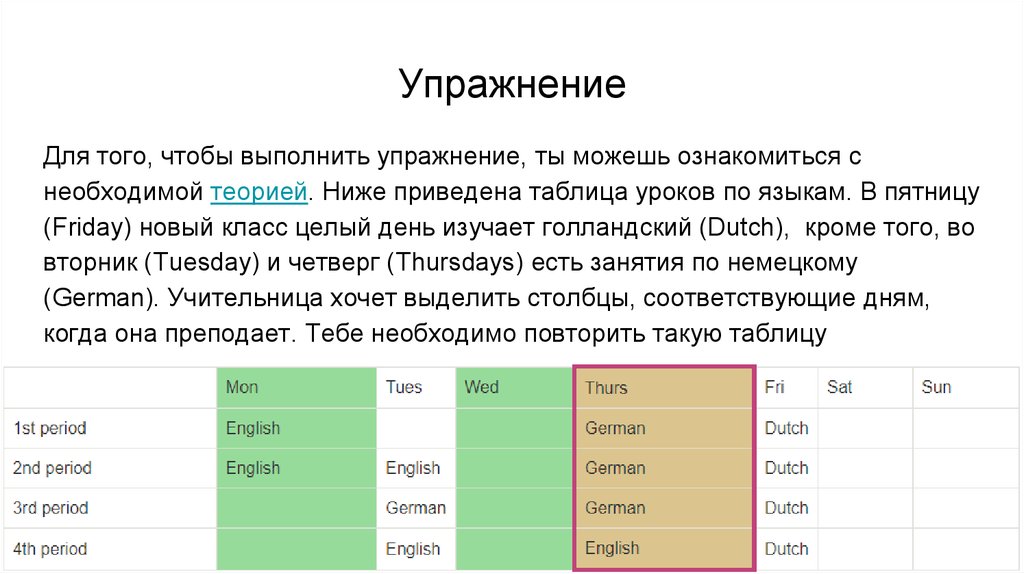
УпражнениеДля того, чтобы выполнить упражнение, ты можешь ознакомиться с
необходимой теорией. Ниже приведена таблица уроков по языкам. В пятницу
(Friday) новый класс целый день изучает голландский (Dutch), кроме того, во
вторник (Tuesday) и четверг (Thursdays) есть занятия по немецкому
(German). Учительница хочет выделить столбцы, соответствующие дням,
когда она преподает. Тебе необходимо повторить такую таблицу
11.
Для того, чтобы это не казалось чем-то очень сложным, я помогу тебе. Воталгоритм действий, по которому можно построить данную таблицу:
1. Сначала скопируй код из теории. Код HTML содержит таблицу, которую ты уже видел выше,
но без информации о стиле.
2. Добавь элемент <colgroup> вверху таблицы, сразу же под тегом <table>, куда ты сможешь
вставлять элементы <col>.
3. Первые два столбца надо оставить без стиля..
4. Добавь цвет фона для третьего столбцов. Значением атрибута style будет backgroundcolor:#97DB9A;
5. Задай ширину для четвертого столбца. Значением атрибута style будет width: 42px;
6. Добавь цвет фона для пятого столбца. Значением атрибута style будет backgroundcolor: #97DB9A;
7. Добавь другой цвет фона и границу для шестого столбца, чтобы показать, что это особый
день и она ведет новый класс. Значениями атрибута style будут: backgroundcolor:#DCC48E; border:4px solid #C1437A;
8. Последние два дня выходные; значением атрибута style будет width: 42px;
12.
Техническое задание. Личный сайт. Сайт-визитка1. Создать таблицу “Школьное расписание”.
2. Необходимо сформировать таблицу, в которой будут дни недели,
расписание уроков, колонка для оценок и ячейки для заполнения
домашнего задания.
3. Внести данные в таблицу(заполнить дневник)
4. Выделить зеленым цветом хорошие оценки, желтым - средние, красным
- плохие.
5. Обвести в рамку другого цвета любимые уроки.
6. Создать таблицу “Мои увлечения”.
7. В таблице должны находится данные о том, чем ты занимаешься, каких
успехов достиг, а также краткое описание своего хобби.
8. Реализовать объединение ячеек(обязательно!)
13.
Техническое задание. Личный блог1. Реализовать таблицу “Личный дневник”
2. В данной таблице тебе необходимо создать дневник на всю неделю,
куда ты будешь записывать события, которые произошли с тобой.
3. Необходимо реализовать разбиение информации по дням
4. Самые важные события необходимо выделить цветом(можешь выбрать
любой).
5. Если событие ещё не произошло, но оно есть в твоих планах, то выдели
границы ячейки другим цветом.
6. Реализовать ячейки, в которые ты будешь заносить картинку, которая
отражает твоё настроение в этот день(использовать управление
размером изображений и ячеек)
14.
Техническое задание. Новостной сайт1. Создать таблицу “Новости дня”.
2. В данной таблице должно быть несколько колонок, которые будут
отображать степень важности новости.
3. Каждая колонка должна иметь свой цвет(в зависимости от важности)
4. Разместить главные новости дня в каждой из колонок.
5. Повторить таблицу с новостями по образцу:
15.
Техническое задание. Сайт про любимую игру1. Создать таблицу “Персонажи”.
2. В данной таблице необходимо разместить информацию о персонажах,
их историю, фотографию, скиллы в игре и т.д.
3. Создать колонку “любимый персонаж”. Для каждого из персонажей
указать, как часто ты играешь именно на нём.
4. Создать таблицу “Версии игры”. В таблице должна быть информация о
номере версии и основных изменениях, которые были внесены с данной
версией.
5. Создать таблицу “Время для игр!”. Таблица должна являться
расписанием времени, в которое ты можешь играть. Также в таблице
укажи время, когда у тебя проходят занятия в ITGENIO
16.
Если ты делаешь сайт на свою тему...1. Перечитай технические задания для других тем.
2. Определи, какая информация нуждается в структурировании.
3. Создай отдельную страничку на своём сайте, на которой разместишь ту
таблицу, которая подходит к твоей теме.
4. Посоветуйся с тренером, он всегда поможет тебе!
















 informatics
informatics








