Similar presentations:
Get sim. Design comments
1. Get Sim
Design comments01/06/2016
2. Home screen
Стартовый экран. При нажатии наЛОГО из любого положения меню
выходим на этот экран.
3. HELP
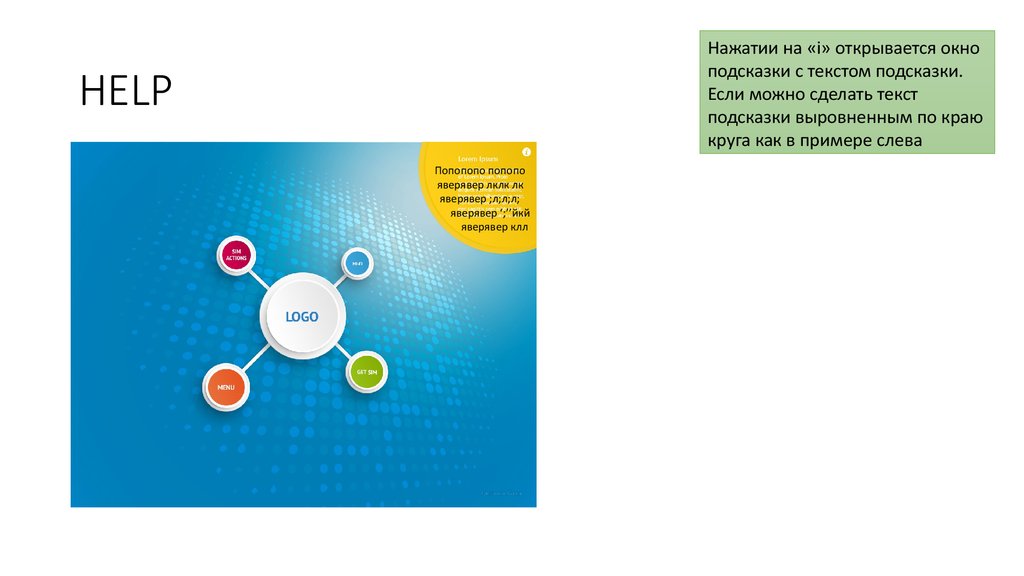
Нажатии на «i» открывается окноподсказки с текстом подсказки.
Если можно сделать текст
подсказки выровненным по краю
круга как в примере слева
HELP
Попопопо попопо
яверявер лклк лк
яверявер ;л;л;л;
яверявер ‘;’’йкй
яверявер клл
4. MENU
При нажатии на «MENU» сама кнопкаподсвечивается или увеличивается в размере
и открываются следующие опции:
(возможно 2 варианта либо вокруг Лого либо
вокруг Меню)
- Shipping
- Catalogue
- User guide
- Coverage
SIM Actions, Getsim, MiFi опции при этом
затемняются или уменьшаются в размере
MENU
Shipping
Catalogue
User
Guide
Coverage
Корзина – может быть ее сделать отдельным
шариком который всегда доступен где-то
сверху? Либо пятым постоянным пунктом
основного меню? Либо придется его
запихивать в меню. Тогда нужно будет 2
клика чтобы открыть корзину. Нужен совет
UX/UI дизайнера.
5. SIM ACTIONS
BlockTop Up
Unblock
Activate
При нажатии на «SIM ACTIONS» сама кнопка
подсвечивается или увеличивается в размере и
открываются следующие опции:
- TopUp
- Block
- Unblock
- Activate
Menu, Getsim, MiFi опции при этом затемняются
или уменьшаются в размере
6. SIM Actions
ACTIVATEForgot activation key
TOPUP
BLOCK
При выборе одного из пунктов подменю «SIM
Actions» должен открываться popup с
фейдингом остального экрана и в зависимости
от выбранной опции в попапе имеются
следующие поля ввода и кнопки.
UNBLOCK
7. MIFI
При нажатии на «MiFi» переход на страницукатегории «MiFi» в магазине
8. GET SIM step 1
При нажатии на «GET SIM» сама кнопкаподсвечивается или увеличивается в размере и
открываeтся следующая опция:
- Volume
- 100 MB
- 200 MB
- 500 MB
- 1000 MB
Menu, Getsim, MiFi опции при этом затемняются
или уменьшаются в размере
GET SIM step 1
100 МБ
Каким-то образом нужно подсказать
пользователю что он должен выбрать один из
вариантов, может быть варианты меняют размер
немного или цвет, как бы пульсируют (только
идея) готов на ваши варианты
Volume
1000 MB
200 МБ
500 MB
9. GET SIM step 2
При нажатии на выбранный объем:1. Эта цифра отображается под Volume
2. Все подменю закрываются
3. Открывается меню следующего шага Coverage
GET SIM step 2
Каким-то образом нужно подсказать
пользователю что он должен выбрать один из
вариантов, может быть варианты меняют размер
немного или цвет, как бы пульсируют (только
идея) готов на ваши варианты
Volume
500 MB
Coverage
Worldwide
55 countries
Europe +
38 countries
10. GET SIM step 3
При нажатии на выбранный coverage:1. Эта цифра отображается под Coverage
2. Все подменю закрываются
3. Открывается меню следующего шага - Time
GET SIM step 3
Каким-то образом нужно подсказать
пользователю что он должен выбрать один из
вариантов, может быть варианты меняют размер
немного или цвет, как бы пульсируют (только
идея) готов на ваши варианты
Volume
500 MB
Time
Coverage
Europe+
38 countires
2 weeks
1 week
11. GET SIM step 4
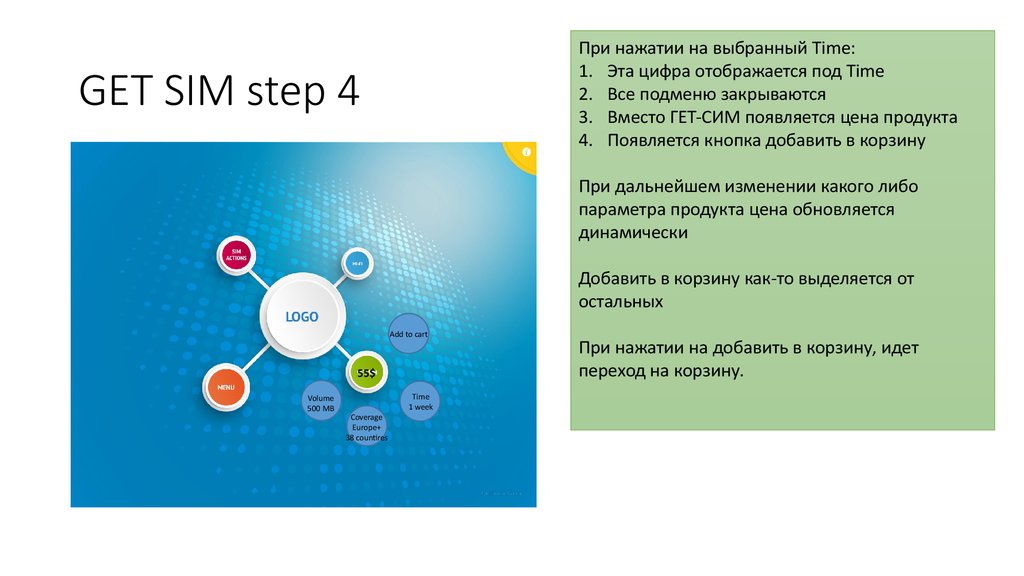
При нажатии на выбранный Time:1. Эта цифра отображается под Time
2. Все подменю закрываются
3. Вместо ГЕТ-СИМ появляется цена продукта
4. Появляется кнопка добавить в корзину
GET SIM step 4
При дальнейшем изменении какого либо
параметра продукта цена обновляется
динамически
Добавить в корзину как-то выделяется от
остальных
Add to cart
55$
Volume
500 MB
Coverage
Europe+
38 countires
Time
1 week
При нажатии на добавить в корзину, идет
переход на корзину.
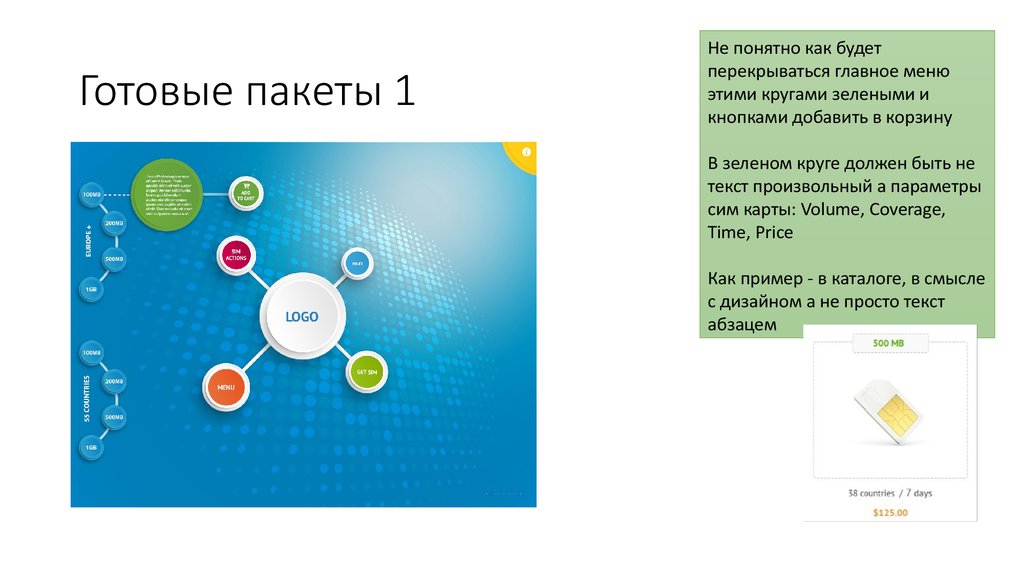
12. Готовые пакеты 1
Не понятно как будетперекрываться главное меню
этими кругами зелеными и
кнопками добавить в корзину
В зеленом круге должен быть не
текст произвольный а параметры
сим карты: Volume, Coverage,
Time, Price
Как пример - в каталоге, в смысле
с дизайном а не просто текст
абзацем
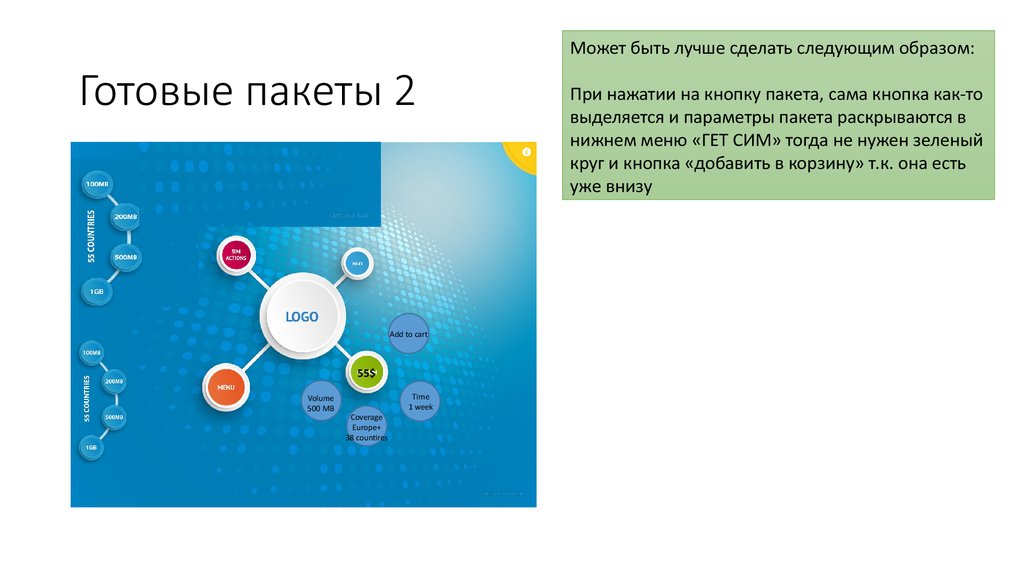
13. Готовые пакеты 2
Может быть лучше сделать следующим образом:Готовые пакеты 2
Add to cart
55$
Volume
500 MB
Coverage
Europe+
38 countires
Time
1 week
При нажатии на кнопку пакета, сама кнопка как-то
выделяется и параметры пакета раскрываются в
нижнем меню «ГЕТ СИМ» тогда не нужен зеленый
круг и кнопка «добавить в корзину» т.к. она есть
уже внизу
14. cart preview mifi
cart preview mifХорошо, только кнопка удаления зеленого цвета, както не логично, как считаете?
Суть была не в логике, а в выделении кнопки, по
цветовой гамме, она смотриться хорошо, мы можем
переделать, тут уже вам решать, как поступим?
Кнопка смотрится хорошо я не про дизайн, а про то
что зеленый цвет обычно это положительное
действие (добавить) а у нас удалить, и опять здесь
зеленые кнопки привлекают больше внимания чем
синий чекаут, может поменять местами сделать
удаление синим (или даже серым) а чекаут зеленый
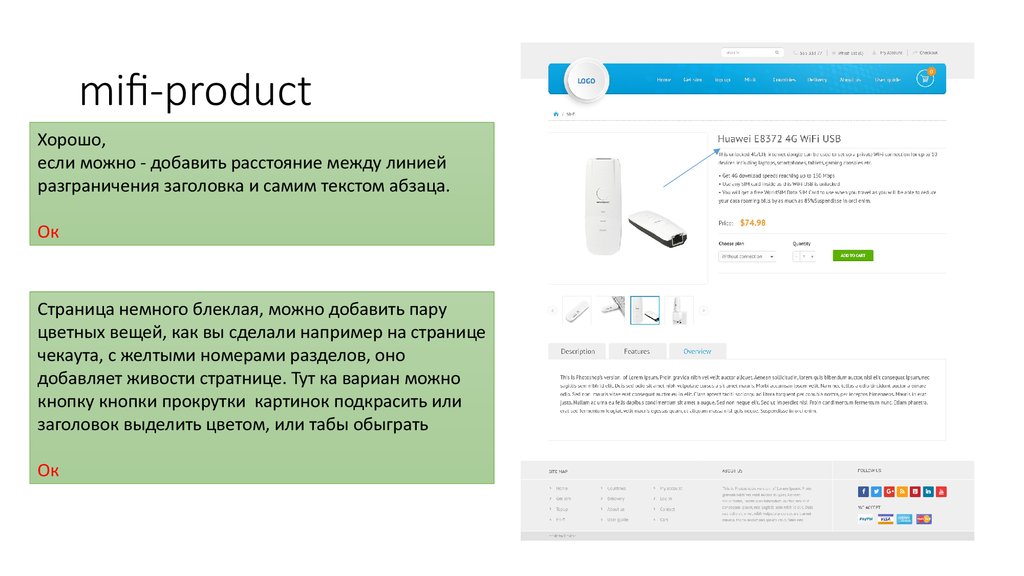
15. mifi-product
mif-productХорошо,
если можно - добавить расстояние между линией
разграничения заголовка и самим текстом абзаца.
Ок
Страница немного блеклая, можно добавить пару
цветных вещей, как вы сделали например на странице
чекаута, с желтыми номерами разделов, оно
добавляет живости стратнице. Тут ка вариан можно
кнопку кнопки прокрутки картинок подкрасить или
заголовок выделить цветом, или табы обыграть
Ок
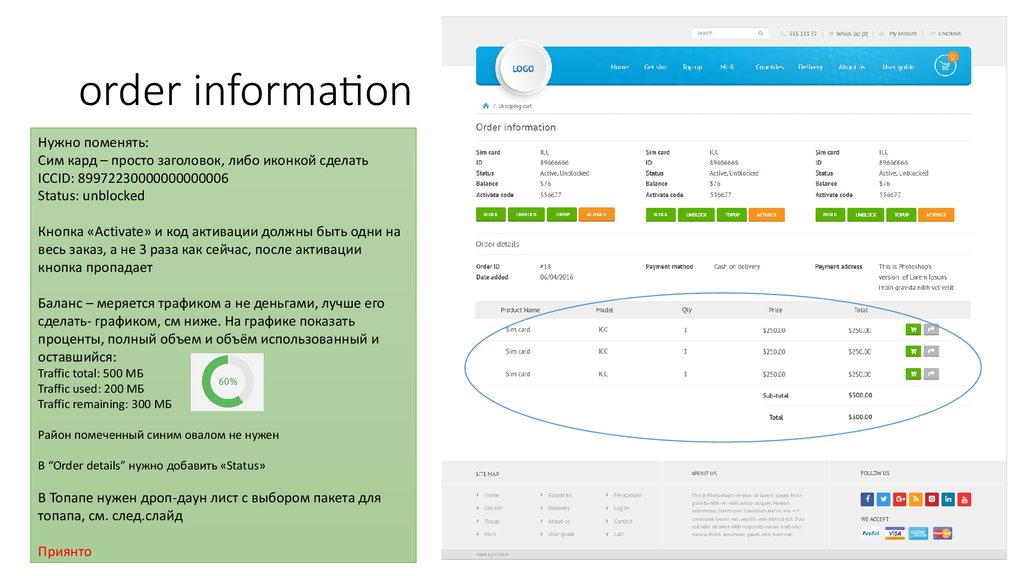
16. order information
Нужно поменять:Сим кард – просто заголовок, либо иконкой сделать
ICCID: 89972230000000000006
Status: unblocked
Кнопка «Activate» и код активации должны быть одни на
весь заказ, а не 3 раза как сейчас, после активации
кнопка пропадает
Баланс – меряется трафиком а не деньгами, лучше его
сделать- графиком, см ниже. На графике показать
проценты, полный объем и объём использованный и
оставшийся:
Traffic total: 500 МБ
Traffic used: 200 МБ
Traffic remaining: 300 МБ
Район помеченный синим овалом не нужен
В “Order details” нужно добавить «Status»
В Топапе нужен дроп-даун лист с выбором пакета для
топапа, см. след.слайд
Приянто
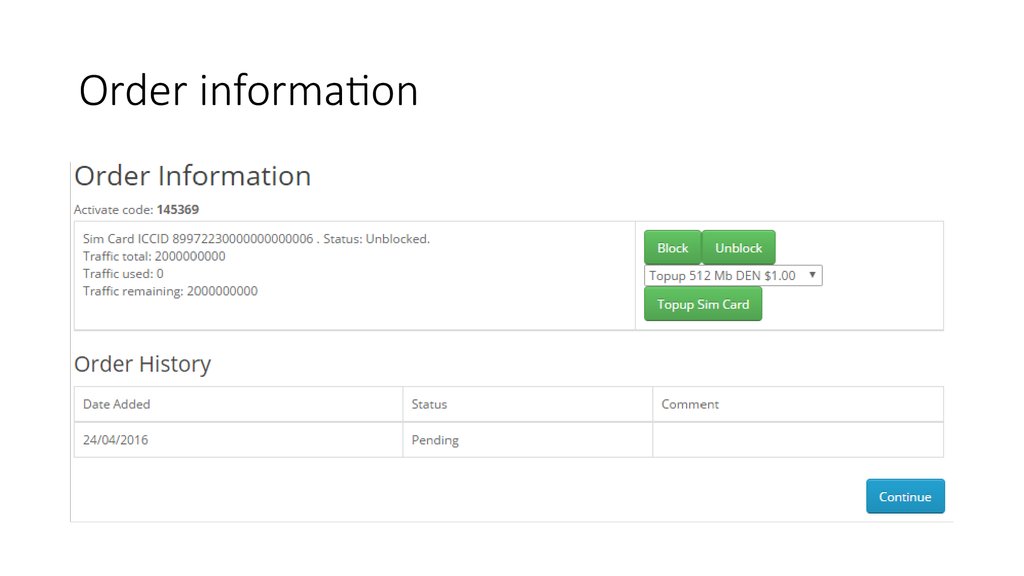
17. Order information
18. Redesign or check overall design compliance
Вещи которые были в ТЗ но еще не сделаны, это про то чтобы стандартные вещи в темплейте были тоже отраженыRedesign or check overall design compliance
• Check that standard opencart design elements are in line with new design
19. List of pages required design
Вещи которые были в ТЗ но еще не сделаныList of pages required design
• Home page (with customized menu of product selection) +main menu if required by main page design
• Product catalogue + Product cards (max 20)
• Guest user SIM management
• Order history
• Order information
• Checkout page
• Cart + Cart preview
• Static pages
• How it works
• Coverage countries list
• Emails from shop (Order, invoice, shipped etc)
• Redesign or check overall design compliance (login, menus, buttons, submenus etc)
• Remove all not required links and pages



















 internet
internet








