Similar presentations:
Picture gallery component. Technical task
1.
Picture Gallery ComponentTechnical Task
2.
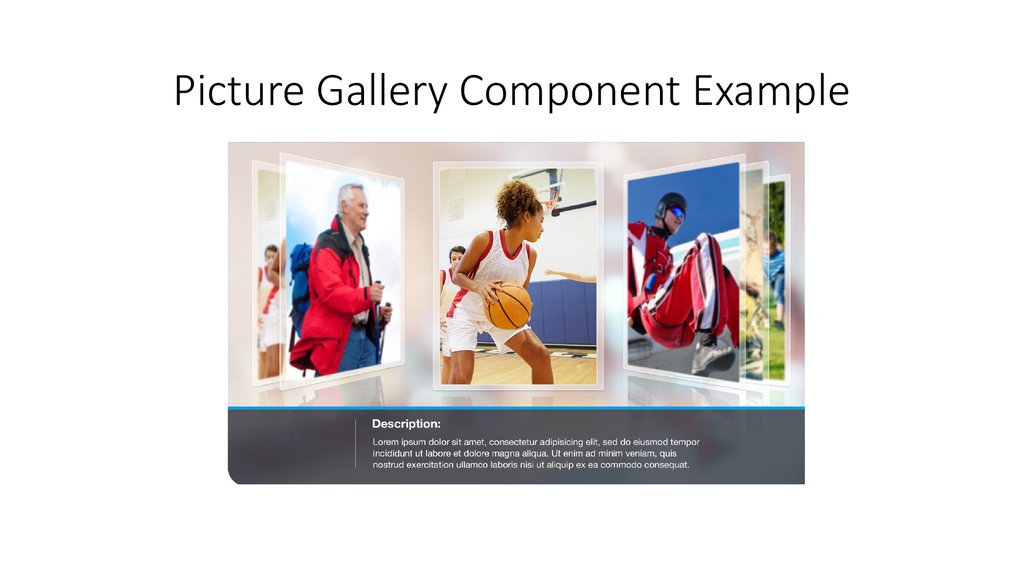
Picture Gallery Component Example3.
Picture Gallery Technical Task1. Develop a Picture Gallery component (<co-picture-gallery></copicture-gallery>) with the next functionality:
• A gallery shows a list of images in a coverflow manner
• It outputs a Title and a Description of the current item
2. Picture Gallery should contain co-coverflow, co-image, co-collection
and co-text components.
4.
Component Properties{
"items": [
"type": "Array",
"value": [
{
"image": {
"src": "some/path/img.png"
},
"title": {
"html": "Title"
},




 programming
programming








