Similar presentations:
Введение в язык HTML. (Тема 2)
1. Введение в язык HTML
2. План:
• Предыстория языка;• Текущая (актуальная) версия HTML, её возможности и
необходимость использования.
• Структура языка (тэги).
• Описание тэгов, классификация по написанию, использованию,
актуальности.
• Валидация.
3. Предыстория языка
HTML(от англ. HyperText Markup Language — «язык гипертекстовой разметки»)
Язык HTML был разработан британским учёным Тимом БернерсомЛи приблизительно в 1986—1991 годах в
стенах ЦЕРНа вЖеневе в Швейцарии.
Отличие от предыдущих версиях:
1) Наличие функционала
2) Тэги
3) Актуальность для поисковиков
4. Текущая (актуальная) версия HTML
На данный момент актуальной версией является HTML 5.Сильной стороной данной версии является работа с формами,
одни из этих полей: Дата, Время, Пароль, Вэб-адрес, Email.
Так же язык способен работать с аудио, видео информацией, с
анимацией.
5. Почему стоит использовать HTML 5
Данная версия языка существенно сократит время и реализациюфункциональных элементов на сайте, а так же позволит выполнить
широкий спектр дизайнерских решений.
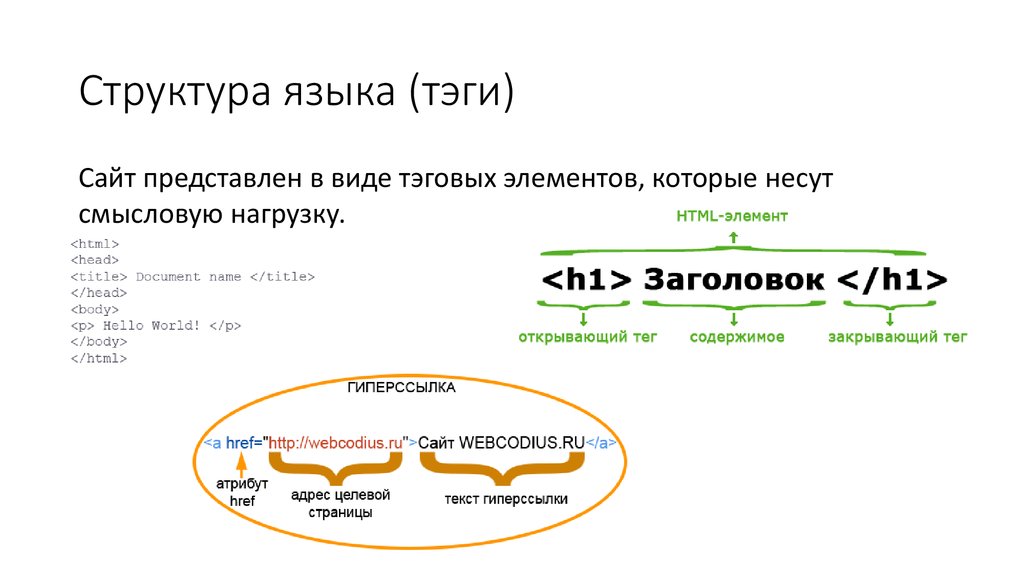
6. Структура языка (тэги)
Сайт представлен в виде тэговых элементов, которые несутсмысловую нагрузку.
7. Описание тэгов, классификация по написанию, использованию, актуальности.
HTML тэги можно разделить на следующие типы:• теги верхнего уровня;
• теги заголовка документа;
• блочные элементы;
• строчные элементы;
• универсальные элементы;
• списки;
• таблицы;
• фреймы.
8. Описание тэгов, классификация по написанию
HTML тэги можно разделить она:1) Закрывающие
2) Открывающие
9. Открывающие тэги
Открывающие тэги• Первым символом должен быть знак (<).
• Дальше должно идти имя тэга.
• Если должны быть указаны атрибуты, то следующим символом, должен идти один или более пробелов.
• Атрибуты должны отделяться друг от друга одним или более пробелами.
• После атрибутов или после имени тэга, если у него нет атрибутов, может быть один или более пробелов.
• Затем, если элемент относится к пустым элементам или сторонним элементам, тогда после них может
указываться символ (/). Этот символ не произведет никакого эффекта для пустых элементов, но для
сторонних элементов этот символ обозначает, что тэг сам себя закрывает.
• Самым последним элементом должен идти символ (>).
<p>
<a>
<img src=“img.jpg” />
10. Закрывающие
• Первым символом должен быть знак (<).• Вторым символом должен быть знак (/)
• Следующие символы повторяют имя тэга, который необходимо закрыть.
• После имени тэга может идти один или более пробелов.
• Самым последним элементом должен идти символ (>).
</p>
</a>
Тэг изображения (<img />) не нуждается в закрытии.
11. Использование HTML тэгов
Все HTML тэги должны быть использованы строго по их назначению, есливыполнить обратное, то это скажется на поисковые системы.
К примеру:
Для текста, необходимо использовать текстовые теги:
<p>Привет мир</p>
Для ссылки, в тэге использовать текст, как название ссылки:
<a href=“#”>Ссылка</a>
12. Актуальные HTML тэги
На данный момент, ряд тэгов поддерживаются браузерами, так жереализуют весь свой функционал, но по своим признакам считаются
устаревшими и негативно воспринимаются поисковиками.
К ним относятся:
<table> - таблицы
<iframe> - фрэймы
Так же все тэги, которые используются данными тэгами (<tr>,<td> …).
13. Валидация
Валидация – это проверка документа на соответствие вебстандартам и выявление существующих ошибок.Пример:
Не валидный код - <img src=“img.jpg”>
Валидный код - <img src=“img.jpg” alt=“Картинка” />
14. Вывод
Из данных слайдов мы решили следующие задачи:• Какова предыстория языка HTML;
• Текущая (актуальная) версия HTML, её возможности и
необходимость использования.
• Структура языка HTML.
• Описание тэгов, классификация по написанию, использованию,
актуальности.
• Что такое Валидация.














 internet
internet software
software








