Similar presentations:
Регулярные выражения
1.
Регулярные выраженияМакс Ширшин
Руководитель Службы разработки интерфейсов
Рекламных Технологий
Школа Разработки Интерфейсов Яндекса
2.
Вместо предисловия2
3.
Виды регулярных выражений• POSIX (BRE, ERE)
• PCRE = Perl-Compatible Regular Expressions
Цитата из стандарта языка JavaScript:
«Вид и функциональность регулярных
выражений в JavaScript реализованы
по подобию подсистемы регулярных
выражений в языке программирования Perl 5»
3
4.
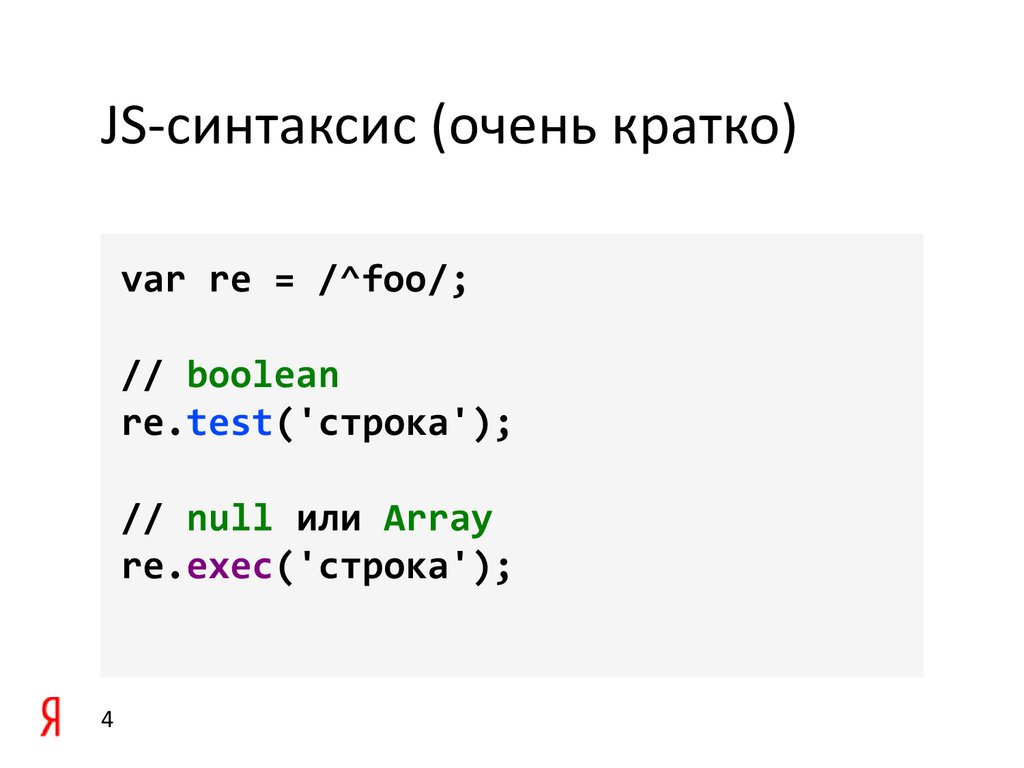
JS-синтаксис (очень кратко)var re = /^foo/;
// boolean
re.test('строка');
// null или Array
re.exec('строка');
4
5.
Из чего состоят регэкспы1. Символы
— обычные
— специальные (метасимволы)
2. Операции
— квантификация
— перечисление
— группировка
5
6.
Метасимволы6
7.
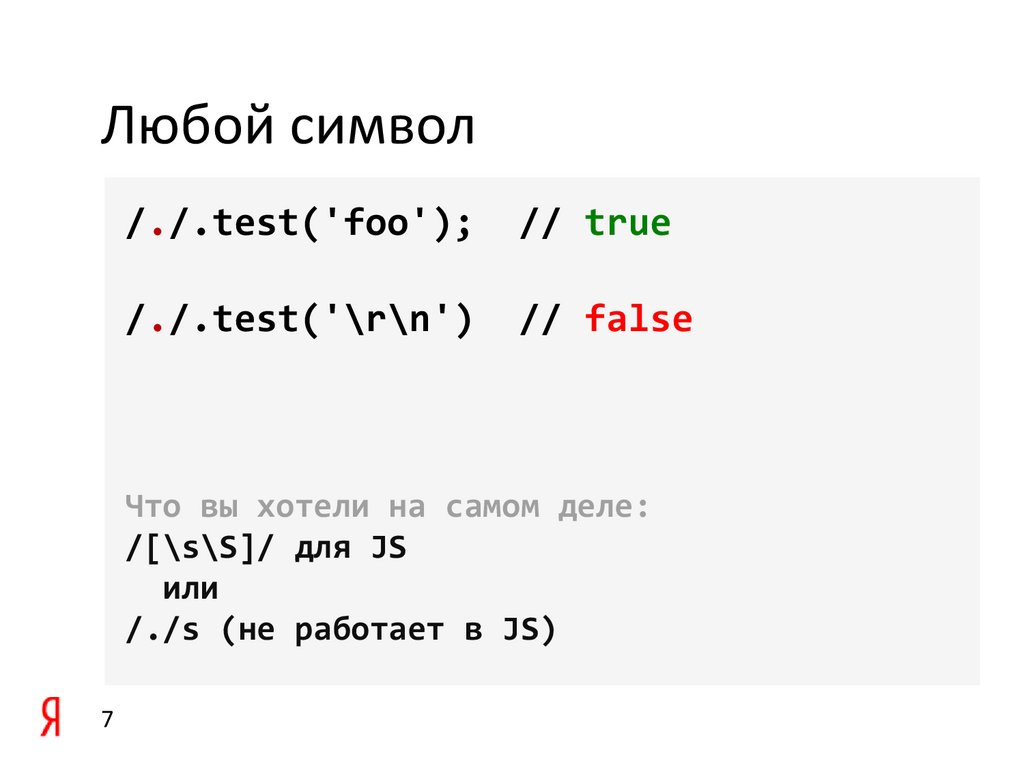
Любой символ/./.test('foo');
// true
/./.test('\r\n')
// false
Что вы хотели на самом деле:
/[\s\S]/ для JS
или
/./s (не работает в JS)
7
8.
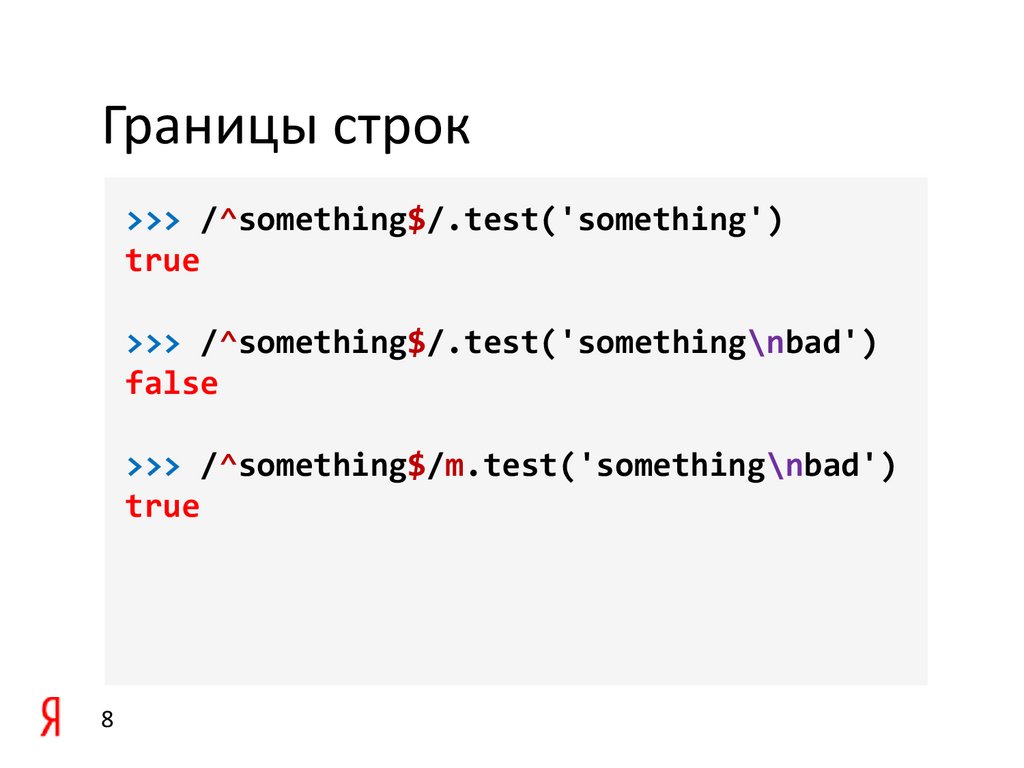
Границы строк>>> /^something$/.test('something')
true
>>> /^something$/.test('something\nbad')
false
>>> /^something$/m.test('something\nbad')
true
8
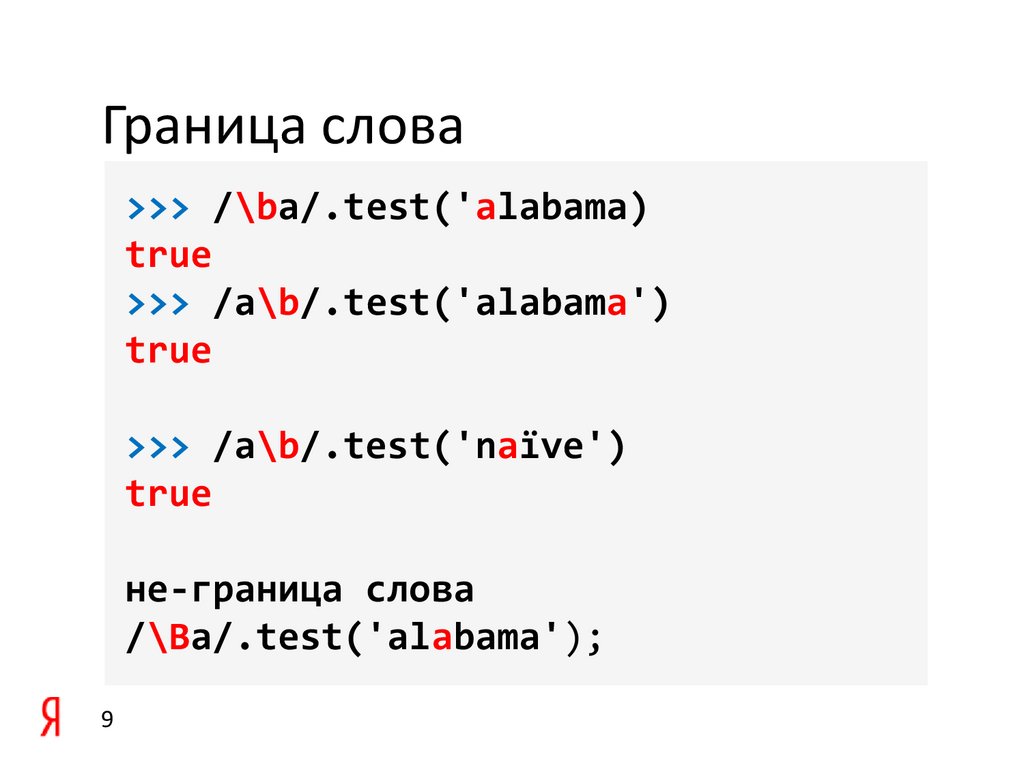
9.
Граница слова>>> /\ba/.test('alabama)
true
>>> /a\b/.test('alabama')
true
>>> /a\b/.test('naïve')
true
не-граница слова
/\Ba/.test('alabama');
9
10.
Символьные классы10
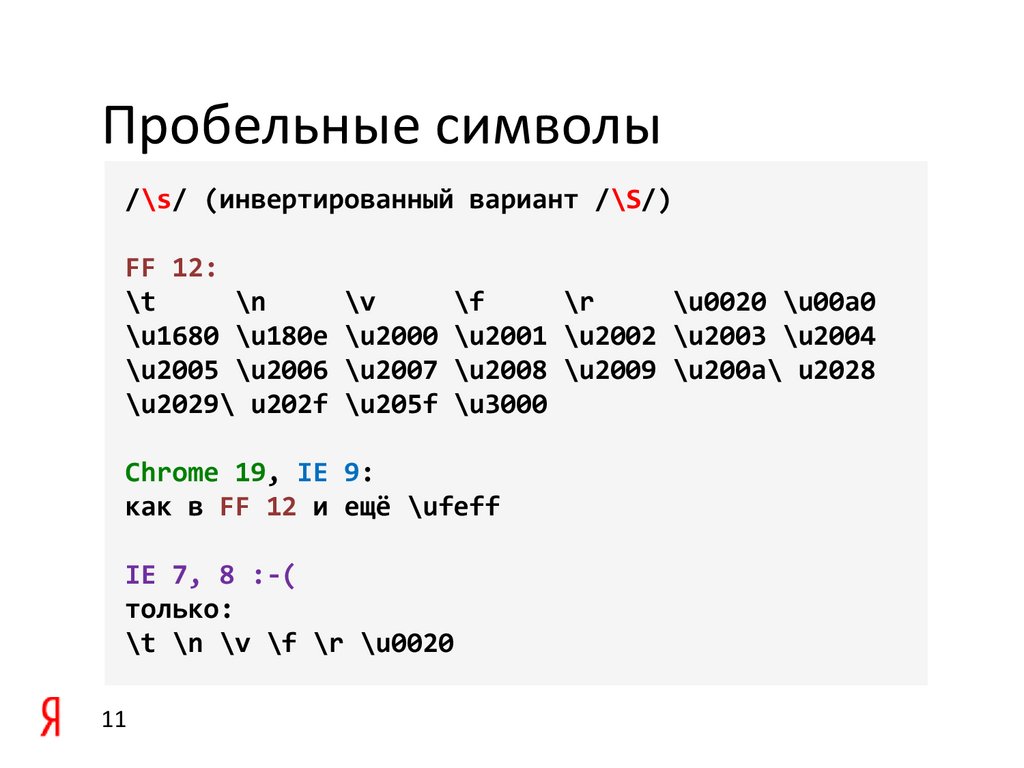
11.
Пробельные символы/\s/ (инвертированный вариант /\S/)
FF 12:
\t
\n
\u1680 \u180e
\u2005 \u2006
\u2029\ u202f
\v
\u2000
\u2007
\u205f
\f
\r
\u0020 \u00a0
\u2001 \u2002 \u2003 \u2004
\u2008 \u2009 \u200a\ u2028
\u3000
Chrome 19, IE 9:
как в FF 12 и ещё \ufeff
IE 7, 8 :-(
только:
\t \n \v \f \r \u0020
11
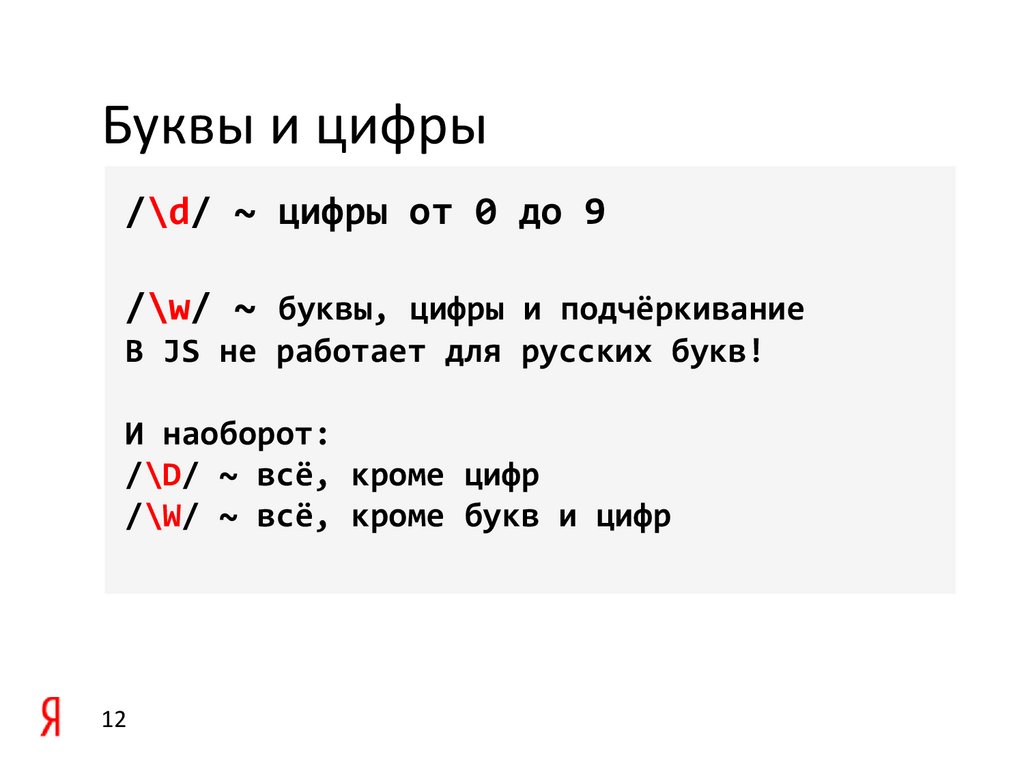
12.
Буквы и цифры/\d/ ~ цифры от 0 до 9
/\w/ ~ буквы, цифры и подчёркивание
В JS не работает для русских букв!
И наоборот:
/\D/ ~ всё, кроме цифр
/\W/ ~ всё, кроме букв и цифр
12
13.
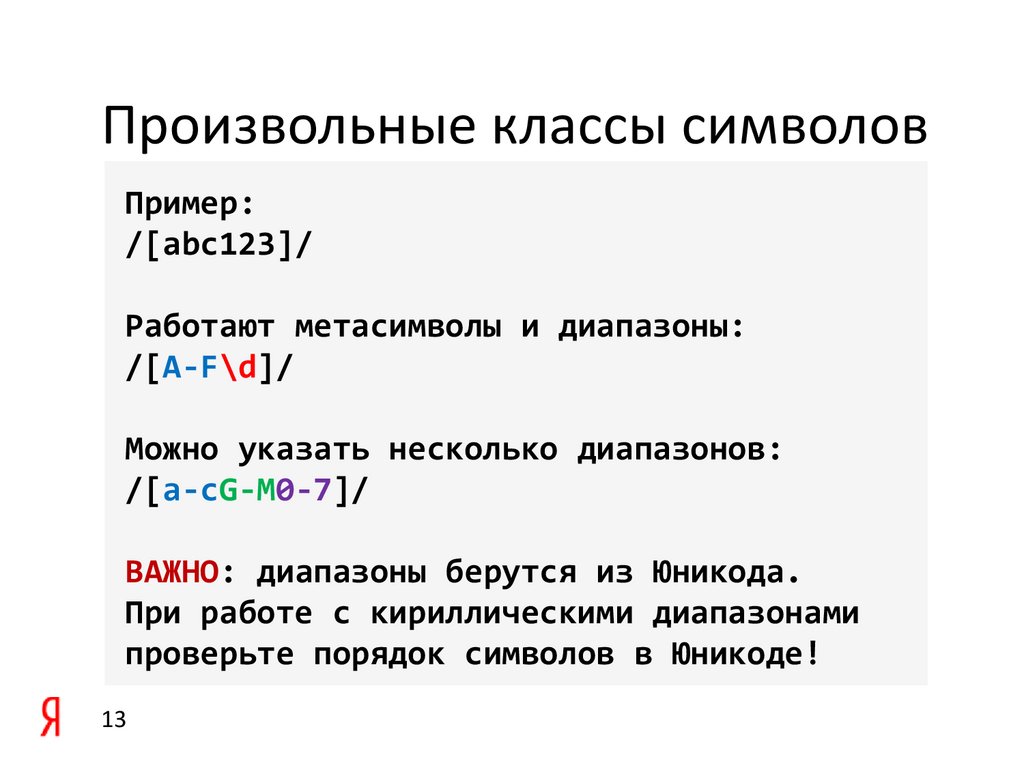
Произвольные классы символовПример:
/[abc123]/
Работают метасимволы и диапазоны:
/[A-F\d]/
Можно указать несколько диапазонов:
/[a-cG-M0-7]/
ВАЖНО: диапазоны берутся из Юникода.
При работе с кириллическими диапазонами
проверьте порядок символов в Юникоде!
13
14.
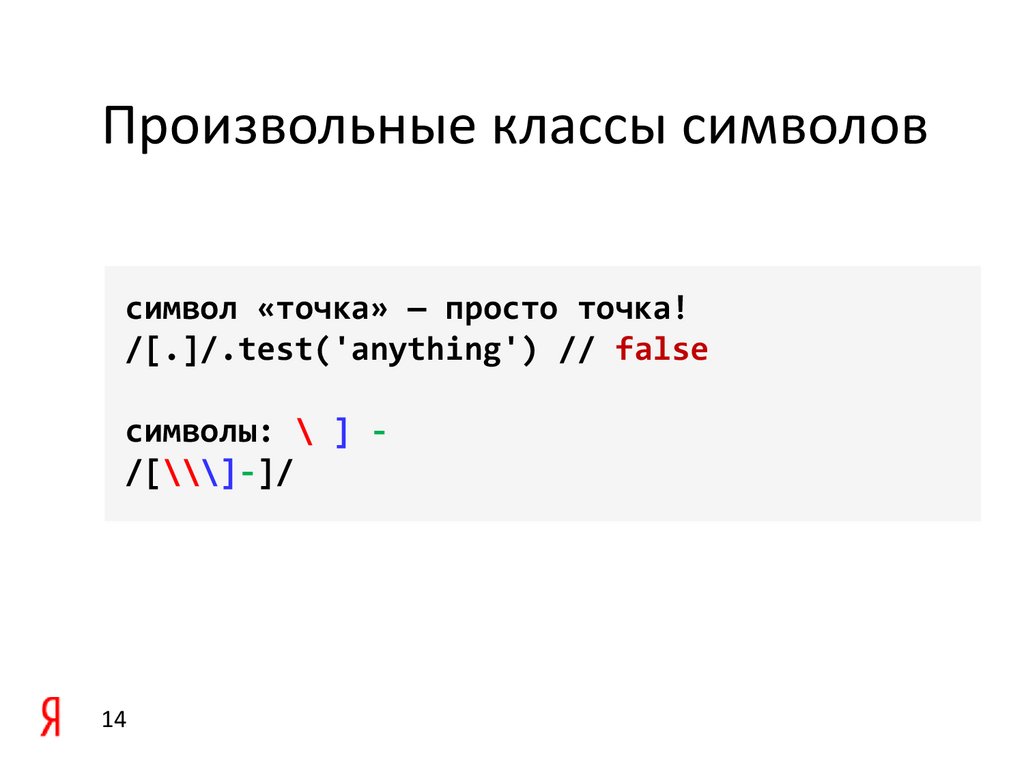
Произвольные классы символовсимвол «точка» — просто точка!
/[.]/.test('anything') // false
символы: \ ] /[\\\]-]/
14
15.
Инвертированныесимвольные классы
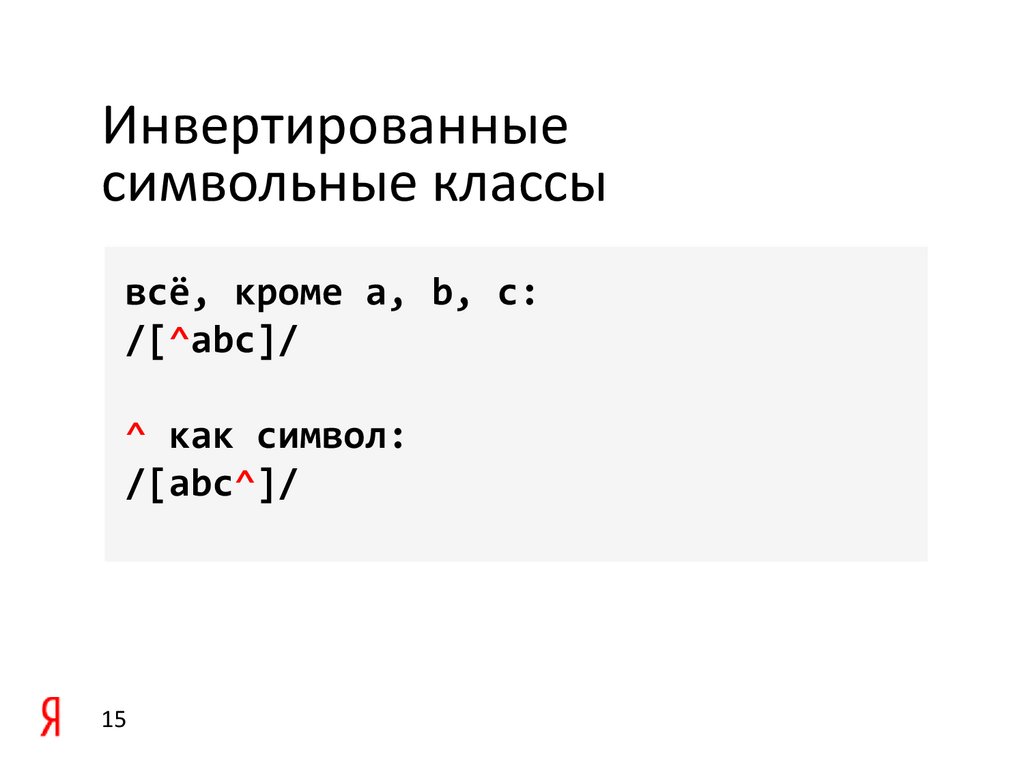
всё, кроме a, b, c:
/[^abc]/
^ как символ:
/[abc^]/
15
16.
Квантификаторы16
17.
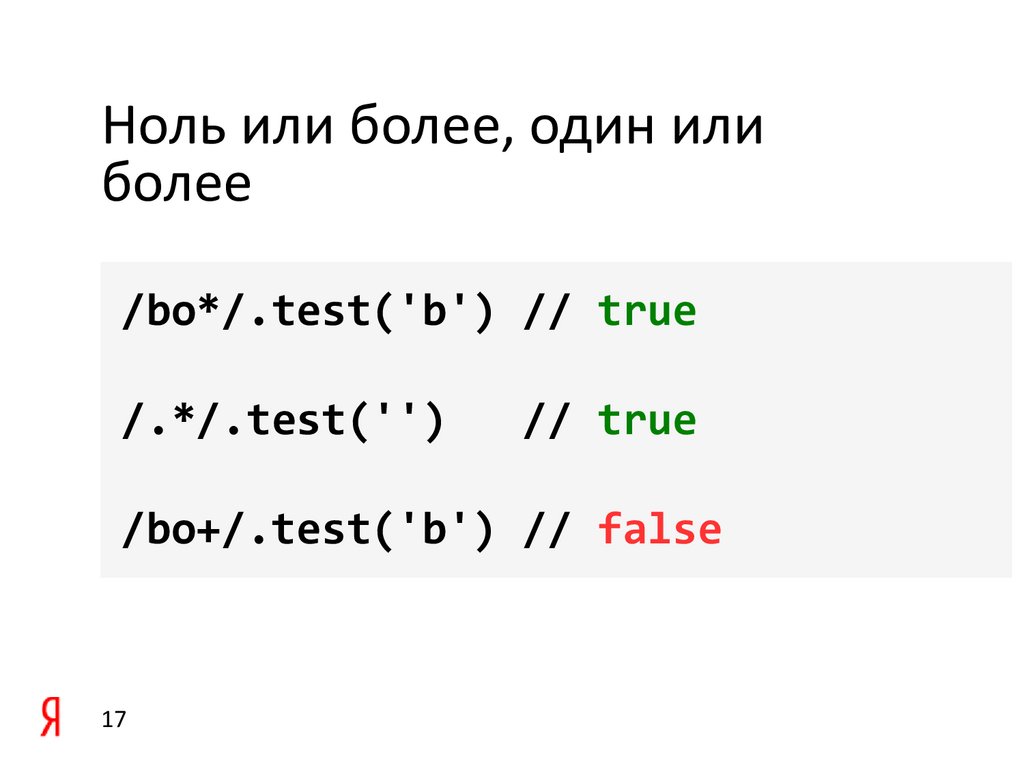
Ноль или более, один илиболее
/bo*/.test('b') // true
/.*/.test('')
// true
/bo+/.test('b') // false
17
18.
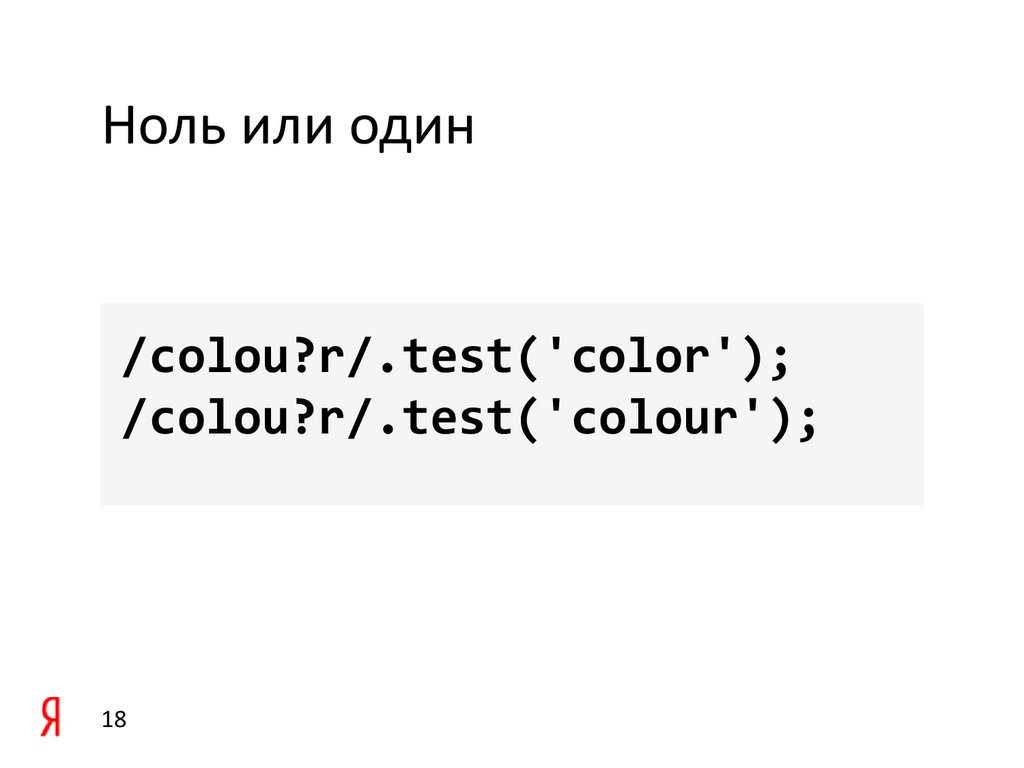
Ноль или один/colou?r/.test('color');
/colou?r/.test('colour');
18
19.
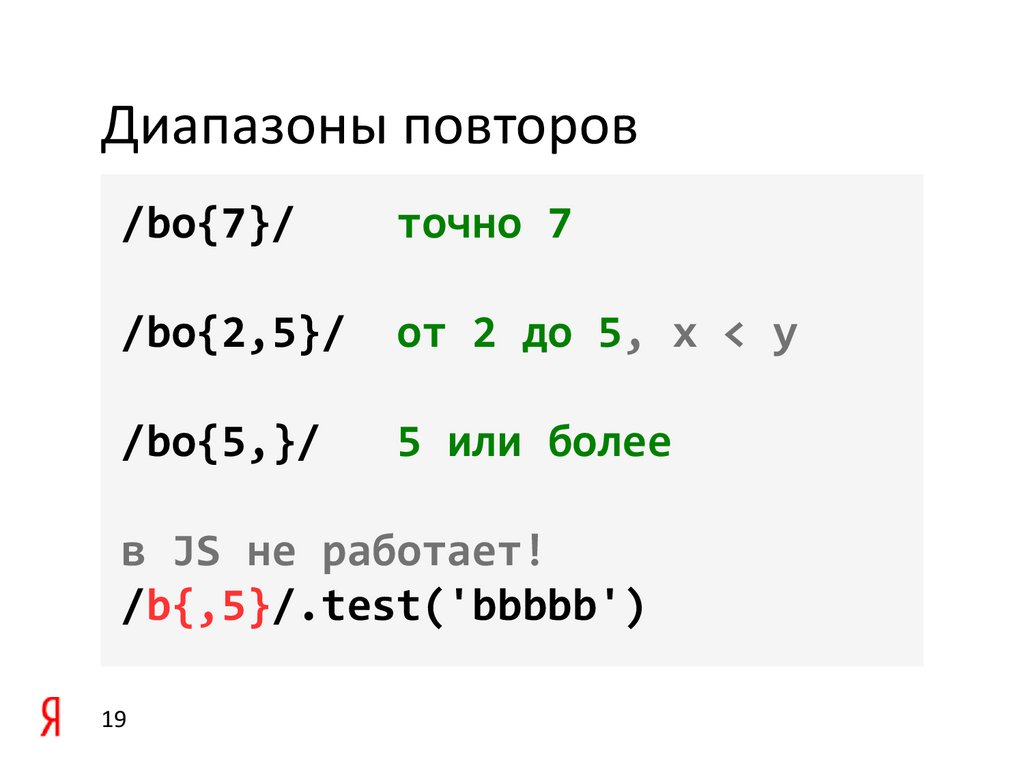
Диапазоны повторов/bo{7}/
точно 7
/bo{2,5}/
от 2 до 5, x < y
/bo{5,}/
5 или более
в JS не работает!
/b{,5}/.test('bbbbb')
19
20.
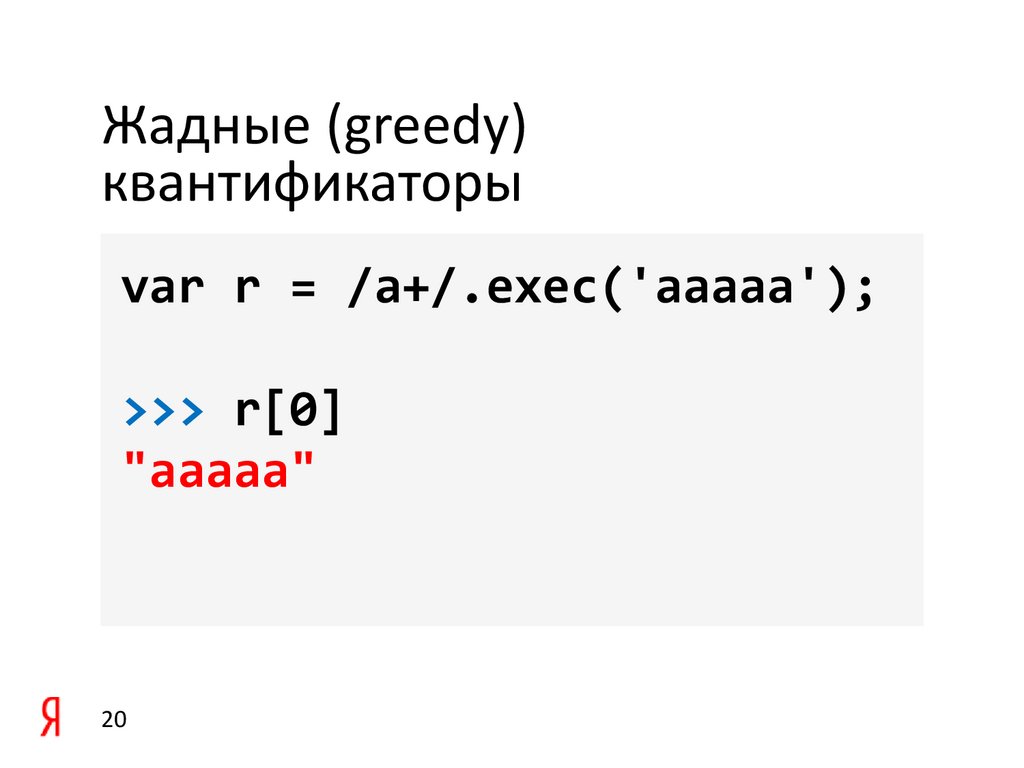
Жадные (greedy)квантификаторы
var r = /a+/.exec('aaaaa');
>>> r[0]
"aaaaa"
20
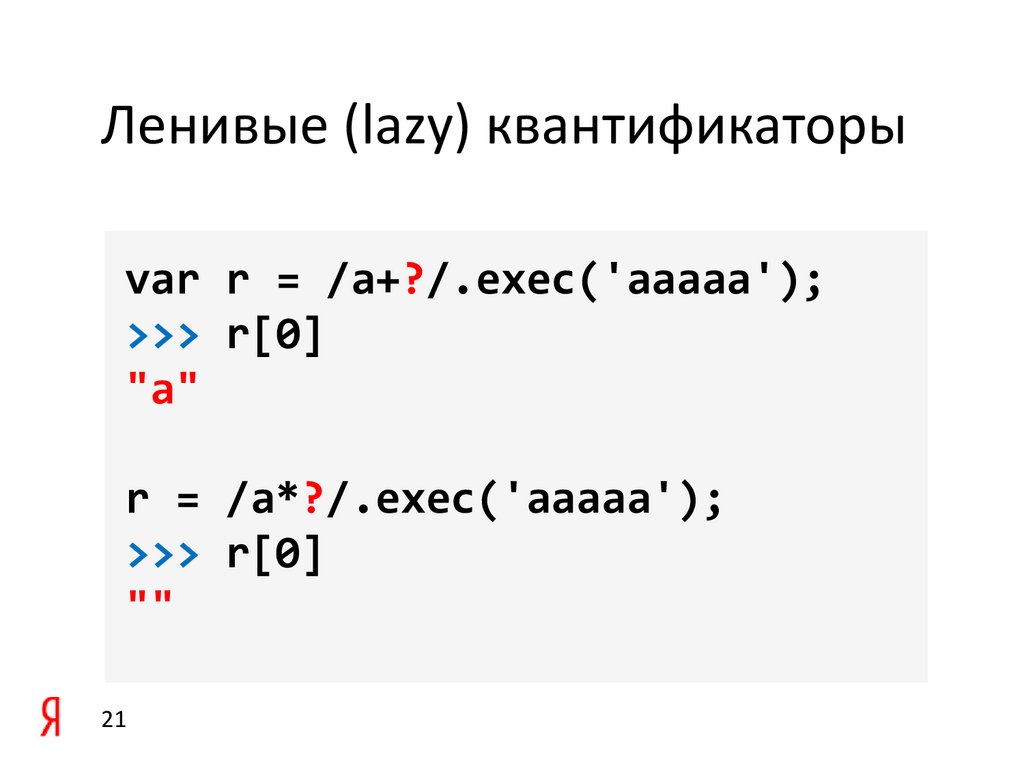
21.
Ленивые (lazy) квантификаторыvar r = /a+?/.exec('aaaaa');
>>> r[0]
"a"
r = /a*?/.exec('aaaaa');
>>> r[0]
""
21
22.
Группировки22
23.
Группировкис захватом
/(boo)/.test("boo");
без захвата
/(?:boo)/.test("boo");
23
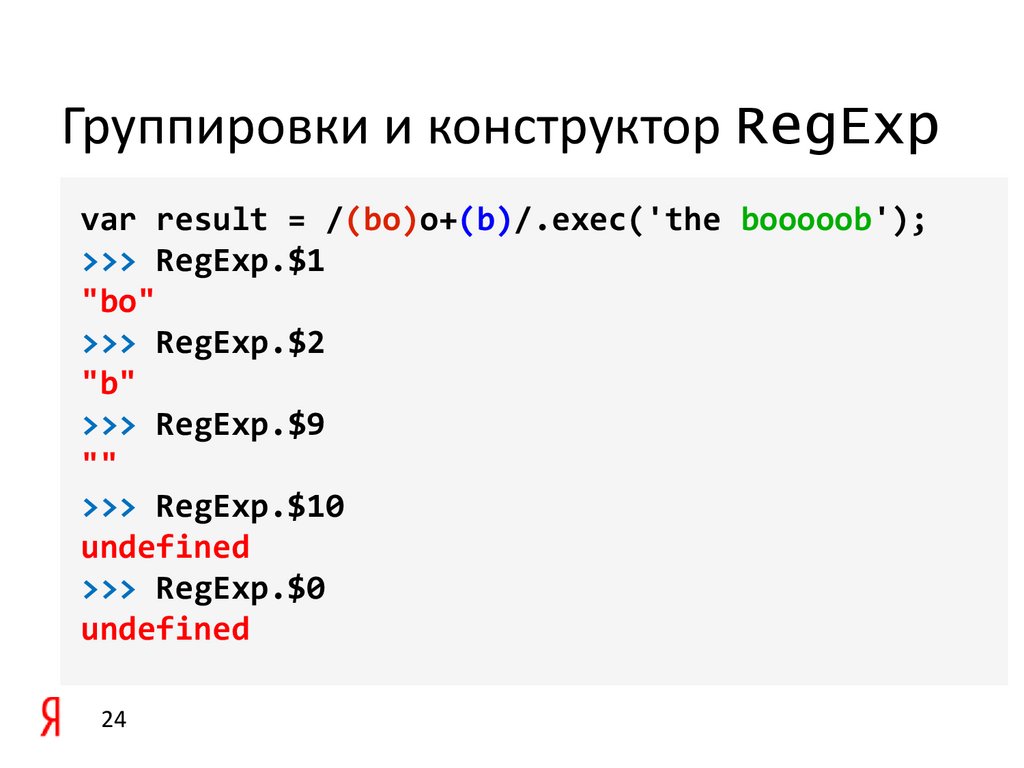
24.
Группировки и конструктор RegExpvar result = /(bo)o+(b)/.exec('the booooob');
>>> RegExp.$1
"bo"
>>> RegExp.$2
"b"
>>> RegExp.$9
""
>>> RegExp.$10
undefined
>>> RegExp.$0
undefined
24
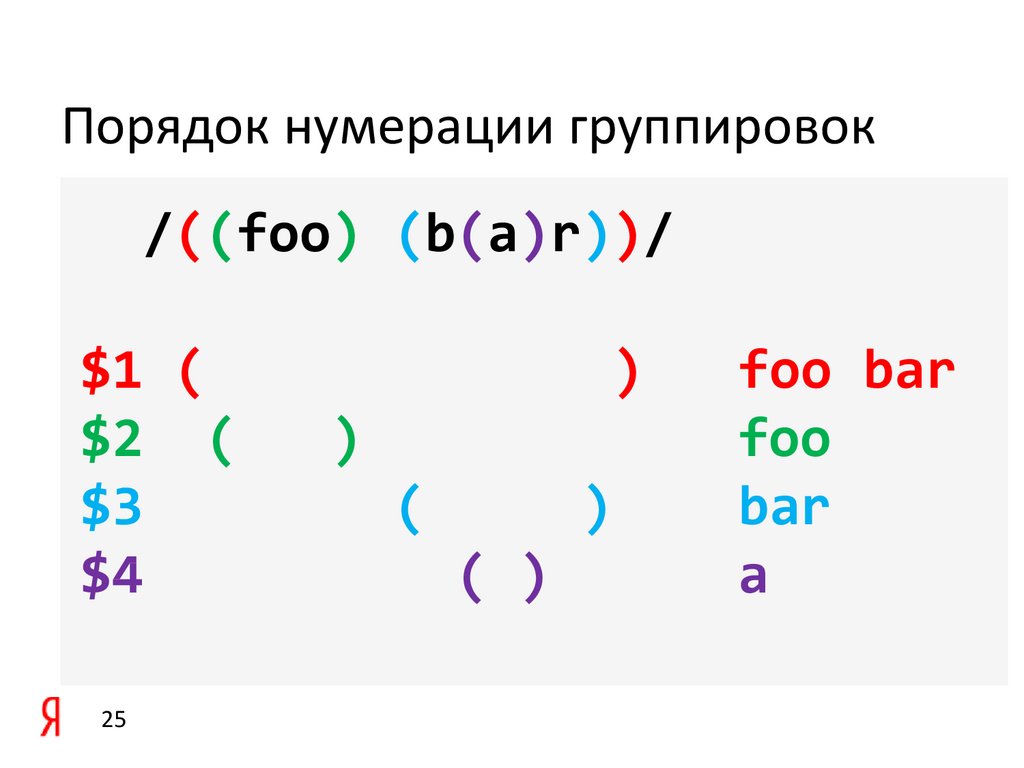
25.
Порядок нумерации группировок/((foo) (b(a)r))/
$1 (
$2 (
$3
$4
25
)
)
(
)
( )
foo bar
foo
bar
a
26.
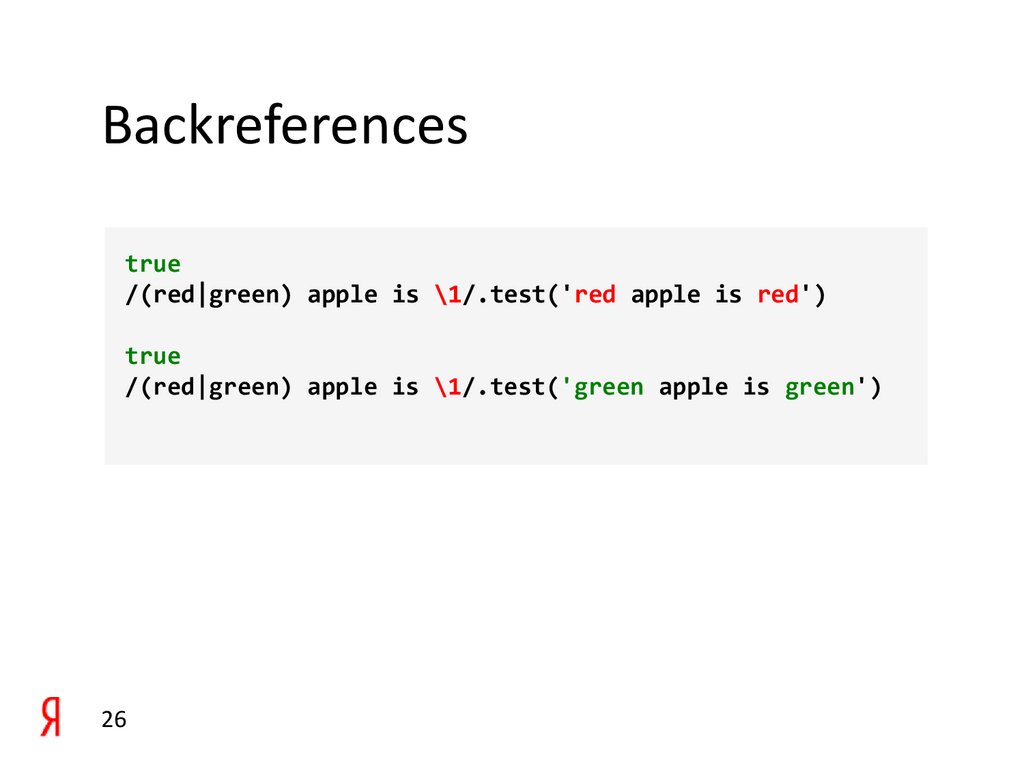
Backreferencestrue
/(red|green) apple is \1/.test('red apple is red')
true
/(red|green) apple is \1/.test('green apple is green')
26
27.
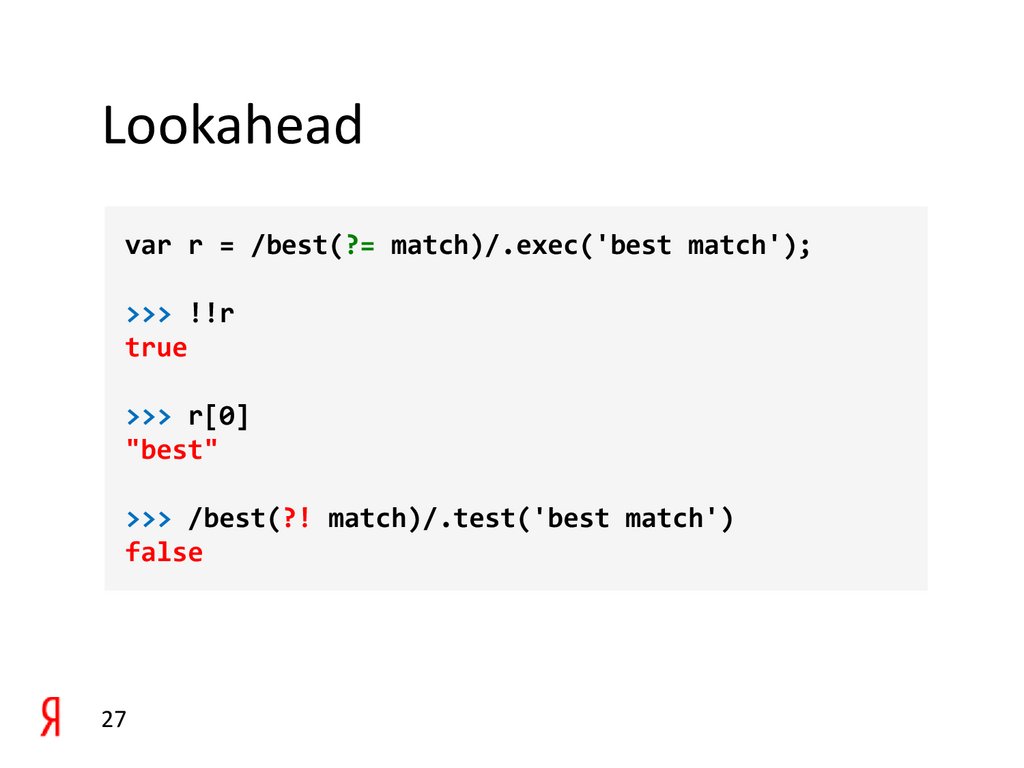
Lookaheadvar r = /best(?= match)/.exec('best match');
>>> !!r
true
>>> r[0]
"best"
>>> /best(?! match)/.test('best match')
false
27
28.
Перечисление28
29.
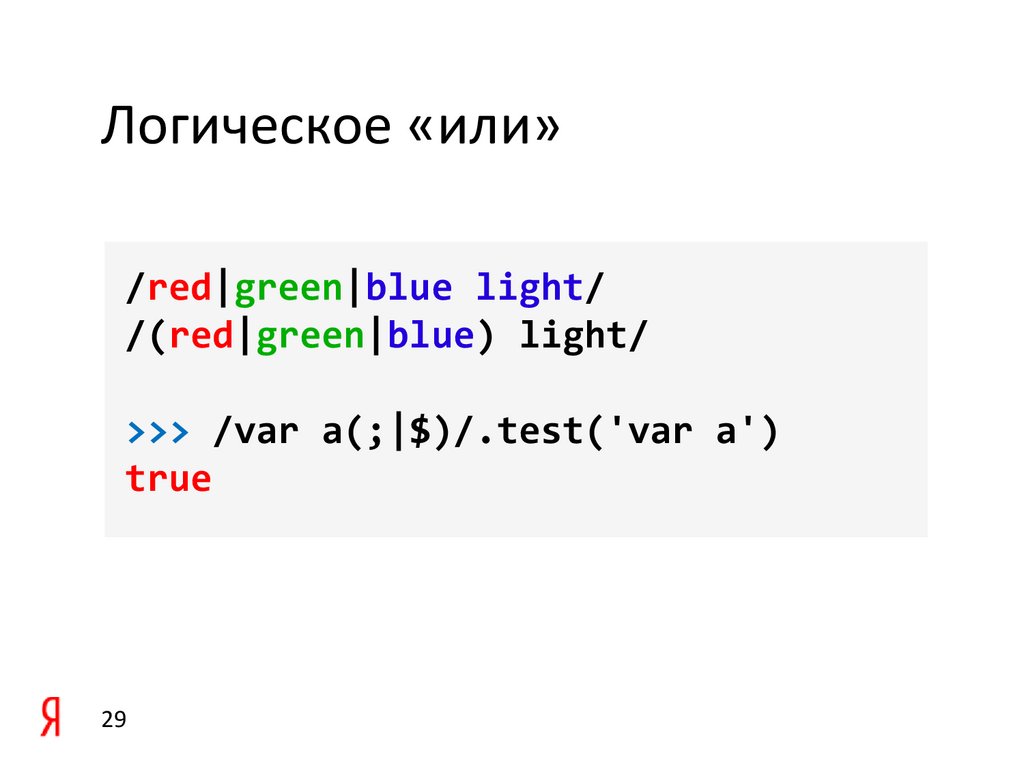
Логическое «или»/red|green|blue light/
/(red|green|blue) light/
>>> /var a(;|$)/.test('var a')
true
29
30.
Представление символов30
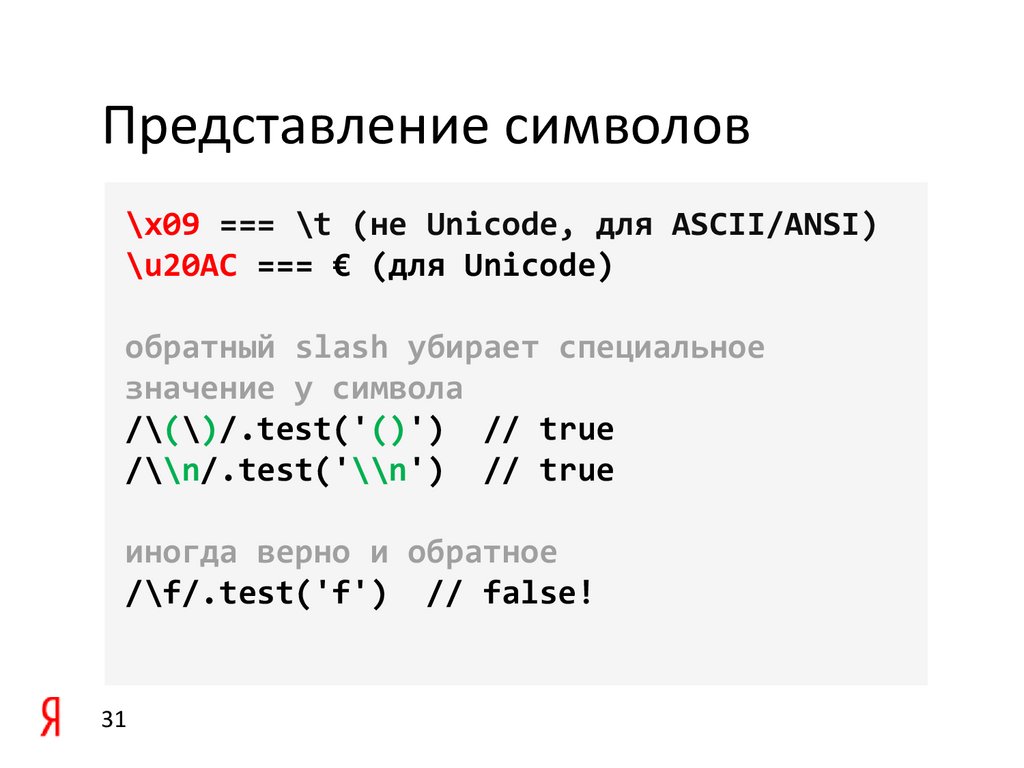
31.
Представление символов\x09 === \t (не Unicode, для ASCII/ANSI)
\u20AC === € (для Unicode)
обратный slash убирает специальное
значение у символа
/\(\)/.test('()') // true
/\\n/.test('\\n') // true
иногда верно и обратное
/\f/.test('f') // false!
31
32.
Флаги32
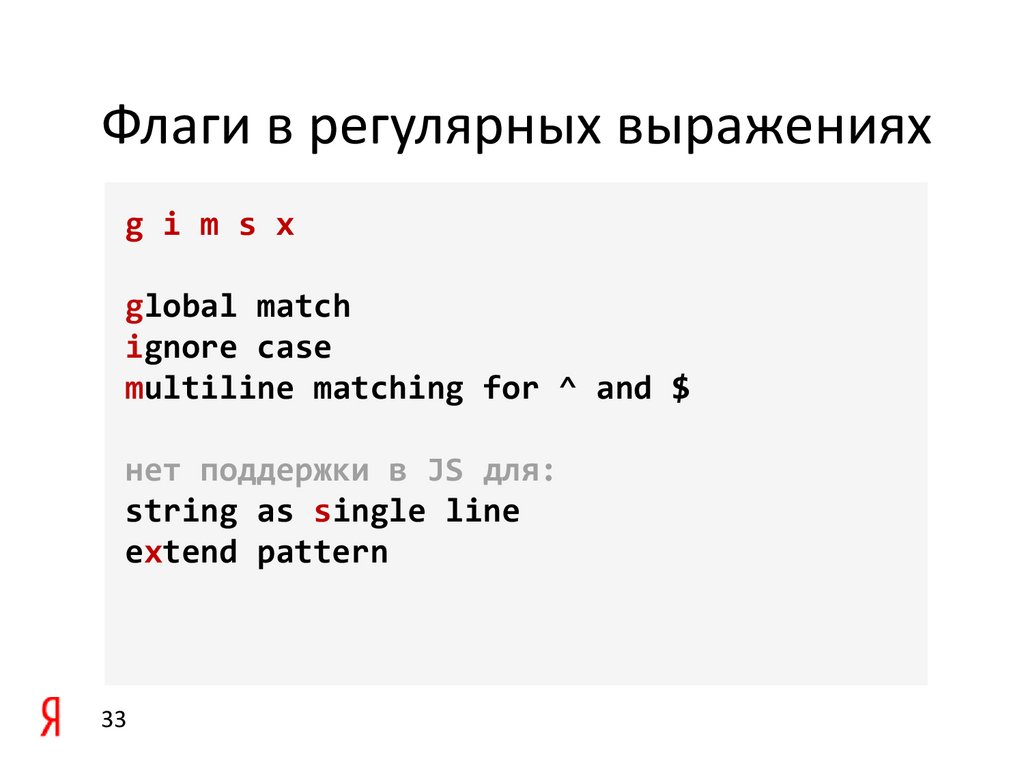
33.
Флаги в регулярных выраженияхg i m s x
global match
ignore case
multiline matching for ^ and $
нет поддержки в JS для:
string as single line
extend pattern
33
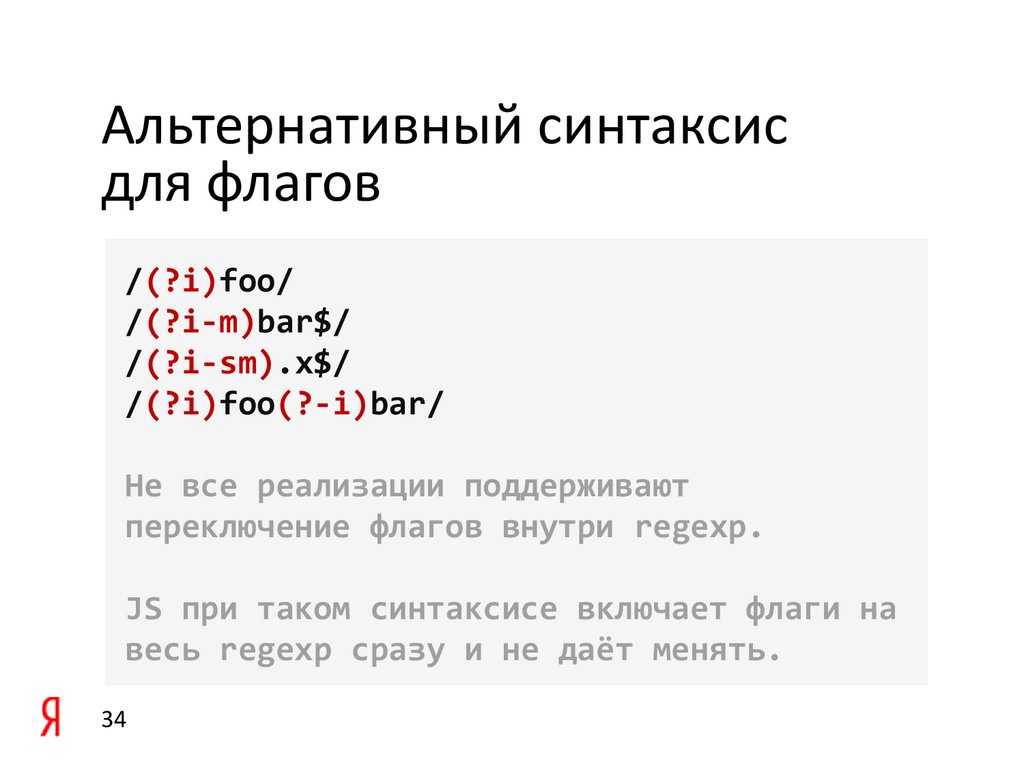
34.
Альтернативный синтаксисдля флагов
/(?i)foo/
/(?i-m)bar$/
/(?i-sm).x$/
/(?i)foo(?-i)bar/
Не все реализации поддерживают
переключение флагов внутри regexp.
JS при таком синтаксисе включает флаги на
весь regexp сразу и не даёт менять.
34
35.
Что почитать35
36.
В интернете:javascript.ru/basic/regular-expression
Книга:
Mastering Regular Expressions
O'Reilly Media
36
37.
Вопросы?37
38.
Макс ШиршинРуководитель Службы разработки
интерфейсов Рекламных Технологий
ingdir@yandex-team.ru






































 programming
programming








