Similar presentations:
Сценарии в HTML, язык JavaScript
1. Сценарии в HTML язык JavaScript
2. Сценарии в HTML, язык JavaScript
Внедрение сценариев в HTML документВведение в JavaScript
Синтаксис языка
Переменные и типы данных
Управляющие конструкции языка
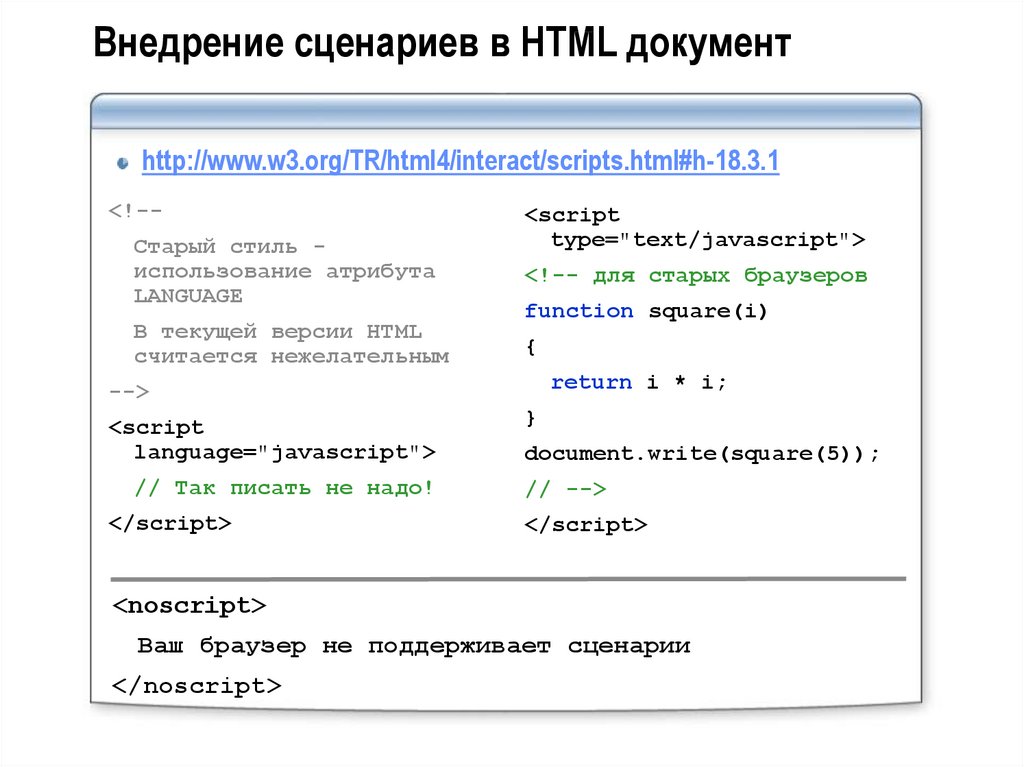
3. Внедрение сценариев в HTML документ
http://www.w3.org/TR/html4/interact/scripts.html#h-18.3.1<!-Старый стиль использование атрибута
LANGUAGE
В текущей версии HTML
считается нежелательным
<script
type="text/javascript">
<!-- для старых браузеров
function square(i)
{
return i * i;
-->
<script
language="javascript">
// Так писать не надо!
</script>
}
document.write(square(5));
// -->
</script>
<noscript>
Ваш браузер не поддерживает сценарии
</noscript>
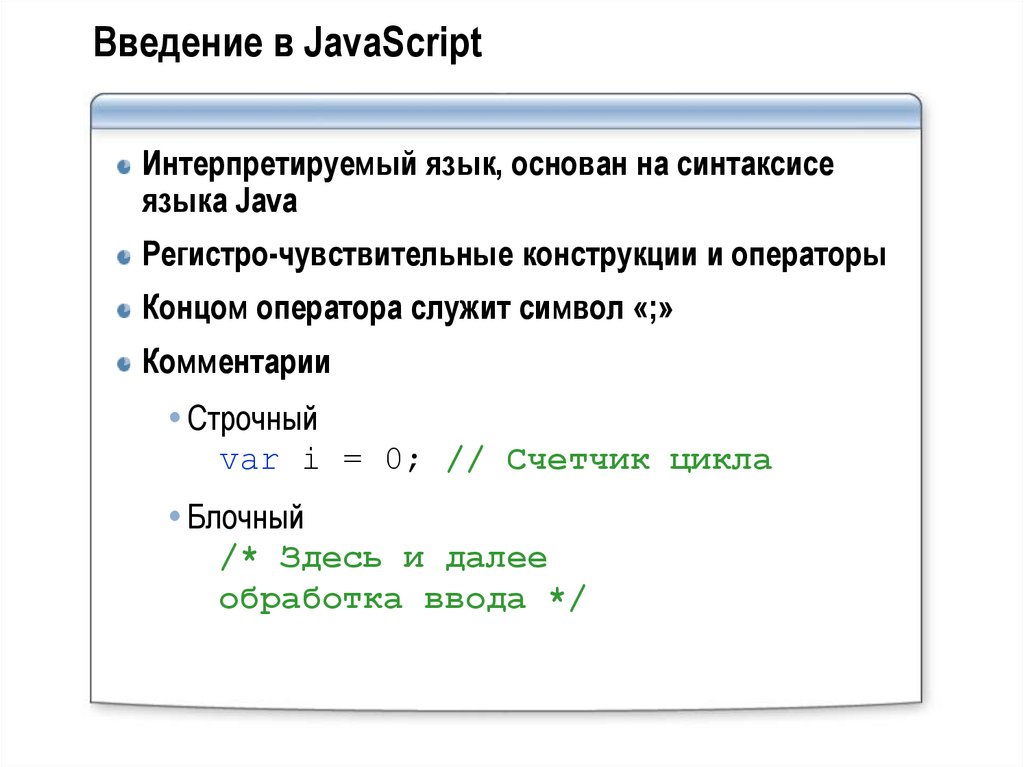
4. Введение в JavaScript
Интерпретируемый язык, основан на синтаксисеязыка Java
Регистро-чувствительные конструкции и операторы
Концом оператора служит символ «;»
Комментарии
Строчный
var i = 0; // Счетчик цикла
Блочный
/* Здесь и далее
обработка ввода */
5. Нотация – устоявшиеся правила записи
«Верблюжья нотация» записиВсе имена – маленькими буквами
На стыке слов – буква Большая
Переменные и свойства – существительные
Массивы и коллекции – существительные во множественном
числе
Функции и методы – глаголы
Названия классов – с Большой буквы
var myCounter = 1;
var userPreferedColors = new Array();
var xmlDOM = new MyDOM();
function getUserCounter(userID) { . . . }
6. Переменные
Переменные объявляются ключевым словом varПеременные принимают тот тип данных, который в
них присваивается
var myCounter = 1;
myCounter = false;
myCounter = "Строка";
7. Типы данных
Undefined TypeNull Type
Boolean Type
String Type
Number Type
Object Type
8. Undefined Type и Null Type
Undefined Type – неопределенный тип, любаянеобъявленная переменная имеет такой тип
Null Type – отсутствие значения, значение null
var myCounter = 1;
. . .
myCounter = null;
9. Boolean Type – Логический тип данных
Значения true и falseОпределены следующие операторы:
Логическое И:
&&
Логическое ИЛИ: ||
Логическое НЕ:
!
var a = true;
var b = false;
c = a && b; // результат false
c = a || b; // результат true
c = !a;
// результат false
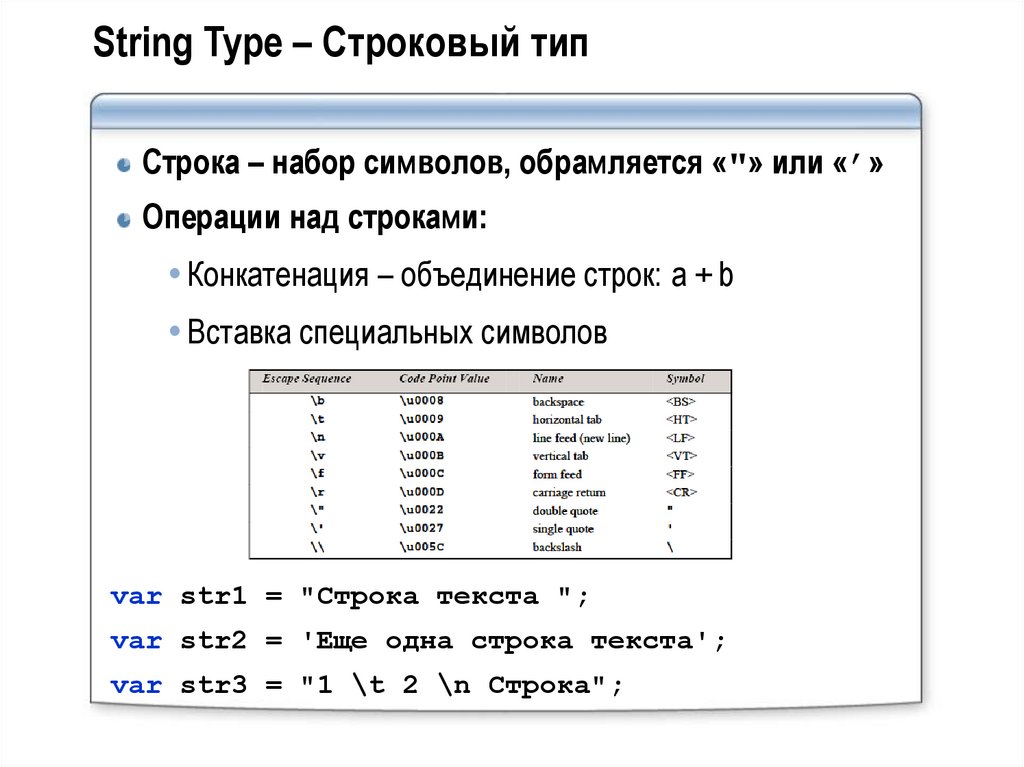
10. String Type – Строковый тип
Строка – набор символов, обрамляется «"» или «’»Операции над строками:
Конкатенация – объединение строк: a + b
Вставка специальных символов
var str1 = "Строка текста ";
var str2 = 'Еще одна строка текста';
var str3 = "1 \t 2 \n Строка";
11. Number Type – Числовой тип
Целые числаЧисла с плавающей запятой
Специальные значения: NaN,
+Infinity, -Infinity
Допустимые операции
+
сложение
-
вычитание
/
деление
*
умножение
%
остаток от деления
12. Object Type – объектный тип
ОбъектыСвойства
Методы
Создание объектов
var obj = new MyObject();
obj.name = "Имя пользователя";
obj.sayHello();
13. Лабораторная работа
Написание сценария. Работа с переменными20 мин.
1
Создайте файл lab-1-1.html
2
Создайте переменные: строка 1 и
строка 2, объедините строки
3
Создайте переменные 3.14 и FF
Перемножьте их
Совет. Для вывода значений воспользуйтесь функцией
alert()
14. Операторы и управляющие конструкции
Условный операторОператор переключения
Циклы
Функции
Оператор обработки исключений
15. Условный оператор if
if (bool) operator;if (bool)
{
operator1;
operator2;
}
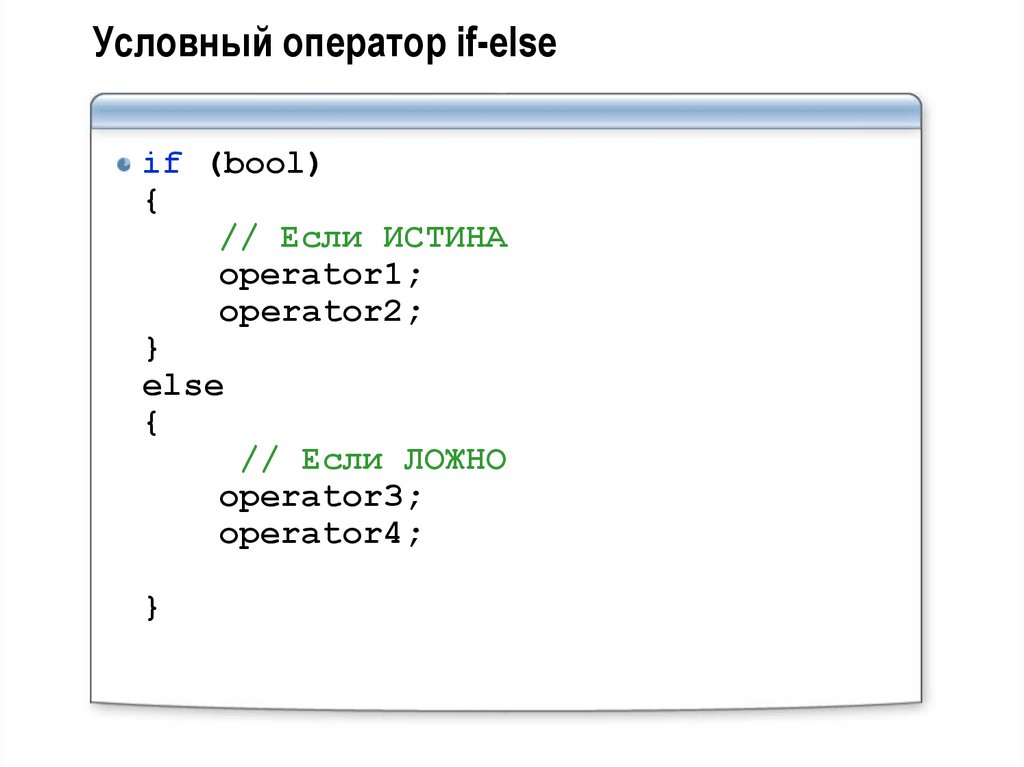
16. Условный оператор if-else
if (bool){
// Если ИСТИНА
operator1;
operator2;
}
else
{
// Если ЛОЖНО
operator3;
operator4;
}
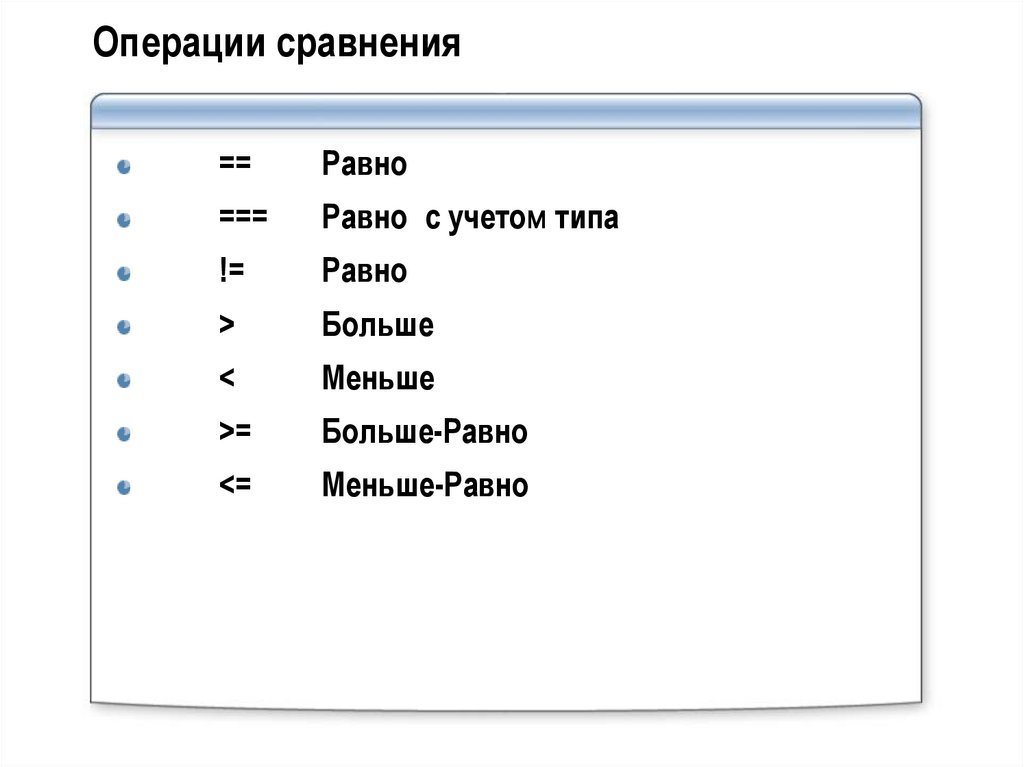
17. Операции сравнения
==Равно
===
Равно с учетом типа
!=
Равно
>
Больше
<
Меньше
>=
Больше-Равно
<=
Меньше-Равно
18. Условное присвоение
var a = 10;var b = (a > 1) ? 100 : 200;
alert(b);
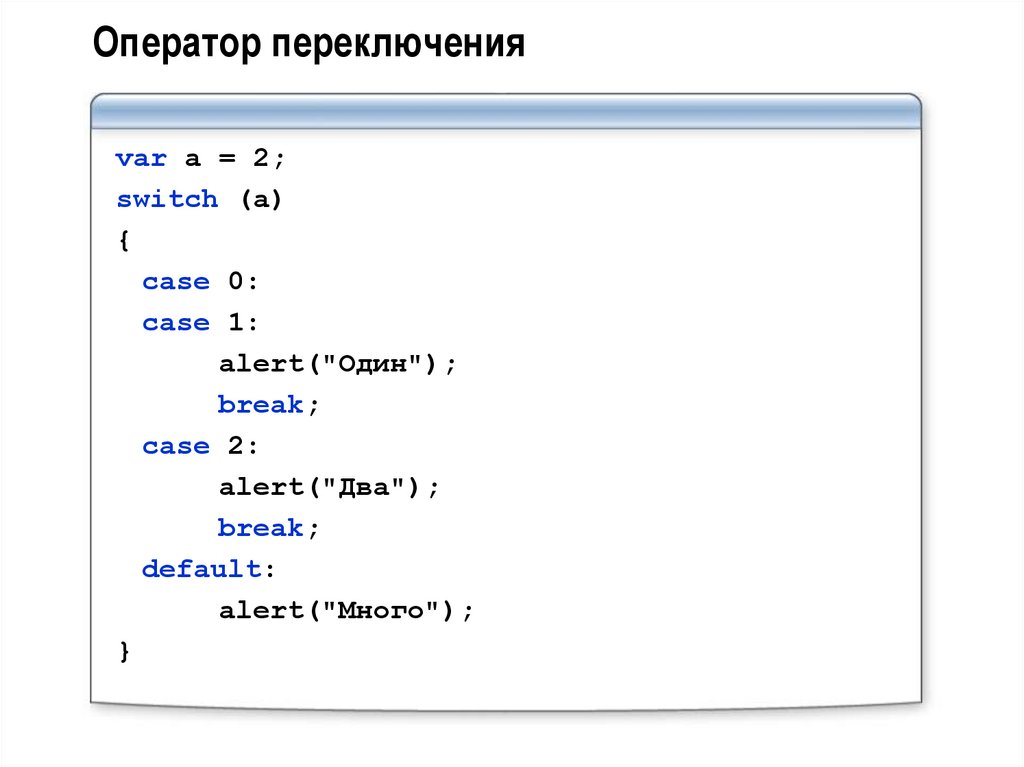
19. Оператор переключения
var a = 2;switch (a)
{
case 0:
case 1:
alert("Один");
break;
case 2:
alert("Два");
break;
default:
alert("Много");
}
20. Демонстрация
Условные операторы1
Оператор if
2
Условное присваивание
3
Оператор переключения
21. Циклы
Цикл перечисления forЦикл «для каждого» for in
Цикл с предусловием while
Цикл с постусловием do . . . while
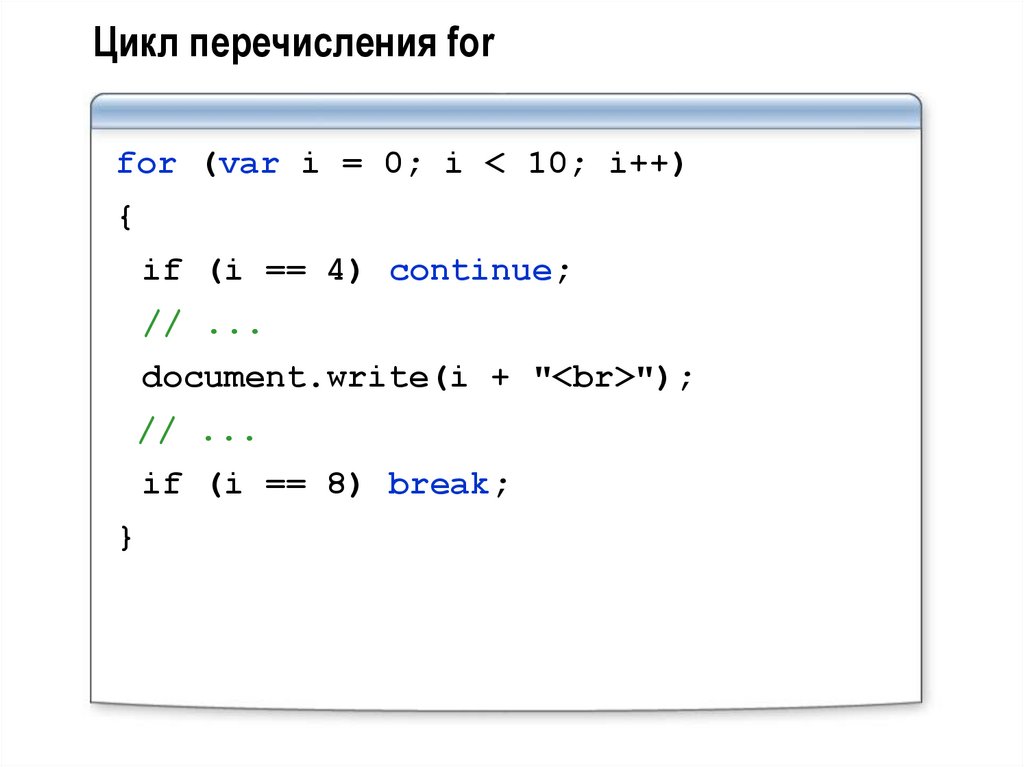
22. Цикл перечисления for
for (var i = 0; i < 10; i++){
if (i == 4) continue;
// ...
document.write(i + "<br>");
// ...
if (i == 8) break;
}
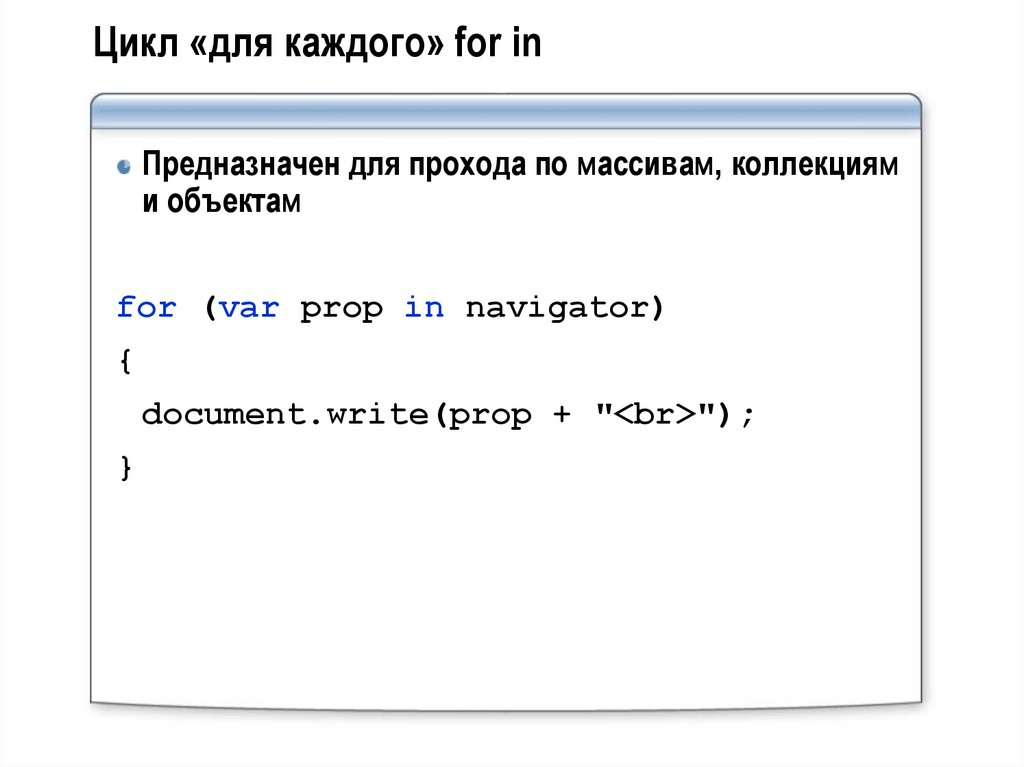
23. Цикл «для каждого» for in
Предназначен для прохода по массивам, коллекциями объектам
for (var prop in navigator)
{
document.write(prop + "<br>");
}
24. Цикл с предусловием while
Выполняется пока условие истинноУсловие проверяется ПЕРЕД очередным проходом
Если условие ложно – не выполняется ни разу
var a = 1;
while (a < 1000)
{
a *= 2;
if (a == 32) continue;
document.write(a + "<br>");
if (a == 256) break;
}
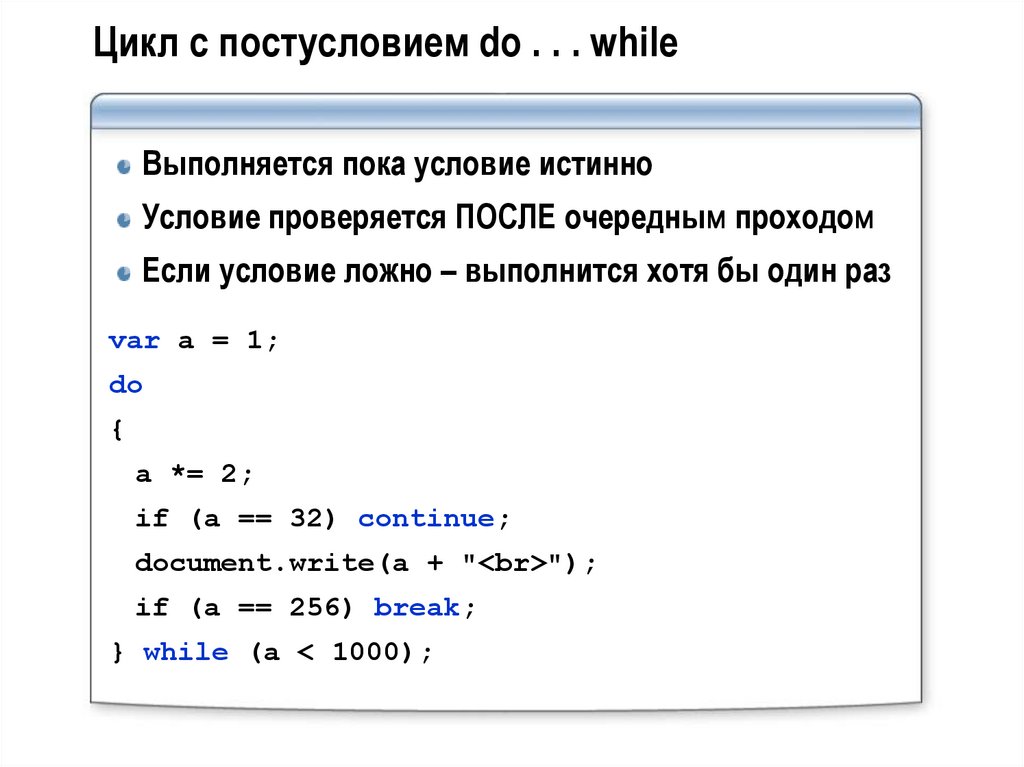
25. Цикл с постусловием do . . . while
Выполняется пока условие истинноУсловие проверяется ПОСЛЕ очередным проходом
Если условие ложно – выполнится хотя бы один раз
var a = 1;
do
{
a *= 2;
if (a == 32) continue;
document.write(a + "<br>");
if (a == 256) break;
} while (a < 1000);
26. Демонстрация
Операторы цикла1
Цикл for
2
Цикл while
3
Цикл do . . . while
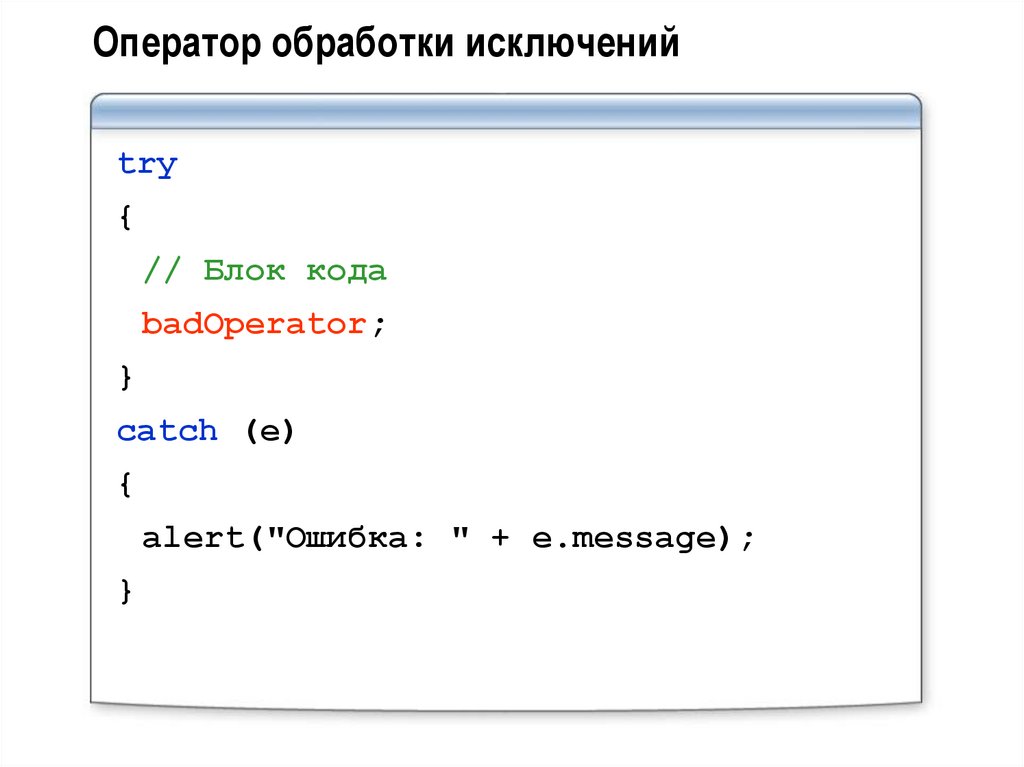
27. Оператор обработки исключений
try{
// Блок кода
badOperator;
}
catch (e)
{
alert("Ошибка: " + e.message);
}
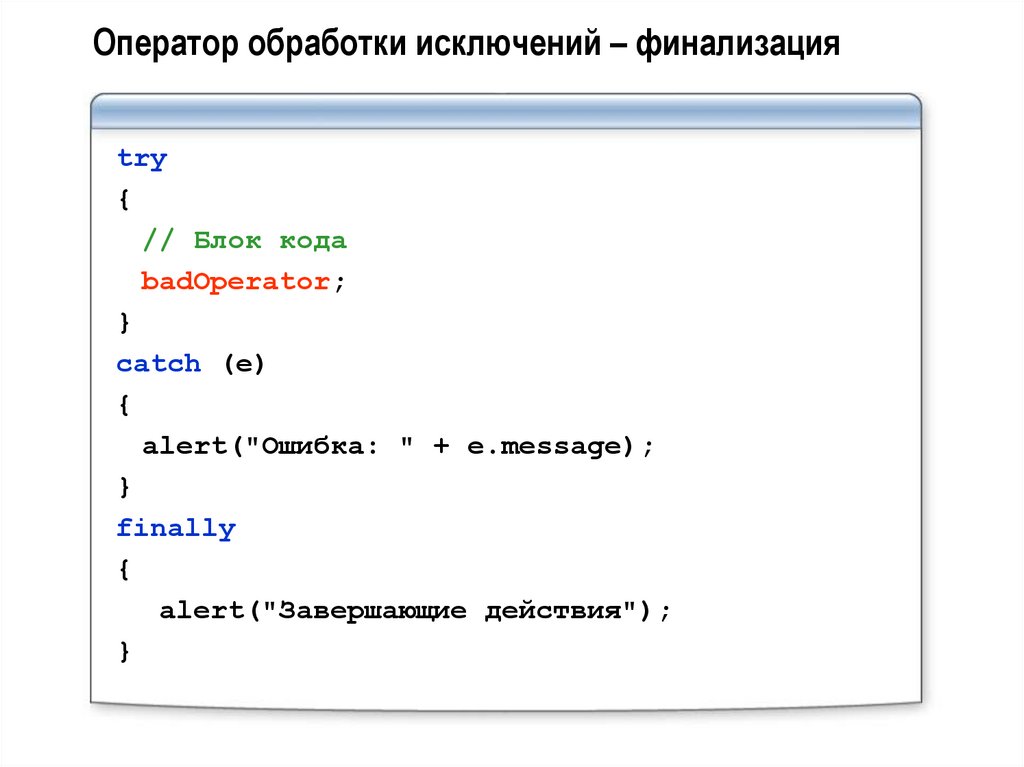
28. Оператор обработки исключений – финализация
try{
// Блок кода
badOperator;
}
catch (e)
{
alert("Ошибка: " + e.message);
}
finally
{
alert("Завершающие действия");
}
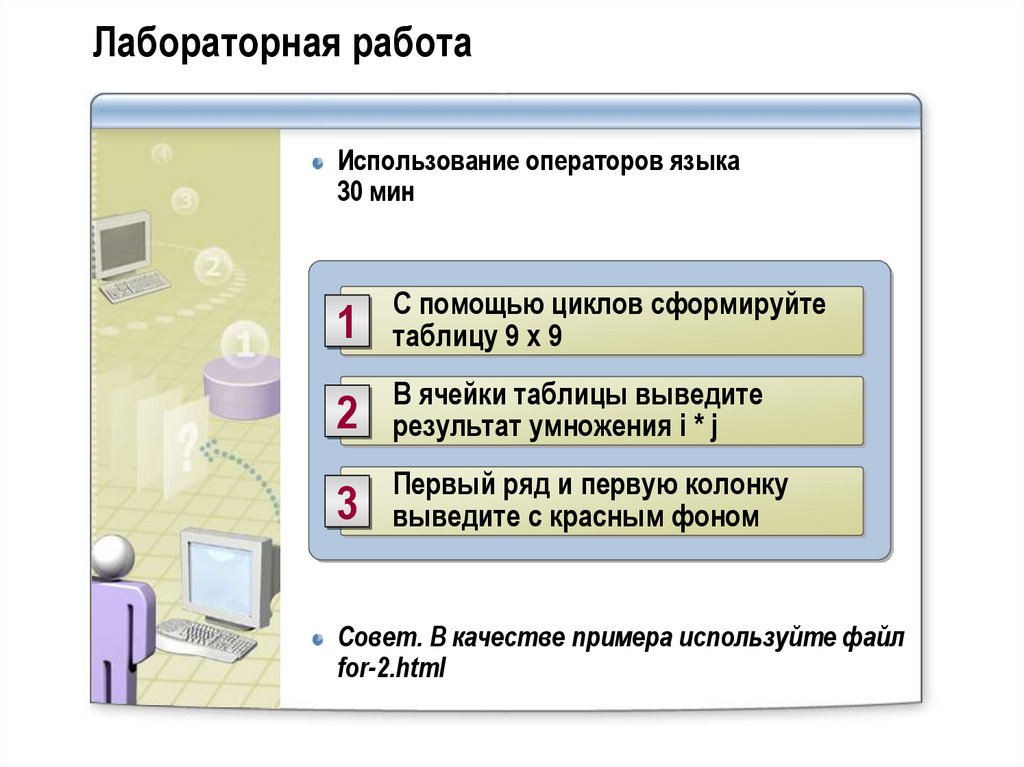
29. Лабораторная работа
Использование операторов языка30 мин
1
С помощью циклов сформируйте
таблицу 9 х 9
2
В ячейки таблицы выведите
результат умножения i * j
3
Первый ряд и первую колонку
выведите с красным фоном
Совет. В качестве примера используйте файл
for-2.html
30. Итоги
Внедрение сценариев в HTML документПеременные
Типы данных
Условные операторы
Операторы циклов
Оператор обработки исключений






























 internet
internet programming
programming








