Similar presentations:
Web - cайт: создание гиперссылки, списков, таблиц, изображений
1.
Лекция на тему:«Web - cайт: создание
гиперссылки, списков, таблиц,
изображений»
Лектор: Гайдарь Е. В.
2.
Вопросы лекции:1.Создание гиперссылки, списков
2. Синтаксис тегов для работы с
таблицей и фреймами
3.
Гипертекстовые ссылки создаются спомощью тега <A> </А>
Атрибут HREF задает адрес документа, на
который необходимо перейти.
Например: <A HREF= “http://www.google.ru”> </A>
<A HREF=“Старт.html”> </A>
или на закладку, которая создается с
помощью атрибута NAME тега <A>
<A NAME=«Начало» Фирма Старт> </A>
Для перехода на начало документа в конце
страницы можно создать гиперссылку
<A HREF=“#Начало”> На начало страницы</A>
4. увеличивает размер шрифта на единицу в сравнении с обычным текстом.
ТЕГ<BIG> </BIG>
УВЕЛИЧИВАЕТ размер
шрифта
на единицу в сравнении с
обычным текстом.
5.
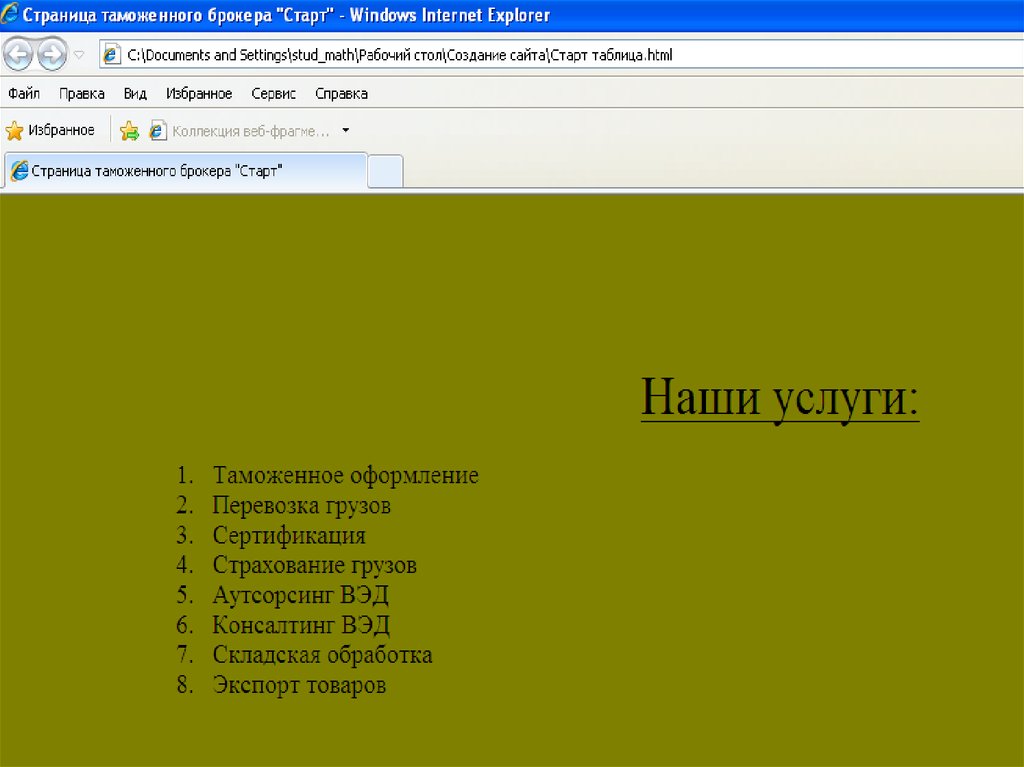
ТЕГ <OL> </OL>Создает нумерованные списки
Атрибути:
start- определяет первоначальное значение
спискуа
type - определяет способ нумерации элементов
списка, может принимать значения:
A – прописные латинские буквы A, B, C …;
а - строчные латинськие буквы a, b, c …;
I – большие римские цифры I, II, III …;
i – малые римские цифры і, іі, ііі …;
1 – арабские цифры 1, 2, 3 …
6.
КАЖДЫЙ ЭЛЕМЕНТСПИСКА В КОДЕ HTML
НАЧИНАЕТСЯ С
ТЕГА <LI> </LI>
7.
8.
9.
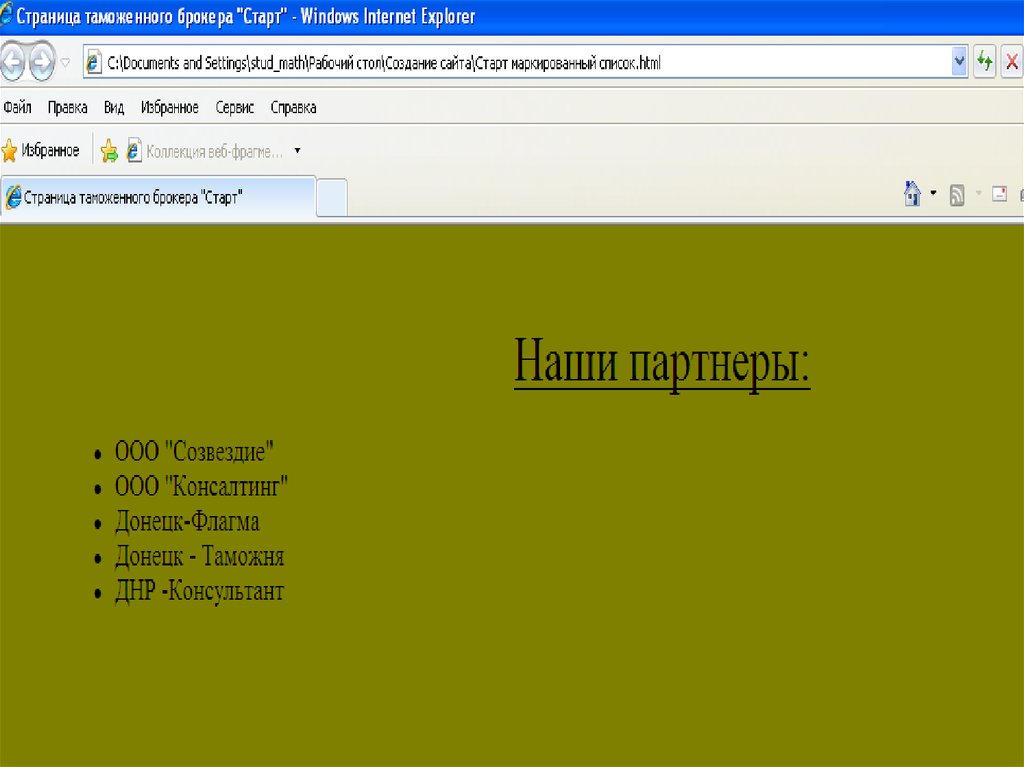
ТЕГ <UL> </UL>Создает маркированный список
Атрибут TYPE определяет внешний вид
маркера, который может принимать
значения:
disc – зарисованные круглые маркеры;
circle- незарисованные круглые
маркеры;
sguare – квадратные маркеры
Каждый элемент начинается с тега <LI>
10.
11.
12.
Создание многоуровневых списков:Тег <DL> начинает список определений.
Контейнер <DT>
определения.
выделяет
в
Контейнер
термина.
помечает
значения
<DD>
тексте
13.
14.
15. Горизонтальные линии
Создаются с помощью тега <HR>,который имеет атрибуты:
атрибут SIZE – толщина линии в
пикселях;
атрибут WIDTH – длина линии в пикселях
или в процентах от ширины окна;
атрибут ALIGN – способ выравнивания
линии;
атрибут NOSHADE – линия зарисованная
в средине.
Например:<HR SIZE=8 WIDTH=75%
ALIGN=CENTER NOSHADE>
16. 2. Синтаксис тегов для работы с таблицей и изображениями
17.
Тегом, который описывает таблицу,является ТЕГ <TABLE> </TABLE>
18.
19.
20.
Атрибут BORDERCOLOR задает цветрамки.
Атрибут CELLPADDING определяет
расстояние границ ячейки к ее
содержимому в пикселях.
Атрибут CELLSPACING определяет
расстояние между ячейками в пикселях.
Атрибут HSPACE задает свободное
расстояние левее и правее от таблицы в
пикселях.
Атрибут WIDTH определяет ширину
таблицы в пикселях или в процентах к
текущей ширине окна браузера.
21.
22.
Тег <CAPTION> (от англ.caption – надпись)
используется для создания
заголовка таблицы.
Имеет атрибут ALIGN, который
определяет место расположения
надписи и может принять значения
TOP – вверху или BOTTOM - внизу.
23.
24.
25. Фреймы
Фрейм используется для того,чтобы разделить страницу на
несколько частей с целью
структуризации информации
26.
Тег <FRAMESET> разделяетстраницу на части по горизонтале с
помощью атрибута ROWS или по
вертикале с помощью атрибута
COLS.
Значення атрибутів ROWS і COLS
можна определить в пикселях или
в процентах, они отделяются друг
от друга запятыми.
Знак * (звездочка) показывает,
что под фрейм отводится вся
оставшаяся область.
27.
Например,<FRAMESET ROWS="20%, 30%,
50%">
<FRAMESET ROWS="200, 100, *">
<FRAMESET COLS="150, *">
Тег <FRAME> определяет
содержание фрейма.
Атрибут SRC задает имя файла,
который загружается в фрейм.




























 internet
internet








