Similar presentations:
Псевдоэлементы. Псевдоклассы
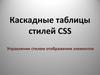
1. Псевдоэлементы
<body><body>
::before
<div class="box"></div>
</body>
::after
</body>
.box
::before
::after
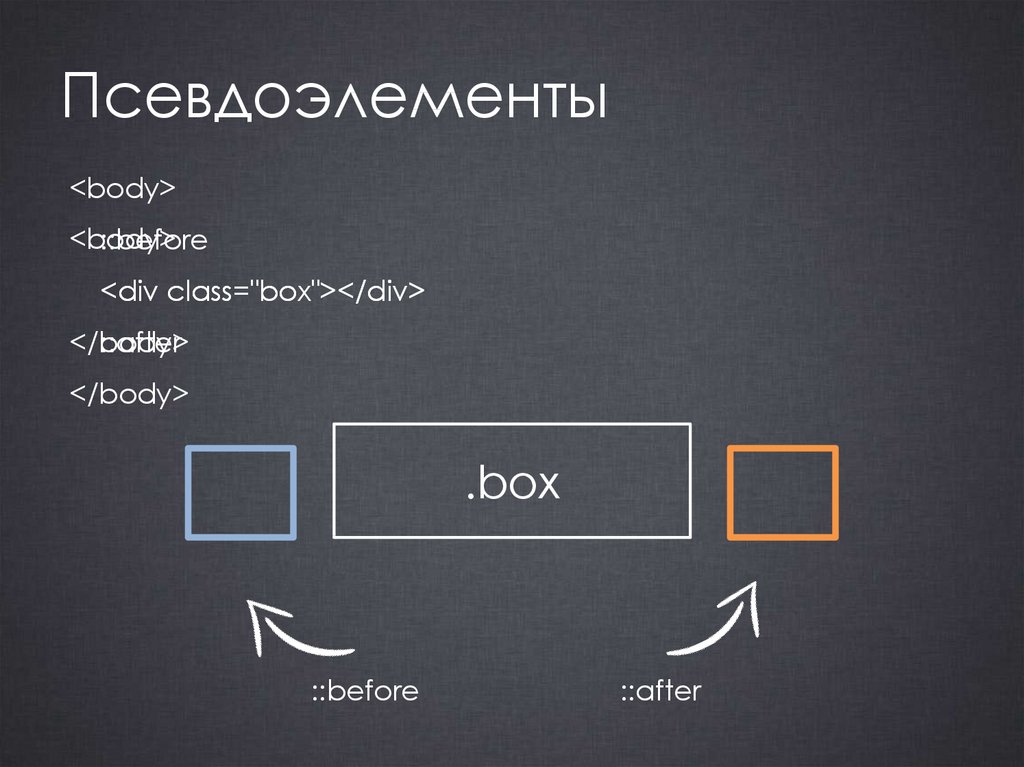
2. Псевдоклассы
:hover:first-child
:last-child
:first-of-type
:last-of-type
:nth-child
:nth-of-type
:hover
3. Шрифт
- Семейство шрифтов- Размер
- Начертание
- Насыщенность
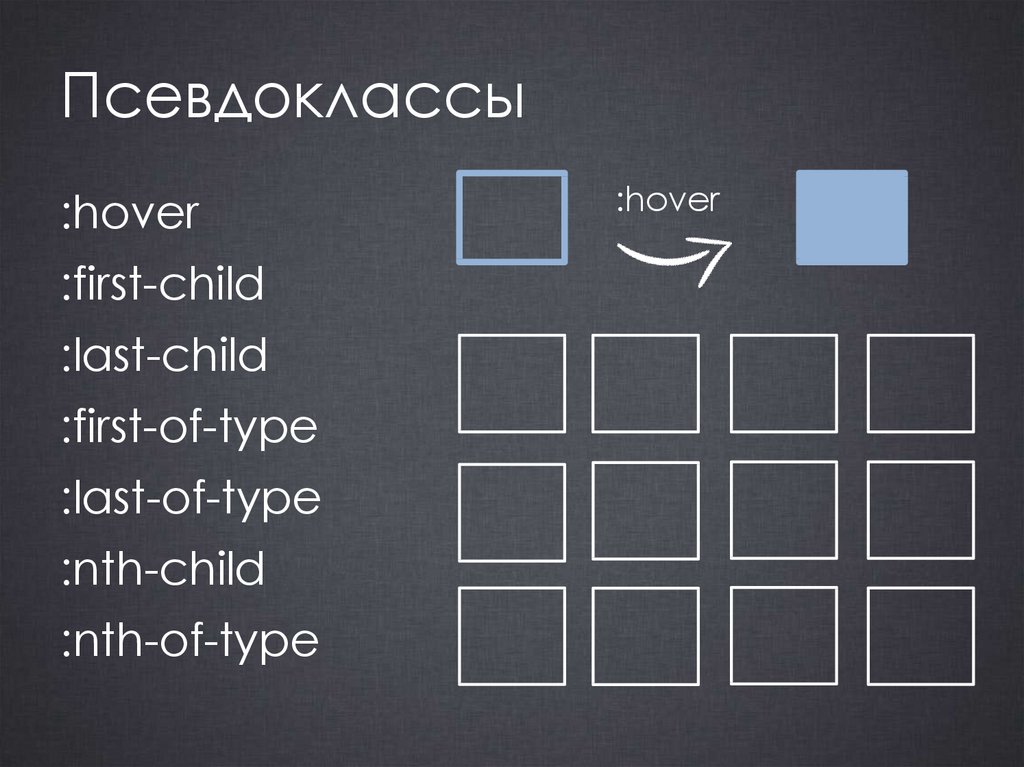
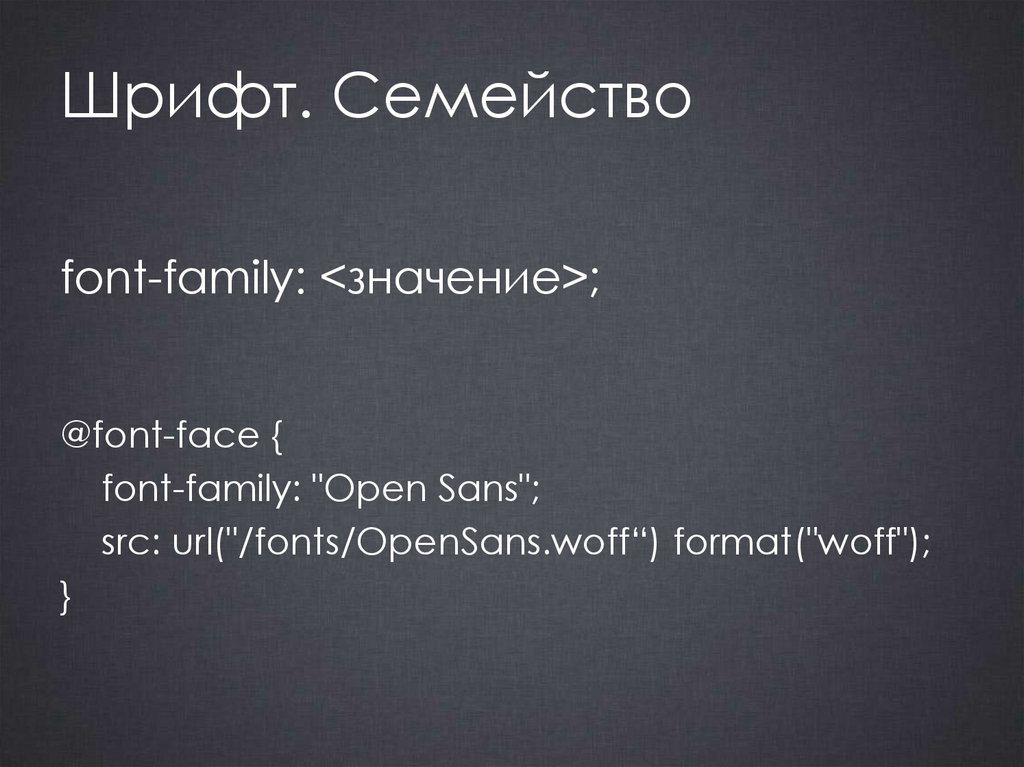
4. Шрифт. Семейство
font-family: <значение>;@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans.woff“) format("woff");
}
5. Шрифт. Размер
font-size: <цифра><ед.измерения>;font-size: 16px;
6. Шрифт. Начертание
font-style: <значение>;font-style: normal;
Пример строки обычного начертания
font-style: italic;
Пример строки курсивного начертания
7. Шрифт. Насыщенность
font-weight: от 100 - 900;font-weight: 400;
Пример обычной строки
font-weight: 600;
Пример насыщенной строки
8. Текст
- Горизонтальное выравнивание- Высота строки
- Расстояние между буквами
- Трансформация
- Декорирование
- Цвет
9. Текст. Горизонтальное выравнивание
text-align: <значение>слева
left
по центру
center
справа
right
10. Текст. Высота строки
line-height: <множитель>|<px>|normalМножитель:
Размер текста * множитель line-height
normal – расстояние между строками
вычисляется автоматически
11. Текст. Расстояние между буквами
letter-spacing: <число><ед.измерения>Пример строки с letterspacing 4px
12. Текст. Трансформация
Text-transform: <значение>text-transform: uppercase
ПРИМЕР СТРОКИ UPPERCASE
text-transform: lowercase
пример строки lowercase
13. Текст. Декорирование
text-decoration: <значение>Некоторые значения:
underline – линия под текстом
line-through – перечерктуный текст
none – декорирование отключено
14. Текст. Цвет
color: <цвет>|<ключевое слово>Белый цвет в разных кодировках:
HEX - #FFFFFF
RGB – (255, 255, 255)
RGBA – (255, 255, 255, 1)
15. Фон
- Цвет- Граница фона
- Изображение
- Повтор изображения
- Размер изображения
- Позиционирование изображения
- Граница изображения
16. Фон. Цвет
background-color: <цвет>|<ключевое слово>17. Фон. Граница фона
18. Фон. Изображение
background-image: url("<ссылка>");19. Фон. Повтор изображения
background-repeat: <значение>repeat – повторять по вертикали и
горизонтали
repeat-x – повторять по горизонтали
repeat-y – повторять по вертикали
no-repeat – отключить повторение
20. Фон. Размер изображения
background-size: <цифра><ед.измерения>Дополнительные значения:
contain – изображение подстраивается
под размеры блока, вмещаясь полностью
cover – высота и ширина изображения
соответствуют размерам блока.
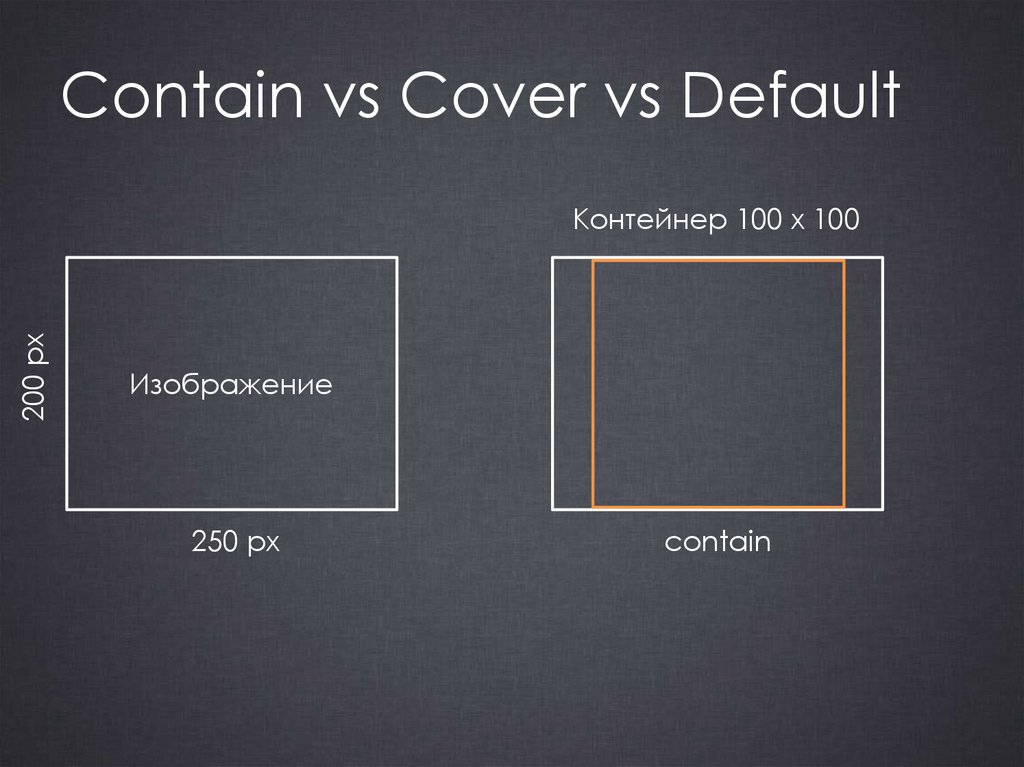
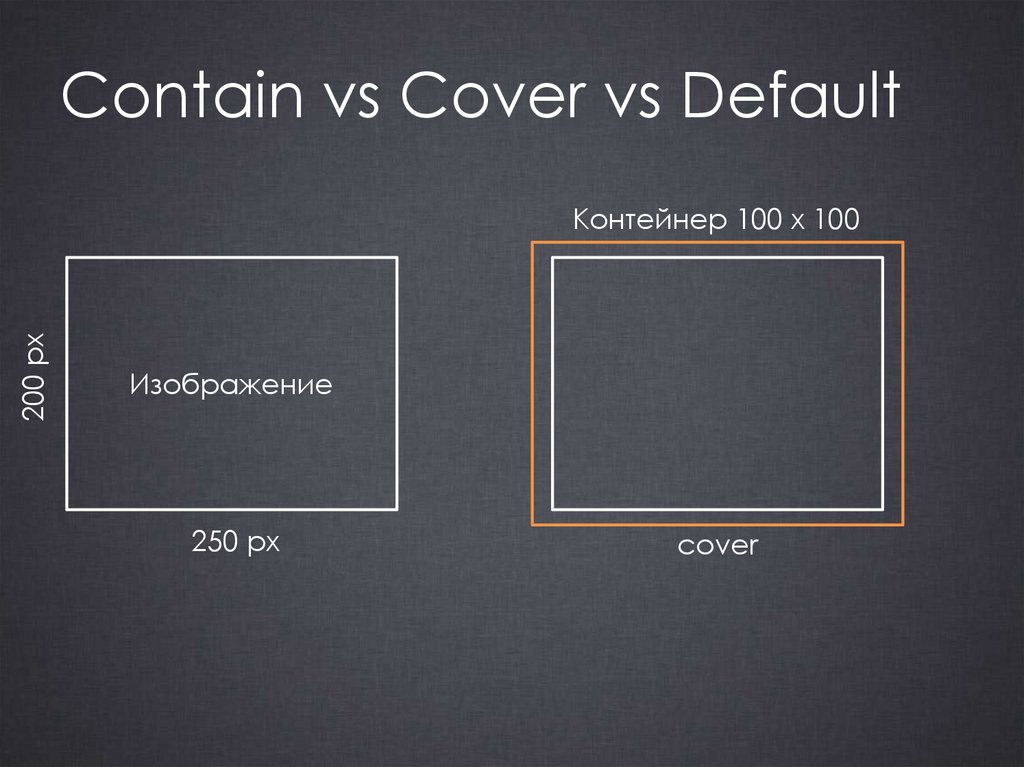
21. Contain vs Cover vs Default
200 pxКонтейнер 100 x 100
Изображение
250 px
contain
22. Contain vs Cover vs Default
200 pxКонтейнер 100 x 100
Изображение
250 px
cover
23. Contain vs Cover vs Default
200 pxКонтейнер 100 x 100
Изображение
250 px
auto
(default)
24. Фон. Позиционирование
background-position: <значение> <значение>center
top
left
bottom
right
25. Фон. Позиционирование
centerleft
top
bottom
26. Фон. Граница изображения
27. Форматирование
- Выравнивание элемента- Показать/скрыть элемент
- Cодержание элемента
- Способ отображения элемента
28. Выравнивание элемента
float: <значение>left
right
29. Показать/скрыть элемент
visibility: <значение>visible – показать
hidden – скрыть
30. Строчные элементы
display: inline;Lorem ipsum dolor sit
adipiscing
sed
amet consectetur
eiusmod
elit amet ipsum
Нельзя задать размеры, можно
оттолкнуться от соседних элементов по
горизонтали
31. Блочные элементы
display: block;Ширина 90px
Ширина 50%
С блочными элементами
можно все
Ширина 100%
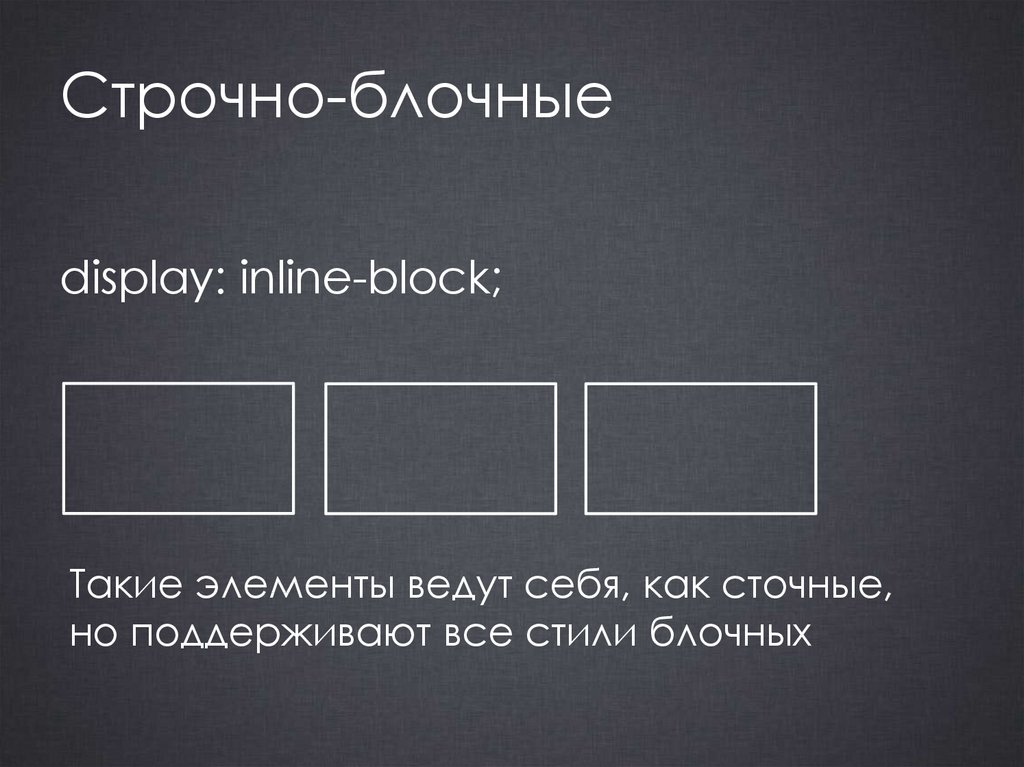
32. Строчно-блочные
display: inline-block;Такие элементы ведут себя, как сточные,
но поддерживают все стили блочных
33. Размер
ВысотаШирина
Макс. высота
Макс. ширина
Мин. высота
Мин. ширина
34. Размер. Высота
height: <число><ед.измерения>|automax-height: <число><ед.измерения>
min-height: <число><ед.измерения>
35. Размер. Ширина
width: <число><ед.измерения>|automax-width: <число><ед.измерения>
min-width: <число><ед.измерения>
36. Содержание элемента
overflow: <значение>visible
hidden
scroll
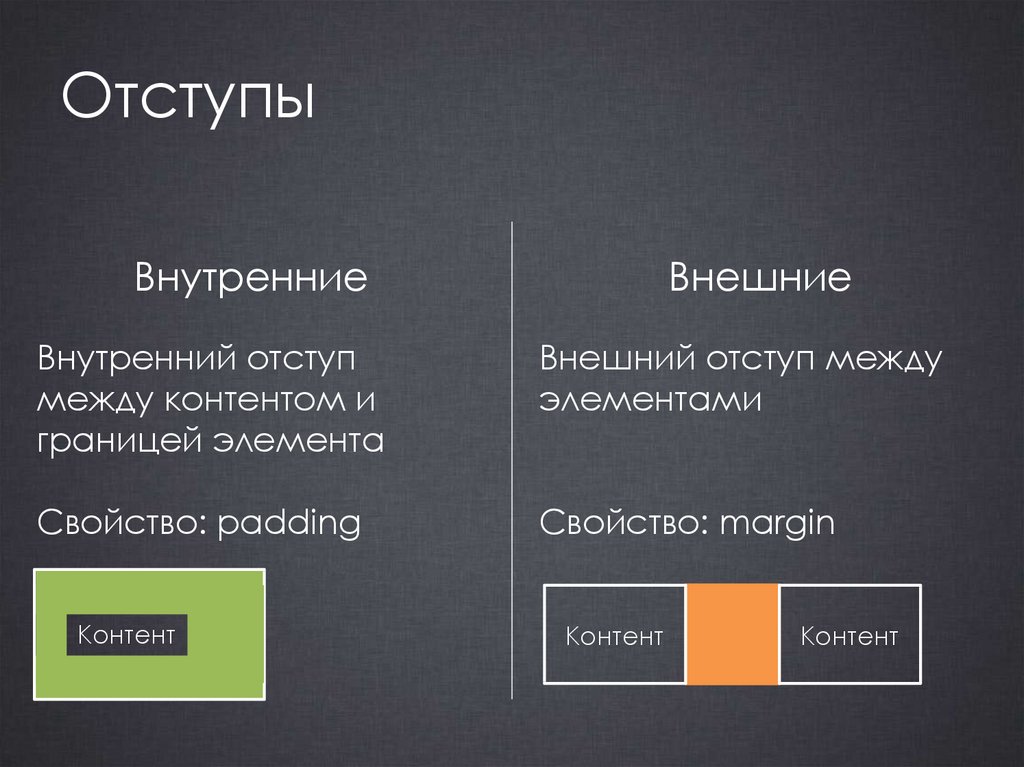
37. Отступы
ВнутренниеВнешние
Внутренний отступ
между контентом и
границей элемента
Внешний отступ между
элементами
Свойство: padding
Свойство: margin
Контент
Контент
Контент
38. Позиционирование
- Способ позиционирования- Положение по оси X и Y
- Положение по оси Z
39. Способ позиционирования
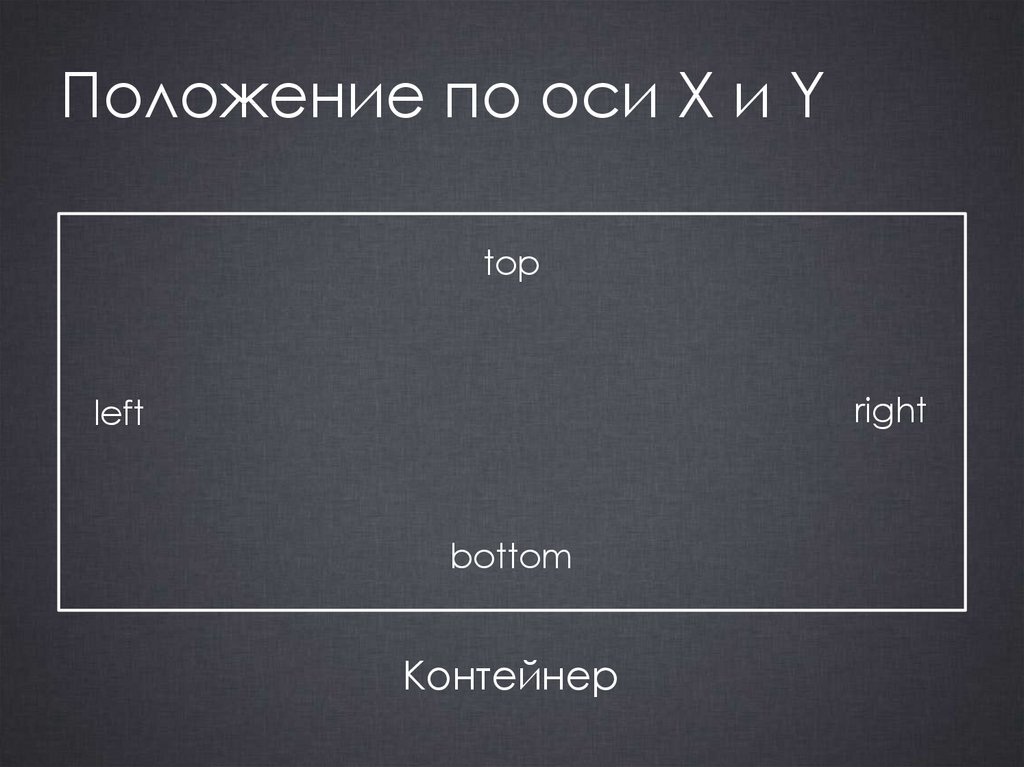
40. Положение по оси X и Y
topright
left
bottom
Контейнер
41. Положение по оси Z
z-index: <число>Всего 3 шт.
ось Z










































 internet
internet