Similar presentations:
Fonts. Шрифты для презентаций, сайтов
1. FONTS
Шрифты для презентаций, сайтов2. Классификация по рисунку
• Антиква (с засечками )• Гротески (рубленые)
• Свободный стиль (рукописные , декоративные)
3.
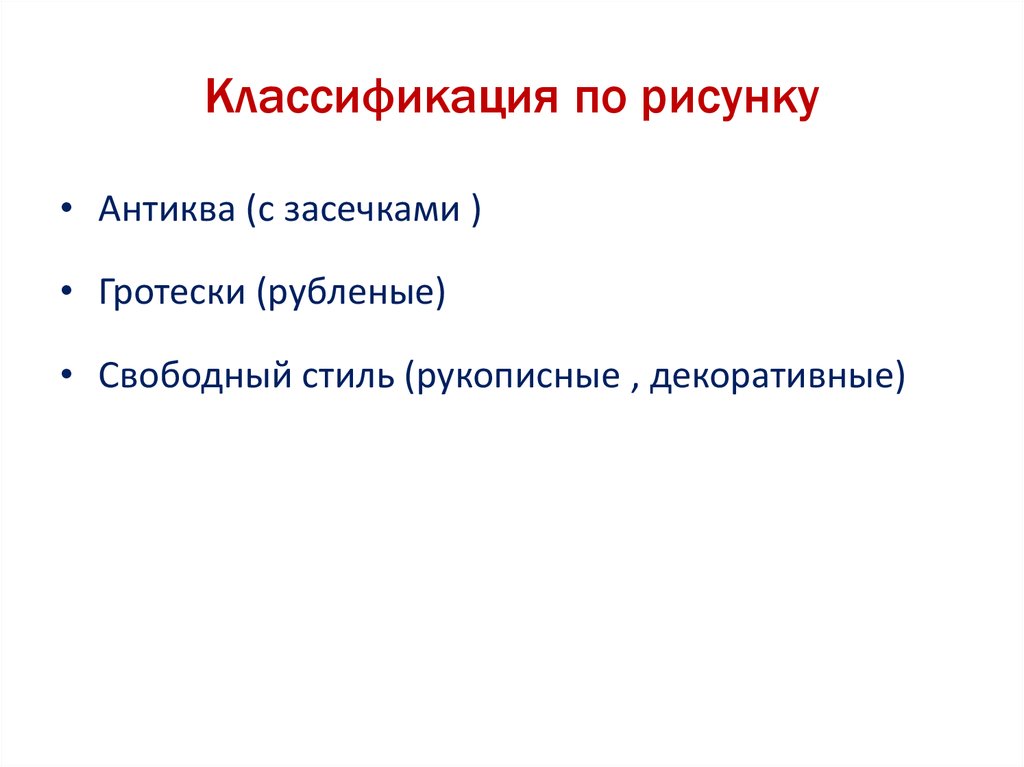
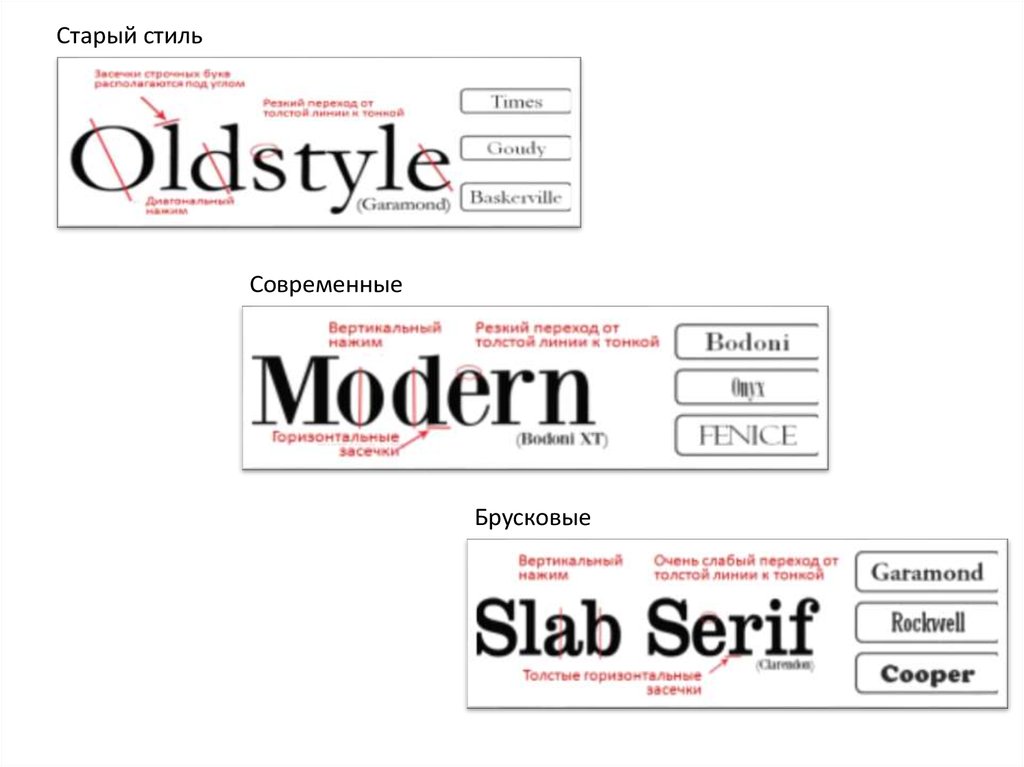
Старый стильСовременные
Брусковые
4.
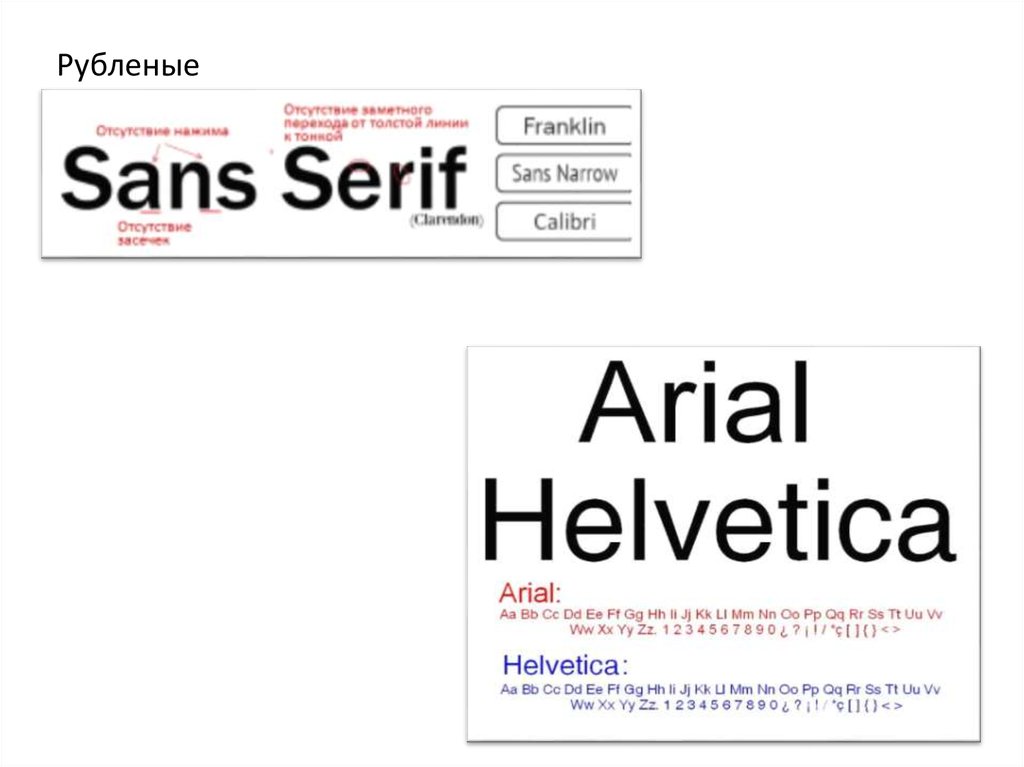
Рубленые5.
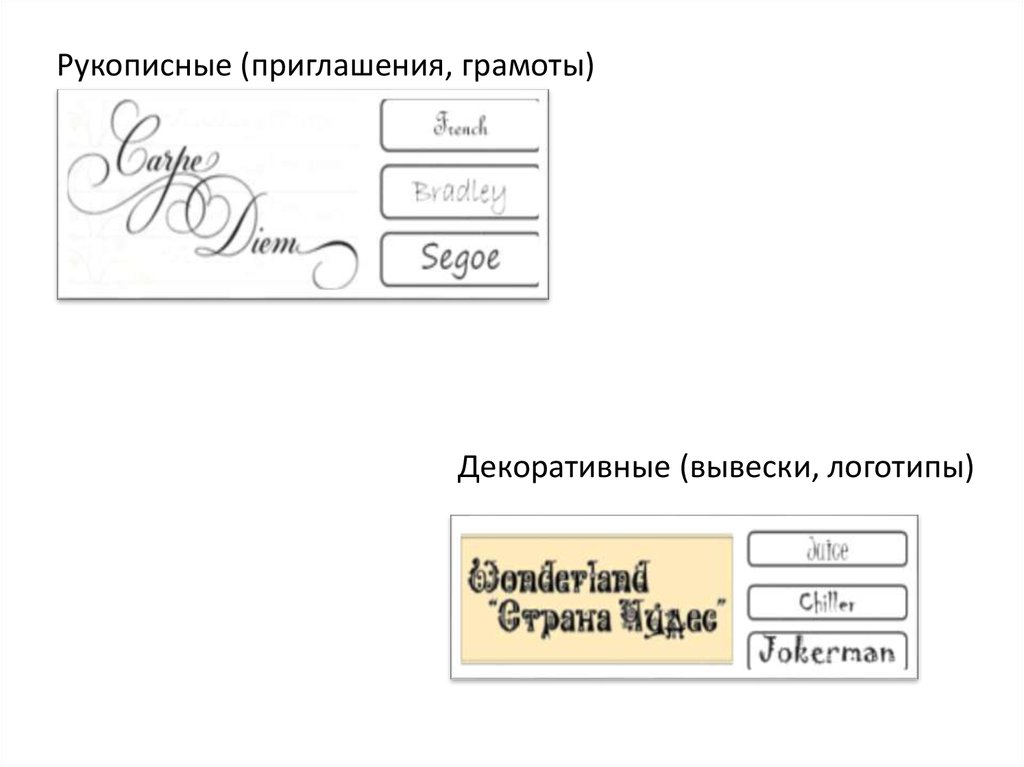
Рукописные (приглашения, грамоты)Декоративные (вывески, логотипы)
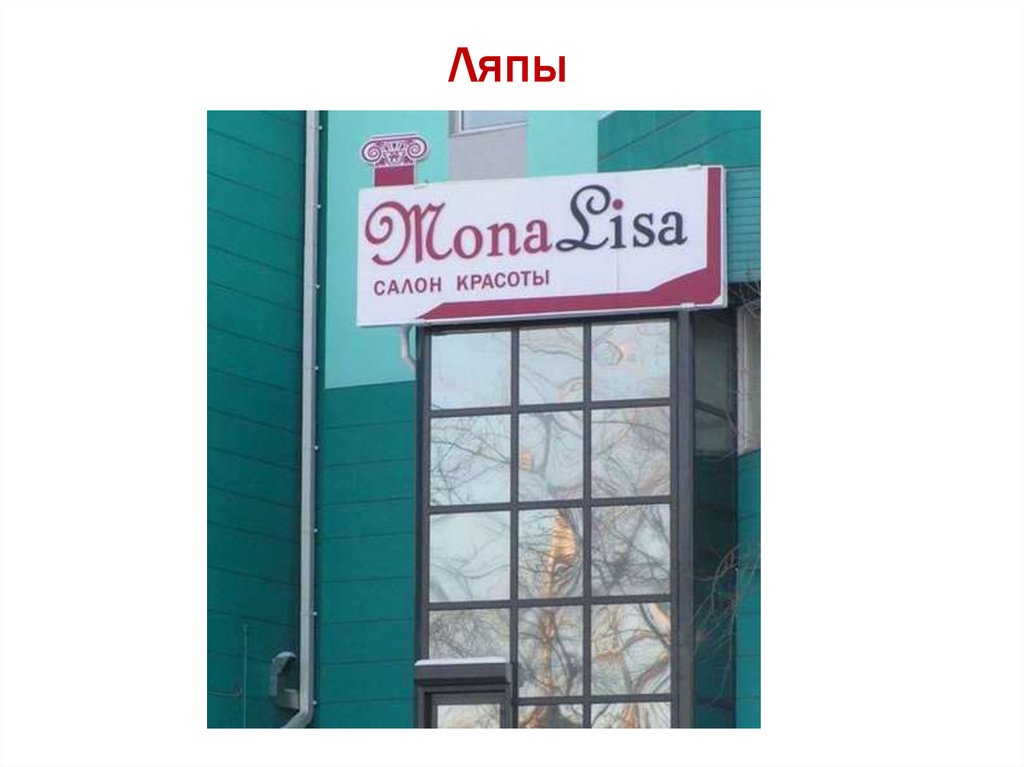
6. Ляпы
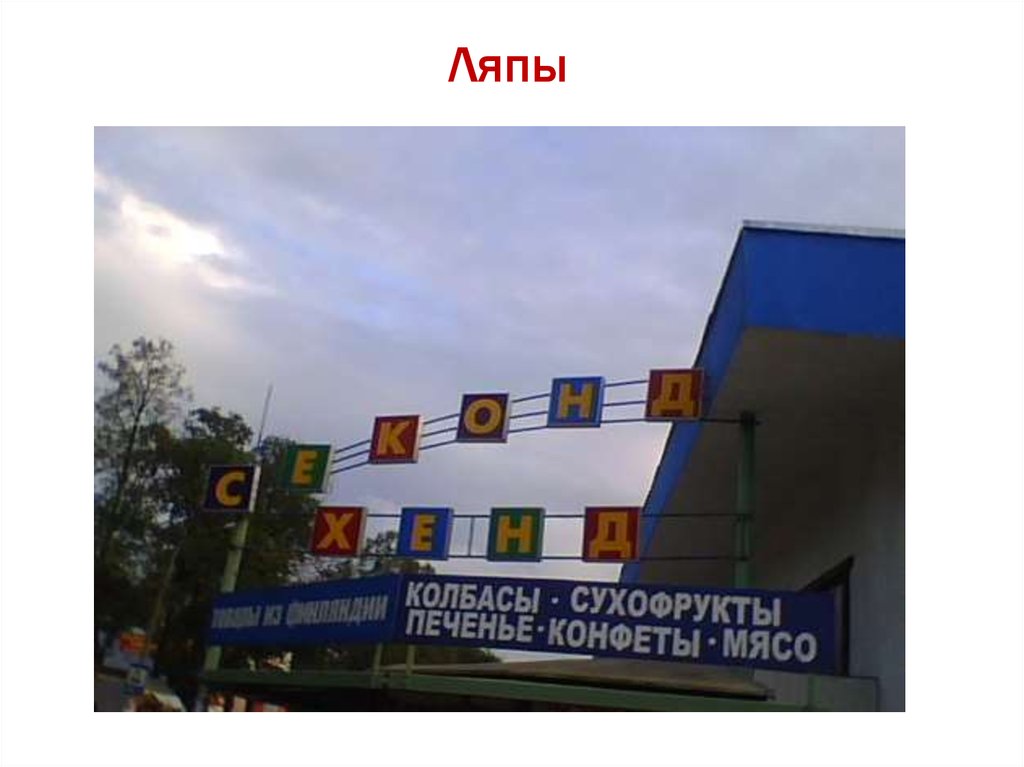
7. Ляпы
8. Ляпы
9. Ляпы
10. ПРОПИСНЫЕ БУКВЫ
Отсутствие отличительных чертусложняет восприятие
Разрушает форму слова
Может ассоциироваться с агрессией, КРИКОМ, направленным на слушателя
11. Ролевая классификация
• Текстовые или наборные (text),• Акцидентные или выделительные (display),
• Декоративные (decorative).
Главное требование — удобочитаемость
12. Взаимоотношения текстовых блоков
• Согласие• Конфликт
• Контраст
13. Согласие
Одна группа шрифтов с минимальнымразнообразием стиля, размера, толщины
14. Конфликт
• Сочетание шрифтов близких по стилю, размеру,толщине и пр.
• При этом зрительные связи не совсем одинаковы
• Подобия рождают проблемы
15. Контраст
• Сочетании шрифтов и элементов текста, отчетливоотличных друг от друга.
• Зрительно привлекательное и будоражащее
оформление, которое обычно приковывает
взгляд.
16. Способы создания контраста шрифтов
Размер
Толщина
Цвет
Направление
Форма
эксперимент
17.
18. Панграмма
• Съешь ещё этих мягких французских булок, давыпей же чаю.
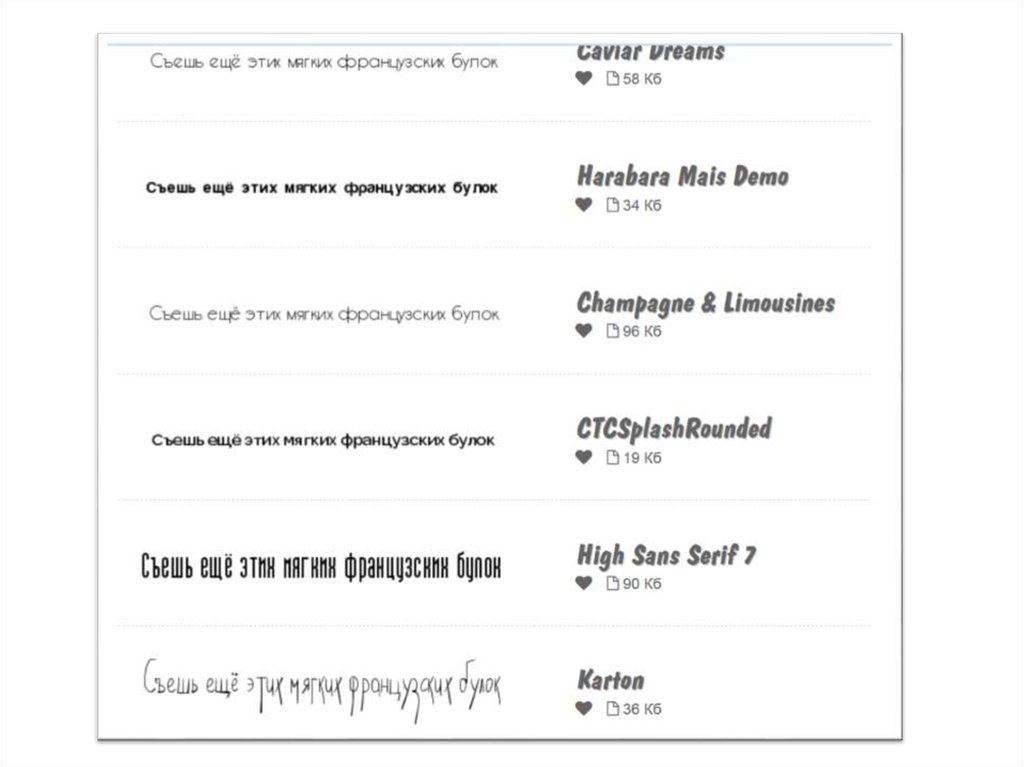
19.
20.
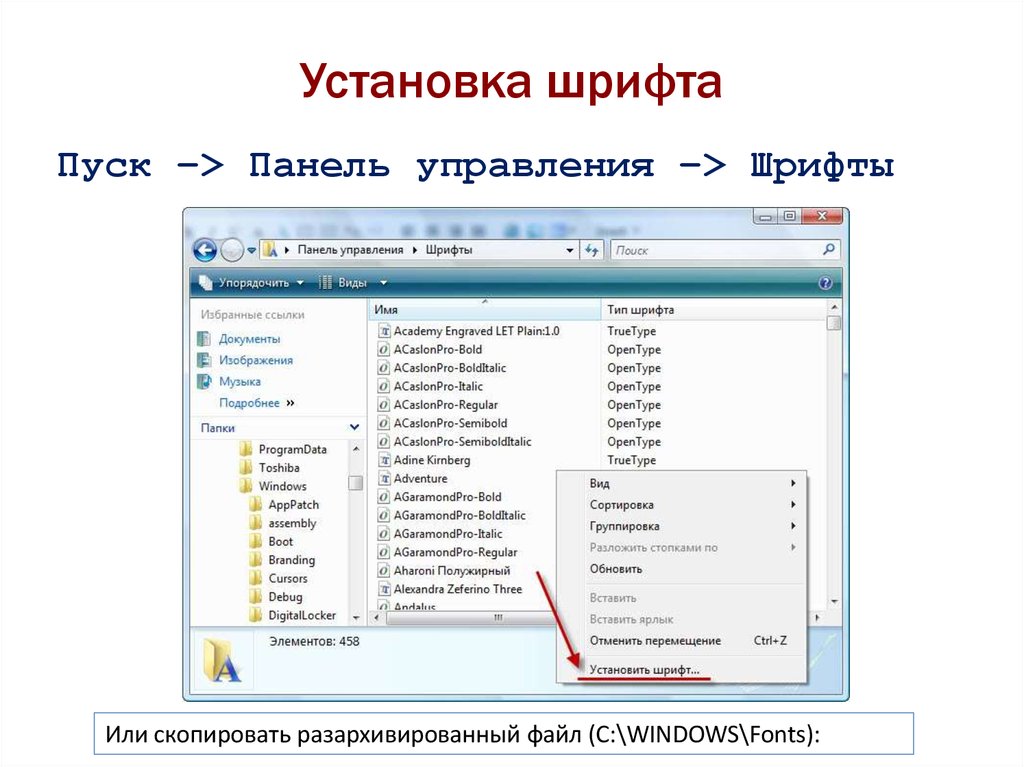
21. Установка шрифта
Пуск –> Панель управления –> ШрифтыИли скопировать разархивированный файл (C:\WINDOWS\Fonts):
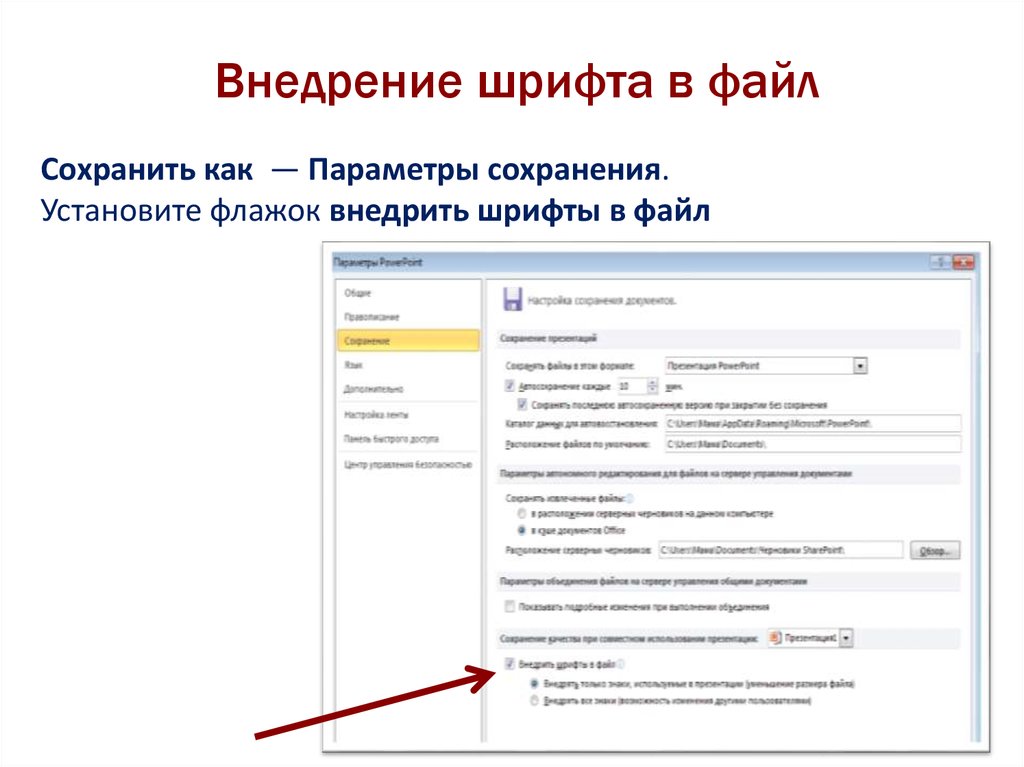
22. Внедрение шрифта в файл
Сохранить как — Параметры сохранения.Установите флажок внедрить шрифты в файл
23. Как браузеры отрисовывают шрифты?
24.
• отрисовкой шрифтов занимается специальнаяграфическая подсистема ОС: в Windows
это GDI или DirectWrite, а на OS X и iOS —
CoreText (а раньше QuickDraw).
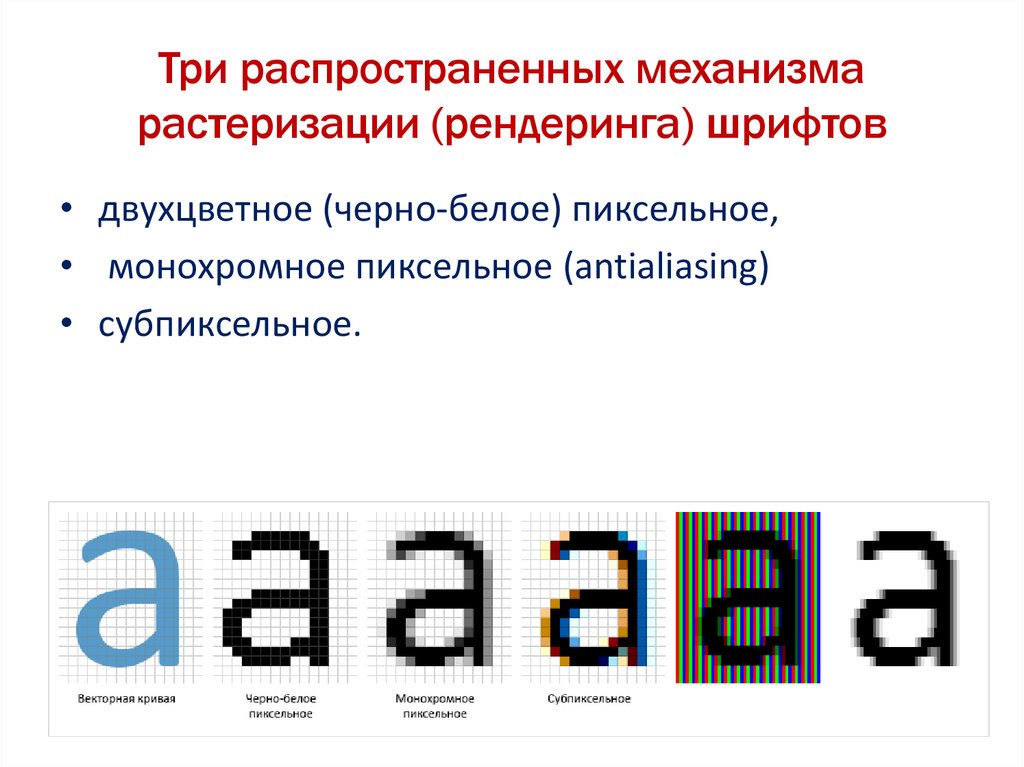
25. Три распространенных механизма растеризации (рендеринга) шрифтов
• двухцветное (черно-белое) пиксельное,• монохромное пиксельное (antialiasing)
• субпиксельное.
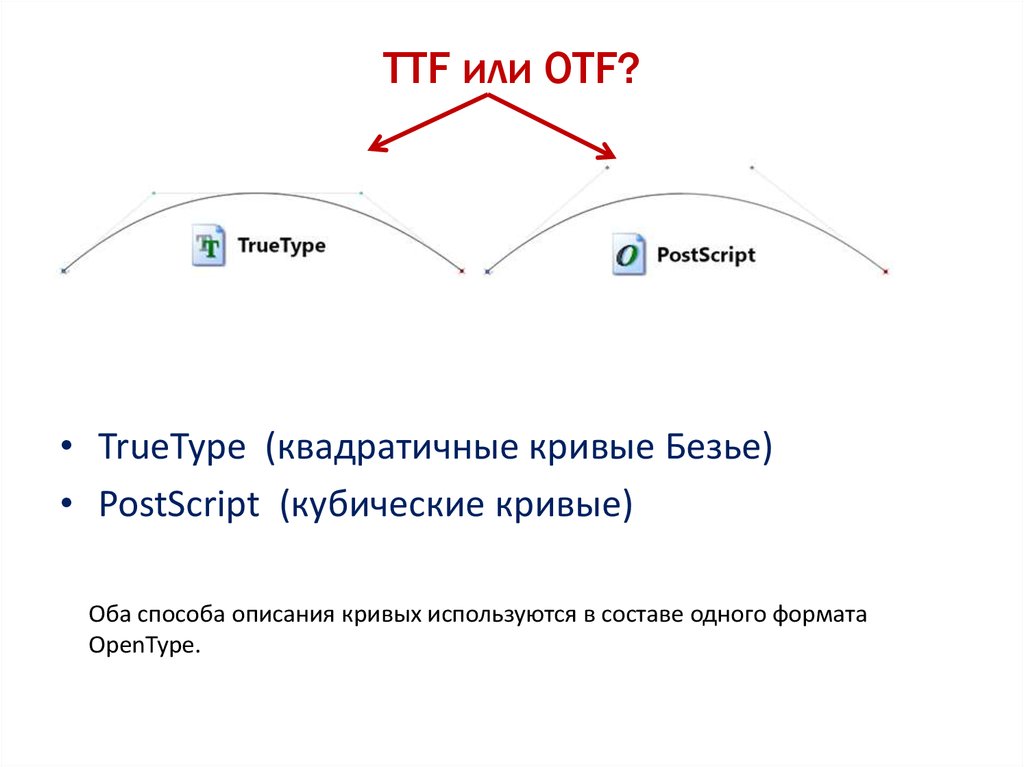
26. TTF или OTF?
• TrueType (квадратичные кривые Безье)• PostScript (кубические кривые)
Оба способа описания кривых используются в составе одного формата
OpenType.
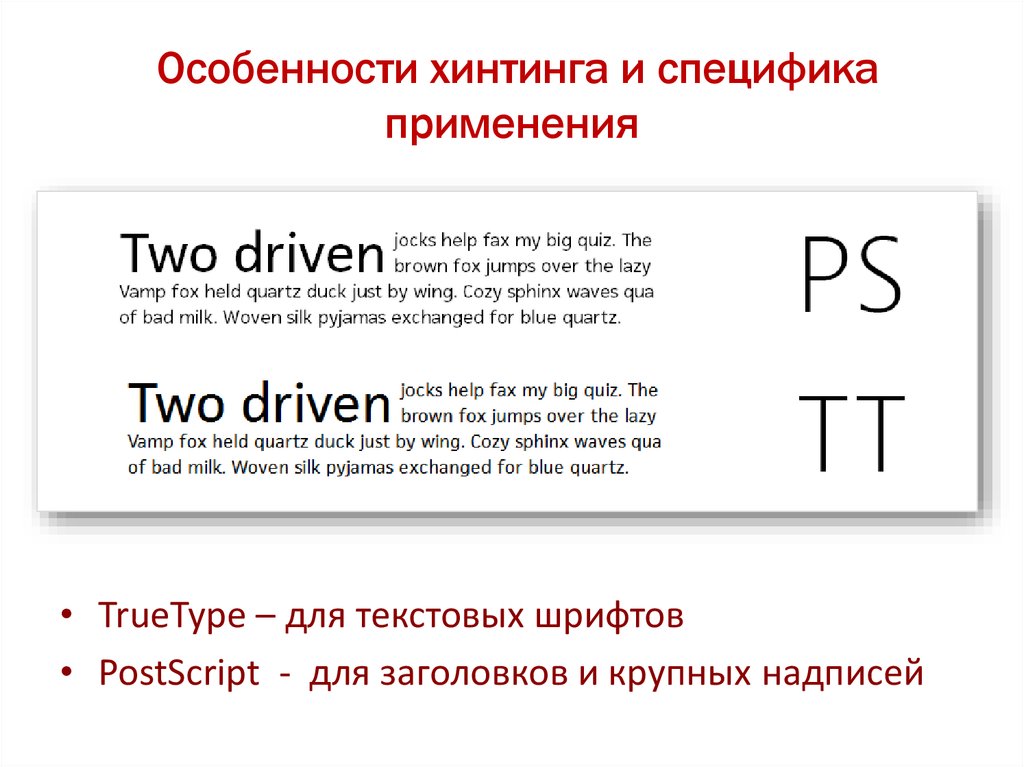
27. Особенности хинтинга и специфика применения
Особенности хинтинга и спецификаприменения
• TrueType – для текстовых шрифтов
• PostScript - для заголовков и крупных надписей
28. Как протестировать шрифт?
Как протестировать шрифт?• Инструмент Typecast (проверка шрифтов на
странице).
• Для тех, кто выбирает новый шрифт для уже
готового сайта — сервис Web Fonts Previewer
(можно протестировать любой шрифт на живом
работающем сайте, так, как будто вы уже его
внедрили).





























 informatics
informatics