Similar presentations:
Комментарии по дизайну. Мой Полис
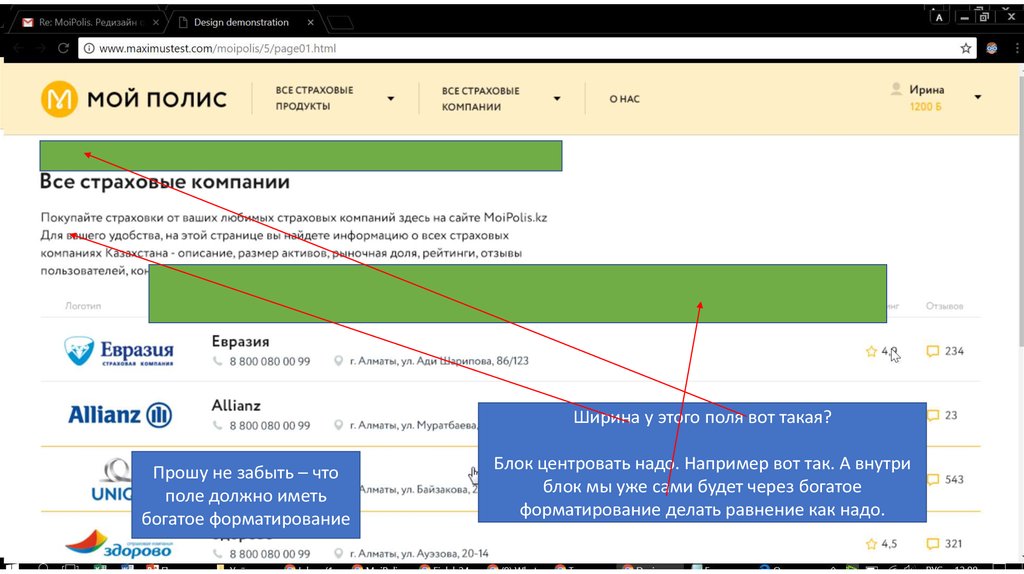
1.
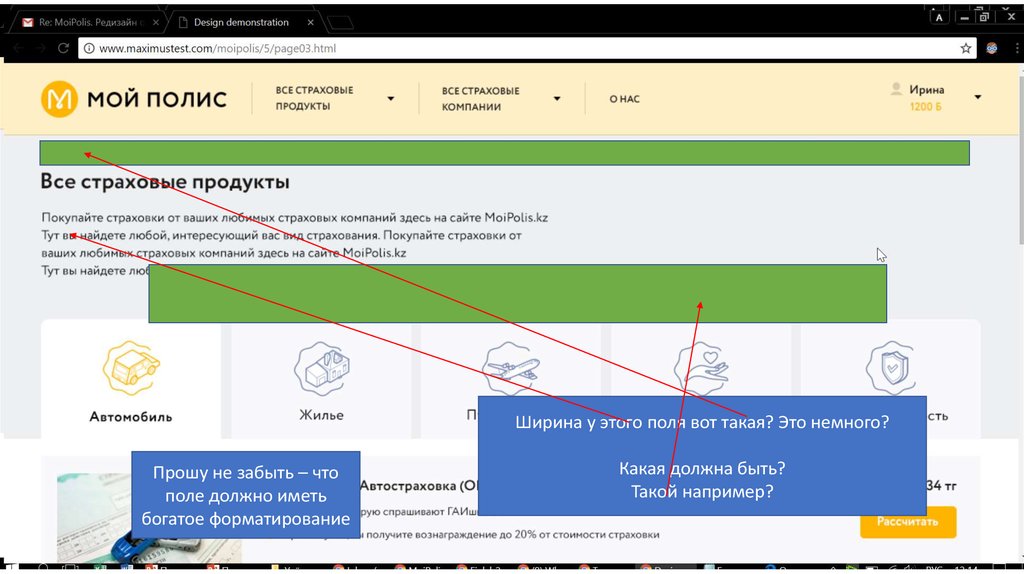
Ширина у этого поля вот такая?Прошу не забыть – что
поле должно иметь
богатое форматирование
Блок центровать надо. Например вот так. А внутри
блок мы уже сами будет через богатое
форматирование делать равнение как надо.
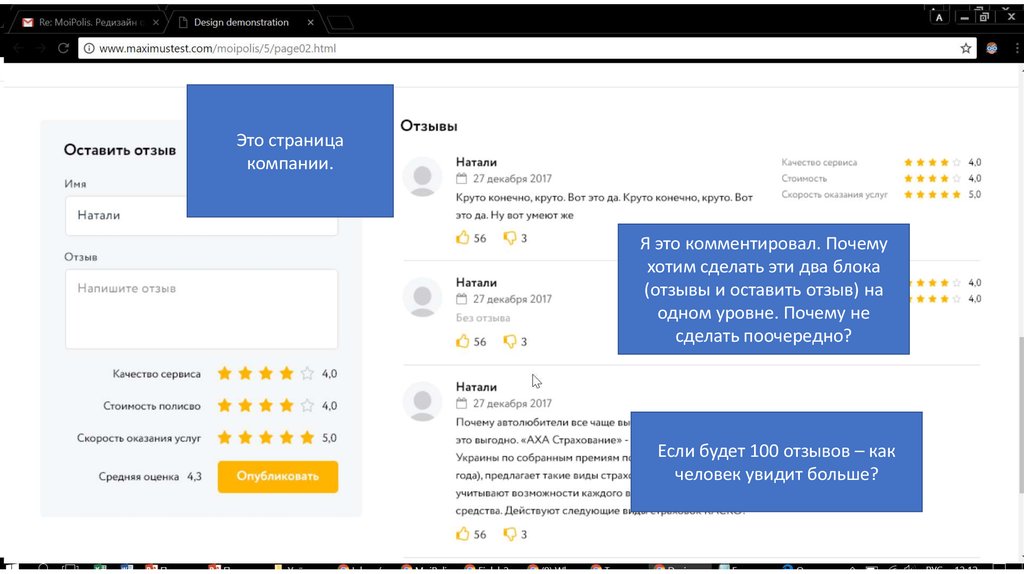
2.
Это страницакомпании.
Я это комментировал. Почему
хотим сделать эти два блока
(отзывы и оставить отзыв) на
одном уровне. Почему не
сделать поочередно?
Если будет 100 отзывов – как
человек увидит больше?
3.
Пусть фон везде будет один – белый.Тут серый.
Может наоборот?
белый
серый
4.
Ширина у этого поля вот такая? Это немного?Прошу не забыть – что
поле должно иметь
богатое форматирование
Какая должна быть?
Такой например?
5.
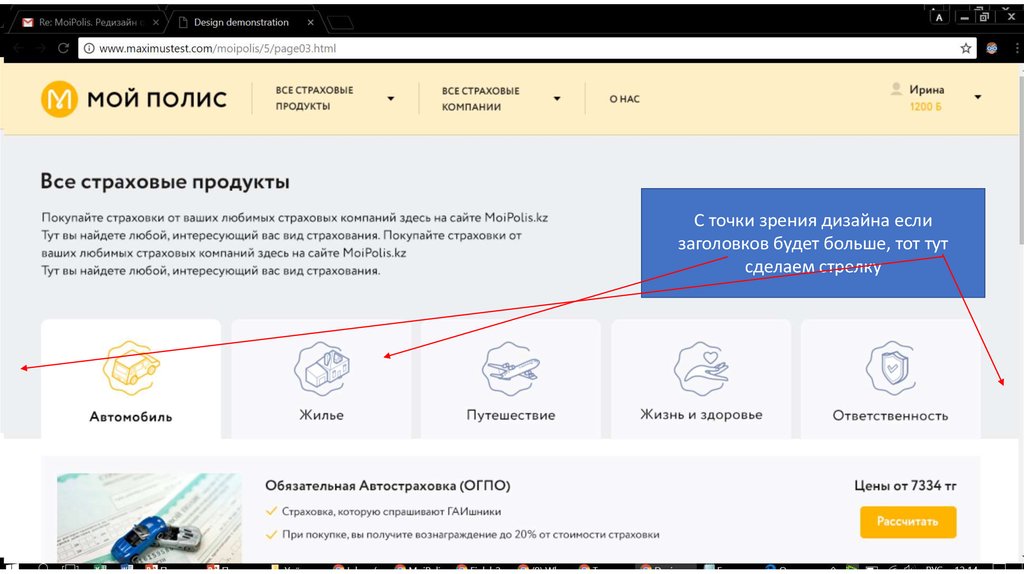
С точки зрения дизайна еслизаголовков будет больше, тот тут
сделаем стрелку
6.
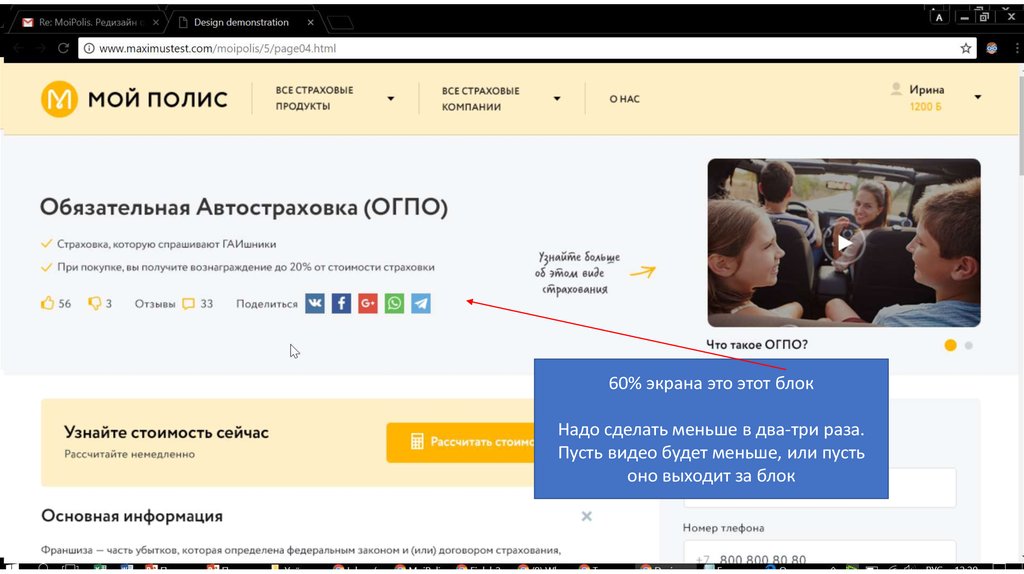
60% экрана это этот блокНадо сделать меньше в два-три раза.
Пусть видео будет меньше, или пусть
оно выходит за блок
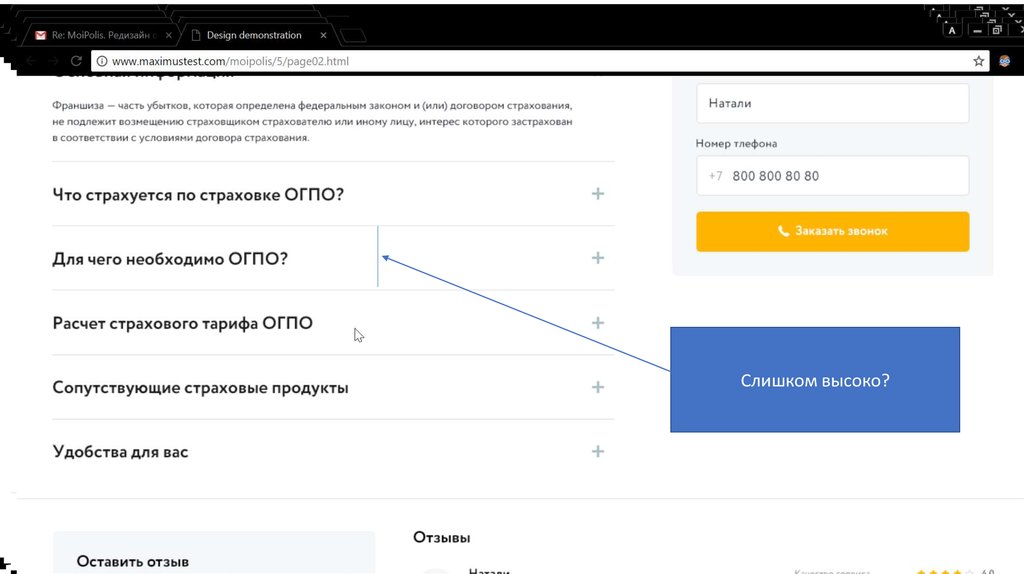
7.
Это можно сделать не столь высоким тоже?8.
Кстати может тут надписи «имя» и «номертелефона» убрать. Чтобы блок был не высоким
Везде надо так сделать
9.
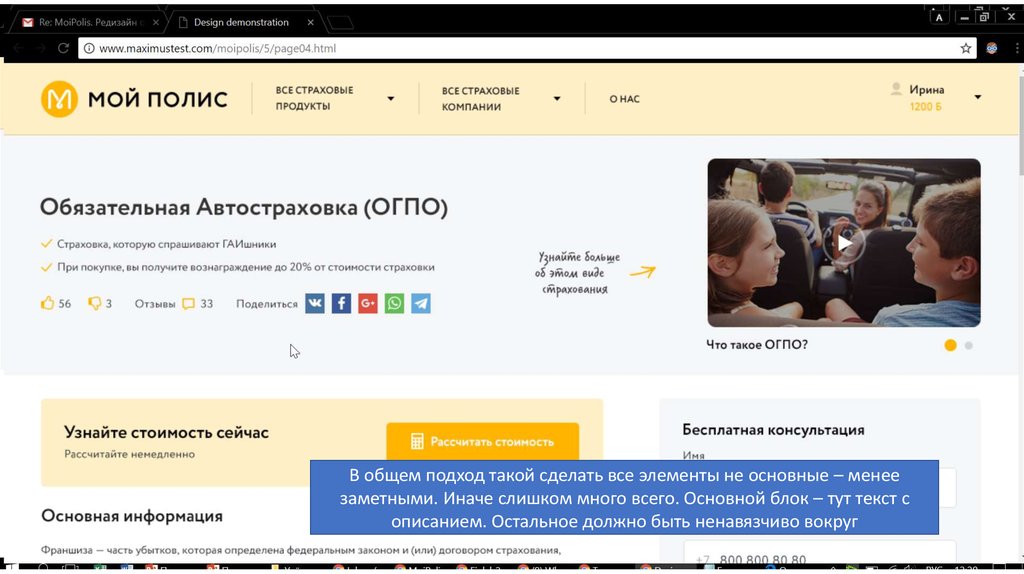
В общем подход такой сделать все элементы не основные – менеезаметными. Иначе слишком много всего. Основной блок – тут текст с
описанием. Остальное должно быть ненавязчиво вокруг
10.
Рамка невидимая. Не обязательно тут.Ширина такая же как у блоков выше
должна быть
Я вот что подумал. Разве блок с бесплатной
консультацией не должен ездить по странице.
Если так, тут продукты не должны выходить за
рамки
11.
Тут вы отделили блок отзывы и блокоставить отзыв.
Не забываем что справа будет блок с
бесплатной консултацией. И поэтому
блок отзывы не может переходить за
рамки
Предлагаю равнять блок отзывы по
левой стороне. На том же уровне что
и блок описание с текстом – один в
один.
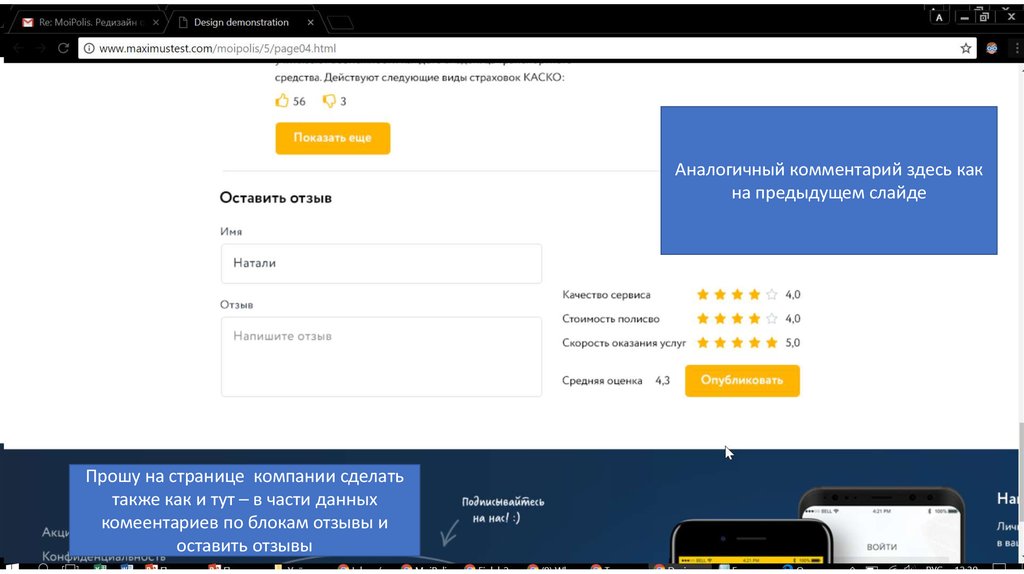
12.
Аналогичный комментарий здесь какна предыдущем слайде
Прошу на странице компании сделать
также как и тут – в части данных
комеентариев по блокам отзывы и
оставить отзывы
13.
Опять вернулся к страницеКомпания
Кстати может тут надписи «имя» и «номер
телефона» убрать. Чтобы блок был не высоким
Этот блок катается по
всей странице
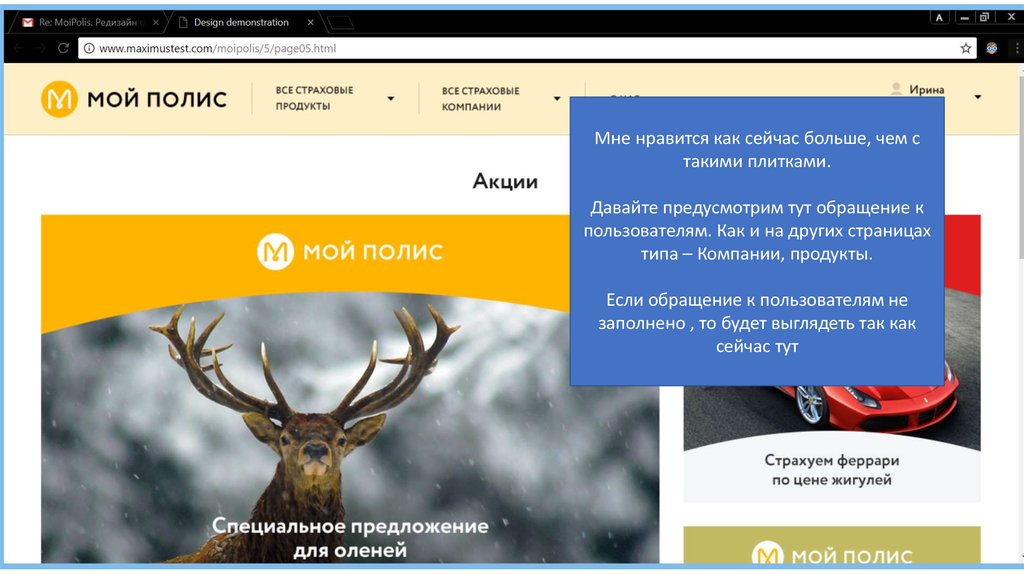
14.
Мне нравится как сейчас больше, чем стакими плитками.
Давайте предусмотрим тут обращение к
пользователям. Как и на других страницах
типа – Компании, продукты.
Если обращение к пользователям не
заполнено , то будет выглядеть так как
сейчас тут
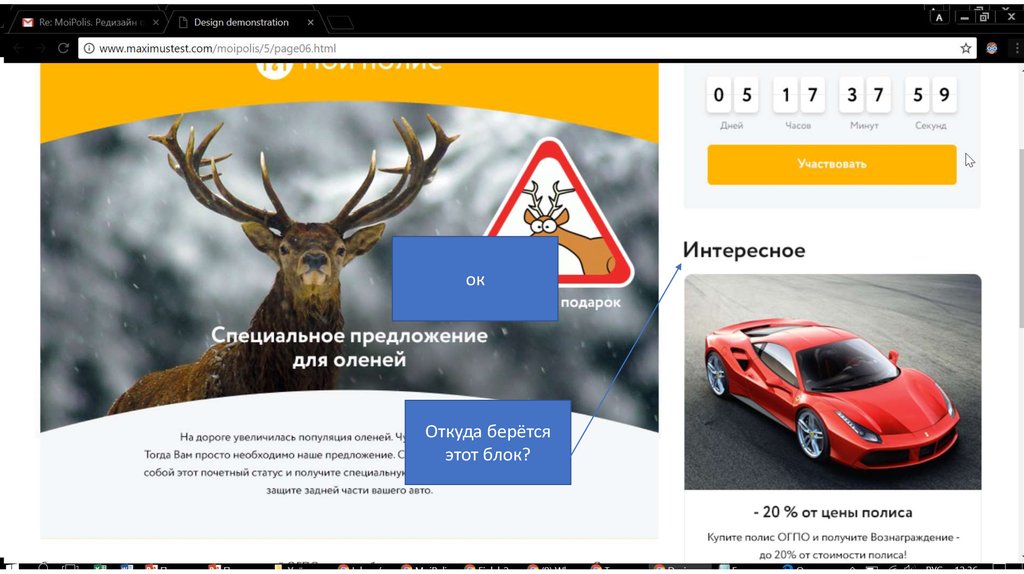
15.
окСлишком высоко?
Откуда берётся
этот блок?
16.
окОткуда берётся
этот блок?


















 internet
internet