Similar presentations:
Основы разработки веб-сайта. Как зарабатывать деньги в интернете
1.
Основы разработки веб-сайтакак зарабатывать деньги в интернете
www.uprav.ru
1
2.
Как вы будете монетизировать проект?P4P (pay for placement) - за размещение контента
PPV (pay per view) - за показы контенты
PPC (pay per click) - за клик по ссылке
PPA (pay par action) - за конкретное действие
PPS (pay per sale) - за сделку (продажа и пр)
www.uprav.ru
1
3.
Основы разработки веб-сайтаИз чего состоит создание сайта?
• ИДЕЯ: цель ресурса, задачи;
• ГОЛОВА: директор/собственник, команда, менеджер проекта с 2
сторон;
• ПОКУПАТЕЛЬ или ЦА, продвижение;
• =
• Аналитика и юзабилити;
• Дизайн;
• Верстка и программирование;
• Запуск и наполнение;
• Техподдержка;
• Продвижение;
www.uprav.ru
2
4.
Основы разработки веб-сайтаИДЕЯ И ЦЕЛИ
КТО и для чего хочет сайт?
ЧТО должен делать сайт (какие решать задачи?)
КОГДА сайт должен быть готов?
ГДЕ - аудитория присутствия (продвижение, домен)
КАК мы видим процесс создания?
www.uprav.ru
2
5.
Основы разработки веб-сайтаГОЛОВА И КОМАНДА
Что хочет директор/собственник?
КАКОВА команда проекта?
КТО отвечает со стороны заказчика?
КТО отвечает со стороны исполнителя?
www.uprav.ru
2
6.
Основы разработки веб-сайтаПОКУПАТЕЛЬ или ЦА
Целевая аудитория:
• портрет покупателя;
• какие боли решает ваш сайт;
• модели поведения;
• прототипирование;
Планирование работ, смета
Техническое задание
Утверждение технического задания
www.uprav.ru
2
7.
Основы разработки веб-сайтаДИЗАЙН КОНЦЕПЦИЯ
• Общая дизайн-концепция;
• Дизайн-концепт главной страницы;
• Утверждение дизайн-концепции;
• Утверждение макета главной страницы;
• Отрисовка иллюстраций, фотосессия;
• Утверждение макетов всех страниц;
• Предоставление всех материалов;
www.uprav.ru
2
8.
Основы разработки веб-сайта«НЕВИДИМЫЙ» ЭТАП ПРОГРАММИРОВАНИЕ И ВЕРСТКА
• Устанавливаем и настраиваем cms;
• Верстка дизайн-макетов;
• Пишем код, программируем и настраиваем модули;
• Переносим данные;
• Подключаем и настраиваем базу данных;
• Альфа-тестирование или первый выкат на рабочем хостинге;
• Ищем баги;
www.uprav.ru
2
9.
Основы разработки веб-сайтаЗАПУСК И НАПОЛНЕНИЕ
Наполняем сайт контентом;
Выкладываем сайт интернет;
Проводим второй этап тестирования;
Ищем баги и ошибки;
www.uprav.ru
2
10.
Основы разработки веб-сайтаТЕХПОДДЕРЖКА
Проверка работоспособности;
Защита от атак;
www.uprav.ru
2
11.
Основы разработки веб-сайтаПРОДВИЖЕНИЕ
• SEO
• Контекстная реклама;
• Социальные сети;
• Медиа реклама
www.uprav.ru
2
12.
Функции сайта-визиткиwww.uprav.ru
4
13.
Функции сайта-магазинаФормулировка требований к функционалу веб-сайта
www.uprav.ru
4
14.
Требования к порталуФормулировка требований к функционалу веб-сайта
www.uprav.ru
4
15.
Требования к лендингуФормулировка требований к функционалу веб-сайта
www.uprav.ru
4
16.
Техническое заданиеwww.uprav.ru
4
17.
Техническое заданиеwww.uprav.ru
4
18.
Инструменты проектирования веб-сайтовhttp://habrahabr.ru/company/aiken/blog/129653/
www.uprav.ru
4
19.
Основные логические блоки веб-сайтаwww.uprav.ru
4
20.
Проектная документация веб-сайта• договор
• техническое задание
• прототип сайта
• лицензия, если платная cms
• домен и хостинг на имя
заказчика
www.uprav.ru
4
21.
Вопросы и вопросы:)www.uprav.ru
4
22.
ЮзабилитиЮзабилити –
это легкость и удобство использования
www.uprav.ru
4
23.
Юзабилити. 5 компонентовОриентация: насколько просто новым посетителям веб-сайта
элементарнейшие действия
Эффективность: насколько быстро юзер может ориентироваться
на сайте
Запоминаемость: насколько легко будет юзеру сориентироваться
на сайте после продолжительного отсутствия на сайте.
Ошибки: количество ошибок, совершенных посетителем сайта
Удовлетворенность: субъективная степень «довольности» юзера
Полезность: дает ли вебсайт пользователю то, что он ищет.
www.uprav.ru
4
24.
Юзабилити. 3 китаЮзабилити держится на трёх китах:
1. простота навигации на сайте («Куда мне кликать и на что?»)
2. скорость ориентации юзера («Так-с, мне надо найти…а вот, нашел!»)
3. удовлетворенность информацией, искомой юзером («Да, это то, что я хотел!»).
Почитать:
Я.Нильсен «Веб-Дизайн»,
С.Круг «Не заставляй меня думать»,
Р.Рингер «Продажное письмо».
www.uprav.ru
4
25.
Юзабилити. Рабочие группы5 наиболее популярных поисковых действий
(заполнить с рабочей группой):
• 1 (купить билет….)
• 2
• 3
• 4
• 5
www.uprav.ru
4
26.
Юзабилити. Рабочие группыКаждая рабочая группа подыскивает 3
варианта сайта по своему поисковому
действию (10 минут)
• (вписать адрес сайта)
• (вписать адрес сайта)
• (вписать адрес сайта)
www.uprav.ru
4
27.
Юзабилити. Рабочие группыКаждая рабочая группа подыскивает 3
варианта сайта по своему поисковому
действию (10 минут).
Ранжируем по персональной оценке, какой
«самый лучший»:
• (вписать адрес сайта)
• (вписать адрес сайта)
• (вписать адрес сайта)
www.uprav.ru
4
28.
ЮзабилитиАнализируем по 7 бальной шкале,
где 7 - максильное удовлетворение пользователя:
• удобство навигации;
• наличие кнопки поиска;
• корректность отображения;
• простота использования;
• дизайн;
• контент;
• гарантии и надежность;
www.uprav.ru
4
29.
ЮзабилитиВыбираем победителя с каждой группы:
• (вписать адрес сайта)
www.uprav.ru
4
30.
Советы по созданию дизайна сайта• Бриф
• Цвета
• Шрифты
• CMS
• Контент
www.uprav.ru
4
31.
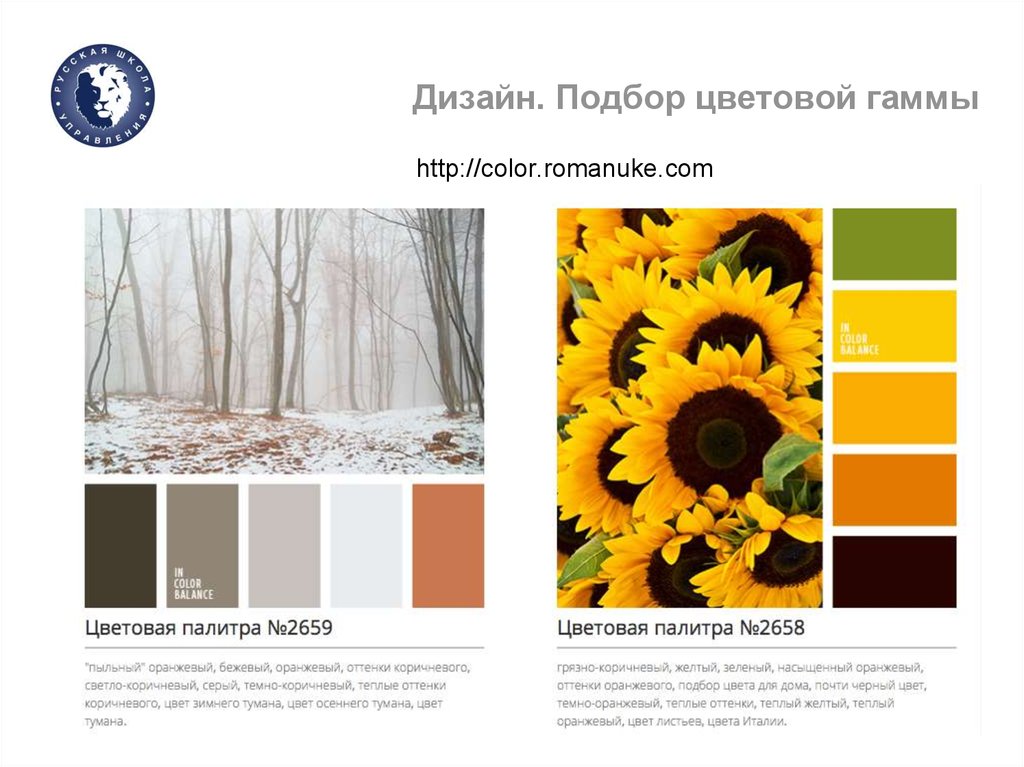
Дизайн. Подбор цветовой гаммыwww.uprav.ru
4
32.
Дизайн. Подбор цветовой гаммыhttp://color.romanuke.com
32
33.
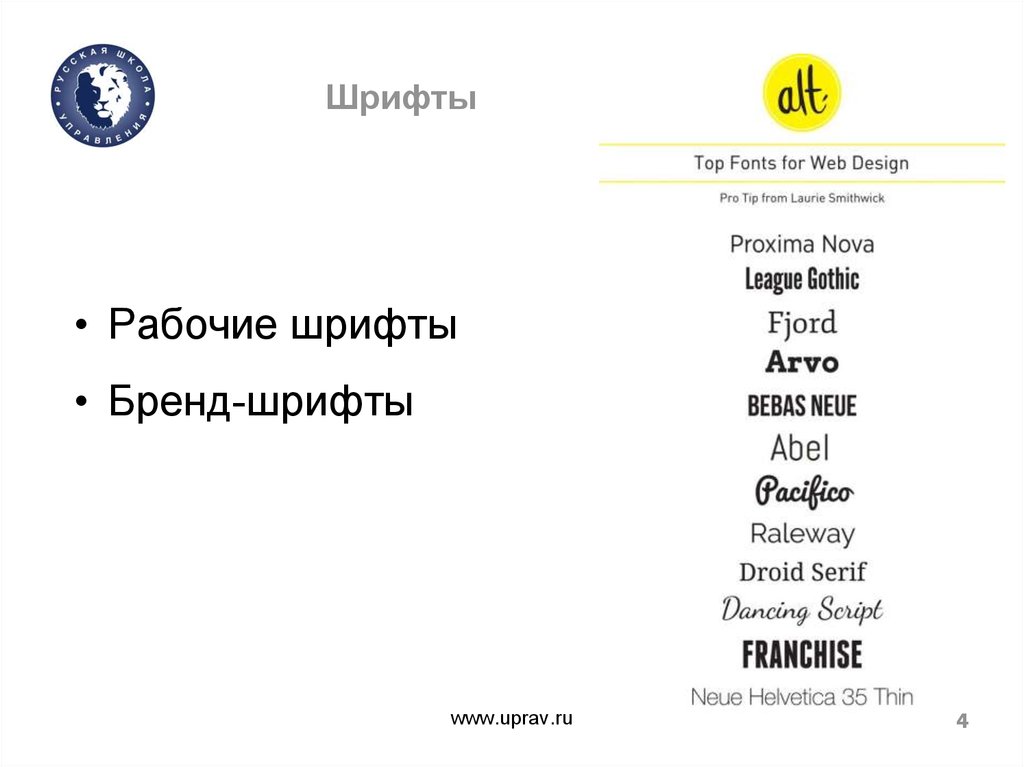
Шрифты• Рабочие шрифты
• Бренд-шрифты
www.uprav.ru
4
34.
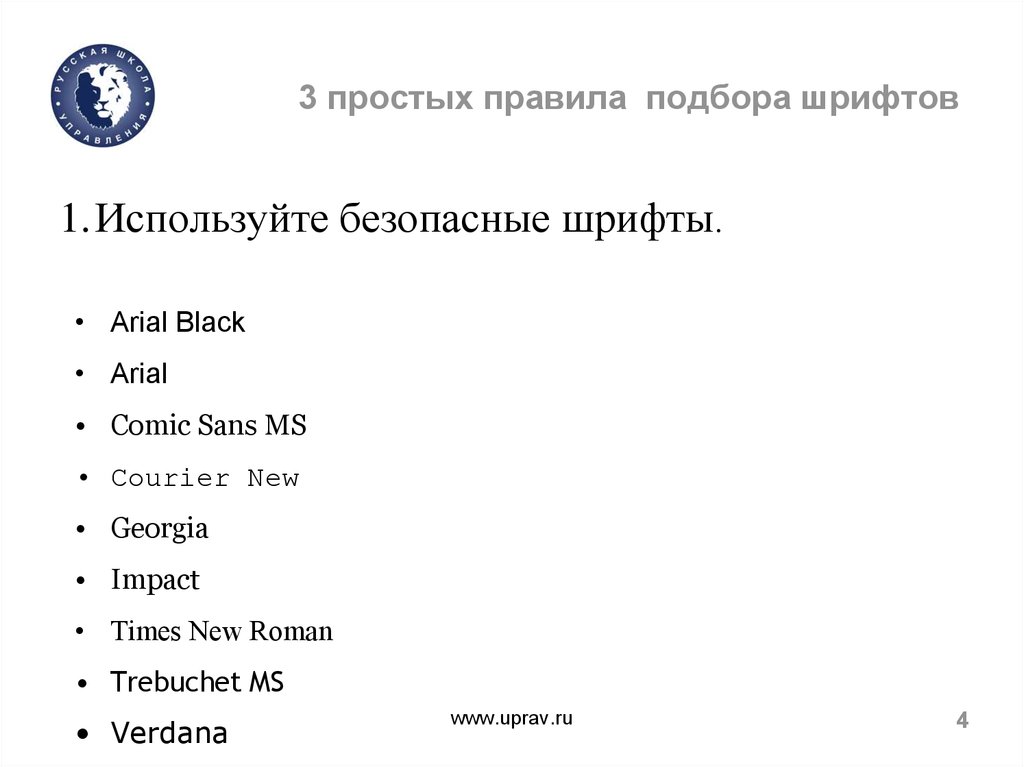
3 простых правила подбора шрифтов1.Используйте безопасные шрифты.
• Arial Black
• Arial
• Comic Sans MS
• Courier New
• Georgia
• Impact
• Times New Roman
• Trebuchet MS
• Verdana
www.uprav.ru
4
35.
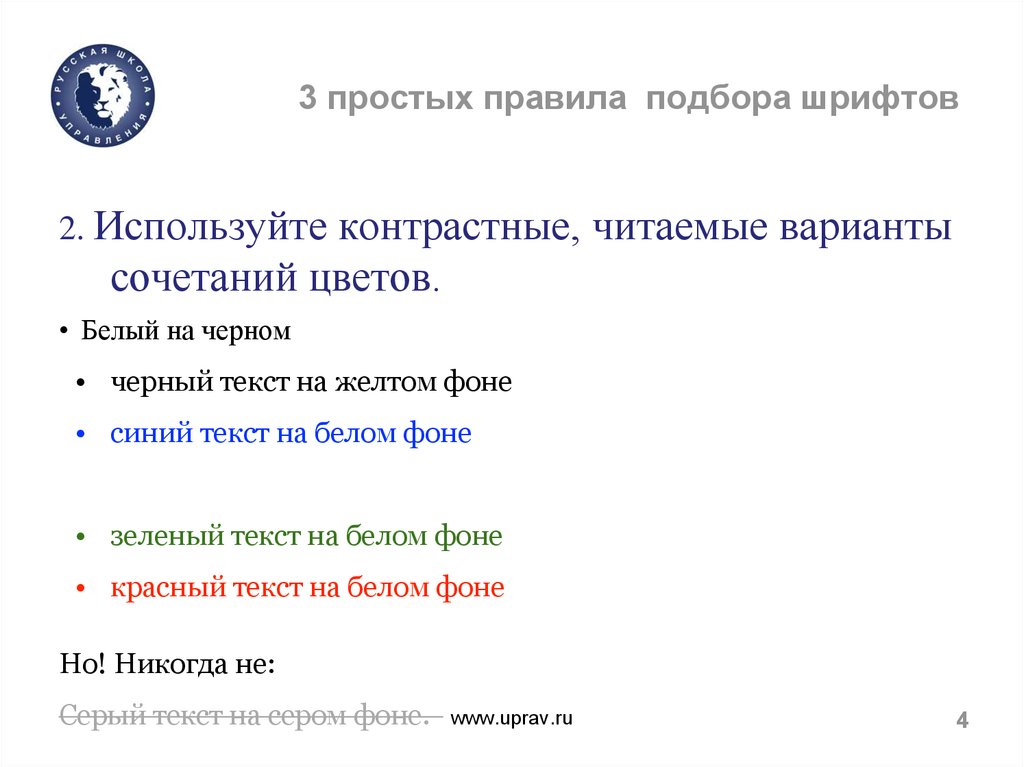
3 простых правила подбора шрифтов2. Используйте
контрастные, читаемые варианты
сочетаний цветов.
• Белый на черном
• черный текст на желтом фоне
• синий текст на белом фоне
• белый текст на синем фоне
• зеленый текст на белом фоне
• красный текст на белом фоне
Но! Никогда не:
Серый текст на сером фоне.
www.uprav.ru
4
36.
3 простых правила подбора шрифтов3. Используйте
шрифт
достаточно
большого размера
www.uprav.ru
4
37.
Виды систем администрированияwww.uprav.ru
4
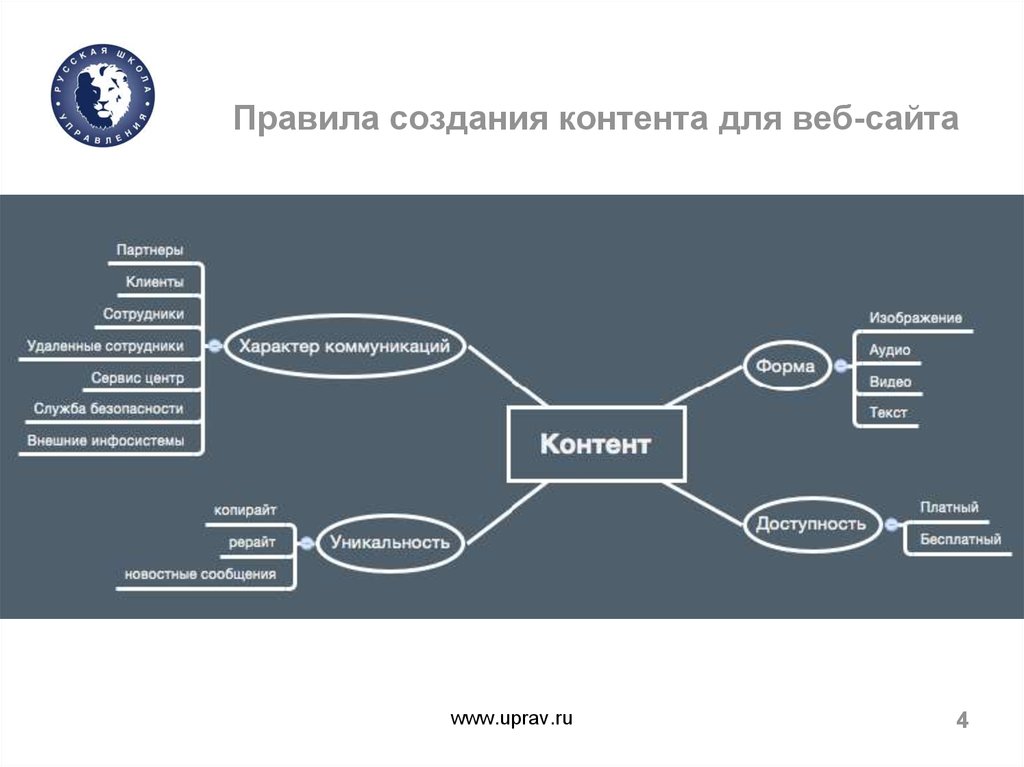
38.
Правила создания контента для веб-сайтаwww.uprav.ru
4
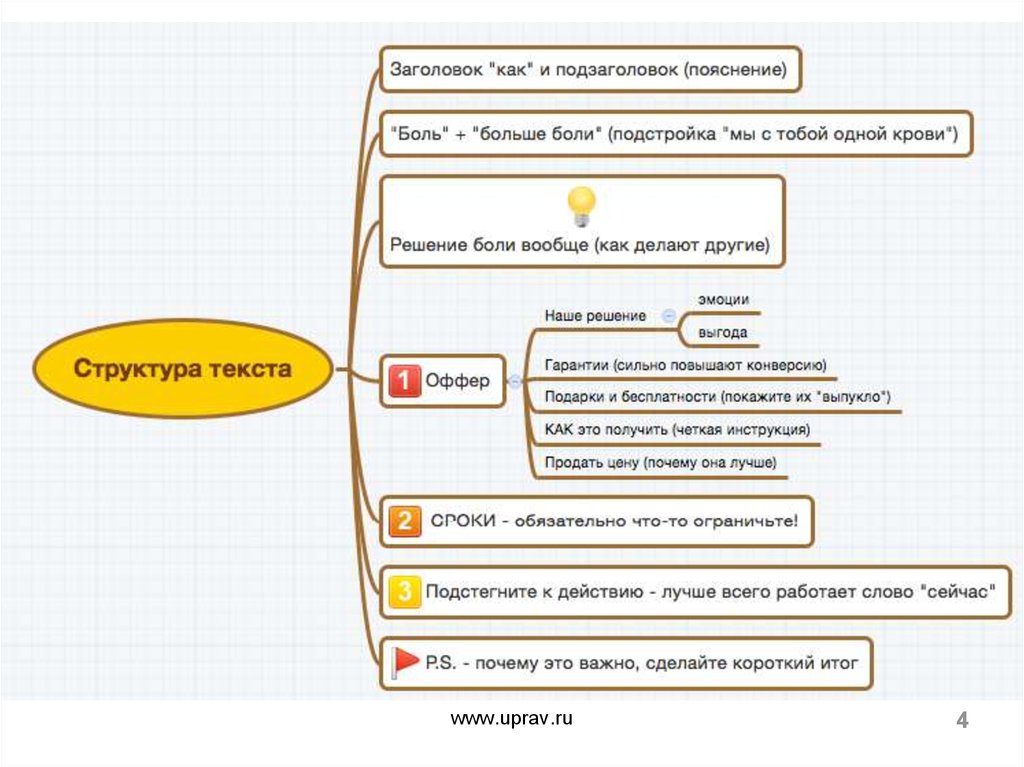
39.
Особенности написания продающих текстовwww.uprav.ru
4
40.
Особенности написания продающих текстовwww.uprav.ru
4
41.
www.uprav.ru4
42.
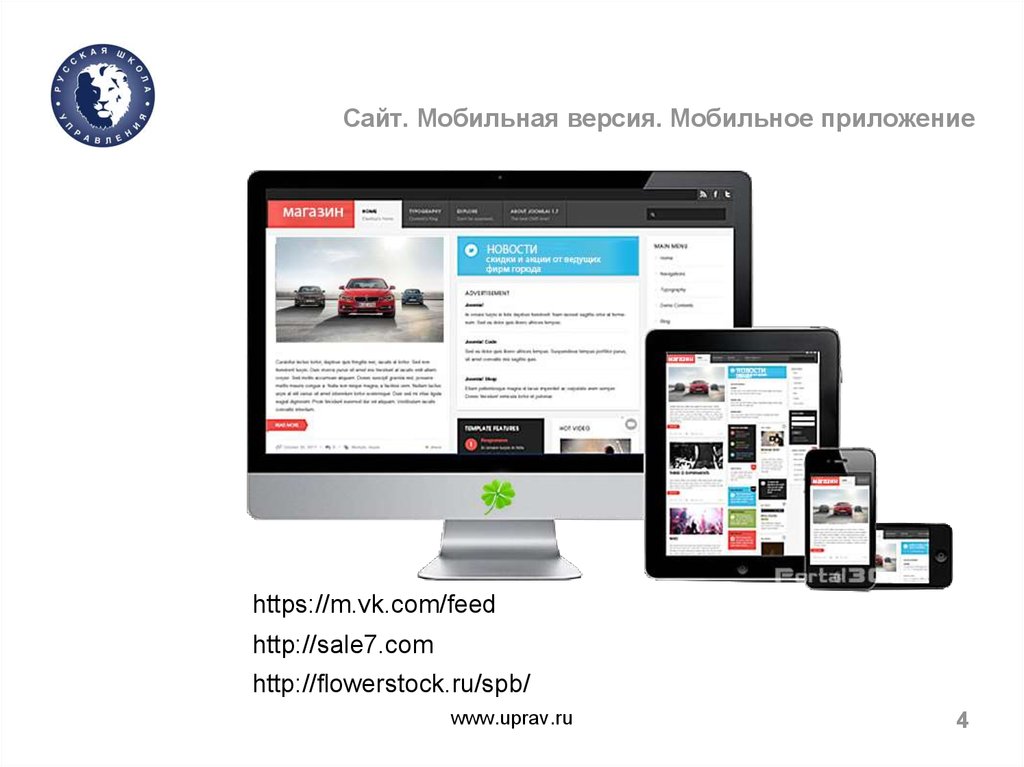
Сайт. Мобильная версия. Мобильное приложениеhttps://m.vk.com/feed
http://sale7.com
http://flowerstock.ru/spb/
www.uprav.ru
4
43.
Mobile friendly:зачем нужен
www.uprav.ru
4
44.
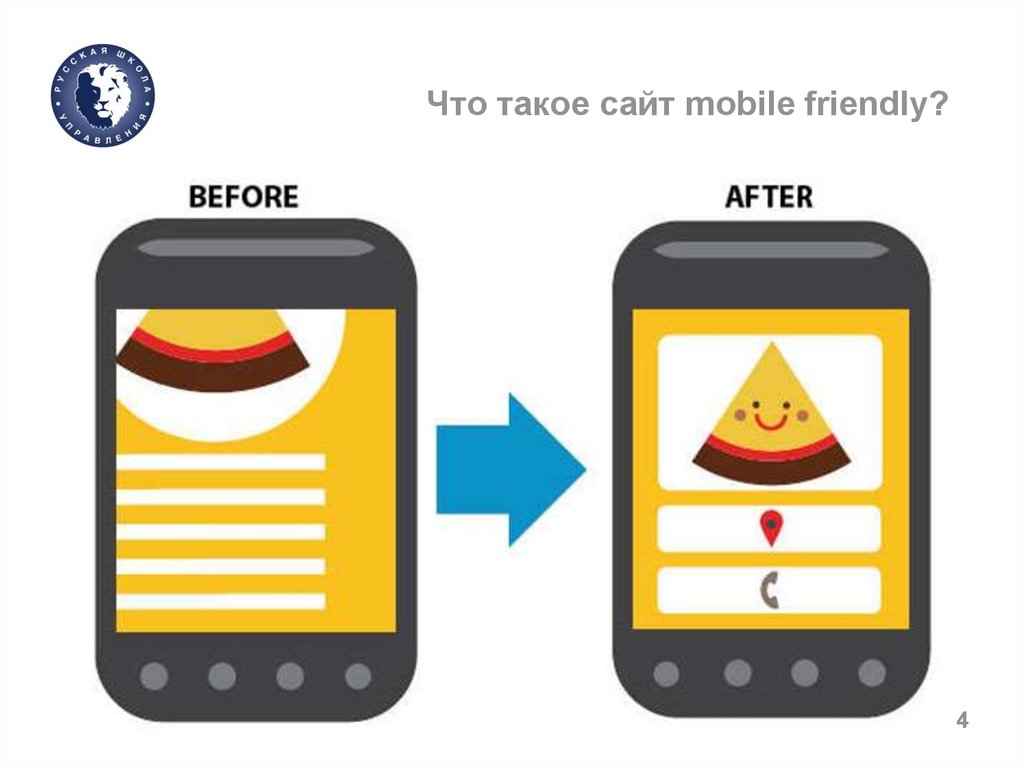
Что такое сайт mobile friendly?www.uprav.ru
4
45.
Мобильная верстка и мобильный дизайнwww.uprav.ru
4
46.
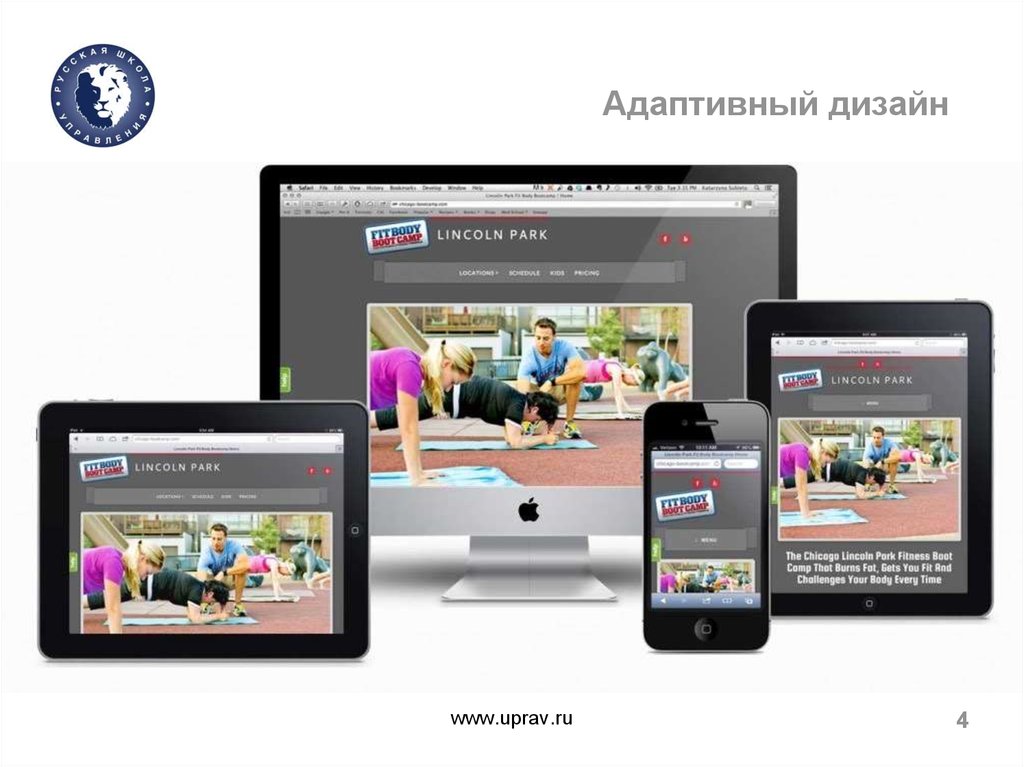
Адаптивный дизайнwww.uprav.ru
4
47.
Статистика и прогнозымобильного трафика
www.uprav.ru
4
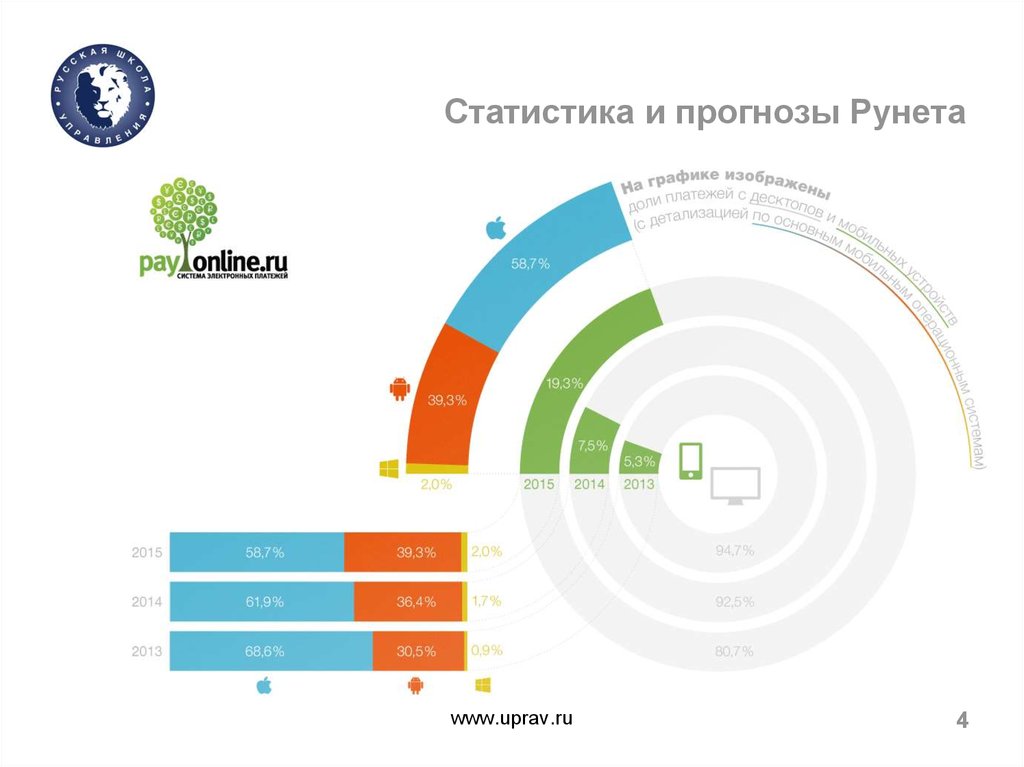
48.
Статистика и прогнозы Рунетаwww.uprav.ru
4
49.
Редизайн. Кейсыwww.uprav.ru
4
50.
СпикерБлагодарим за участие:)
Спикер и бизнес-тренер РШУ
Тимко Татьяна
руководитель веб-студии Арт Победа: дизайн, разработка, seo
8921 338 0204
art-pobeda.com
www.uprav.ru
4


















































 internet
internet








