Similar presentations:
Верстка web-страниц. Изображения. Часть 2
1. Верстка web-страниц
Изображения. Часть 2Титова Ольга Ивановна
Минск, 2017
1
2. Содержание
1. Определение начальной позиции фонового изображения2. Порядок отсечения изображения
3. Масштабирование фоновых изображений
4. Сокращенный вариант background
5. Использование нескольких фоновых изображений
6. Градиентные фоны
7. Иконка сайта в адресной строке браузера
2
3. Начальная позиция
В CSS3 добавлена возможность через которую можно сообщитьбраузеру,
где
фоновое
изображение
должно
начинаться
по
отношению к рамке, отступу и содержимому элемента.
background-origin
3
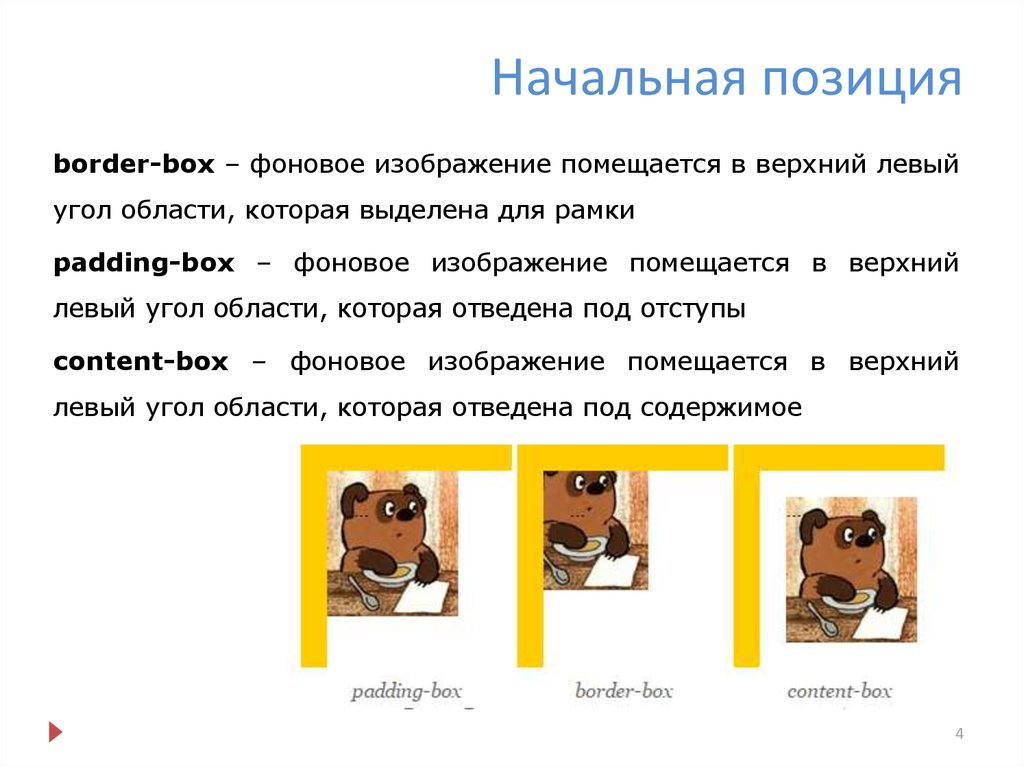
4. Начальная позиция
border-box – фоновое изображение помещается в верхний левыйугол области, которая выделена для рамки
padding-box – фоновое изображение помещается в верхний
левый угол области, которая отведена под отступы
content-box – фоновое изображение помещается в верхний
левый угол области, которая отведена под содержимое
4
5. Начальная позиция
Эти настройки не имеют смысла, если вокруг элемента нетотступа или рамки.
Эффект может быть практически незаметен из-за специфики
используемого рисунка.
Это свойство не применяется, если для изображения задано
свойство fixed.
Для использования в некоторых браузерах требуется наличие
префиксов.
В более старых браузерах данное свойство не поддерживается.
5
6. Порядок отсечения
background-clip – ограничивает область появления фоновогоизображения
border-box
-
позволяет
появляться
изображению
позади
содержимого за границами (по умолчанию)
padding-box
-
позволяет
ограничить
фоновое
изображение
фоновое
изображение
областью отступов и содержимого
content-box
-
позволяет
ограничить
областью содержимого элемента
6
7. Пример
background-origin: content-box;background-clip: content-box;
Фоновое изображение появится в верхнем левом углу области
содержимого и займет только область за содержимым
7
8. Масштабирование
background-sizeПозволяет
управлять
размером
фонового
изображения;
для
установления размера можно выбирать либо значения единиц
измерения, либо ключевые слова
8
9. Масштабирование
- абсолютные значения (background-size: 100px 200px;)- режим определения auto (background-size: 100px auto; автоматически
определит
размер
,
сохраняя
пропорции,
исключая искажения)
- процентные значения (background-size: 100% 100%;)
- ключевое
слово
contain
(background-size:
contain;
-
заставляет изображение поместиться в область – либо по
ширине, либо по высоте)
- ключевое слово cover (background-size: cover; - соответствие
и
по
высоте
и
по
ширине,
что
приводит
к
искажению
изображения)
9
10. Background
backgroundсокращенная форма – фактически позволяет объединить все
фоновые свойства.
Пример,
body {
background: url(bull.jpeg) center center no-repeat fixed #fff;
}
Перечисляем лишь нужные параметры, все остальные берутся
браузером по умолчанию.
10
11. Background
ВАЖНОИспользуем данное свойство аккуратно, т.к. есть вероятность
получить не совсем тот вариант, на который рассчитывали
Пример,
background-color: yellow;
background: url(fon.jpg) no-repeat;
фон вне изображения будет не желтым, а белым; почему?
11
12. Background
Пример,background: url(fon.jpg) no-repeat;
background-color: yellow;
фон вне изображения будет желтым; в чем отличие от
предыдущего примера?
12
13. Несколько фонов
Имеетсявозможность
выкладывания
нескольких
фоновых
изображений слоями
Пример,
К общему фону, в роли которого выступает изображение, нужно
добавить логотип
13
14. Несколько фонов
background-image: url(изображение1), url(изображение2), ...;В стандартном свойстве перечисляем через запятую нужные
графические объекты
Для задания остальных свойств для каждого из используемых
фоновых
изображений
–
прописываем
их
значения
соответственно
14
15. Пример
background-image: url(fon1.jpg),url(fon2.jpg);
background-repeat: no-repeat,
repeat-y;
или
background: url(fon1.jpg) center top no-repeat,
url(fon2.jpg) center bottom no-repeat;
15
16. Несколько фонов
ВАЖНО:При задании нескольких изображений в качестве фона сверху
будет отображаться то, которое в списке указано первым.
Для «несколько устаревших» браузеров НЕ поддерживается
16
17. Несколько фонов
ОБХОДНОЙ ВАРИАНТ:1 способ. Разбить сложное изображение на блоки (теговые) и
для каждого из них применить свое фоновое изображение
2 способ. Использовать псевдоклассы
.sidebar { background: url(fonMiddle.jpg) center top repeaty;}
.sidebar:before {content: url(fonTop.jpg);}
.sidebar:after {content: url(fonBottom.jpg);}
17
18. Линейные градиенты
Линейный градиент – самый простой вариант градиента; онраспространяется
по
прямой
от
одного
конца
элемента
к
другому, осуществляя плавный переход цвета
Для его определения нужно задать: начало градиента, начальный
цвет и конечный цвет
Пример
background-image: linear-gradient(left, black, white);
18
19. Градиенты
ВАЖНОДля многих браузеров при использовании данного свойства (как и
для многих других свойств CSS3) требуется указание префиксов
производителя (указывается префикс перед именем свойства):
-webkit-
для Chrome, Safari
-moz-
для Firefox
-o-
для Opera
19
20. Градиенты
Примерbackground-image: -webkit-linear-gradient(left, black, white);
background-image: -moz-linear-gradient(left, black, white);
background-image: -o-linear-gradient(left, black, white);
background-image: linear-gradient(left, black, white);
Не забудьте первой добавить строку для IE без градиента, а
сплошным цветом
20
21. Линейные градиенты
Для задания цвета градиента можно использовать ключевыеслова, шестнадцатеричный код цвета, RGB-кодировку
Для задания стартовой позиции градиента можно применить
ключевые слова left, right, top, bottom и их комбинации
Пример
background-image: linear-gradient(top left, black, white);
21
22. Линейные градиенты
Для задания стартовой позиции градиента можно задатьугол, определяющий направление градиента
Углы записываются в диапазоне от 0 до 360, а за значением
указывается ключевое слово deg
Пример
background-image: linear-gradient(45deg, rgb(0,0,0),
rgb(204,204,204));
22
23. Линейные градиенты
0deg – градиент начинается в левой части и перемещается вправую часть;
45deg
–
градиент
начинается
в
нижнем
левом
углу
и
перемещается под углом в 45 в верхний правый угол
23
24. Цветовые опорные точки
Дополнительныецвета
в
линейном
градиенте
называются
цветовыми опорными точками – они усложняют градиент
наличием промежуточных переходов от цвета к цвету.
Для
использования
предыдущий
вариант
цветовых
записи
опорных
градиента
точек
добавляем
нужное
в
количество
цветовых значений:
background-image: linear-gradient(left, black, white, black);
24
25. Цветовые опорные точки
Веб-браузеры распределяют цвета равномерно, но можноданный порядок изменить, добавив после цвета еще одно
значение – в процентах или других единицах измерения
Пример
background-image: linear-gradient(left, #900 20%, #fc0 30%, #fco
70%, #900 80%);
Для первого цвета 20% будут иметь сплошной цвет, затем от 20%
до 30% позиции цвет перейдет к следующему цвету и т.д.
25
26. Линейные градиенты
Можно создать повторяющиеся линейные градиенты –определяем линейный градиент с опорными точками, браузер
рисует его и повторяет на заполнение
Пример,
background-image:
repeating-linear-gradient(bottom
left,
#900
20px, #fc0 30px, #900 40px);
26
27. Радиальные градиенты
Радиальныеградиенты
–
это
цветовые
переходы,
расходящиеся наружу по круговой или эллиптической схеме
Схема схожа с линейными градиентами, только начальный цвет –
это цвет в середине градиента, а конечный – цвет в конце
градиента
Пример,
background-image: radial-gradient(red, blue);
создает эллиптическую форму
27
28. Радиальные градиенты
Можно также создавать круговые градиенты, добавив передуказанием цветов ключевое слово circle
Пример,
background-image: radial-gradient(circle, red, blue);
Центр
градиента
можно
позиционировать
в
другом
месте
отличном от заданного по умолчанию (по умолчанию берется
центр элемента)
28
29. Радиальные градиенты
Центрдля
градиента
можно
позиционировать
с
помощью
стандартных ключевых слов или же с помощью единиц измерения
Пример,
background-image: radial-gradient(20% 40%, circle, red, blue);
Задаст для центра отступ на 20% от левого края и 40% от
верхнего края элемента
29
30. Радиальные градиенты
Для задания размера градиента указываем одно из четырехдопустимых значений:
closest-side
–
предписывает
браузеру
создать
градиент,
распространяющийся от центра только до ближайшей к центру
стороне элемента;
background-image: radial-gradient(20% 40%, circle closest-side,
red, blue);
Когда данный параметр применяется к эллиптическому градиенту,
то тогда используются две ближайшие стороны
30
31. Радиальные градиенты
closest-corner – приводит к вычислению ширины градиента изего центра до ближайшего угла
background-image: radial-gradient(20% 40%, circle closest-corner,
red, blue);
farthest-side – приводит к вычислению радиуса окружности от
ее середины до самой дальней стороны элемента
farthest-corner – приводит к вычислению радиуса окружности от
ее середины до самого дальнего угла элемента
31
32. Радиальные градиенты
Градиентможно
усложнять
через
добавление
опорных
цветовых точек
Для повторяющегося радиального градиента:
background-image:
repeating-radial-gradient(circle,
red,
orange,
red);
32
33. Радиальные градиенты
ВАЖНО:Поскольку
веб-браузеры
считают
линейные
и
радиальные
градиенты просто фоновым изображением, то для них можно
использовать и другие свойства
33
34. Радиальные градиенты
ВАЖНО:Во избежание всевозможных сложностей имеются интерактивные
средства, позволяющие создавать и использовать градиенты
ЗАДАНИЕ:
Изучите самостоятельно возможности приложения Colorzilla
34
35. Иконка сайта
При загрузке сайта, в адресной строке браузера можно иногдаувидеть небольшую картинку, которая связана с тематикой сайта.
Тот же рисунок отображается рядом со ссылкой при добавлении
ее в закладки браузера.
Чтобы
установить
подобный
объект,
необходимо
нарисовать
изображение размером 16х16 пикселов и сохранить его в
формате ICO в корне сайта под именем favicon.ico.
35
36. Иконка сайта
Если располагаете данную иконку не в корне сайта, то нужнопрописать, где она будет располагаться
<head>
<link rel="shortcut icon" href="/images/favicon.ico"
type="image/x-icon">
</head>
36
37. Иконка сайта
Форматрисунка
не
обязательно
должен
быть
ICO,
также
допускается использование GIF и PNG. При этом необходимо
сменить значение атрибута type на image/gif или image/png, в
зависимости от типа изображения.
<head>
<link rel="shortcut icon" href="/images/favicon.png"
type="image/png">
</head>
37






































 internet
internet








