Similar presentations:
Требования к дизайну презентаций проекта или исследовательской работы
1.
Требования к дизайну презентацийпроекта или исследовательской
работы
(для учителей и учащихся образовательных
учреждений)
Стриганова Л.Ю., доцент
кафедры «Инженерная
графика» УрФУ, к.п.н.
2. Термин «презентация»
этовыступление, доклад, защита
перспективного или законченного
проекта, представление рабочего плана,
технического предложения, результатов
внедрения, контроля, испытаний и
многое другое (от лат. Praesento передаю, вручаю
или англ. present – представлять)
3. При защите исследовательской работы (проекта) презентация служит
Иллюстрацией кдокладу и тексту
работы
Средством предъявления основных
теоретических выводов
Средством предъявления практических
выводов проекта или работы
4. Требования к дизайну презентации
Соответствие формы (оформления)и
содержания темы проекта
Выявление
главного и второстепенного
Оптимальный
баланс между содержанием
и средствами его представления
Элегантность
и простота
5. Последовательность разработки
1.Создание фона для всей темы
2.
Набор текста и его композиционное
размещение на странице
3.
Определение содержания и количества
рисунков на странице
4.
Применение анимации: выход текста,
изображения, импортирование флешанимации, звукового сопровождения,
видеоматериалов и т.д.
6. Композиция экрана (от лат. Composition «составление, связывание»)
Композицияв компьютерной графике –
творческий процесс, цель которого обеспечить целостность, взаимосвязь и
гармоничное единство всех элементов
картинной плоскости (экрана)
7. Целостное восприятие экрана разрушается, если нарушены законы композиции
Зрительное поле для размещения объектов(текста, таблиц, фотографий, рисунков и т.п.)
Любые объекты называются элементами
композиции
Элементы композиции не могут выходить за
зрительное поле
В низу больше места, чем вверху, слева и справа одинаковые расстояния
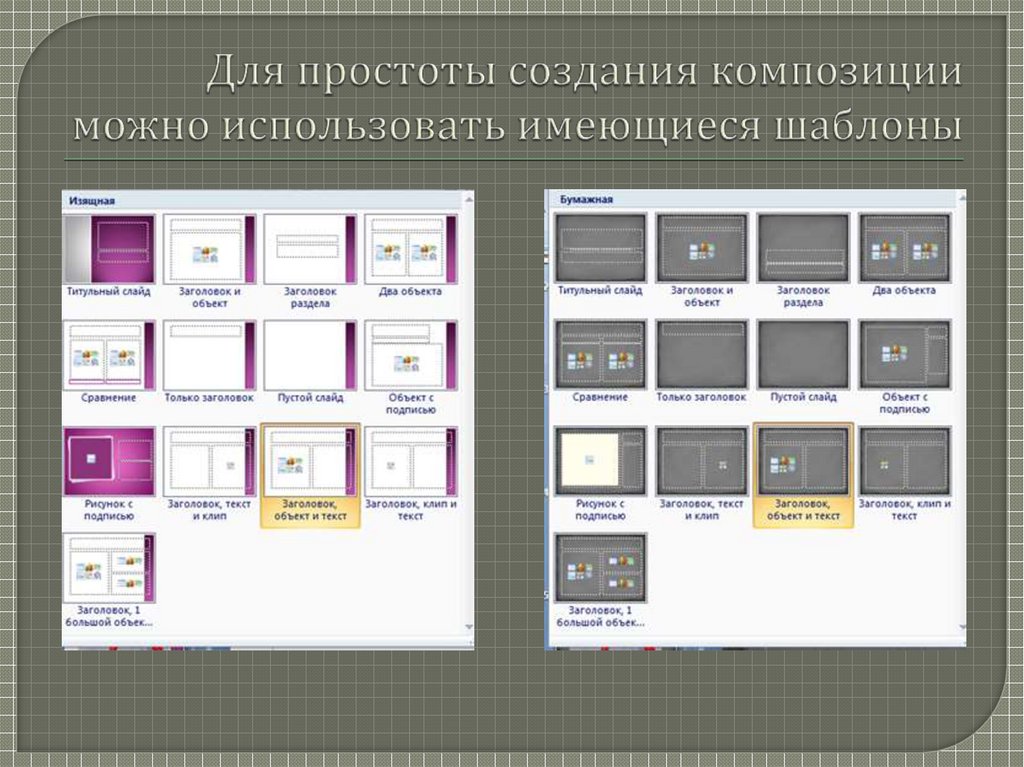
8. Для простоты создания композиции можно использовать имеющиеся шаблоны
9. Правило психологии восприятия 7объектов (редко плюс) минус 2
22
2
2
2
2
3
5
2
3
5
2
1
4
3
1
4
3
10.
Учитываютгармоничность
и сочетаемость
цветов по
цветовому тону
насыщенности
и светлоте
Цветовой тон –
хроматический признак
одного цвета
Светлота - яркость
цвета (разбеленность)
Насыщенность степень выраженности
цветового тона
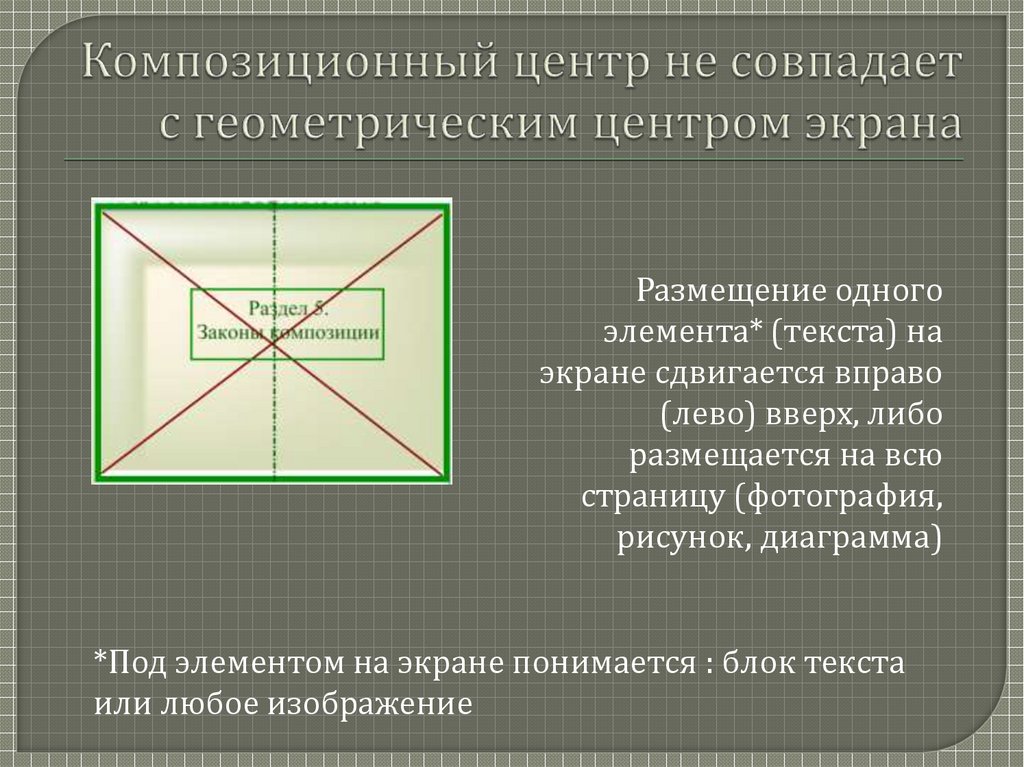
11. Композиционный центр не совпадает с геометрическим центром экрана
Размещение одногоэлемента* (текста) на
экране сдвигается вправо
(лево) вверх, либо
размещается на всю
страницу (фотография,
рисунок, диаграмма)
*Под элементом на экране понимается : блок текста
или любое изображение
12.
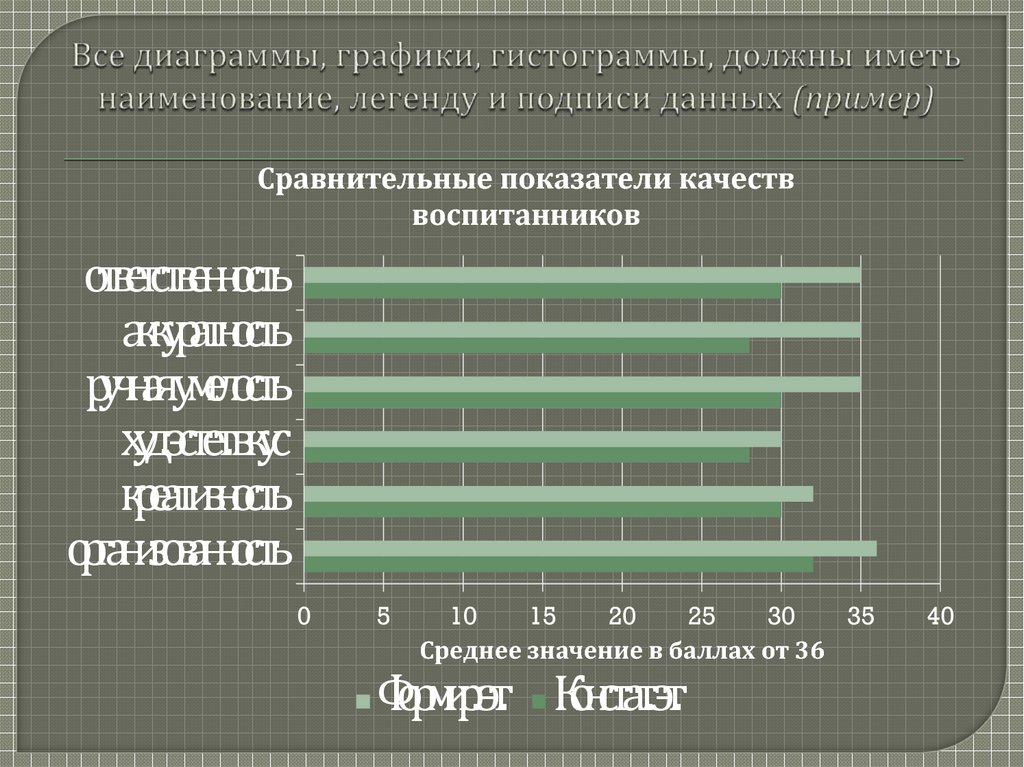
Урок технологии в 5 классе МОУ СОШ г. Арамиль13. Все диаграммы, графики, гистограммы, должны иметь наименование, легенду и подписи данных (пример)
Сравнительные показатели качестввоспитанников
ответственность
аккуратность
ручная умелость
худ.эстет.вкус
креативность
организованность
0
5
10
15
20
25
30
35
Среднее значение в баллах от 36
Формир.эт.
Констат.эт.
40
14. Композиционное построение узоров для вышивки (пример изображения схемы)
Виды швовВыбор узора
для изделия
Назначение
изделия
Выполнение
узора
Расположение
узора на
изделии
Выбор цвета
для узора
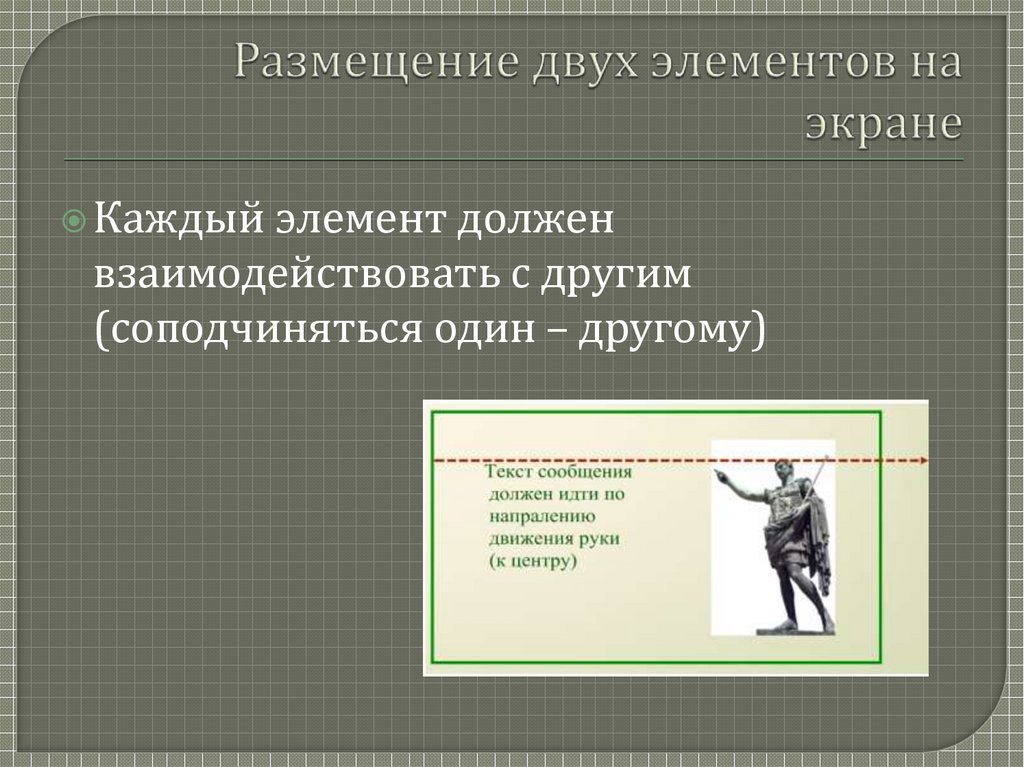
15. Размещение двух элементов на экране
Каждыйэлемент должен
взаимодействовать с другим
(соподчиняться один – другому)
16. Элементы композиции должны иметь меру, пропорциональность и ритм
Размещение четырех и болееэлементов композиции
Гармоничное
сочетание цветов
на одном слайде
17. 1 этап. Создание фона для всей презентации
Фондолжен гармонировать с текстом и
иллюстрациями
При замене фона на одном из слайдов,
целесообразно выдерживать цветовой
баланс
Не допускается для фона слайда
использовать рисунок или изображение,
мешающее чтению текста
18. 2 этап. Компоновка текста, выбор шрифта
ЧеткостьПлохо воспринимается текст
с тенью
Ясность
Удобочитаемость
Разряженный
Уплотненный
Простота графических форм
19. Не допускается
20. Знаки препинания (точки)
Непроставляются в конце заголовков и
подзаголовков
Не проставляются в конце подписи под
рисунками, графиками, диаграммами
Не проставляются в конце фразы, если
текст разделен маркерами или цифрами
Проставляются, если текст идет
сплошным массивом и требует
соблюдения пунктуации
21. Необходимо запомнить!
Наодном слайде можно размещать не
более 10 строк текста
Текст
должен занимать 70% всего
формата слайда
Композиционное
размещение текста
должно соответствовать целостности
восприятия экрана
22.
Целесообразнобольшие массивы текста
разбивать на два, три слайда, или
объединять текст в смысловые группы
При
таком расположении текста точки в
конце слайда не проставляются, а
следующий слайд является
продолжением предыдущего
23. 3 этап. Размещение изображений, таблиц, графиков
Изучение свойств шерстяных и шелковых тканей№
п/п
Характеристика свойств
Название
свойств
1
Сминаемость
2
Драпируемость
3
Скольжение
4
Осыпаемость
из натурального
шелка
из шерсти
Образцы тканей
размером 3х5
24. Совмещение текста и рисунка
Тексти рисунок
должны
чередоваться
Рисунки
должны
иметь названия
Расположение текста и
рисунка на слайде
25. 4 этап. Добавление анимации и расчет времени
Придобавлении анимационных
эффектов целесообразно использовать
правило целостного восприятия
объектов
При
добавлении динамичного текста,
рисунка можно применять только
простые эффекты выхода
26. Ссылки и гиперссылки
Допускаетсяв докладе применять
перекрестные ссылки на другие слайды и
гиперссылки на другие файлы
Прежде,
чем добавлять эффекты и
ссылки, убедитесь в их необходимости!
Если
такая необходимость возникла,
несколько раз отрепетируйте свой показ
по времени и соразмерности анимации
27. В презентацию может быть включен небольшой видеофрагмент или анимация
Помните, если к файлус видео не указан путь,
то в презентации
анимация и видео не
воспроизводится!
28. Несколько простых советов
Стремитесьне столько к красоте, сколько к
элегантности
Избегайте
острых углов в оформлении схем и
таблиц, лучше скругляйте рамки
Делайте
фон как можно более легким и
воздушным
Стремитесь
добиваться контраста не сменой
насыщенности объекта, а просветами фона
29.
Старайтесьпривязывать все размеры,
как минимум к "Золотому сечению"
0,618 х 0,382 или 1 х 0,618
При
визуализации массивов текста
важно добиваться не просто красоты и
понятности, а легкости прочтения
блоков за малое время
Чем меньше мелких деталей - тем лучше
30. Вместо заключения
КогдаВаша презентация
готова, отложите ее на
время
Когда
Вы откроете ее вновь,
она покажется вам
совершенно с другой стороны
Не забывайте о программном
обеспечении!
31. Удачи в работе!
Будемрады оказать Вам методическую
помощь
Striganova57@Gmail.com































 pedagogy
pedagogy