Similar presentations:
מבוא לג'אווהסקריפט
1.
javascriptשפה המאפשרת הוספת אינטראקטיביות לדפי .HTML
HTML, CSS, JAVASCRIPTמהוות יחד שפות צד לקוח,
ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכלומר שפות שיוצאות לפועל באמצעות הדפדפן ,ללא צורך
.בשימוש בשרת
2.
מיקום הקודאת הקוד מךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכניסים בתוך תגית > <scriptוךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכמובן סוגרים בתגית > <script/לאחר מךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכן.
ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכמו ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכן ,אפשר לקשר לקובץ jsחיצוני ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכמו בעבודה עם .css
><script src="js/myscript.js"></script
במידה ויש לנו פקודות שפועלות לבד מיד בעליית העמוד ,נעדיף למקם את הקוד בסוף איזור
ה bodyלפני סגירת התגית .זאת ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכדי להימנע ממצב שאנו מבקשים מ jsלהריץ פקודה על
אלמנט ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכלשהו והאלמנט עצמו עדיין לא נטען בךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכלל בדפדפן.
במידה ויש לנו מספר פונקציות – נעדיף להימנע מעומס בדף ה htmlולרךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכז את ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכולן בקובץ js
נפרד אליו נקשר את העמוד שלנו ב.head
3.
העיקרון הבסיסי בJSהעיקרון הבסיסי איתו עובדת JSהוא שישנם אירועים שונים המתרחשים בעמוד האינטרנט
שלנו ,חלקם באופן אוטומטי וחלקם בעקבות פעולות המשתמש ,ונוךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכל לזהות מתי הם
מתרחשים ולהפעיל בהתאם ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכל מיני פקודות שונות ,וךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכך ליצור אינטראקטיביות )=תגובתיות
ותקשורת( עם הגולש שלנו.
אירועים <---מפעילים פונקציות <---מבצעות פקודות
לדוגמא – אירוע של שליחת טופס.
נוךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכל לזהות שהתרחש אירוע ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכזה ולהפעיל בדיקה שתבדוק האם ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכל השדות שרצינו
שהמשתמש ימלא באמת מולאו.
אם ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכן – נוךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכל לךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכתוב למשתמש הודעת תודה ולידע אותו שהפרטים נשלחו בהצלחה.
אם לא – נוךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכל להודיע למשתמש שיש שדות שחובה עליו למלא והטופס לא יישלח בלעדיהם.
אירועים נפוצים נוספים הם לחיצת עךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכבר )קליק( ,דאבל קליק ,מעבר עךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכבר על אלמנט,
לחיצה על מקש במקלדת ,שינוי גודל החלון ,פקודת הדפסה ,פעולת גלילה עם העךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכבר ועוד.
4.
חוקי שפת JS• שפת JSרגישה להבדלים בין אותיות גדולות וקטנות ).(case sensitive
לךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכן חשוב מאוד להקפיד על שמות שנךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכתבים בצורה זהה ,ופקודות שמךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכילות אותיות גדולות
וקטנות – שאם לא ייךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכתבו בצורה הנךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכונה פשוט לא יזוהו ולא יעבדו.
• ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכל פקודה מסתיימת תמיד ב ;
ובד"ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכ נקפיד שךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכל פקודה תיךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכתב בשורה נפרדת.
•
הפקודות מתבצעות לפי סדר הךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכתיבה ,מהראשונה לאחרונה.
• יש אפשרות לךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכבות את ה jsבדפדפן ,ולךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכן חשוב להקפיד שהאתר ייראה טוב ויפעל תקין גם
בלי הפונקציונאליות של ה.js
5.
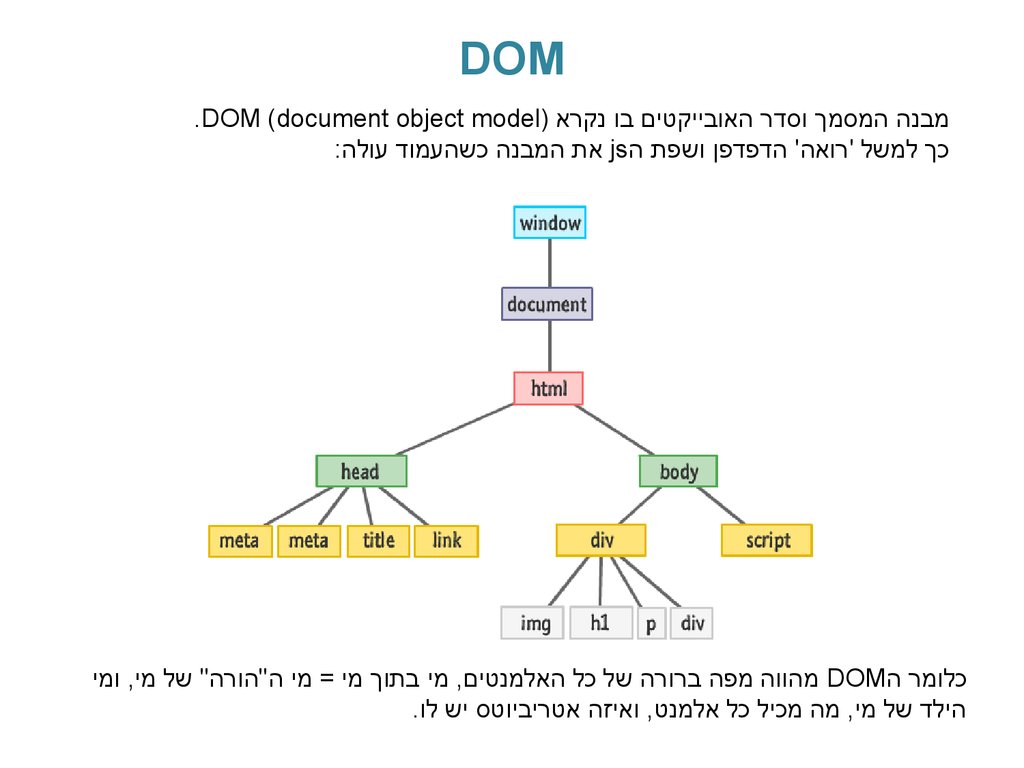
DOMמבנה המסמך וסדר האובייקטים בו נקרא ).DOM (document object model
ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכך למשל 'רואה' הדפדפן ושפת ה jsאת המבנה ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכשהעמוד עולה:
ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכלומר ה DOMמהווה מפה ברורה של ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכל האלמנטים ,מי בתוך מי = מי ה"הורה" של מי ,ומי
הילד של מי ,מה מךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכיל ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכל אלמנט ,ואיזה אטריביוטס יש לו.
6.
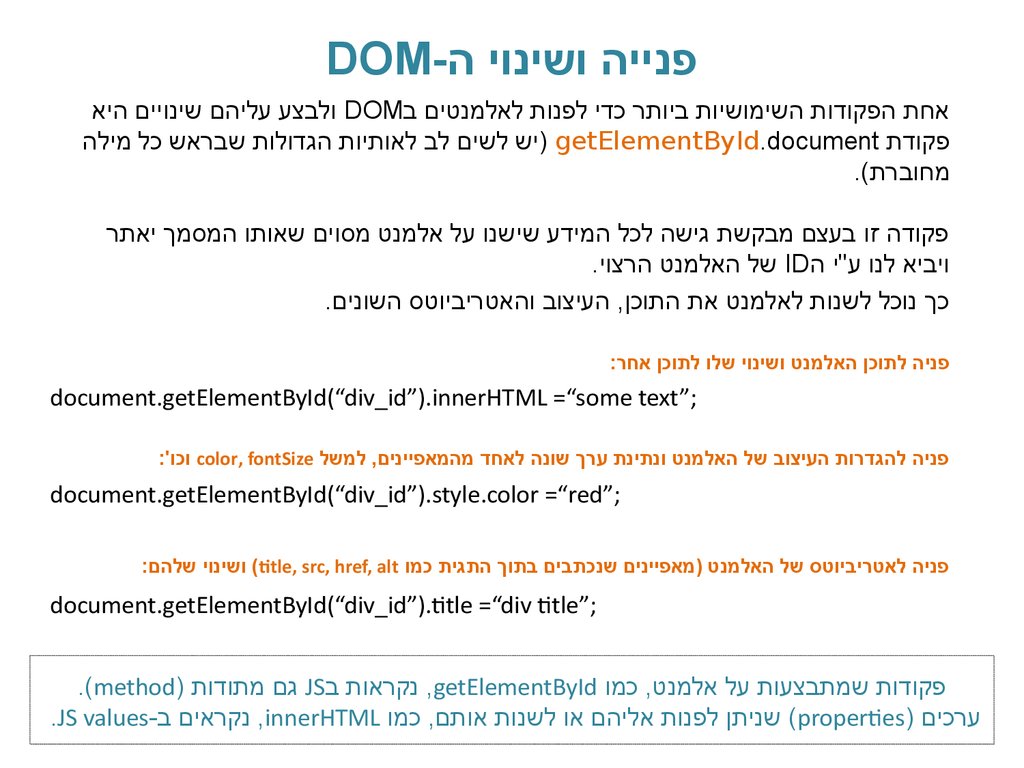
פנייה ושינוי הDOM-אחת הפקודות השימושיות ביותר ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכדי לפנות לאלמנטים ב DOMולבצע עליהם שינויים היא
פקודת ) getElementById.documentיש לשים לב לאותיות הגדולות שבראש ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכל מילה
מחוברת(.
פקודה זו בעצם מבקשת גישה לךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכל המידע שישנו על אלמנט מסוים שאותו המסמך יאתר
ויביא לנו ע"י ה IDשל האלמנט הרצוי.
ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכך נוךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכל לשנות לאלמנט את התוךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכן ,העיצוב והאטריביוטס השונים.
פניה לתוכן האלמנט ושינוי שלו לתוכן אחר:
;”document.getElementById(“div_id”).innerHTML =“some text
פניה להגדרות העיצוב של האלמנט ונתינת ערך שונה לאחד מהמאפיינים ,למשל color, fontSizeוכו':
;”document.getElementById(“div_id”).style.color =“red
פניה לאטריביוטס של האלמנט )מאפיינים שנכתבים בתוך התגית כמו (title, src, href, altושינוי שלהם:
;”document.getElementById(“div_id”).title =“div title
פקודות שמתבצעות על אלמנט ,ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכמו ,getElementByIdנקראות ב JSגם מתודות ).(method
ערךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכים ) (propertiesשניתן לפנות אליהם או לשנות אותם ,ךרוצ אלל ,ןפדפדה תועצמאב לעופל תואצויש תופש רמולכמו ,innerHTMLנקראים ב.JS values-






 internet
internet programming
programming


