Similar presentations:
پروژ5ه تجارت
1.
12. اعضای تیم حمیدرضا بوالحسنی مینا نژاد رمضانی پروژه مربوط به درس تجارت الکترونیک موضوع پروژه فروشگاه اینترنتی لباس
اعضای تیمحمیدرضا بوالحسنی
مینا نژاد رمضانی
پروژه
مربوط به درس تجارت الکترونیک
موضوع پروژه
فروشگاه اینترنتی لباس
2
3. مقدمه آشنایی با برخی از زبان های برنامه نویسی و فریمورک های استفاده در طراحی و پیاده سازی این سایت؟ : front-end html , css ,
مقدمهآشنایی با برخی از زبان های برنامه نویسی و فریمورک های استفاده در
طراحی و پیاده سازی این سایت؟
: front-end
html , css , javascript , jquery , bootstrap
: back-end
asp.net mvc , c#
: Database
sql server
3
4. تعریف تجارت الکترونیک: هر نوع مبادله اطلاعات مربوط به امور تجاری که از طریق ابزار های الکترونیکی صورت گیرد نکته کلیدی مهم در
تعریف تجارت الکترونیک:هر نوع مبادله اطالعات مربوط به امور تجاری که از طریق ابزار های
الکترونیکی صورت گیرد
نکته کلیدی مهم در طراحی وب سایت
- 1اهداف و محتوای وب سایت
- 2ساختار و طرح اولیه سایت
-3استاندارد طراحی وب سایت
-4رنگ آمیزی وب سایت
-5گرافیک و رابط کاربری وب سایت
-6نگارش متون و نوشته ها
-7تصاویر در وب سایت
-8ساختار لینک ها در وب سایت
-9تبلیغات در وب سایت
-10سرعت لود و بارگذاری وب سایت
-11بهینه سازی برای مرورگرها
-12بهینه سازی و سئو وب سایت
4
5. نکات مهم برای راه اندازی یک فروشگاه اینترنتی ۱-توضیحات محصولات را به طور کامل بنویسید ۲-قرار دادن باکس جستجو در دید کاربر ۳-ذکر
نکات مهم برای راه اندازی یک فروشگاه اینترنتی-۱توضیحات محصوالت را به طور کامل بنویسید
-۲قرار دادن باکس جستجو در دید کاربر
-۳ذکر آدرس صفحات
-۴نمایش دادن تصاویر مختلف از یک محصول(گالری محصوالت فروشگاه اینترنتی)
-۵نمایش محصوالت مرتبط
-۶آسان نمودن عملیات خرید
-۷نگهداری سبد خرید
-۸پشتیبانی آنالین مشتریان
-۹قرار دادن بخش توضیحات در ثبت سفارش
-۱۰نمایش کلیه خصوصیات محصوالت
-۱۱جستجوی پیشرفته برای وب سایت
5
6. سئو فروشگاه اینترنتی نکات؟ ۱- از محتوای تکراری محصولات برای توضیحات محصول بپرهیزید ۲- ایجاد تولید محتوا توسط کاربر با
سئو فروشگاه اینترنتی نکات؟-۱
از محتوای تکراری محصوالت برای توضیحات محصول بپرهیزید
-۲
ایجاد تولید محتوا توسط کاربر با بررسی محصوالت
-۴
-5
مدیریت منطقی آدرس های محصوالت
استفاده از کانال های اجتماعی برای فروش محصوالت
6
7. فهرست « نمای از قالب سایت اجزای اصلی تشکل دهنده mvc نحوه ایجاد پروژه c# نحوه اتصال به دیتابیس نمونه کدهای front-end وback-end
فهرست «7
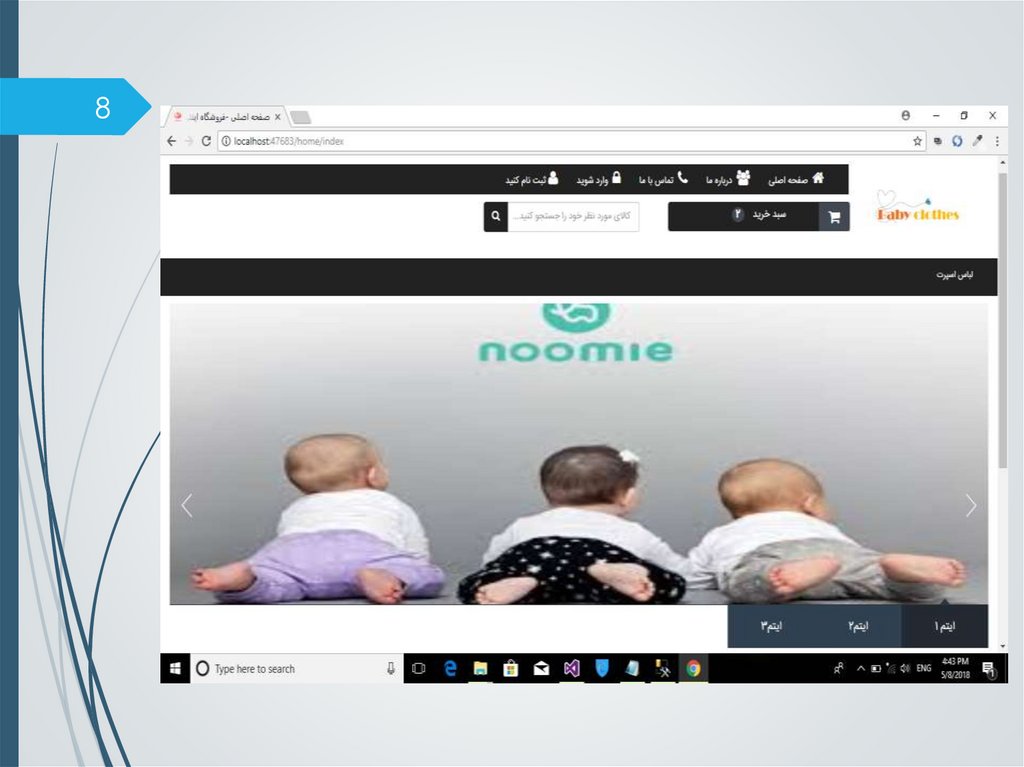
نمای از قالب سایت
اجزای اصلی
تشکل دهنده mvc
نحوه ایجاد پروژه c#
نحوه اتصال به دیتابیس
نمونه کدهای
front-endو back-endپروژه
تمامی فایل های java script /cssپروژه
نمای از دیتابیس سایت
اعتبار سنجی ها
نحوه اتصال به درگاه بانگ
8.
89. MVC اجزاي تشكيل دهنده ي مدل): قسمتي از برنامه كاربردي است كه مسئول بازيابي داده از بانك اطلاعاتي، ذخيره آن، تبديل آنModel-1 به
9اجزاي تشكیل دهنده ي MVC
مدل) :قسمتي از برنامه كاربردي است كه مسئول بازيابي داده از بانك اطالعاتي،
Model-1ذخیره آن ،تبديل آن
به شي يا آبجكت ها و پیاده سازي منطق برنامه براي داده هاي دامنه ي مسئله
است.
نمايشگر) :اجزايي از برنامه است كه ))UIرا مي سازد .معموال اين Ulاز داده هاي
View-2واسط كاربري برنامه
مدل ساخته مي شود و در واقع نقطه پايان برنامه كاربردي است.
كنترلگر) :اجزايي از برنامه هستند كه مديريت تعامل با كاربر را بر عهده دارند .مي
Controller-3توان گفت كه
واسط بین مدل و نمايشگر مي باشند؛ يعني با مدل كار مي كند و در انتها نمايشگري
را براي نشان دادن واسط كاربري
انتخاب مي كند .ورودي كاربر را مديريت كرده و به آنها پاسخ مي دهد و با كاربر تعامل
مي كند
10. :c#(asp.net mvc) نحوه ایجاد یک پروژه
نحوه ایجاد یک پروژه ):c#(asp.net mvcمرحله 1
10
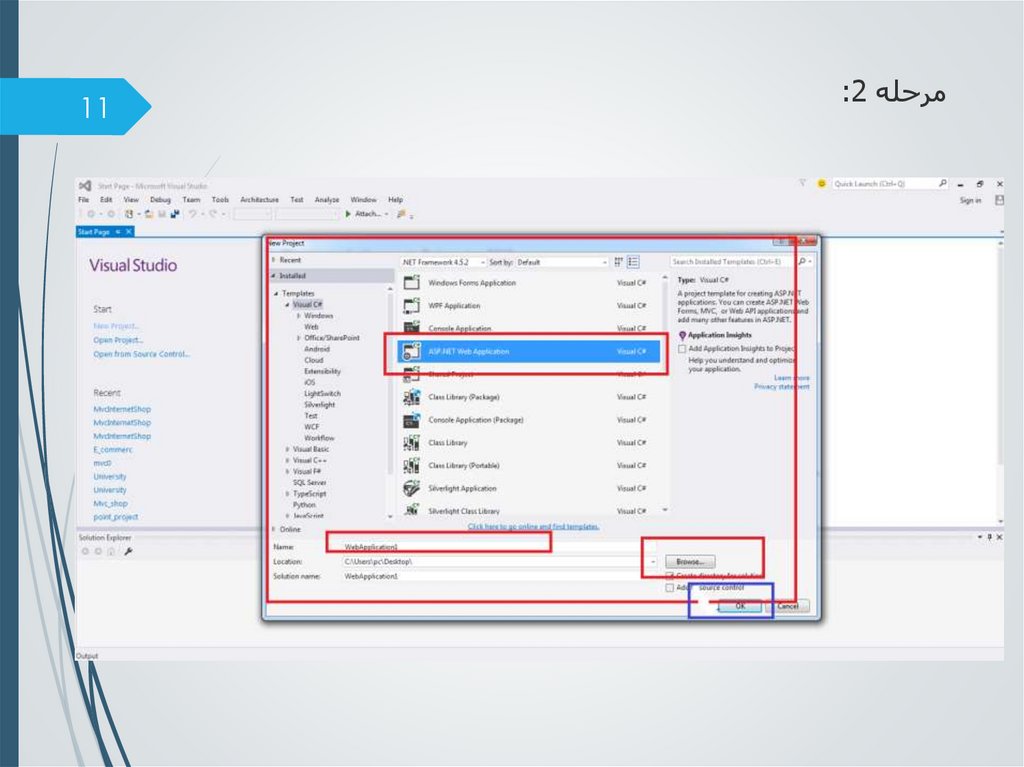
11. مرحله 2:
مرحله :211
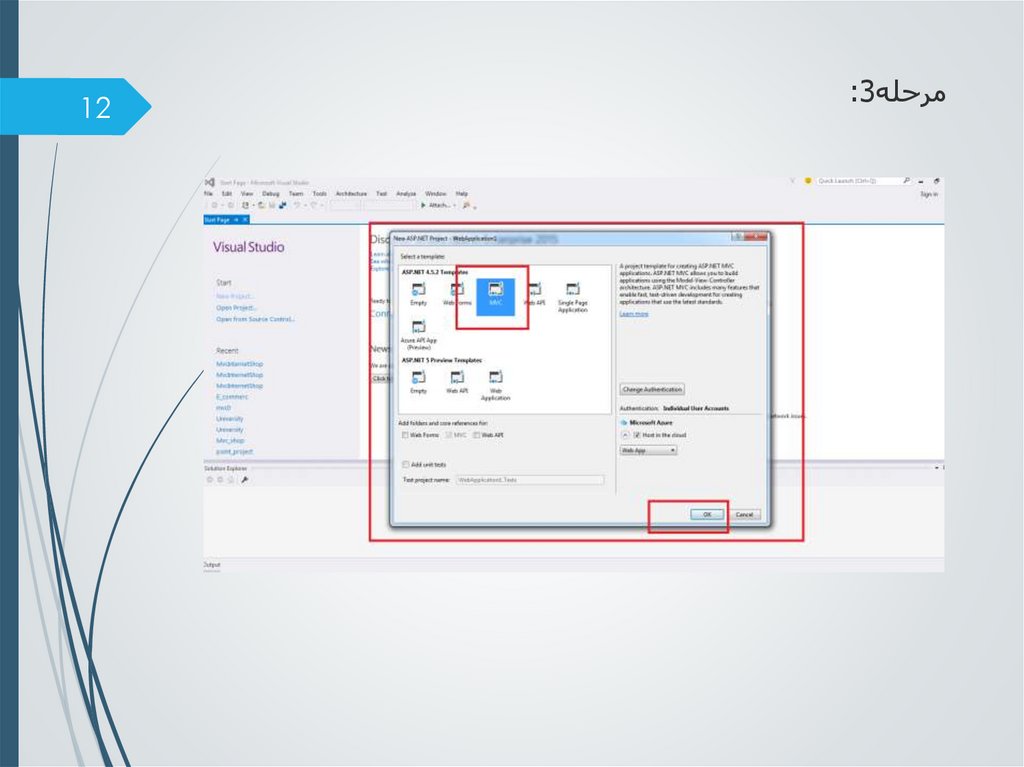
12. مرحله3:
مرحله:312
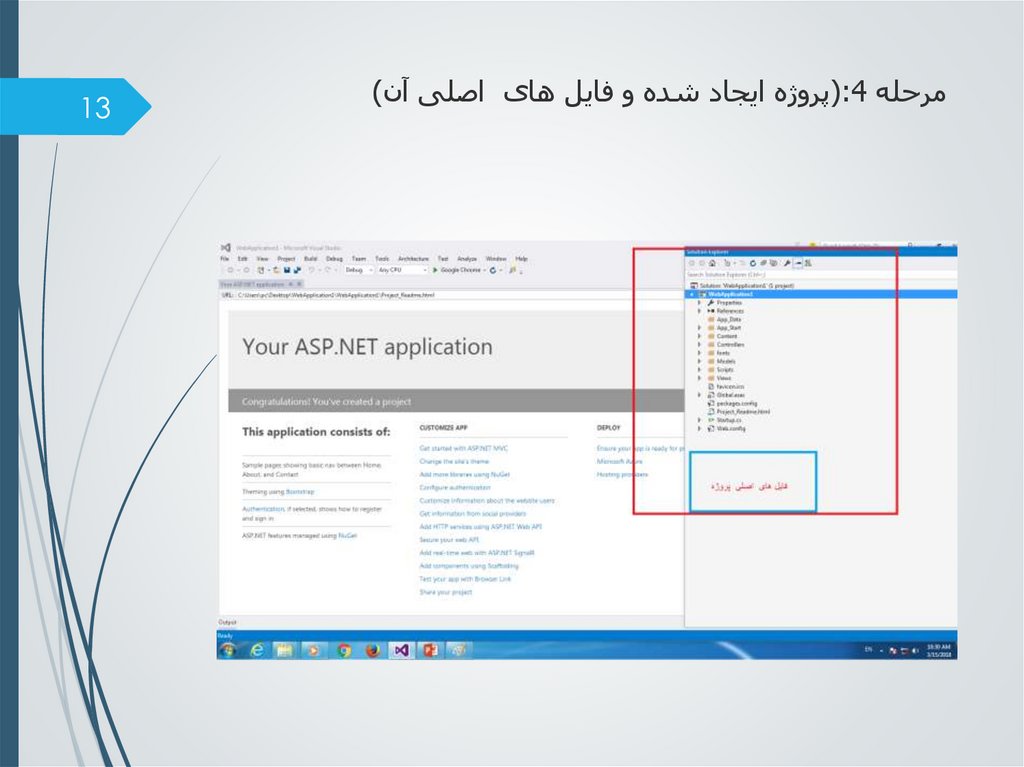
13. مرحله 4:(پروژه ایجاد شده و فایل های اصلی آن)
مرحله (:4پروژه ایجاد شده و فایل های اصلی آن)13
14. مرحله5:(توضیحاتی درباره پوشه های اصلی)
مرحله(:5توضیحاتی درباره پوشه های اصلی)14
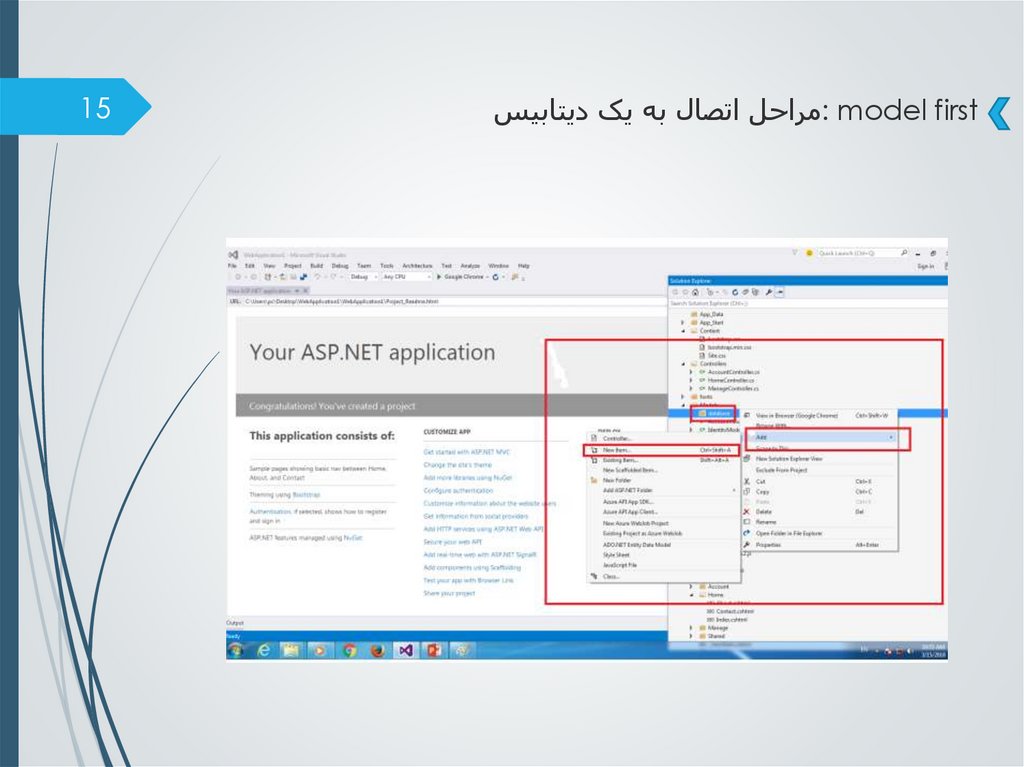
15. مراحل اتصال به یک دیتابیس: model first
: model firstمراحل اتصال به یک دیتابیس15
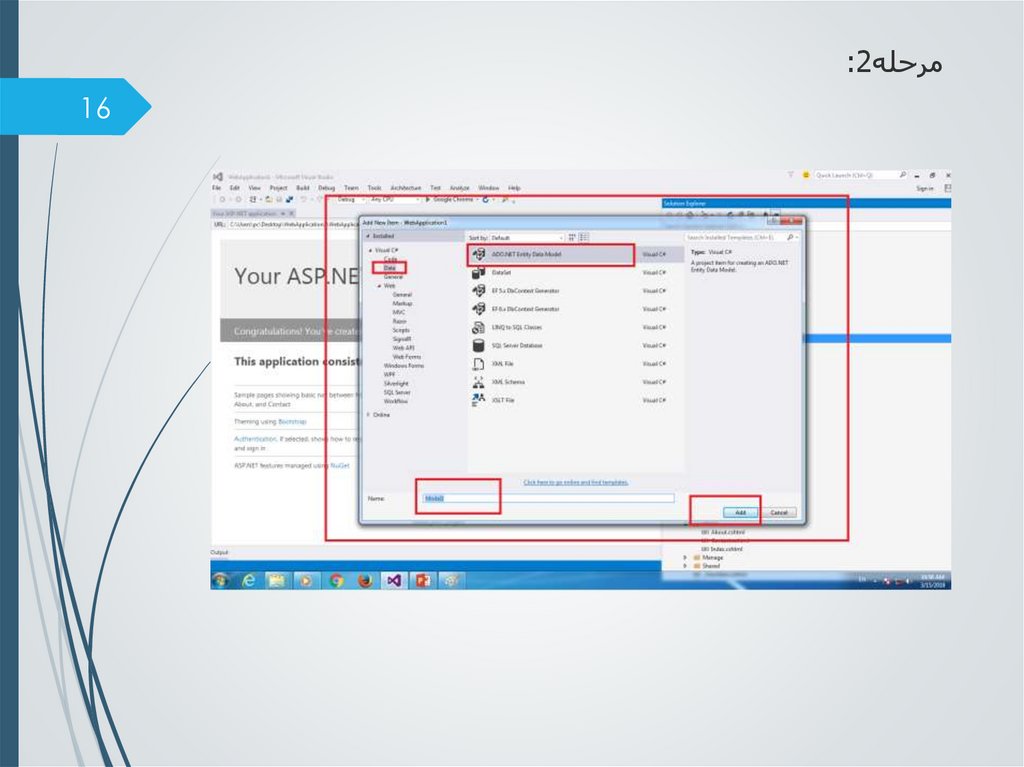
16. مرحله2:
مرحله:216
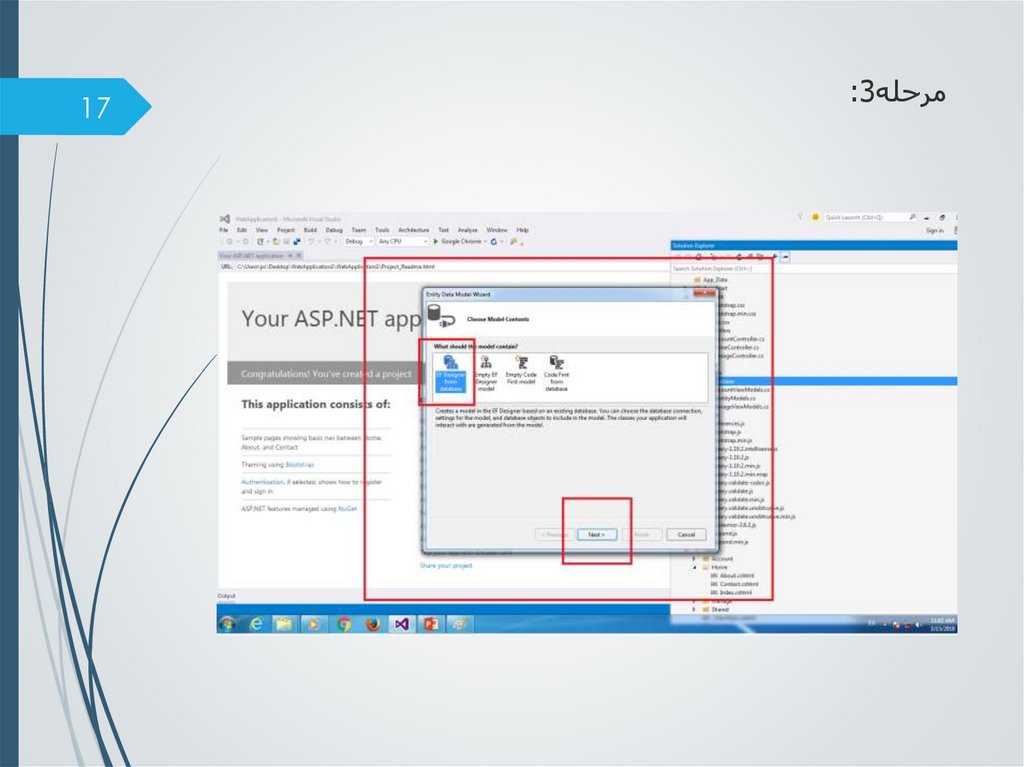
17. مرحله3:
مرحله:317
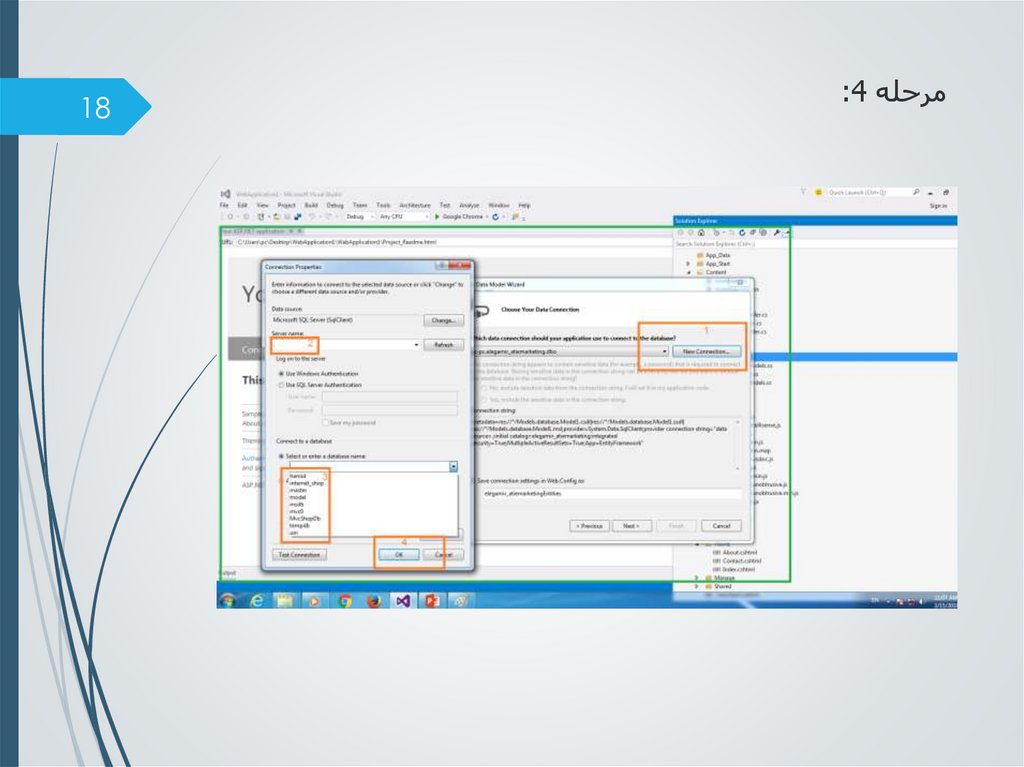
18. مرحله 4:
مرحله :418
19. مرحله5:(مرحله نهایی و افزودن جداول)
مرحله(:5مرحله نهایی و افزودن جداول)19
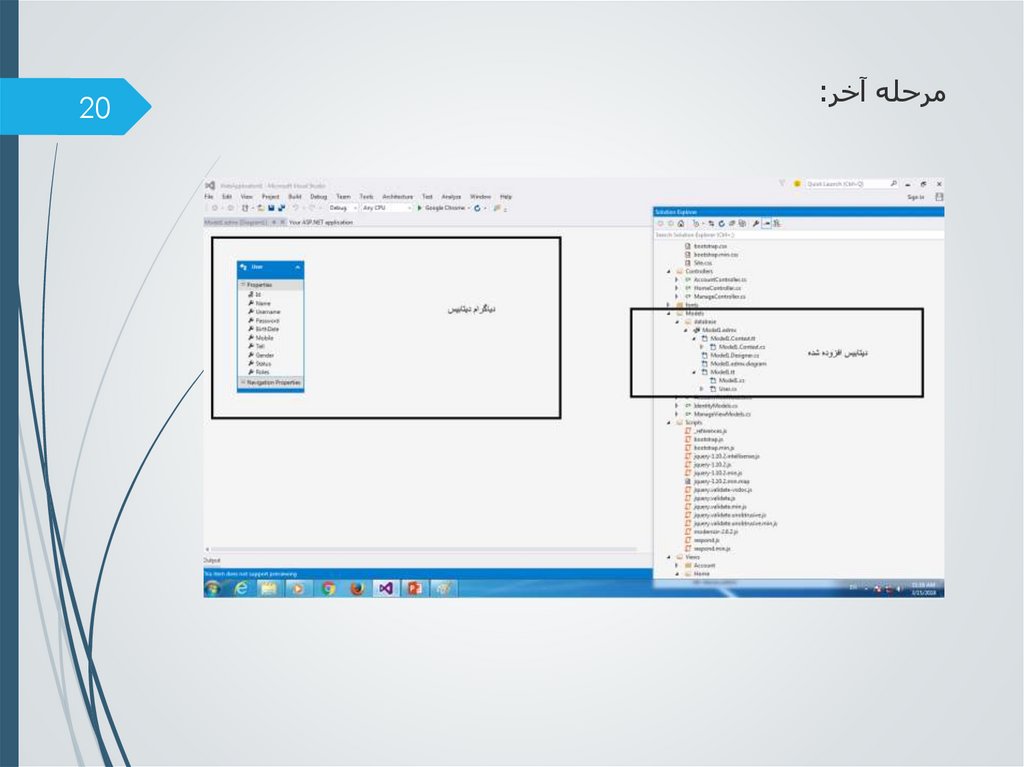
20. مرحله آخر:
مرحله آخر:20
21. مراحل اتصال به یک دیتابیس : code first
: code firstمراحل اتصال به یک دیتابیس21
22. نمونه کد html :اسلایدر صفحه اصلی
اسالیدر صفحه اصلی html :نمونه کد22
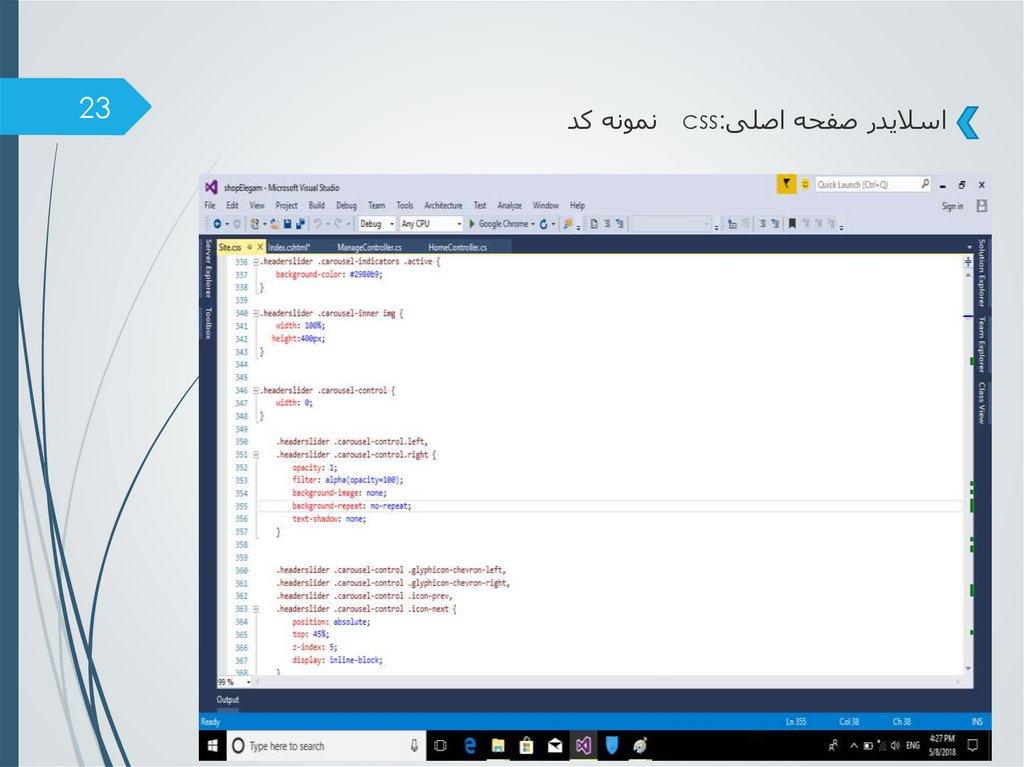
23. نمونه کد css:اسلایدر صفحه اصلی
اسالیدر صفحه اصلی css:نمونه کد23
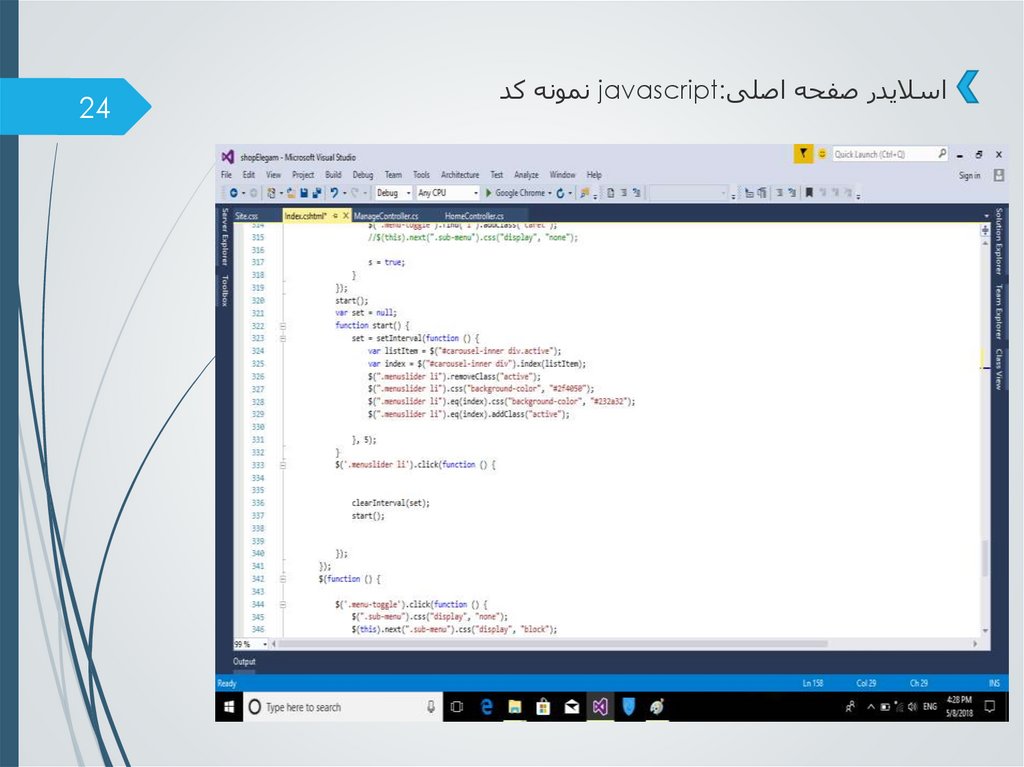
24. نمونه کد javascript:اسلایدر صفحه اصلی
اسالیدر صفحه اصلی javascript:نمونه کد24
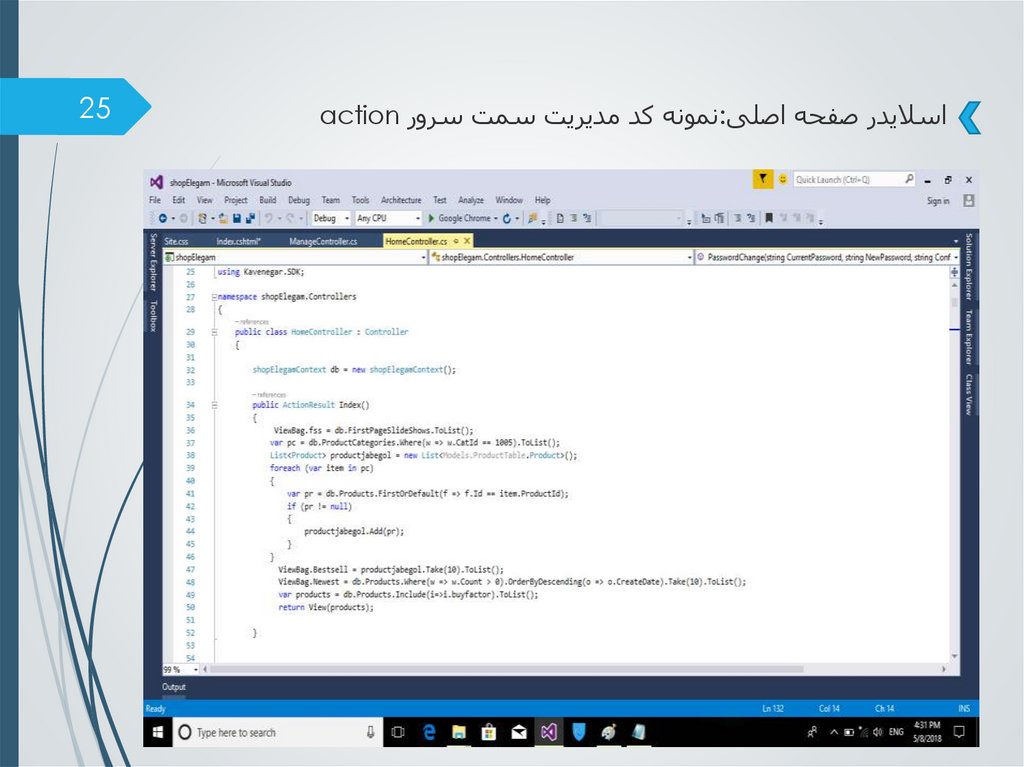
25. action نمونه کد مدیریت سمت سرور:اسلایدر صفحه اصلی
اسالیدر صفحه اصلی:نمونه کد مدیریت سمت سرور action25
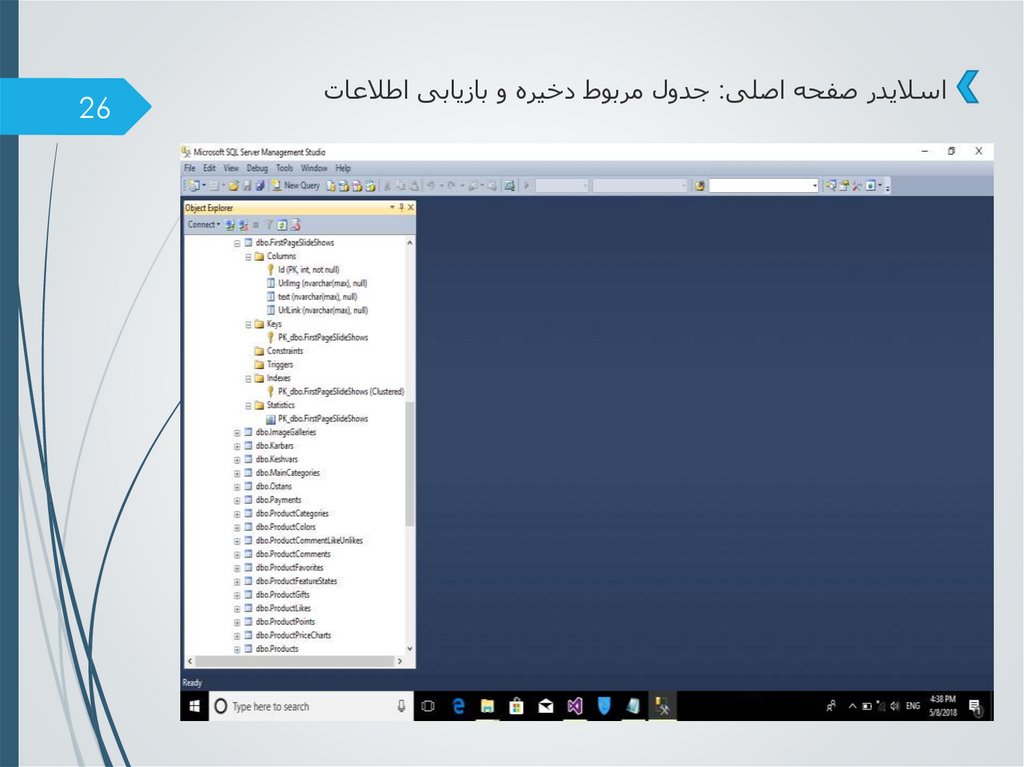
26. جدول مربوط دخیره و بازیابی اطلاعات:اسلایدر صفحه اصلی
اسالیدر صفحه اصلی :جدول مربوط دخیره و بازیابی اطالعات26
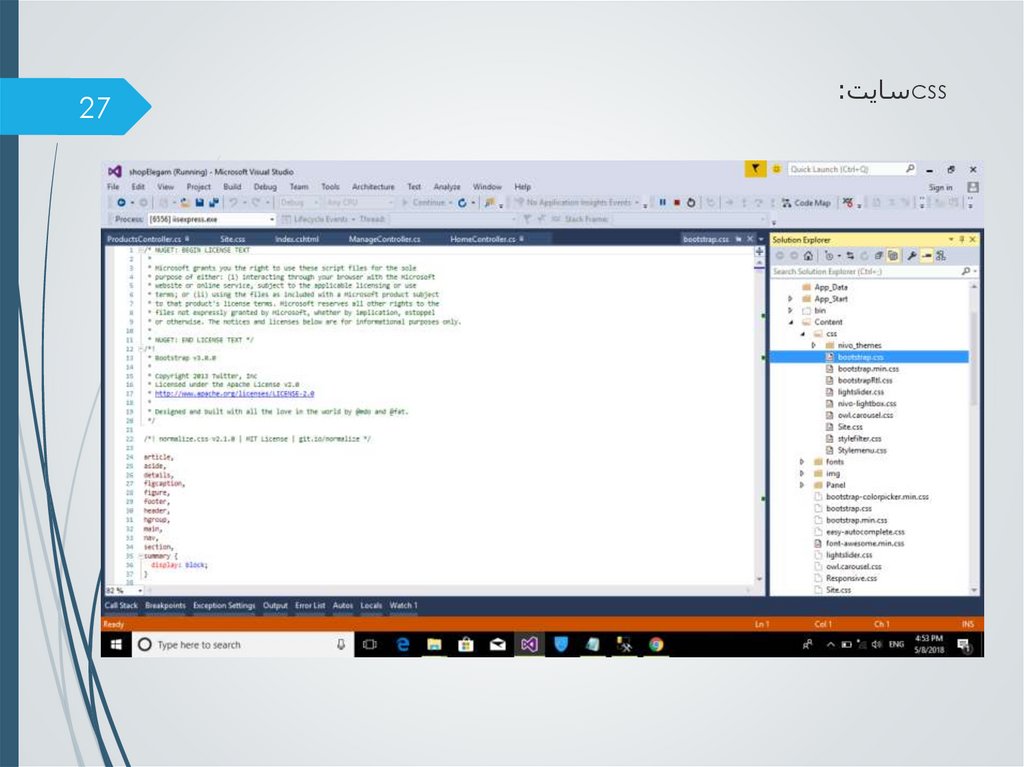
27. سایت:css
cssسایت:27
28. :javascriptسایت
28:javascriptسایت
29. نمای از کل دیتابیس پروژه
نمای از کل دیتابیس پروژه29
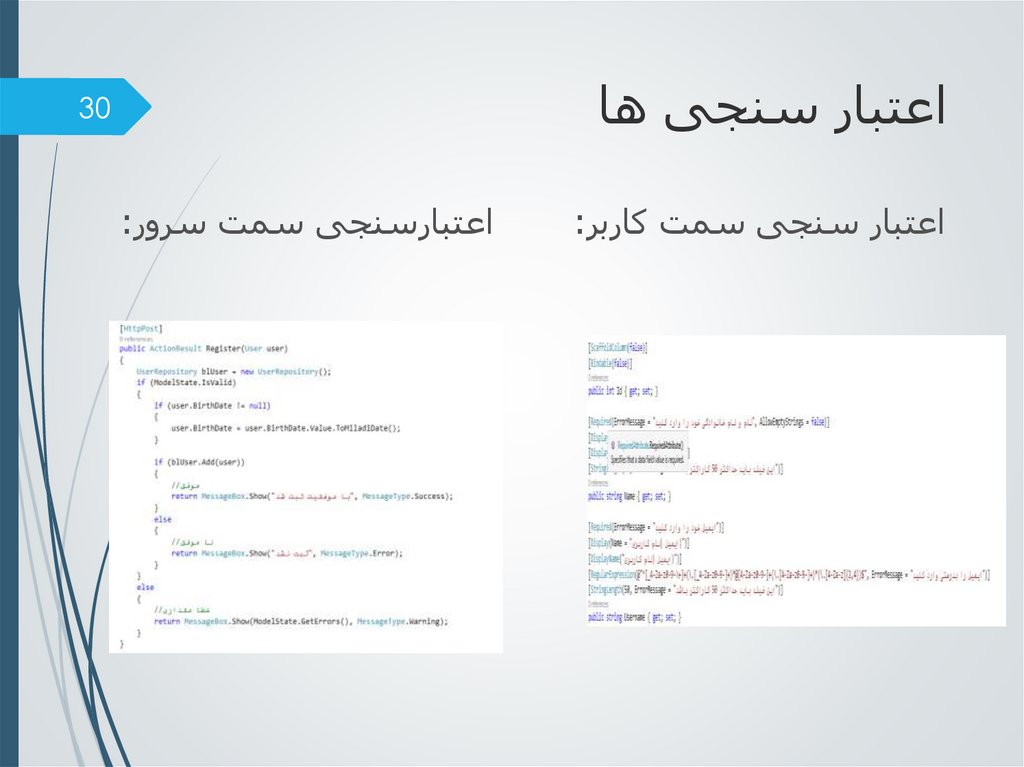
30. اعتبار سنجی ها
اعتبار سنجی هااعتبار سنجی سمت کاربر:
30
اعتبارسنجی سمت سرور:
31. اتصال به درگاه زرین پال: مرحله 1: افزودن سرویس زرین پال
اتصال به درگاه زرین پال:مرحله :1
افزودن سرویس زرین پال
31
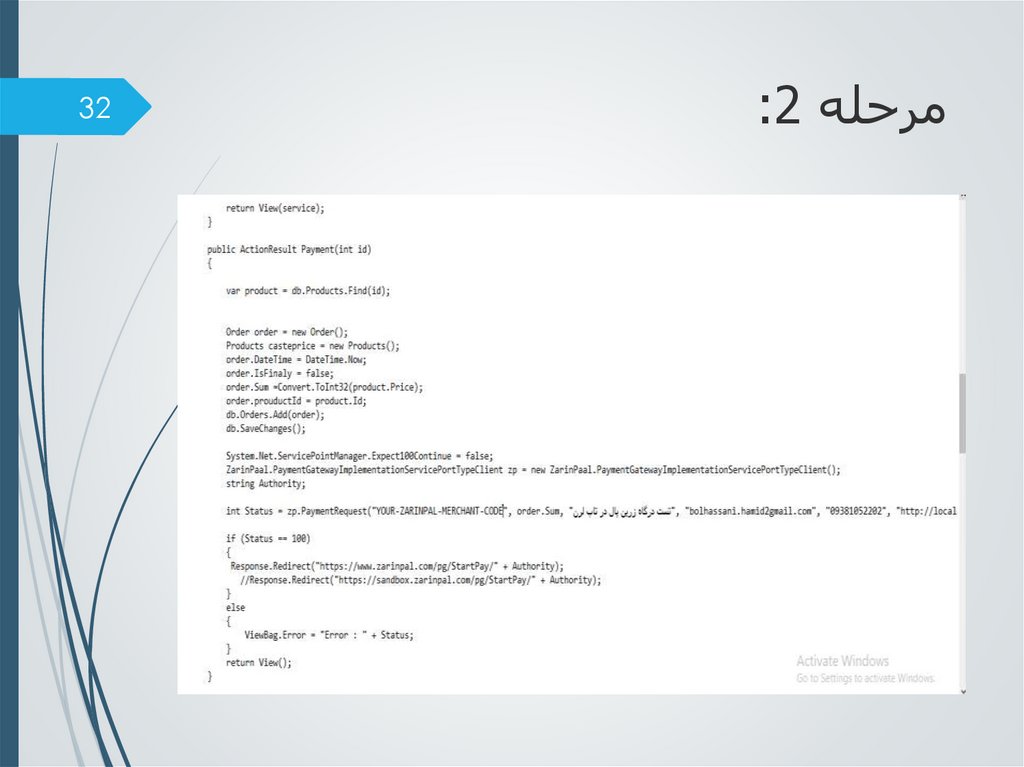
32. مرحله 2:
مرحله :232
33. مرحله 3:
مرحله :333
34. اشنایی با برخی از پارامتر در درگاه بانک
اشنایی با برخی از پارامتر در درگاه بانک34
35. اشنایی با برخی از خطاها در اتصال به درگاه بانک
اشنایی با برخی از خطاها در اتصال به درگاه بانک35




































 business
business

