Similar presentations:
Cascading Style Sheets. Веб. CSS. п.9. Лекція 2
1. Тема. Cascading Style Sheets Тема: CSS-властивості
Морозов Андрій Васильович,к.т.н, доц.,
декан факультету інформаційно-комп’ютерних
технологій ЖДТУ
2.
3. Властивості текстуCSS-властивість
text-align:
text-decoration:
text-indent:
Значення
left;
right;
center;
justify;
underline;
overline;
line-through;
none;
розмір;
Пояснення
вирівнювання тексту:
по лівій стороні;
по правій стороні;
по центру;
по ширині;
підкреслення;
надкреслення;
перекреслення;
без перерахованих вище
ефектів;
розмір абзацного відступу;
3.
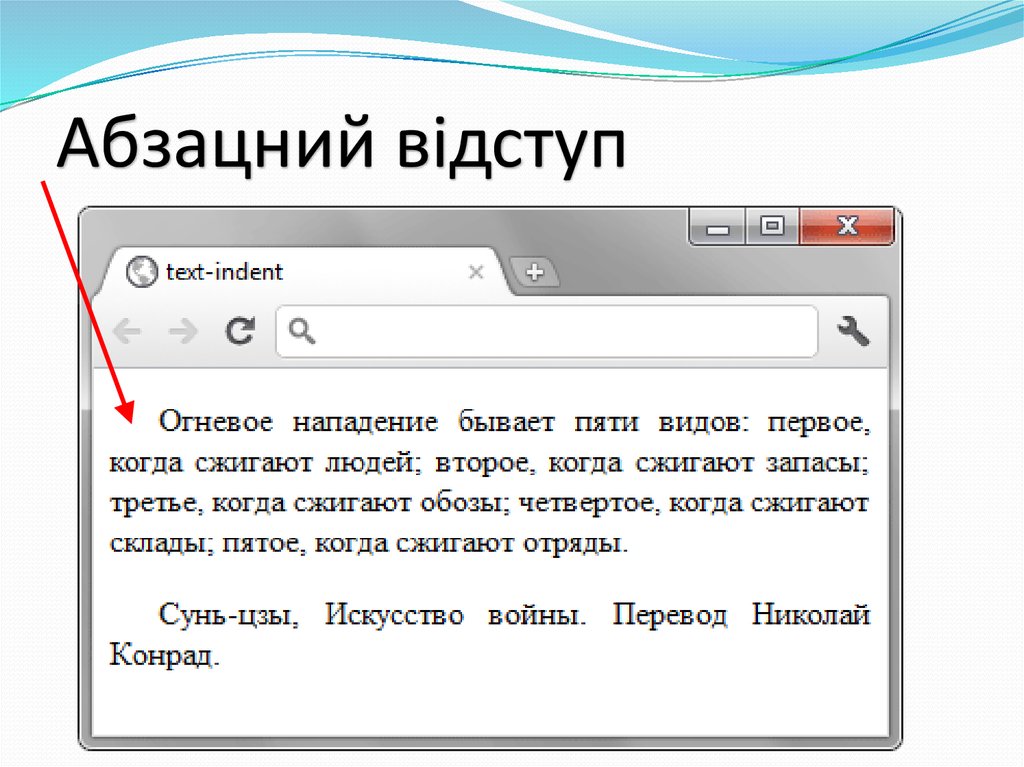
Абзацний відступ4.
CSS-властивістьtext-transform:
word-spacing:
Значення
lowercase;
Пояснення
усі символи маленькі;
uppercase;
capitalize;
none;
УСІ СИМВОЛИ ВЕЛИКІ;
Кожне Слово З Великої Літери
Текст у тому вигляді, як він
записаний у HTML-коді;
відступ між словами;
розмір;
CSS:
p { word-spacing: 20px; }
HTML:
<p>Lorem ipsum dolor sit
amet, consectetuer
adipiscing elit, sed diem
nonummy nibh euismod
tincidunt ut lacreet dolore
magna aliguam erat volutpat.
</p>
5.
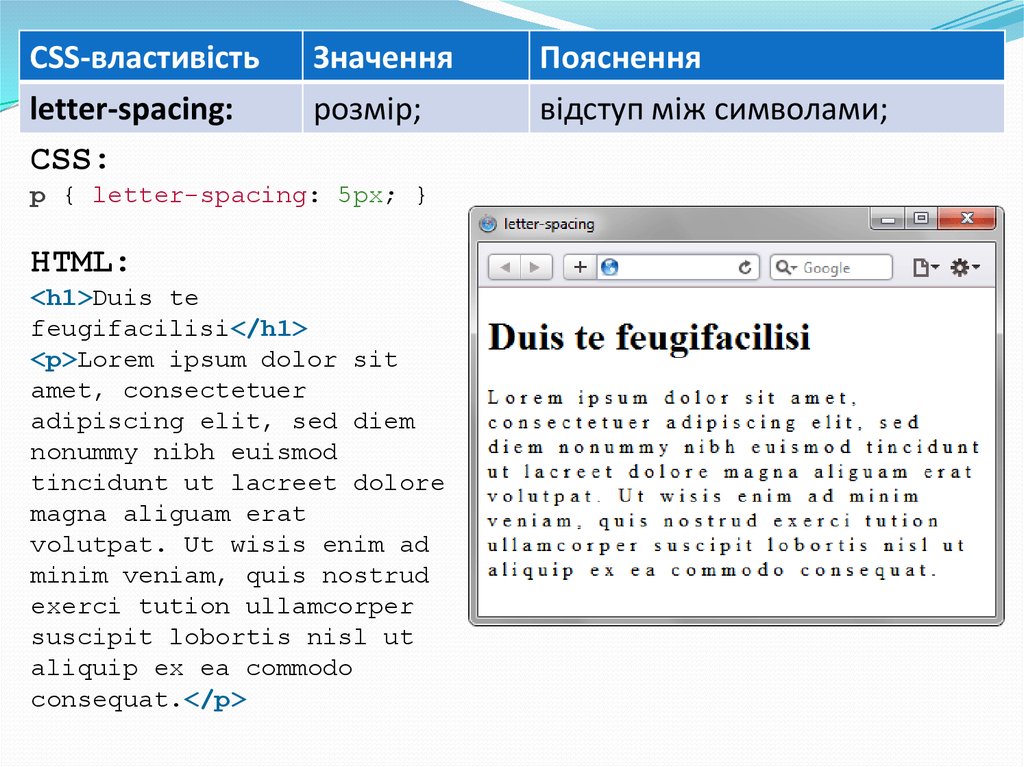
CSS-властивістьletter-spacing:
CSS:
Значення
розмір;
p { letter-spacing: 5px; }
HTML:
<h1>Duis te
feugifacilisi</h1>
<p>Lorem ipsum dolor sit
amet, consectetuer
adipiscing elit, sed diem
nonummy nibh euismod
tincidunt ut lacreet dolore
magna aliguam erat
volutpat. Ut wisis enim ad
minim veniam, quis nostrud
exerci tution ullamcorper
suscipit lobortis nisl ut
aliquip ex ea commodo
consequat.</p>
Пояснення
відступ між символами;
6.
CSS-властивістьvertical-align:
Значення
baseline;
bottom;
middle;
sub;
super;
top;
Пояснення
Для тексту вертикальне
вирівнювання може
приймати такі значення:
по базові лінії;
по нижній лінії шрифта;
по центру;
нижній індекс;
верхній індекс;
по верхній лінії шрифта.
7.
CSS-властивістьvertical-align:
Значення
baseline;
Пояснення
Для комірок таблиці:
по базові лінії;
bottom;
middle;
top;
по нижній лінії шрифта;
по центру;
по верхній лінії шрифта.
baseline
f
8.
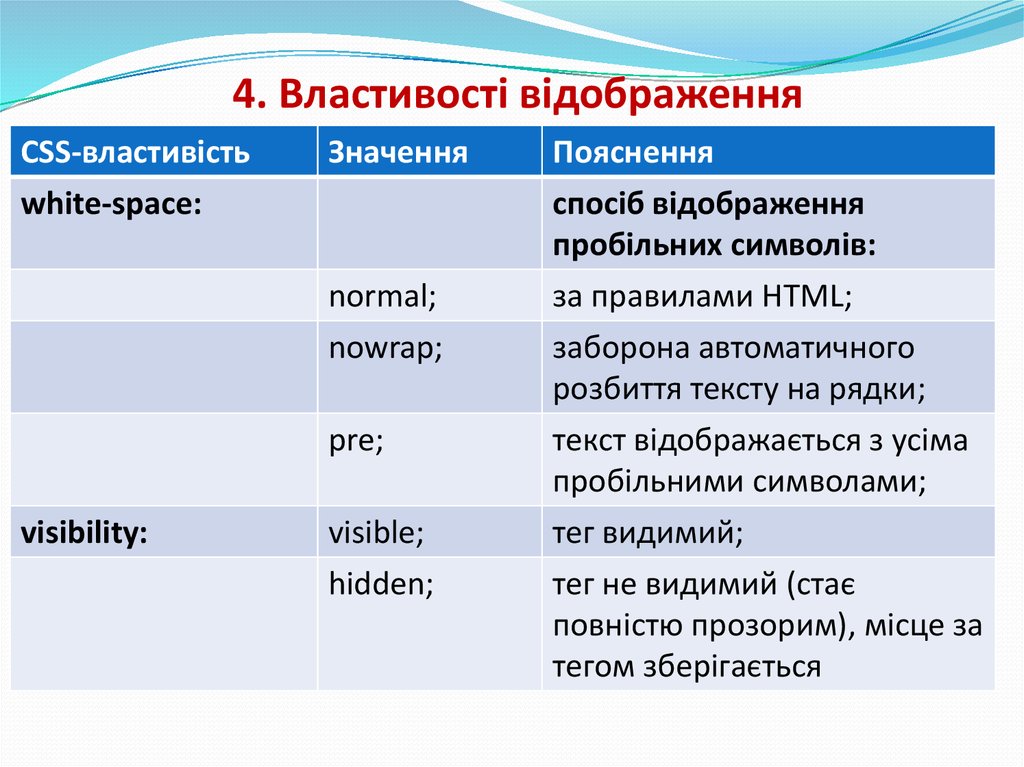
4. Властивості відображенняCSS-властивість
white-space:
visibility:
Значення
Пояснення
спосіб відображення
пробільних символів:
normal;
nowrap;
за правилами HTML;
заборона автоматичного
розбиття тексту на рядки;
pre;
текст відображається з усіма
пробільними символами;
тег видимий;
visible;
hidden;
тег не видимий (стає
повністю прозорим), місце за
тегом зберігається
9.
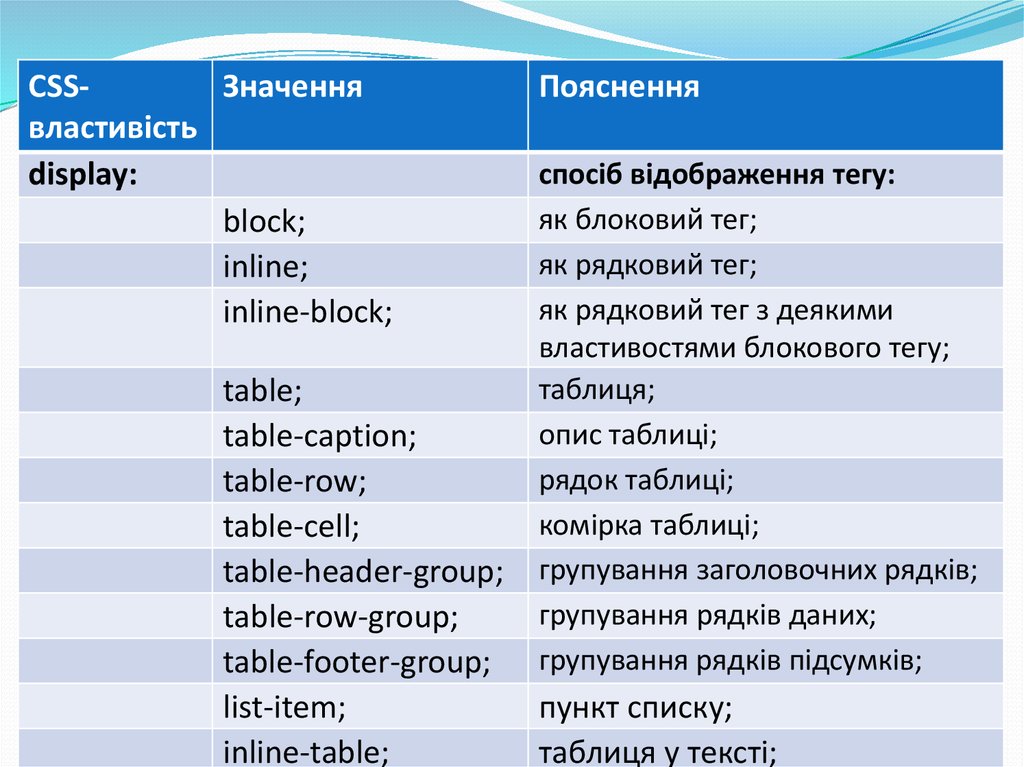
CSSЗначеннявластивість
display:
block;
inline;
inline-block;
table;
table-caption;
table-row;
table-cell;
table-header-group;
table-row-group;
table-footer-group;
list-item;
inline-table;
Пояснення
спосіб відображення тегу:
як блоковий тег;
як рядковий тег;
як рядковий тег з деякими
властивостями блокового тегу;
таблиця;
опис таблиці;
рядок таблиці;
комірка таблиці;
групування заголовочних рядків;
групування рядків даних;
групування рядків підсумків;
пункт списку;
таблиця у тексті;
10.
CSSЗначеннявластивість
overflow:
hidden;
scroll;
visible;
auto;
Пояснення
спосіб відображення контенту,
який не вмістився у тег:
контент, який не вмістився у тег
буде сховано;
смуги прокрутки відображаються
завжди, незележно від того, чи
вмістився контент у тег;
контент, що не вмістився
відображається поза тегом;
смуги прокрутки додаються
тільки, якщо контент не вмістився
у тег;
11.
12.
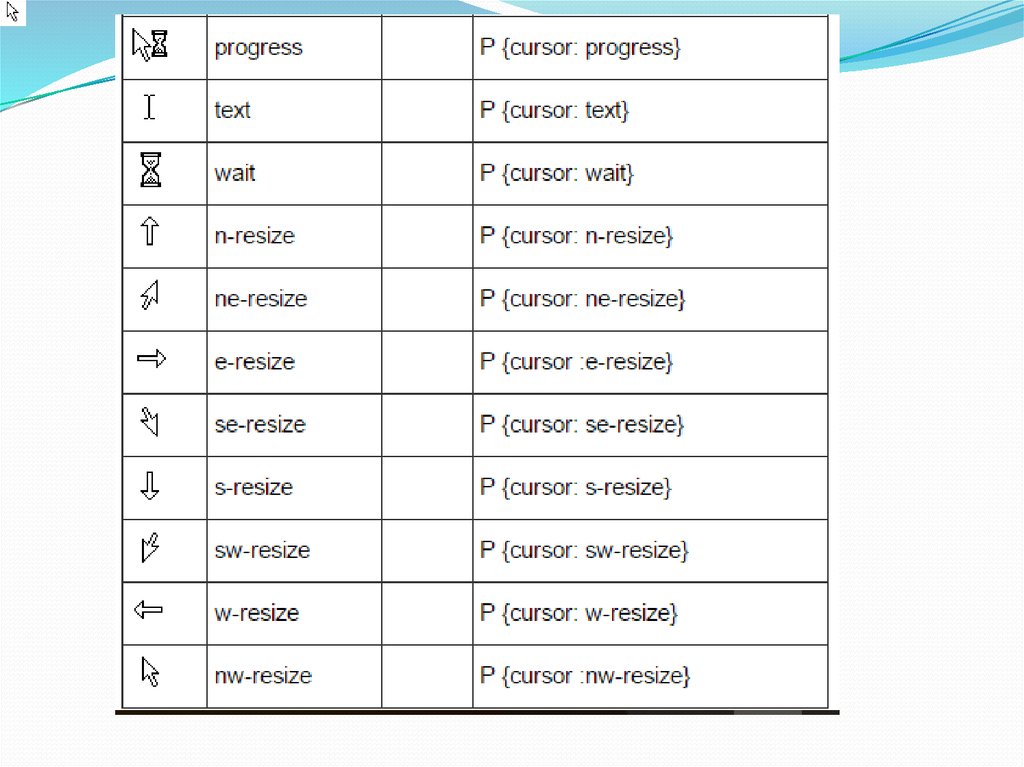
CSSвластивістьЗначення
Пояснення
задає форму, яку прийматиме
курсор, коли знаходитиметься
над тегом:
cursor:
url('шлях до курсору')
тип курсору;
13.
14.
5. Властивості позиціюванняCSS-властивість
position:
Значення
absolute;
relative;
left:
right:
top:
bottom:
z-index:
fixed;
static;
значення;
значення;
значення;
значення;
цілеЧисло;
Пояснення
встановлює спосіб
позиціювання тегу відносно
вікна або інших тегів:
абсолютне позиціювання
відносне позиціювання
фіксоване позиціювання
статичне позиціювання














 programming
programming








