Similar presentations:
Networking
1. Network
2.
connection3.
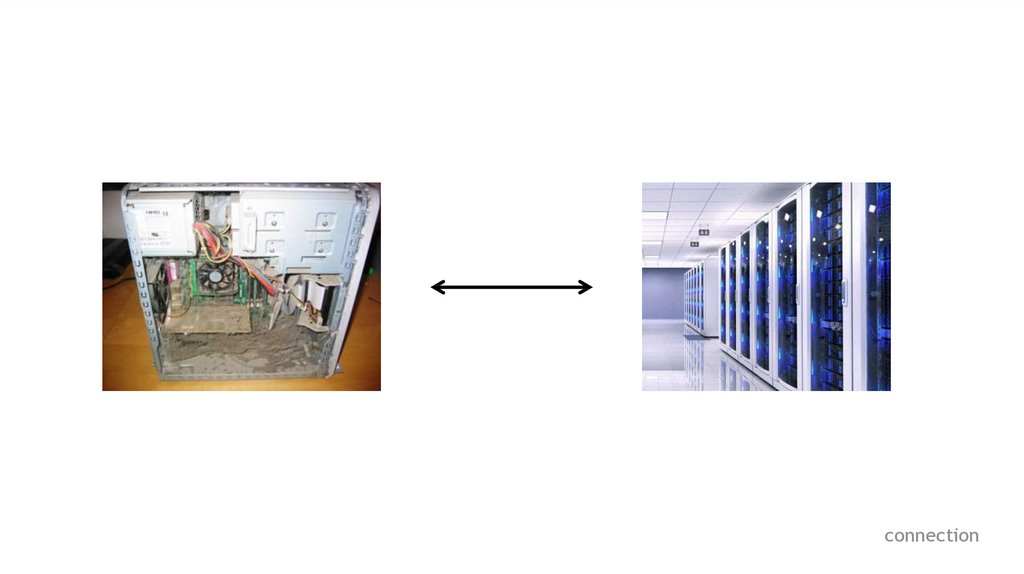
connection4.
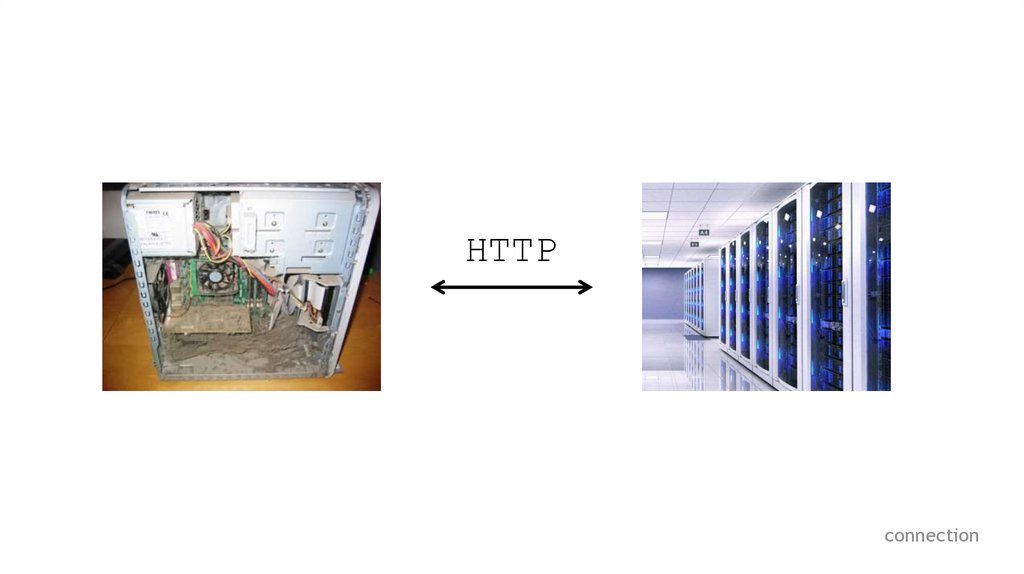
HTTPconnection
5.
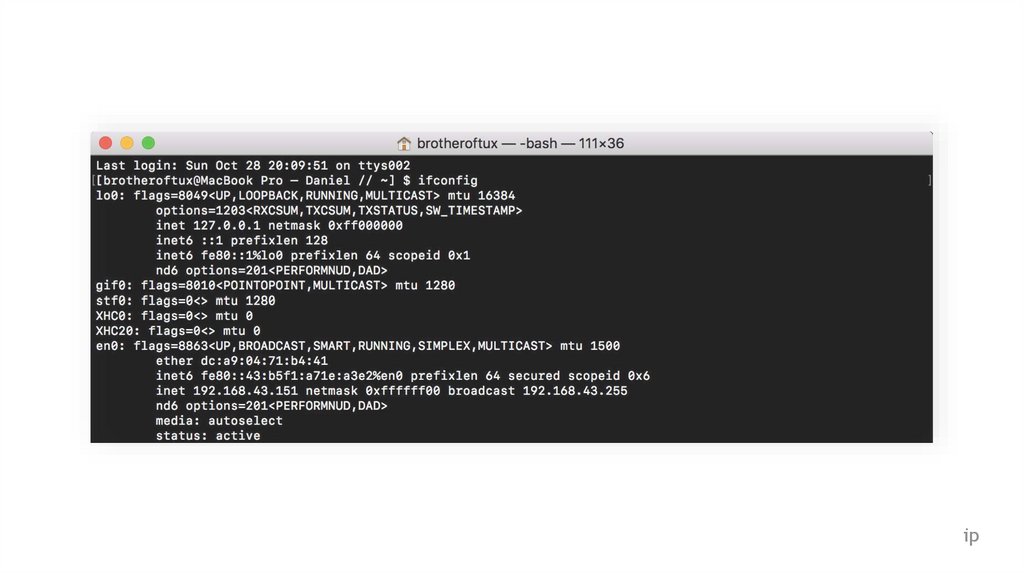
ip6.
ip7.
https://google.comdomain names
8.
https://google.comdomain names
9.
google.com -> ?.?.?.?domain names
10.
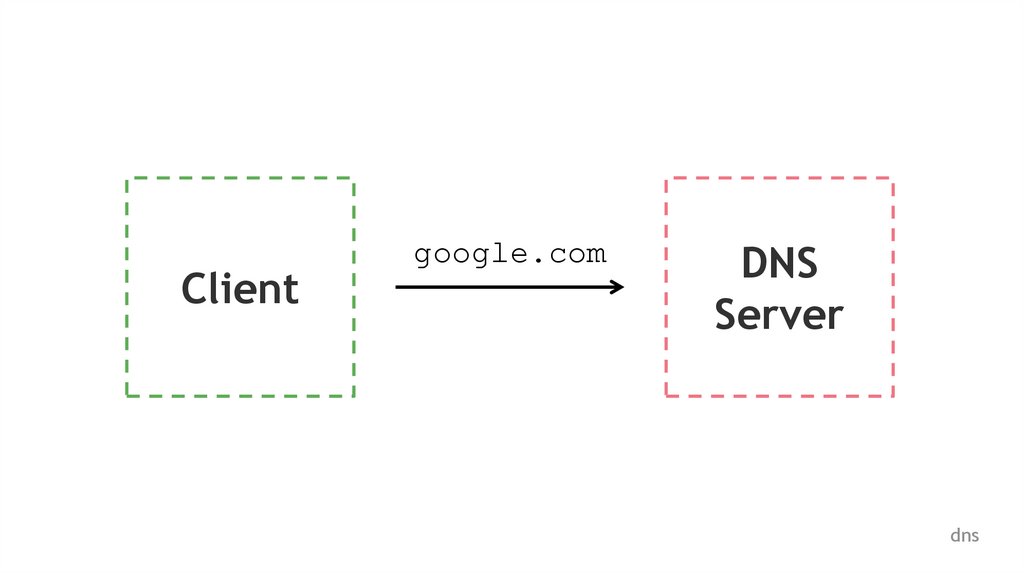
Clientgoogle.com
DNS
Server
dns
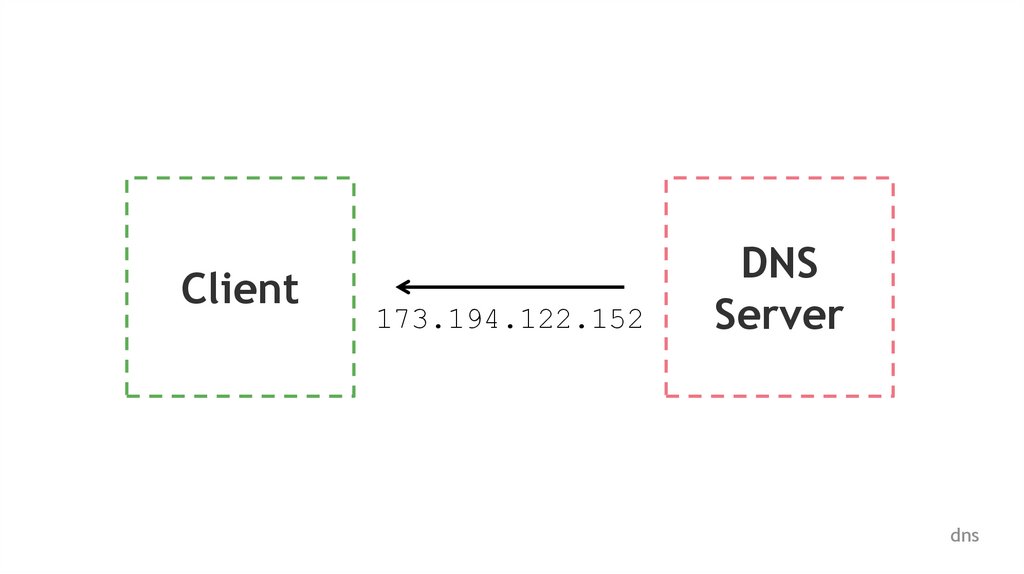
11.
Client173.194.122.152
DNS
Server
dns
12.
173.194.122.152:80connecting to server
13.
173.194.122.152:443connecting to server
14.
https://173.194.122.152:443connecting to server
15.
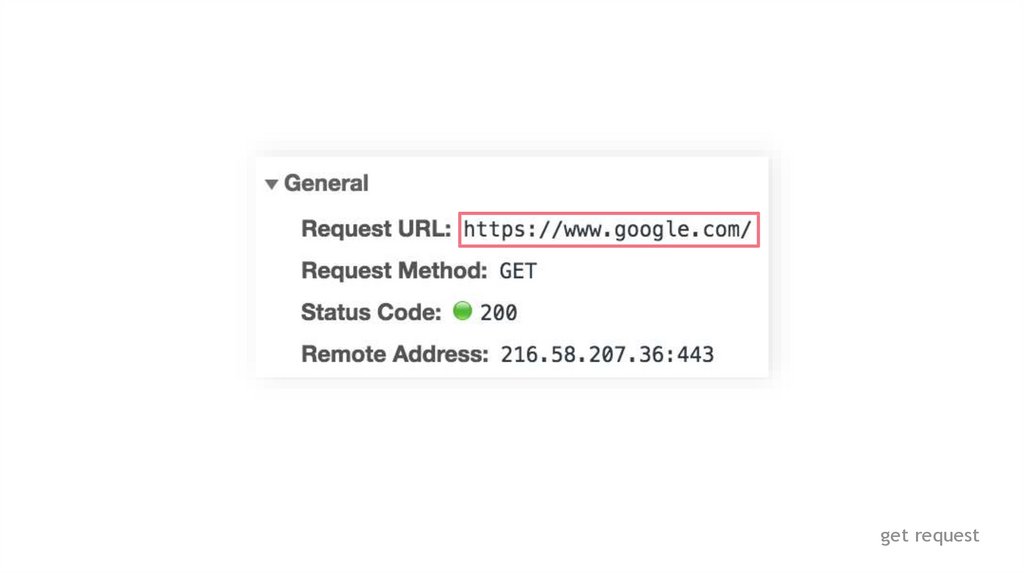
get request16.
get request17. A Misconception
18.
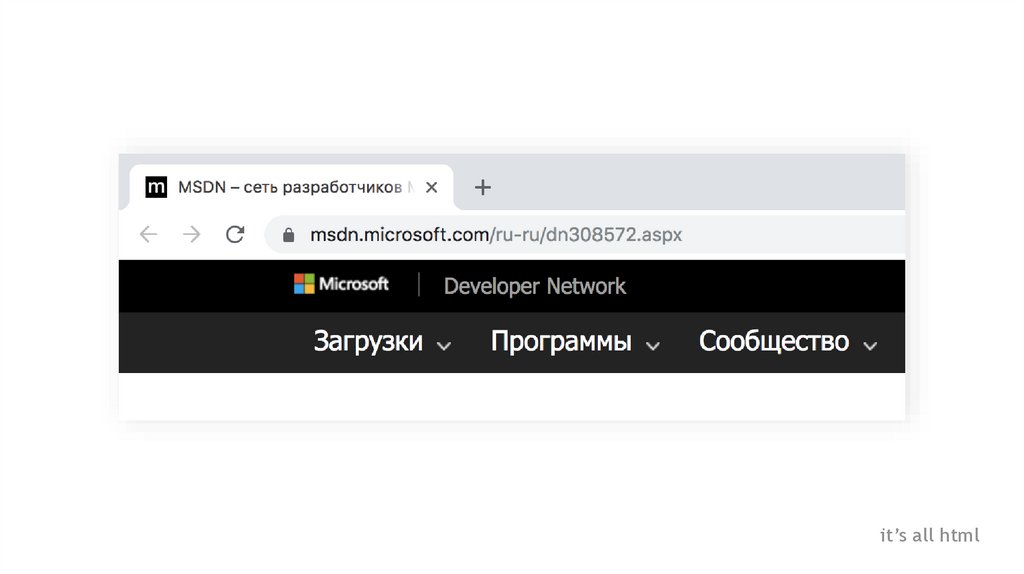
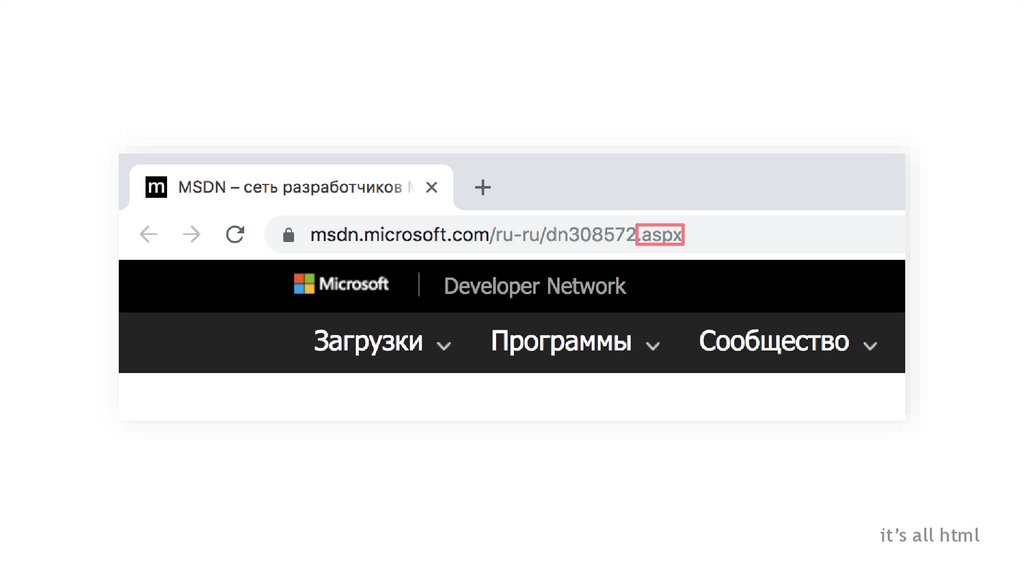
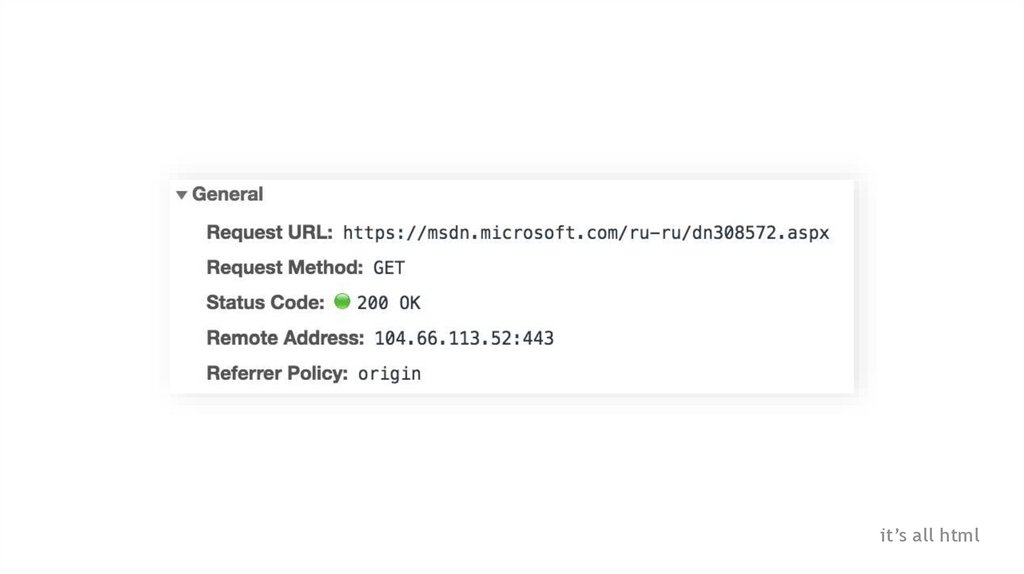
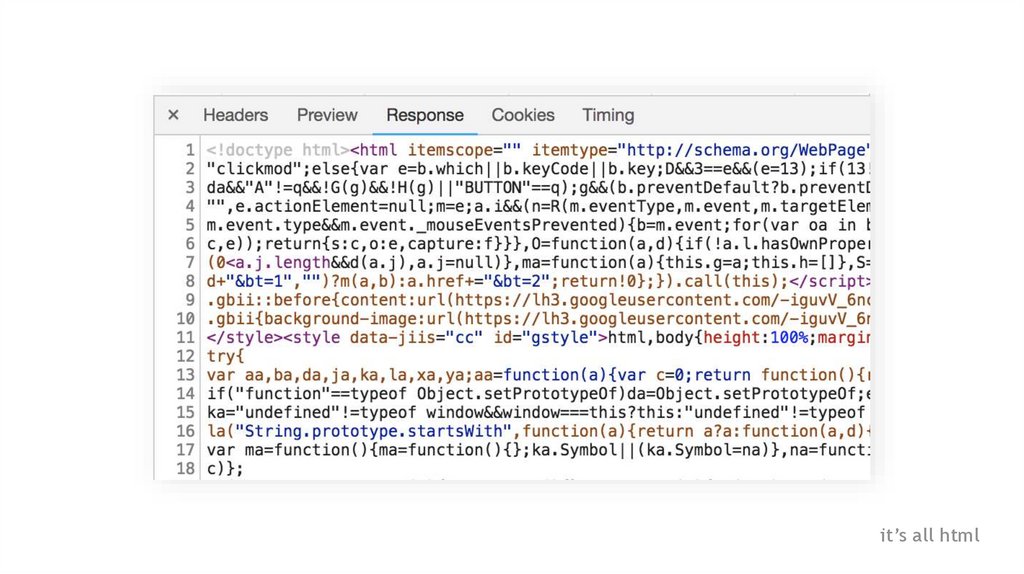
it’s all html19.
it’s all html20.
it’s all html21.
it’s all html22.
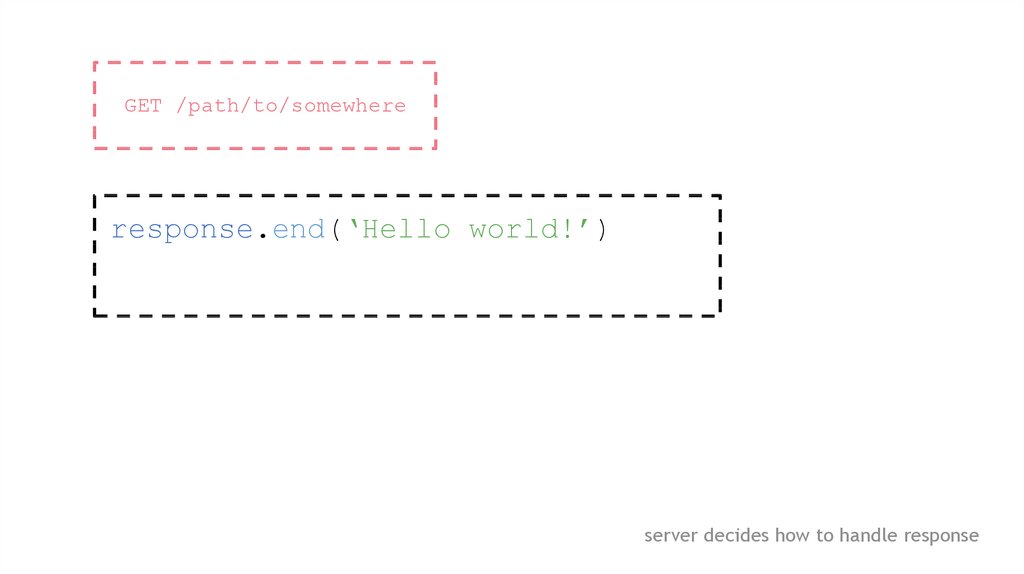
GET /path/to/somewhereresponse.end(‘Hello world!’)
server decides how to handle response
23.
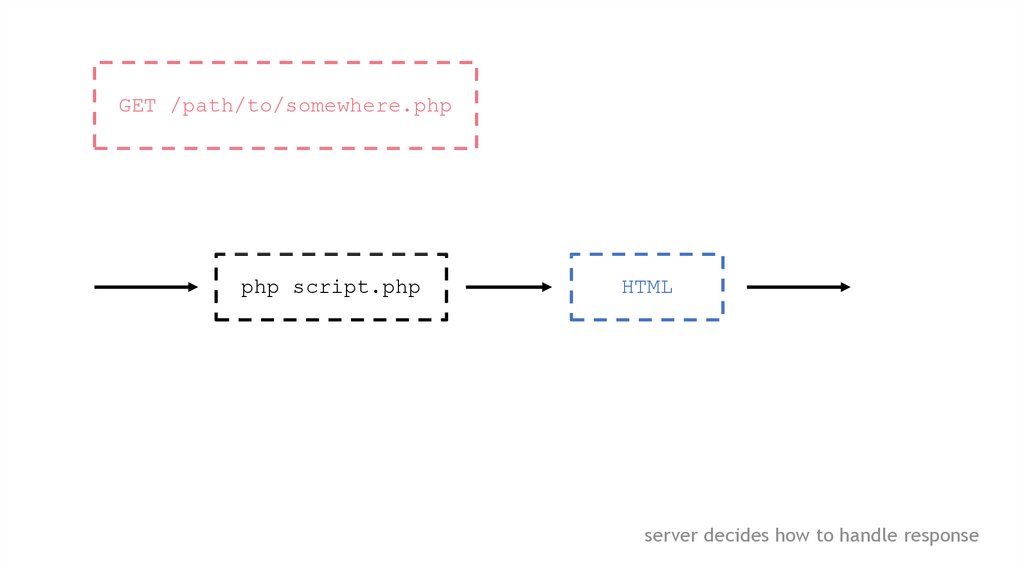
GET /path/to/somewhere.phpphp script.php
HTML
server decides how to handle response
24. Подходы к разработке
25. Server-Side Rendering
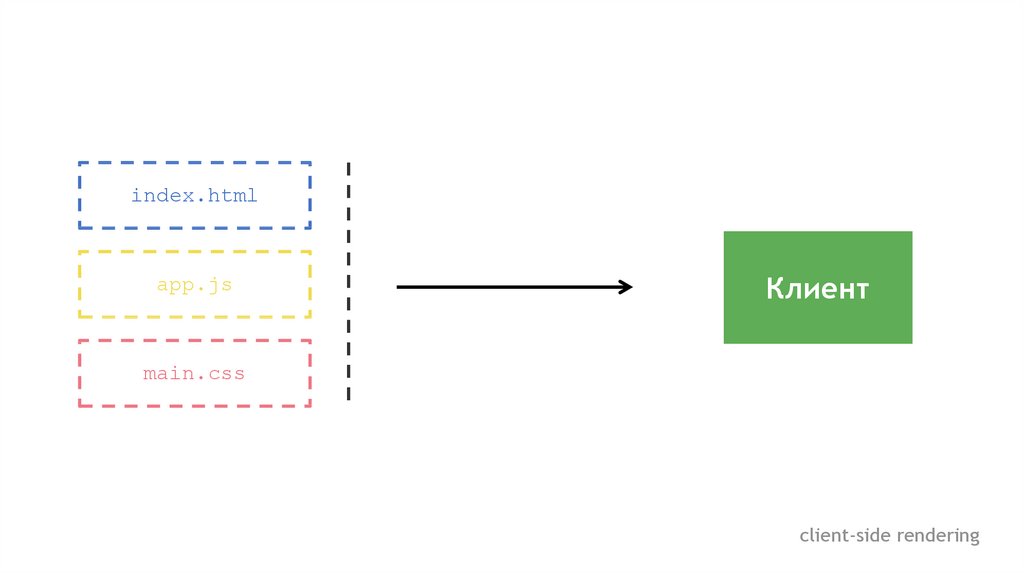
26. Client-Side Rendering
27.
index.htmlapp.js
Клиент
main.css
client-side rendering
28.
index.html<!doctype html>
<html>
<head> <!-- ... --> </head>
<body>
<div id=‘app’></div>
<script src=‘app.js’></script>
</body>
</html>
client-side rendering
29. Isomorphic Rendering
30. XMLHttpRequest
31.
xhr.jsconst xhr = new XMLHttpRequest()
xhr.open(‘GET’, ‘url’)
xhr.onreadystatechange = () => {
if (xhr.readyState === XMLHttpRequest.DONE &&
xhr.status === 200)
console.log(xhr.responseText)
}
xhr
32. JSON
33.
file.json{
“key”: ”data”
“numericKey”: 42
}
json
34.
json.jsconst someObject = {
key: ‘ayyy’,
anotherKey: 45
}
const jsonString = JSON.stringify(someObject)
// {"key":"ayyy","anotherKey":45}
const parsedObject = JSON.parse(jsonString)
parsedObject.key
// ayyy
json
35. Практика
36.
https://samples.openweathermap.org/data/2.5/weather?q=London,uk&appid=b6907d289e10d714a6e88b30761fae22
const object = JSON.parse(response)
object.main.temp – 273 // ~= 7
практика




































 programming
programming








