Similar presentations:
Язык разметки гипертекста
1. Язык разметки гипертекста
Терминология HTML. Методикаиспользования. Основные
конструкции.
2. План занятия
1. История НТМL2. Терминология
2. Основы форматирования HTML-документа.
3. Изображения в HTML-документах.
4. Организация гиперссылки.
3.
HTMLHyperText Markup Language
- язык разметки гипертекста
4.
ТерминологияГипертекст - специальным образом организованный
текст, позволяющий пользователю
осуществлять по указателям мгновенный
переход к связанным ресурсам.
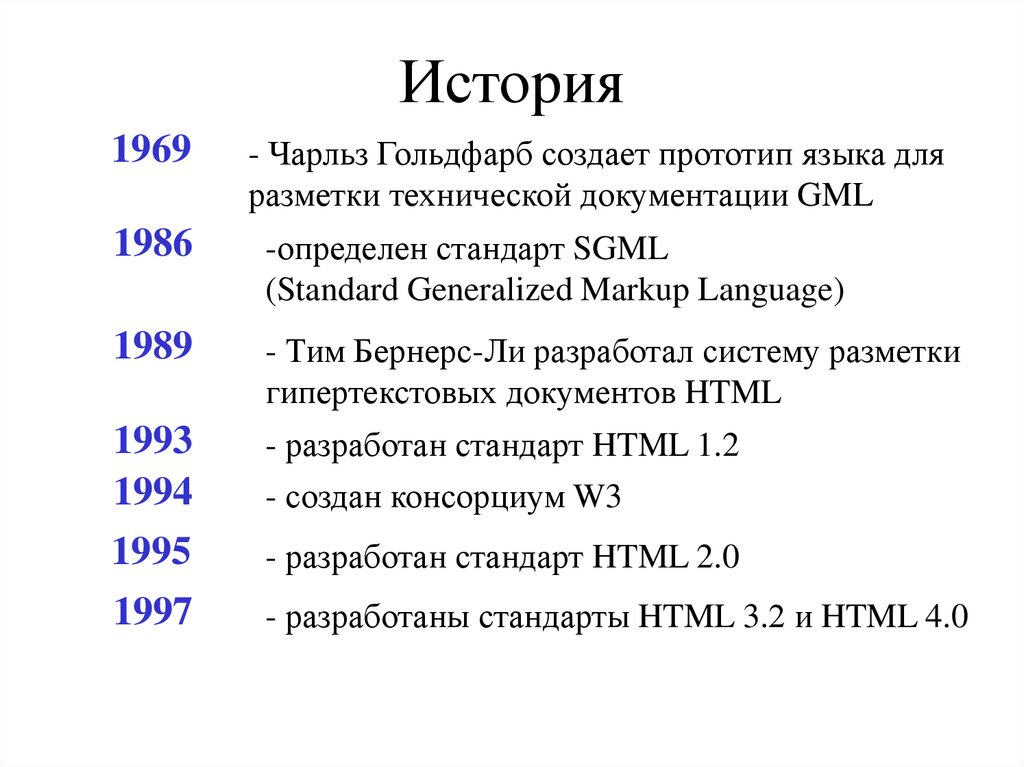
5. История
1969- Чарльз Гольдфарб создает прототип языка для
разметки технической документации GML
1986
-определен стандарт SGML
(Standard Generalized Markup Language)
1989
- Тим Бернерс-Ли разработал систему разметки
гипертекстовых документов HTML
1993
1994
- разработан стандарт HTML 1.2
- создан консорциум W3
1995
- разработан стандарт HTML 2.0
1997
- разработаны стандарты HTML 3.2 и HTML 4.0
6. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
7. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
8. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
9. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
10. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
11. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
12. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
13. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
14. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
15. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
16. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
17. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
18. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
19. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
20. Терминология
Элемент - это конструкция языка HTMLпредписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой подобно матрешкам
21.
Тег- единица разметки, стартовый или
конечный маркер элемента.
Запись стартового тега в общем виде:
<тег>
ИНТЕРГРАД
Запись конечного тега в общем виде:
</тег>
ИНТЕРГРАД
Теги определяют границы действия элементов.
22.
ИНТЕРГРАДИНТЕРГРАД
23.
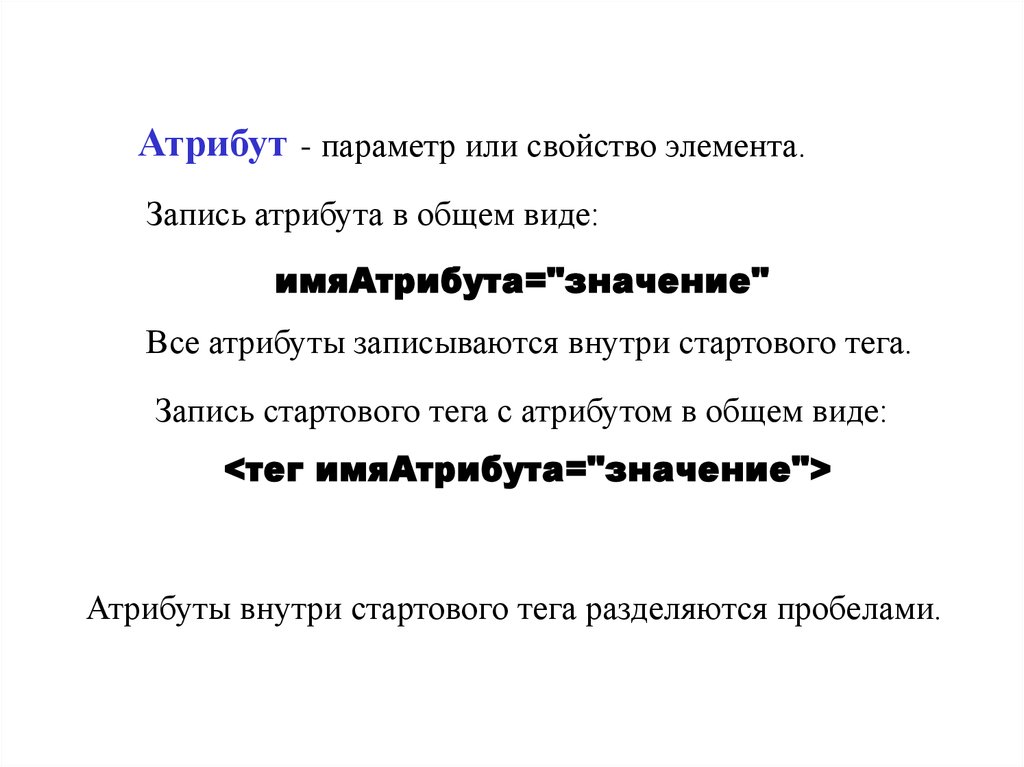
Атрибут - параметр или свойство элемента.Запись атрибута в общем виде:
имяАтрибута="значение"
Все атрибуты записываются внутри стартового тега.
Запись стартового тега с атрибутом в общем виде:
<тег имяАтрибута="значение">
Атрибуты внутри стартового тега разделяются пробелами.
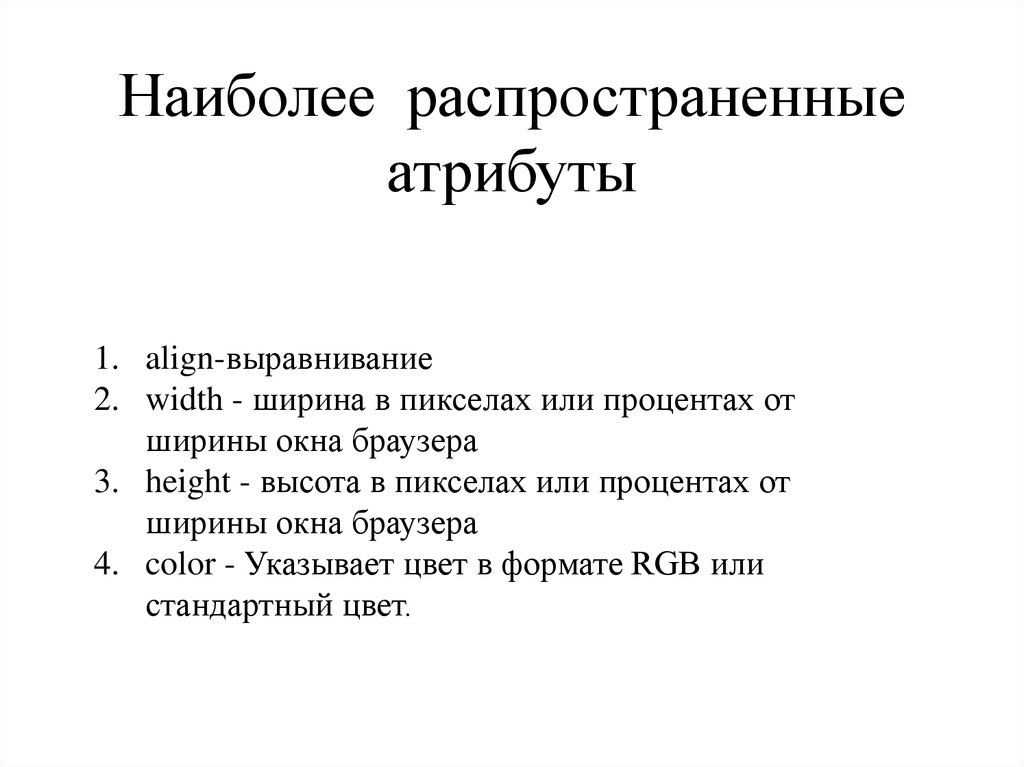
24. Наиболее распространенные атрибуты
1. align-выравнивание2. width - ширина в пикселах или процентах от
ширины окна браузера
3. height - высота в пикселах или процентах от
ширины окна браузера
4. color - Указывает цвет в формате RGB или
стандартный цвет.
25.
HTML-документ - текстовый документ содержимоекоторого размечено при помощи
элементов языка HTML.
Такие документы обычно имеют расширение HTM, HTML.
HTML-код - совокупность всех элементов языка
HTML использованных для разметки
документа.
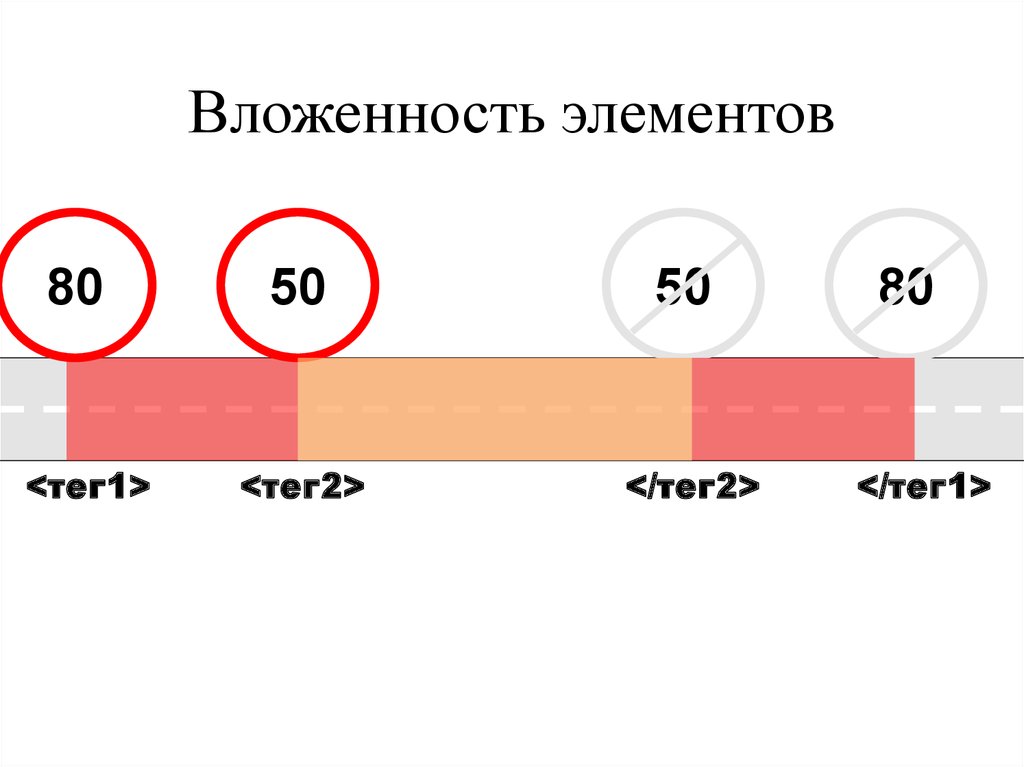
26. Вложенность элементов
80<тег1>
50
50
<тег2>
</тег2>
80
</тег1>
27.
ТерминологияГиперссылка - объект интерпретируемого документа
служащий указателем на другой
элемент, документ или файл.
28.
URL – (Universal Resource Locator)универсальный указатель ресурса
Запись URL в общем виде:
протокол://имяСервера.имяДомена/путь
Например: http://mu-mu.ru/gerasim.htm
Здесь: протокол
доменное имя сервера
путь к файлу на сервере
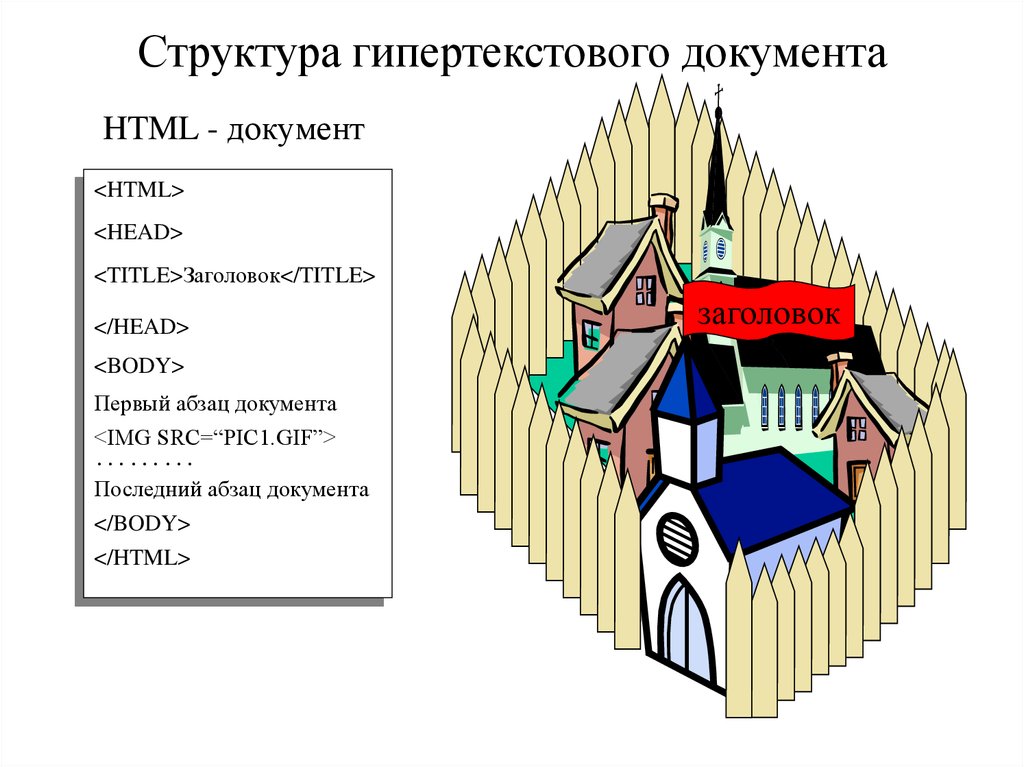
29. Структура гипертекстового документа
HTML - документ<HTML>
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
заголовок
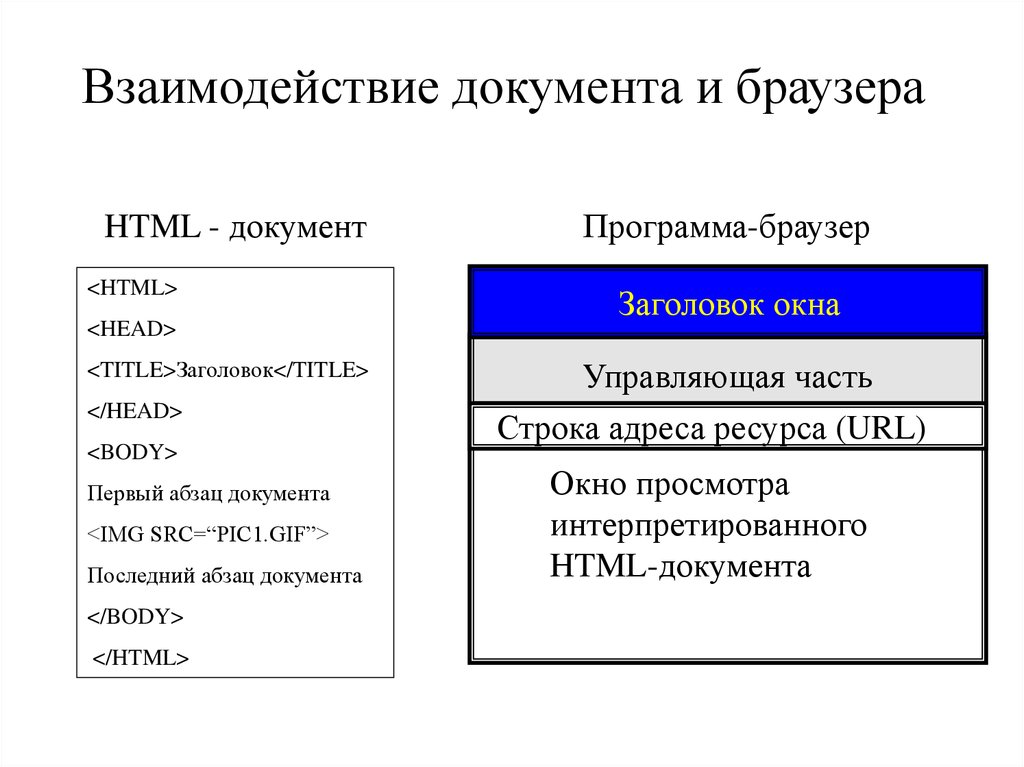
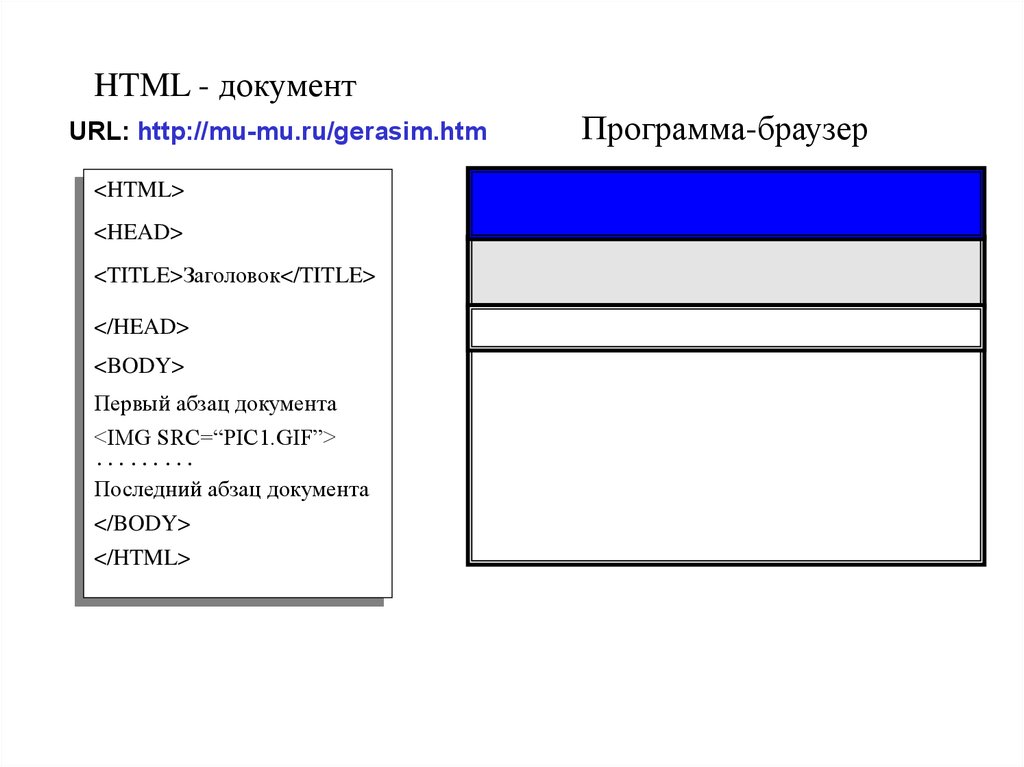
30. Взаимодействие документа и браузера
HTML - документ<HTML>
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
Последний абзац документа
</BODY>
</HTML>
Программа-браузер
Заголовок окна
Управляющая часть
Строка адреса ресурса (URL)
Окно просмотра
интерпретированного
HTML-документа
31.
HTML - документURL: http://mu-mu.ru/gerasim.htm
<HTML>
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
Программа-браузер
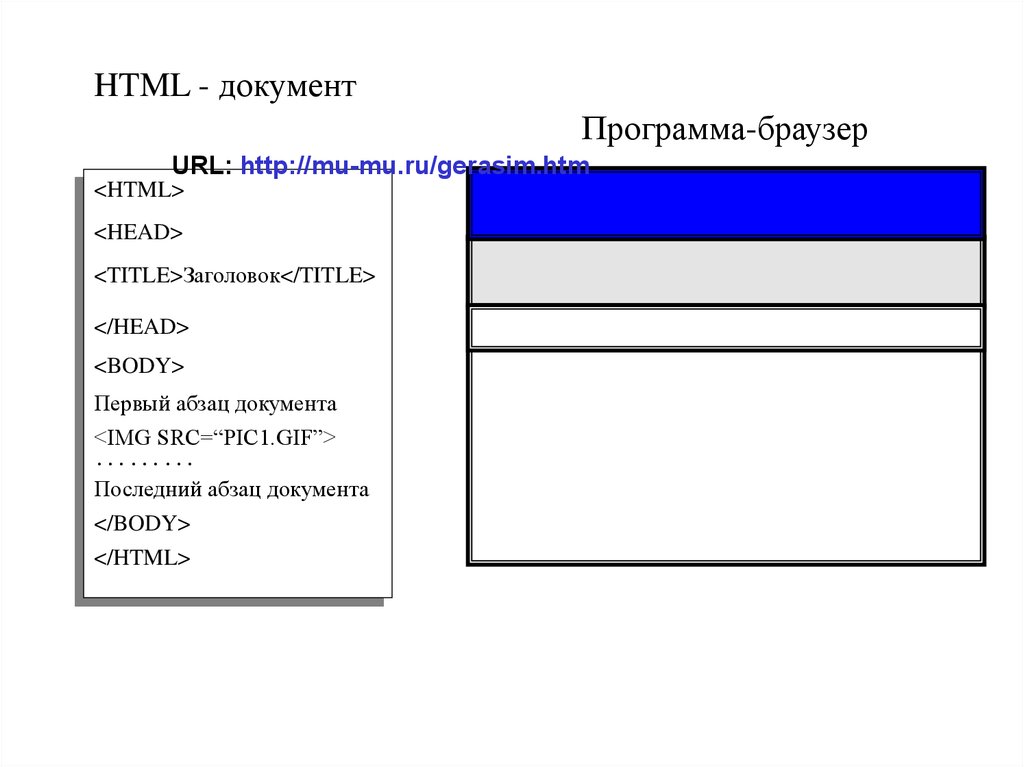
32.
HTML - документURL: http://mu-mu.ru/gerasim.htm
<HTML>
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
Программа-браузер
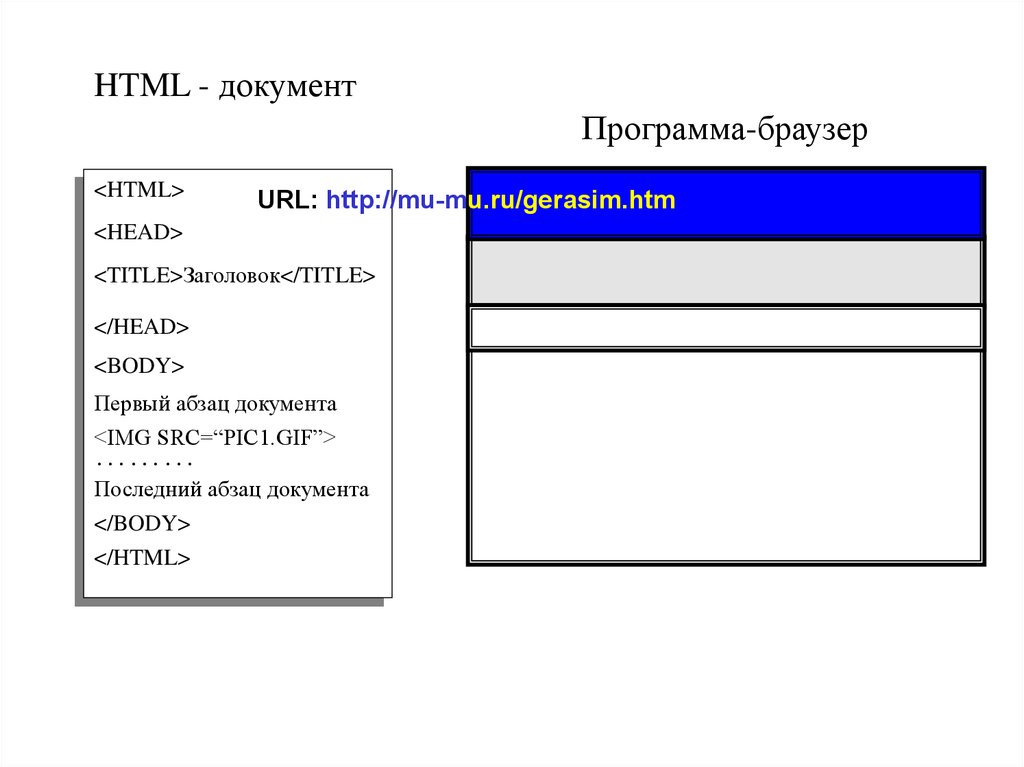
33.
HTML - документПрограмма-браузер
URL: http://mu-mu.ru/gerasim.htm
<HTML>
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
34.
HTML - документПрограмма-браузер
<HTML>
URL: http://mu-mu.ru/gerasim.htm
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
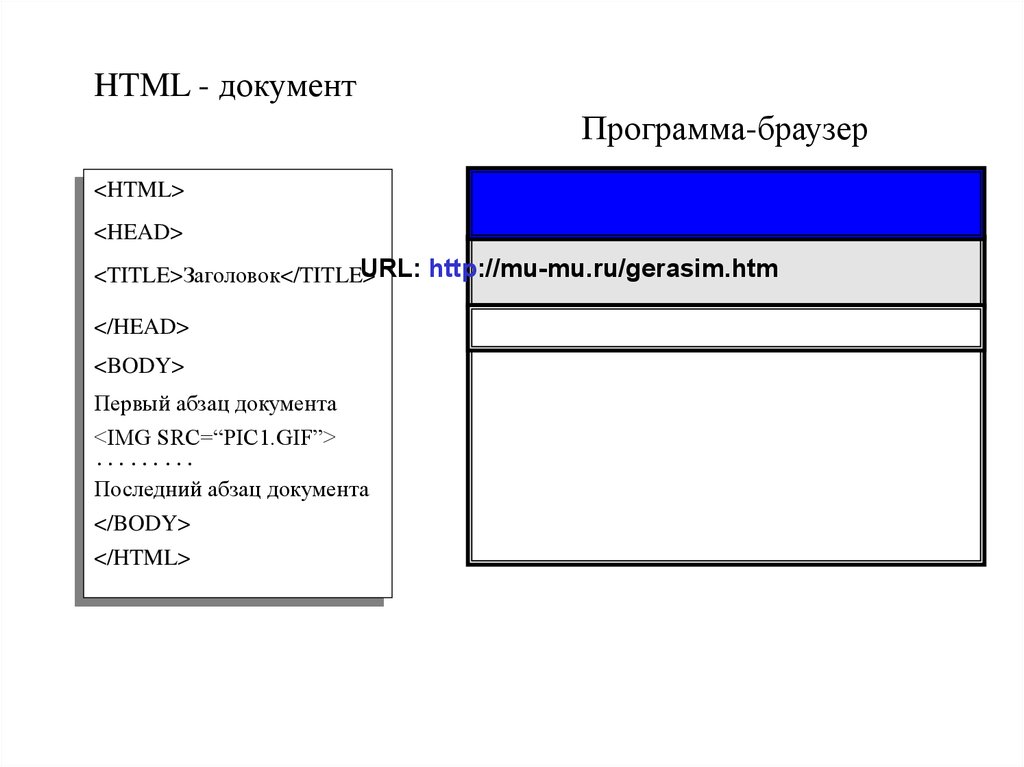
35.
HTML - документПрограмма-браузер
<HTML>
<HEAD>
URL: http://mu-mu.ru/gerasim.htm
<TITLE>Заголовок</TITLE>
</HEAD>
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
36.
HTML - документПрограмма-браузер
<HTML>
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
http://mu-mu.ru/gerasim.htm
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
ДОКУМЕНТ НАЙДЕН… ЖДИТЕ.
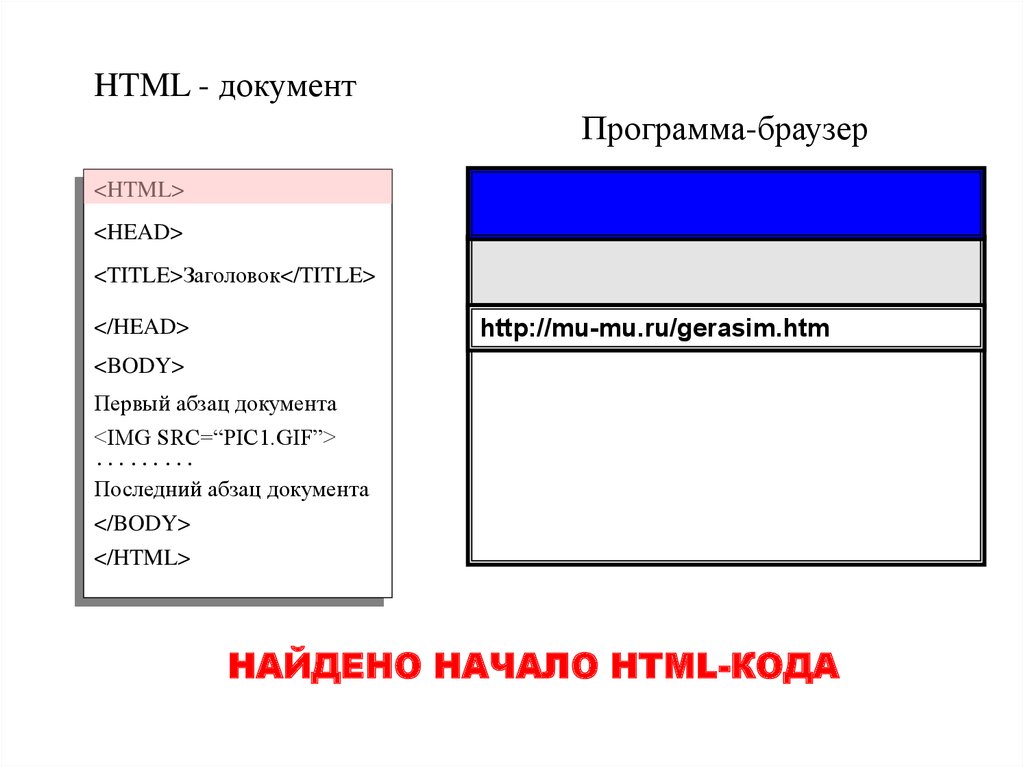
37.
HTML - документПрограмма-браузер
<HTML>
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
http://mu-mu.ru/gerasim.htm
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
НАЙДЕНО НАЧАЛО HTML-КОДА
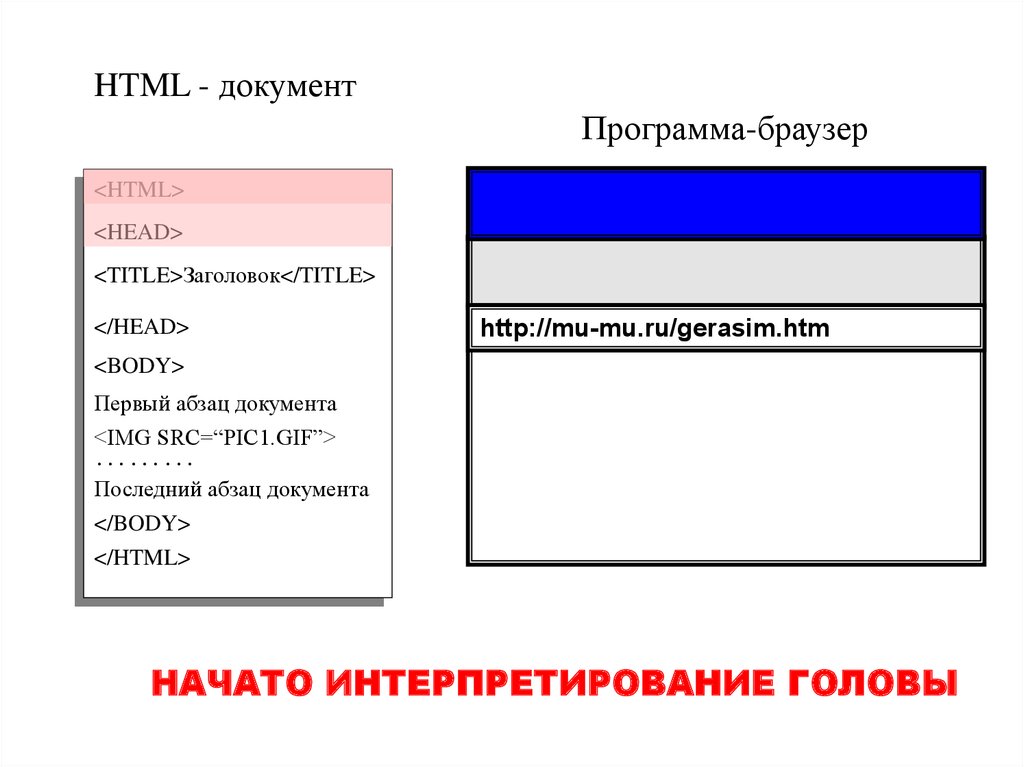
38.
HTML - документПрограмма-браузер
<HTML>
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
http://mu-mu.ru/gerasim.htm
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
НАЧАТО ИНТЕРПРЕТИРОВАНИЕ ГОЛОВЫ
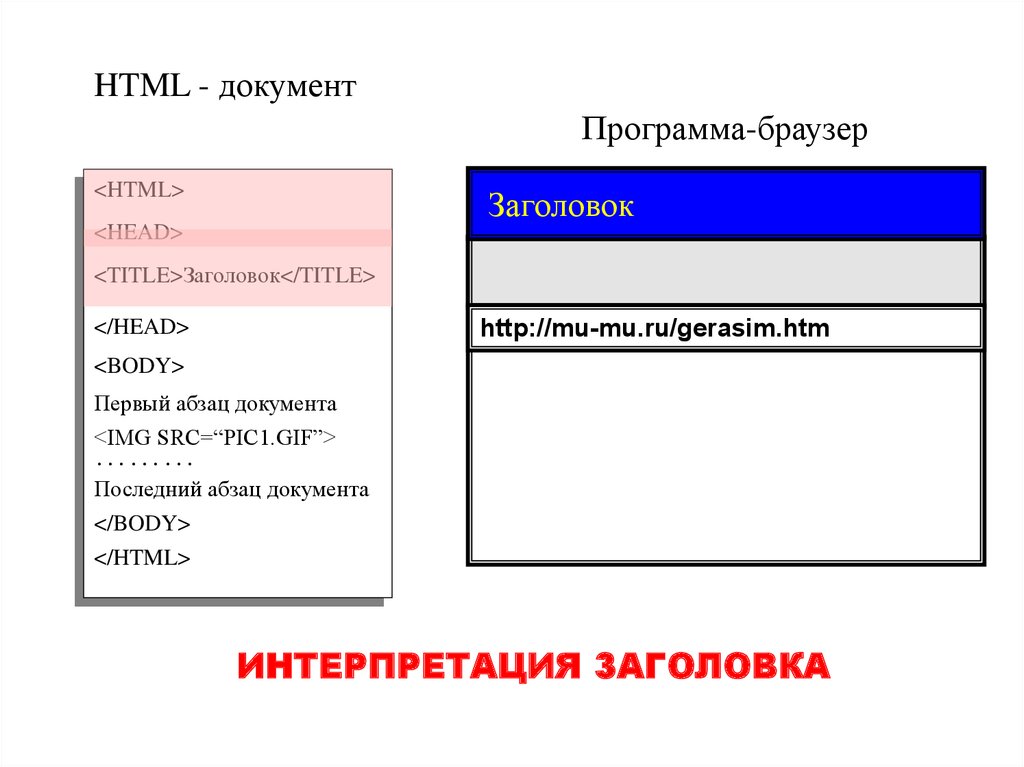
39.
HTML - документПрограмма-браузер
<HTML>
Заголовок
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
http://mu-mu.ru/gerasim.htm
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
ИНТЕРПРЕТАЦИЯ ЗАГОЛОВКА
40.
HTML - документПрограмма-браузер
<HTML>
Заголовок
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
http://mu-mu.ru/gerasim.htm
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
ГОЛОВА ПРОИНТЕРПРЕТИРОВАНА
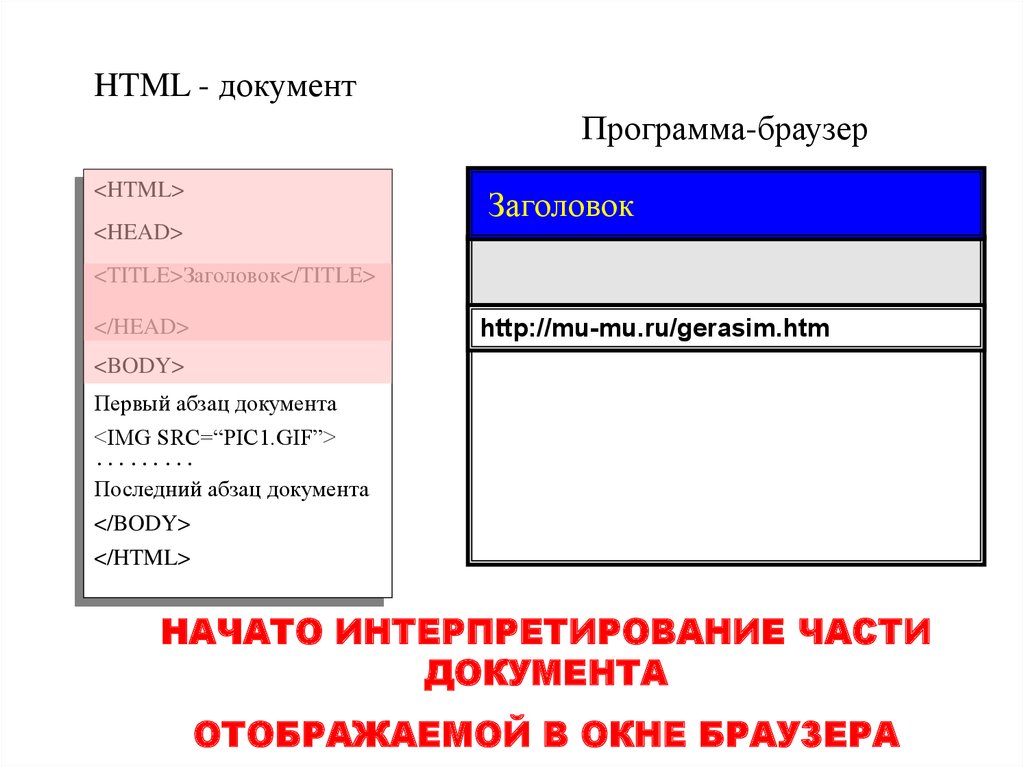
41.
HTML - документПрограмма-браузер
<HTML>
Заголовок
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
http://mu-mu.ru/gerasim.htm
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
НАЧАТО ИНТЕРПРЕТИРОВАНИЕ ЧАСТИ
ДОКУМЕНТА
ОТОБРАЖАЕМОЙ В ОКНЕ БРАУЗЕРА
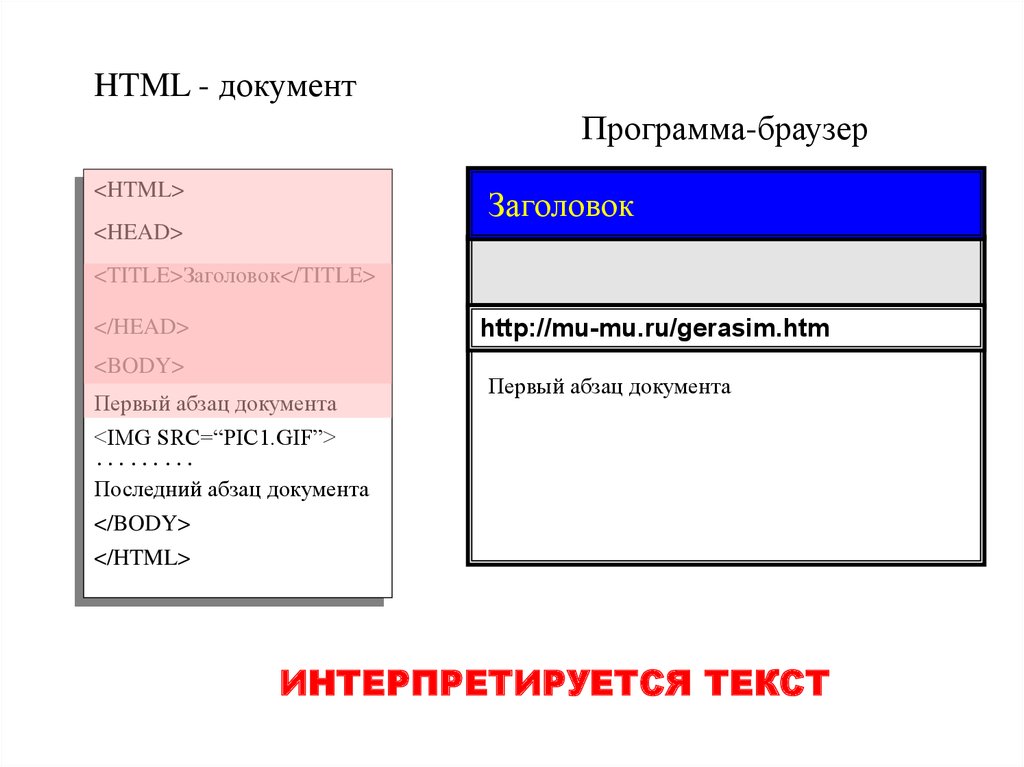
42.
HTML - документПрограмма-браузер
<HTML>
Заголовок
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
http://mu-mu.ru/gerasim.htm
<BODY>
Первый абзац документа
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
ИНТЕРПРЕТИРУЕТСЯ ТЕКСТ
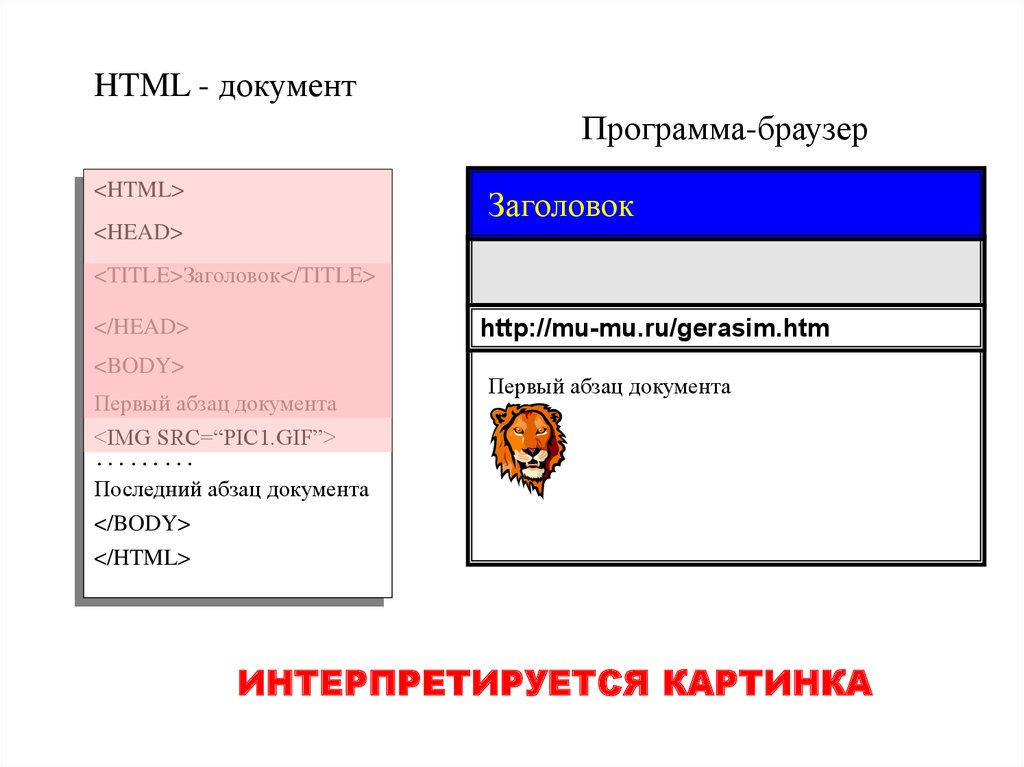
43.
HTML - документПрограмма-браузер
<HTML>
Заголовок
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
http://mu-mu.ru/gerasim.htm
<BODY>
Первый абзац документа
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
ИНТЕРПРЕТИРУЕТСЯ КАРТИНКА
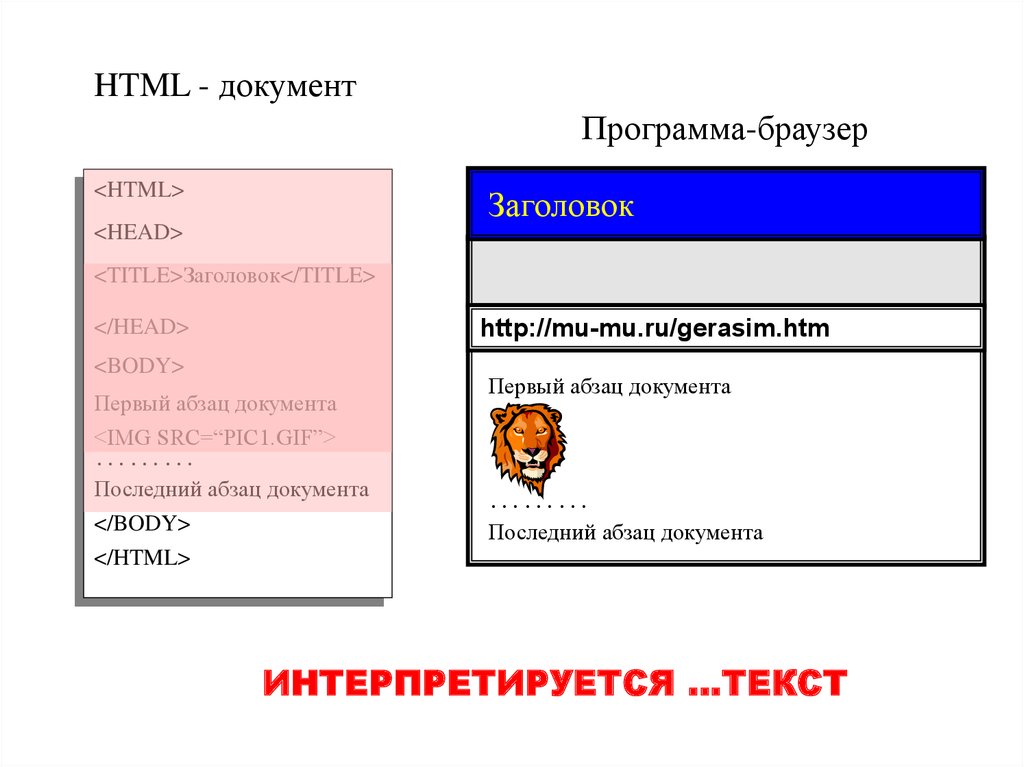
44.
HTML - документПрограмма-браузер
<HTML>
Заголовок
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
http://mu-mu.ru/gerasim.htm
<BODY>
Первый абзац документа
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
………
</BODY>
Последний абзац документа
</HTML>
ИНТЕРПРЕТИРУЕТСЯ …ТЕКСТ
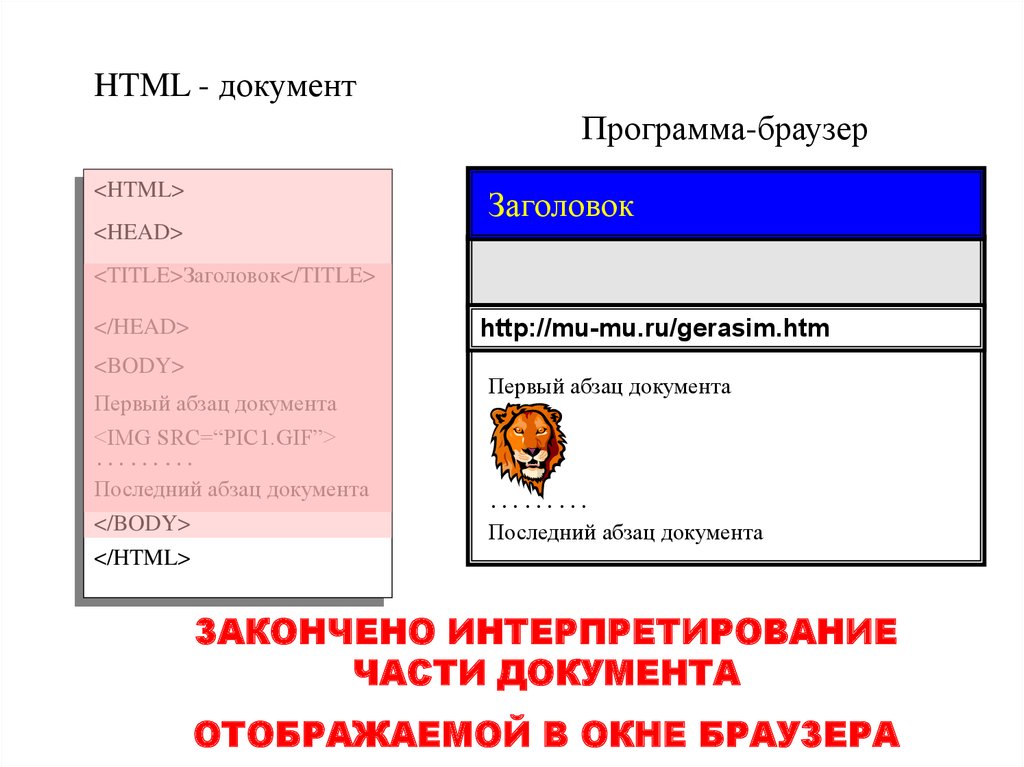
45.
HTML - документПрограмма-браузер
<HTML>
Заголовок
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
http://mu-mu.ru/gerasim.htm
<BODY>
Первый абзац документа
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
………
</BODY>
Последний абзац документа
</HTML>
ЗАКОНЧЕНО ИНТЕРПРЕТИРОВАНИЕ
ЧАСТИ ДОКУМЕНТА
ОТОБРАЖАЕМОЙ В ОКНЕ БРАУЗЕРА
46.
HTML - документПрограмма-браузер
<HTML>
Заголовок
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
<BODY>
Первый абзац документа
http://mu-mu.ru/gerasim.htm
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
………
</BODY>
Последний абзац документа
</HTML>
ДОСТИГНУТА ГРАНИЦА HTML- ДОКУМЕНТА
СТРОК ДЛЯ ИНТЕРПРЕТАЦИИ БОЛЬШЕ НЕТ
47. Основные элементы HTML
Основные элементы HTML можно разделить по ихназначению на следующие группы:
•Разметка текста
•Создание списков
•Создание таблиц
•Графика
•Гиперссылки
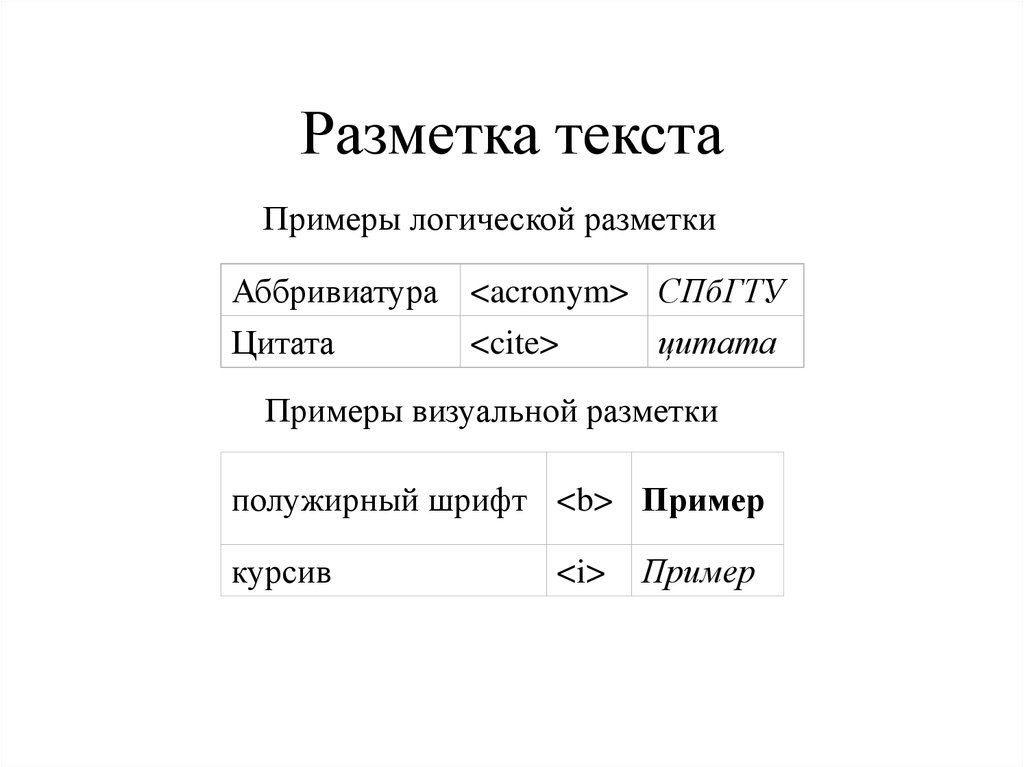
48. Разметка текста
Примеры логической разметкиАббривиатура <acronym> СПбГТУ
Цитата
<cite>
цитата
Примеры визуальной разметки
полужирный шрифт <b> Пример
курсив
<i>
Пример
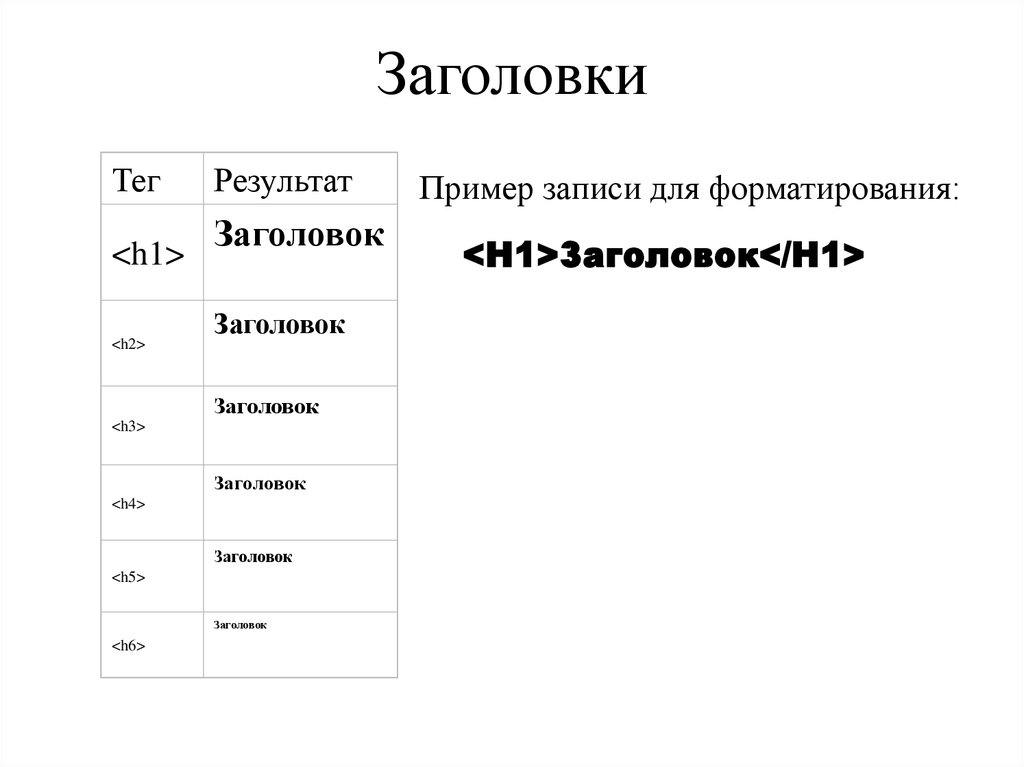
49. Заголовки
Тег<h1>
<h2>
Результат
Заголовок
Заголовок
Заголовок
<h3>
Заголовок
<h4>
Заголовок
<h5>
Заголовок
<h6>
Пример записи для форматирования:
<H1>Заголовок</H1>
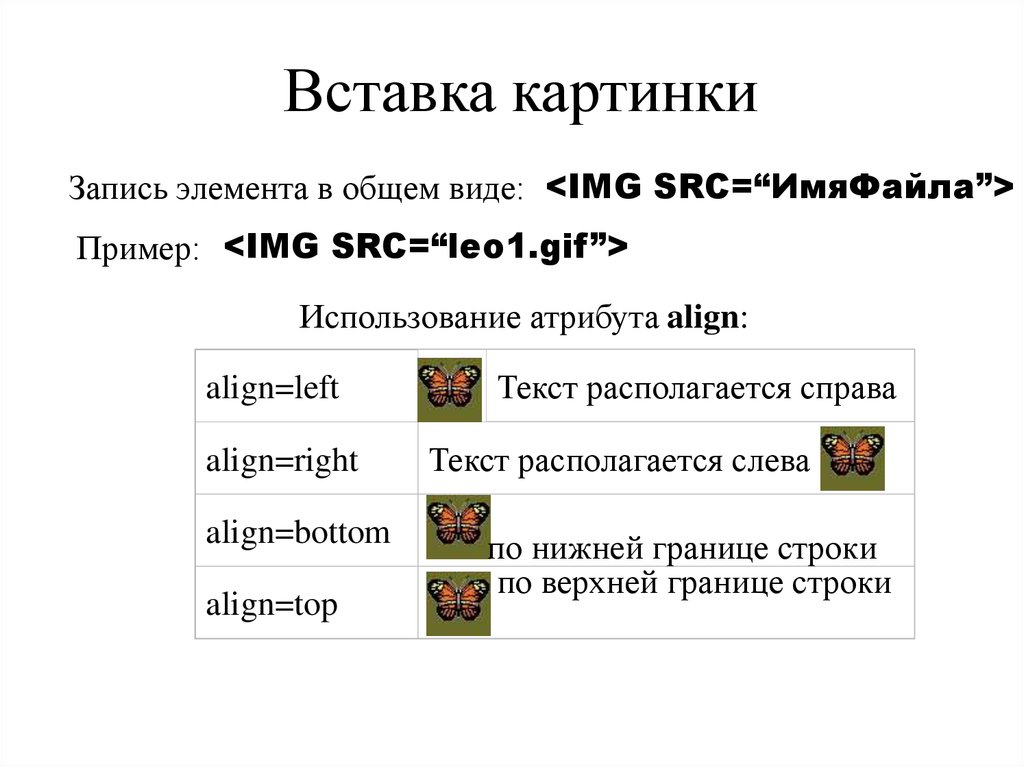
50. Вставка картинки
Запись элемента в общем виде: <IMG SRC=“ИмяФайла”>Пример: <IMG SRC=“leo1.gif”>
Использование атрибута align:
align=left
align=right
align=bottom
align=top
Текст располагается справа
Текст располагается слева
по нижней границе строки
по верхней границе строки
51. Организация гиперссылки
Запись элемента в общем виде:<А HREF=“Адрес”>Текст ссылки</A>
Пример:
<А HREF=“http://www.aport.ru”>Поисковая система Аппорт</A>
Внешний вид документа с сылкой:
Поисковая система Аппорт



















































 internet
internet








