Similar presentations:
Загальні поняття комп’ютерної графіки. (Тема 1)
1. Тема 1:
Загальні поняттякомп’ютерної графіки
2. План:
1.1. Історична довідка1.2. Поняття комп’ютерної графіки
1.3. Способи формування зображень на
екрані
1.4. Формування кольору малюнка
1.5. Технічні аспекти комп’ютерної
графіки
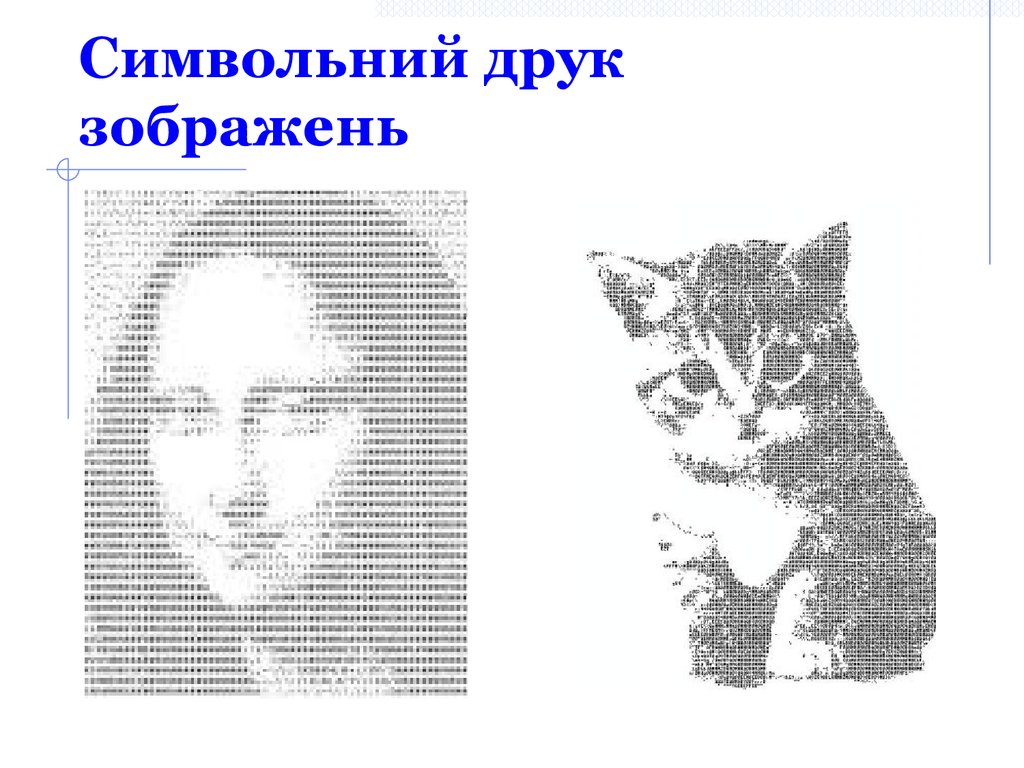
3. Символьний друк зображень
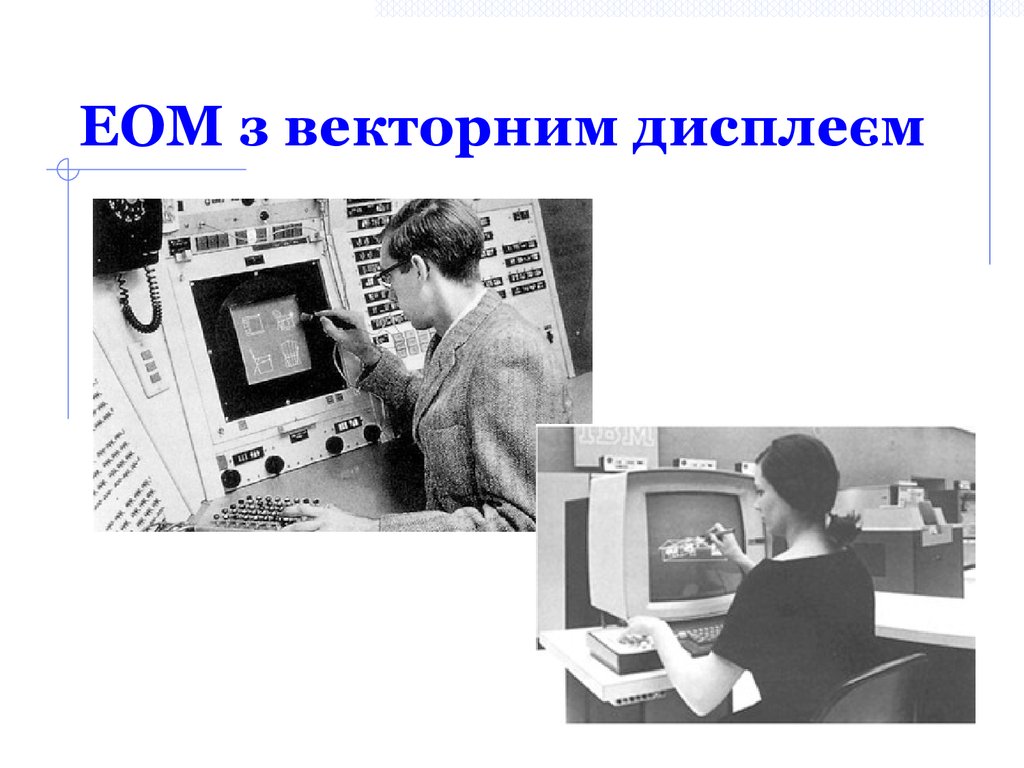
4. ЕОМ з векторним дисплеєм
5. WHIRLWIND («вихор»)
1950 р. – проект Массачусетськоготехнологічного інституту
6. Перша комп’ютерна гра з графікою
1961 р. – програміст С. Рассел очоливпроект по створенню першої
комп’ютерної гри з графікою
«Spacewar».
7. Мультфільм «Кішечка»
1968 р. – група під керівництвомМиколи Константінова створює
програму рішення диференційних
рівнянь, яка відображає анімацію рухів
тварини.
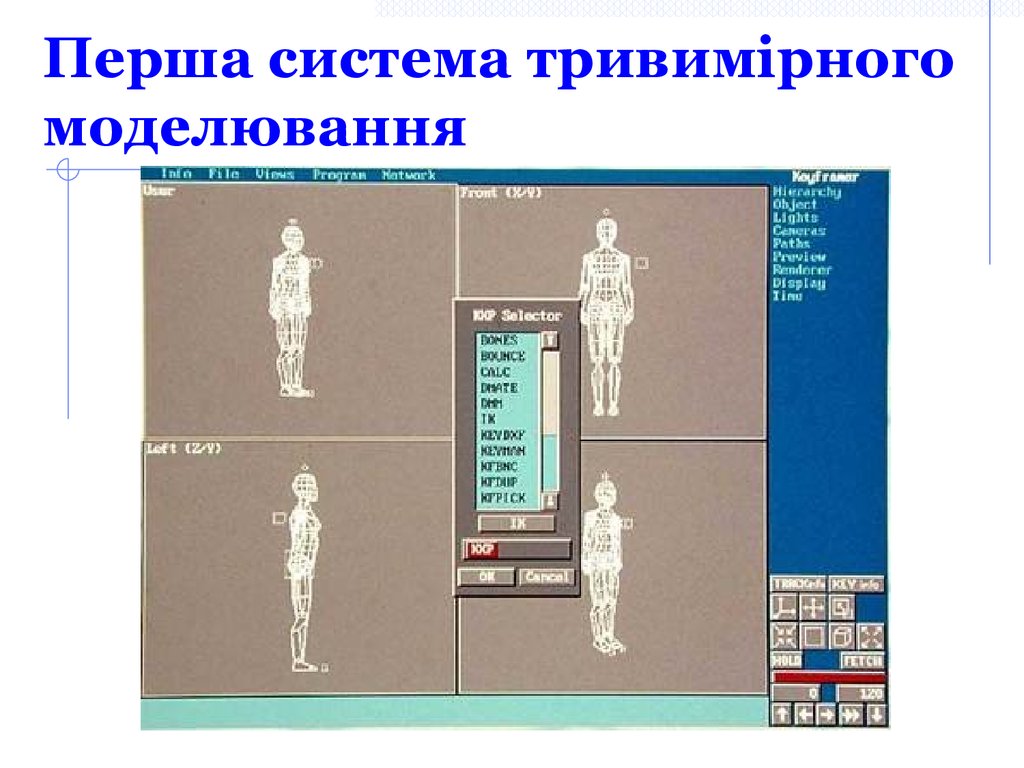
8. Перша система тривимірного моделювання
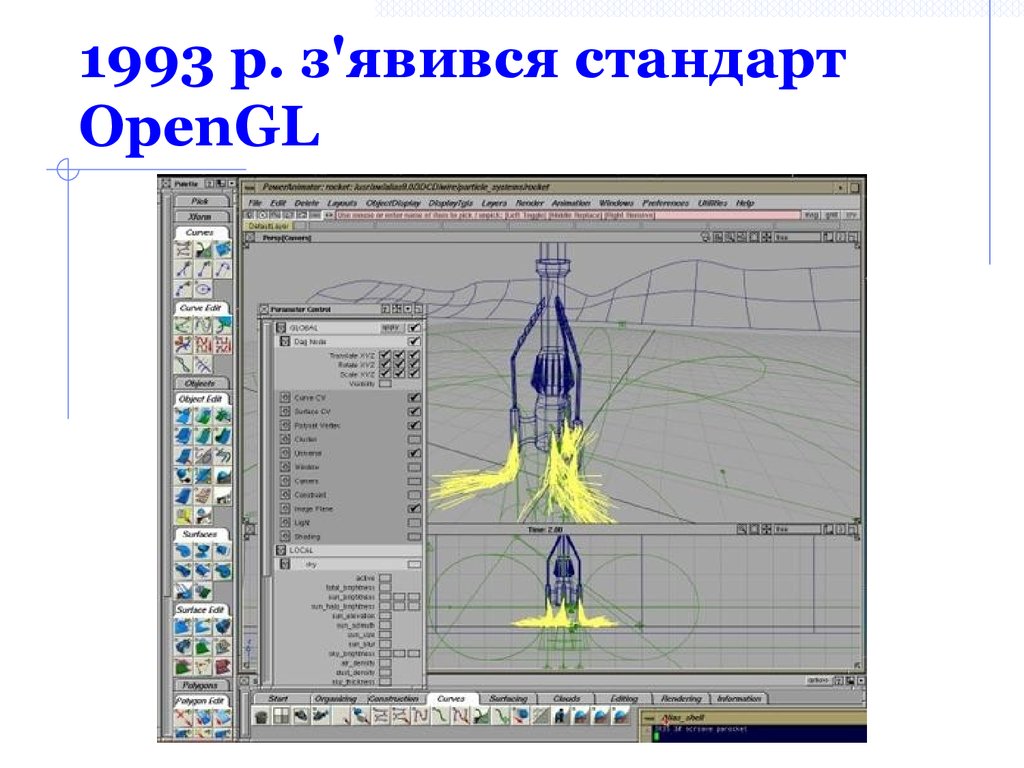
9. 1993 р. з'явився стандарт OpenGL
10. Етапи розвитку комп'ютерної графіки
1. 1960-1970 рр. формування якнаукової дисципліни.
2. 1980 рр. графіка розвивається як
прикладна дисципліна
3. 1990 рр. діалог «людинакомп'ютер»
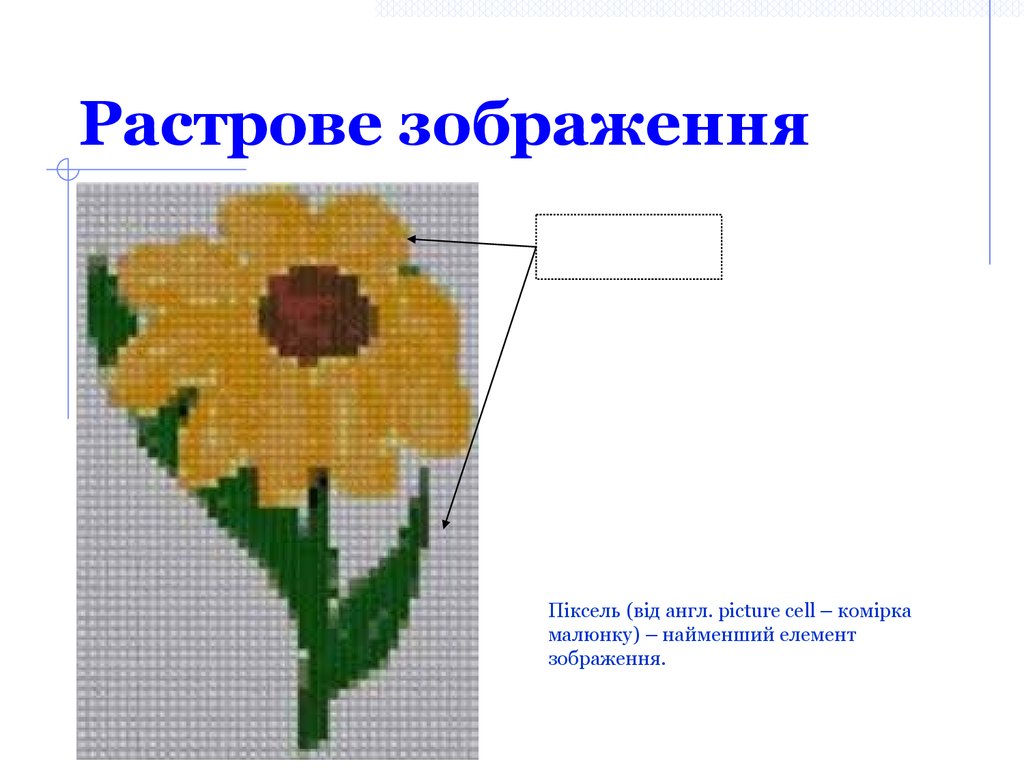
11. Растрове зображення
Піксель (від англ. pіcture cell – коміркамалюнку) – найменший елемент
зображення.
12. Розміри екрана дисплея
у пікселях:640 480=307 200;
800 600=480 000;
1024 768=786 432;
1280 1024=1 310 720
13. Розрізняльна здатність
Вимірюється в точках на дюйм або dotsper inch – dpi
Розрізняють:
розрізняльну здатність оригіналу;
розрізняльну здатність екранного
зображення;
розрізняльну здатність принтеру.
14. Векторна графіка
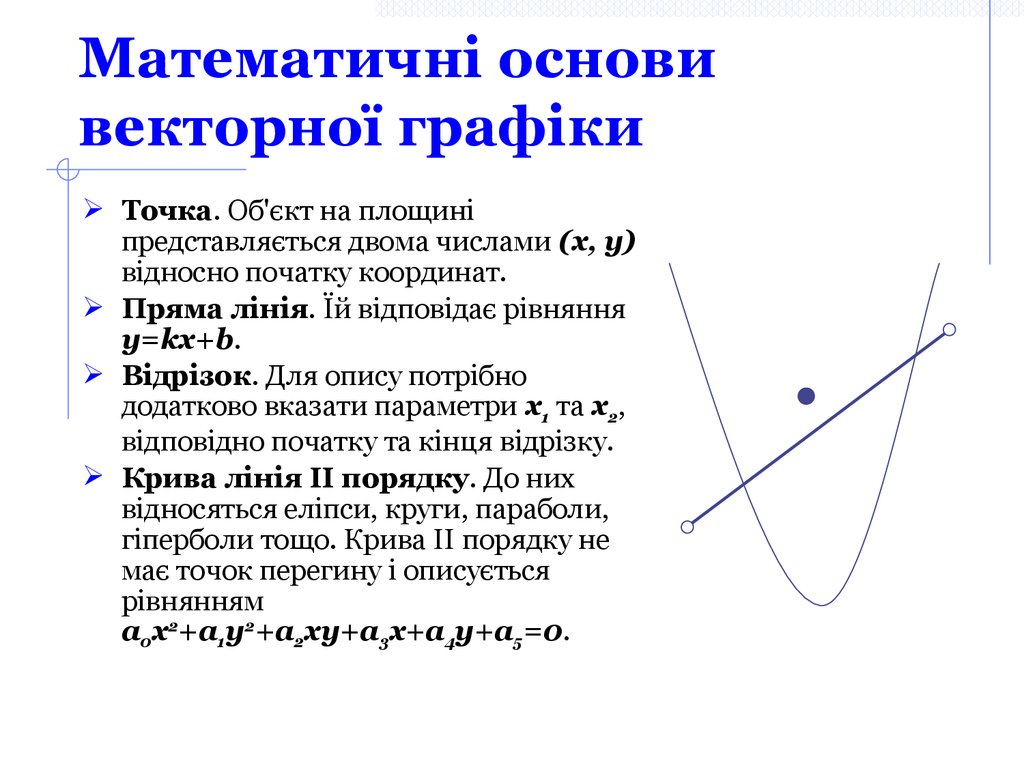
15. Математичні основи векторної графіки
Точка. Об'єкт на площиніпредставляється двома числами (х, у)
відносно початку координат.
Пряма лінія. Їй відповідає рівняння
у=kx+b.
Відрізок. Для опису потрібно
додатково вказати параметри х1 та х2,
відповідно початку та кінця відрізку.
Крива лінія ІІ порядку. До них
відносяться еліпси, круги, параболи,
гіперболи тощо. Крива ІІ порядку не
має точок перегину і описується
рівнянням
а0х2+а1у2+а2ху+а3х+а4у+а5=0.
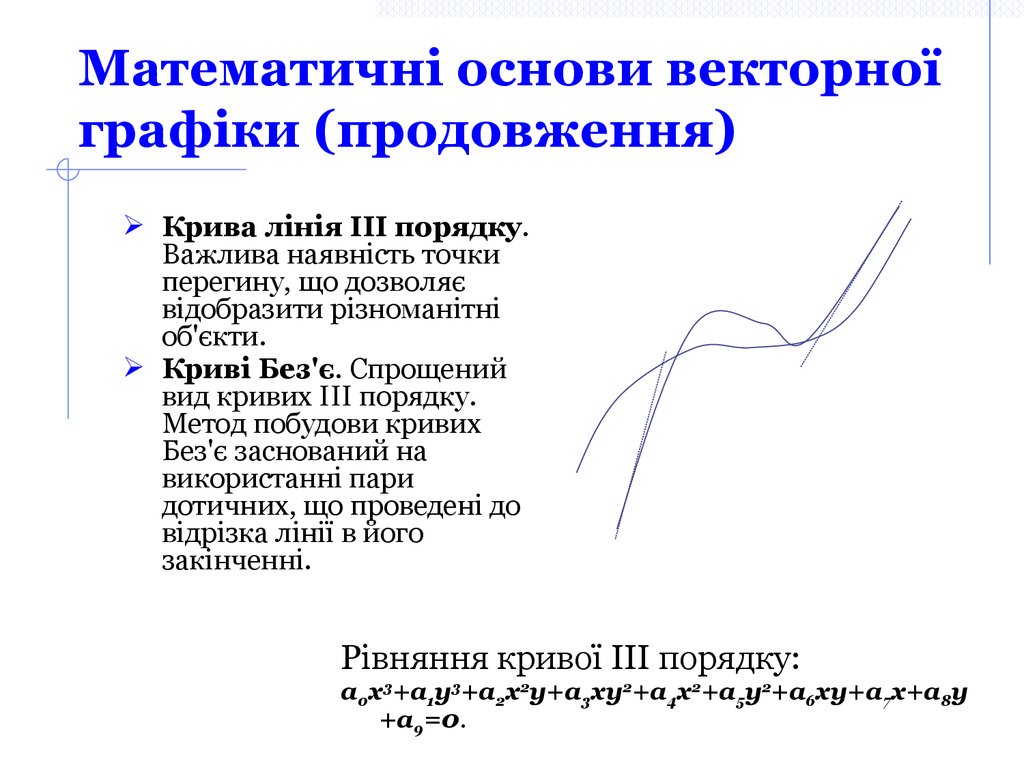
16. Математичні основи векторної графіки (продовження)
Крива лінія ІІІ порядку.Важлива наявність точки
перегину, що дозволяє
відобразити різноманітні
об'єкти.
Криві Без'є. Спрощений
вид кривих ІІІ порядку.
Метод побудови кривих
Без'є заснований на
використанні пари
дотичних, що проведені до
відрізка лінії в його
закінченні.
Рівняння кривої ІІІ порядку:
а0х3+а1у3+а2х2у+а3ху2+а4х2+а5у2+а6ху+а7х+а8у
+а9=0.
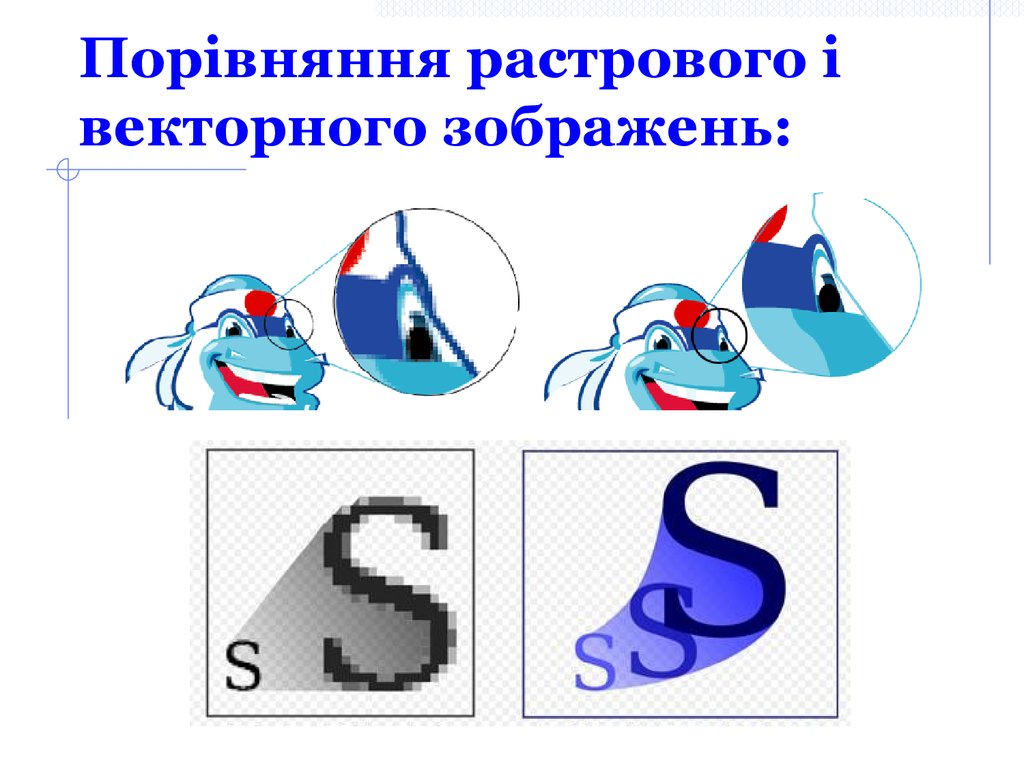
17. Порівняння растрового і векторного зображень:
18. Фрактальними властивостями характеризуються об'єкти живої і неживої природи
19. Побудова фрактальних об'єктів
20. Побудова фрактальних об'єктів
21. Колірні моделі
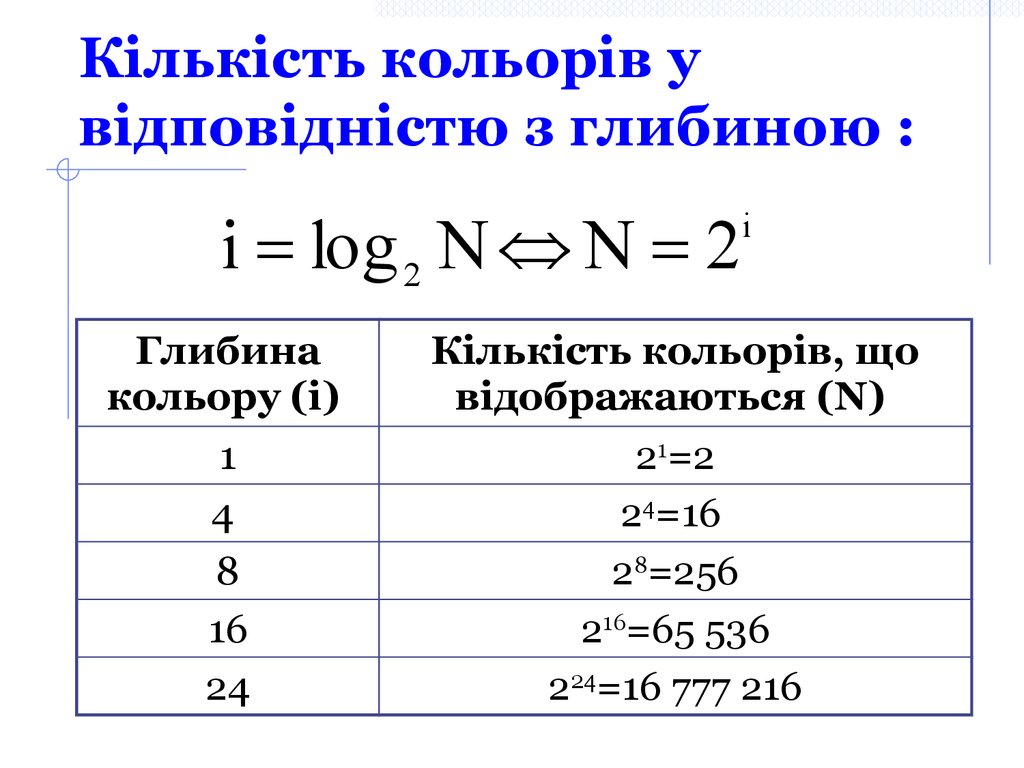
22. Кількість кольорів у відповідністю з глибиною :
i log 2 N N 2Глибина
кольору (i)
1
4
8
16
24
i
Кількість кольорів, що
відображаються (N)
21=2
24=16
28=256
216=65 536
224=16 777 216
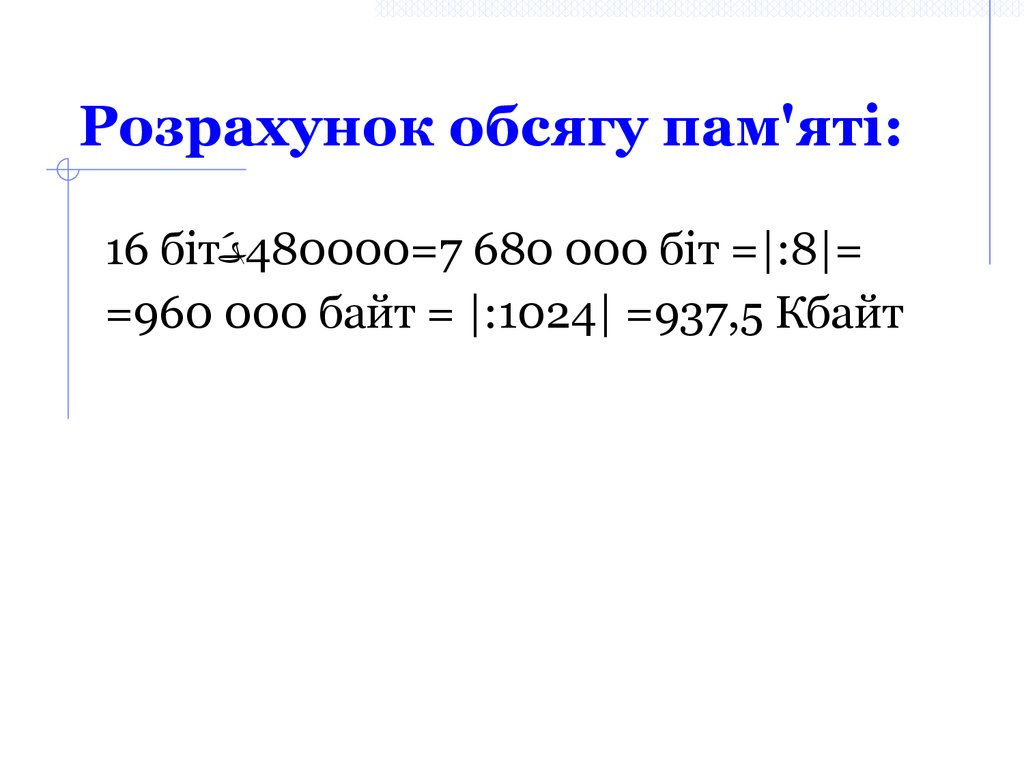
23. Розрахунок обсягу пам'яті:
16 біт 480000=7 680 000 біт =|:8|==960 000 байт = |:1024| =937,5 Кбайт
24. RGB
червоного(Red);
зеленого
(Green);
синього (Blue).
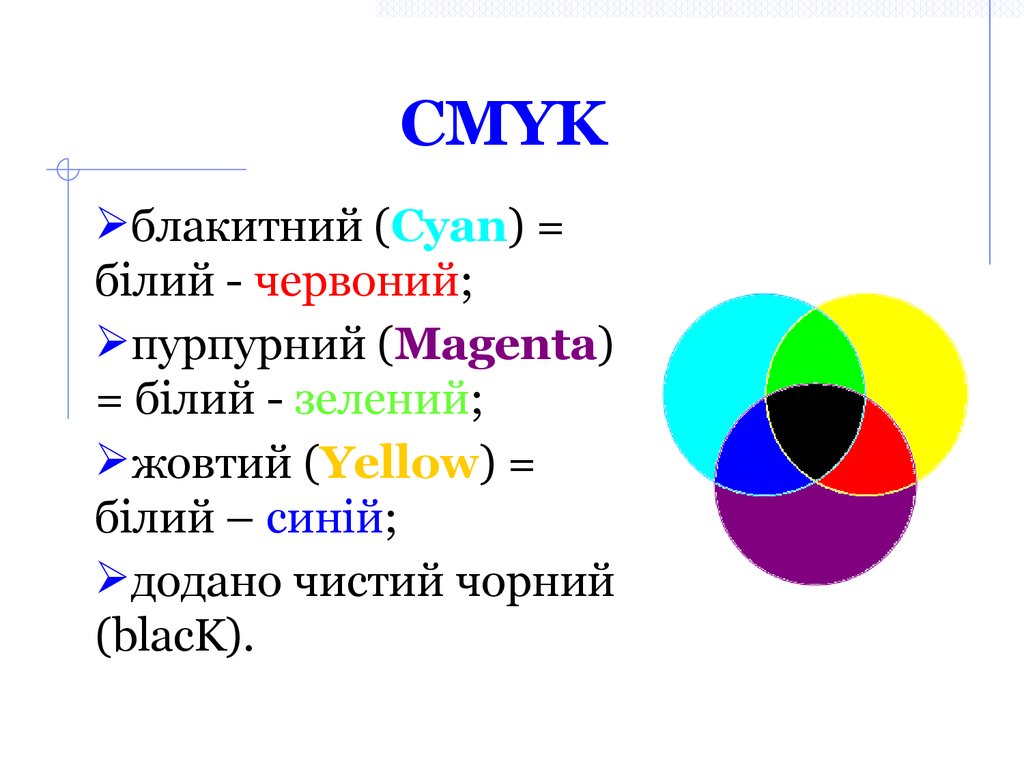
25. CMYK
блакитний (Cyan) =білий - червоний;
пурпурний (Magenta)
= білий - зелений;
жовтий (Yellow) =
білий – синій;
додано чистий чорний
(blacK).
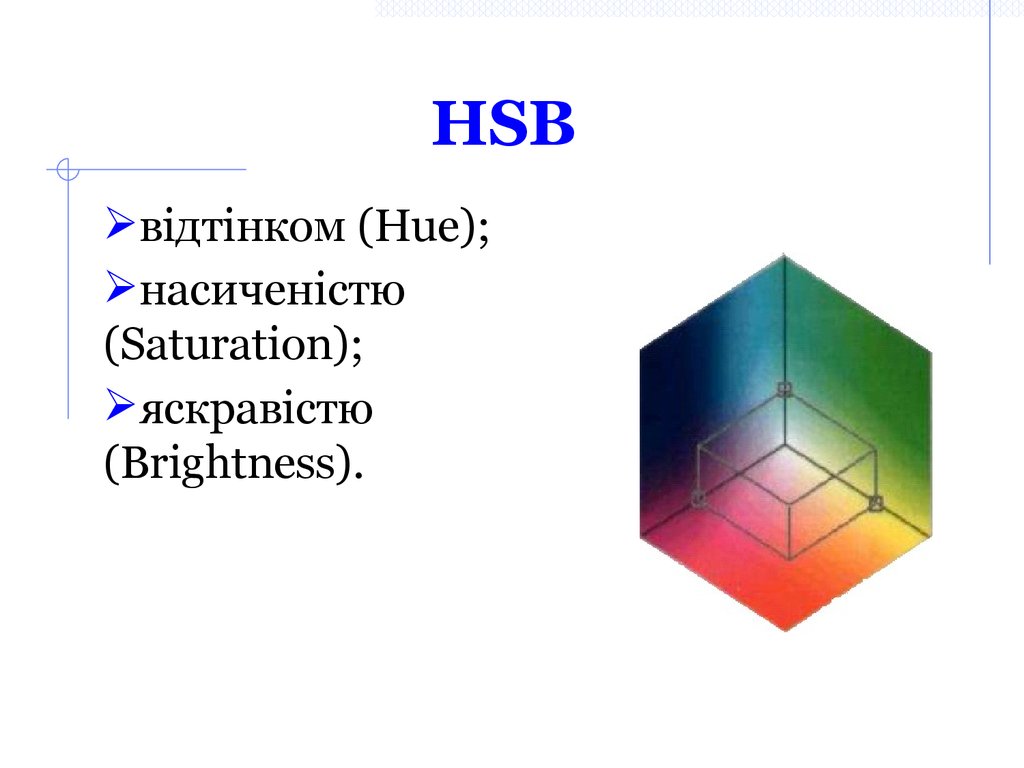
26. HSB
відтінком (Hue);насиченістю
(Saturation);
яскравістю
(Brightness).
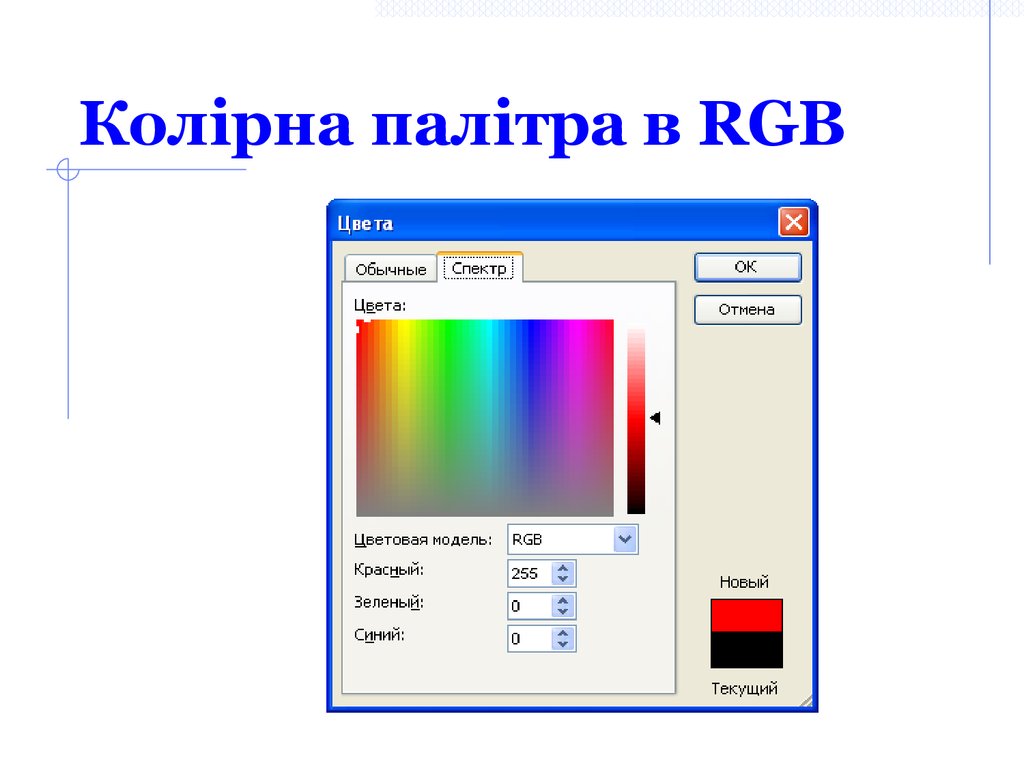
27. Колірна палітра в RGB
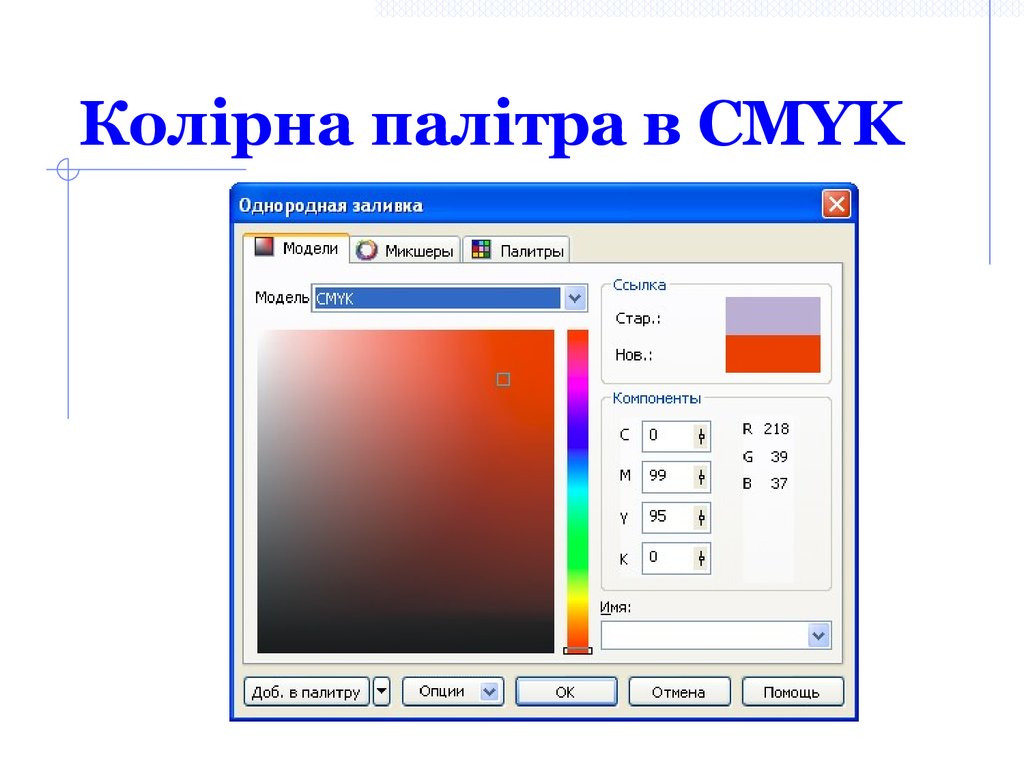
28. Колірна палітра в CMYK
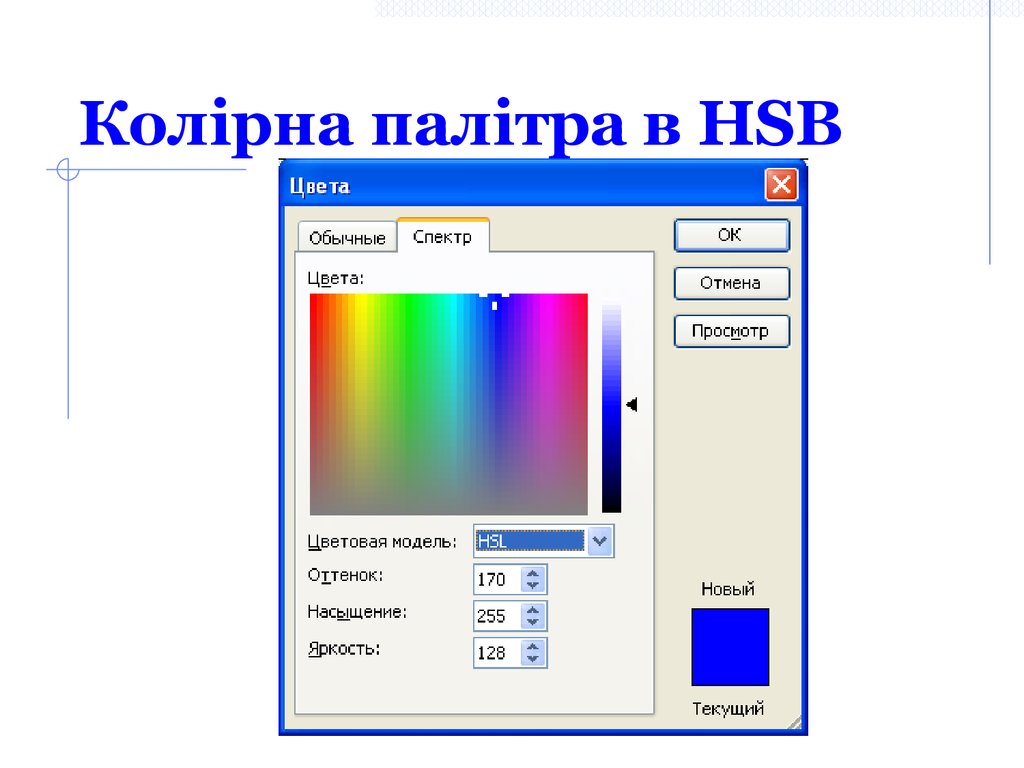
29. Колірна палітра в HSB
30. CRT-монітори
Основний елемент CRTмонітора (Cathode RayTube) – кінескоп, який
44
33
22
11
називають електроннопроменевою трубкою.
11
- електронна пушка;
22
- електронні промені;
33
- люмінофорне покриття;
44
- скло монітора.
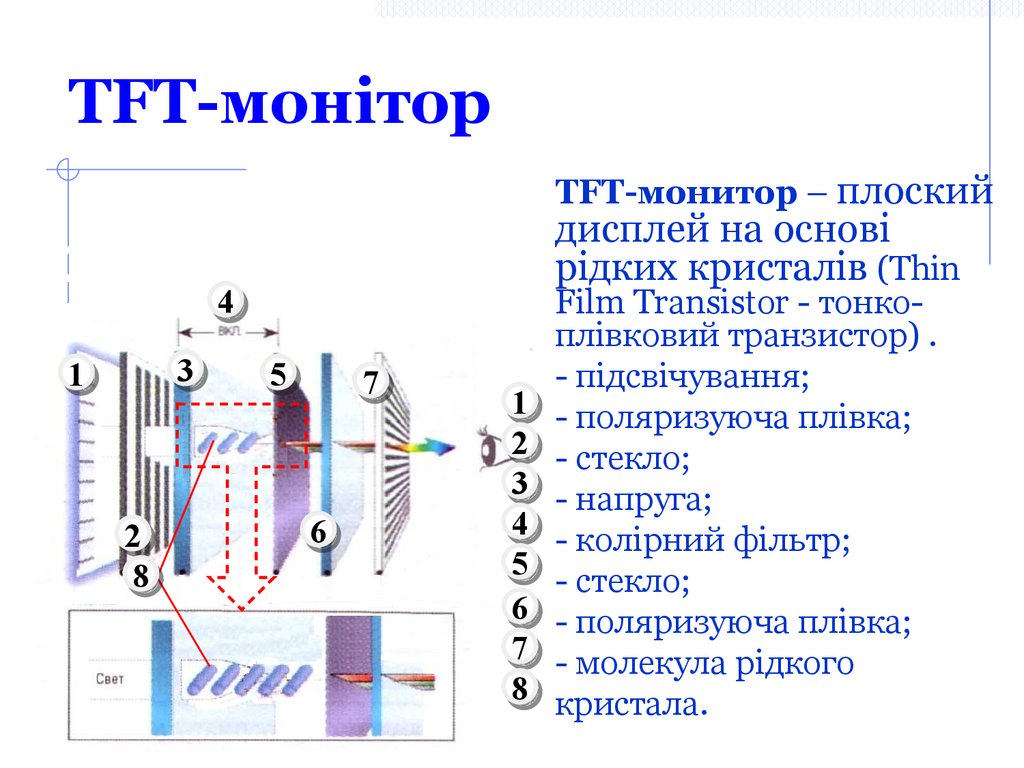
31. TFT-монітор
TFT-монитор – плоскийдисплей на основі
рідких кристалів (Thin
Освітлений
Темний екран
екран
44
33
11
22
88
55
77
66
11
22
33
44
55
66
77
88
Film Transistor - тонкоплівковий транзистор) .
- підсвічування;
- поляризуюча плівка;
- стекло;
- напруга;
- колірний фільтр;
- стекло;
- поляризуюча плівка;
- молекула рідкого
кристала.
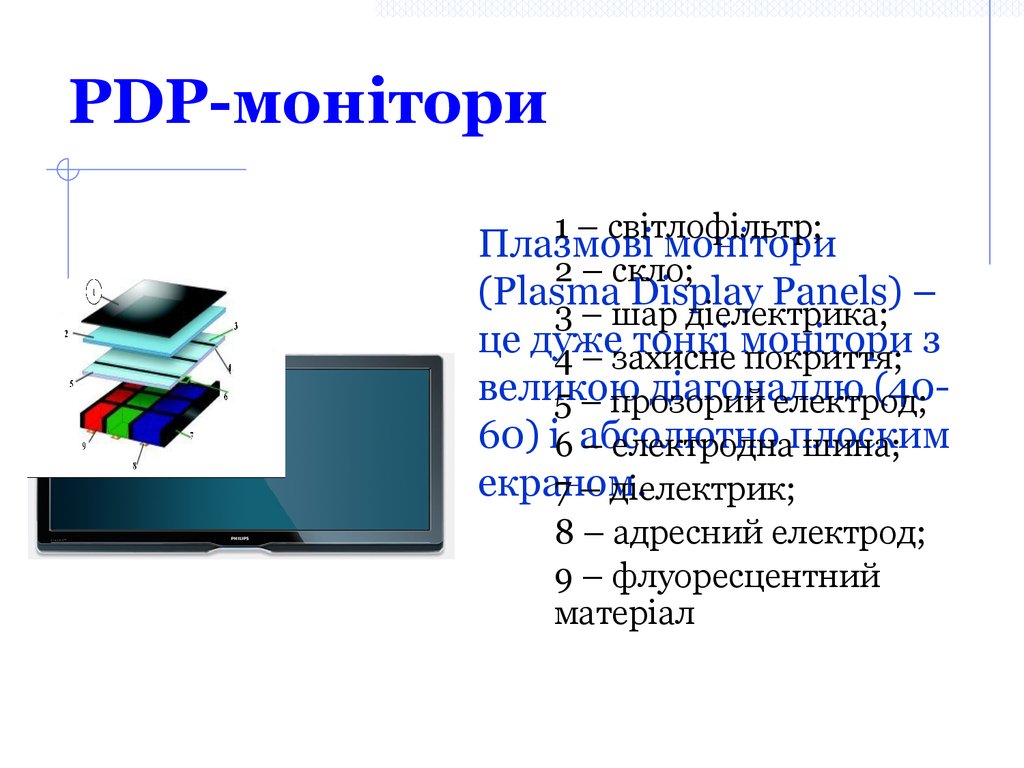
32. PDP-монітори
1 – світлофільтр;Плазмові монітори
2 – скло;
(Plasma Display Panels) –
3 – шар діелектрика;
це дуже
тонкі монітори
4 – захисне
покриття; з
великою
діагоналлю
(405 – прозорий
електрод;
60) і6 абсолютно
– електроднаплоским
шина;
екраном.
7 – діелектрик;
8 – адресний електрод;
9 – флуоресцентний
матеріал
































 software
software