Similar presentations:
Методический курс по работе в online-редакторе Canva. Мастер класс "Открытка"
1.
Центральная библиотекаМБУК «Централизованная библиотечная система
Шебекинского городского округа»
2.
Этот методический курс по работе в online-редакторе Canvaпозволит вам, пройдя пошаговый мастер-класс, научиться
создавать оригинальные открытки, баннеры, фоны и посты для
оформления
публикаций
в
социальных
сетях
на
своих
библиотечных страницах в группах и сообществах, для создания
более интересного и привлекательного контента.
3.
Создаемоткрытку,
баннер
и многое другое
в редакторе
Canva
4.
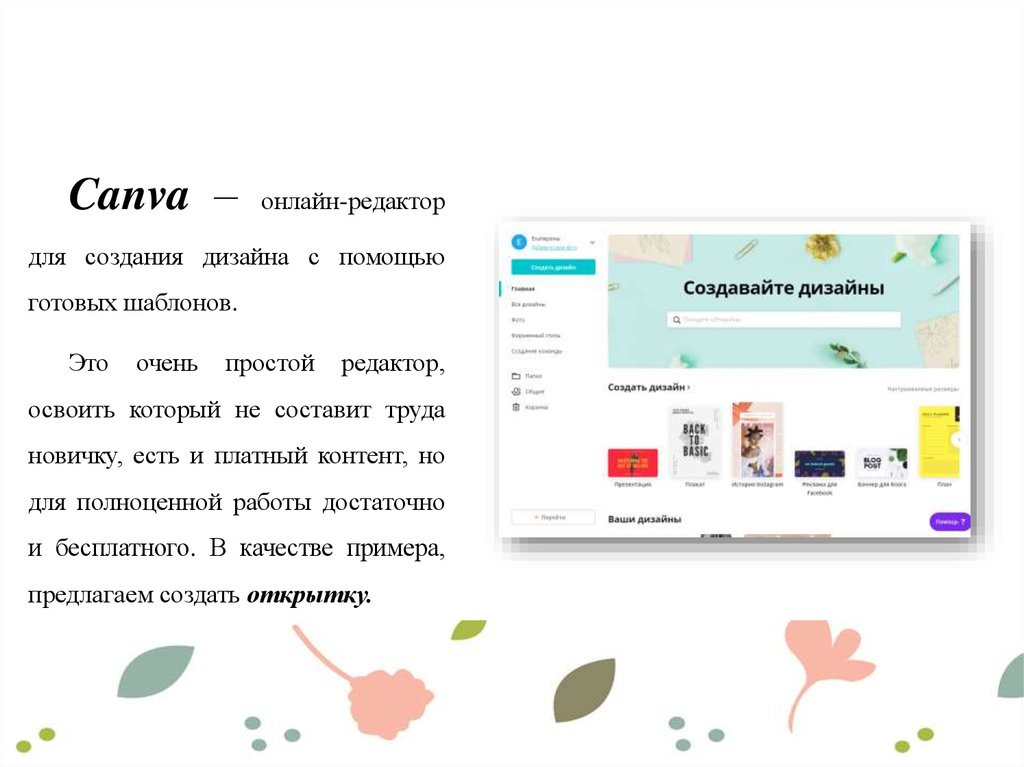
Canva –онлайн-редактор
для создания дизайна с помощью
готовых шаблонов.
Это
очень
простой
редактор,
освоить который не составит труда
новичку, есть и платный контент, но
для полноценной работы достаточно
и бесплатного. В качестве примера,
предлагаем создать открытку.
5.
Для начала работы необходимо пройти регистрациюна сайте Canva https://about.canva.com/ru_ru/ , процесс
регистрации весьма прост, заходите на сайт, кликаете
регистрация, в рег. поле вводите свое имя, эл. адрес
вашей почты, и придумываете пароль (заранее запишите,
чтобы не забыть ), нажимаете создать учетную запись
после чего откроется приветственное окно предлагающее
выбрать с какой целью вы будете использовать данный
сервис, кликаете на личный бренд.
6.
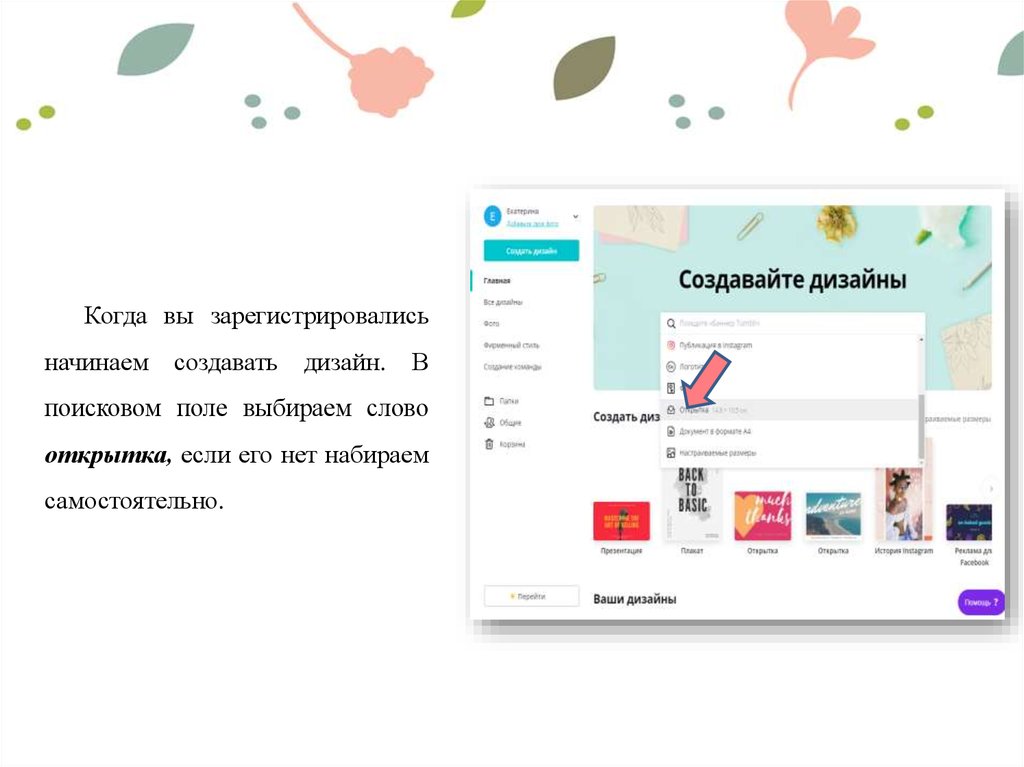
Когда вы зарегистрировалисьначинаем
создавать
дизайн.
В
поисковом поле выбираем слово
открытка, если его нет набираем
самостоятельно.
7.
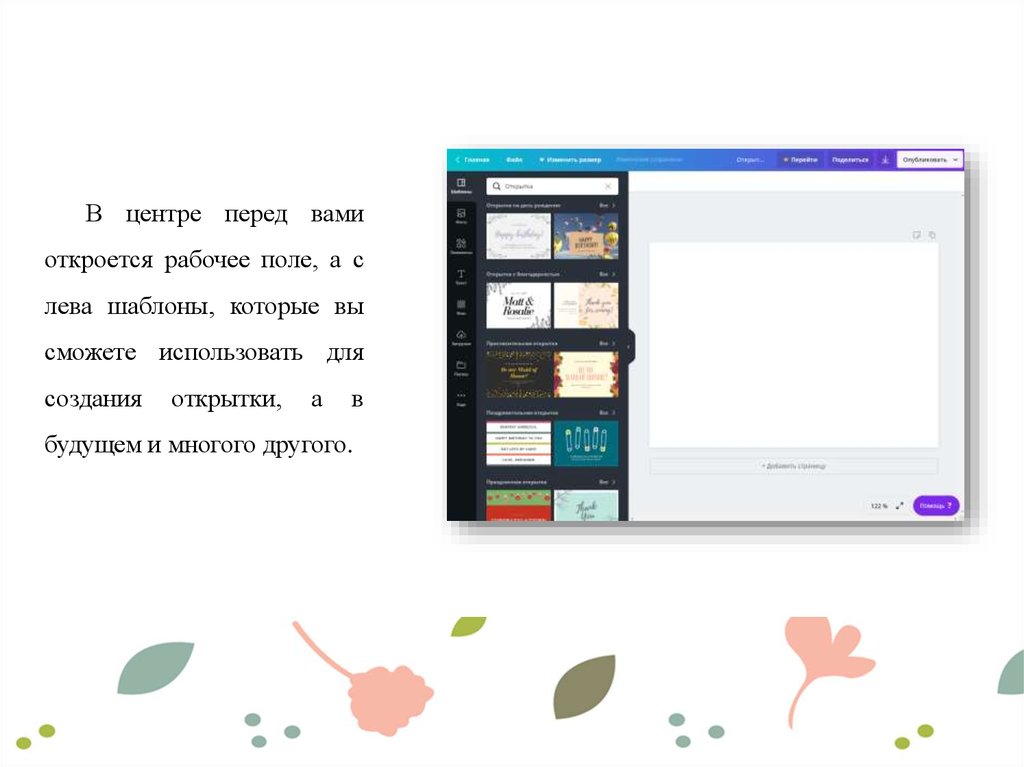
В центре перед вамиоткроется рабочее поле, а с
лева шаблоны, которые вы
сможете использовать для
создания
открытки,
а
в
будущем и многого другого.
8.
Левойперетащите
клавишей
мыши
выбранный
шаблон с левой панели на
рабочее поле, для дальнейшей
работы.
9.
Готова открыткако Дню святого
Валентина. Уже на этом этапе ее можно
скачать и опубликовать, но мы усложним
задачу, возможно нас устраивает цвет и
картинка, но у нас другое событие,
допустим 8 Марта.
Итак, наша заготовка состоит из
объектов,
кликнув
по
каждому
из
которых, он выделяется синей рамкой,
что позволяет нам проделать с ним
определенные манипуляции: изменить
размер и цвет шрифта или вовсе удалить
запись и написать другую.
.
10.
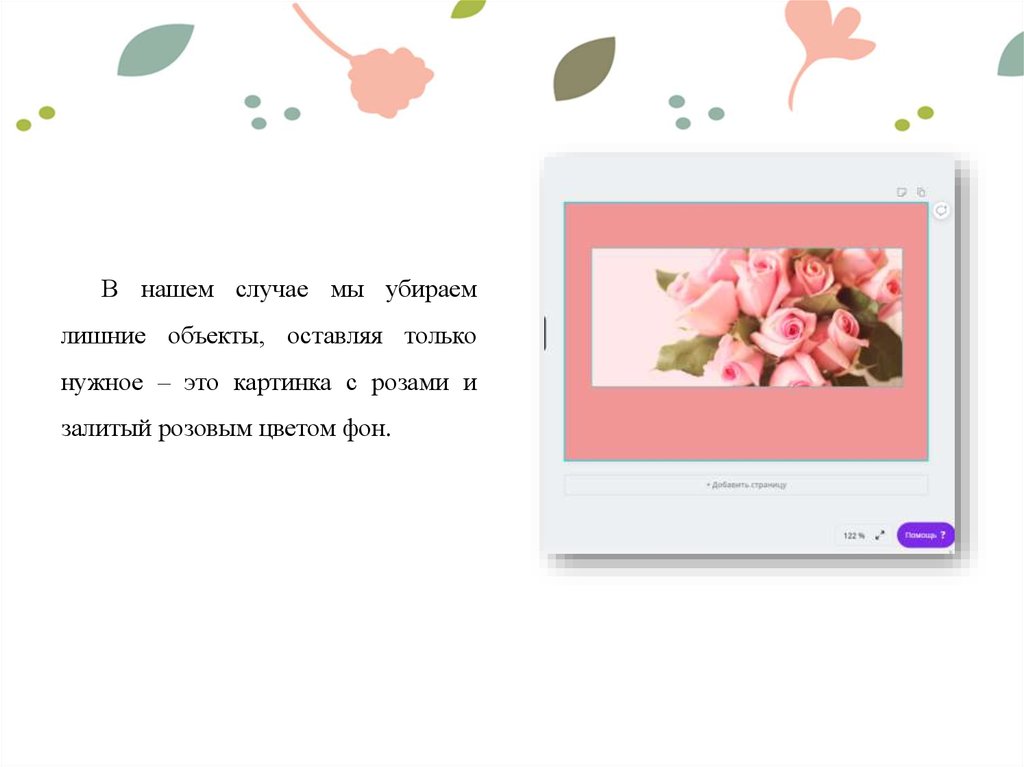
В нашем случае мы убираемлишние объекты, оставляя только
нужное – это картинка с розами и
залитый розовым цветом фон.
11.
Фото с изображением (розы)мы
распределим
на
шаблоне
вертикально, задний фон тоже
изменим, но для того чтобы не
потерять
этот
розовый
цвет,
необходимо на начальном этапе
создать деталь и задать ей этот
цвет.
12.
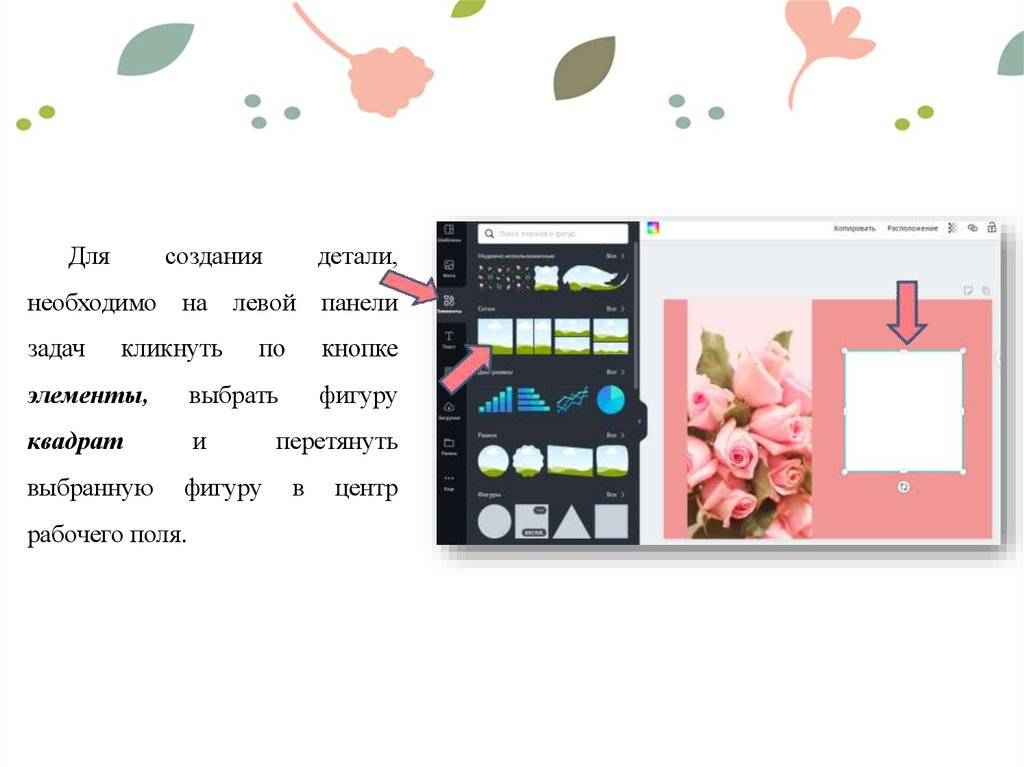
Длясоздания
детали,
необходимо на левой панели
задач
кликнуть
по
кнопке
элементы,
выбрать
фигуру
квадрат
и
выбранную
фигуру
рабочего поля.
перетянуть
в
центр
13.
Заливаем фигуру розовымцветом, не беспокойтесь она не
исчезла, вы видите, что фигура
отмечена синей рамкой, и вам
остается
изменить
цвет
основного фона. Кликните по
нему левой кнопкой выделив
его и выберите цвет в данном
случае белый.
Получилась
заготовка.
вот
такая
14.
Теперь,растягиваем
фигуру
квадрат размером чуть больше
картинки,
пусть
края
выступают, но теперь фигура
закрыла картинку…
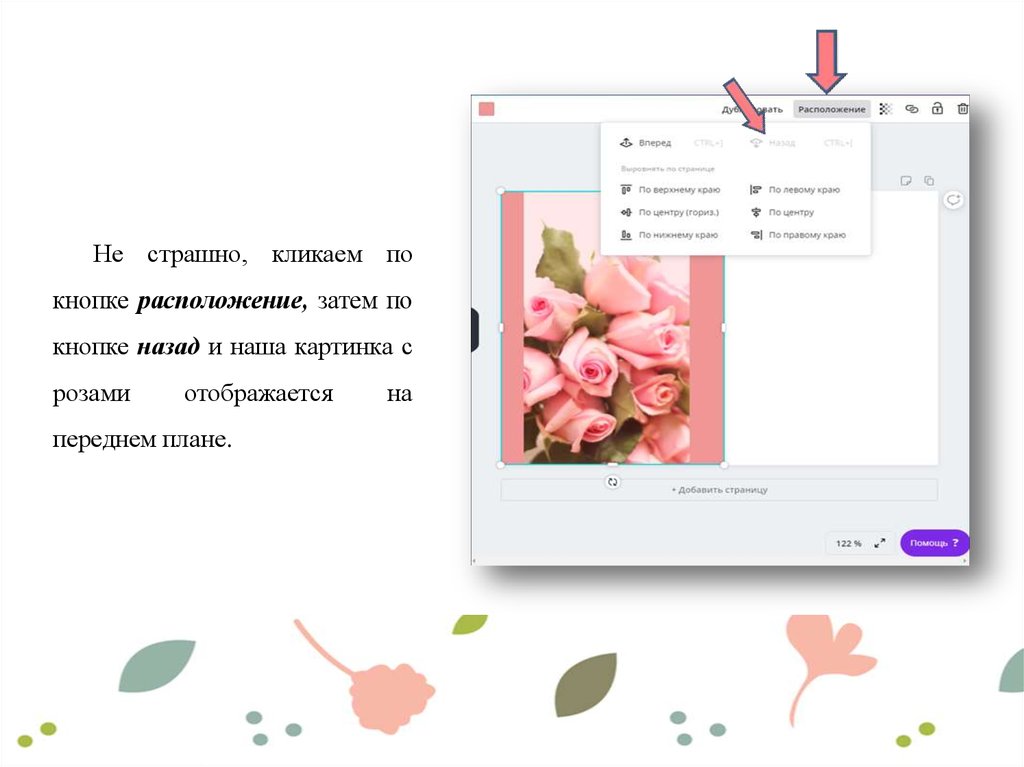
15.
Не страшно, кликаем покнопке расположение, затем по
кнопке назад и наша картинка с
розами
отображается
переднем плане.
на
16.
Теперь,мы
сделаем
задний
розовый фон чуть светлее, для этого
кликните левой кнопкой мыши по
заднему
розовому
фону
для
его
выделения, затем рядом с кнопкой
расположение
прозрачность
регулируем
мы
видим
значок
и нажимая его
степень
прозрачности,
конечно, это дело вкуса, вы можете
пропустить этот этап на данный
момент, однако в учебных целях мы
предлагаем применить его.
17.
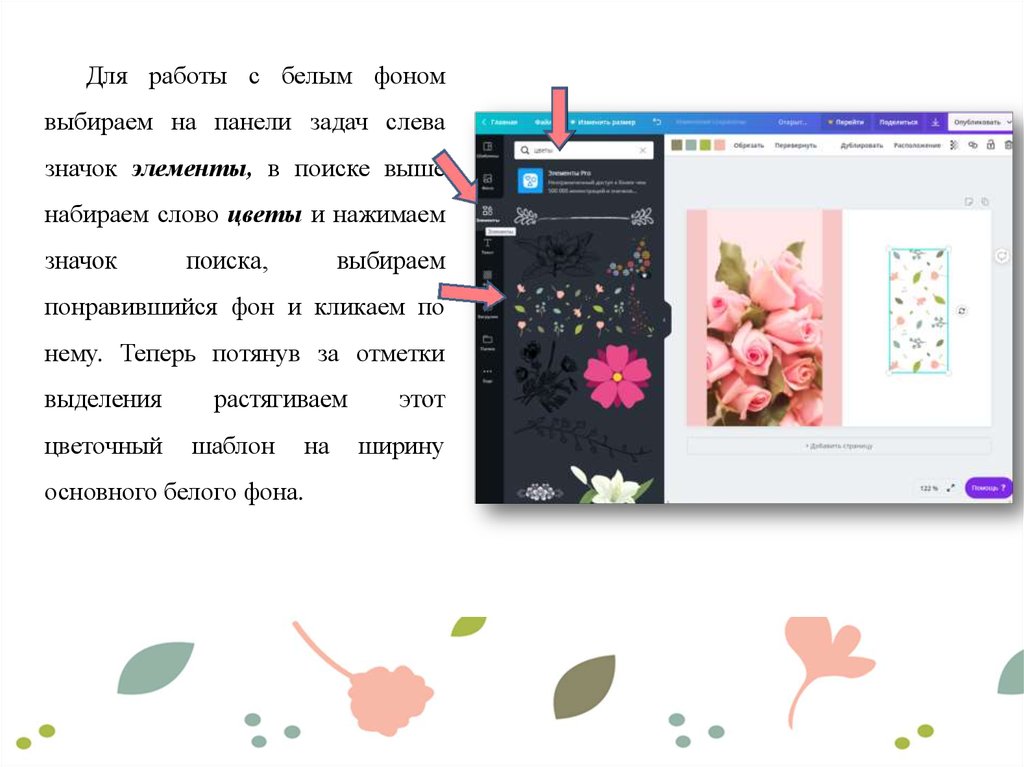
Для работы с белым фономвыбираем на панели задач слева
значок элементы, в поиске выше
набираем слово цветы и нажимаем
значок
поиска,
выбираем
понравившийся фон и кликаем по
нему. Теперь потянув за отметки
выделения
цветочный
растягиваем
шаблон
на
основного белого фона.
этот
ширину
18.
…в результате получилась воттакая заготовка .
Если расположение его по
вертикали или горизонтали вас не
устроит
вы
всегда
можете
повернуть его, а также, увеличить
и уменьшить ширину и высоту на
столько, на сколько захотите, все
зависит от вашей фантазии.
19.
Теперь выберем рамку, опятьже возвращаемся к панели задач
слева, кликаем кнопку элементы
и в поисковой строке пишем
слово рамки, кликаем поиск. В
результате, поиск нам выдаст
много
элементов
в
виде
всевозможных рамок и выбрав
понравившуюся, кликаем на нее.
Потянув за уголки выделения,
мы
подбираем
нужный
нам
размер и место расположение
рамки на фоне открытки.
20.
Кликнув по рамке, выберем для нее цвет. На цв. палитре находимрозовый цвет, который был изначальным, затем, нажав кнопку
прозрачность устанавливаем 53% (это та же прозрачность, которую мы
установили на фоне под фото с розами и правильнее будет соблюсти
баланс цвета.) Но теперь как видно, на фото прозрачность цвета рамки
пропускает цветочный фон и на наш взгляд это не очень аккуратно,
поэтому, кликаем по цветочному фону выделив его, нажимаем кнопку
расположение и нажимаем кнопку вперед. (Слайд с фото ниже)
21.
ДоПосле
22.
Выбираем шрифт. Находим налевой панели кнопку Текст, здесь
нам предлагается большой выбор
различных
шрифтов,
выбираем
понравившийся и кликаем по нему.
Появившееся поле с какой либо
фразой разбито на части по размеру и
стилю, кликая на каждое можно
удалить то, что вам не нужно. Синим
выделили то, что надо оставить
остальные слова просто удаляем.
Далее…
23.
Не снимая выделения я пишуфразу – «С 8 Марта», потянув за
отметки добиваюсь нужного мне
расположения
текста
внутри
рамки, размер шрифта и подбираю
его цвет.
24.
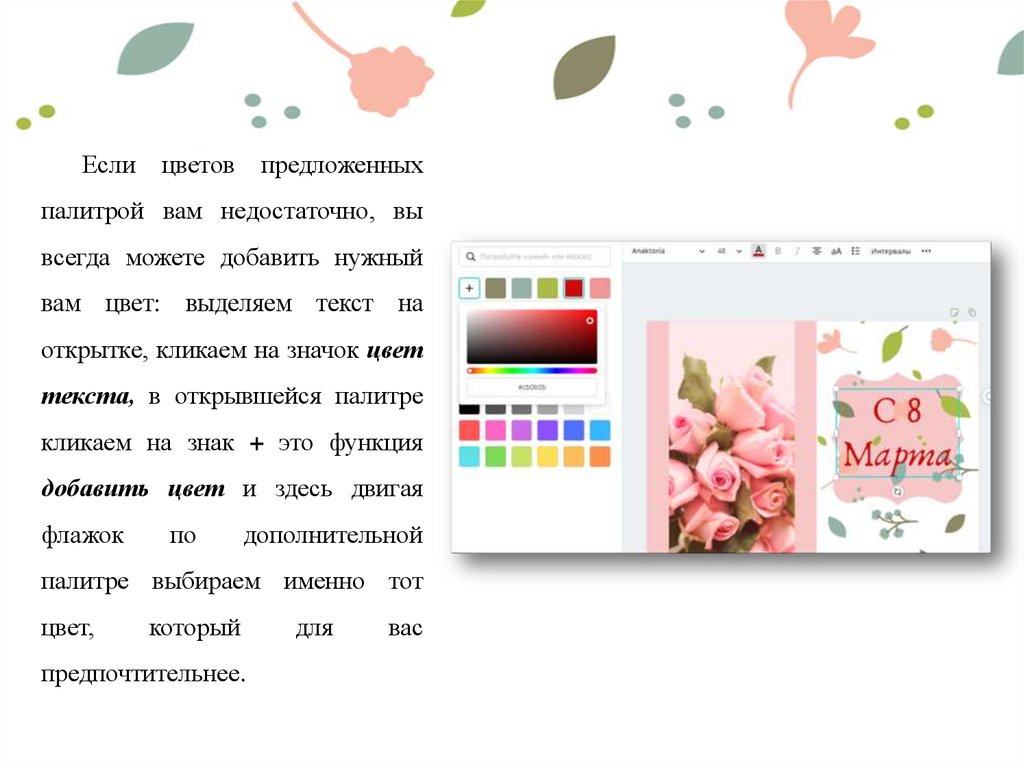
Еслицветов
предложенных
палитрой вам недостаточно, вы
всегда можете добавить нужный
вам цвет: выделяем текст на
открытке, кликаем на значок цвет
текста, в открывшейся палитре
кликаем на знак + это функция
добавить цвет и здесь двигая
флажок
по
дополнительной
палитре выбираем именно тот
цвет,
который
предпочтительнее.
для
вас
25.
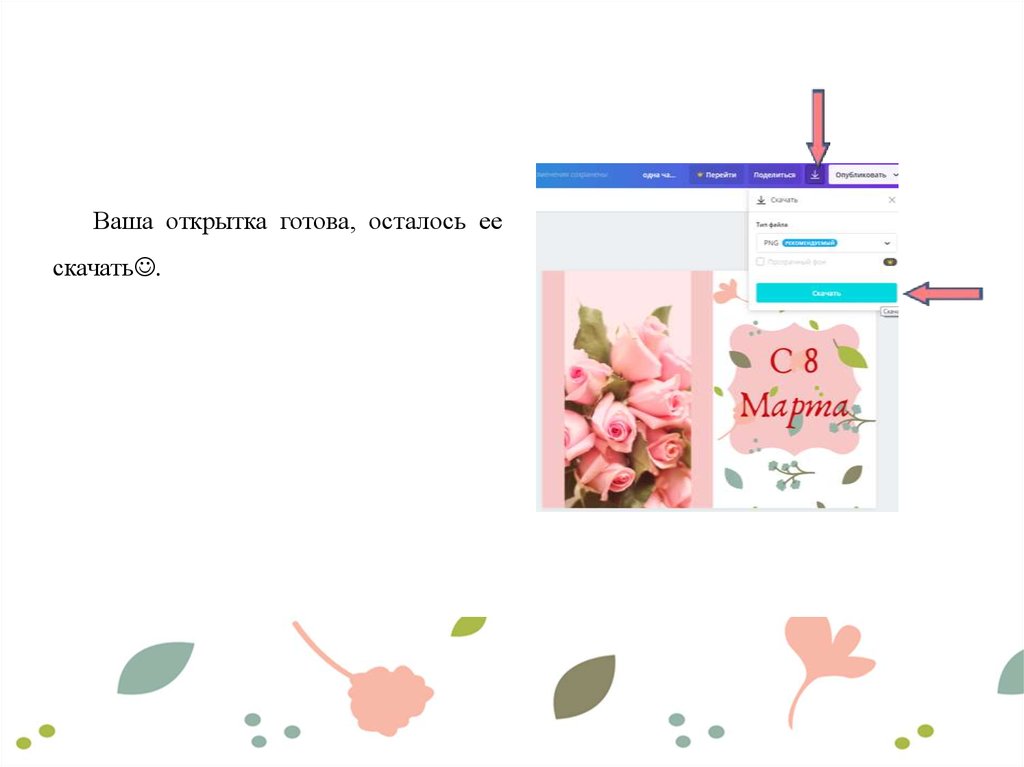
Ваша открытка готова, осталось еескачать .


























 software
software








