Similar presentations:
Критерии эффективного интерфейса
1.
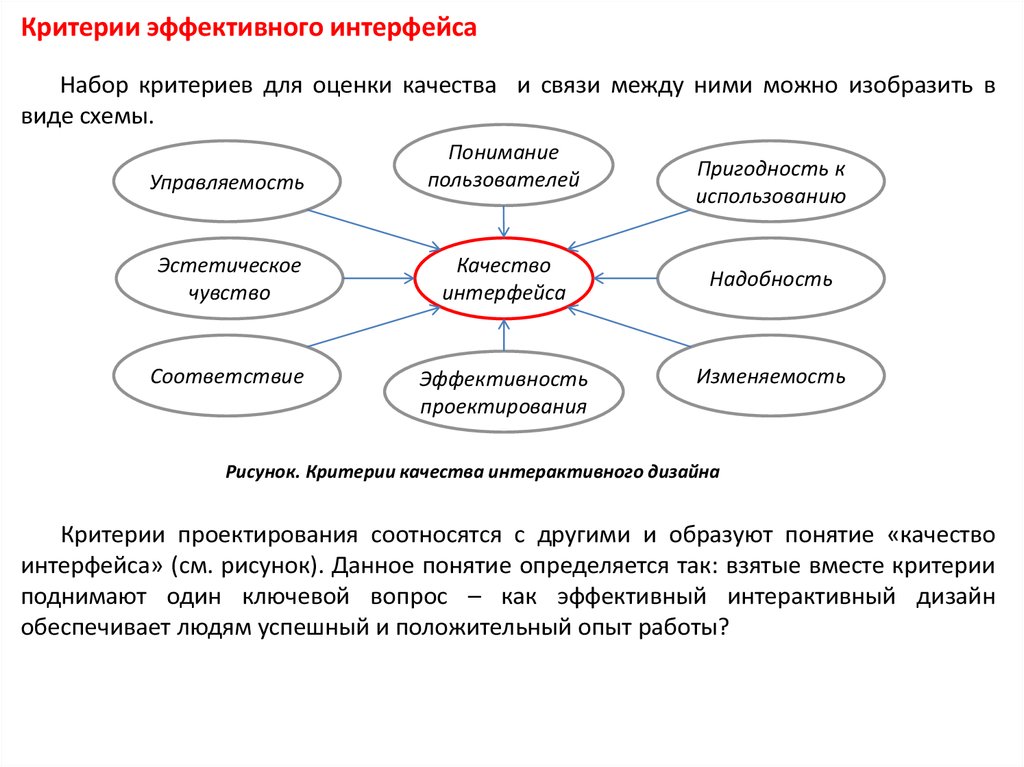
Критерии эффективного интерфейсаНабор критериев для оценки качества и связи между ними можно изобразить в
виде схемы.
Управляемость
Понимание
пользователей
Эстетическое
чувство
Качество
интерфейса
Соответствие
Эффективность
проектирования
Пригодность к
использованию
Надобность
Изменяемость
Рисунок. Критерии качества интерактивного дизайна
Критерии проектирования соотносятся с другими и образуют понятие «качество
интерфейса» (см. рисунок). Данное понятие определяется так: взятые вместе критерии
поднимают один ключевой вопрос – как эффективный интерактивный дизайн
обеспечивает людям успешный и положительный опыт работы?
2.
Описание критериев интерактивного дизайнаКритерий
проектирования
Качество
интерфейса
Понимание
пользователей
Эффективность
процесса
проектирования
Надобность
Пригодность к
изучению и
использованию
Соответствие
Описание
В совокупности критерии поднимают ключевой вопрос - как эффективный
интерактивный дизайн способствует успеху работы?
Насколько хорошо группа проектировщиков понимает потребности, задачи
тех людей, для которых предназначен данный продукт?
В какой мере отражено данное понимание в программном обеспечении?
Является ли продукт результатом действительно обдуманного и
тщательно реализованного проектирования?
Как был профинансирован, распланирован проект?
Как решались другие проблемы, например взаимоотношений между членами
группы?
Что обеспечивает эффективность проекта?
Имеет ли продукт общественную, экономическую и другую значимость?
Насколько сложен данный продукт в использовании и обучении?
Соответствует ли он своему назначению?
Все ли особенности продукта наглядно отражены?
Как организована его поддержка и имеются ли альтернативные пути
достижения поставленных целей в зависимости от опыта работы, навыков
и привычек пользователей?
Соответствует ли дизайн продукта решению поставленных проблем?
Отвечает ли продукт требованиям практичности и целесообразности?
В какой степени решение проблемы соответствует социальным,
культурным, экономическим и техническим аспектам?
3.
Описание критериев интерактивного дизайнаКритерий
проектирования
Эстетическое
чувство
Изменяемость
Управляемость
Описание
Насколько использование продукта эстетически приятно?
Является ли он цельным с точки зрения дизайна, графики, последовательности
действий, информативности?
Связаны ли стиль и дух продукта?
Отвечает ли дизайн технологическим нормам?
Удовлетворяет ли он задаче интеграции программного и аппаратного обеспечения?
Насколько обоснована способность продукта изменяться?
В какой мере продукт соответствует требованиям индивидуального пользователя и
группы?
Как проектирование позволяет продукту меняться и подстраиваться под различные,
возможно непредвиденные, случаи использования?
Поддерживает ли дизайн продукта понятие «использование» как функциональность или
в полном объеме содержание этого термина?
В какой мере продукт помогает пользователям управлять такими процессами, как
инсталляция, тренировка, сопровождение и др.?
Соответствует ли дизайн объекта требованиям коммерческих мероприятий, например
конкурсов по использования продукта, а также концепции «право собственности»?
4.
Модели пользовательского интерфейсаМентальные модели
Представьте себе, что вы никогда не видели iPAD, и вот его вам вручают и говорят,
что вы должны читать на нем книги. Прежде чем вы обратитесь к iPad и начнете его
использовать, в вашей голове должна сформироваться модель, «объясняющая» вам, на
что может быть похоже чтение книги на iPad.
Вы строите предположения, как может выглядеть книга на экране, какие действия
вы можете совершать и как вы это будете делать — листать страницы или использовать
закладки. Вы создадите ментальную модель процесса чтения книги на iPad, даже если
вы никогда не делали этого раньше.
Как выглядит и как действует эта ментальная модель в вашей голове, зависит от
многих вещей. Модель человека, который раньше уже использовал iPad, будет
отличаться от модели того, кто никогда раньше не читал электронных книг. И если вы
однажды начали пользоваться iPad и прочли на нем пару книг, модель, первоначально
сформированная вами, будет меняться, отражая ваш новый опыт.
5.
Утверждение, что люди полагаются на ментальные модели, была впервые выдвинуташотландским психологом Кеннетом Крейком в 1943 году. В своей книге «Природа
объяснения » (Крейк 1943 г.), он писал, что сознание создает «ограниченные модели»
реальности, которые он использует для рассуждений, прогнозирования событий и они
лежат в основе объяснений.
В книге Филипа Джонсон-Лэрда «Ментальные модели» [Johnson-Laird 1983] автор
выдвигает концепцию, согласно которой процессы понимания (в том числе языкового) и
умозаключения обусловлены так называемыми ментальными моделями, служащими для
представления мира в сознании человека.
Формирование у человека ментальных моделей действительного или воображаемого
мира, манипуляция ими в процессе умозаключения, а также понимание языковых
выражений - все это, по мнению автора, осуществляется посредством
рекурсивных ментальных процедур.
6.
Использование ментальных моделей в проектировании HCI и интерактивногодизайна было полпуляризированно Дональдом Норманом в книге «Дизайн
привычных вещей» (Норман, 1988). В своей книге он использовал ментальные
модели, чтобы описать, как система разработана и внедрена на основе ментальной
модели дизайнера.
Похожий на читателя из текста, пользователь создает ментальную модель того,
как он/она думает, что система работает благодаря взаимодействию системы. Эта
модель используется для того, чтобы рассуждать о системе, прогнозировать
поведение системы и объяснить, почему система реагирует именно так. Другими
словами, дизайнер материализует его ментальные модели данной конструкции,
например, компьютерной системы, которая становится единственным способом
передачи его ментальной модели пользователя.
Рисунок . Проблема в обеспечении того, чтобы ментальная модель пользователя соответствовала модели дизайнера, возникает изза того, что дизайнер не взаимодействует напрямую с пользователем. Дизайнер может разговаривать с пользователем только через
«системный образ» - материализованную ментальную модель дизайнера.
7.
ЧТО ТАКОЕ МЕНТАЛЬНАЯ МОДЕЛЬ?Существует множество определений ментальных моделей, некоторым из них не
меньше 25 лет. Одно из них, данное в 1986 году в статье Сьюзен Карей в журнале
«Cognitive Science and Science Education»:
«Ментальная модель представляет собой мыслительный процесс, направленный
на понимание того, как работает что-либо (то есть на понимание окружающего
мира).
Ментальные модели основаны на неполных фактах, прошлом опыте и даже на
интуитивном восприятии. Они помогают формировать действия и поведение,
влияют на то, чему люди уделяют внимание в сложных ситуациях, и определяют их
подход к проблемам».
Ментальная модель – это внутреннее сознательное представление человека о
том, как работают вещи. Это широкая концепция причины действий и их результатов.
Люди применяют эти модели к новым ситуациям и таким образом, нет необходимости
изучать все с пустого места. Это помогает им разбираться в новом намного
эффективнее.
Модель отражает ожидания человека, работающего с компьютером, и тот опыт,
который он получает в результате. Это лишь формальная расшифровка опыта и
ожиданий пользователя от окружающего мира.
Ментальная и концептуальная модель – это внутреннее отображение того, как
пользователь понимает и взаимодействует с системой.
8.
Ментальная модель — это представление человека о процессе взаимодействияс объектом.
Ментальная модель — это интуитивное понимание принципов работы объекта или
системы, основанное на прошлом опыте человека, имеющейся информации и здравом
смысле.
Дональд Норман : «Ментальные модели — это то, что сидит у людей в головах, тот
процесс, который направляет их при использовании объектов. Концептуальные же
модели были придуманы как инструмент для понимания и изучения физических
объектов.» (Дональд Норман — основатель одной из ведущих компаний в области дизайна Nielsen Norman
Group, бывший вице-президент Apple, профессор информатики Северо-Западного университета. Автор 11 книг
по дизайну.)
Концептуальная модель — это действующая модель, которую человек получает,
знакомясь с интерфейсом конкретного продукта.
Кто-то спроектировал интерфейс, заложив в него определённую логику, и этот
интерфейс сообщает вам как с ним нужно взаимодействовать, т.е. предоставляет вам
свою концептуальную модель.
9.
Люди формируют ментальные модели по ряду причин. Ментальные моделипозволяют пользователям:
предсказывать (или обозначать невидимые) события;
найти причины замеченных событий;
определить необходимые действия для осуществления нужных изменений;
использовать их как мнемонические устройства для запоминания событий и
связей (отношений);
обеспечивать понимание аналогичных устройств;
применять стратегии, которые позволяют преодолеть ограничения,
заложенные в алгоритме обработки информации.
10.
В основе ментальной модели – все взаимоотношения между пользователями и ихкомпьютерами, поэтому она является фундаментом для выработки принципов и
правил пользовательского интерфейса.
«Пользователи всегда имеют ментальные модели и будут разрабатывать и
модифицировать их независимо от особенностей системы. Задача проектировщиков
пользовательского интерфейса – сделать всё возможное, чтобы облегчить процесс
разработки эффективной ментальной модели».
Когда мы переносим знания об окружающем мире в мир компьютеров, начинает
действовать концепция метафор.
Определение. Метафора — это «понятие, переносящее свойства или признаки
одного объекта на другой для выяснения их сходства или аналогии».
Определение. Метафоры помогают пользователям освоить новые для себя
области деятельности (например, работу с текстовым процессором), осмысляя их в
терминах области, которая им уже знакома и понятна (например/ пишущая машинка).
Метафоры помогают проектировщикам, так как использование метафор позволяет им
структурировать элементы интерфейса по аналогии с известной пользователям
областью.
11.
Метафора «рабочий стол» используется в большинстве сегодняшних графическихи объектно-ориентированых интерфейсов (ООПИ), компьютерный «Рабочий стол»
построен по аналогии с офисным, ведь все пользователи бывали в офисе, знакомы с
его оборудованием, знают для чего предназначены папки, шкафы, телефоны,
блокноты.
Проектировщики используют эту метафору, чтобы облегчить взаимодействие
пользователей с компьютером, да и не только с ним.
12.
Ещё один способ улучшить пользовательский опыт — это проектированиемикровзаимодействий.
Например, вы можете реализовать приятную визуальную обратную связь,
плавные переходы, автокоррекцию при наборе текста или придумать новый паттерн
типа «потяните, чтобы обновить».
13.
Проработка ментальных моделейРеалии таковы, что не всегда есть возможность и финансирование на проведение
исследования пользователей, на детальную проработку ментальных моделей. Но
помнить о пользователях нужно и важно!
1. Постарайтесь узнать, хоть что-нибудь о пользователях. Пообщайтесь с заказчиком,
расспросите его о целевой аудитории. Найдите людей или сообщества в
социальных сетях, подходящие под описание целевой аудитории. Даже просто
просмотр страницы пользователя способен принести свои инсайты. Попробуйте
предложить пользователям помочь вам в проектировании продукта участием в
опросе. Помните, что любая информация важна.
2. Уделите особое внимание потребностям и предпочтениям пользователей.
3. Проведите мозговой штурм. Поделитесь информацией с коллегами и попросите
каждого придумать своих персонажей по собранным вами данным. Затем устройте
презентацию полученных персонажей. Смело утверждайте схожих персонажей.
4. Используете общепринятые паттерны проектирования — наиболее ожидаемый
порядок действий в интерфейсе для достижения конкретного результата.
Ориентируйтесь на лидеров рынка, вдохновляйтесь идеями, ищите ошибки и
старайтесь улучшить взаимодействие.
14.
5. Помните, что все мы люди, и нас всех объединяют одни и те же психологическиепринципы. Помните о них в момент проектирования. Вот лишь некоторое из них:
Красивое работает лучше — красивый интерфейс кажется более простым в
использовании. Когда дизайн нам нравится, мы закрываем глаза на недочеты.
Но помните, что за красивой картинкой должны скрываться логика и удобство
взаимодействия.
Возможность
самовыражения.
Все
стремятся
выразить
свою
индивидуальность, чувства или идеи. Предоставьте своим пользователям
такую возможность. Начните хотя бы с возможности оставлять комментарии,
ставить лайки и смайлики.
Юмор. Добавьте лёгкий, непринуждённый юмор там, где это уместно. Начните
с текста. Практически любой текст можно написать с юмором. А всё забавное
прекрасно запоминается!
15.
МикровзаимодействияМикро-UX (Micro UX) — стратегия использования простых, небольших элементов в
дизайне продукта, ориентированных на решение одной задачи. Преимущественно
такие эффекты и интерактивные элементы предназначены для формирования
интересного и уникального пользовательского опыта.
Автор
книги
«Микровзаимодействия:
проектирование
с
деталями»
(Microinteractions: Designing with Details) Дэн Сэффер (Dan Saffer) констатирует, что
микро-UX является детализированным подходом, делающим пользовательский опыт
более персонализированным.
Достигнуть этого качества довольно легко, так как разработчики могут получить
обратную связь от пользователей и оптимизировать интерфейс на ее основе.
16.
Примерами удачно спроектированных микровзаимодействий могут служить:1. Автозаполнение от Google (Множество вариантов для множества запросов),
2. Зум, или «экранная лупа» (Наведя указатель мыши на изображение одного из
продуктов American Apparel (бренд одежды), вы увидите увеличенный фрагмент
справа),
3. Быстрое удаление писем (В последней версии Gmail цепочки писем можно
удалять одним движением пальца),
4. Информирование об активности собеседника (Когда в Google Hangouts и в
большинстве других чатов собеседник набирает сообщение, вы увидите
соответствующий символ или оповещение),
5. Скрытая навигация (Пользователи всемирной сети уже привыкли к тому,
что иконка-гамбургер обозначает навигационное меню)
6. Кнопки-выключатели (Щелкать «тумблерами» всегда увлекательно — в Pinterest
этих возможностей предостаточно).
17.
«Эмоциональный дизайн»Аарон Уолтер, дизайнер и эксперт по оптимизации пользовательского опыта (User
Experience), написал еще одну великую книгу новой эпохи веб-дизайна —
«Проектируя эмоцию» (Designing for Emotion).
В своем труде он определяет эмоции «как общий язык человечества», как язык,
знакомый любому человеку с момента рождения.
Уолтер объясняет, почему эмоциональные переживания важны для
пользовательского опыта (что для маркетологов означает — для конверсии): эмоции
оставляют глубочайший отпечаток в долговременной памяти, именно они заставляют
человека чувствовать, что второй стороной интеракции в Глобальной сети является
такой же человек, не машина.
18.
Проектирование интерфейсаПри построении интерфейса рассматривается три вида моделей:
• Концептуальная модель пользователя
• Модель программиста
• Модель проектировщика
Представление пользователя о функциях интерфейса можно описать в
виде пользовательской модели интерфейса - совокупности обобщенных
представлений конкретного пользователя или группы пользователей о процессах,
происходящих во время работы программной системы.
Как определить вид пользовательской модели?
Единственный способ — поговорить с пользователем и посмотреть, как он
работает, потому что ментальная модель базируется на персональном опыте и
ожиданиях.
GUI рекомендует пять способов сбора информации о пользователя:
анализ их задач;
интервью с настоящими или потенциальным пользователями;
посещения мест их работы;
отзывы клиентов;
тесты по пригодности.
19.
Модель базируется на особенностях опыта конкретных пользователей, которыйхарактеризуется уровнем подготовки в предметной области разрабатываемого
ПО, интуитивными моделями выполнения операций в этой области, уровнем
подготовки в области владения компьютером, а также устоявшимися стереотипами
работы с компьютером.
Для ее построения необходимо изучить особенности опыта предполагаемых
пользователей, для чего используют опросы, тесты и фиксируют на пленку
последовательность выполнения операций в реальном процессе.
Приведение в соответствие моделей пользователя и программиста, а также
построение на их базе программной модели интерфейса задача не простая. Чем
сложнее автоматизируемая предметная область, тем сложнее строить программную
модель интерфейса, учитывающую особенности модели программиста и
пользовательской модели. С этой точки зрения наиболее перспективны объектные
интерфейсы, так как в их основе лежит отображение объектов предметной области,
которыми оперируют пользователи.
Основой для разработки интерфейса должны стать интуитивные
модели выполнения операций в предметной области. Нежелание или невозможность
следования интуитивным моделям приводит к созданию искусственных надуманных
интерфейсов, которые негативно воспринимаются пользователями.
20.
Даже правильно определив «источник» нужной информации, пользователисклонны рассказывать, что они делают, а не то, что им хотелось бы делать. Такой
феномен называется WYKIWYL (аббревиатура от английских слов: What You Know Is
What You Like – «Что ты знаешь есть что ты любишь»).
Пользователи – не системные проектировщики и обычно не знакомы с
технологией, применяемой в компьютерном программном и аппаратном обеспечении. Они больше полагаются на собственные представления, чем на
действительное положение вещей.
Чтобы иметь представление об общей тенденции построения интерфейса,
необходимо мнение от достаточного количества пользователей. Нет такого понятия –
«рядовой пользователь», необходимо собрать данные от отдельных людей и групп,
которые имеют разные персональные, профессиональные и компьютерные привычки
и наклонности.
Отношения, связывающие модели реализации, модели представления и ментальную модель (А.Купер)
21.
Модели интерфейсовКонцептуальная
модель
пользователя
• Опыт
взаимодействия
в реальном
мире:
• Задачи,
Процессы,
Инструменты,
Результаты
Модель
проектировщика
• Концептуальная
модель
пользователя
• Модель
программиста
• Принцип и
методы
проектирования
пользовательског
о интерфейса
Модель
программиста
• Платформа
• Операционная
систем
• Оболочка
• Инструменты
разработки
• Принципы и
методы
22.
Модель программиста – самая легкая для отображения, так как она может бытьформально и недвусмысленно описана. На самом деле данная модель это представленная в определенном виде функциональная спецификация ПП.
Объекты и данные, составляющие программу, интересны программисту, но не
обязательно в плане того, как пользователь взаимодействует с информацией.
Например, с точки зрения программиста интерфейсы предназначены для
сохранения и восстановления информации, представляют собой поля данных или
записи в базе данных. Точка зрения на них у пользователя может быть иной, чем у разработчиков. Одни и те же данные могут быть входом в программу для проверки,
личную записную книжку или деловую телефонную книгу.
Программист при разработке интерфейса исходит из того, управление какими
операциями нужно реализовать в нем, и как это осуществить, не затрачивая
существенных ресурсов компьютера, своих сил и времени. Его интересуют
эффективность, функциональность, технологичность, внутренняя стройность и другие
не связанные с удобством пользователя характеристики ПО. Именно поэтому
большинство интерфейсов существующих программ вызывают серьезные нарекания
пользователей.
23.
Работа проектировщика подобна работе архитектора. Создание программногопродукта во многом похоже на возведение дома.
Проектировщик (архитектор) узнает идеи, пожелания пользователя (владельца
дома), соединяет их со своими навыками и материалами, необходимыми для
программиста (строителя), и проектирует программное обеспечение (дом), которое
должно удовлетворять нужды пользователя. Модель проектировщика представляет
собой нечто среднее между моделью пользователя и моделью программиста.
Разработчики обычно не входят в контакт с пользователями, для которых создают
программы. Недостающим звеном между пользовательским окружением и
программистским миром являются проектировщик пользовательского интерфейса и
другие члены команды по разработке.
Проектировщик интерфейса занимается изучением, как его модель
взаимодействует с ментальной моделью пользователя и программистской моделью
системы. Модель проектировщика описывает объекты, с которыми работает
пользователь, и технику манипулирования ими
24.
Речевой интерфейсС ростом числа решаемых задач и мощностью современных компьютеров все
более очевидными становятся недостатки средств взаимодействия человека с
компьютером
на
основе
командного
и
графического
интерфейсов.
На смену им претендовал речевой, а теперь уже многомодальный интерфейс,
который параллельно обрабатывает два или более естественных для человека потока
информации, таких как речь, рукописный текст, жесты, движение головы и тела.
25.
Для решения глобальной проблемы человеко-машинного взаимодействиянеобходимо использовать дополнительные виды каналов передачи информации
(речь, артикуляция губ, жесты, направление взгляда и т.д.).
Такой
способ
взаимодействия
получил
название
«многомодальное
взаимодействие», которое реализуется путем многомодальных интерфейсов.
Особенности «многомодальных интерфейсов»:
Такие интерфейсы свойственны межчеловеческому общению.
Здесь мы сами выбираем, какой канал, для передачи какого типа информации
нам наиболее удобно использовать в данный момент.
Позволяют обеспечить наиболее эффективное и естественное для человека
взаимодействие с различными автоматизированными средствами управления
и коммуникации.
В многомодальных системах информация от аудио, видео, тактильных и других
коммуникативных каналов непрерывно обрабатывается, создавая реальное
или виртуальное окружение, позволяющее удовлетворить желания
пользователя, и оперативно адаптироваться к контексту.
26.
В настоящее время за рубежом многомодальные интерфейсы уже используются внекоторых прикладных областях:
картографических системах;
системах виртуальной реальности;
медицинских системах, робототехнике;
web- приложениях, и т.д.
Помимо этого, многомодальный интерфейс может быть полезен в мобильных
устройствах, где использование обычной клавиатуры невозможно. В карманных
персональных компьютерах сейчас используются системы распознавания рукописного
текста. Комбинирование таких систем с голосовым вводом позволит обмениваться
информацией с пользователем более эффективно.
Также использование многомодальных интерфейсов актуально в смартфонах (умных
телефонах), в которых в настоящее время возможен раз- дельный ввод с помощью
голоса, неэргономичной клавиатуры или сенсорного экрана. Совместное использование
нескольких коммуникативных каналов позволит пользователю более оперативно и
надежно обмениваться информацией с такими устройствами.
27.
Многомодальноепринципов:
человеко-машинное
взаимодействие
опирается
на
ряд
1) пользователь управляет компьютером, используя несколько физических устройств
(клавиатура, мышка, микрофон, видеокамера и т.д.);
2) для коммуникации с компьютером пользователь активизирует движение ряда
своих мышц (голосового тракта, рук, глаз и т.д.);
3) информация, передаваемая компьютерными устройствами ввода, может быть
обработана на различных уровнях абстракции, обеспечивая различные уровни
понимания намерения пользователя;
4) компьютер взаимодействует с пользователем, используя несколько устройств
вывода (дисплей, динамики и т.д.);
5) по этим устройствам вывода компьютер может передавать заранее
подготовленные данные (файлы с изображениями, аудио файлы и т.д.) или же
динамически генерируемые данные (например, генерация текста, графики, синтез
речи и т.д.).
Таким образом, компьютерная система может использовать
информационных каналов (чувств пользователя) для ввода и вывода.
несколько
28.
Существует пять человеческих чувств (слух, зрение, вкус, осязание, обоняние), и термин «модальность» используется в контексте этих сенсорных способов восприятияинформации. Например, с перьевым вводом связано несколько модальностей, таких
как: рисование, рукописный ввод и жесты для ввода информации в компьютер; а с
экраном монитора связаны: текст, графика, изображения, видео.
Так как речь по своей природе многомодальна, то можно говорить также и о
многомодальных аспектах распознавания речи. Люди сопровождают речь также и
невербальными способами выражения информации, включая выражение лица,
направление взгляда, движения губ.
Многомодальные речевые системы (аудиовизуальные) являются попыткой достичь
той же простоты коммуникации, соединяя автоматическое распознавание речи с
другими невербальными средствами, а также интегрируя невербальные средства с
синтезом речи для улучшения метода вывода информации в многомодальном
приложении (например, виртуальная говорящая голова).
По сравнению с традиционными компьютерными интерфейсами на основе
клавиатуры и мыши или одномодальными интерфейсами, многомодальные системы
обеспечивают более гибкое использование входных потоков информации. Это дает
возможность пользователю выбирать наиболее удобный способ передачи различной
входной информации, так как некоторые комбинации модальностей для передачи
информации хорошо подходят для отдельных ситуаций и прикладных задач, но хуже
или даже совсем неприменимы для других.
29.
Преимущества многомодальных интерфейсовСреди основных преимуществ, которые позволяет
многомодальных интерфейсов, можно выделить следующие:
получить
применение
• синергизм модальностей. Синергизм модальностей может достигаться как на
входных, так и на выходных модальностях. На входе использование нескольких
модальностей может привести к повышению точности интерпретации фразы как,
например, комбинирование распознавания речи с чтением по губам в условиях
окружающего акустического шума. На выходе же объединение модальностей
повышает информативность и естественность оповещения пользователя;
• имея несколько модальностей можно получить менее сложную и более
функциональную систему. Например, указание на графический объект проще
выразить при помощи указки, чем речевой командой, а команду проще сказать, чем
выбирать из меню;
• новые приложения. Некоторые задачи сложно или даже невозможно выполнить при
использовании только одной модальности. Например, интерактивное телевидение
проще использовать в речевом диалоге, чем при помощи кнопок пульта управления
или же взаимодействуя с системой меню. Однако, в текстовых редакторах удобнее
пользоваться клавиатурой;
30.
• свобода выбора. Хотя одна и та же задача может быть выполнена настолько жеэффективно при помощи различных комбинаций модальностей, пользователи могут
иметь другие, индивидуальные предпочтения и выбирать более удобные для них
модальности;
• естественность. Для пользователя является более естественным, если он использует
для взаимодействия с компьютером те же самые средства и каналы, что и при
общении с людьми;
• адаптация к окружению, при которой может происходить переключение между
используемыми входными модальностями в зависимости от внешних условий (шум,
свет и т.д.).
31.
Отличия многомодальных интерфейсовМногомодальные интерфейсы принципиально отличаются от существующих
графических пользовательских интерфейсов по нескольким показателям.
1. Во-первых, графические пользовательские интерфейсы обычно предполагают, что
есть один поток событий, который обрабатываются последовательно. Например,
большинство графических интерфейсов игнорируют ввод с клавиатуры, когда нажата
кнопка мыши. В противоположность этому, многомодальные интерфейсы
обрабатывают непрерывный ввод параллельных потоков информации.
2. Во-вторых, графические интерфейсы предполагают, что основные действия, такие
как выделение некоторого объекта, являются атомарными и однозначно
выраженными событиями. В отличие от этого, многомодальные интерфейсы
обрабатывают входные данные при помощи различных технологий распознавания и
основываются на вероятностных методах и говорить о каком-то действии или
событии можно только с учетом его вероятности.
3. В-третьих, графические интерфейсы пользователя обычно разрабатываются
отдельно от программного обеспечения приложений, которым они управляют, хотя
компоненты интерфейса располагаются на одном компьютере. Интерфейсы же,
основанные на технологиях распознавания, предъявляют большие вычислительные
требования, а также требования к объему компьютерной памяти, что вынуждает
распределять такой интерфейс по разным компьютерам в сети, каждый из которых
содержит различные распознаватели и базы данных.
32.
Первой многомодальной системой принято считать систему “Put That There”,созданную в США в 1980-х годах.
Со времени появления этой первой демонстрационной многомодальной системы,
которая обрабатывала речь параллельно с указаниями на сенсорной панели, было
создано множество многомодальных систем.
33.
Один из способов классификации многомодальных систем по типам задачпредставлен на рисунке.
Рисунок. Классификация многомодальных систем по типам задач
34.
В неинтерактивных задачах процесс выполнения задачи определен заранее, ипользователь не может на него повлиять.
Пример. Автоматическое транскрибирование текстов (скажем, судебных
заседаний) и автоматическое индексирование мультимедийных данных (радио или
телевизионных новостей).
Напротив, в интерактивных задачах пользователь сам определяет процесс
выполнения задачи, т.е. пользователь ожидает выполнения некоторого действия от
компьютера после ввода информации.
Пример. Управление роботом, интерактивное телевидение, справочные системы.
Современные интерактивные системы обеспечивают взаимодействие между людьми
(перевод с одного языка на другой, средства телеконференций, средства поддержки
совместной работы) и человека с компьютером.
35.
Существует много целей, которые преследует пользовать, взаимодействуя скомпьютером: развлечение, получение информации, управление и контроль чем-либо,
создание и манипулирование данными, и т.д.
Примерами задач развлечения служат новые интерактивные игры, анимация
искусственных персонажей (в мультфильмах), а также интерактивное телевидение. В
задачах управления и контроля пользователь совершает некоторые действия для
управления определенным процессом.
Для этого он может вводить в компьютер некоторые слова или целые фразы. В
качестве примера можно привести голосовое управление роботом или использование
голосовых команд вместо работы с системой меню или кнопками.
36.
Проектирование приложений с многомодальным интерфейсомС усложнением и увеличением функциональности систем средства человекомашинного взаимодействия становятся узким местом из-за того, что не могут
обеспечить интерактивный диалог с пользователем с необходимой эффективностью и
естественностью.
В отличие от традиционных интерфейсов на основе клавиатуры и мыши или
одномодальных интерфейсов , многомодальные системы обеспечивают более гибкое
использование потоков информации. Это дает возможность человеку выбирать
наиболее удобный способ приема/передачи информации.
В зависимости от использованных входных и выходных модальностей выделяют
несколько основных типов многомодальных интерфейсов (речь + жесты, речь +
чтение по губам, направление взгляда+ указание +речь и т.д.)
Также выделяют
интерактивные и неинтерактивные многомодальные
приложения. В неинтерактивных приложениях процесс выполнения задачи определен
заранее, и пользователь не может на него повлиять, например при автоматическом
транскрибировании записей (заседаний, семинаров), автоматическом индексировании
мультимедийных данных (радио, телевизионных новостей). Напротив, в
интерактивных приложениях пользователь в ходе диалога с машиной получает
необходимый ему сервис и сам определяет ход работы приложения (интерактивной
телевидение, справочные диалоговые системы, управление техническими системами,
информационная поддержка совещаний)
37.
Когнитивная наука и многомодальные интерфейсыСоздание новых многомодальных архитектур и систем обуславливается двумя
предпосылками.
Когнитивная наука, изучающая человеческие механизмы восприятия и
межчеловеческое взаимодействие, обеспечила фундаментальную информацию для
моделирования поведения пользователя, а также информацию о том, как должны быть
построены системы распознавания и организованы многомодальные архитектуры.
В частности, когнитивная наука предоставляет необходимые знания о моделях
естественной интеграции информации, которые служат для объединения движений губ
и мимики лица с речевым вводом, а также знания о том, как человек использует жесты
руками в различных речевых диалогах.
В сложной природе многомодального взаимодействия когнитивная наука
приобретает особую важность при разработке робастных и эффективных
многомодальных систем. Реалистичные автоматические симуляторы поведения также
играют критическую роль в создании новых прототипов систем.
На стадии планирования систем, разработки дизайна и первичного тестирования
системы такие модели могут использоваться для планирования человеко-машинного
взаимодействия.
38.
Так на первом этапе дизайна системы возможна подмена компьютерной системычеловеком-разработчиком и общение с пользователем, который полагает, что работает
с реальной полнофункциональной компьютерной системой. В ходе таких
экспериментов разработчик сам эмулирует работу системы, контролирует поведение
пользователя, отслеживает многомодальный ввод и выдает ответы системы настолько
точно насколько возможно.
Этот процесс позволяет выстроить эффективные модели диалогов в будущей
многомодальной системе и учесть возможное поведение пользователей. Такой
подход получил название Волшебник страны Оз (Wizard of Oz).
39.
Языки пользовательских интерфейсовUIML (User Interface Markup Language) — это дочерний язык XML, который служит
для описания пользовательского интерфейса приложений. В настоящее время
написание приложений на этом языке реализовано в Microsoft Visual Studio в
виде XAML для создания WPF приложений. UIML — абстрактный язык. На сегодня,
UIML стандартизован OASIS. Теоретически, UIML разрабатывался для разработки
кросс-платформенных (Win, PDA и т. п.) приложений. Но на практике перевод
приложений с одной платформы на другую связан с трудностями.
40.
Windows presentation foundationWindows presentation foundation - система для построения клиентских
приложений
Windows
с
визуально
привлекательными
возможностями
взаимодействия с пользователем, графическая (презентационная) подсистема в
составе .NET Framework (начиная с версии 3.0), использующая язык XAML[2].
WPF предустановлена в Windows Vista (.NET Framework 3.0), Windows 7 (.NET
Framework 3.5 SP1), Windows 8 (.NET Framework 4.0 и 4.5), Windows 8.1 (.NET
Framework 4.5.1). С помощью WPF можно создавать широкий спектр как автономных,
так и запускаемых в браузере приложений.
41.
Проектирование ПИ. Деятельностный подход.Обращение к психологическим знаниям приобретает особую остроту при
проектировании пользовательских интерфейсов – устройств ввода – вывода
информации, с которыми непосредственно соприкасается человек. Основная функция
пользовательского интерфейса – обеспечение оптимального информационного
взаимодействия между человеком и компьютером.
Существует немало примеров неудачного внедрения дорогостоящих компьютерных
технологий из-за трудностей в освоении и применении пользовательских интерфейсов
вследствие игнорирования либо некорректного учета возможностей человека по
приему и преобразованию информации.
Включение психологических знаний в проектирование пользовательского
интерфейса отнюдь не сводится к приложению данных, собранных в руководствах и
справочниках по инженерной психологии. Речь идет о сложном, рекуррентном
процессе применения психологических знаний на всех этапах разработки и создания
пользовательского интерфейса с помощью широкого спектра методов и методик, среди
которых важная роль отводится эксперименту.
42.
Методологической основой такого применения служит деятельностный подход,идея которого, перефразируя выражение В. П. Зинченко и В. М. Мунипова (1979), может
быть сформулирована так: деятельность пользователя есть начало и завершение
создания интерфейса.
Уже на начальной стадии проектирования интерфейса должна составляться
ориентировочная
профессиограмма
будущей
деятельности
пользователя,
определяющая ее конкретные задачи, средства и условия осуществления. В ходе
соотнесения того, что, как и в каких условиях будет делать пользователь со знаниями о
возможностях и ограничениях человека по приему и преобразованию информации
предлагаются проектные решения по пространственно-временной организации
информации на основных и вспомогательных экранах пользовательского интерфейса.
Следует отметить, что приемлемый уровень соответствия организации информации
задачам пользователя и его возможностям по приему и преобразованию информации
может достигаться с помощью различных проектных решений.
Например, для отображения надписей в диалоговом окне применяются следующие
кодирующие признаки: размер, яркостной контраст, цвет, шрифт и др.; приемлемый
уровень читаемости этих надписей обеспечивается за счет разных сочетаний данных
признаков.
43.
Прежде всего, специфика эксперимента, включенного в разработку и созданиеинтерфейса, состоит в его нацеленности на проверку проектных предложений, а не
исследовательских гипотез.
Другая особенность такого эксперимента связана с тем, что возможности и
ограничения пользователя по приему и преобразованию информации проявляются
существенно по-разному в зависимости от конкретных обстоятельств.
Поэтому актуальным является вопрос, насколько полным и точным должно быть
воспроизведение в экспериментальной ситуации условий и особенностей организации
будущей (еще не существующей!) деятельности пользователя. Например, «Требуется ли
полное воссоздание всех элементов будущего рабочего места или будущего графика
работы пользователя?», «Должно ли воспроизводиться предполагаемое взаимодействие
пользователей?»
Особо отметим вопрос о статусе испытуемых, подбираемых для участия в подобных
экспериментах. Поскольку интерфейсы зачастую проектируются для специалистов
определенного профиля – операторов, бухгалтеров, юристов и т. д., возникает вопрос о
том, должны ли испытуемыми быть только специалисты-пользователи или допустимо
привлечение «наивных» испытуемых.
Указанные особенности эксперимента отличают его от применения в качестве
исследовательского мето











































 psychology
psychology