Similar presentations:
Back-end
1.
Back-endvk.com/web.dev.courses
web.dev.courses.dp.ua/files
2.
Хостингуслуга по размещению информации на сервере,
постоянно находящемся в Интернете.
2
3.
1gb.ua – один из многочисленных хостинг-провайдеров,но у него есть пробный период!
3
4.
Регистрация не представляет особой сложности,необходимо ввести желаемое доменное имя, и стандартный
набор данных о себе.
4
5.
После регистрации нас будет интересовать данные одоступе к хостингу…
5
6.
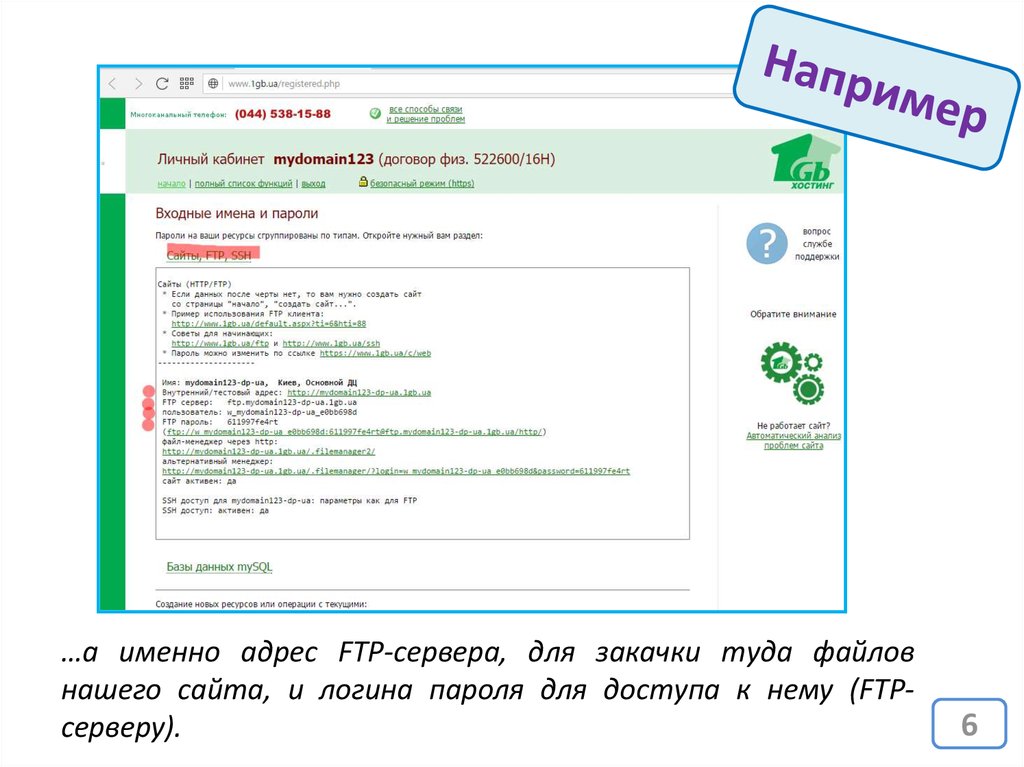
…а именно адрес FTP-сервера, для закачки туда файловнашего сайта, и логина пароля для доступа к нему (FTPсерверу).
6
7.
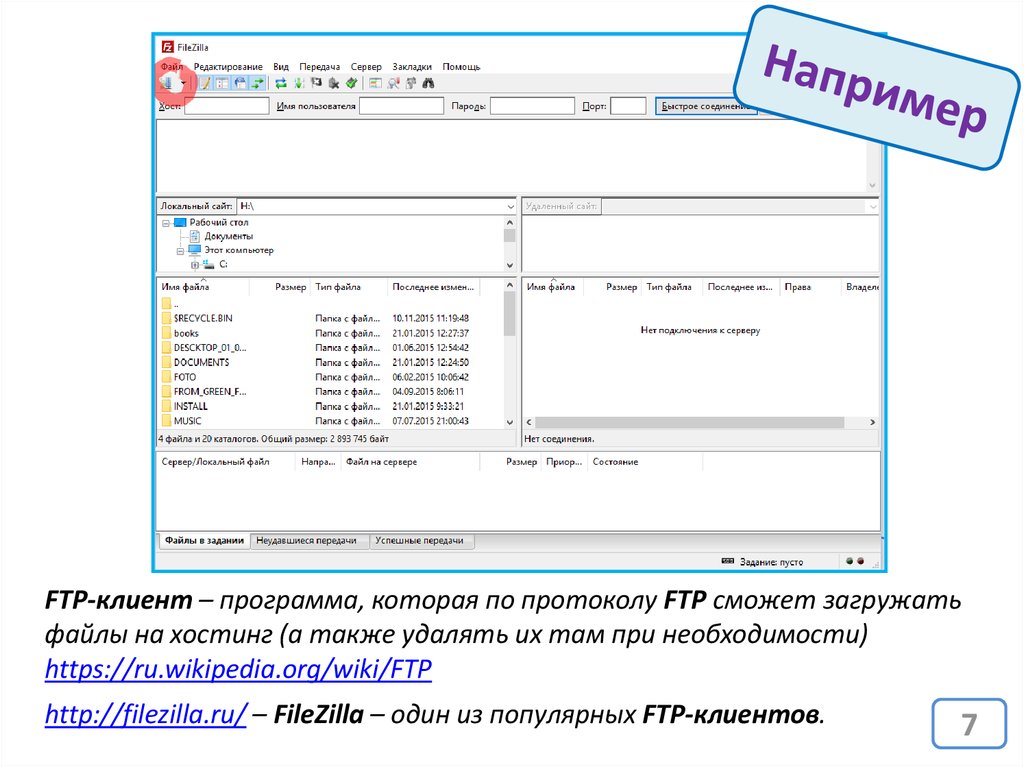
FTP-клиент – программа, которая по протоколу FTP сможет загружатьфайлы на хостинг (а также удалять их там при необходимости)
https://ru.wikipedia.org/wiki/FTP
http://filezilla.ru/ – FileZilla – один из популярных FTP-клиентов.
7
8.
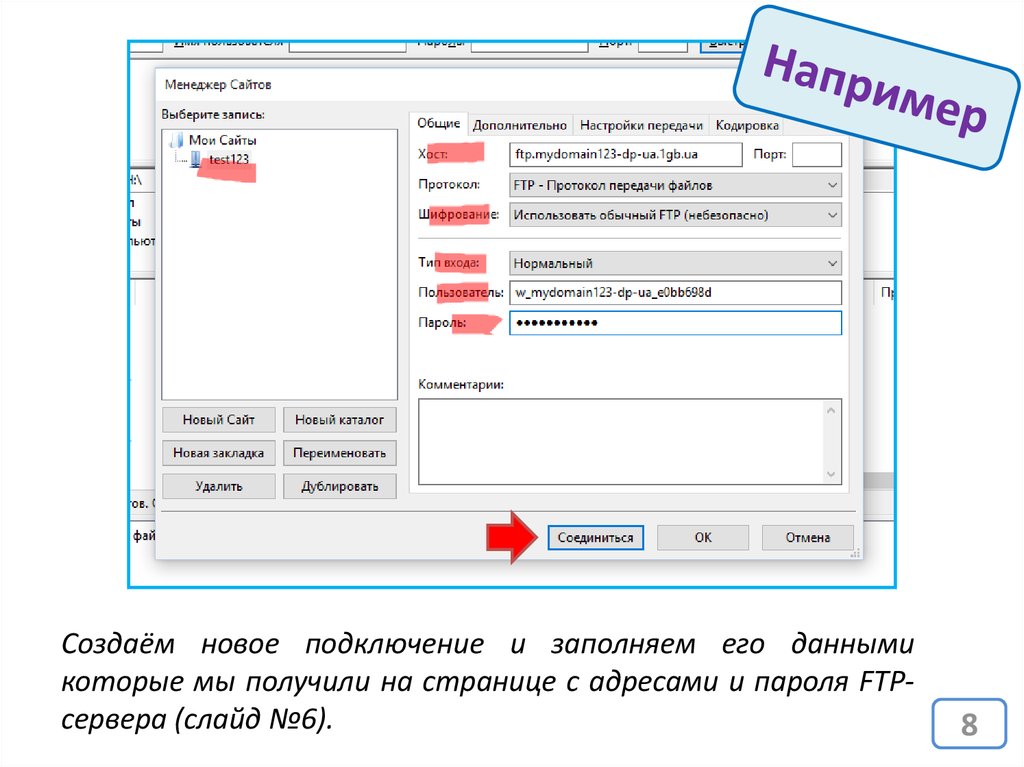
Создаём новое подключение и заполняем его даннымикоторые мы получили на странице с адресами и пароля FTPсервера (слайд №6).
8
9.
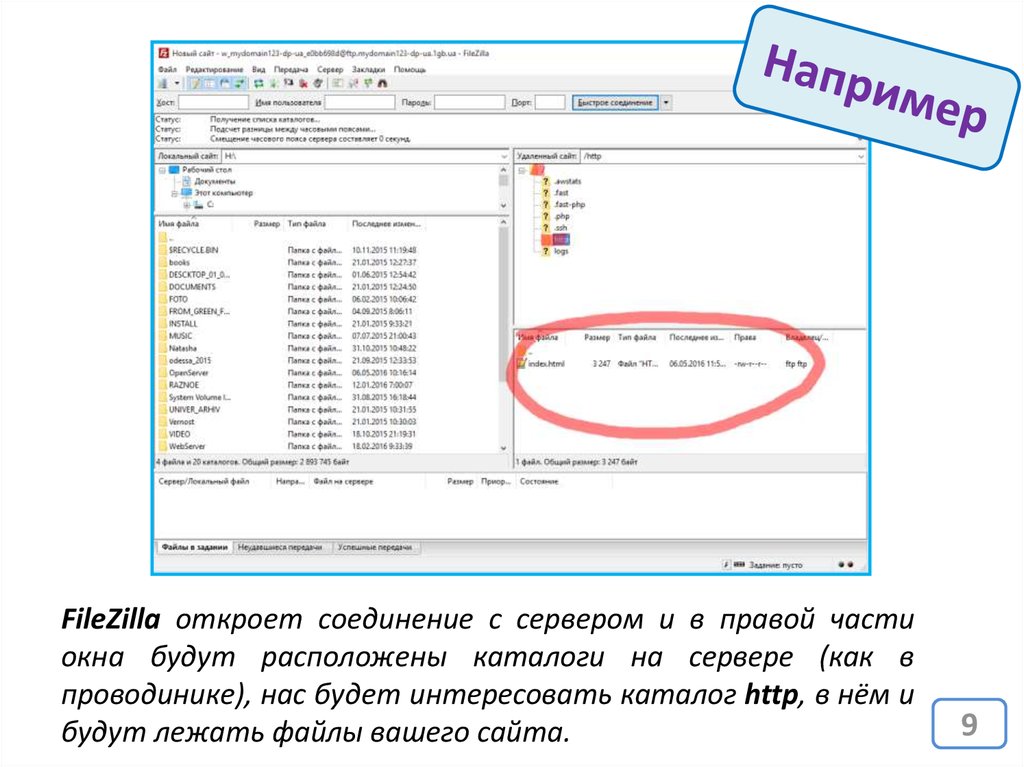
FileZilla откроет соединение с сервером и в правой частиокна будут расположены каталоги на сервере (как в
проводинике), нас будет интересовать каталог http, в нём и
будут лежать файлы вашего сайта.
9
10.
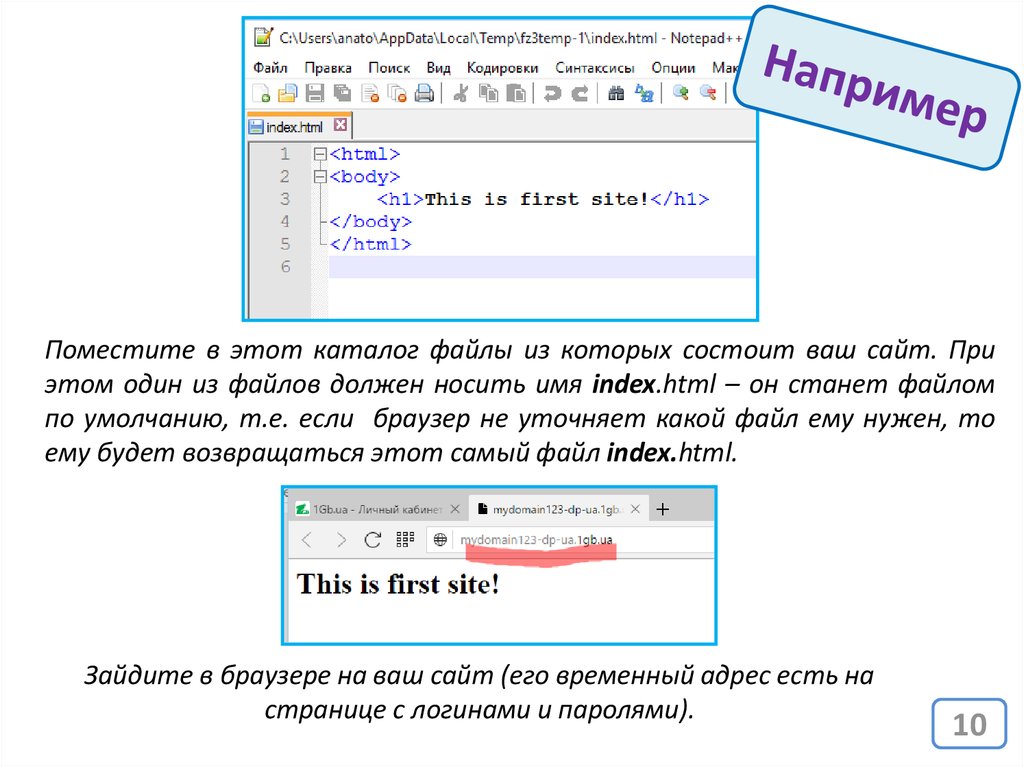
Поместите в этот каталог файлы из которых состоит ваш сайт. Приэтом один из файлов должен носить имя index.html – он станет файлом
по умолчанию, т.е. если браузер не уточняет какой файл ему нужен, то
ему будет возвращаться этот самый файл index.html.
Зайдите в браузере на ваш сайт (его временный адрес есть на
странице с логинами и паролями).
10
11.
Имя первого файла (файла по умолчанию)на сайта должно быть:
.php
index .html
.etc…
11
12.
!!! Логины и пароли на слайдах в этом примеретестовые, т.е. не будут работать если вы их
захотите использовать. Во время настоящей
регистрации вы получить актуальные и работающие
логины пароли которые и нужно использовать !!!
12
13.
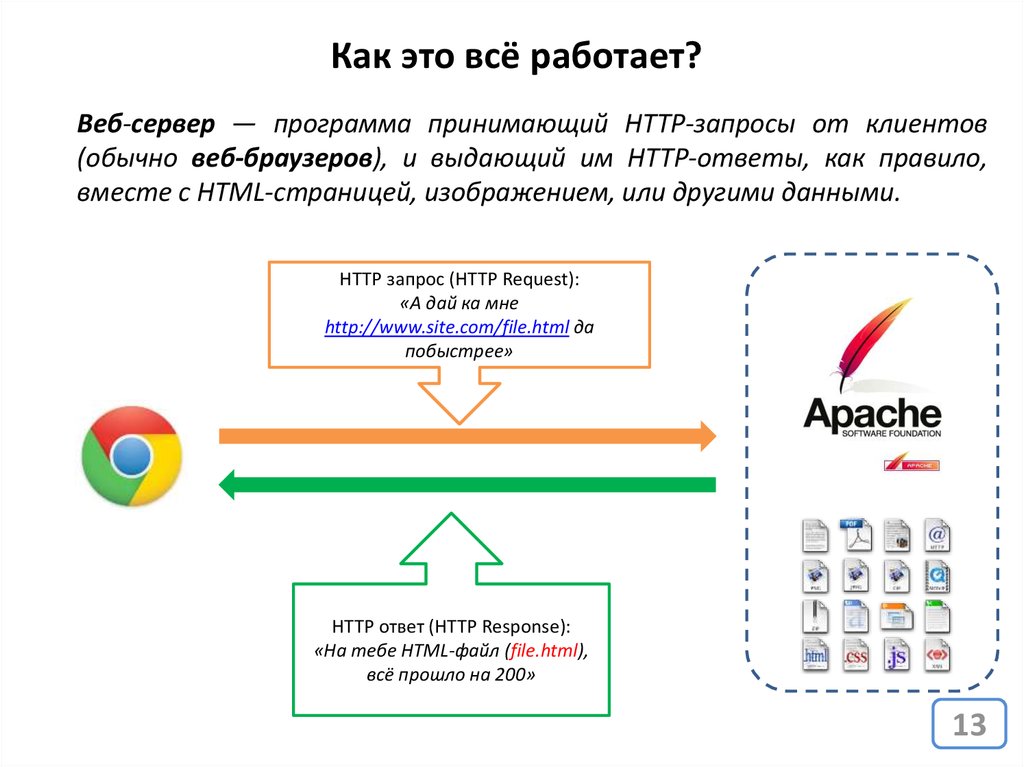
Как это всё работает?Веб-сервер — программа принимающий HTTP-запросы от клиентов
(обычно веб-браузеров), и выдающий им HTTP-ответы, как правило,
вместе с HTML-страницей, изображением, или другими данными.
HTTP запрос (HTTP Request):
«А дай ка мне
http://www.site.com/file.html да
побыстрее»
HTTP ответ (HTTP Response):
«На тебе HTML-файл (file.html),
всё прошло на 200»
13
14.
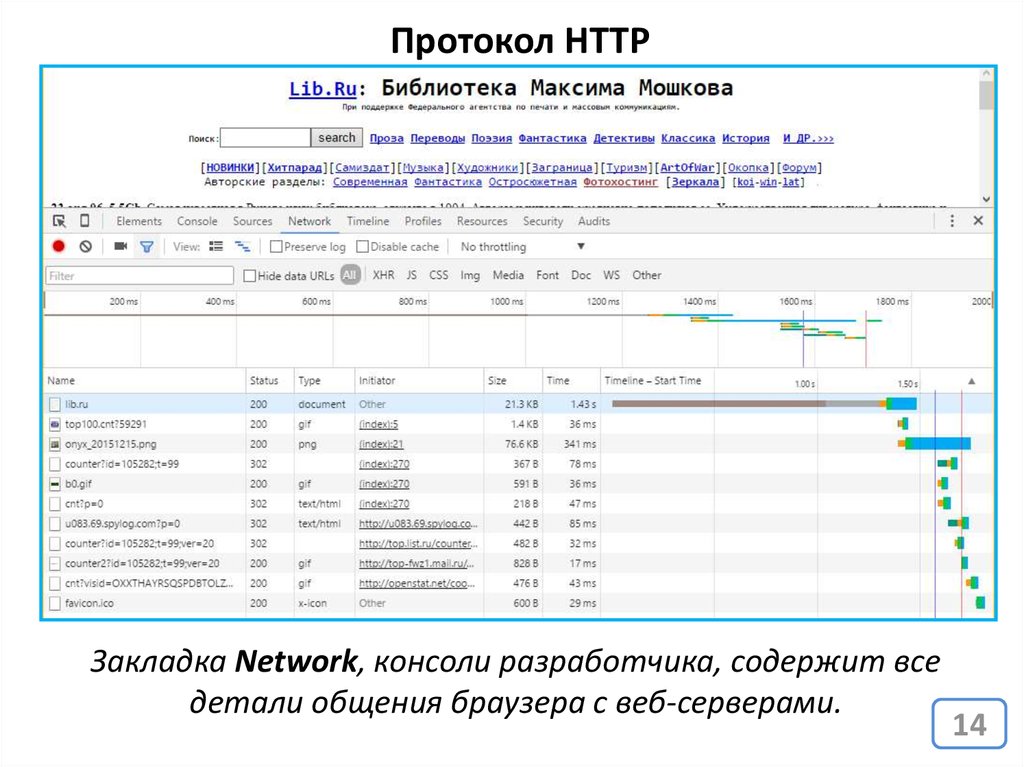
Протокол HTTPЗакладка Network, консоли разработчика, содержит все
детали общения браузера с веб-серверами.
14
15.
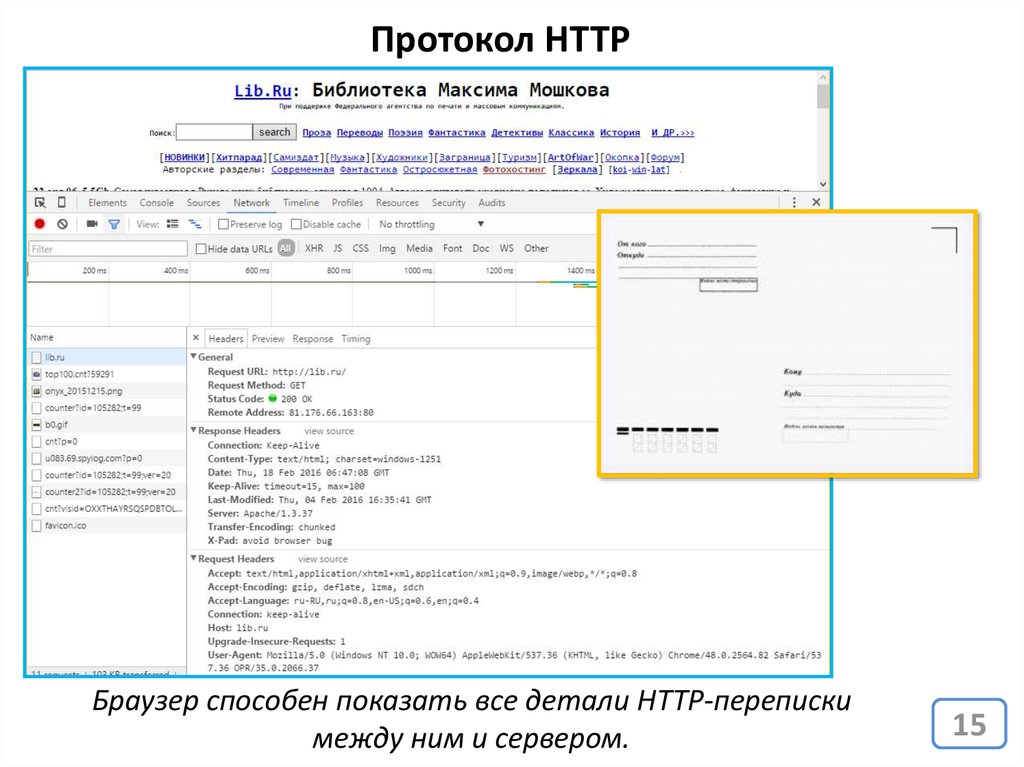
Протокол HTTPБраузер способен показать все детали HTTP-переписки
между ним и сервером.
15
16.
Коды состояний (статусов) HTTPКоды состояний – ответ сервера о том, выполнен ли запрос, а если нет, то почему.
Подробнее: https://ru.wikipedia.org/wiki/Список_кодов_состояния_HTTP
16
17.
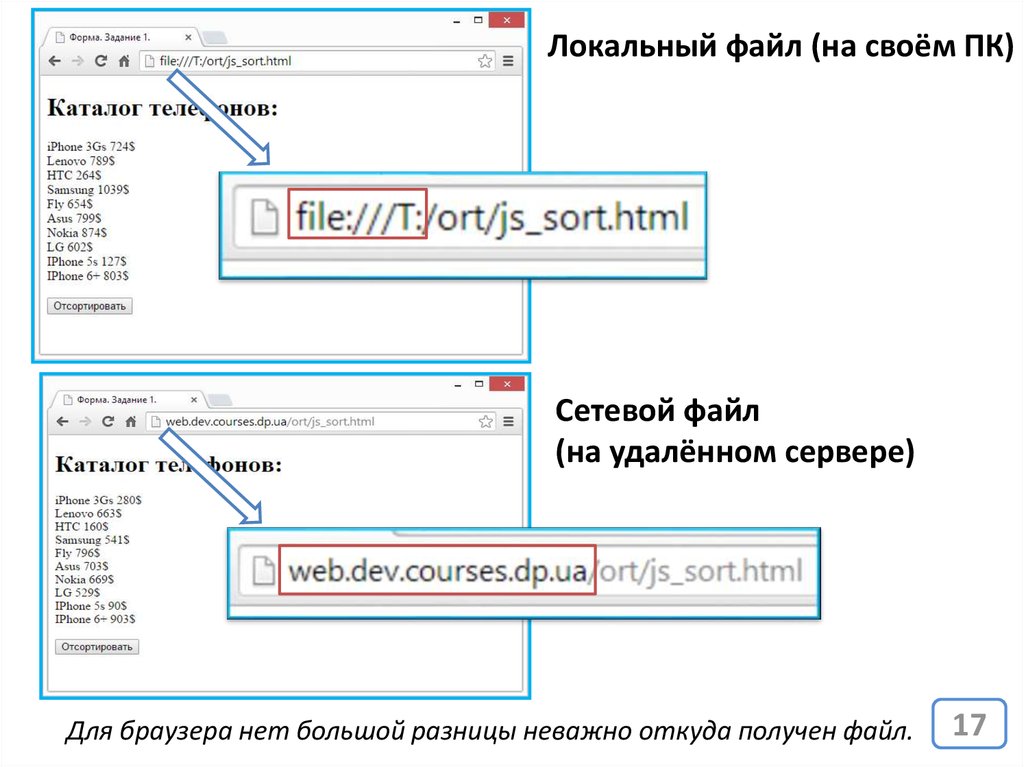
Локальный файл (на своём ПК)Сетевой файл
(на удалённом сервере)
Для браузера нет большой разницы неважно откуда получен файл.
17
18.
Web-серверWeb-сервер – программа задача которой получать запросы от
клиентов и возвращать им HTML-документ (и не только).
Подробнее: https://ru.wikipedia.org/wiki/Сравнение_веб-серверов
18
19.
Open ServerOpen Server — это портативный локальный веб-сервер,
имеющий многофункциональную управляющую программу
и большой выбор подключаемых компонентов.
Скачать можно по адресу: http://open-server.ru/download/
Open Server – не единственный представитель
программ типа «локальный сервер» для вебразработчиков, подробнее: http://habrahabr.ru/post/144242/
19
20.
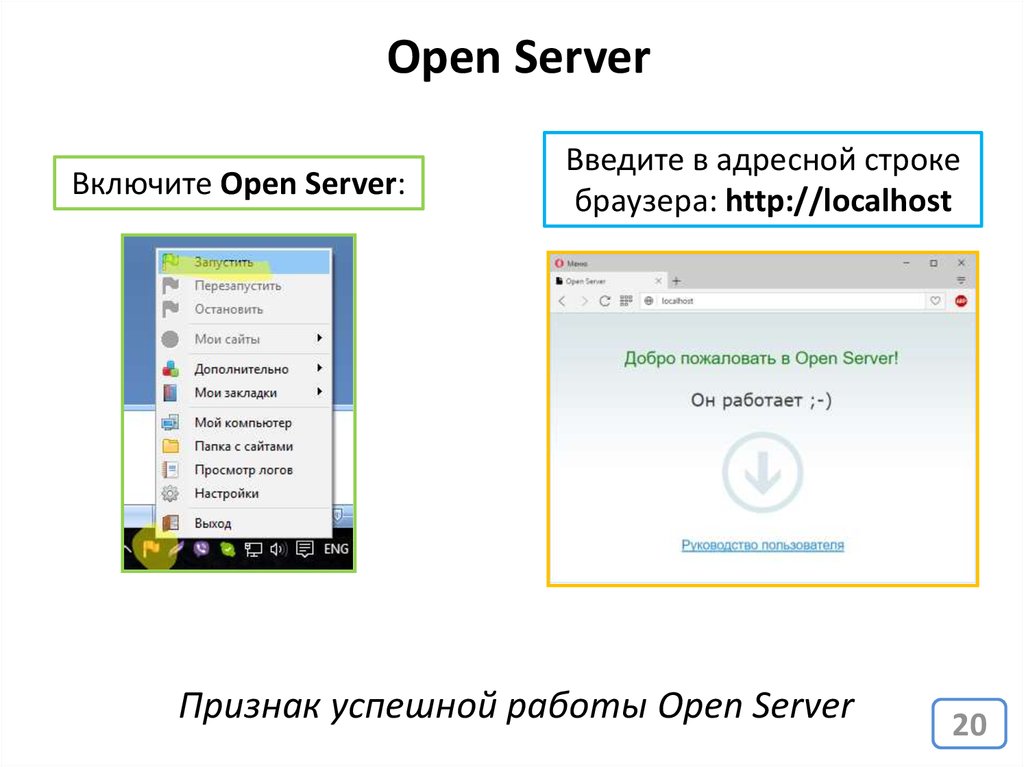
Open ServerВключите Open Server:
Введите в адресной строке
браузера: http://localhost
Признак успешной работы Open Server
20
21.
Open ServerДля «создания» сайта в Open Server откройте каталог в котором он
установлен, а в нём каталог domains. В нём создайте каталог имя
которого будет соответствовать имени (доменному) вашего
создаваемого сайта. Например: mysite.dp.ua
21
22.
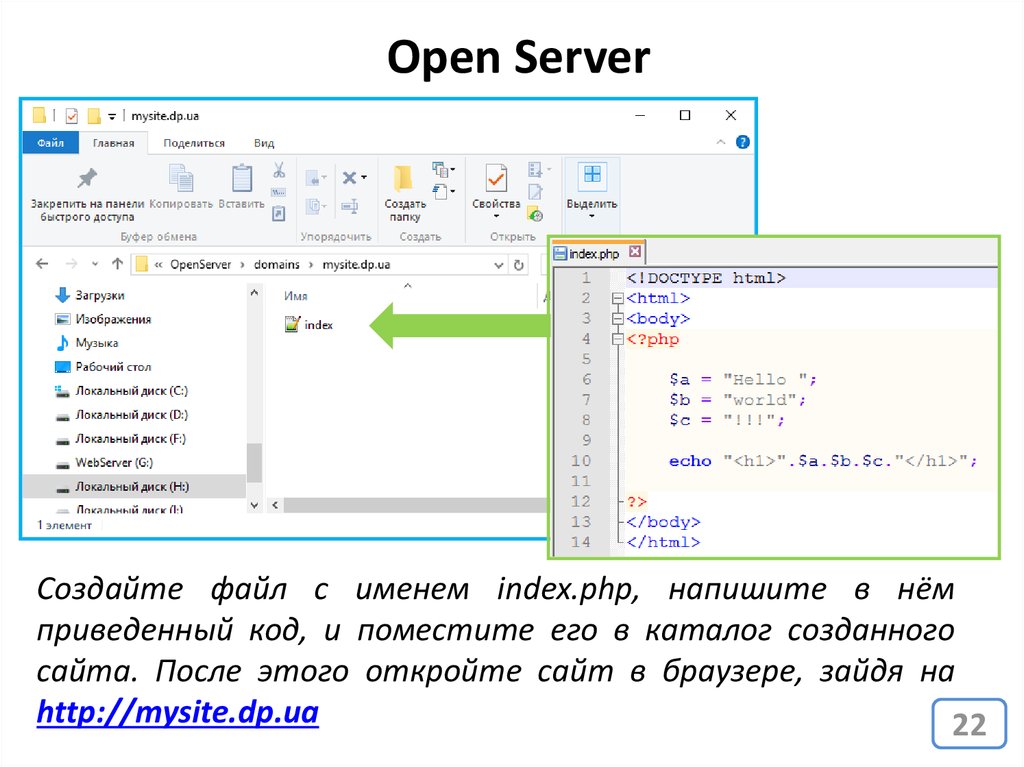
Open ServerСоздайте файл с именем index.php, напишите в нём
приведенный код, и поместите его в каталог созданного
сайта. После этого откройте сайт в браузере, зайдя на
http://mysite.dp.ua
22
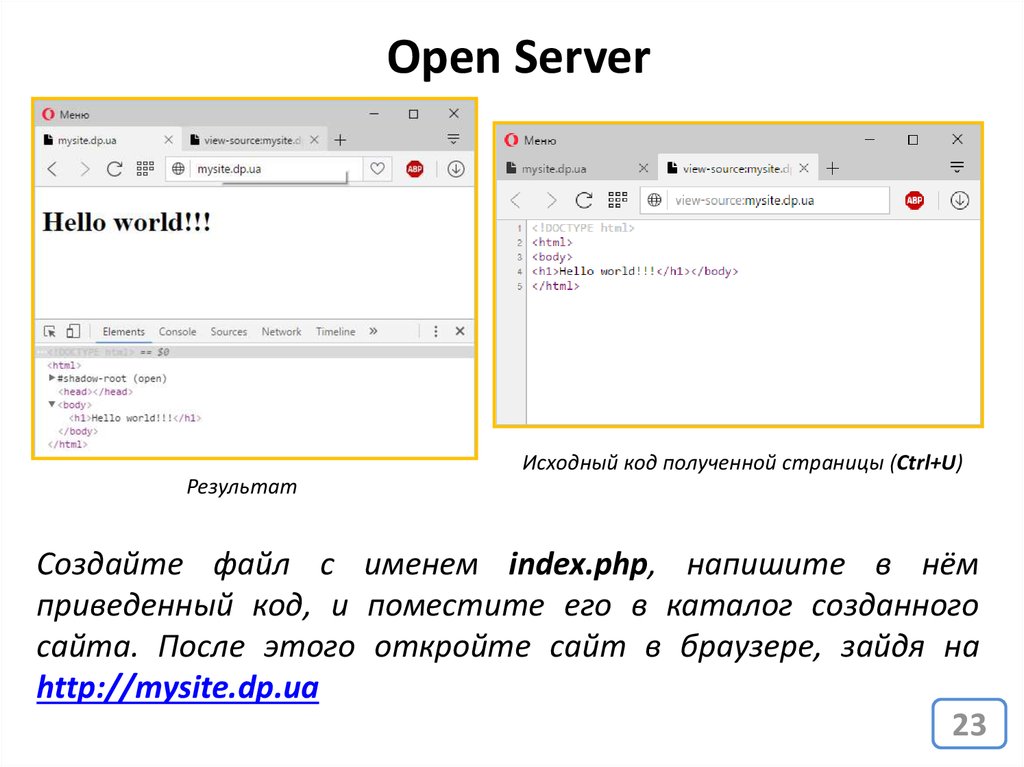
23.
Open ServerИсходный код полученной страницы (Ctrl+U)
Результат
Создайте файл с именем index.php, напишите в нём
приведенный код, и поместите его в каталог созданного
сайта. После этого откройте сайт в браузере, зайдя на
http://mysite.dp.ua
23
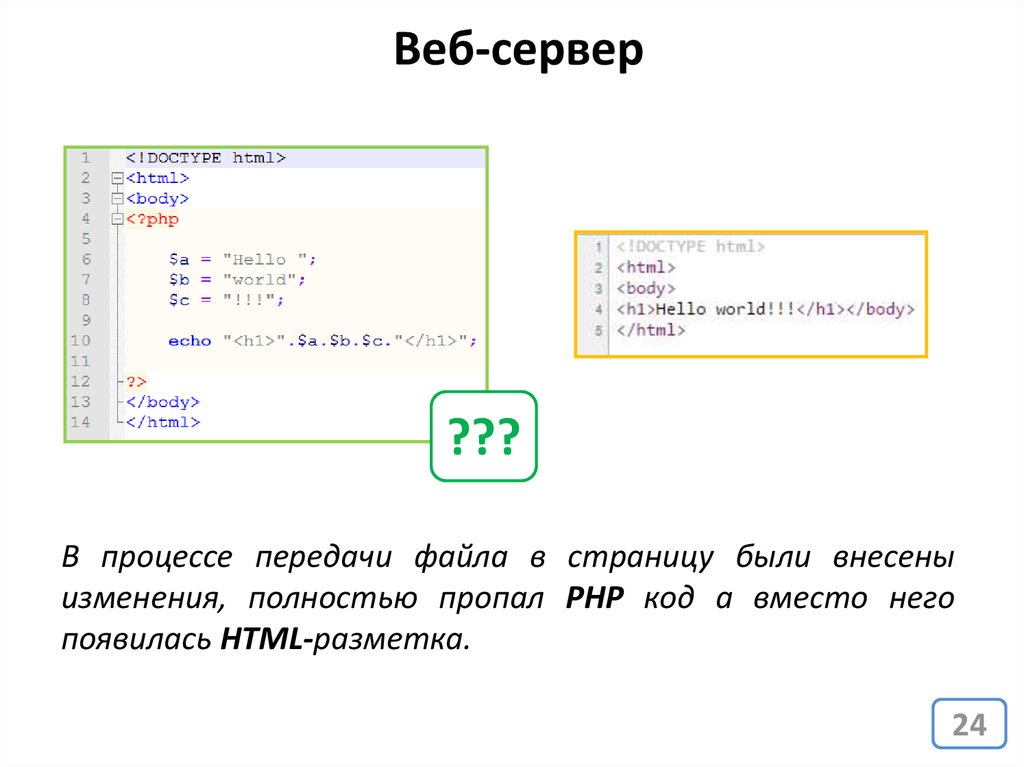
24.
Веб-сервер???
В процессе передачи файла в страницу были внесены
изменения, полностью пропал PHP код а вместо него
появилась HTML-разметка.
24
25.
HTTP запросHTTP ответ
Обработка
файла перед
отправкой
Поиск
файла
25
26.
Задача РНР - обработка (переработка, модификация)страницы перед отправкой её клиенту.
В зависимости от чего?
В зависимости от:
1. Параметров переданных странице;
2. Данных переданных в заголовке HTTP запроса;
3. Данных о предыдущем посещении страницы.
(cookie-файлы, сессии)
26
27.
Задача РНР - обработка (переработка, модификация)страницы перед отправкой её клиенту.
Как он это делает?
Выводя или не выводя те или иные
фрагменты HTML-кода.
27
28.
Задача РНР - обработка (переработка, модификация)страницы перед отправкой её клиенту.
А зачем?
Точка обмен данными
Обработка,
хранение,
защита и использование
данных (и защита кода).
Данные не хранятся у
клиента!
Меньше файлов, один
файл может выводить
различную информацию,
в
зависимости
от
ситуации.
28
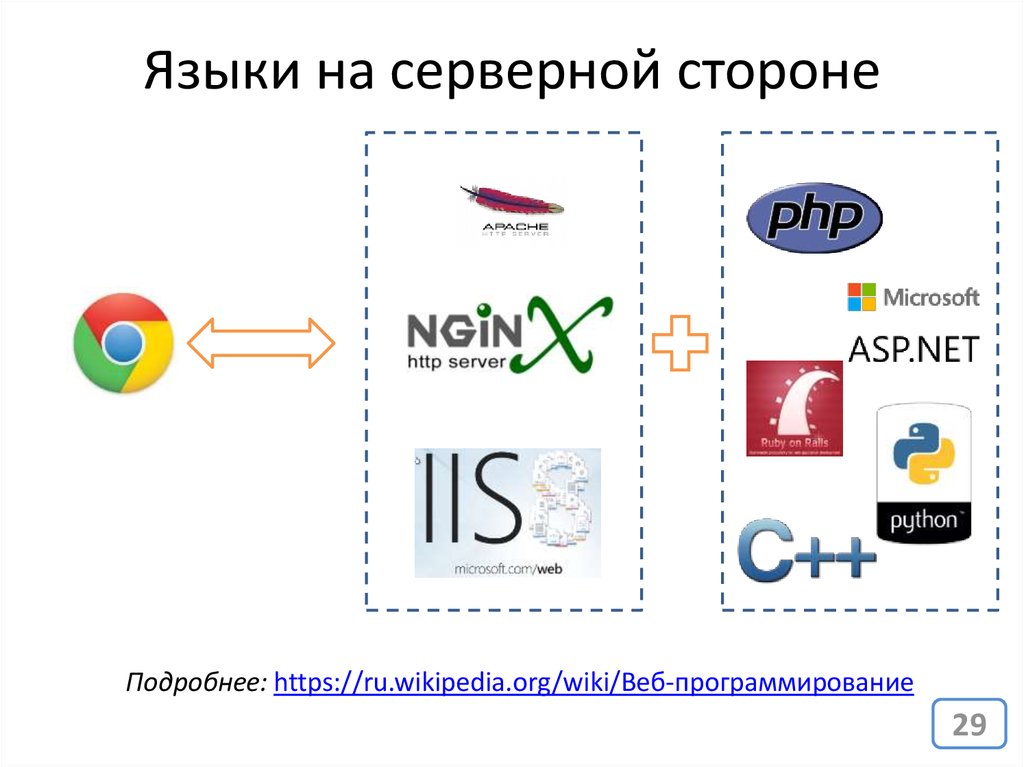
29.
Языки на серверной сторонеПодробнее: https://ru.wikipedia.org/wiki/Веб-программирование
29
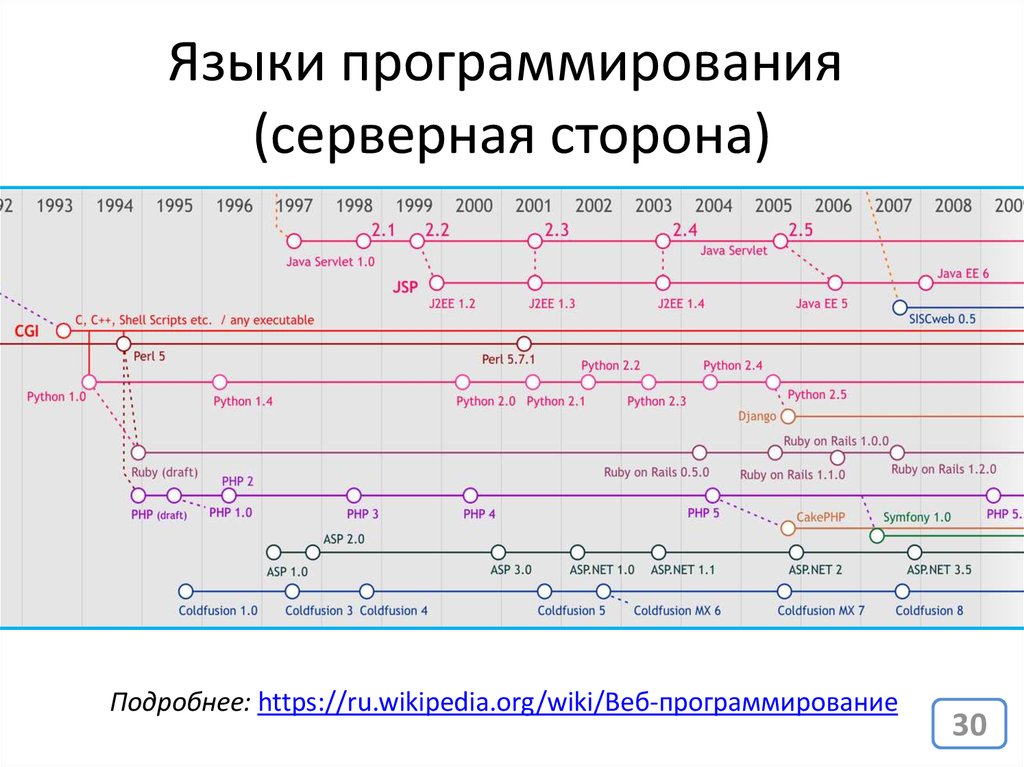
30.
Языки программирования(серверная сторона)
Подробнее: https://ru.wikipedia.org/wiki/Веб-программирование
30
31.
PHP???
PHP – средство генерации HTML-кода
Поместите этот код в файл page.php (в каталоге
вашего сайта), а затем откройте в браузере адрес:
http://mysite.dp.ua/page.php
31
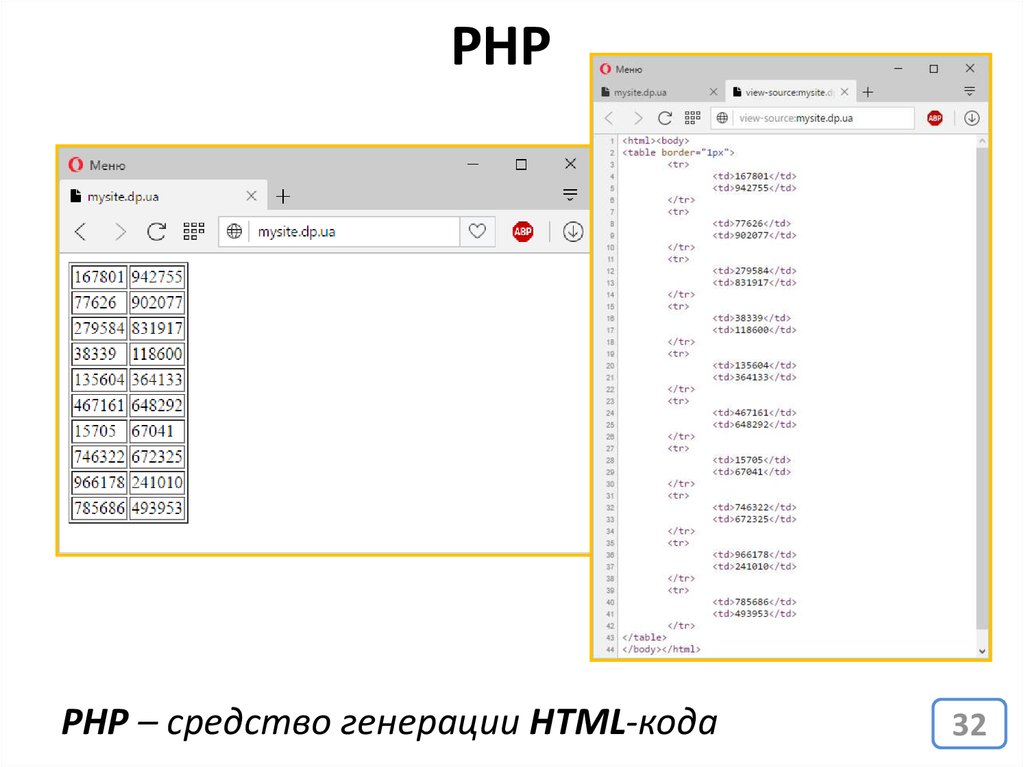
32.
PHPPHP – средство генерации HTML-кода
32
33.
PHPPHP в HTML
или
HTML в PHP
вот в чём вопрос…
33
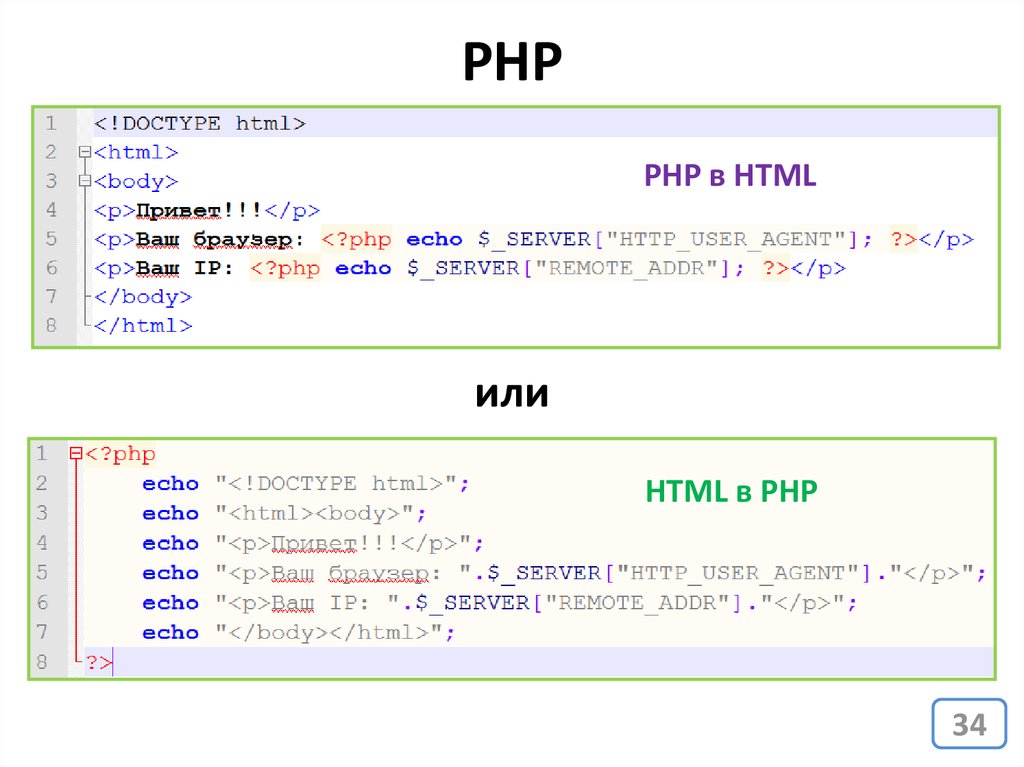
34.
PHPPHP в HTML
или
HTML в PHP
34
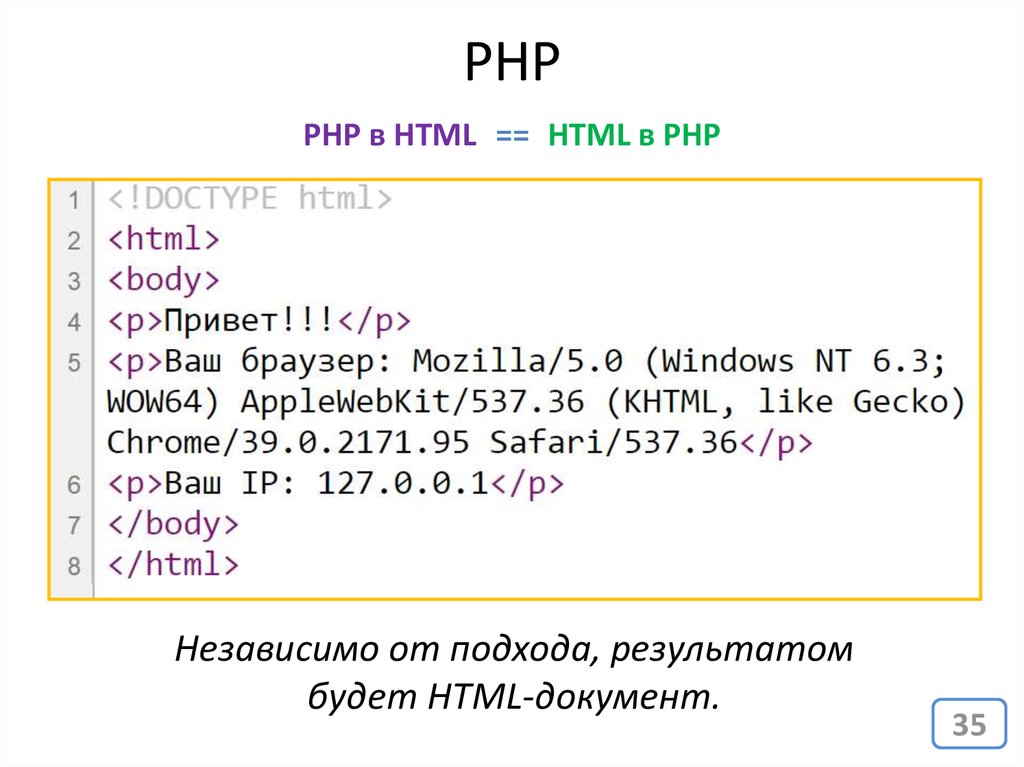
35.
PHPPHP в HTML == HTML в PHP
Независимо от подхода, результатом
будет HTML-документ.
35
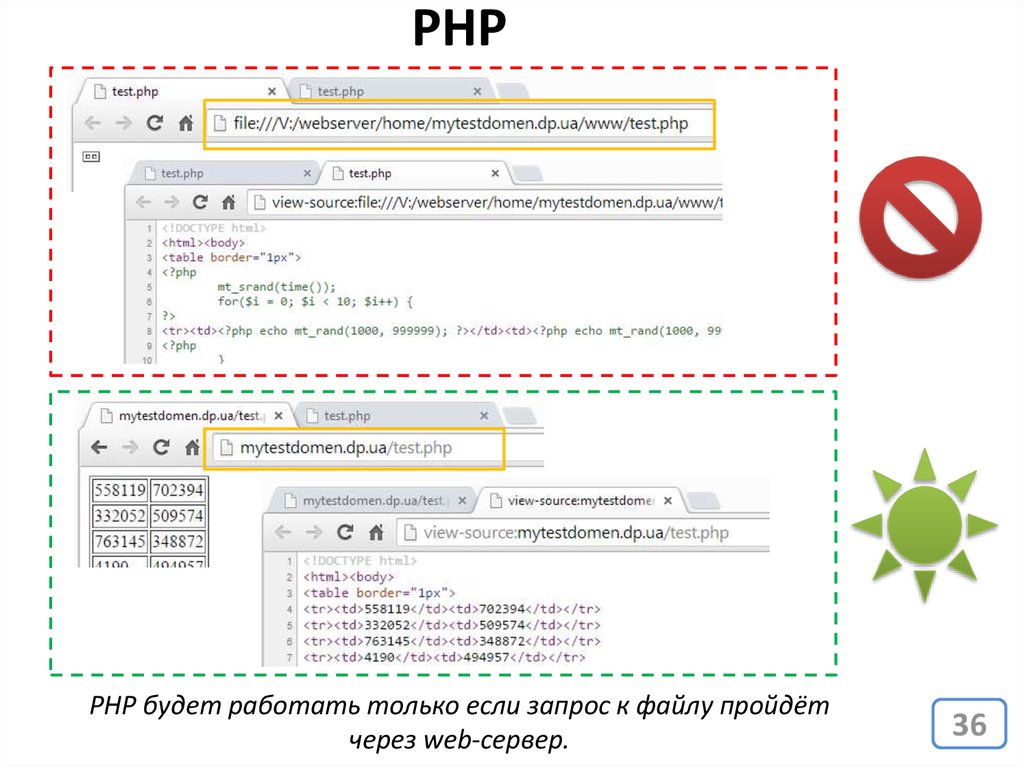
36.
PHPPHP будет работать только если запрос к файлу пройдёт
через web-сервер.
36
37.
W3Schools PHP Tutorialhttp://www.w3schools.com/php/
37
38.
Книга PHP38






































 internet
internet programming
programming








