Similar presentations:
Web-конструирование. Представление Web-сайта созданного средствами языка HTML
1.
Скажи мне - и я забуду,Покажи – и я запомню,
Дай мне сделать самому – и я пойму.
Восточная мудрость
2. Тема урока
WEB – конструирование.Представление WEB – сайта
созданного средствами языка
HTML
3. Основные понятия
ГипертекстГиперссылка
WEB - страница
WEB – сайт
Язык HTML
4. Тед Нельсон
5. Гипертекст
Под гипертекстом понимаютособым образом
структурированный документ,
содержащий ссылки на другие
документы
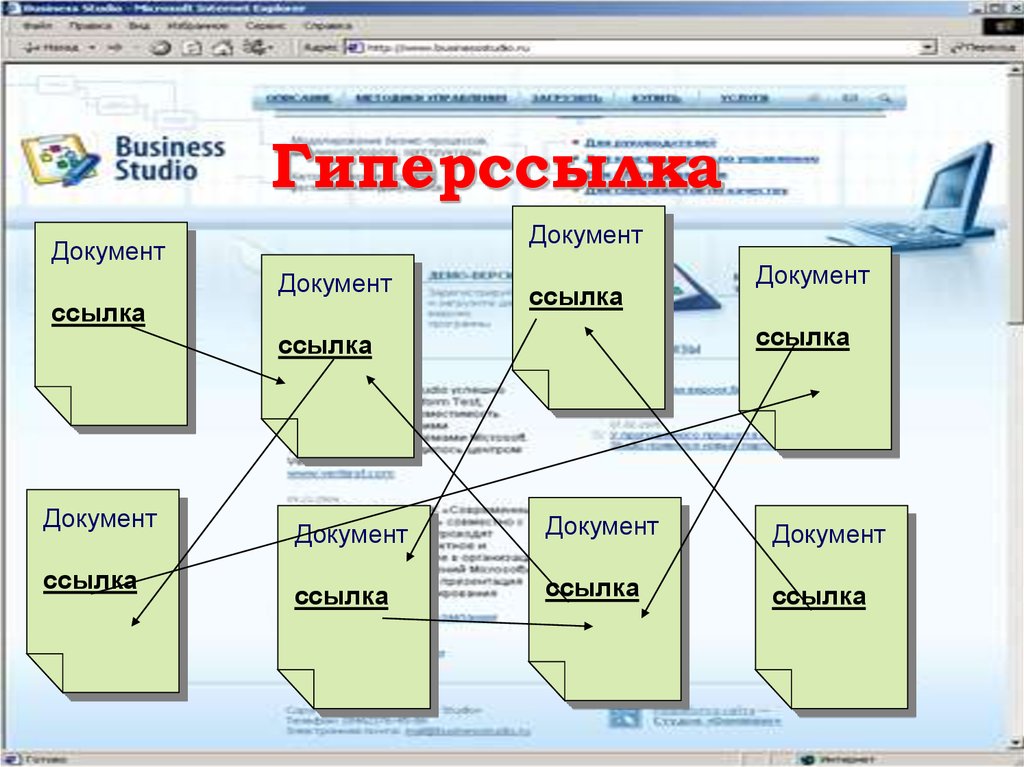
6. Гиперссылка
ДокументДокумент
Документ
ссылка
ссылка
ссылка
ссылка
Документ
ссылка
Документ
Документ
Документ
Документ
ссылка
ссылка
ссылка
7. Гиперссылка
Гиперссылка –выделенный объект,
связанный с другим
файлом и реагирующий
на щелчок мыши
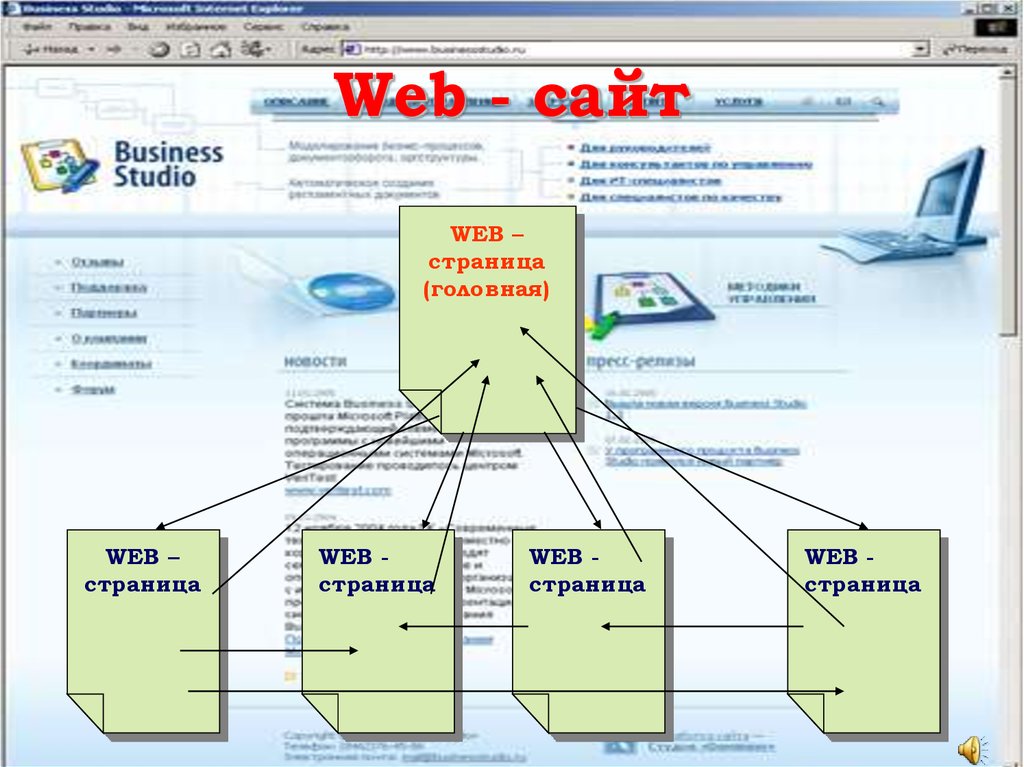
8. Web - сайт
WEB –страница
(головная)
WEB –
страница
WEB страница
WEB страница
WEB страница
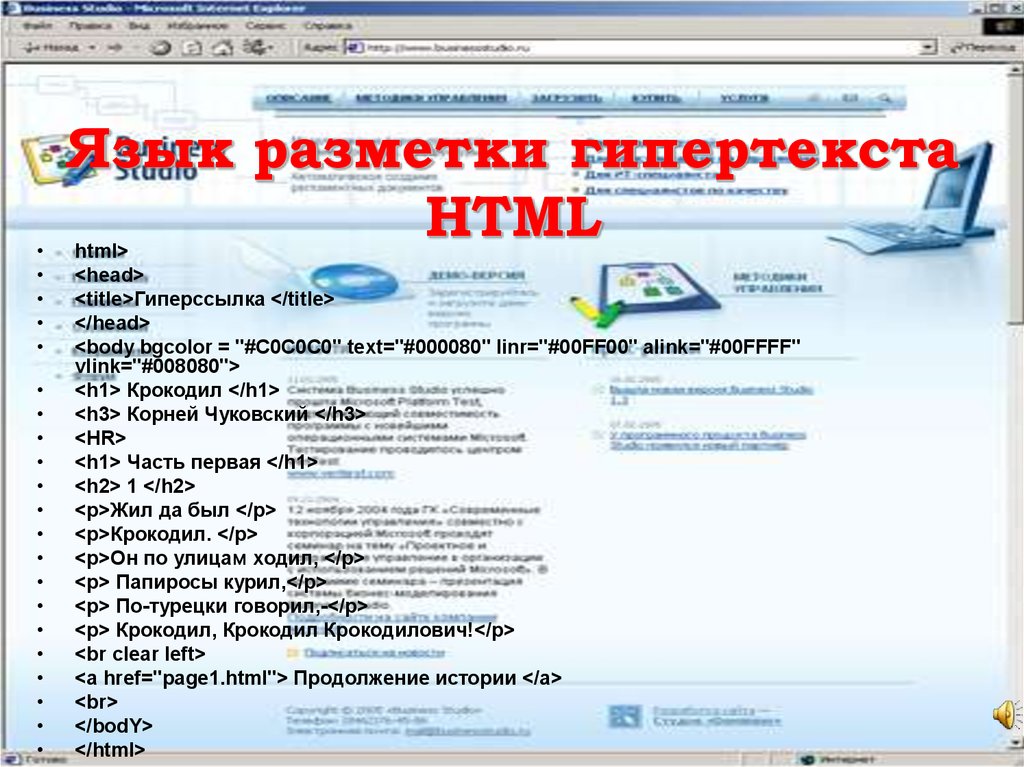
9. Язык разметки гипертекста HTML
Язык разметки гипертекста
HTML
html>
<head>
<title>Гиперссылка </title>
</head>
<body bgcolor = "#C0C0C0" text="#000080" linr="#00FF00" alink="#00FFFF"
vlink="#008080">
<h1> Крокодил </h1>
<h3> Корней Чуковский </h3>
<HR>
<h1> Часть первая </h1>
<h2> 1 </h2>
<p>Жил да был </p>
<p>Крокодил. </p>
<p>Он по улицам ходил, </p>
<p> Папиросы курил,</p>
<p> По-турецки говорил,-</p>
<p> Крокодил, Крокодил Крокодилович!</p>
<br clear left>
<a href="page1.html"> Продолжение истории </a>
<br>
</bodY>
</html>
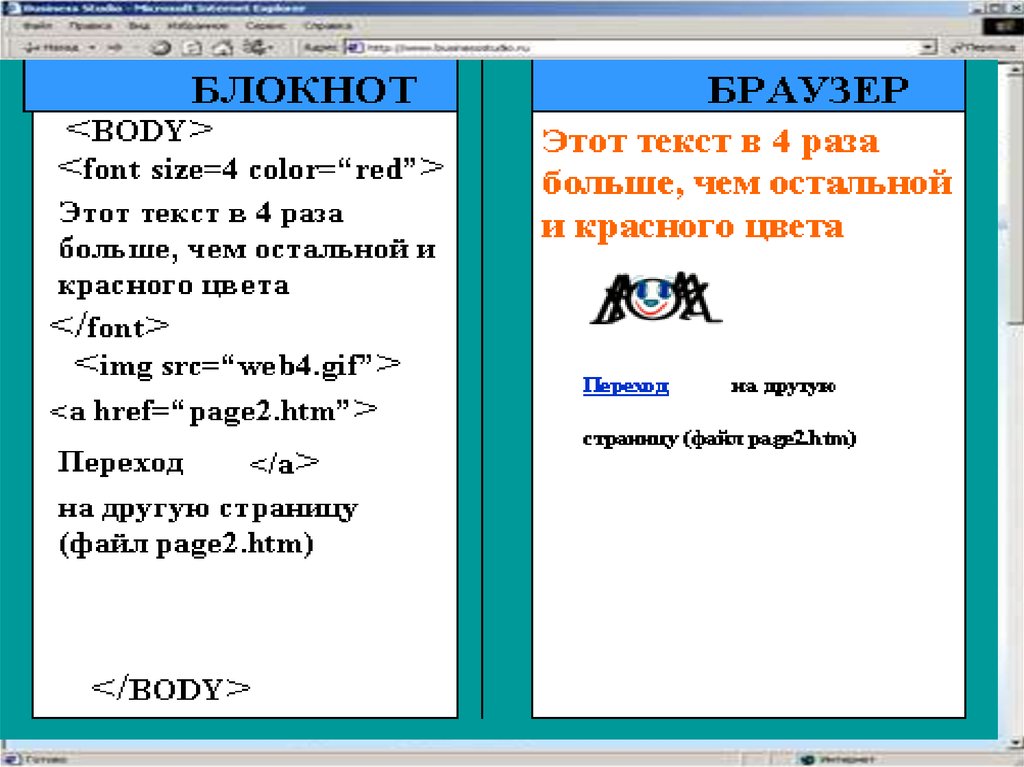
10. Web - страница
11.
Художник пишет не то, чтовидит, а то, что будут видеть
другие.
Поль Валери











 internet
internet programming
programming








