Similar presentations:
Оформление страниц CSS
1.
ОФОРМЛЕНИЕСТРАНИЦ CSS
2.
CSS – каскадные таблицы стилейЯзык описания внешнего вида страницы
Логическая структура Внешний вид
3.
1. СОЗДАЕМ ФАЙЛ В ФОРМАТЕ .CSS2. ПОДКЛЮЧАЕМ С ПОМОЩЬЮ <LINK>
3. ПРОПИСЫВАЕМ ПРАВИЛА
ПОДКЛЮЧИТЬ
СТИЛИ
4.
Селектор – тег, атрибут class, атрибут id<p>Параграф 0</p>
<p class=“row” id=“number1”>Параграф 1</p>
Селектор {
свойство: значение;
}
СИНТАКСИС
ЯЗЫКА
5.
.CLASS {ПРАВИЛО: ЗНАЧЕНИЕ;
}
#ID {
ПРАВИЛО: ЗНАЧЕНИЕ;
}
* - УНИВЕРСАЛЬНЫЙ СЕЛЕКТОР
*{
ПРАВИЛО: ЗНАЧЕНИЕ;
}
6.
7.
8.
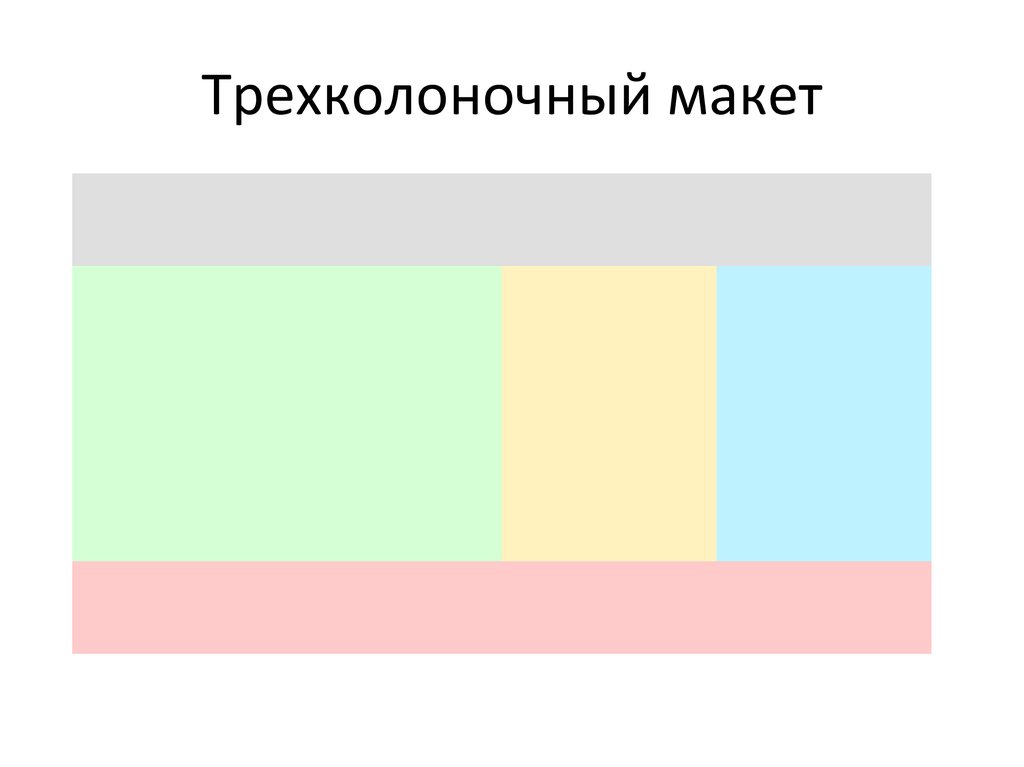
Трехколоночный макет9.
Форматирование текста: font, text-align, text-decoration и пр.Форматирование списков
Форматирование объектов: background, border, padding и пр.
Позиционирование
Типы отображения элементов: блочный, строчный
Проблемы позиционирования









 internet
internet








