Similar presentations:
Формы, валидация данных в JavaScript
1.
Формы, валидацияданных
vk.com/js.courses
js.courses.dp.ua/files
2.
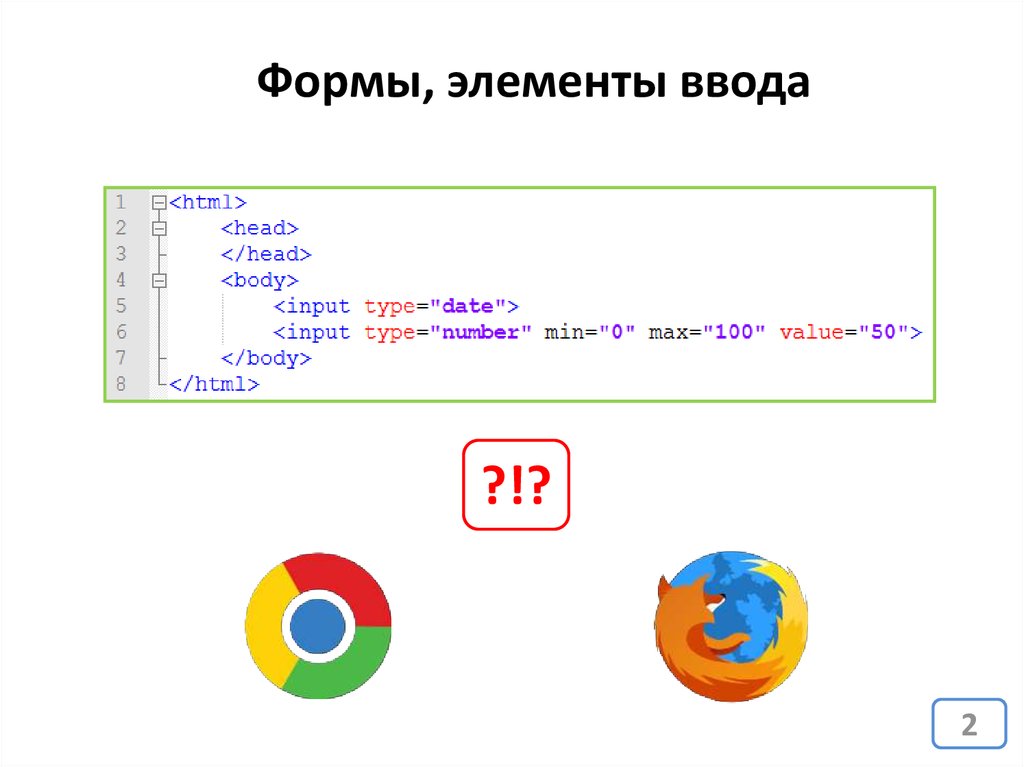
Формы, элементы ввода?!?
2
3.
JavaScript, формы и элементы вводаВ HTML элементы ввода появились для того, чтобы
получать
информацию
от
пользователя.
Изначально предполагалось, что данные из формы
будут отправляться на сервер и там
обрабатываться. Но появился JavaScript…
Одна из задач JS - проверка (валидация) вводимых
данных перед отправкой на сервер.
Для JavaScript’а элементы ввода это текстовые
поля. Получить (или установить) информацию из
них можно обратившись к свойству value
элемента.
3
4.
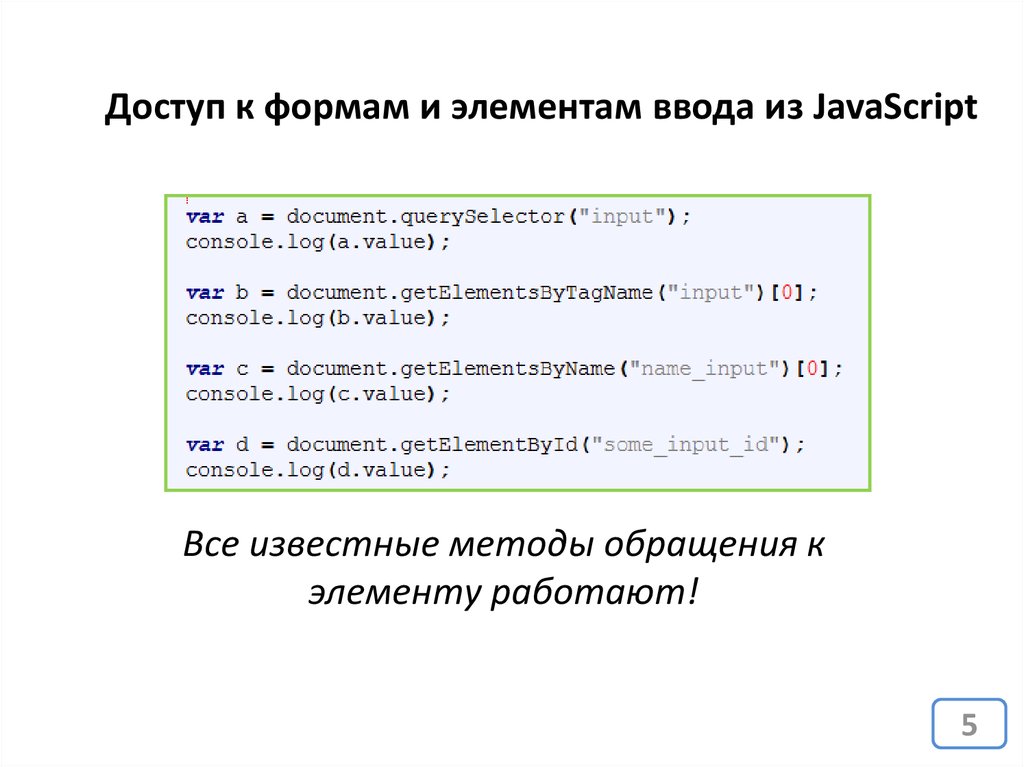
Доступ к формам и элементам ввода из JavaScript4
5.
Доступ к формам и элементам ввода из JavaScriptВсе известные методы обращения к
элементу работают!
5
6.
Доступ к формам и элементам ввода из JavaScriptНо есть и более простой метод
В объекте document есть массив forms в котором
содержаться ссылки на все формы (которые есть
на странице). Поля ввода доступны как свойства
форм
под
своими
именами
(заданными
атрибутом name).
6
7.
Проверка вводимых данных (валидация)Раньше, до HTML 5, для ввода данных
использовались элементы <input type=“text”>, а
вся ответственность за корректность данных
лежала на пользователе (и/или) программисте
которые занимался вопросом обработки данных.
7
8.
<input type=“…”> HTML5HTML 5 принёс ряд новых типов элементов ввода, которые уже
включают в себя ограничение по вводу некорректных данных. Но…
8
9.
Атрибуты ограничений тега INPUT (HTML 5)HTML 5 принёс ряд новых типов элементов ввода, которые уже
включают в себя ограничение по вводу некорректных данных. Но…
9
10.
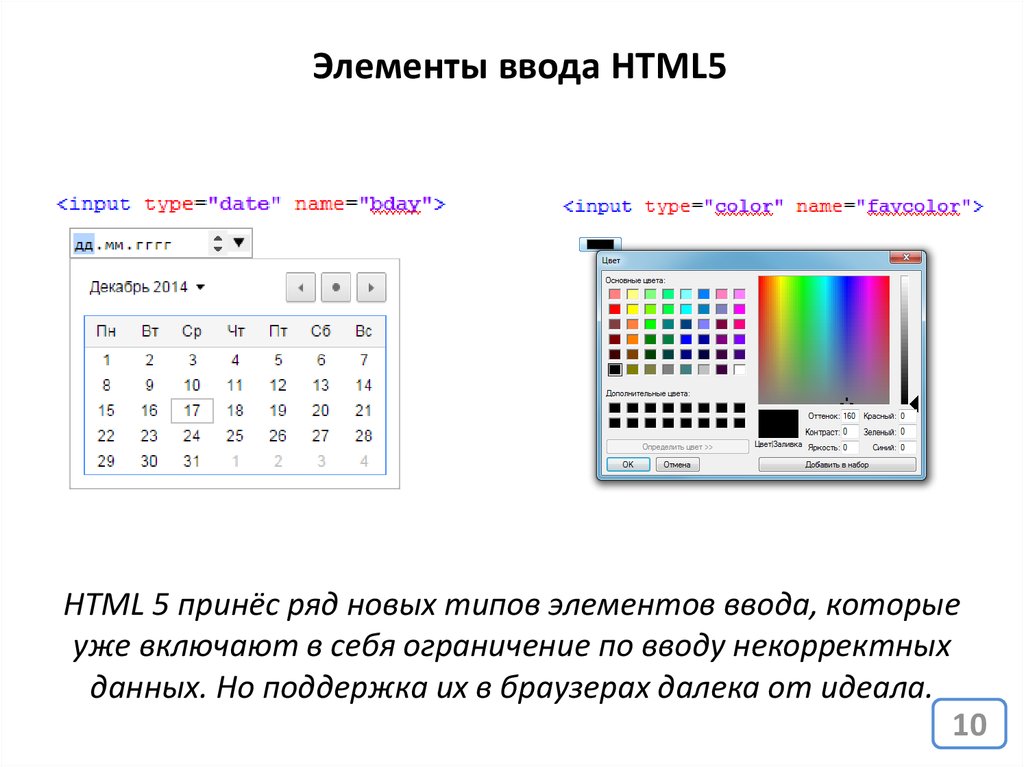
Элементы ввода HTML5HTML 5 принёс ряд новых типов элементов ввода, которые
уже включают в себя ограничение по вводу некорректных
данных. Но поддержка их в браузерах далека от идеала.
10
11.
Проверка вводимых данных (валидация)Проверка вводимых данных сводиться к двум пунктам:
1. Заполнено ли поле (выбран ли вариант,
для полей выбора)?
2. Соответствуют ли введённые данные
шаблону?
11
12.
Событие формы onsubmitУ форм есть событие onsubmit обработчики которого
вызываются после нажатие на кнопку отправки формы
на сервер (но до того момента как форма будет
отправлена).
12
13.
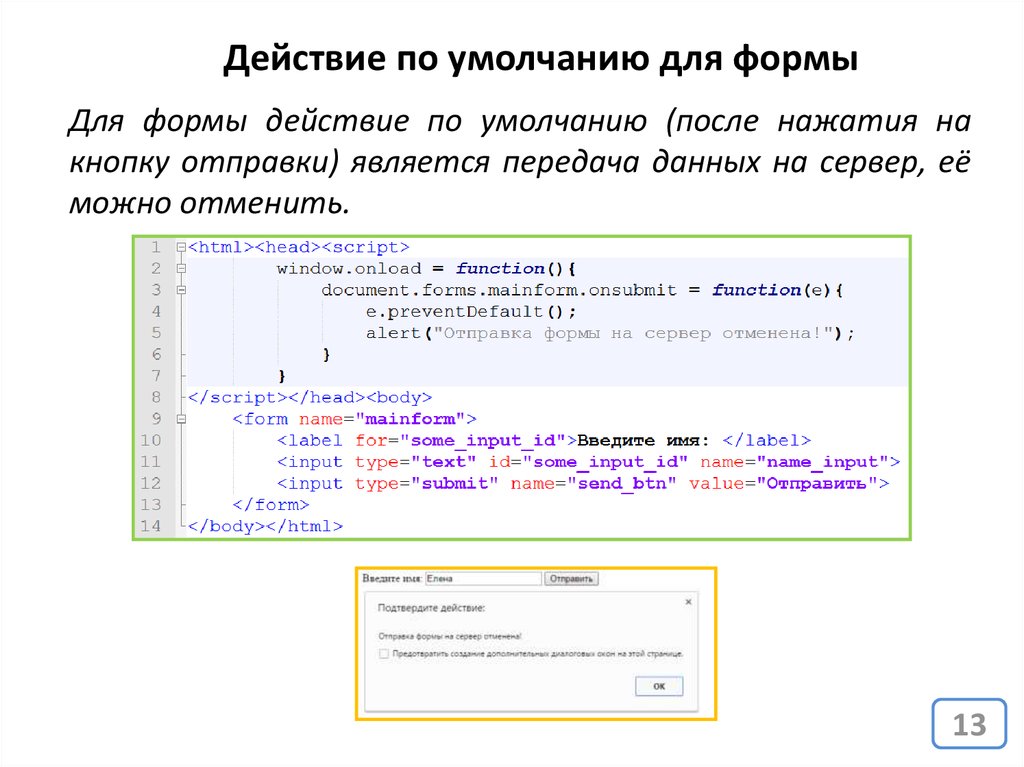
Действие по умолчанию для формыДля формы действие по умолчанию (после нажатия на
кнопку отправки) является передача данных на сервер, её
можно отменить.
13
14.
Проверка вводимых данных (валидация)Алгоритм валидации данных следующий:
1. Вешаем на событие onsubmit функциюобработчик которая будет вызываться перед
отправкой данных на сервер;
2. В этой функции проверяем все поля ввода на
заполнение (и соответствие заполненных данных ожиданиям).
3. Если поля ввода данных не заполнены, или
заполнены неверно, отменяем действие по
умолчанию для формы и сообщаем пользователю о
его ошибке.
14
15.
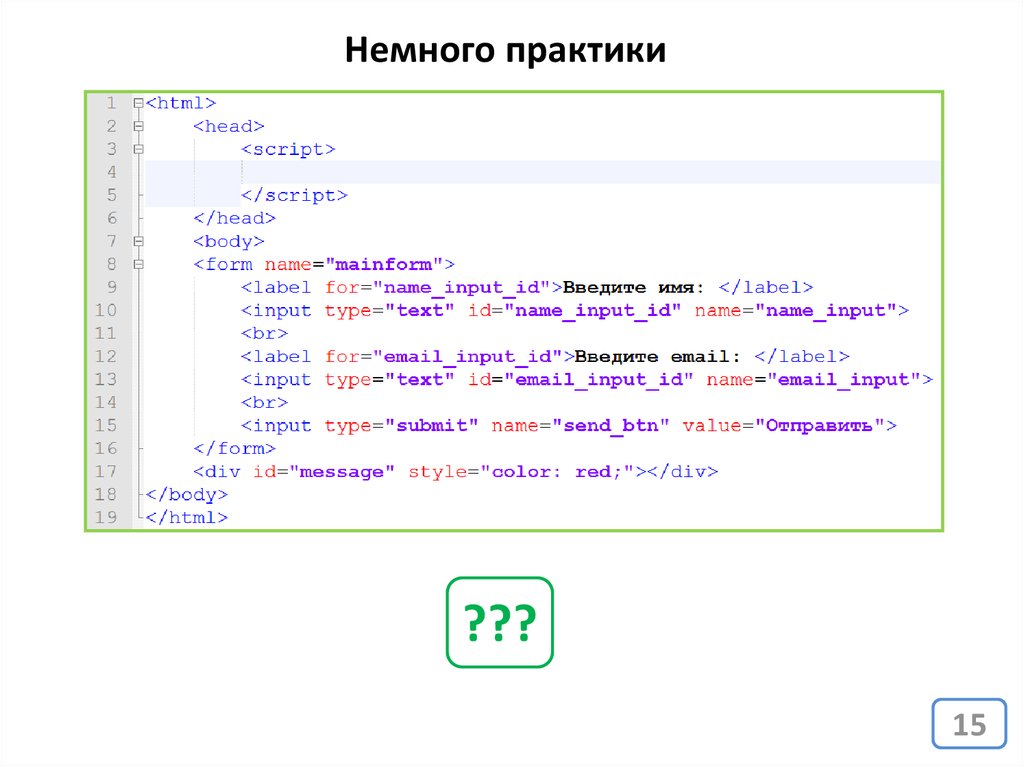
Немного практики???
15
16.
Немного практики???
16
17.
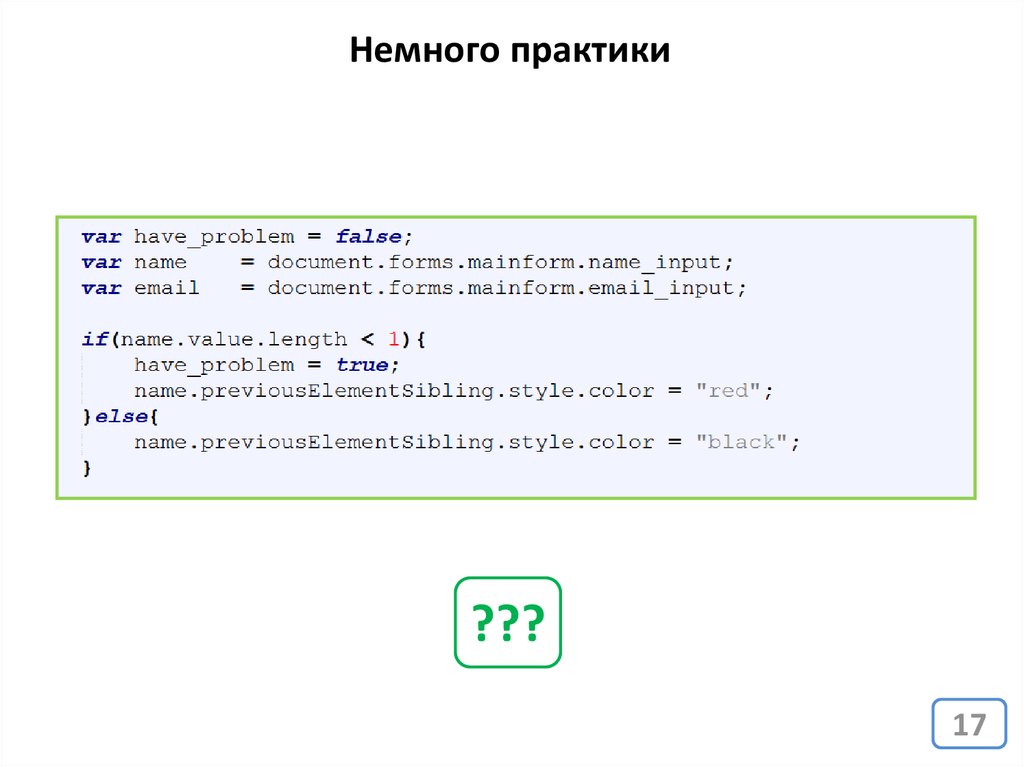
Немного практики???
17
18.
Немного практики???
18
19.
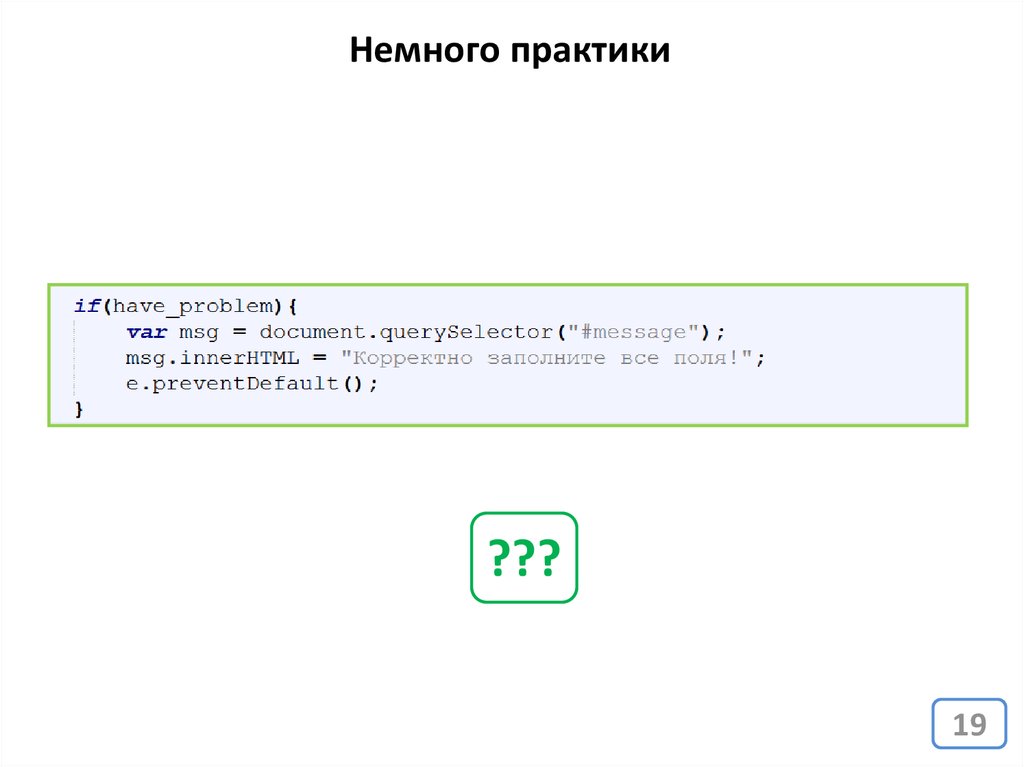
Немного практики???
19
20.
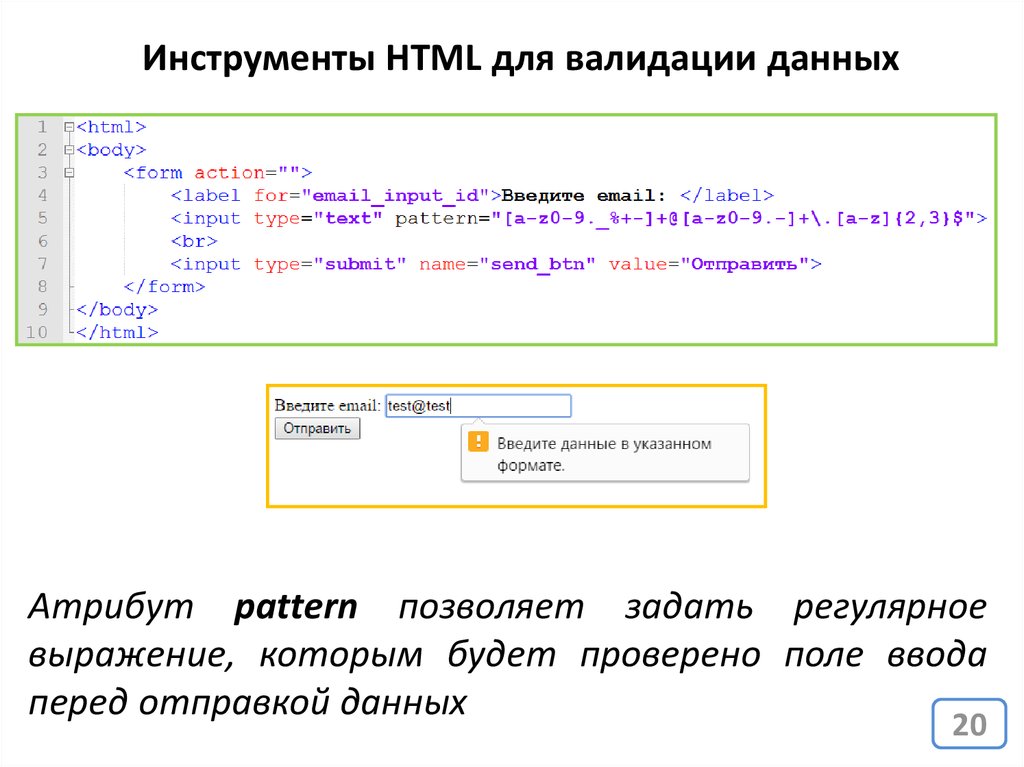
Инструменты HTML для валидации данныхАтрибут pattern позволяет задать регулярное
выражение, которым будет проверено поле ввода
перед отправкой данных
20
21.
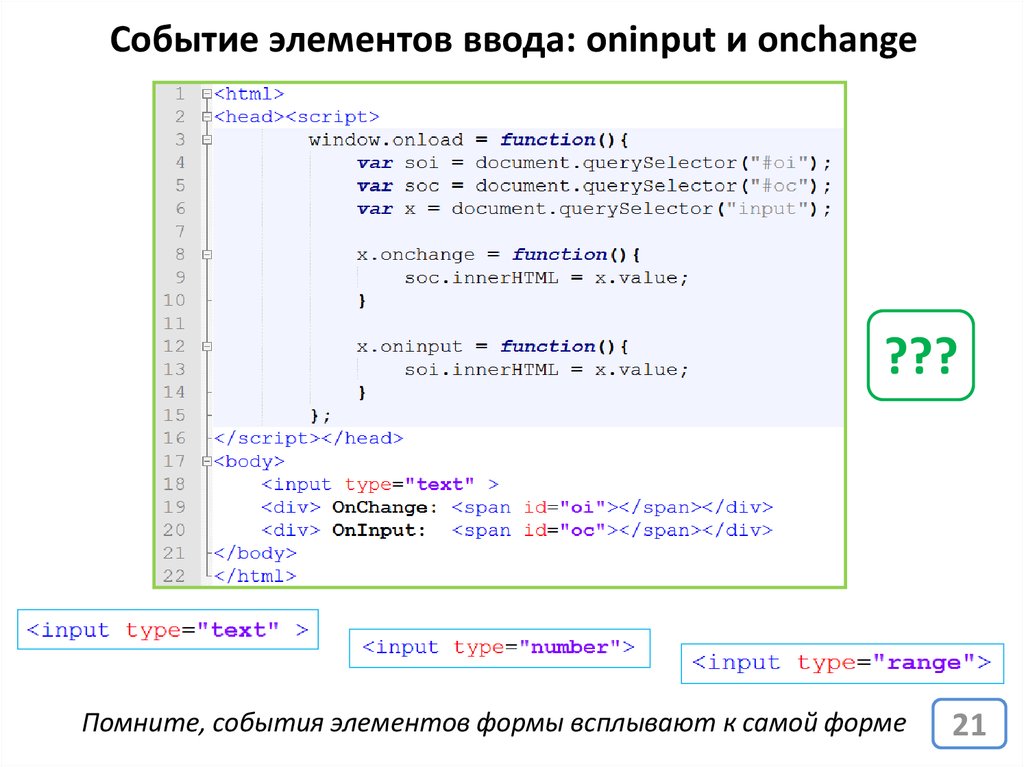
Событие элементов ввода: oninput и onchange???
Помните, события элементов формы всплывают к самой форме
21
22.
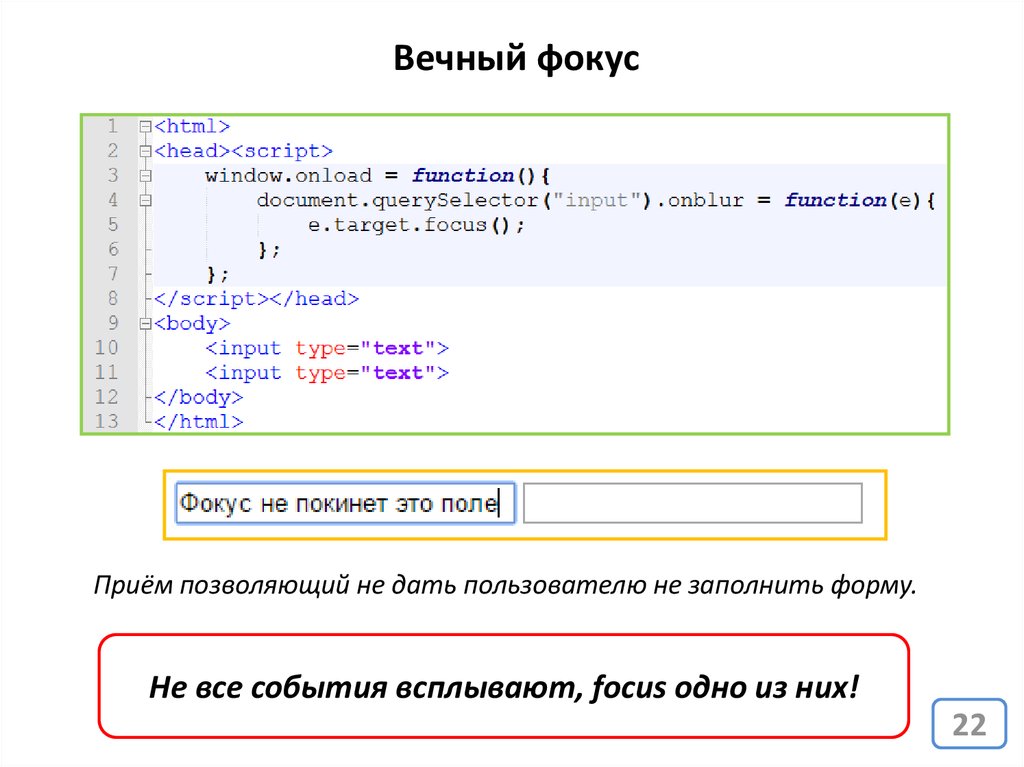
Вечный фокусПриём позволяющий не дать пользователю не заполнить форму.
Не все события всплывают, focus одно из них!
22
23.
Генерация событий средствами JavaScriptСобытия
инициатором
которых
обычно
является пользователь (например события
мыши
и
клавиатуры)
могут
быть
сгенерированы JS-кодом, при помощи метода
dispatchEvent();
23
24.
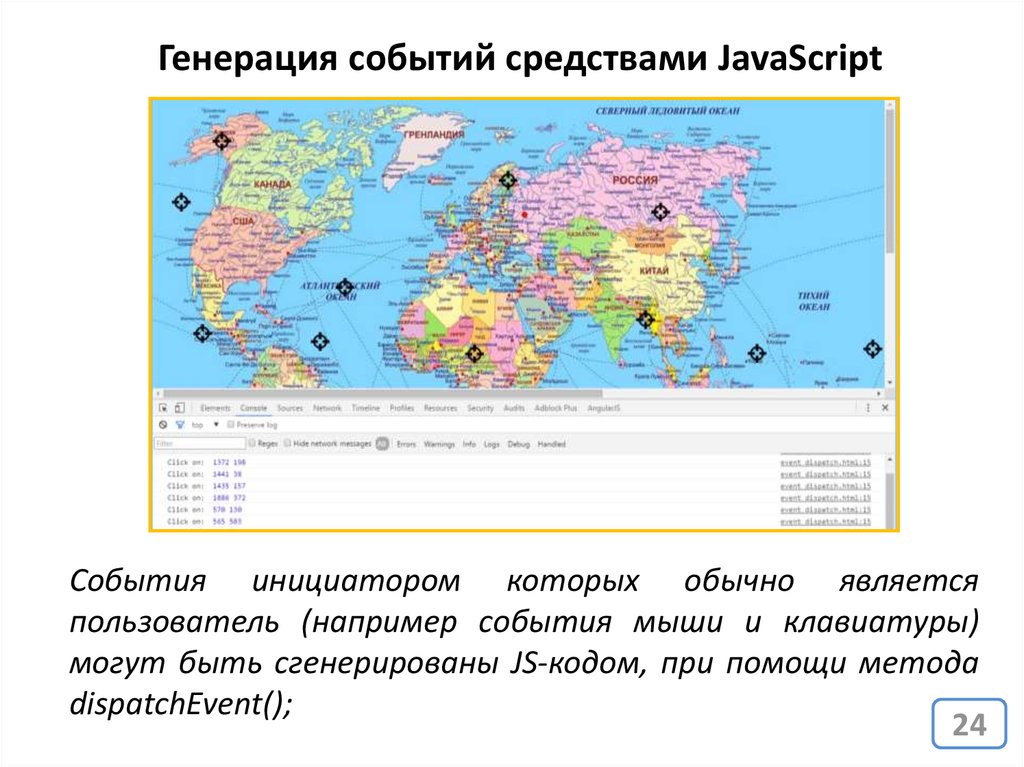
Генерация событий средствами JavaScriptСобытия инициатором которых обычно является
пользователь (например события мыши и клавиатуры)
могут быть сгенерированы JS-кодом, при помощи метода
dispatchEvent();
24
25.
Домашнее заданиеhttp://js.courses.dp.ua/files/DOM/task5.html
Необходимо сделать фильтрацию телефонов по цене
25

























 internet
internet programming
programming